Как сделать теги в статье
Добавил пользователь Skiper Обновлено: 08.10.2024
В этой статье я пошагово объясню, как создать заголовок и мета-теги, оптимизированные под поисковые машины. Статья состоит из двух частей. В первой мы познакомимся с элементом Title (заголовок).
Элемент TITLE (заголовок)
Элементы TITLE, или как их еще называют – теги TITLE, относятся к одним из важнейших факторов, на которые обращают внимание поисковики, определяя соответствие веб-страницы поисковому запросу. В алгоритмах большинства поисковиков наибольший вес при определении релевантности отдается содержанию тега TITLE.
В html-коде страницы тег TITLE выглядят примерно так:
[TITLE]Цветочный магазин в Майами – прекрасные цветочные композиции на заказ.[/TITLE]
(Стоит отметить, что вместо квадратных скобок [] в html-коде страницы следует использовать стандартные ).
Мета-тег Description создан для описания содержимого веб-страниц. Поисковые роботы собирают эту информацию при индексации сайта и часто выводят в качестве описания найденной страницы в результатах поиска (в виде сниппета – прим. переводчика).
Не все поисковики продолжают учитывать мета-тег Description, однако большинство все равно полагается на содержимое этого тега (вместе с видимым пользователю содержимым сайта), чтобы предоставить информацию о сайте, соответствующую поисковым запросам. Поэтому веб-мастерам, если они хотят, чтобы пользователи нашли содержимое их сайта, стоит заполнять это поле и включать в Description ключевые слова и фразы.
В html-коде страницы пример мета-тега Description будет выглядеть так:
[META name=”description” content=”Цветочный магазин в Майами изготовит прекрасные букеты, украшения, цветочные композиции на любой случай, включая свадьбы, День Святого Валентина, вечеринки и корпоративные мероприятия. Доставка по Флориде”. ]
Увидеть содержимое мета-тега Description можно, открыв исходный код страницы.
Несмотря на то, что в наши дни уже немногие поисковики индексирует этот тег, все равно стоит включить его в html-код страницы, если вы хотите, чтобы даже малое число поисковых систем получило всю возможную информацию о вашем сайте.
В html-коде страницы пример мета-тега Keywords будет выглядеть следующим образом:
[META name=”keywords” content=”цветы, розы, свадебные букеты, флористы, цветочные украшения, цветочные выставки, доставка цветов, подарки на День Святого Валентина, День Матери, корпоративные праздники, вечеринки, Майами, Флорида”]
Сейчас большинство поисковиков игноририрует мета-тег Keywords, и связано это с тем, что многие веб-мастера забивали в этот тег сотни ключевых слов для того, чтобы поднять свой сайт в выдаче. По сути, этот тег использовался для спама поисковых систем нерелевантной информацией. Это и заставило многие поисковики полностью отказаться от учета или снизить значимость мета-тега Keywords в работе алгоритма ранжирования.
Мета-тег Keywords можно увидеть тажкже при просмотре html-кода страницы.
Создание собственных оптимизированных тегов
Теперь настало время заняться оптимизацией TITLE и мета-тегов для вашего собственного сайта. Начнем с тега TITLE главной страницы.
Создание тега TITLE
Составьте желательный список ключевых слов и фраз, по которым в поисковиках должны находить ваш сайт. На страницах сайта уже должны быть тексты с этими запросами, чтобы можно было их оптимизировать. Для составления списка я пользуюсь электронными таблицами.
[TITLE]Цветочный магазин в Майами – прекрасные цветочные композиции на заказ.[/TITLE]
Теперь возьмите список ключевых слов и расположите их в порядке уменьшения важности. Для нашего примера список будет таков:
- цветочные магазины Майами
- цветочные магазины Флориды
- свадебные букеты
Поэтому первоначальная комбинация слов может выглядеть так:
Цветочный магазин в Майами Флорида, специализирующийся на свадебных букетах.
Цветочный магазин в Майами Флорида – свадебные букеты для вас.
Мы не можем использовать точку между ключевыми фразами по той же самой причине, что и запятую. Но тире не рассматривается поисковиками как знак прерывания, позволяя веб-мастеру составить логически правильное предложение. Поэтому теперь все три ключевые фразы расположены наилучшим образом.
Фактически полученное предложение покрывает следующий список комбинаций ключевых слов:
- цветочные магазины Майами
- цветочные магазины Флориды
- цветочные магазины в Майами
- цветочные магазины во Флориде
- цветочные магазины в Майами Флорида
- свадебные букеты
- свадебные букеты Майами
- свадебные букеты Флориды
Если хотите, можете разместить в теге TITLE название вашей компании, но если оно длинное и не содержит ключевого слова, не стоит жертвовать из-за него остальными ключевыми словами. Вместо этого попробуйте расположить название компании в конце тега, тогда можете быть уверены, что все важнейшие ключевые фразы были проиндексированы первыми.
[TITLE]Радуга – цветочный магазин в Майами Флорида – свадебные букеты для вас.[/TITLE]
Использование названия компании может слегка уменьшить значимость ключевых слов в предложении, но, с другой стороны, позволяет найти вашу страницу по названию бренда, что может быть иногда более важным.
Содержимое тега TITLE также используется, когда пользователь заносит сайт в закладки (или избранное), поэтому добавление имени компании в заголовок имеет хорошие перспективы.
Во второй части статьи мы рассмотрим, как создать оптимизированные мета-теги Description и Keywords.
Мета-теги, метатеги, meta tags (редко еще сео-теги) — все это одно и тоже понятие в продвижении сайтов в поисковых системах. В двух словах — это специальные теги (элементы) HTML (или XMTL), которые входят в код страниц сайтов и не видны пользователю визуально на странице. Это вспомогательные элементы для продвижения, которые специально вводят в код для передачи информацию о сайте браузерами и поисковым системам.
Введение
Правильное заполнение мета тегов на сайте очень важно для сео продвижения любого сайта. При разработке сайта мета теги нужно учитывать сразу: чтобы они выводились на каждой странице в код, были везде заполнены, а так же чтобы имелась возможность правки мета-тегов на каждой странице в любой момент. Правильное заполнение метатегов особенно способствует продвижению НЧ запросов. Одним из основных правил заполнения сео тегов — это их уникальность на сайте: не должно быть дублирования значений мета тегов ни на одной странице сайта. Отсутствие основных мета тегов на странице негативно отражается на продвижении.
Эти теги не являются обязательными элементами при создании кода страниц сайта и не отражаются на его работоспособности. Наличие мета-тегов на странице — это важный критерий seo продвижения сайта.
Основные мета теги страниц и где они должны размещаться
Метатеги, которые существуют (хотя их чуть больше) и о которых мы будем рассказывать в этой статье:
- title (тайтл, титл) – заголовок страницы (который отдается в браузер);
- description (дескрипшн)— описание страницы;
- keywords (кейвордс) — ключевые слова;
- robots (роботс) — правила индексирования страницы для роботов.
Где обычно эти теги размещаются в коде страницы? Внутри контейнера в самом начале кода страницы. Их может быть несколько разных по своим назначениям. Метатеги должны размещаться на всех страницах сайта и должны быть правильно и корректно заполнены.

