Как сделать текстовые эффекты
Аннотация: Данная лекция посвящена использованию различных текстовых художественных объектов в ваших документах. Также подробно описано множество различных параметров для настройки текстовых художественных объектов (линии, области, положения, размеры и пр.)
Введение
С помощью Текстовых эффектов вы можете создавать художественные текстовые объекты, делающие вашу работу более привлекательной. Существует много различных параметров для настройки текстовых художественных объектов (линии, области, положения, размеры и пр.), поэтому в вашем распоряжении большой выбор таких объектов. Вы всегда найдете подходящий для вашего документа объект .
Каждый модуль OpenOffice. org ( OOo ) имеет доступ к Текстовым эффектам, но вы заметите, что разные модули отображают их несколько по-разному.
Панель Текстовые эффекты
Для создания и редактирования объектов Текстовых эффектов вы можете использовать две разные панели инструментов.
- Выберите Вид > Панели инструментов > Текстовые эффекты.

Создание объекта Текстовых эффектов

- Нажмите значок Галерея текстовых эффектов:, расположенный на панели Текстовые эффекты или на панели Функции рисования. Если панель Функции рисования не видна, выберите Вид > Панели инструментов > Рисунок и она появится на экране.
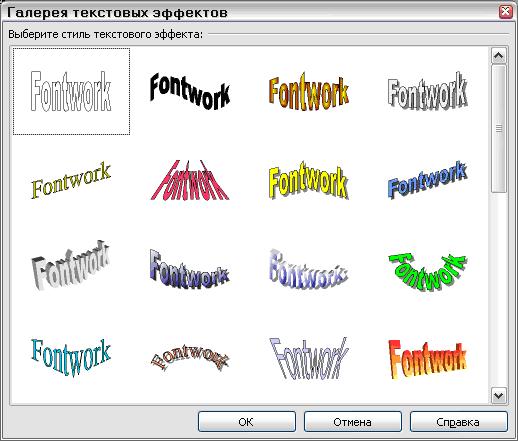
- В диалоговом окне Галерея текстовых эффектов ( рис. 15.1) выберите стиль текстового эффекта, а затем щелкните по кнопке OK. В вашем документе появится объект текстовых эффектов. Вы увидите синие квадратики по границам объекта (показывающие, что этот объект выделен) и желтую точку; о них в разделе "Перемещение и изменение размеров объектов Текстовые эффекты"


Редактирование объектов Текстовых эффектов
Теперь, когда объект текстовых эффектов создан, вы можете отредактировать некоторые его атрибуты. Чтобы сделать это, вы можете использовать панель Текстовые эффекты, панель форматирования или меню параметров, как об этом рассказывается в данной главе.
В этом уроке я расскажу о создании интересного текстового эффекта — буквы, состоящие из войлока. Здесь я буду использовать Photoshop CC 2018, но урок подойдёт и к гораздо более ранним версиям программы.
Для создания эффекта нам понадобится файл с узором Photoshop (файл pattern_felt.pat), а также любой шрифт с толстыми буквами. Файл с узором можно скачать по ссылке внизу страницы, он помещён в архив вместе с готовым файлом PSD, выполненным по материалам этого урока.
Вот как выглядит мой готовый результат:

Давайте приступим к выполнению.
Создание фона, имитирующего войлок
Шаг 1. Создание документа
Создайте новый документ в Photoshop размером холста 800 x 600 пикселей и разрешением 72 dpi . Если вы будете использовать другой размер холста, то потребуется коррекция параметров стилей слоя.
Шаг 2
Добавьте новый слой и назовите его felt_background. Залейте слой любым цветом.
Шаг 3
По ссылке внизу страницы скачайте архив, разархивируйте и загрузите файл pattern_felt.pat в Photoshop. Как добавлять узоры (паттерны, Pattern) в Photoshop, рассказано здесь, читайте также подробную статью об узорах Photoshop.

