Как сделать свой стиль xenforo
Добавил пользователь Валентин П. Обновлено: 02.09.2024
В вопросе создания современного, функционального, привлекательного и удобного дизайна любого сайта никак не обойтись без профессионального опыта, который могут предложить шаблоны xenforo. Талантливые авторы со всего мира представляют собственные готовые решения создателям форумов, демонстрируя в утонченных дизайнах максимум сдержанности, элегантности, удобства для будущих посетителей, доступности материалов и умной оптимизации страниц для поисковых систем. В визуальном оформлении, которое всегда можно с легкостью скачать и установить на свой ресурс, тщательно подобрана цветовая гамма, шрифты и даже мелкие значки интерфейса с целью упрощения создателям порталов жизни.
Требуется только определиться с тем, какие стили xenforo лучше всего подойдут к создаваемому проекту, опробовать тысячи бесплатных и разнообразных тем на тестовом форуме и выбрать наиболее удачный, достойный внимания миллионов гостей с разных уголков планеты. Одним больше по душе минимализм, чтобы посетители могли легко находить требуемый материал и получать бесценные знания, другие – пытаются придать утонченности каждой детали и делают элементы максимально слаженными между собой и одновременно привлекающими взгляд.
Раздел весьма разнообразный и содержит в себе стили xenforo практически на любой вкус. Стоит лишь заранее знать тематику будущего творения, интересы целевой аудитории и потребности, чтобы определиться с конечным результатом, что станет фактически лицом проекта, который должен привлекать с первого взгляда даже случайного гостя. Стоит не забывать, что в процессе поиска шаблона для cms xenforo важно не потеряться в огромном разнообразии красок, вариантов оформления основной части и отдельных элементов навигации, а четко и целенаправленно искать тот единственный вариант, который требуется использовать на ресурсе.

Если Вы сделали все правильно то, обновив страницу, Вы увидите следующую картину:

Сразу видно, что никнейм пользователя и его звание имеют стандартный стиль, и сейчас мы это исправим. Снова переходим в редактирование группы пользователя, в строке Использовать следующие звание, к званию пользователя добавляем тег span с уникальным классом. Должен получится такой результат:
Где dipler_team - название класса, с помощью которого мы будем задавать стили для звания пользователя.
Не отходя от кассы спустимся чуть ниже и в строке CSS-стиль для имени пользователя пропишем нужные нам стили. В моем случае я задам цвет и тень.

Сохраняем изменения и проверяем то, что у нас получилось.

Отлично, никнейм пользователя применил нужный нам стиль, а вот над званием нужно еще поработать. Для этого снова переходим в админ панель -> вкладка Внешний вид -> Стили -> около нужного нам стиля жмем на слово Шаблоны и в окне фильтр прописываем EXTRA.css, тут же красным цветом подсветиться этот файл, в который нужно перейти.
В самом файле прописываем следующий код:
Где .dipler_team - название класса, которое мы задавали в настройках, а внутри него свойства, которые мы применили для ника пользователя. Разумеется у вас будут свои данные. Cохраняем шаблон и смотрим на получившийся результат.

По такому же принципу Вы сможете настроить уникальные стили для остальных групп пользователей. Главное не забывайте, что звание пользователя будет подсвечено только в том случае, если Вы добавите к нему уникальный класс, и зададите для этого класса стили в шаблоне EXTRA.css. Разумеется можно делать стили с помощью атрибута style внутри тега span. Работать тоже будет.
Изменения будут проводится в стандартном шаблоне.
Проверено на версиях XenForo 1.4, 1.5
Как подсветить ник в карточке пользователя?
Переходим в админ панель, далее жмем вкладку Внешний вид, затем выбираем Стили, около нужного нам стиля жмем на кнопку Шаблоны и в окне Фильтр прописываем member_card, красным цветом выделится 2 шаблона, выбираем первый. В нем, с помощью поиска по странице (Ctrl + F), находим строку:
Полностью выделяем ее и заменяем на следующую:
Сохраняем и смотрим на полученный результат:

Как подсветить ник в шапке форума?
Переходим в админ панель, далее жмем вкладку Внешний вид, затем выбираем Стили, около нужного нам стиля жмем на кнопку Шаблоны и в окне Фильтр прописываем navigation_visitor_tab, переходим в него и ищем искомый код:
Заменяем его на:
Сохраняем и проверяем:

Как подсветить ник в блоке Пользователи Онлайн?
По такому же принципу, что я описал выше, находим шаблон sidebar_online_users, в нем ищем код:
Заменяем его на:
После сохранение проверяем проделанную работу:

Как подсветить ник пользователя в списке тем?
Находим шаблон thread_list_item, в нем находим строку:
Смотрим на результат:

Как подсветить ник пользователя в панели пользователя (Visitor Panel)?
Находим шаблон sidebar_visitor_panel, в нем ищем строку:
После обновления страницы получится такой результат:

Теперь никнеймы пользователей на вашем форуме отображаются цветом, Вы знаете как добавлять стили для званий и ников, также более менее представляете, каким образом можно подсветить ники юзеров в тех местах, где это необходимо. Я надеюсь, что статья оказалась для Вас полезна и буду благодарен вашей активности на нашем сайте!
Данный мануал основан на моём опыте работы с ним, так что возможны допущены какие-либо ошибки или неточности из-за недостатка знаний.
Как создать модификацию
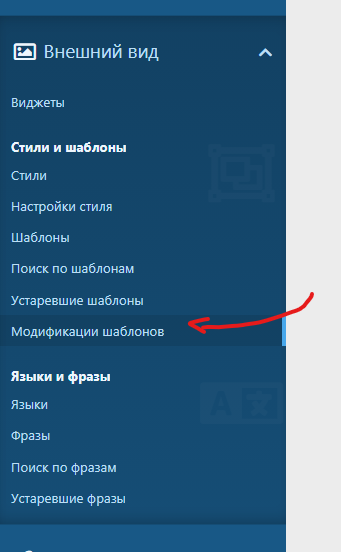
Для того, чтобы создать модификацию нам необходимо зайти в Панель управления (Админку) – Внешний вид – Модификации шаблонов

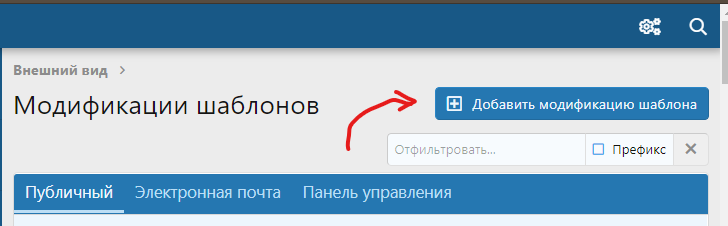
Далее нам необходимо создать модификацию, для этого у нас есть 2 варианта:
1. Нажать на кнопку Добавить модификацию шаблона . Если её у Вас нет, то необходимо включить режим debug (Как включить описано в FAQ)

2. Дописываем к адресу /add , т.е. у нас должна получиться подобная ссылка в адресной строке: ?template-modifications/add

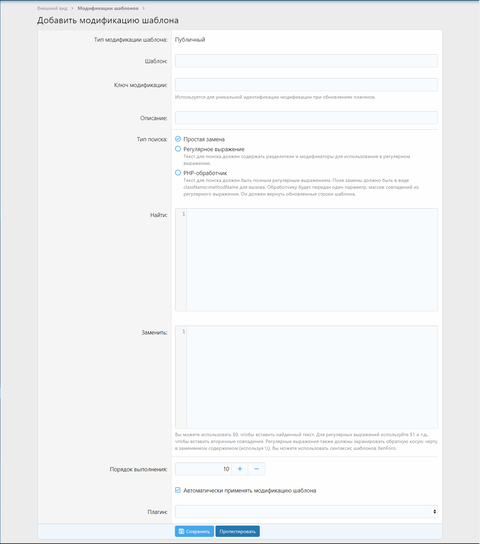
Форма создания модификации
Далее разберём немного саму форуму модификации:

Шаблон – В этой графе необходимо вписать шаблон, в котором будет проходить модификация. После ввода имени шаблона появится не редактируемое поле с содержимым данного шаблона. Это поможет вам в разборе кода без надобности его открывать в новой вкладке.
Ключ модификации – Обязательное поле, в котором необходимо присвоить уникальное имя модификации на латинице без пробелов и цифр.
Описание – Желательно вписать описание коротко и ясно, чтобы было понятно, что эта модификация будет делать. Она отображается рядом с названием шаблона в общем списке модификаций
- Простая замена – Обычная замена искомого на необходимое.
- Регулярное выражение – Этот метод отлично подходит для поиска какого-нибудь конкретного блока в коде, или поиск абсолютно всего содержимого.
- PHP-обработчик – Текст для поиска должен быть полным регулярным выражением. Поле замены должно быть в виде className::methodName для вызова. Обработчику будет передан один параметр, массив совпадений из регулярного выражения. Он должен вернуть обновленные строки шаблона.
Заменить – Вводим то, на что необходимо заменить. Для вставки найденного используем $0 , для регулярного выражения $1 . Регулярные выражения также должны экранировать обратную косую черту в заменяемом содержимом (используя \\). Также можно использовать синтаксис шаблонов XenForo.
Порядок выполнения – Здесь, думаю, пояснения не нужны. Указывается номер выполнения задачи модификации, по умолчанию установлено на 10 . Чем выше значение, тем поздней будет модифицироваться шаблон и наоборот. Если Вы делаете несколько модификаций в одном шаблоне, советую увеличивать порядок выполнения, чтобы избежать возможности косяков.
Плагин – Тут указывать плагины нет необходимости, если, конечно, Вы не создаёте плагин и хотите привязать к нему модификацию.
Нажимаем кнопку Протестировать , если всё отрабатывается отлично, то Сохранить модификацию и наслаждаемся полученным результатом.
Автор Dems_dd Просмотры 828 Первый выпуск 4 Апрель 2021 Обновление 4 Апрель 2021 Оценка 0.00 звёзд 0 оценок

P.S: код работает не только на XenForo ,но и на других движках.
Данная модификация поможет нам убрать блок "Команда форума в сети".
Откройте шаблон sidebar_online_users ,найдите и удалите этот код :
Для русскоязычного форума:
Для англоязычного:
Изменяйте код цвета, как вам нравится.
Чтобы изменить цвет ника также в боковой панели на главной странице форума, откройте шаблон sidebar_online_users.
В самый низ шаблона page_container_js_head добавляем :
Если Вы хотите,чтобы все удаляемые темы перемещались в корзину,а не просто удалялись из базы данных,Вам необходимо сделать следующее :
Создайте новый форум в панели управления и назовите его,к примеру "Корзина" (название Вы можете указать любое).
Откройте файл xen\library\XenForo\Model\InlineMod\Thread.php и в нём найдите :

Значение 9999 ,замените на ID Вашего форума-корзины.
Вот и всё,теперь все удаляемые темы будут перемещаться в Вашу форум-корзину.
5) Создайте новый шаблон и назовите его node_icons.css
В данный шаблон вставьте следующий код:
ВАЖНО. Название иконки должно соответствовать ID раздела ,для которого эта иконка будет предназначена.
Например: 1.jpg, 4.jpg, 5.jpg, 7.jpg и т.п.

В шаблоне login_bar находим :

Вот и всё.

Как мы знаем по-умолчанию в XenForo .jpg аватары пользователей не имеют анимации в при просмотре тем форума.С помощью данной процедуры мы это исправим.
Открываем шаблон message_user_info и находим :

Сейчас мы создадим боковую панель для нашего форума.
Создаём шаблон для нужного Вам стиля в панели управления и называем его,как Вам угодно и добавляем в него следующий код :

Читайте также:
 webdonsk.ru
webdonsk.ru