Как сделать узор
Добавил пользователь Дмитрий К. Обновлено: 01.09.2024
Во время работы в Photoshop иногда перед пользователями встает задача – добавить в программу готовый паттерн (узор) для того, чтобы иметь возможность работать с ним дальше, например, для создания красивого фона. Давайте посмотрим, каким образом это делается.
Установка узора
Итак, у нас есть готовый паттерн, который требуется установить. Для этого выполняем следующие действия:
Использование узора
Чтобы залить фон паттерном, выполняем следующие шаги:
-
щелкаем по текущему варианту параметра “Содержание” и выбираем из открывшегося списка “Регулярный”;
Заключение
Использование паттернов (узоров) значительно расширяет творческие возможности при работе в Photoshop. Их добавление в программу занимает считанные минуты и выполняется всего в несколько кликов.
Друзья привет, рад что заглянули! Сегодня в нашей статье пойдет речь об инструментах, которыми можно применять узор в фотошопе. В данной статье я расскажу о 5 инструментах. Каждый, из которых имеет свои плюсы и минусы, а также ряд особенностей. Такие как масштабируемость узора, возможность применения к выделенной области, возможность создавать местами полупрозрачный узор.
Итак, давайте начнем с самого начала, в предыдущем уроке мы создали простой узор, вот на его основе мы и будем рассматривать способы применения. Если вы не знаете, как создать узор, то рекомендую сначала ознакомиться со статей, как сделать узор в фотошопе.
Будем считать, что узор создавать вы умеете, ну или на крайний случай можете использовать стандартный, один из тех, что идут вместе с photoshop.
Создадим новый документ, произвольного размера это значения не имеет. И будем применять к нему наш узор разными способами. Можете залить градиентом или оставить однотонный цвет.
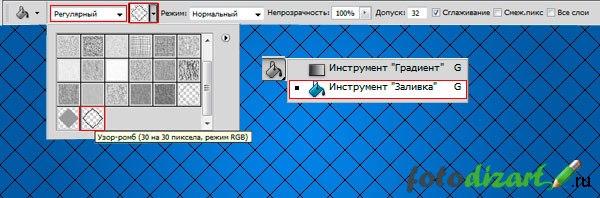
Инструмент 1: заливка (G).
Выберем инструмент заливка на панели инструментов, установим вид заливки на регулярный, в окошке рядом выберем наш узор. И заливаем наш фон, как видите фон стал в сеточку.

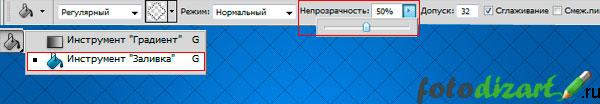
При использование этого инструмента мы можем настроить непрозрачность узора, за счет настройки параметра непрозрачность у инструмента заливка.

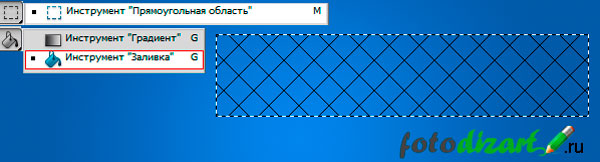
А также мы можем применять заливку к выделенной области. К примеру, возьмем инструмент прямоугольная область (M) создадим выделение и зальем его узором, у нас зальется только выделенная область.

Можно выполнять заливку на прозрачный фон тем самым мы получим только узор сетки.
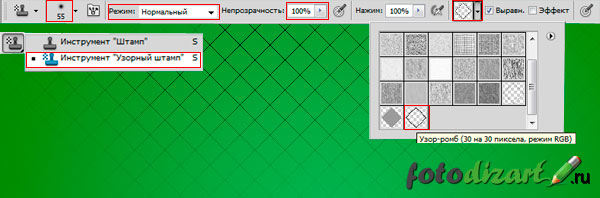
Инструмент 2: узорный штамп (S).
Выбираем инструмент узорный штамп, настроим его по порядку слева на право, выберем мягкую кисть. При необходимости можно выбрать один из режимов наложения. Настройте непрозрачность при необходимости. Благодаря этому параметру можно в некоторых местах делать узор менее заметным. Ну и в заключение выберем сам узор, и можно рисовать штампом.