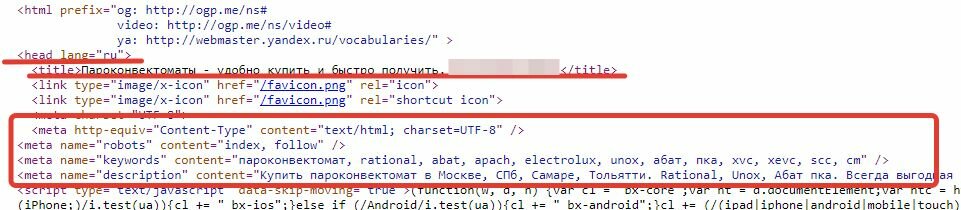
Мета-теги в коде страницы сайта
Как добавить мета-теги на сайте
Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А вот прописывать значения мета должны уже сео-специалисты. Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А прописывать значения мета удобнее непосредственно сео-специалисту — для этого должен быть предусмотрен функционал в системе администрирования сайта. Заполнять значения тегов можно руками для каждой страницы отдельно, либо с помощью автоматических правил по сайту.
Как проверить, есть ли мета-теги на сайте
Проверить, есть ли на странице мета теги, можно открыв код страницы. Сделать это можно несколькими способами:
И уже здесь вы можете найти все имеющиеся мета теги в разделе head.
Мета тег title (тайтл, заголовок страницы)
Понятие и синтаксис
Т.е в заголовок отдается сам урл страницы (урл — это адрес страницы).
Сниппет — это небольшой текстовый блок, который описывает страницу сайта в поисковой выдаче. Благодаря сниппету пользователь может получить представление о сайте, не заходя на него.