Если вы всё сделали правильно, то ваш документ должен выглядеть так:

Шаг 4

Документ принял следующий вид:

Вид документа после добавления цвета.
На этом действия с фоном заканчиваем. Сохраниnt файл PSD и назовите его, к примеру, felt_background.psd.
Создаём текстовый эффект войлока для букв
Шаг 1
Шаг 2
Дважды нажмите комбинацию клавиш Ctrl+J чтобы сделать две копии текстового слоя. Переименуйте слои в FELT text 1, FELT text 2, FELT text 3 соответственно:

Текстовый слой, показаны панель слоёв и панель символов с параметрами текста.
Шаг 3


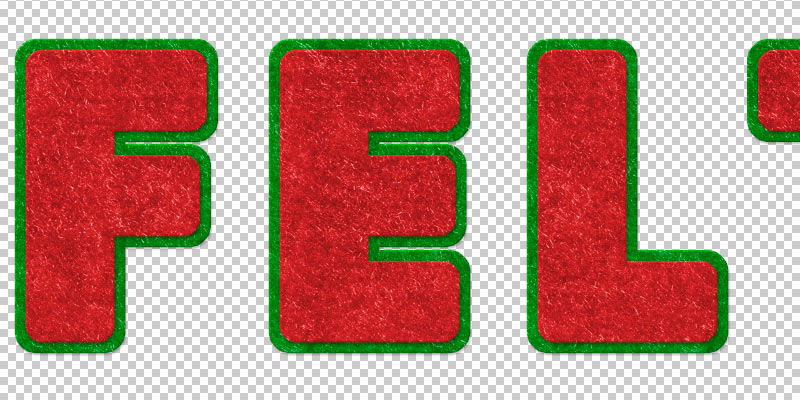
Текст в документе должен выглядеть вот так:

Текст после добавления стилей слоя.
Шаг 4
Шаг 5
Отключите видимость слоёв FELT text 2 и FELT text 3.
Перейдите к смарт-объекту FELT text 1 и добавьте следующие стили слоя:
Остальные параметры на скриншотах:




Шаг 5
Расширим буквы с помощью фильтра Фильтр —> Другое —> Минимум (Filter —> Other —> Minimum) с радиусом 5 пикселей:

Шаг 6
Перейдите к смарт-объекту FELT text 2, включите видимость и добавьте следующие стили слоя:




Вот как должный выглядеть буквы после применения стилей ко второму смарт-объекту:

Вид двух смарт-объектов с добавленными стилями слоя.
Шаг 7

Фрагмент документа и панель слоёв.
Шаг 9
Добавьте к к смарт-объекту FELT text 3 Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) радиусом около 3.3 пикселей.

Добавление смарт-фильтра к смарт-объекту.
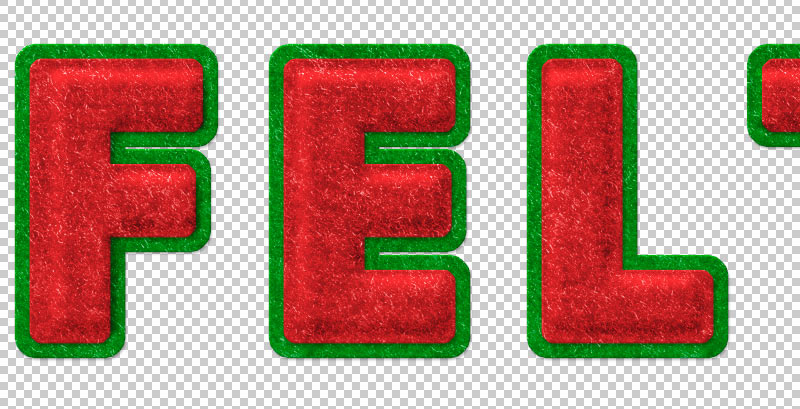
Теперь текстовый эффект войлока должен выглядеть следующим образом. Конечно же, вы можете выбрать любой понравившийся вам цвет для фетрового рисунка:

Добавление эффекта стежка в Photoshop
Для этого эффекта нам понадобится специальная кисть-стежок. Подобную кисть не трудно создать самостоятельно, о создании кисти подробно рассказано здесь. Создайте и установите данную кисть в Photoshop.
Шаг 1
Нажмите клавиши клавиатуры Shift + Ctrl + N, чтобы создать новый слой и назовите его Stitch Effect.
Зажмите клавишу Ctrl и щелкните по миниатюре смарт-объекта Felt Text 2, чтобы по границе непрозрачных пикселей объекта появилось выделение, обратите внимание, у нас на данный момент активен только что созданный слойStitch Effect:

Создание выделенной области вокруг непустых пикселей смарт-объекта Felt Text 2 при активном слое Stitch Effect.
Шаг 2
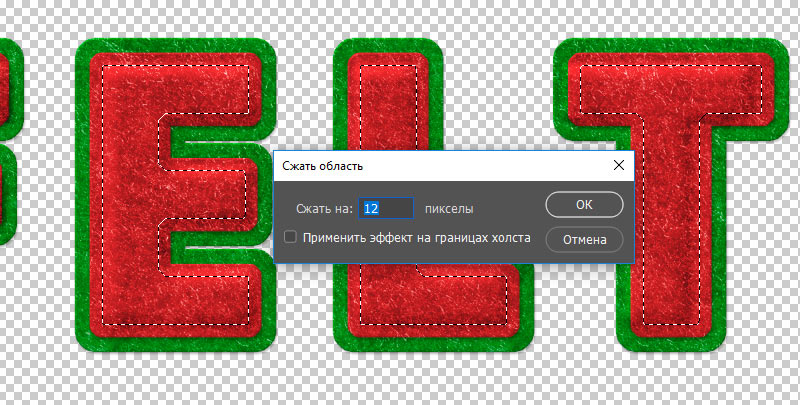
Перейдите Выделение —> Модификация —> Сжать (Select —> Modify —> Contract) и введите значение 12 пикселей, на рисунке показано, как должно выглядеть выделение после применения сжатия:

Шаг 3

Преобразование выделения в рабочий контур.

Полученный в результате преобразования рабочий контур. Примечание: на более ранних версиях Photoshop, рабочий контур отображается в виде сплошной тонкой чёрной линии.
Шаг 4
Создайте новый слой над слоем Felt Text 3 и назовите его Stitch Effect.
Шаг 5


Результат наложения кисти на рабочий контур.
Шаг 6
Добавьте следующие стили слоя к слою Stitch Effect:
Остальные параметры на скриншотах:
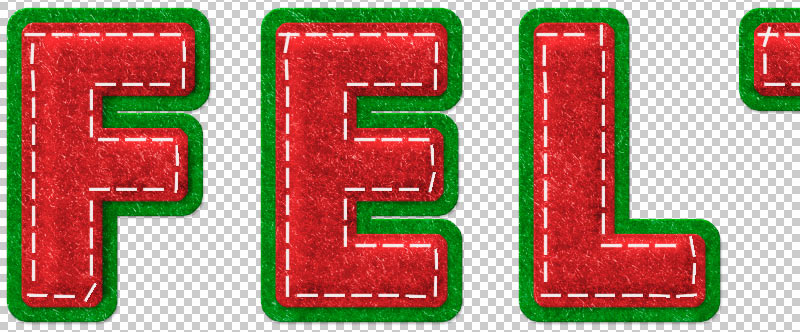
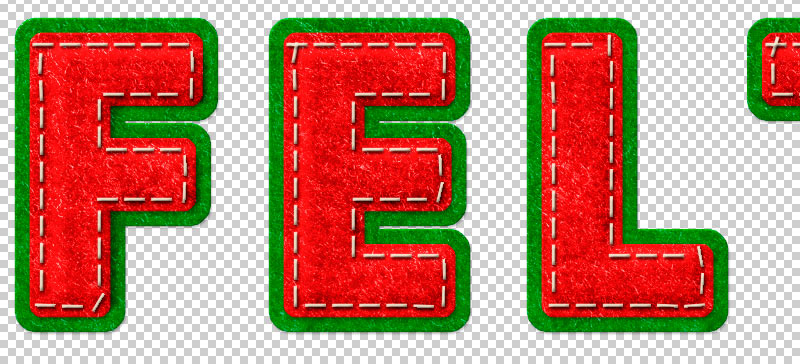
Вот фрагмент готового текста:

Готовые фетровые буквы.
Оформление фетровых букв закончено. Теперь их можно перенести на документ с фоном.
Шаг 7
Нажмите комбинацию клавиш Ctrl+Shift+Alt+E, после чего все видимые пиксели документа будут скопированы на новый слой, сам слой будет расположен выше всех слоёв в стеке. Нажмите комбинацию клавиш Ctrl+A и затем Ctrl+С для копирования всех видимых пикселей этого слоя.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 22 января 2022 . Категория: Уроки фотошопа текст.
Необычный стиль текста
из пересеченных линий в фотошопе
Сегодня мы будем создавать текст из пересеченных линий.
Текст из пересеченных линий отлично будет смотреться на визитках и логотипах.
Сначала мы создадим новый документ и зальем фоновый слой темно-серым цветом.
Затем установим шрифт из папки с исходниками, напишем текст с помощью одноименного инструмента и применим к текстовому слою стиль слоя Обводка.
Далее при помощи инструмента Перо нарисуем линии, добавим к слою с линиями маску слоя и создадим новый градиент.
В завершение урока "Необычный стиль текста из пересеченных линий в фотошопе" мы дополним фон: создадим дубликат слоя с линиями, увеличим слой, уменьшим его прозрачность и изменим цвет линий с помощью дубликата корректирующего слоя Градиент и градиента, что мы создавали ранее.

Автор: Елена Король. Дата публикации: 16 января 2022 . Категория: Уроки фотошопа текст.
Как создать объемный текст в фотошопе
Сегодня я хочу показать вам еще один способ сделать оригинальное оформление текста.
Это может быть логотип, заголовок для баннера или оригинальное оформление открытки.
Как это сделать, смотрите в уроке "Как создать объемный текст в фотошопе".

Автор: Ольга Максимчук (Princypessa). Дата публикации: 17 декабря 2021 . Категория: Уроки фотошопа текст.
Как сделать новогодний текст в фотошопе
Сегодня мы будем создавать текст из картинок.
Используя приемы, показанные в уроке, вы сможете подобрать другие картинки на свое усмотрение, а также другие оттенки для фона или шрифты.
Главное, чтобы шрифт текста, на который мы будем накладывать картинки, имел жирное начертание.
Сначала мы создадим новый документ и зальем фоновый слой красным цветом.
Затем установим первый шрифт из папки с исходниками и напишем текст.
Далее добавим в работу три изображения из папки с исходниками, добавим к слоям с картинками обтравочные маски и с помощью инструмента Кисть и маски слоя сотрем часть самого верхнего слоя.
После этого мы добавим стили слоя к тексту.
В завершение урока "Как сделать новогодний текст в фотошопе" мы установим второй шрифт из папки с исходниками, напишем текст и добавим к нему стили слоя.

