Как сделать тепловую карту в яндекс картах
Добавил пользователь Skiper Обновлено: 03.09.2024
Тепловая карта обязательно должна быть в арсенале маркетолога, UX-дизайнера и SEO-специалиста, ведь она помогает понять, как сделать сайт удобнее для пользователя. Разбираемся, какие виды heatmap существуют и как их правильно применять.
Тепловая карта сайта: виды и способы применения
Информация об активности пользователей помогает оптимизировать сайт. Узнав, на что кликают посетители, а на что нет, вы сможете сделать ресурс более удобным.
Маркетологи и дизайнеры собирают данные о поведении пользователей с помощью тепловых карт. Читайте об устройстве, эффективности и недостатках этого инструмента в нашем развернутом обзоре.
Что такое тепловая карта
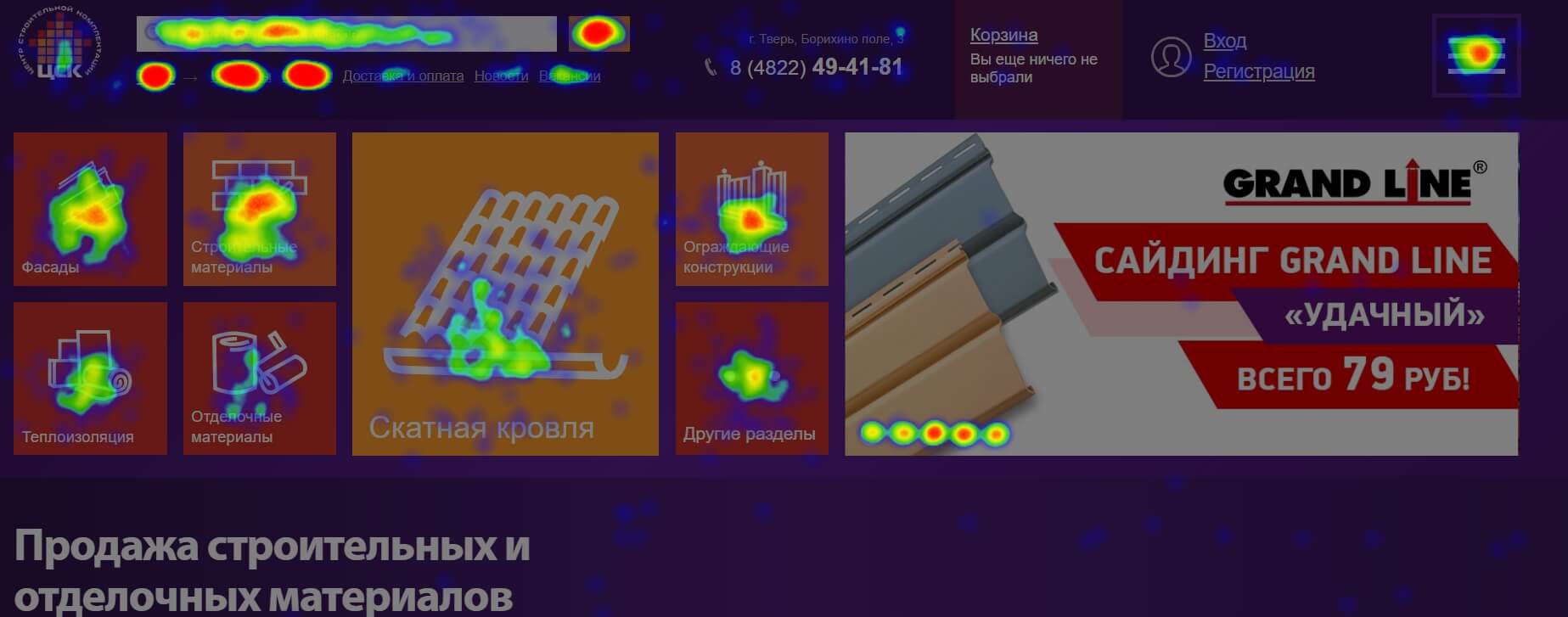
Тепловая карта — это сервис, который с помощью цветовой палитры рассказывает, как ведет себя пользователь на сайте. Теплыми тонами выделяются зоны с высокой активностью, холодными тонами — с низкой.
Именно форма визуализации данных отличает его от других сервисов для сбора статистики. Heatmap экономит время. Одного взгляда достаточно, чтобы понять, какие места интересны пользователю, а какие он просто не замечает по тем или иным причинам.
Как превратить посетителя сайта в клиента ? Делимся советами и разбираем на примерах: как провести анализ, увеличить конверсию, и повысить показатели ?

