Как сделать текстурный фон
Сначала нам с вами необходимо разобраться, что такое текстура и чем она отличается от фактуры.
Фактура — это то, что характеризует предмет, а точнее его поверхность. Например, гладкий, шершавый, рельефный, колючий, мягкий и так далее.
Текстура — это особый рисунок на гладкой поверхности. Примером могут послужить: мрамор, дерево, мыльные разводы, царапины и так далее.
Текстуры создавать очень интересно. Процесс создания текстур — неиссякаемый по своим ресурсам тренажер развития человеческой фантазии.
Для этих целей подходят не только специальные составы, порошки и иные средства, но и средства вполне доступные — те, что всегда под рукой.
Начнем, пожалуй, с самого простого:
1. Акварель + соль
У меня питерская акварель, хотя подойдёт и самая обычная, детская. Необходимо взять плотную бумагу (ватман или акварельную), намочить под краном и по мокрому нанести на поверхность нужные цвета. Незамедлительно после этого сыпем соль! Соль вбирает в себя воду вместе с красящим пигментом краски, образуются очень интересные и непредсказуемые разводы и абстрактные звёздочки.
Если сыпать соль уже по высохшей краске, то этого эффекта не получится, поскольку цвет проникнет в слои бумаги.


2. Акварельная текстура с раздутием
Также в этих целях можно использовать чёрную тушь.

3. Для третьей текстуры понадобится масляная пастель (или восковые мелки) и акварель
На ватмане рисуем абстракцию масляной пастелью: волны, завитки, зигзаги, пятна и точки. Затем покрываем фон жидкой акварельной краской. Вода (вместе с пигментом краски) скатывается со слоя масляной пастели. Если краска будет слишком густая, то текстура не получится, потому что густая краска ровным слоем покроет ваш абстрактный рисунок.


4. Листья — природный материал, который так здорово помогает всем художникам в их нелегком, но интересном творческом пути.
Мы тоже будем их использовать в создании двух текстур.
Листья+ масляная пастель



Дальше продолжим работу с листьями, но уже с гуашью. Будем делать красочные отпечатки на плотной гладкой бумаге (ватмане). Красим листики густой краской и смело отпечатываем их.


5. Далее мы будем работать с гуашевыми красками, отпечатывать различные предметы и даже некоторые продукты. Накладываем густой слой краски на плотную бумагу и сверху сразу же кладем пуговицы с интересным рельефом, старые ненужные ключики, цепочки, нитки, насыпаем рис, гречку и ждем до полного высыхания (это очень важно — дождаться полного высыхания). Затем снимаем все предметы и смотрим, что у нас получилось.


У меня почему-то ассоциация с космосом :)
6. Делаем отпечатки поролоном
Главное условие, чтобы губка была сухая, а гуашевая краска достаточно густая. Получается довольно тонкая, можно сказать, мелкозернистая текстура.


7. Отпечатки скомканной бумаги
Нам понадобятся всё те же гуашевые краски и два вида бумаги: жесткая (тонкая для принтера) и мягкая (салфетки или бумажное полотенце). Сминаем небольшой кусочек бумаги, выступающие части красим нужной нам гуашевой краской и ставим отпечаток на плотном гладком листе.



Теперь попробуем отпечатать салфетку. Эффект будет совершенно другой, с более мягкими очертаниями. Единственный минус в том, что салфетка быстро размокает и ее приходится часто менять.



Кажется, получилось какое-то улыбающееся лицо :)
8. Гуашь + вилка
Совсем неожиданный материал для работы с красками — это вилка. Обычная пластиковая, для наших любимых пикников. Просто поводите ей по непросохшему густому слою гуашевой краски. Можно сделать полосы или клетку.


9. Гуашь + детская машинка
Забрала я у сына сломанную машинку и единственной уцелевшей шиной провела несколько раз по влажному слою гуаши. Получилась текстура в мелкую точечку. Вот такая:


10. Целлофан
Далее я экспериментировала с целлофановым пакетом. Скрутила его, намазала гуашью и отпечатала на плотной бумаге.




11. Сухая щетинистая кисть дает очень интересный эффект. Если ее слегка смочить в гуашевой краске, затем постучать о крышку или баночку и поводить по бумаге, то получатся лёгкие волокнистые разводы. Иногда этот способ используют в живописи, когда передают кору дерева или прописывают волны.


12. Упаковочный целлофан с пупырышками :)
Да-да, тот самый, что мы так любим хлопать. Главное — перед созданием текстуры этого не делать, а то ничего не получится. Итак, намазываем густо гуашью и смело отпечатываем на бумаге.



13. Зубная щётка
Предмет универсальный! Подойдёт и для тонировки мишек-тедди и для создания текстур! Разбрызгивать мы будем гуашевую краску при помощи наших умелых пальцев. Причем есть два варианта: разбрызгивание на сухую поверхность и на мокрую —смотрите сами, что вам больше по душе:

Зубная щетка — эффект по-сухому.

Эффект по-мокрому фону (в этом случае плотная бумага смачивается под краном):

14. Карточка рекламная
Иногда раздают в пешеходных переходах или просто на улице. Её легко применить для создания интереснейшей текстуры. Смотрите как:

Для работы используем все те же гуашевые краски

15. Штампик, связанный крючком
Мой сын недавно нашел на улице шахматную фигурку. Сама в шахматы не играю, но, думаю, пригодится….И точно. Как раз для штампика. Связала крючком небольшой фрагмент из обычного шпагата и приклеила ее к пешке. Затем красим штамп гуашью и прижимаем к поверхности бумаги! Получается замысловатый узор.