Автор: Елена Король. Дата публикации: 10 декабря 2021 . Категория: Уроки фотошопа текст.
Снежный текст в фотошопе
Сегодня в уроке "Снежный текст в фотошопе" я покажу вам еще один способ сделать оригинальное оформление текста.
Применим этот эффект на примере открытки.
Вы же можете придумать своё применение.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 03 декабря 2021 . Категория: Уроки фотошопа текст.
Как сделать обводку текста в фотошопе
Сегодня мы создадим эффект обводки текста.
Такой текст вы с легкостью сможете применить на визитках, афишах, плакатах и т.п.
Вы можете использовать другие оттенки на свое усмотрение, главное, чтобы цвет фона и обводки совпадал.
Сначала мы создадим новый документ, установим первый шрифт из папки с исходниками и напишем текст.
Затем при помощи инструмента Прямолинейное лассо скопируем каждую букву на отдельный слой.
Далее добавим к слоям с буквами стили слоя Обводка и при помощи инструмента Перемещение сдвинем буквы влево.
В завершение урока "Как сделать обводку текста в фотошопе" мы установим в программу второй шрифт из папки с исходниками и напишем текст.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 12 ноября 2021 . Категория: Уроки фотошопа текст.
Как размыть текст в фотошопе
Сегодня мы будем создавать сияющий размытый текст.
Эффект размытия мы будем добавлять при помощи фильтра Размытие поля.
Раздел Галерея размытия присутствует не во всех версиях Adobe Photoshop. Если я не ошибаюсь, Галерея размытия появилась с версии CS6.
Перед тем, как приступать к выполнению урока, убедитесь в наличии данного раздела с фильтрами в вашей версии программы.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками, напишем текст и применим к текстовому слою фильтр Размытие поля.
Далее продублируем слой с текстом, применим к дубликатам слоя и оригинальному слою стили слоя, а также фильтр Размытие по Гауссу.
После этого мы при помощи инструмента Кисть нарисуем яркую текстуру, которую размоем и применим к текстовому слою.
В завершение урока "Как размыть текст в фотошопе" мы добавим в работу изображение с рамкой из папки с исходниками и с помощью стилей слоя изменим цвет рамки на белый.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 18 октября 2021 . Категория: Уроки фотошопа текст.
Как инвертировать текст в фотошопе
Сегодня мы будем создавать инвертированный текст.
При помощи эффекта инвертированного текста можно выделить текст и сделать его броским и читабельным.
Пригодится это при создании постов для социальных сетей, обложек книг, афиш и т.п.
Сначала мы откроем изображение с пейзажем из папки с исходниками, создадим новый пустой слой, зальем его белым цветом и при помощи инструмента Прямоугольная область и маски слоя создадим белую рамку.
Затем установим шрифт из папки с исходниками, и напишем текст.
Далее в панели слоев изменим режим наложения текстового слоя на Исключение.
В завершение урока "Как инвертировать текст в фотошопе" мы применим к текстовому слою стили слоя Обводка, Наложение цвета и Внешнее свечение.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 12 октября 2021 . Категория: Уроки фотошопа текст.
Как добавить шум на текст в фотошопе
Сегодня мы будем создавать текст из шума.
Сначала мы создадим новый документ, создадим новый пустой слой, зальем его черным цветом и применим к слою фильтр Шум.
Затем установим шрифт из папки с исходниками, и напишем текст.
Далее продублируем слой с шумом, разместим его поверх текстового слоя и добавим к слою с шумом обтравочную маску, а также применим к текстовому слою ряд стилей слоя, которые помогут сделать текст объемным.
В завершение урока "Как добавить шум на текст в фотошопе" мы при помощи инструмента Кисть нарисуем белый круг, растянем его и поменяем режим наложения данного слоя на Перекрытие, чтобы в итоге получить свечение.

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе


Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Редактирование текста в Photoshop

Как поменять шрифт и размер текста

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.

Как сделать выравнивание текста

Как изменить текст в Photoshop
Существует два способа поменять текст:
Как поменять цвет текста

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.


Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст

Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста

Как сделать контур текста


Как сделать прозрачный текст

Дальше следите за руками:
Как изменить прозрачность текста

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация



Можно тянуть слово в любую сторону, попробуйте!


Как сделать текст по кругу


Заключение
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)

Читайте также:
