Как сделать туман в gimp
Добавил пользователь Валентин П. Обновлено: 28.08.2024
Gimp — Как сделать небо более эффектным, глубоким и синим
Способ, который я хочу продемонстрировать, можно назвать старым, а можно назвать классическим. Основан он на создании точных масок. В принципе использование маски слоя здесь играет ключевую роль.
В общем виде точные маски можно применять различным образом для независимого редактирования изображения, однако об этом я напишу в следующих постах. А сейчас попробуем применить данную методику относительно нашей задачи – создания более глубокого эффектного неба.
Итак, что такое маска? Маска — это в первую очередь чёрно-белое изображение. Её задача – контроль над тем, к каким частям изображения будет применяться обработка, а к каким не будет. В интернете предлагают просто обесцветить обрабатываемую фотокарточку и использовать это изображение как маску. Однако есть способ лучше.
Поиск каналов необходимых для создания точной маски.
Каждую фотографию можно рассматривать как сумму нескольких чёрно-белых каналов. Для цветовых пространств RGB, Lab, CMYK это R, G, B, L, a, b, C, M, Y, K каналы в сумме их 10 штук. Надеюсь, вы знакомы с этими аббревиатурами, если же нет, то в конце статьи я приведу их расшифровку. В них мы и будем искать изображение для точной маски. Для этого нам следует разобрать изображение на отдельные цветовые составляющие.
Выбираем в меню Цвет > Составляющие > Разобрать. Выбираем цветовую модель RGB, ставим галочку как показано на картинке (если её там нет) и жмём кнопку ОК.

Gimp, диалоговое окно извелечения каналов
После этого откроется новое окно с тремя слоями красным, зелёным и синим. Следует найти канал, где небо будет наиболее контрастно по отношению к переднему плану, т.е. будет максимально светлым, а земля или листья деревьев максимально тёмными. При этом не обязательно чтобы небо было совсем белым, а земля черного цвета, так как оттенки серого определяют интенсивность применения обработки. К тому же, если на небе есть облака, то лучше чтобы они были на маске более тёмными по отношению к синему небу. Смотрите пример.

Каналы цветового пространства RGB
Если же нужный слой так и не был найден, попробуйте найти его, разобрав изображение на отдельные цветовые составляющие цветовых пространств Lab или CMYK.
Создание точной маски.
С выбором маски мы закончили. Каким же образом её создать? Для этого следует скопировать канал в окно с цветным изображением путём его переноса из окна с разобранными каналами. В итоге у нас должно получится вот так:

Сверху скопированный слой, снизу цветная картинка
Главное чтобы работа происходила с чёрно-белым слоем, при этом он должен подсвечиваться серым цветом, то есть слой должен быть выделен, а также он должен быть расположен выше остальных слоёв.


Результат перемещения копированого слоя

Снимаем выделение нажатием клавиш Shift+Ctrl+A или в меню Выделение > Снять. Затем удаляем чёрно-белую копию канала, в нашем случае синего. Вот что у нас должно получиться:

Слой с маской
Выделяем слой с маской и применяем к нему кривые Цвет > Кривые. При этом слой должен быть обведён белым контуром, на рисунке выше этим контуром обведена чёрно-белая маска.
Для того чтобы на землю как можно меньше воздействовала обработка, повторяем процедуру, но уже по отношению к маске, тем самым повышая её контраст. Форму кривой оставляем такую же. Если применить к маске размытие Гауса с радиусом 3 px. можно несколько повысить резкость. Однако с размытием не следует усердствовать, иначе могут появится ореолы.
Результат достигнут! Для усиления эффекта верхний слой можно копировать несколько раз, а к копиям применить кривые других форм, а затем поиграться с прозрачностью этих слоёв.
Достоинство этого метода в том, что не приходится рисовать маску в ручную, выделяя кисточкой каждый листочек, каждую веточку, которая могла оказаться на фоне неба.
RGB: R-красный, G-зелёный, B-голубой.
Lab: L-канал яркости, a-канал с распределением цветов от зелёного до пурпурного, b-канал с распределением цветов от синего до жёлтого.
CMYK: Cyan-голубой, Magenta-пурпурный, Yellow-жёлтый, Key color-чёрный.
Долгое время я не решался вынести на всеобщее обозрение обзор этого чудесного дополнения, но как говорится, народ требует зрелищ.
И вот, в сегодняшнем уроке вы увидите те удивительные и необыкновенные чудеса, которые продемонстрирует этот плагин. Но для начала давайте немного поясним, что это за фрукт — Layer Effects.
Что же такое эффекты слоев?
Эффекты слоев – это специальные эффекты, которые легко и быстро могут быть применимы к текущему слою, чтобы кардинально изменить внешний вид объекта расположенного на этом слое.
Неоспоримое преимущество Фотошопа над GIMP в том, что эффекты слоев могут быть сохранены для дальнейшего использования при редактировании в фоторедакторе.
Кроме того, эффект применимый в фотошопе к слою может легко скорректирован после его применения, что является главной особенностью не разрушавшего метода редактирования, т.е. когда исходное изображение остается нетронутым при обработке.
В GIMP же даже нет этой удивительной возможности быстро и легко применять к слою простые эффекты. Для этого необходимо сделать огромное количество шагов, может быть и 17 , чтобы сделать элементарное свечение элемента на фото, как это мы делали в этом уроке.
В фотошопе же, те же самые действия делаются за два щелчка мыши. Видите друзья, какая не справедливость.
Дамы и господа, встречайте поистине уникальное дополнение для GIMP:

Layer Effects представляет собой небольшой скрипт, доступный для скачивания в двух версиях с расширением *scm и *py — Script-Fu и Python версия соответсвенно.
SCM – это версия обычного скрипта для гимпа написанного на специальном языке Script-FU. А вот версия с расширением *py, это скрипт создан на более продвинутом языке программирования Python. Получивший в русском языке название – Питон.
Про самое главное отличие я вам сказал, и теперь вам осталось только скачать к себе на компьютер одну из версий расширения. Последние версии вы можете найти в официальном хранилище всех дополнений и расширений для GIMP.
В конце статьи вы увидите следующий слайд

Но, на всякий случай я продублировал ссылки на скачивание, если у вас не получится скачать скрипт с официальнго сайта.
Теперь поговорим про установку дополнений в Gimp. С версией скрипта scm все просто его достаточно скачать и скопировать в папку скриптов gimp. Более подробно об этом вы можете прочитать в этих уроках:
Если же, я вас уговорил на использование версии питона, то предупрежу вас об одной не существенной загвоздке, которая встанет на вашем пути. А как же за удовольствие нужно платить, а в чем же плата спросите вы? А том, что прежде необходимо установить поддержку языка Python в windows, а лишь после этого неограниченно использовать все возможности скриптов питон для графического редактора Gimp, о которых я буду рассказывать в новых статьях блога. Не пропустите, подписывайтесь на обновления.
Как установить поддержку языка Python в windows смотрите в этом уроке:
Для 2.8 думаю, что поддержка питона устанавливается аналогично. Но если что, пишите в комментариях, рассмотрим это вопрос вместе.
Надеюсь, вы справились с установкой Python и скрипта Layer Effects на ваш компьютер? Если что спрашивайте! А я продолжу. Ой, совсем забыл, после установки дополнения, я настоятельно рекомендую
А теперь, давайте рассмотрим более подробно все возможные настройки плагина.
Как запустить Layer Effects в GIMP?


854
А второй в контекстном меню слоя, в самом низу. Чтобы вызвать контекстное меню вы должны щелкнуть один раз правой кнопкой мыши по редактируемому слою.

1. Color Overlay (цветовое перекрытие)

Как видно выше на скриншоте, здесь вы можете задать цвет перекрытия, режим наложения слоя с цветом и его непрозрачность.
При выполнении данной команды создается новый слой из текущего и закрашивается выбранным цветом. При этом в расчет не берется альфа-канал слоя.