Если присмотреться, то тут еще просматривается рисунок моего сына, который всё же добрался до маминых акварельных карандашей!
16. Самой последней будет текстура масляными красками
Делайте ее только в хорошо проветриваемом помещении. У меня цветов масляной краски всего два и совсем не интересные: марс и ван дик (все коричневые). Но это же не главное. Самое главное показать вам принцип создания этой текстуры. Нам понадобится пластиковая ёмкость высотой хотя бы 5 см, крышки, палочка и уайт-спирит. Всё вышеперечисленное необходимо будет потом выбросить. Так что берите то, что не жалко.

Итак, наливаем в ёмкость воды. Разбавляем в крышечках масляную краску уайт-спиритом, размешиваем палочкой. Далее выливаем содержимое крышечек на поверхность воды и с помощью палочки распределяем по всей поверхности воды.

Затем опускаем лист и сразу достаем его, переворачиваем и смотрим что получилось. Повторяем процедуру несколько раз и каждый раз будут получаться разные узоры, похожие на мрамор.

Получается вот такая красота, правда пахнет плохо и сохнет долго! Но оно того стоит :)
Фон изображения часто имеет второстепенное значение, но при этом он очень важен, так как помогает создать целостную картину, что в конечном счете, влияет на восприятие и оценку увиденного.
Давайте посмотрим, как можно самостоятельно создать красочный фон в программе Photoshop. В качестве примеров мы рассмотрим два варианта – полоски с градиентной заливкой и эффект боке.
Пример 1: Градиентные полоски
Пример 2: Эффект боке
Заключение
Таким образом, мы пошагово рассмотрели, как в Photoshop можно сделать эффектные и красочные фоны на примере полосок в виде волокон с градиентной заливкой и эффектом боке. При этом понадобятся только стандартные и вполне понятные инструменты. Конечно же, финальные результаты могут получиться совершенно другими. Все зависит от конкретных настроек и выбора пользователя на каждом этапе работы.

NosefU пусть твои посты не дают много плюсов, но я их всех смотрю спасибо за время потраченное для нас!

Я один коалу увидел?

Глассоморфизм в After Effects.Как создать эффект матового стелка
Я покажу как сделать эффект матового стекла в After Effects. Покажу несколько техник, по работе с отражениями и бликами на стекле.
Этот урок будет полезен как новичкам, так и уже опытным пользователям Афтер Эффектс.

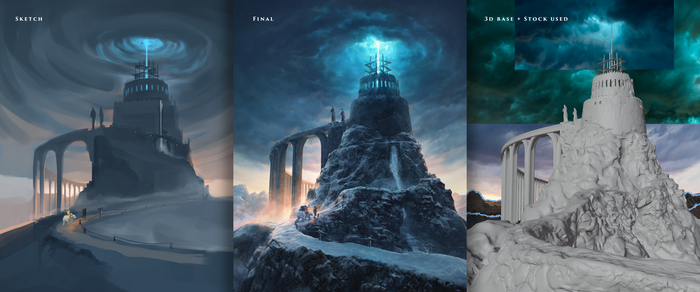
Из скетча в Блендер и Фотошоп / Процесс с комментариями
Новое видео о процессе создания фэнтези арта в Блендере и Фотошопе. В нём я рассказал обо всех важных, интересных и может быть полезных этапах. На работу больше 16 часов. Приятного просмотра!



Кот и магическая бабочка. Видеоурок
Когда-то давно первая версия этого арта очень сильно завирусилась, так что спустя 3 года я решил сделать по ней детальный видеоурок. Приятного просмотра!



Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



Photoshop. Режимы наложения Subtract (Вычитание) и Divide (Разделение).Вырезание объекта и замена фона, сохраняя тени и блики
Пиридупреждение: ОЧЕНЬ длиннопост.
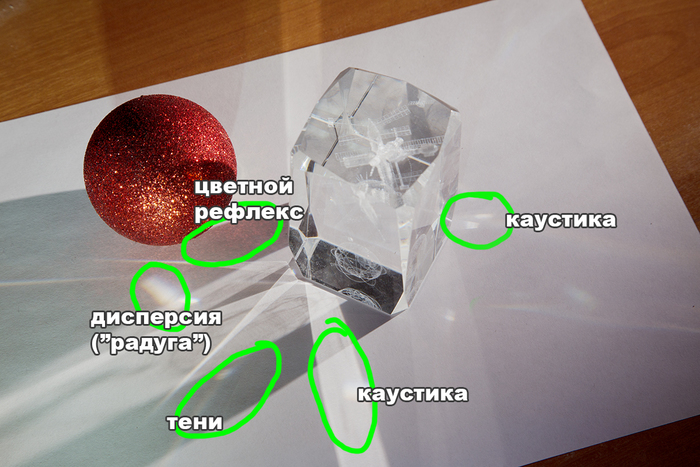
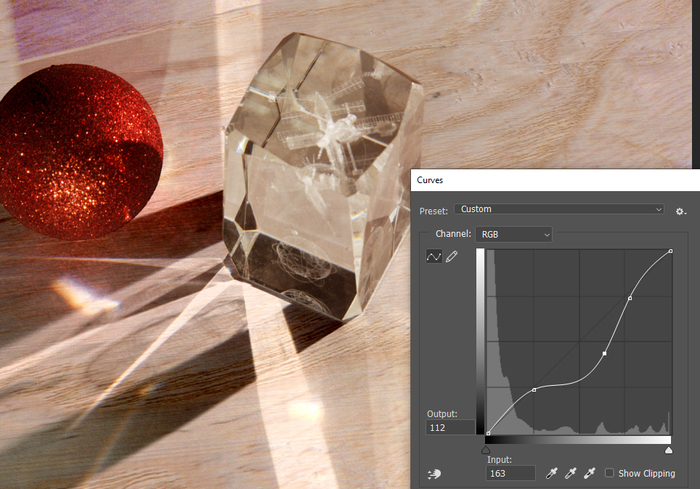
Задача: сфотографировать объекты, а потом заменить поверхность, на которой они стоят. Факторы усложнения: от прозрачных объектов есть не только тени, но и каустика (отражение и преломление света), от цветных объектов цветные рефлексы. Нужно сохранить это всё на новом фоне.

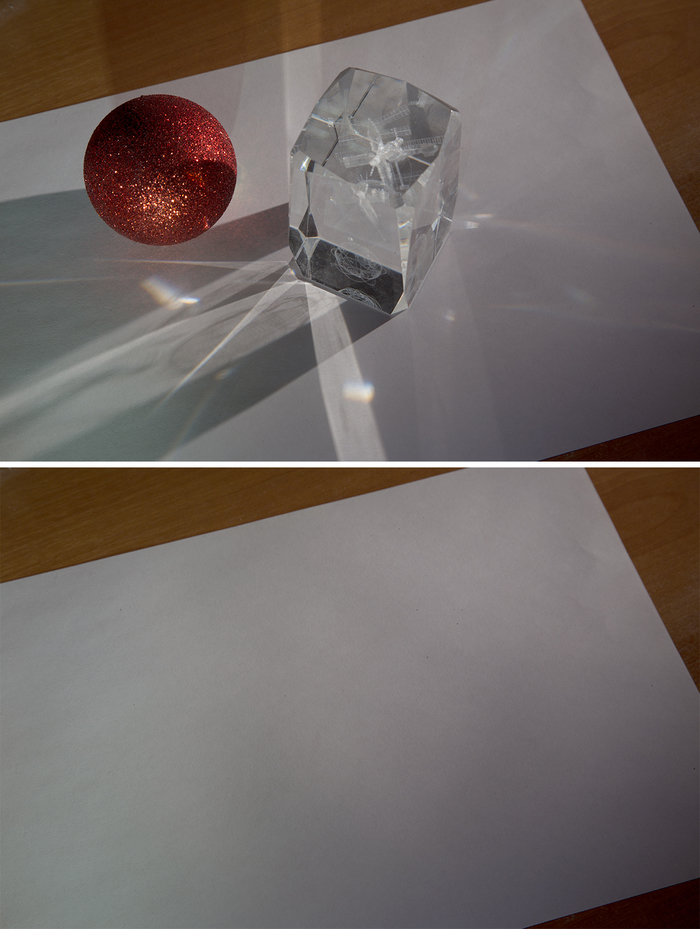
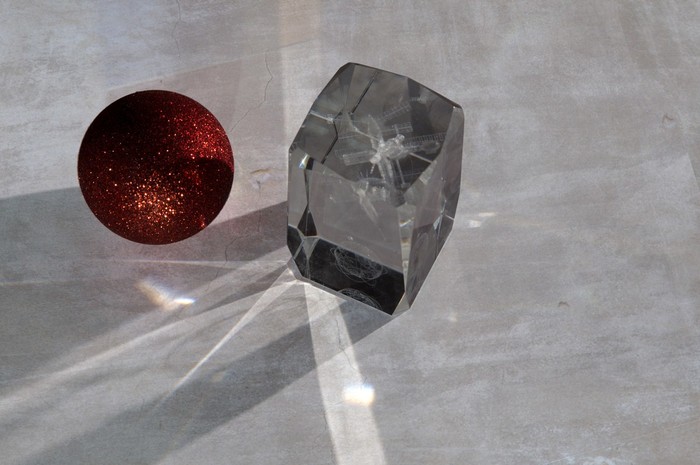
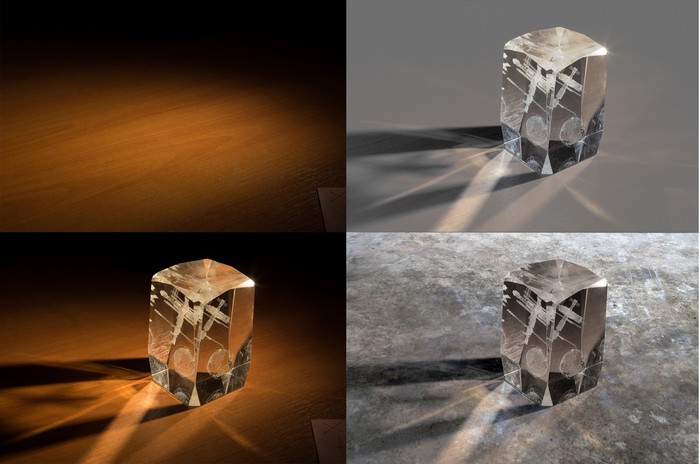
Делаем со штатива две фотографии: с объектами и чистый фон. Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.

