Как сделать тома жирным
Добавил пользователь Skiper Обновлено: 29.08.2024
Где работает: Android, iOS, Windows, macOS.
Самый удобный способ изменить начертание шрифта в Telegram на большинстве платформ — использовать встроенную панель форматирования. С её помощью можно быстро переключаться между жирным, курсивным, моноширинным, зачёркнутым и подчёркнутым типами начертания, а также вставлять в текст ссылки.
Недостаток у этого способа один — панель отсутствует в веб-версии мессенджера.
Чтобы отформатировать текст в Android, выделите его, нажмите на три точки и выберите нужный тип начертания.
2. С помощью клавиатурных сокращений
Где работает: Windows, macOS.
В десктопных версиях Telegram быстрее всего форматировать текст с помощью горячих клавиш.
- Чтобы сделать текст жирным, выделите его и нажмите Ctrl/Cmd + B.
- Чтобы сделать текст курсивным, выделите его и нажмите Ctrl/Cmd + I.
- Чтобы сделать текст подчёркнутым, выделите его и нажмите Ctrl/Cmd + U.
- Чтобы сделать текст моноширинным, выделите его и нажмите Ctrl/Cmd + Shift + M.
- Чтобы вернуть обычный тип начертания, выделите текст и нажмите Ctrl/Cmd + Shift + N.
3. С помощью спецсимволов
Где работает: Android, iOS, Windows, macOS, веб.
Этот способ может пригодиться разве что для веб-версии Telegram, поскольку в ней нельзя отформатировать текст вышеперечисленными способами. Но даже с помощью спецсимволов там можно включать только два типа начертания: жирный и курсивный.
Пример HTML кода для выделения жирным: В браузере эта строка будет отображена так:
Курсив
Пример HTML кода для выделения курсивом: В браузере эта строка будет отображена так:
Подчёркивание
Пример HTML кода для выделения подчёркиванием: В браузере эта строка будет отображена так:
Использовать всё вместе
Как и с другими тегами, возможно использовать несколько вариантов одновременно. К примеру, сделать выделение жирным и одновременно курсивом. Для этого вставьте один тег внутрь другого: Результат будет такой:

Умение работать с оформлением текста – важный навык, позволяющий правильно представить информацию, в том числе, разделить ее по приоритету. Этого можно добиться разными способами – применить разные стили, цвета, размеры и т.д. Очень часто для подчеркивания важности определенного текста, принимается решение выделить его жирным шрифтом. Давайте разберемся, как это можно сделать в Фотошопе.
- Жирные шрифты
- Практический пример написания жирного текста
- Заключение
Жирные шрифты
В Фотошопе изначально предусмотрено большое количество различных шрифтов, многие из которых можно написать по-разному. Например “Calibri” предлагает на выбор следующие начертания:

- обычный (Regular)
- курсив (Italic)
- жирный (Bold)
- жирный курсив (Bold Italic)
Вариантов начертания может быть как больше, так и меньше (в т.ч. всего один) – это зависит от конкретного шрифта.
Если у выбранного варианта нет жирного стиля, можно воспользоваться функцией “Псевдополужирное” в дополнительных свойствах текста.

Примечание: при создании дизайна сайта следует использовать только стандартные шрифты и их жирные начертания. Применять функцию “Псеводополужирное” нельзя.
Практический пример написания жирного текста
Чтобы закрепить теоретический материал, представленный выше, давайте попробуем написать текст в программе и выделить его жирным.

-
Для начала на боковой панели инструментов выбираем “Горизонтальный текст”.

Щелкаем по холсту, чтобы перейти в режим ввода и печатаем желаемый текст, после чего кликаем по любому месту за пределами холста, чтобы завершить процесс набора.

Заключение
Жирный текст – это, пожалуй, самый популярный вид начертания, который активно используется для оформления заголовков, выделения важных данных и т.д. Надеемся, урок был полезен, и вы получили желаемый результат.
Как сделать прописные буквы в photoshop

- Как сделать прописные буквы в photoshop
- Как изменить текст в Photoshop
- Как делать текст в фотошопе
- Графический редактор Adobe Photoshop
Как сделать красивый шрифт в фотошопе?
Рассмотреть соответствующие вопросы мы можем:
Начнем с первого пункта.
Подготовка фотошопа к работе с текстами
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:Program FilesCommon FilesAdobeFonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
Работа с текстом в фотошопе: инструментарий
Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.

Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.

Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
Изучим данные эффекты подробнее.
Сглаживание букв
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
Наложение градиента на буквы

Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.

Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
Итак, теперь мы знаем, как сделать красивый шрифт в фотошопе, превратить его в текст и задействовать примечательные опции программы для придания соответствующему блоку различных эффектов. Разумеется, рассмотренные нами функции фотошопа составляют лишь малую часть его обширных возможностей. Тем и примечательна данная программа — пользователь получает в свои руки инструмент для фактически безграничного экспериментирования над текстом.
Создание контура в Photoshop
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
- Создаем контур
- Метод 1: растрируем текст
- Метод 2: создаем конутр на новом слое
- Метод 3: настраиваем параметры стиля слоя
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
![Создание контура в Фотошопе]()
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
![Растрирование текста в Фотошопе]()
![Сжатие выделения в Photoshop]()
Растрировать текст можно и на новом слое. Вот как это делается:
![Выбор текстового слоя в Фотошопе]()
-
Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.
![Результат вставки скопированного текстового слоя в Фотошопе]()
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
![Жирный шрифт с помощью html и css]()
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным обзорам шрифтов для создания фотошоп иллюстраций рассмотрю вопросы, связанные с версткой. Подборки фонтов найдете тут: интересные жирные, разные bold и русские толстые шрифты.
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Жирный текст.
Жирный текст strong.
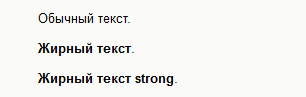
На выходе дает такую картинку:
![Жирный текст на html]()
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
![Жирный стиль текста в HTML]()
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
и указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
Либо можно написать:
Разницы нет никакой. Кстати, если говорить о HTML теге , то для него по умолчанию прописан такой стиль:
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Предположим, у вас есть диапазон чисел, и вы хотите выделить некоторые ячейки жирным шрифтом, если значение ячейки больше определенного числа, например 90, что вы можете сделать? Эта статья подробно расскажет вам о трех методах достижения этой цели.
Выделите ячейки жирным шрифтом, если число больше определенного числа с помощью условного форматирования
Вы можете применить функцию условного форматирования, чтобы выделить ячейки полужирным шрифтом, если значение ячеек больше определенного числа в Excel. Пожалуйста, сделайте следующее.
1. Выделите диапазон ячеек, для которых нужно выделить жирным шрифтом числа, превышающие определенное число, а затем щелкните Условное форматирование > Новое правило под Главная таб. Смотрите скриншот:
![]()
2. в Новое правило форматирования диалоговое окно, вам необходимо:
2.2) Выбрать больше со второго Форматировать только ячейки с раскрывающийся список, затем введите конкретное число, на основе которого вы хотите выделить ячейки жирным шрифтом, в следующее текстовое поле (здесь мы вводим число 90).
![]()
3. в Формат ячеек диалоговое окно, нажмите Жирный в Стиль шрифта в поле под шрифт и нажмите OK кнопку.
![]()
4. Когда он вернет Новое правило форматирования диалогового окна, нажмите OK кнопку.
Затем все ячейки, которые больше 90, форматируются жирным шрифтом сразу в выбранном диапазоне.
Сделайте ячейки полужирными, если они больше определенного числа, с кодом VBA
Помимо вышеуказанного метода, вы можете применить код VBA, чтобы выделить ячейки жирным шрифтом, если они больше определенного числа в Excel.
1. Нажмите другой + F11 клавиши одновременно, чтобы открыть Microsoft Visual Basic для приложений окно.
2. в Microsoft Visual Basic для приложений окна, нажмите Вставить > Модуль. Затем скопируйте и вставьте ниже код VBA в окно модуля.
Код VBA: выделите ячейки жирным шрифтом, если число больше определенного
Внимание: В коде число 90 - это значение, на основе которого необходимо выделить ячейки жирным шрифтом. Пожалуйста, измените его в соответствии с вашими потребностями.
3. Нажмите F5 ключ для запуска кода в Kutools for Excel в диалоговом окне выберите диапазон, в котором необходимо отформатировать ячейки полужирным шрифтом, а затем щелкните значок OK кнопку.
![]()
Затем ячейки с числом больше 90 выделяются жирным шрифтом.
Сделайте ячейки жирными, если они больше определенного числа с помощью Kutools for Excel
Выбрать определенные ячейки Утилита Kutools for Excel поможет вам легко сразу выбрать ячейки, которые больше определенного числа в указанном диапазоне, а затем вы можете отформатировать их полужирным шрифтом вручную.
Перед применением Kutools for Excel, Пожалуйста, сначала скачайте и установите.
1. Выберите диапазон, а затем щелкните Кутулс > Выберите > Выбрать определенные ячейки. Смотрите скриншот:
![]()
2. в Выбрать определенные ячейки диалоговое окно, выберите Ячейка вариант в Тип выбора раздел, а в Конкретный тип раздел, выберите Больше в раскрывающемся списке введите конкретный номер в текстовое поле и, наконец, щелкните значок OK кнопку.
![]()
3. Затем появится диалоговое окно, в котором указано, сколько ячеек выбрано, щелкните значок OK кнопка. Теперь выбраны только ячейки больше 90, продолжайте выделять эти ячейки, а затем щелкните значок Жирный под Главная вкладку, чтобы сделать их жирными.
![]()
Если вы хотите получить 30-дневную бесплатную пробную версию этой утилиты, пожалуйста, нажмите, чтобы загрузить это, а затем перейдите к применению операции в соответствии с указанными выше шагами.

Читайте также:
 webdonsk.ru
webdonsk.ru