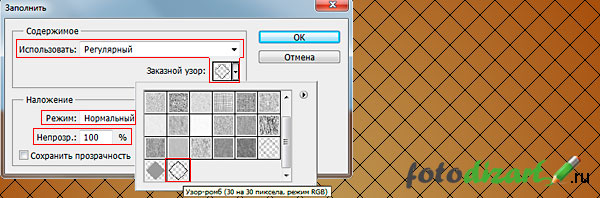
Идем в меню редактирование > выполнить заливку или жмем на сочетание клавиш Shift+F5. В появившемся окне выбираем использовать: регулярный, а также заказной узор выбираем наш узор. Можно установить режим наложения и выставить непрозрачность.

Инструмент 4: используя новый слой заливку.
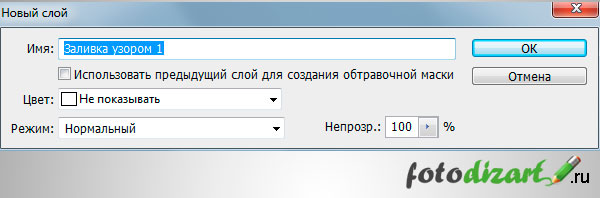
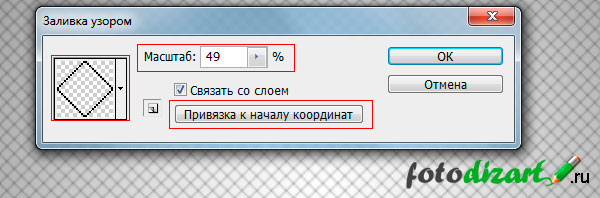
Для этого идем в меню слои > новый слой заливка > узор, в появившемся окне даем имя нашему слою, можно установить галочку на, использовать предыдущий слой для создания обтравочной маски (статья по обтравочной маске) тогда наш узор будет применен к имеющемуся предыдущему слою как обтравочная маска. Если этот параметр не устанавливать, то у нас будет создан слой маска. Установив параметр, цвет мы сделаем пометку цветом для нашего слоя. Также мы можем установить режим наложения и непрозрачность (непрозрачность можно и отрегулировать позже в панели слоев).


Инструмент 5: при помощи стиля слоя.
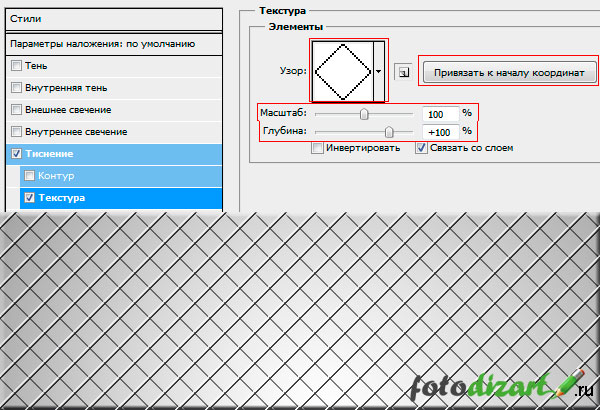
Идем меню слои > стили слоя > параметры наложения, либо двойной клик по слою справа от имени слоя (подробнее о стилях слоя). В стилях слоя мы можем использовать узор в двух параметрах как текстуру для тиснения и как наложение узора.
Для использования как текстуру для тиснения переходим на вкладку текстура, выбираем наш узор и настроим параметры масштаб и глубина тиснения. А также для некоторых текстур можно устанавливать инверсию.

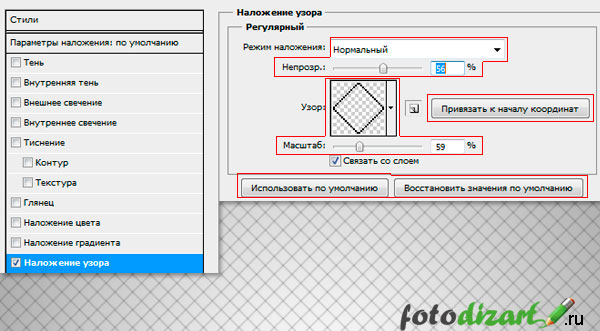
Для наложения узора переходим в стилях слоя на вкладку наложение узора, можно выбрать режим наложения, сам узор. Также как и при использование слоя заливки при создание узор можно двигать на холсте и если не устроит можно сделать привязку к началу координат. Можно масштабировать узор, за счет чего можно добиться более нужного результата.

На этом все, я рассказал о 5 способах использования узоров в фотошопе, каждый из которых имеет свои уникальные стороны. Поэкспериментируйте и вы сами поймете их.
Если не подписаны на обновления, рекомендую подписаться, тогда раньше всех будите узнавать о новых статьях.
Прочли статью, не уходите сразу на фотодизарте есть еще масса интересного и полезного.
В этом уроке Фотошопа мы рассмотрим, как создать свой стиль, узор, градиент.
Версия Photoshop: Photoshop CS2 (2005)
Сложность: Низкая
Дата: 31.10.2011
Обновлено: 24.08.2017

Часто приходится искать и скачивать из интернета что-нибудь интересное и необычное из исходников – узоры, стили… А их так много.
Иногда нужно что-то определенное, искать нужное долго и не факт, что вообще найдешь.
Но зная способ создания узоров, стилей и градиентов все становится намного проще. А делается это на самом деле очень просто.
В этом уроке мы рассмотрим как можно создать свои собственные узоры, стили, градиенты в Фотошопе.
Допустим, есть фоновый рисунок цветного стекла и хочется сделать из него стиль, чтобы всегда был под рукой (в примерах используется Photoshop CS2, русская версия).


По той же технике создается стиль.
Применим данный узор к тексту

Щелкаем правой кнопкой на слое с текстом и выбираем параметры наложения (или два раза щелкаем мышкой по слою с текстом, только не на названии слоя, иначе включится функция переименование слоя и не на миниатюре слоя – выделится текст на изображении).

Выбираем вкладку – перекрытие узора и из палитры узоров, выбираем наш сохраненный узор (можно привязать к началу координат для распределения узора по изображению).

Работая с другими вкладками (тень, свечение, тиснение и т.д.) создаем тот стиль, который нам понравится (можно экспериментировать с настройками) – в общем, полностью творческий процесс.
Допустим, у нас может получиться такое (сильно не мудрила, лишь для примера):




И воспользуемся еще одной возможностью – созданием своих кистей - букву S мы можем сохранить как кисть: заходим через меню Edit - Define Brush Preset (Редактирование - Определить кисть), задаем имя и вот уже в библиотеке кистей есть наша буква.

Одно но – к кисти нельзя применить градиенты и стили, они применяются ко всему изображению, на которое наносится кисть.
Можно только менять настройки кисти.
Ну и наконец – градиент. Можно взять любой существующий градиент и отредактировать его по своему вкусу.


Ну вот, теперь можно самим экспериментировать с собственными стилями, узорами и градиентами и создавать свои библиотеки.
Мы нанесем узор на одежду модели так, чтобы он соответствовал всем контурам. После этого сделаем так, чтобы узоры и рисунки можно было менять просто и быстро.
Подготовка: создание нового узора
Мы будем использовать клетчатый узор:
- Откройте узор
- Перейдите в меню Редактирование> Изменить> Определить узор
- Дайте ему название.

Шаг 1: Размещение узора

Шаг 2: Размещение узора
Шаг 3: Впишите текстуру в форму

Шаг 4: Наложение узора
Если вы видите области, на которых просматривается старая текстура, исправьте это в маске слоя.

Шаг 5. Изменение узоров и текстур
- Дважды кликните по смарт-объекту.
- Смарт-объект откроется в новом окне.
- Добавьте другой узор или рисунок. Сохраните файл.
- Вернитесь к исходному изображению, и вы увидите, что к нему применен новый узор со всеми операциями редактирования, которые мы проделали ранее.
Я надеюсь, что вы нашли это руководство полезным.
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, подписки, дизлайки, лайки, отклики!
Пожалуйста, опубликуйте свои мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, подписки, лайки, отклики, дизлайки!

Читайте также:
 webdonsk.ru
webdonsk.ru