С тех пор область применения карт расширилась. Ими начали пользоваться специалисты по маркетингу, UX-дизайнеры, сеошники и аналитики. Анализ статистики кликов, движения курсора и длины прокрутки — непременные составляющие юзабилити-аудита.
С помощью heatmap можно узнать:
- на какие кнопки, изображения и ссылки чаще всего кликают пользователи;
- какие элементы они игнорируют;
- как перемещаются по сайту;
- на какие участки чаще всего наводят курсор;
- как далеко прокручивают страницу.
Для сбора столь разнообразной информации предусмотрено несколько видов теплокарт: одни отслеживают клики, другие — скроллинг, третьи — движение мыши.
Виды тепловых карт
Карта кликов
Карта кликов позволяет увидеть, на какие изображения, кнопки, тексты и другие элементы страницы нажимает пользователь, а какие участки игнорирует.

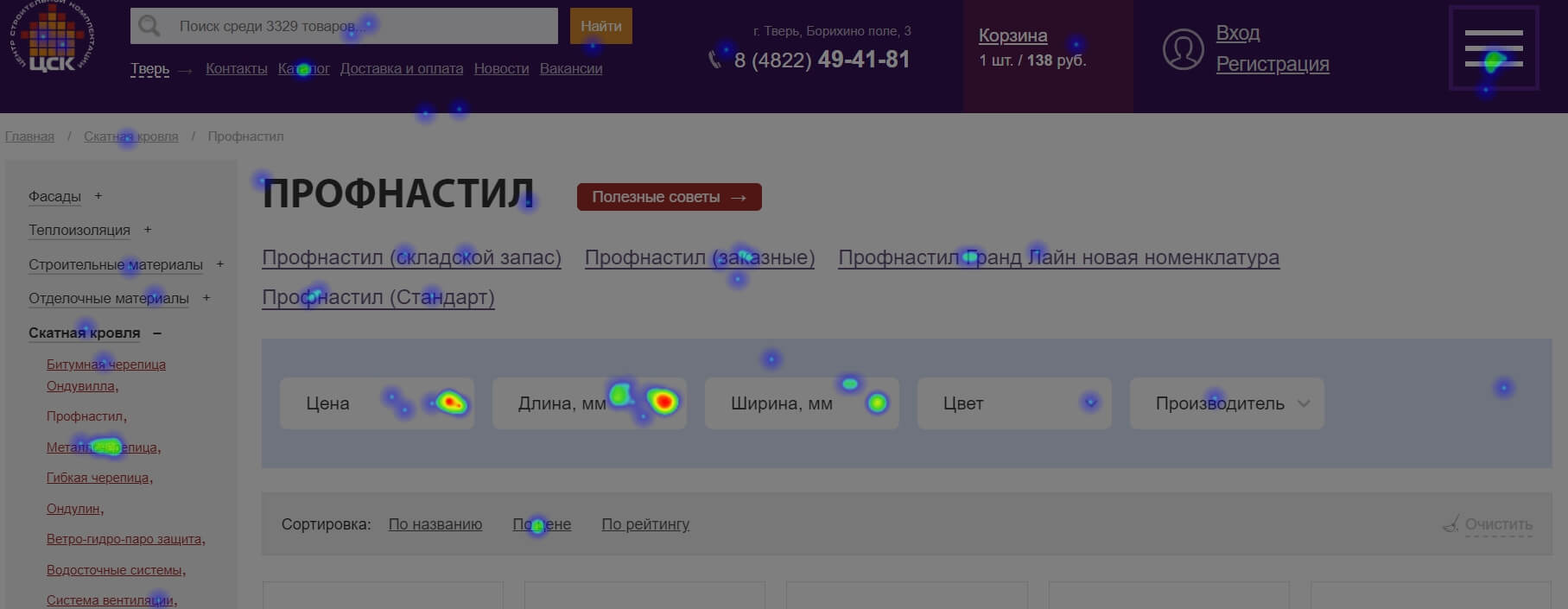
На примере использования фильтров и сортировки в Я.Метрике мы видим, что самым теплым оттенком выделяются места, которые собирают наибольшее количество кликов. Маркетолог сможет почерпнуть множество полезной информации из теплокарты такого типа. Она поможет обосновать необходимость оптимизации сайта, продемонстрирует, какие элементы не работают, что вызывает неудобство у пользователей.
Карта скроллинга
Следующий подвид heatmap — карта скроллинга. С ее помощью можно узнать глубину прокрутки страницы.