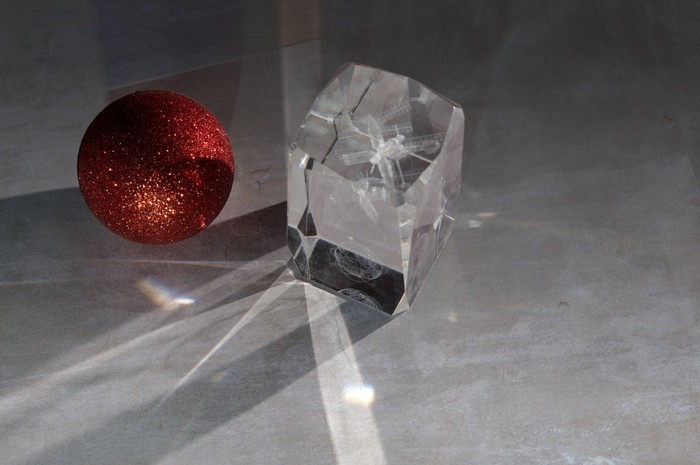
Хотя, теоретически, если у нас есть картинка того же фона с тем же светом, только без объекта, то в этом случае нам даже без разницы, какой будет изначальный фон, хоть шпонированное ДСП, тени и блики можно вытащить в отдельные слои.
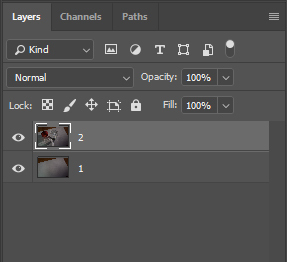
Итак, поставил объект, фотоаппарат в ручном режиме выдержки и диафрагмы, навёл резкость, переставил фокус на ручной. Фотографии с объектом и без объекта должны быть с одинаковыми настройками, включая глубину резкости. Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).

Выравнивание слоёв.
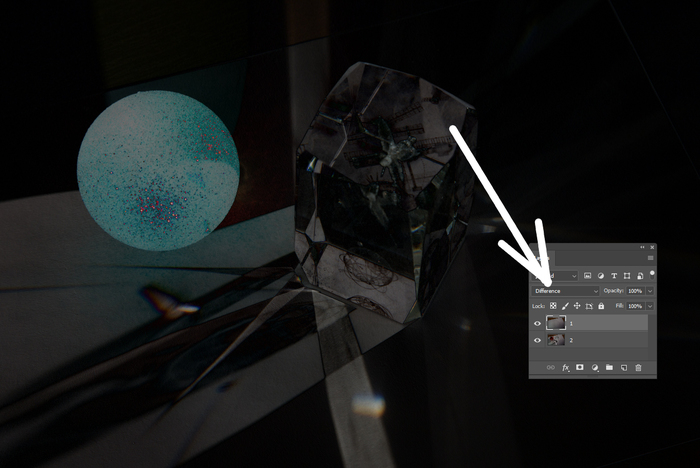
Даже если мы фотографировали со штатива, но пол не бетонный, то сдвиг возможен. Насколько двигается ламинат, можно узнать, если на штатив вместо фотоаппарата поставить лазерный уровень и просто походить вокруг. Глядя на дёргающиеся линии лазера на стенах, начинаешь понимать всю бренность бытия. Ставим верхнему слою режим наложения Difference (Разница). В режиме Difference одинаковые цвета становятся чёрными, так что задача – двигая верхний слой, сделать так, чтобы фон стал максимально чёрным. При этом, если фотоаппарат хоть на несколько миллиметров наклонится вперёд или назад, то придётся ещё и изменять размеры слоя на какие-то доли процента.

Когда добились максимально чёрного фона, режим можно поменять обратно на Normal (Обычный).
Примечание. Способы выравнивания слоёв есть разные (включая автоматическое выравнивание). Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше приглядываться: как картинка почернела, значит, нормально.
Также можно попробовать использовать автоматическое выравнивание Edit/Auto-Align Layers, но мне всё равно пришлось размер слоя подгонять вручную, штатив, видимо, всё-таки вперёд-назад немного качался.
Можно приступать к вырезанию бликов и теней из фона.
Вариант 1. Более простой. Неплохо работает на нейтральном фоне, белом или сером, но вообще можно применять на любом фоне.
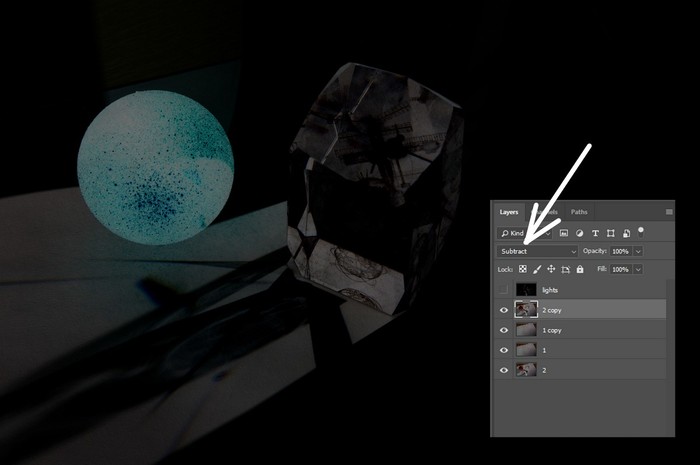
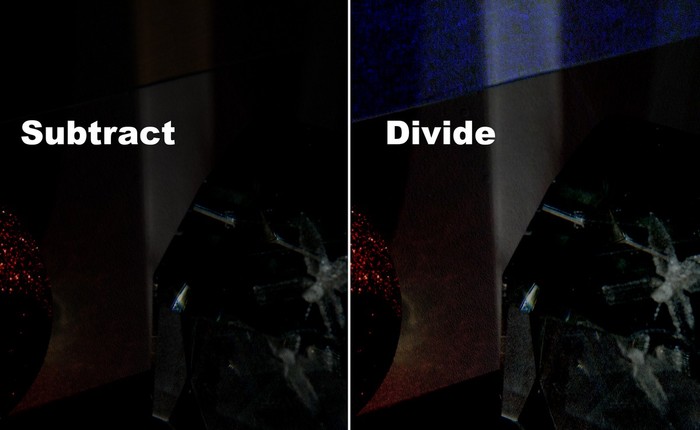
Копируем оба слоя, из них будем доставать блики. Я буду называть их 1 (фон) и 2 (с объектами). Чтобы получить блики, нужно взять картинку с объектом и вычесть значения каналов RBG картинки без объекта. Тогда останутся только те места, которые стали светлее, остальное станет чёрным. То есть, сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим наложения Subtract (Вычитание). Остаются только те места, которые стали светлее от добавления объекта. Удобно то, что если блики цветные, то цвет блика останется.