Например, я создал текстовую надпись вида.


Более подробно про режимы наложения вы можете прочитать в этом уроке, там же вы найдете англо-русский перевод всех режимов наложения слоя графического редактора GIMP.
2.Gradient Overlay (градиентное перекрытие)
Продолжаем разбирать настройки плагина эффекта слоев и теперь рассмотрим следующий пункт под названием Gradient Overlay (градиентное перекрытие).
Как уже очевидно из названия, данное действие позволяет закрасить слой градиентом, с заданными настройками. Давайте поближе рассмотри параметры диалогового окна Gradient Overlay.

В качестве примера я использую изображение с параметрами 640x400. У меня есть белый фоновый слой и слой закрашенный красным цветом, к которому и применю Gradient Overlay. Посмотрите, что у меня получилось.

Как видите у меня создался новый слой с зелено-белым градиентом. Но граница градиента всего 1 пиксель и расположена строго по центру основного изображения, т. е. по оси координата равна 320 px, а по оси у-0.
Значение по оси у при линейном градиенте не играет роли, но данный параметр очень важен при радиальном и сферическом градиенте, когда задается основной центр градиента.
Посмотрите, что у меня выйдет, если я увеличу зону перехода градиента до 200 px.


Далее можно попробовать изменить направление градиента. Для этого следующего примера я установил угол 90 градусов и ширину зоны перехода градиента — 50.
Теперь изменим тип градиента на радиальный (Radial) и в поля введем координаты 320 и 0. Посмотрите что вышло из этого:

А теперь я изменю координату по оси у на 200.
Далее можно выбрать другие типы градиента и посмотреть, что из этого получится.


А вот какая интересная получится картинка, если поставить следующие настройки

3.Pattern Overlay (текстурное перекрытие)


4.Drop Shadow (отбрасываемая внешняя тень)

Вот что получится, если использовать настройки по умолчанию.

Я думаю, что тень слишком интенсивная. Давайте уменьшим непрозрачность слоя с тень до 25%.

Уже лучше. С непрозрачностью разобрались. Теперь для наглядности, я отодвину тень от слоя. Для этого я изменю дистанцию, на которой располагается тень, до значения – 50.

Тем самым мы отодвинули тень от слоя, к которому эту самую тень добавили. Теперь давайте поменяем угол тени на -120. Посмотрите, что получится.

Далее для примера, я увеличу значение интенсивности тени до 100.

Теперь посмотрите, как видоизменится тень, если увеличить размер (Size)


5.Inner Shadow (внутренняя тень)


6.Outer Glow (внешнее свечение)
Следующий параметр эффекта слоев создает свечение по внешнему контуру объекта расположенного на слое. Для лучшей наглядности я создал новое изображение черного цвета, на котором написал надпись красным цветом.


Здесь вы можете выбрать свечение, как желаемым цветом (по умолчанию светло-желтый), так и градиентом. Остальные параметры схожи с уже разобранными настройками. Для небольшого примера я изменю размер до 10, посмотрите, что из этого выйдет.

7.Inner Glow (внутреннее свечение)
Переходим дальше. Следующий параметр позволяет создать внутреннее свечение у объекта расположенного на слое. Все настройки диалогового окна схожи с внешним свечением, так что здесь приведу в качестве небольшого примера лишь пару скриншотов.

8.Satin (Эффект атласа, глянца)


Здесь вы также можете выбрать различные настройки эффекта – цвета, режим наложения, угол, смещение эффекта и многое другое. Настройки данного эффекта зависят от того, что вы хотите получить в окончательном результате, так что привожу вам несколько примеров использования плагина с различными режимами:



9.Stroke (обводка)
Следующий параметр позволяет создать простую обводку объекта на слое с заданным цветом и толщиной линии. В диалоговом окне вы можете выбрать как внешнюю обводку, так и внутреннюю.

А если отключить слой с исходным объектом( в моем случае — это слой с текстом Gimp зеленым цветом), то останется только слой с обводкой.

10.Bevel and emboss (фаска и рельеф)
Вот мы постепенно и подошли к завершающему параметру под названием Фаска и Рельеф, который позволяет применить к слою 4 различных стиля:
- Outer bevel – Внешняя фаска
- Inner bevel – Внутренняя фаска
- Emboss — Рельеф
- Pillow emboss – Рельф с подложкой
Данное диалоговое окно очень богато различными настройками. Здесь вы можете выбрать направление фаски, угол, глубину рельефа и многое другое. Привожу ниже скриншот с переводом всех параметров плагина.

Посмотрите, что получится, если использовать настройки по умолчанию и менять лишь только стиль эффекта.
Outer bevel – Внешняя фаска

Inner bevel – Внутренняя фаска

Emboss — Рельеф

Pillow emboss – Рельф с подложкой

Кроме этого у каждого эффекта можно менять много других параметров.
11. Reaply Effects
Данная команда позволяет повторить последний эффект применимый к слою.
С уважением, Антон Лапшин!
А какими еще дополнениями к GIMP пользуетесь вы?
За 10 лет обучил работе в фоторедакторе Gimp более 12000 пользователей, мои видео-уроки и мастер-классы на одноименном YouTube канале посмотрели более 1 400 000 раз.
Прочитав недавно на Хабре статью по обработке фотографий в Photoshop, захотелось рассказать, как можно cделать практически то же самое без использования таких монстров, как Photoshop, и без перезагрузок в windows.
Итак, несколько простых инструментов, которые могут значительно изменить фотографию:
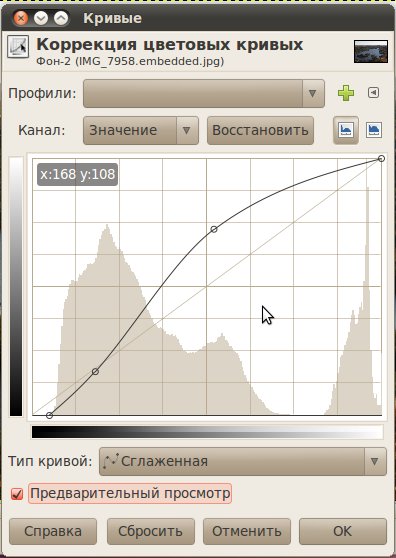
Кривые
Кривые являются очень гибким и мощным инструментом. Изменение баланса белого, инвертирование цветов, изменение контрастности — все это частный случай использования кривых. Можно пользоваться инструментами-обертками, такими, как Цвет->Яркость-Контраст, но кривыми можно сделать то же самое и с большей степенью контроля над происходящим.
Возьмем для примера изображение, которому не хватает контраста:

Открыв инструмент Цвет->Кривые, можно увидеть гистограмму яркости, а по ней то, что у нас нет действительно черного цвета на фотографии. Кроме того, гистограмма показывает, что на фотографии преобладают темные цвета.
Нам нужно добиться чтобы черный цвет стал черным, а общая яркость изображения увеличилась. Для этого подвинем начало кривой к началу гистограммы, и немного выгнем ее вверх в области светлых оттенков.


Кроме того, при помощи кривых можно регулировать яркость отдельно по цветовым каналам. Я немного прогнул вниз кривую синего канала для придания фотографии более теплых тонов.
Результат применения кривых:
Лечебная кисть
Лечебная кисть представляет собой инструмент, помогающий избавиться от мелких дефектов. Прыщи, родинки, морщины, пыль, царапины — все это можно убрать при помощи лечебной кисти. Выбрать лечебную кисть можно либо в панели инструментов, либо через Инструменты->Рисование->Лечебная кисть. Для использования кисти, удерживая Ctrl кликаем по месту на фотографии, которая станет образцом замены. После этого можно зарисовывать дефекты, лечебная кисть будет копировать участок изображения из того места, которое вы выбрали, и изменять его яркость так, чтобы она сочеталась с окружающими пикселями на месте замены.

Вот пример работы лечебной кисти + небольшое повышение контраста кривыми:
К сожалению у меня не нашлось фотографии с явными дефектами кожи, но, надеюсь, разницу видно.
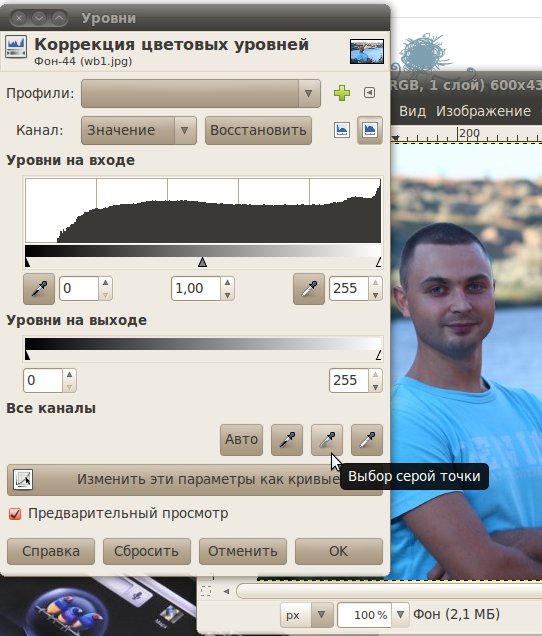
Уровни

У нас есть исходное изображение. Фотография кажется холодной, хотя на улице 25 градусов, а кожа имеет неестественный синий оттенок:

На этой фотографии нет черных или белых участков, поэтому возьмем пипетку серого и сделаем замер по волосам

Результат теперь гораздо больше похож на реальность:
В Gimp'е есть еще много замечательных инструментов, в том числе масштабирование без деформации ключевых элементов, которым так гордится последний Photoshop. Я рассказал только об основных инструментах коррекции, которые я использую при обработке своих фотографий, не прибегая к использованию всяких Creative suite и прочих ultimate редакций программ.

Иногда пользователям операционных систем требуется обработать фото или картинку. Не всегда есть возможность пользоваться дорогими приложениями. Графическому редактору Gimp принадлежит пальма первенства среди бесплатных аналогов Adobe Photoshop.
Плюсы программы, которые не имеют другие редакторы в том, что она поддерживается среди таких операционных систем, как: Linux, FreeBSD, macOS, Microsoft Windows.
Рассмотрим примеры редактирования картинок
Как сделать прозрачный фон в gimp
Для начала начните запускать сам графический редактор Gimp. Для этого нажмите иконку программы, которая выглядит как мордочка волка.
Создание нового изображения с прозрачным фоном
В меню нажмите “Файл” и найдите пункт “Создать”

Появиться окно “Создать новое изображение”. Здесь надо щелкнуть “Расширенные параметры” и выбрать “Заполнение”. Потом из списка “Прозрачный слой”. После выбора жмите “ОК”

Должен появиться фон изображения, состоящий весь из серых квадратиков. Эти квадраты являются прозрачностью.

Теперь вы можете начать процесс создания желаемых изображений. Все они будут на прозрачном фоне. Чтобы сохранить этот эффект надо при сохранении выбрать формат изображения - png.
Создание прозрачного фона у готового изображения
Иногда есть уже готовая картинка, которую нужно вставить на другое изображение. Некоторые вырезают нужные объекты. Если картинка на белом или однотонном фоне, то проще убрать фон и заменить его на прозрачный. Таким образом можно без труда наложить одну картинку на любое фото или иное изображение.
Откройте программу Gimp. В меню выберите “Файл” и найдите пункт “Открыть”

Найдите на своем компьютере нужные вам файлы.Выберите тот, в котором хотите произвести изменения и нажмите “Открыть”. Нужное вам изображение появится на центральном экране программы.

Теперь нам нужно добавить альфа-каналы. Прежде всего найдите в меню “Слой”. В данной панели выберите “Прозрачность” - “Добавить альфа-канал”.

Далее находим инструменты, они находятся на панели слева. Здесь надо выбрать инструмент по виду напоминающий волшебную палочку. Его название “Выделение смежных областей”.

После выбора инструмента жмите на фон левой кнопкой мыши. И нажмите на клавиатуре кнопку “Delete”. Должно получиться изображение с прозрачным фоном.

Теперь нужно сохранить изображение в формате, который поддерживает прозрачность. Найдите в меню “Файл” - “Экспортировать как”. Откройте. В появившимся окне “Выберите тип файла (по расширению)”. Найдите расширение - png. Чтобы сохранить изображение нажмите “Экспортировать”

Теперь данное изображение можно использовать для любых целей. Просто добавьте картинку к любой другой и можете сделать коллаж. Пример использования технологии на картинке: слева изначальное изображение (видно, что при наложении мешает белый фон), справа изображение после наших действий.

Как растушевать края изображения в gimp
Иногда надо вставить логотипы или фрагменты изображения на другой фон. Хорошо подходит для этих целей механизм растушевки краев. Таким образом изображение по краям станет полупрозрачным, что позволит его вставить туда куда вы хотите.
Откройте программу gimp и в меню найдите “Файл” - “Открыть”. В своих изображениях и фотографиях найдите то в котором хотите размыть края.

Если изображение в формате jpeg, то прозрачных краев не получиться. Чтобы добиться нужного эффекта, воспользуйтесь нашим советом. Находим инструменты на панели слева. Там “Прямоугольное выделение”. С помощью выделения левой кнопкой мыши выделите всю картинку.

В меню щелкнуть “Правка” - “Копировать”. Теперь нам нужно вставить изображения, для этого создадим новый слой. Прежде всего, нажмите в меню “Слой” - “Создать слой”. Появится окно под названием “Новый слой”. Здесь выберите “Тип заливки слоя” - “Прозрачный слой”. Нажмите “ОК”.


На панели справа выберите слой, затем в меню “Правка” - “Вставить”. На панели справа должно появиться “Плавающее выделение”.

Теперь нам надо отключить лишнюю картинку - фон. Для этого на панели права найдите самое первое фоновое изображение, нажмите на глаз рядом. При правильных действиях картинка останется на месте, но один слой будет отключен.

Теперь нам надо снять выделение прежде, чем вырежем нужный объект. Для этого мышью выберите “Прямоугольное выделение” и выделите область вне изображения.
Найдем инструменты слева, там “Свободное выделение”. Выделим в произвольном порядке нужную нам область, края которой мы хотим размыть.

В меню найдите “Выделение”, потом следует щелкнуть “Инвертировать”

Опять в меню “Выделение” выбрать “Растушевать”. Появится окно, здесь надо поставить любое нужное вам значение. Можете поэкспериментировать. Затем нажмите “ОК”.

Далее в меню “Правка” - “Вырезать”. Теперь нужно снять выделение, для этого в меню “Выделение” - “Снять выделение”. Должно получиться изображение на фоне из квадратиков.

Теперь нужно сохранить изображение в формате, который поддерживает прозрачность. Найдите в меню “Файл” - “Экспортировать как”. Откройте. В появившимся окне “Выберите тип файла (по расширению)”. Найдите расширение - png. Чтобы сохранить изображение нажмите “Экспортировать”

Смотрим что получилось. Теперь мы можем наложить полученное изображение на любой фон.

Я надеюсь что моя подробная инструкция поможет Вам создавать красивые коллажи и упростит Вашу работу в графическом редакторе Gimp. Если у Вас возникли вопросы пишите их в комментариях, буду рада помочь. Удачи Вам в создании красивых изображений.
Понравилась статья? Поделись!
1 комментарий
Я ещё такого подробного разбора не видела. Спасибо большое, я как раз сейчас обучаюсь в таком направлении и иногда сама ищу информацию на просторах интернета,а здесь все прям по полочкам разложили.
Оставить комментарий
Делюсь интересной информацией не только на блоге, но и в социальных сетях!

Читайте также:
 webdonsk.ru
webdonsk.ru