Карта скроллинга поможет:
узнать длину страницы, оптимальную для вашего ресурса;
определить, в какой точке нужно разместить баннер или СТА-кнопку;
понять, дочитывают ли посетители до конца ваши лонгриды, и где они останавливаются;
выбрать между бесконечной прокруткой и пагинацией.
Полученные данные станут отправной точкой для корректировки дизайна страницы или редактирования контента. Если карта показывает низкую активность внизу страницы, исправит ситуацию добавление дополнительных элементов, которые подскажут посетителю, что страница прокручивается дальше. Кроме того, сами тексты могут быть плохо написаны или неграмотно структурированы. Возможно, над ними стоит поработать.
Топ-1 в рейтинге веб-студий, 10+ лет опыта, 800+ проектов. Мы знаем, как продвигать сайты любых тематик и конвертировать посетителей в покупателей. Первые результаты — через 1 месяц после начала работ.
Карта активности мыши

Еще один вариант heatmap — карта активности мыши. Она выделяет области, на которые наводит курсор пользователь. С ее помощью маркетологи и UX-дизайнеры могут пересмотреть подход к подаче информации.
Недостатки тепловых карт
Помните: чтобы провести грамотные работы по оптимизации конверсии, одних тепловых карт недостаточно. Heatmap не определит со стопроцентной гарантией, почему пользователь нажимает на тот или иной элемент, кажется ли он ему полезным или это просто случайность. Она может помочь маркетологу и UX-дизайнеру найти проблемные зоны, но опираться в исследовании только на тепловые карты не стоит.
Какие сервисы попробовать
Яндекс Метрика
Яндекс Метрика включает бесплатный инструмент для использования тепловых карт. Работать с сервисом можно без знания английского языка. Требует установки скрипта Я.Метрики на анализируемый ресурс.
CrazyEgg
Clicktale
Сервис для крупных проектов с хорошим инструментарием. Clicktale позволяет увидеть не только, как часто пользователи кликают на ссылки, но и как часто наводят на них курсор. В комплекте также есть инструменты, которые помогут сравнить страницы сайта по выбранным показателям и оптимизировать воронку продаж.
Как найти, проанализировать и оценить конкурентов сайта? ? В статье: способы поиска конкурентов, проведение конкурентного анализа, полезные сервисы для онлайн-проверки конкурентов сайта ?
Анализируем поведение пользователей на сайте с инструментами карты кликов от Яндекс Метрика. Аналитика юзабилити, популярности веб-страниц и источников трафика.
Мы уже научились устанавливать счетчик Яндекс метрики на любой сайт в прошлой статье. Сегодня рассмотрим возможности анализа с помощью тепловой карты кликов и ссылок, а также пути передвижения пользователя по сайту.
Яндекс метрика дает вебмастеру всю собранную статистику по поведению пользователя по следующим картам: карта путей по сайту, ссылок, кликов и скроллинга. Также увидеть, как себя ведут на сайте ваши посетители можно с помощью инструментов: вебвизор и аналитика форм.

В анализе сайта будет очень полезно использовать данные карты кликов. Главное отличие от карты ссылок в том, что увидите все популярные элементы сайта вне зависимости от того, что являются ли они ссылками или нет.
Карта ссылок в Яндекс метрике
По карте ссылок вы узнаете, какими темами больше всего интересуется посетитель. Всегда есть смысл писать на самые популярные темы, привлекая максимальное число пользователей. Если же никому неинтересно, то не стоит и силы тратить на эти разделы.

Ссылки будут подсвечены так же, как и на тепловой карте, цветами в зависимости от количества переходов. Максимальные значения теплым цветом, минимальные – холодным цветом. Для каждой ссылке можно посмотреть и конкретное количество переходов.

По умолчанию редиректы и javasсript ссылки не поддерживаются в этом отчете.
Тепловая карта кликов яндекс метрики
Карту кликов Яндекс Метрики используют для выбора оптимального места для рекламы. При анализе юзабилити сайта она тоже используется. Можно обнаружить неработающие элементы сайта. Например, кликов много, а конверсия нулевая может означать на сайте нерабочую форму для заполнения данных. Также обнаружить, где посетитель запутался, приняв некликабельный элемент за ссылку.


Отсюда логично будет не делать кликабельными заголовки. Тем более, что заголовок находится в теге
. А ссылка в этом случае будет относиться к переспаму. Но, вполне возможно, что для другого сайта картинка будет другая, и люди будут чаще нажимать на заголовок статьи. К каждому сайту нужно подходить индивидуально.
Карта скроллинга
Отчет по этой карте можно увидеть благодаря технологии вебвизора. Он должен быть включен для создания отчета.
Благодаря информации по скроллингу мы с вами разрешим свое сомнение по длине веб-страницы. Все знают, что оптимальной длиной является первый экран, т.е. страница без прокрутки. Но не для каждого ресурса это возможно.
Можно даже перечислить виды сайтов с короткой страницей. Это визитки, лендинг страницы, только услуги с номером телефона. Остальные же, с большим количеством контента, такой укороченный вариант не подойдет. Яндекс метрика помогает убедиться, что у вас с этим все в порядке и посетитель двигается вниз по тексту.
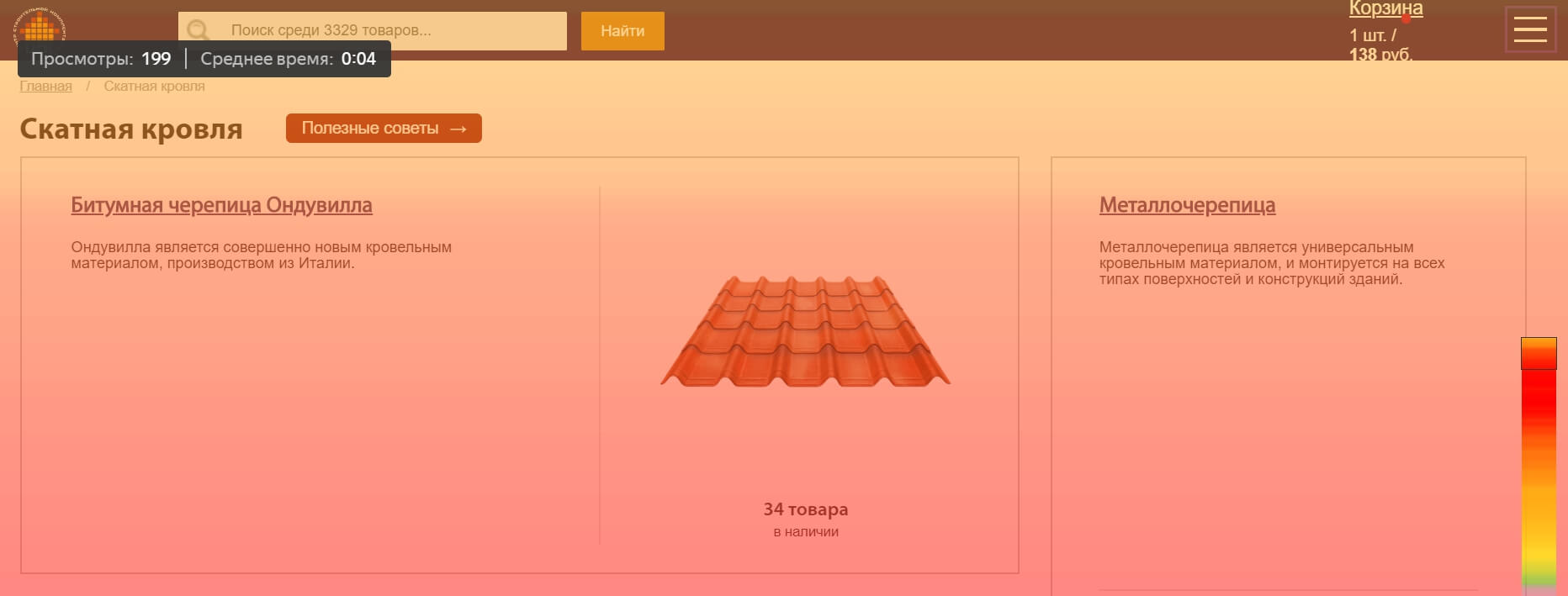
Пример скроллинга в верхней части блога (первый экран) от ярко-красного цвета до ярко-оранжевого:


Верх веб-страницы красный:

Ближе к низу веб-страницы зеленый цвет:
Из этих данных можно сделать вывод, что люди не только реже спускаются вниз по странице, но находятся там меньше времени.
Настройка тепловой карты яндекса
Карта путей яндекс метрики

Ее масштаб можно настроить ползунком в сторону минуса или плюса.

Какую ж информацию можно извлечь из карт путей по сайту? Здесь видно, на какие страницы и откуда заходят чаще. Какие темы интересуют пользователя на внутренних страницах сайта.
Пути разбиты на типы переходов: рекламные, внешние и внутренние, с поисковиков, с соц. сетей, рассылок и т.д. У каждого типа свой цвет. Поэтому, несмотря на кажущуюся запутанность стрелок, легко отследить источники трафика. Тем более, в любое время можно отключить ненужный тип перехода и график станет проще и понятнее.
Схема работы с отчетом карты путей по сайту.
Внизу отчетной веб-страницы легко переключиться на любую карту метрики и задать необходимые параметры.
Для анализа поведения пользователей и юзабилити интернет ресурса карты яндекс метрики являются лучшим русскоязычным инструментом.
Продолжаем обзоры инструментов аналитики, которые позволяют отслеживать деятельность и состояние сайтов по разным параметрам и помогают регулировать и улучшать их показатели.
О том, как Яндекс.Метрика позволяет отслеживать поведенческие факторы на сайтах, мы уже писали в статье о вебвизоре. Но этот инструмент далеко не единственный в арсенале системы аналитики Яндекса. Сегодня мы дополним информацию обзором тепловых карт.
Тепловые карты Яндекс.Метрики
Видеть перемещение пользователей по сайту и производимые ими действия нам помогают карты Яндекс.Метрики, а именно карты кликов, скроллинга, ссылок. Благодаря этому инструменту, веб-мастера получают сразу несколько видов отчетов, на основании которых делают определенные выводы и корректировки.
Как и в случае с вебвизором, данные карт позволяют визуально оценивать поведение посетителей на страницах сайтов. Таким образом, можно сказать, что это очень интересный источник получения информации в визуальном и цифровом выражении.
Работая с картами, можно видеть сайт так, как-будто он просто открыт на экране монитора, только на нем отражаются цветовые пятна. В целом же, эти цветовые обозначения и являются предметом изучения, так как именно они показывают, как смотрят сайт посетители.
Для работы с картами нужно открыть соответствующий пункт в панели Яндекс.Метрики и выбрать нужную опцию. Дальше настраиваются параметры для анализа: выбрать можно дату или период, страницы, которые нужно проверить. Пользуясь картами, можно сегментировать посетителей по источникам переходов, по регионам и другим параметрам, доступным в Яндекс.Метрике.
Карта кликов
Карта кликов позволяет видеть, как посетители сайта кликают на те или иные элементы страниц (кнопки, формы регистрации, всплывающие элементы и т.д.) или переходят по страницам. Бывает, что клики показываются и на пустом пространстве сайта, то есть, системой фиксируется даже случайное нажатие на кнопку мыши.
Отображаются клики в виде цветовых пятен. Чем более кликабельна какая-то область сайта, тем теплее цвет: места с самыми частыми кликами имеют оранжево-красный цвет, сине-зеленая гамма преобладает там, куда кликов приходится меньше всего.
Можно выбрать два варианта – тепловую карту или монохромную. В тепловой карте целый спектр цветов – от холодного синего до теплого красного. Монохромный вариант показывает данные в одном цвете и здесь уже нужно смотреть на большую или меньшую насыщенность этого цвета.
Какую практическую пользу несет этот инструмент:
- Позволяет выявить наиболее кликабельные элементы;
- Помогает оценить юзабилити сайта;
- Выявляет элементы, которые посетители ошибочно принимают за кликабельные (пытаются увеличить картинку, кликнуть по несуществующей ссылке и т.д.).
Сегментирование пользователей по типу трафика может показать интересные результаты. Например, на одном и том же сайте пользователи ПК могут кликать на одни кнопки, а пользователи мобильного интернета – на другие. Анализ таких ситуаций позволяет сделать определенные выводы по удобству пользования обеими версиями сайта.
Если же проводить сегментацию по другим параметрам: возрасту, полу, региональной принадлежности, то можно сделать интересные умозаключения о поведении и потребностях разных групп пользователей.

Карта ссылок
Благодаря этой карте можно видеть, насколько эффективно используются размещенные на сайте ссылки. Они также обозначаются цветом, в зависимости от того, насколько часто пользователи делают переходы по ним.
Относительно каждой гиперссылки можно узнать, сколько раз посетители нажимали на нее в заданный промежуток времени, и какой процент это число составляет относительно всех остальных ссылок на исследуемой странице. Заметим, что учитываются только нажатия на элементы, содержащие гиперссылку. Взаимодействие с другими кликабельными элементами в отчет не попадает.
Пользуясь картой и отчетом, который формируется этим инструментом аналитики, веб-мастер делает выводы о том, где целесообразнее ставить ссылки и как можно переместить уже имеющиеся ссылки, если это требуется для увеличения переходов по ним. Например, линки, на которые пользователи кликают чаще всего, можно поставить выше по сайту и таким образом, привлечь к ним еще больше внимания. Соответственно, так же можно выявлять и те ссылки, которые совершенно не интересуют посетителей, а значит, не несут никакой практической пользы.
В карте ссылок тоже можно производить сегментацию. Это делается с целью оценки популярности той или иной ссылки у целевой аудитории из разных сегментов.
Карта скроллинга
Насколько далеко прокручивают посетители страницы ваших сайтов? Докручивают они страницы до конца или закрывают, не дойдя даже до середины? Ответы на этот вопрос дает карта скроллинга, по которой можно увидеть все эти действия. Она же помогает понять, какая длина страницы будет наиболее оптимальна для конкретного сайта.
Но на этом ее функции не заканчиваются. На основании карты скроллинга можно сделать выводы о том, какие области страницы больше всего привлекали внимание посетителей, а какие прокручивались быстрее.
Эта тепловая карта показывает, сколько людей смотрели экран на определенном участке сайта. Как и в случае с вебвизором, полученные умозаключения, основанные на анализе данных тепловой карты, не могут быть абсолютно достоверными. Часть людей может пролистнуть какой-то экран автоматически и поэтому не увидеть его. Другая часть может надолго задержаться на каком-то участке, но мы не можем знать – читает пользователь что-то на сайте или просто отошел от компьютера.
Как правило, по данным тепловой карты видно, что чаще всего красным цветом отмечаются шапки сайтов. Неужели все пользователи так усердно вчитываются в то, что там написано? Конечно же, нет. Объяснить это очень просто: люди могут открывать и сразу закрывать сайт, но шапку при открытии сайта они увидят в любом случае, и не обязательно ее для этого глубоко изучать.

В случае со скроллингом может быть большой разброс вариантов поведения пользователя, так как нельзя сказать, что какой-то блок сайта не популярен, потому что мало людей заострило на нем свое внимание. И наоборот – наиболее посещаемое, по данным карты, место может вовсе не быть в действительности самым читаемым, так как вполне возможно, посетители обращали внимание на элементы сайта расположенные чуть выше или чуть ниже. Вариантов масса и трактовать их можно тоже как угодно.
Этот вопрос абсолютно точно решен на такой разновидности сайтов, как сайты-презентации. Об этом – чуть подробнее.
Карты Яндекс Метрики и сайты-презентации
Мы только что выяснили, чем могут быть полезны карты кликов, ссылок, скроллинга. Казалось бы, причем тут виды сайтов? Поясняем.
Если вместо традиционного длинного одностраничника, который некоторые пользователи устают прокручивать вниз, оформить сайт в виде презентации, то можно получать более точные данные для анализа. Дело в том, что такой вид сайта представлен не в виде полотна, которое нужно скролить, а в виде страниц, которые листаются путем нажатия на кнопку. Таким образом, посетитель видит отдельные слайды, из которых состоит сайт-презентация.
На сайтах-презентациях можно фиксировать не область, которую человек смотрит, а отдельный слайд. В текущем времени пользователь может смотреть только один слайд, поэтому в параметрах визитов отслеживается четко – на каком слайде пользователи задерживались, а на каком чаще всего уходили.
Исходя из этого, можно строить уже более обоснованные предположения о том, что им могло не понравиться и почему они закрыли сайт. С этим слайдом уже нужно работать, выявляя, какого рода проблема на нем имеется: техническая, визуальная, маркетинговая и т.д. В зависимости от выявленной ошибки производится корректировка и дальнейшее тестирование до достижения поставленной цели.
Тепловые карты Яндекс Метрики – очень полезный инструмент, фактически позволяющий взглянуть на сайт глазами посетителей. С их помощью можно определить недостатки дизайна и юзабилити, выбрать наиболее удачные места для размещения ссылок и рекламных предложений, сконструировать оптимальную структуру сайта, в целом сделать интернет-ресурс более привлекательным, а значит, и более эффективным.
Вы можете создать карту со своими объектами — например, схему проезда до вашего дома, дачи или офиса.
На карте вы сможете нарисовать:
метки — подъезды, пункты встречи и т. д.
линии — улицы, маршруты, границы и т. д.
многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Такую карту вы сможете:
сохранить и разместить на вашем сайте или в блоге в виде интерактивной карты или картинки;
послать друзьям в виде ссылки или рисунка.
Вы сможете сохранить объекты вашей карты в виде файла, который можно использовать:
для импорта нужных точек в программы-навигаторы;
для использования совместно с API Яндекс.Карт;
для просмотра и сохранения данных в других программах (например, в Google Earth).
Чтобы создать или отредактировать свою карту, нажмите на свой портрет (если вы авторизованы), и в меню, которое откроется на панели в левой части экрана, под строкой поиска, выберите Мои карты . Откроется окно Конструктор карт Яндекса .
Вы можете создать карту со своими объектами — например, схему проезда до вашего дома, дачи или офиса.
На карте вы сможете нарисовать:
метки — подъезды, пункты встречи и т. д.
линии — улицы, маршруты, границы и т. д.
многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Такую карту вы сможете:
сохранить и разместить на вашем сайте или в блоге в виде интерактивной карты или картинки;
послать друзьям в виде ссылки или рисунка.
Вы сможете сохранить объекты вашей карты в виде файла, который можно использовать:
для импорта нужных точек в программы-навигаторы;
для использования совместно с API Яндекс.Карт;
для просмотра и сохранения данных в других программах (например, в Google Earth).
Чтобы создать или отредактировать свою карту, нажмите на свой портрет (если вы авторизованы), и в меню, которое откроется на панели в левой части экрана, под строкой поиска, выберите Мои карты . Откроется окно Конструктор карт Яндекса .

Примечание. Если вы не авторизованы, нажмите кнопку и авторизуйтесь.

Читайте также:
 webdonsk.ru
webdonsk.ru