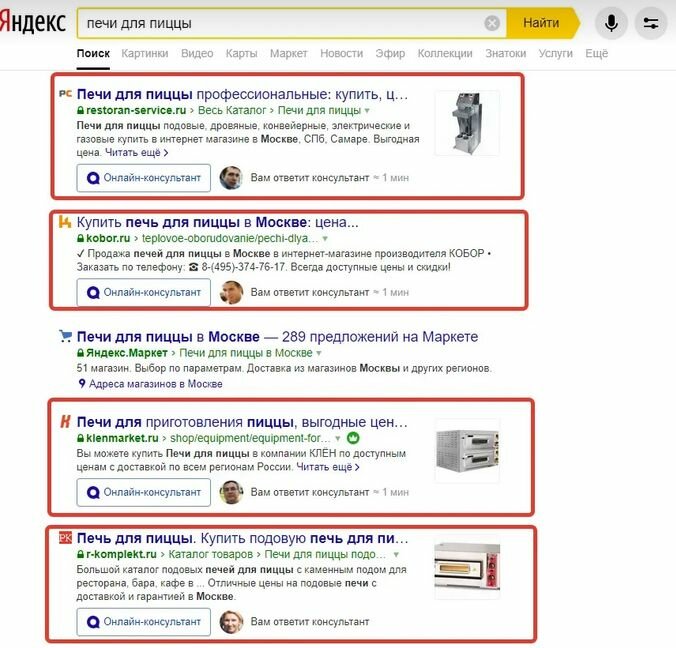
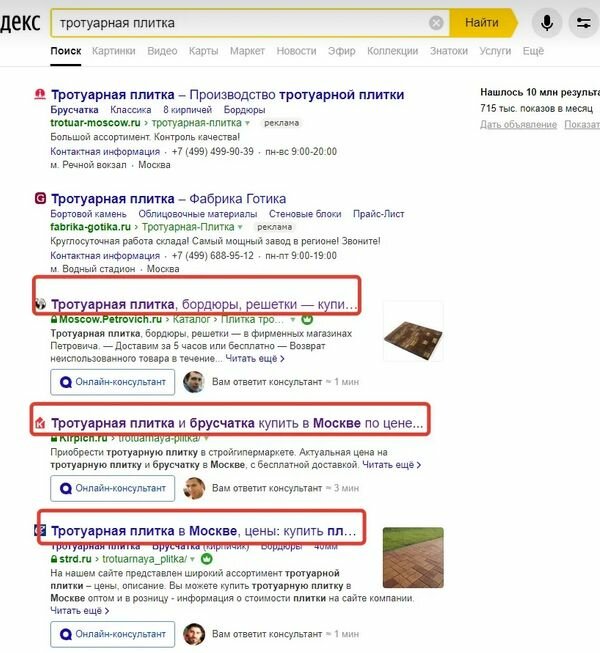
Так выглядят снипепеты в выдаче Яндекса
Соответственно, title должен присутствовать на всех страницах сайта. Он способствует улучшению оптимизации по запросам в поисковой выдачи.
Титл располагается в теге . Кратко выглядит это так:

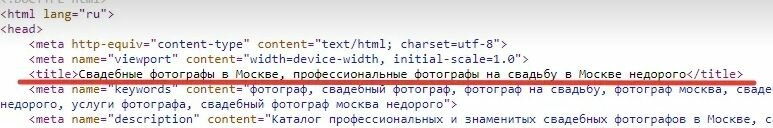
Так выглядит title в коде
- длина тайтла;
- содержание title;
- использование в титле ключевых запросов;
- использование в title стоп слов;
- использование знаков препинания.
12 основных правил составления заголовков Title
В поисковой выдаче title мы видим тут:

Так выглядит title в выдаче
Часто именно по этому заголовку пользователи решают, перейти на сайт или нет. Вот почему содержание тайтла страниц очень важно: оно должно быть по теме, содержательным и информативным, чтобы привлекать внимание.
Как правильно заполнять title:

Метатеги нужны для продвижения сайта в поисковых системах. Теги помогают алгоритмам отвечать запросам пользователей, а сайту привлекать новых посетителей. В статье подробнее расскажем про пользу этих элементов для SEO и про типичные ошибки.
Что такое метатеги
Метатеги в HTML документе – краткое описание веб-страницы. Это часть метаданных сайта. Их добавляют в раздел . Их считывают роботы поисковых систем.
Google, Яндекс и другие поисковики используют метаданные из тегов, чтобы получить дополнительную информацию о странице. Они используют ее для ранжирования и показа ключевых фрагментов в результатах поиска.
Для чего нужны метатеги
SEO развивается и значимость ключевых слов меняется, но важно помнить о фактическом запросе:
- Его формулируют пользователи своими словами.
- Затем сопоставляют с ними сниппеты – короткие блоки описания страницы. Они формируются при помощи тегов title и description.
- Пользователи читают сниппет страницы в Яндекс или Google и переходят по ссылке.
Хорошо написанные метаописания важны для CTR .
Виджеты обратного звонка Calltouch увеличивают конверсию сайта на 30%. При подключении любого тарифа, кнопки можно устанавливать бесплатно. Система будет собирать заявки даже в нерабочее время. Так вы не упустите ни одного клиента. Мультикнопка дает возможность пользователю выбирать способы связи: обратный звонок, умная заявка, переписка в мессенджере.
Виджет обратного звонка для сайта
- Повысьте конверсию сайта на 30%
- Экономьте на тарифах: от 5 рублей в минуту
- Адаптируйте форму под ваш сайт. Без разработчика
- Используйте гибкие настройки показа
- Стройте отчеты по звонкам: от показа виджета до ключевого слова
Как правильно писать теги для SEO
Если вы хотите занимать высокие позиции в поиске, одних метатегов мало. Они должны соответствовать качественному контенту , который решает проблемы пользователей. Не добавляйте теги, которые вам не нужны – они засоряют код.
Обязательные теги
Их немного, но они должны присутствовать на каждой странице.
Description. Этот тег убеждает пользователей перейти по ссылке. Поисковые системы часто используют его в качестве краткого фрагмента текста под заголовком в результатах поиска. Теги должны быть убедительными и понятными, поскольку служат своего рода рекламой страницы в выдаче – это шанс привлечь органический трафик. Соблюдайте длину описания. Например, для Яндекса достаточно 140 символов без пробелов.

Необязательные теги
Необязательные теги могут пригодиться разным сайтам. Но не будет проблем, если их не добавить – они семантически предполагаются по умолчанию.
-
Заголовки H1-H6. HTML-теги заголовков – ключевые компоненты семантического поиска, поскольку это контекстные подсказки для поисковых систем. Они помогают им лучше понять как содержимое страницы, так и общую структуру. Роботы поисковых систем используют порядок


Маркетинг
Как сделать сайт на Тильде: обзор конструктора и пошаговая инструкция
Как сделать сайт на Тильде: обзор конструктора и пошаговая инструкция
Как добавить теги на сайт
Теги добавляют в HTML-документа, содержащий верстку страницы. В самом верху располагается раздел – в нем-то и нужно прописать необходимые теги. Обычно это делает front-end или fullstack разработчик, либо SEO-специалист, если проект крупный или речь идет об оптимизации функционирующего сайта.
Существует ПО и плагины, автоматизирующие размещение тегов на странице. В WordPress есть плагин Yoast, в котором теги прописываются в соответствующих полях интерфейса.
Проще всего дело обстоит с конструкторами , где теги либо автоматизированы, либо их можно добавить в интуитивно понятном интерфейсе.
Как просмотреть и проверить метатеги
Таким же образом вы сможете найти теги конкурентов и проанализировать их. В Google Chrome есть даже инструменты для такого парсинга : Parsers, Scraper, Data Scraper, kimono. Результаты можете экспортировать в Google Docs.

Есть несколько способов проверки title, description и keyword:
- Вручную. Перейдите на веб-страницу, нажмите Ctrl+U. В разделе найдите метаданные.
- Через расширения браузеров. RDS bar для Mozilla Firefox, SEO META in 1 CLICK для Google Chrome или Валидатор микроразметки от Яндекс помогут вам найти ошибки. . Это скрипты, оформленные как браузерные закладки. Кнопку букмарклета можно переместить в браузерные закладки. При необходимости вы просто нажимаете на нее и проверяете нужные метатеги.
- Специальные программы. Например, Screaming Frog SEO Spider сканирует сайт и находит сломанные ссылки, дубли, анализирует метаданные.
- Онлайн-сервисы. На сайте введите URL вашей страницы и получите полную информацию о тегах.
Технические метатеги
Эти атрибуты нужны для внутренней оптимизации сайта и настроек данных, которые считывают поисковики.
Robots
Указывает алгоритмам поиска, как добавить страницы в базу (индексирует). Затем из базы ваш контент попадет в выдачу по релевантному запросу. Робот автоматически вносит метаданные, но их можно переписать, если вам нужно убрать дублирующиеся страницы или поломанную ссылку.
Синтаксис robots.txt состоит из директив – правил, а также параметров страницы, файла, каталогов, специальных символов и их функций:
- all/none – разрешена/запрещена индексация всех страниц и переход по всем ссылкам;
- index/noindex – разрешено/запрещено индексировать страницу;
- follow/nofollow – разрешено/запрещено переходить по ссылкам на странице;
- noarchive – выдача не даст ссылки на копии из кэша;
- nosnippet – запрещена к показу часть контента;
- notranslate – запрет перевода страниц в выдаче;
- noimageindex – запрет индексации картинок.
Viewport
Он поможет задать видимые области страниц, соответветствующие ширине экрана. Пользователям не придется менять масштаб изображения, переворачивать смартфоны и прокручивать сайт горизонтально.
Сквозная аналитика Calltouch поможет снизить расходы на маркетинг – проверит все рекламные каналы. С подробными отчетами о показах и сделках станет ясно, нужно ли перераспределить бюджет и от каких площадок стоит отказаться. Закажите сквозную аналитику на сайте, и менеджеры Calltouch помогут вам в настройках.
Сквозная аналитика
- Автоматически соберет данные с рекламных площадок, сервисов и CRM в 1 окне
- Бесплатные интеграции c CRM и другими сервисами: более 50 готовых решений
- Анализируйте воронку продаж от показов до кассы
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Charset и Content-type
Они регулируют кодировку контента на сайте. Вы наверняка сталкивались с ошибками этих тегов на страницах: открываете сайт из топовой выдачи, а там вместо нормального текста и картинок непонятные значки и странные буквы. Пользователи сразу покинут такой ресурс.
Refresh
С этим метатегом вы сможете переадресовать пользователей на другие страницы во время:
- переезда на новый домен;
- рекламной интеграции;
- ремонтных работ на сайте.
Google против этих метатегов, так как владельцы сайтов могут их нечестно использовать.
Author и Copyright
Через них можно идентифицировать авторов или правообладателей контента и подтвердить право собственности. Эти метатеги находятся в контейнере head и доступны только роботам-поисковикам.

Маркетинг
NPV: что это и как рассчитать
NPV: что это и как рассчитать
Типичные ошибки при написании метатегов
Title и Description:
- превышение допустимой длины тегов;
- отсутствие точных вхождений ключевых слов (их нежелательно склонять, приписывать к ним символы или знаки препинания);
- добавление лишних слов;
- использование неуникальных и скучных тегов.
Подведем итог
Поисковики ранжируют страницы по метатегам. Правильные теги способствуют оптимизации сайта под пользовательский запрос. Благодаря ключевым словам страницы попадают в топовую выдачу, что увеличивает трафик и конверсию . При этом метаописание должно полностью совпадать с контентом. Для адаптации вашего веб-ресурса проверьте технические теги.
Мы привыкли, что большинство манипуляций с HTML-кодом выполняет программист. Так и должно быть. Но это ни в коем случае не освобождает сеошника от необходимости знать базовые HTML-теги. Как минимум — для правильной постановки ТЗ, а как максимум — для понимания, как теги влияют на SEO.
Какие теги и атрибуты важны для продвижения, как их правильно оформлять и зачем они нужны? Мы прошлись по самым важным для сеошников и диджитал-маркетологов тегам и составили список, чтобы вы могли освежить свои знания или же разобраться в основах HTML с нуля.
База — коротко о важном
HTML-код — это язык, с помощью которого страница сообщает браузеру, какие элементы она содержит, и что нужно выводить на экран.
HTML — это основа большинства веб-страниц и одна из важнейших частей технического SEO. С помощью элементов HTML SEO-специалисты могут предоставлять информацию о страницах как пользователям, так и краулерам. Таким образом, можно понять, какая структура страницы и порядок ее содержимого, а также как одна страница связана с другими.
Простыми словами, если зайти на страницу сайта, вы увидите сверстанный текст, с разделами и подзаголовками, картинками и ссылками. Но для браузера и поисковых систем такая страница представляет собой просто строки HTML-кода с определенными элементами.

Поэтому давайте разберем основные термины, которые мы будем часто использовать в этой статье.
Структура элемента HTML
HTML-код состоит из элементов, каждый из которых может быть тегом или метатегом. Если у него есть дополнительные характеристики, это атрибуты.
Элемент HTML -— это тип компонента HTML-документа, который состоит из дерева простых узлов HTML, таких как текстовые узлы. Такие элементы позволяют HTML-документу иметь определенную семантику и форматирование. На картинке детально показано, из чего состоит элемент HTML.

В данном случае это заголовок, который обозначается в коде с помощью открывающего тега
Тег — это элемент языка HTML. С его помощью разграничивают начало и конец каждого элемента. Теги определяют, как браузеры форматируют и отображают содержимое страницы. Например, если мы хотим подчеркнуть текст на странице, используется тег . Теги могут быть парными, один из них открывающий, а другой — закрывающий (например, …), или одиночными (например,
или ).
Метатег — это разновидность тега. С его помощью поисковики и браузеры получают техническую информацию о странице сайта — описание страницы, ключевые слова, кодировку документа, правила индексирования для поисковиков и другие. Все метатеги должны находиться в теге документа. Интересно, что description и keywords являются метатегами, а title — тегом.
Атрибут — дополнительная характеристика тега или метатега. Они представляют собой специальные слова, которые используются внутри начального тега для управления поведением элемента.
Например, ранее мы говорили о теге, который добавляет на страницу картинку. А вот его атрибут alt задает альтернативный текст для изображения в случае, если оно не будет отображаться.
Чем теги отличаются от атрибутов
Вот пример элемента HTML, в котором можно выделить три части:
Элемент HTML в приведенном выше примере — это видимый заголовок на странице блога. Теперь давайте проведем различие.Если теги должны иметь начальный и конечный элементы для правильного функционирования, то атрибуты нет — они добавляются к элементам HTML как модификаторы, например:
Обратите внимание, что существуют также пустые элементы, такие как
, у которых нет содержания или закрывающего тега.
Зачем теги поисковикам и юзерам
Что такое теги и атрибуты понятно, но зачем они нужны поисковым системам, браузерам и юзерам? Поисковики используют теги, чтобы получить информацию о содержимом страницы и включить ее в результаты поиска.
Прямое тому подтверждение — сниппет в выдаче, который обычно формируется с помощью тега title и метатега description. Но если заголовок и описание страницы будут составлены некорректно (не отвечают действительности, переспамлены ключами и т. д.), Google и Яндекс заменят их на более подходящие, взятые из разметки и содержания страницы.

В справках Search Console и Вебмастера указаны списки метатегов, которые поддерживает Google и Яндекс соответственно. Обязательно ознакомьтесь с ними, если хотите узнать больше о каждом HTML-теге.
Теперь, когда мы разобрались с основными понятиями HTML, давайте перейдем к самому интересному: тегам и атрибутам, которые важны для поисковой оптимизации.
3 основных HTML-тега
Если вы хотите создать страницу, которая будет полезна людям и, что более важно в контексте этой статьи, поисковикам, вы должны добавить в код три ключевых HTML-тега.
Тег указывает, что страница является веб-страницей
Тег — это самый первый тег, который вы должны добавить в код своей страницы. Он указывает поисковым системам, что данная страница — это веб-страница.
Хоть сам по себе не является HTML-тегом (поэтому у него нет никаких атрибутов), он предоставляет браузерам очень важную информацию, которая позволяет узнать, согласно какому стандарту нужно отображать страницу.
Вот как используют тег в коде:
Таким образом, браузер поймет, что страница создана на HTML. И у него точно не возникнет проблем с обработкой кода и верным отображением страницы.
Тег содержит метаданные страницы
Тег представляет самый первый раздел страницы и содержит информацию, которая не отображается напрямую на странице в браузере.
Важно: внутри тега размещаются одни из ключевых SEO-тегов.
Элемент находится между тегами и и служит контейнером для метаданных. Как правило, метаданные определяют заголовок документа, его набор символов, стили, скрипты и т. д.
Прежде чем мы перейдем к особенностям обработки JavaScript поисковиками, ознакомьтесь с таблицей ниже. Она даст представление о том, как можно использовать внешние скрипты на своих страницах и какие атрибуты вам в этом помогут.

Читайте также:
 webdonsk.ru
webdonsk.ru