Потом слои слить. Я назвал слитые слои Lights и пока что спрятал.
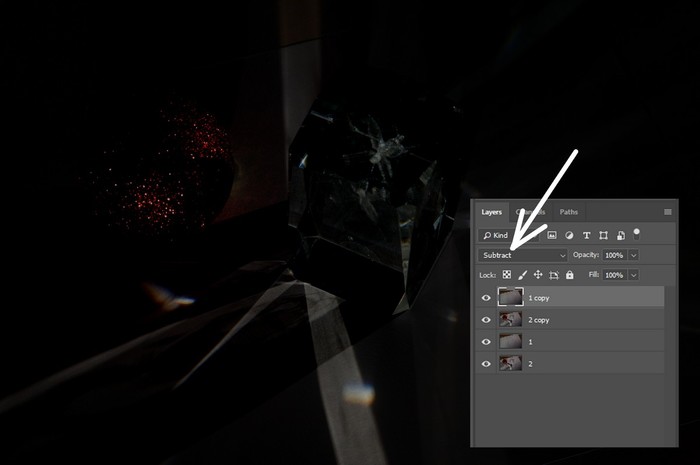
Теперь задача – получить слой с тенями. Опять копируем слои 1 и 2. Снизу слой 1 без объектов, сверху слой 2 с объектами, у верхнего слоя режим Subtract (Вычитание). Получаем инвертированные тени.

Сливаем слои, можно для удобства назвать слитый слой Shadows.
Тени оставляем инвертированными, светлые на чёрном фоне.
Объект вырезаем любым методом, который нравится, и переносим на самый верхний слой.
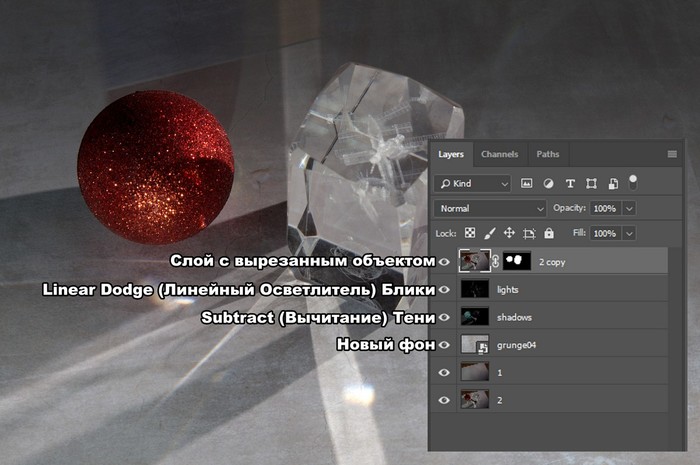
Итак, в верхнем слое у нас объект, под ним два слоя: с бликами (lights), ему ставим режим наложения Linear Dodge (Линейный осветлитель) и инвертированными тенями (shadows) в режиме Subtract (Вычитание).
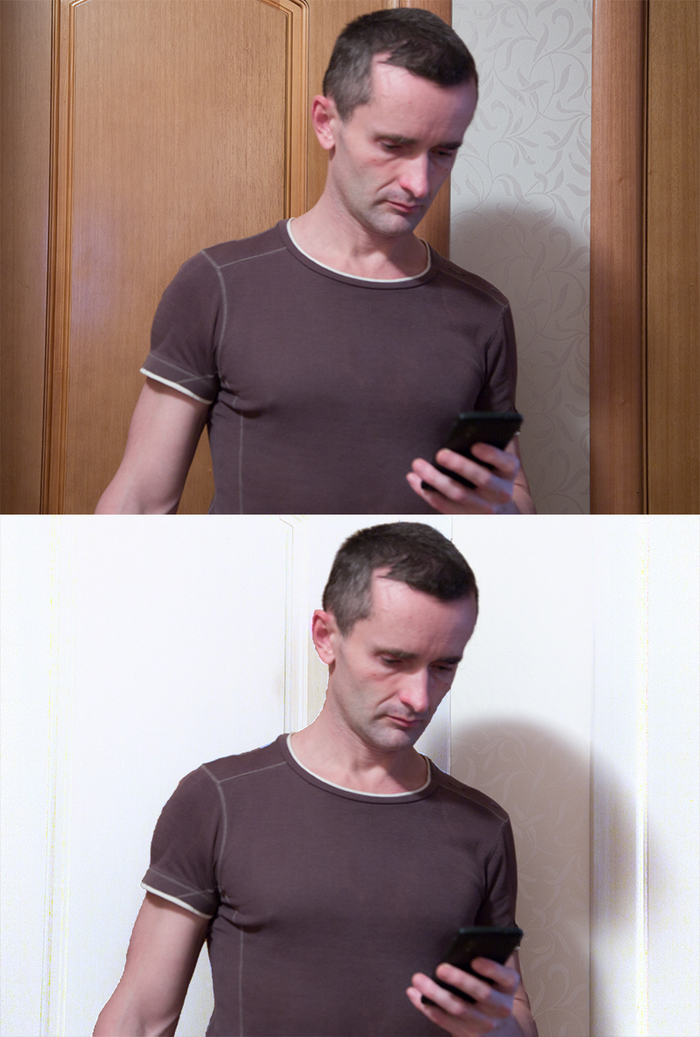
Теперь подо всем этим можно добавить другой фон или просто слой с цветом. Конечно, если просто растянуть текстуру одной яркости, то будет видно, что что-то не так:

Но если даже на такой фон добавить градиент, а объектам подкрутить яркость, то всё уже не так плохо:

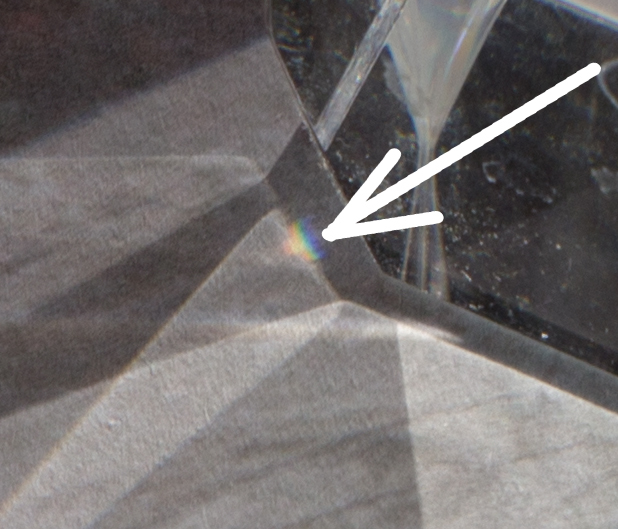
На новом фоне сохраняется даже радужная дисперсия, которую в обычных условиях было бы не так просто перенести:


Один из основных плюсов этого способа – работает на любом фоне. Можно сделать две фотографии на фоне текстуры дерева, повторить действия и получить отдельные тени и блики. Ну, может блики будут с желтовато-оранжевым оттенком, но и их, и объект можно сделать менее жёлтыми через Hue/Saturation (Цветовой Тон/Насыщенность), убрав насыщенность из жёлтого цвета.

Теперь о том, почему это не совсем физически корректный способ, и какие проблемы могут быть у более физически корректного способа.
Вариант 2. Более правильный, режим Divide (Разделение), но чуть сложнее.
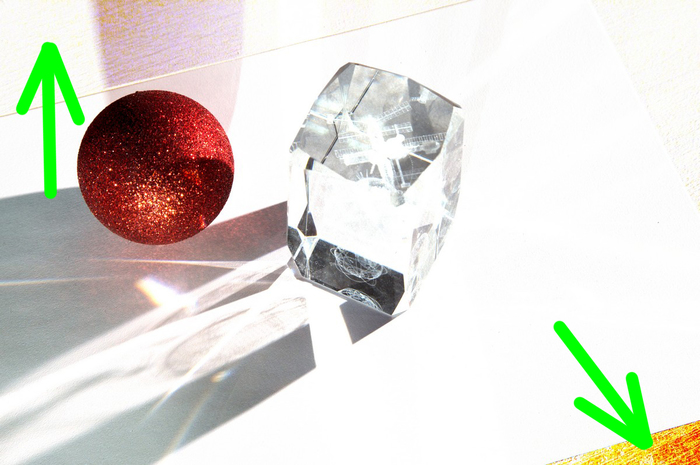
Первый способ неплохо работает, если у нас однородный фон одного цвета. Мы получаем разницу в яркости: НА СКОЛЬКО стало ярче. Но вот если фон не однородный, то проблема, - у светлого фона яркость добавляется быстрее. Допустим, часть фона белая, а часть тёмная, в примере это часть стола, которая за пределами белого листа бумаги. Тогда нам нужно узнать, ВО СКОЛЬКО РАЗ стало ярче. Для начала сравнение результатов, видно, что во втором случае добавление яркости не так сильно зависит от цвета фона:


То есть, по умолчанию этот метод хорошо работает там, где много света и мало шумов, но способы исправления, конечно, есть.
В принципе, мы делаем то же самое, что и в первом варианте, но режим ставим не Subtract (Вычитание), а Divide (Разделение). Этот режим делит значения RGB нижнего слоя на значения RGB верхнего.
Пример: на нижнем фоне яркость серого цвета 0.1 (10%), а на верхнем серый 0.5 (50%), результирующий будет 0.1/0.5=0.2, итоговая яркость серого цвета 20%. Если верхний слой темнее нижнего, то результат всегда белый (при делении на меньшее число мы всегда получаем значение больше 1). Если цвета одинаковые, то итоговый цвет тоже белый, этот эффект мы и будем использовать: там, где блики и тени не добавились, результат будет белый.
Тени: сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим Divide, получаем тени:

В тенях из-за шума остаются куски, которые должны быть белыми

Примечание. Теория, можно не читать. Если у картинки в целом яркость достаточно высокая, то даже при наличии шумов, поделив одну яркость на другую, мы не сильно отойдём от некоего среднего значения. Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.

Сливаем слои, результат инвертируем:

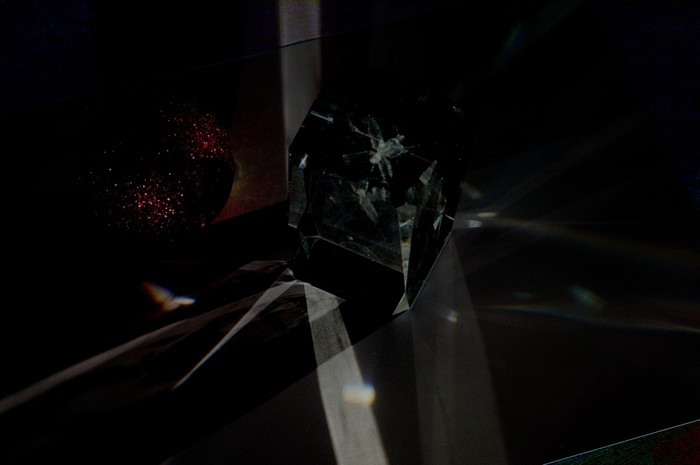
Блики: сверху слой 2 с объектами, снизу слой 1 без объектов, у верхнего слоя режим Divide:

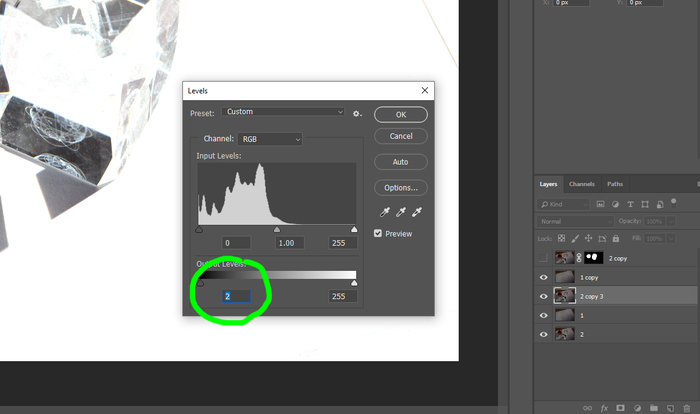
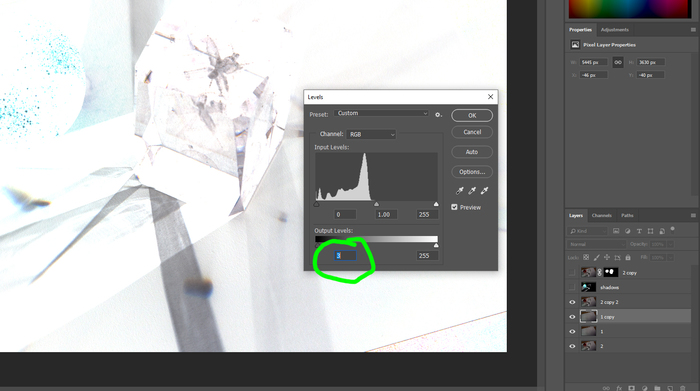
Опять шумы в тенях, которые затемняют углы. К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:

Получаются инвертированные блики, после сливания слоёв инвертируем через Image/Adjustment/Invert (Изображение/Коррекция/Инверсия):

Примечание. Осталась белая полоса справа внизу от листа бумаги. Её, видимо, проще кисточкой закрасить, но в примере я оставлю, чтобы было видно, на что она влияет.
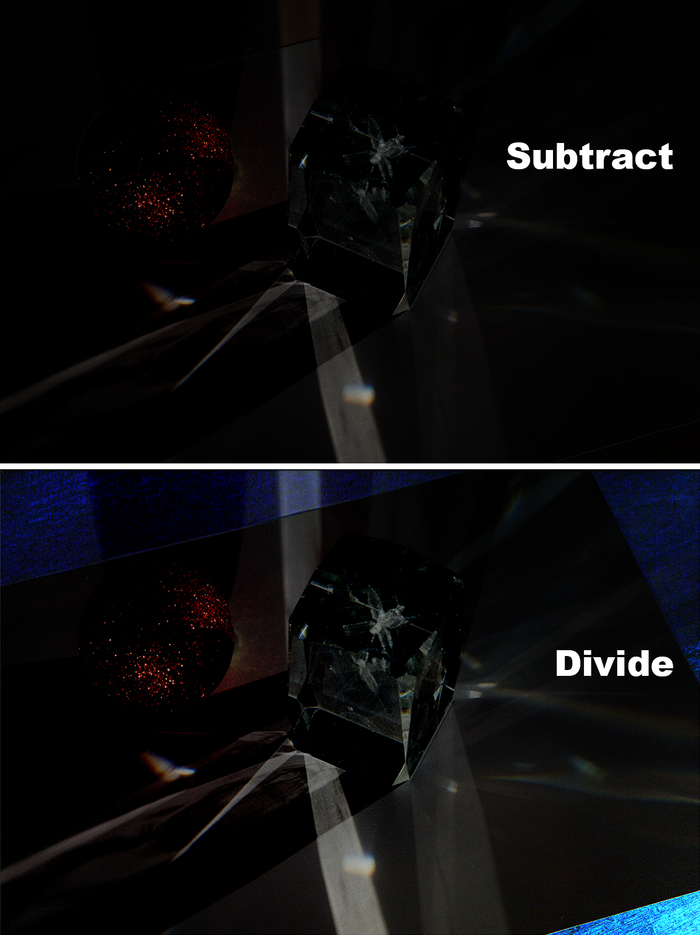
После чего так же блики ставим в режиме Linear Dodge, а тени в Subtract. Фон подкладываем любой:

Яркость бликов теперь не так сильно зависит от цвета первоначального фона, как в первом варианте, от красного шара остаётся красный рефлекс, остаётся радужная дисперсия.

Есть вариант собирать это всё в режиме 32 бита, там пересветы можно убирать корректирующим слоем экспозиции, но в 32 бита своих заморочек хватает, поэтому так.
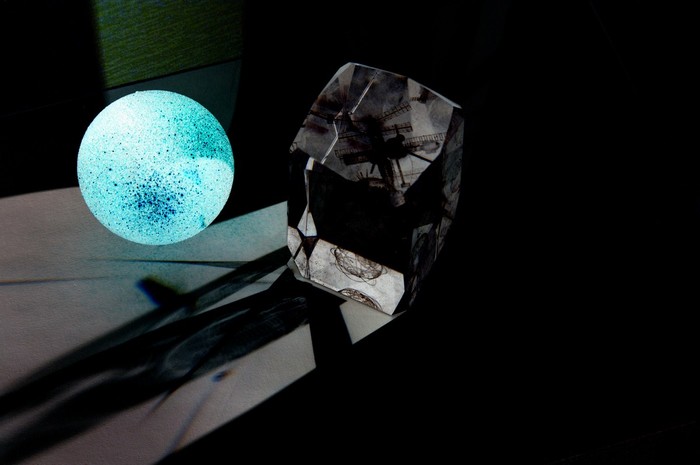
Вывод: если нужно сфотографировать что-то на неоднородном фоне, а потом заменить фон, оставив тени и/или блики, то режимы фотошопа Subtract и Divide могут помочь. Тут неровный фон, поэтому тени не идеальные, с ровным фоном проще (здесь хотел показать тени, а не вырезание фигуры, поэтому с вырезанием фигуры не старался):

Режим Divide (Разделение), поэтому яркость теней не зависит от цвета фона.
Примечание. На телефоне программа удалённого управления фотоаппаратом, потому что техногенный пафос, сразу смотрю, что получается.
Что такое текстура
В начале немного общей информации, чтобы было понятно с чем сегодня будем работать. Текстура — это растровое изображение, которое накладывается на поверхность объекта либо под него, чтобы придать ей свойства краски, иллюзии рельефа или цвета.
Иными словами — это фон. Текстурой может выступать иллюстрация царапин, стекол, имитация различных строительных материалов, узоры и тд. Основной их функцией является доработка фотографий. Сегодня мы научимся не только добавлять новые текстуры, но ещё и создавать собственные.
Установка

У нас появилась папка с файлами.


После этого необходимо проделать следующий путь:
Этот компьютер (мой компьютер) -> локальный диск (С:) -> Program Files -> Photoshop CS6 (Adobe Photoshop) -> папка Presets (наборы) -> папка Patterns. Мы попадаем в папку с текстурами. Добавляем сюда наши узоры путём нажатия ПКМ -> вставить.


Всё, файл теперь вставлен.
Создаем документ с текстурой

Теперь в верхней панели выбираем Редактирование->Наборы->Управление наборами.



Программа Фотошоп сразу же открывает папку с текстурами, осталось выбрать подходящую.




Мои поздравления, наш фон готов.

Текстура из картинки


Вот и всё, так легко мы добавили текстуру в наборы.

Создаем сами
А что делать, если нет подходящей структуры, хотя вы уже перерыли весь интернет? Можно создать свою собственную! Сегодня мы разберём один из наиболее простых способов.
Работаем по алгоритму:
1) Создаём новый документ с белым холстом.

Мы получили качественную основу для последующего фильтра.


Вот и всё, мы образовали собственную текстуру путем комбинации фильтров.

Наложение на изображение
А теперь давайте улучшим фотографию с помощью этих волшебных инструментов. Для этого процесса нам понадобится сама иллюстрация и подходящая к ней текстура. Допустим, возьмём фото девушки и имитацию мыльных пузырей.
Сперва нам необходимо загрузить фото, для этого выполняем следующие действия: Файл -> Открыть->Находим нужный документ->Открыть.
Затем преобразуем наш фон в слой. ЛКМ два раза по фону ->"ок"


Далее мы накладываем текстуру. ПКМ по слою -> Параметры наложения.

Перед нами всплывает меню со стилями слоя. Слева перечислены параметры наложения, а справа элементы. Мы работаем таким образом:

Наблюдая результат, заметим, что фотография заиграла новыми красками.
В итоге
Давайте сделаем выводы сегодняшнего урока: мы научились применять, добавлять, а также создавать текстурки. И теперь, я с уверенностью могу сказать, что сейчас Вы уже не новичок, а начинающий специалист.
Ладно, друзья, шутки в сторону, делитесь своими навыками и нашими уроками, а также пишите в комментариях получилось ли у вас? Если есть вопросы — задавайте, с радостью отвечу. До скорых встреч!

Читайте также:
