Как сделать свой браузер на основе chromium
Добавил пользователь Дмитрий К. Обновлено: 28.08.2024
Вы хотите создать свой собственный браузер, который работает аналогично Chrome с той же скоростью и такой же безопасностью? Тогда вы должны прочитать эту статью. Кстати это занимает менее 5 минут создать свой собственный браузер без каких-либо знаний в области программирования. На самом деле у нас так много популярных браузеров, как Chrome, Firefox, Opera, Safari и Internet Explorer, тогда зачем вам создавать новый? Вот ответ на это. Если ваш компьютер используется членами вашей семьи и друзьями, они могут ошибочно увидеть вашу информацию. Чтобы этого не произошло, создайте разные браузеры для каждого члена вашей семьи и укажите их изображение в качестве значка этого браузера. Вы можете создать свой собственный браузер, чтобы удивить своих друзей.
Как создать свой собственный браузер за 5 минут?
Есть один сайт Сделать мой браузер что позволяет нам создать собственный браузер за несколько минут и с меньшими усилиями. Чтобы создать свой браузер, выполните следующие действия.
1. Идти к Сделать мой браузер веб-сайт и нажмите контакт кнопкой.
2. Теперь вам нужно дать своему браузеру одно имя, вы можете дать любое имя, которое не имеет значения, и загрузить изображение, чтобы дать его в качестве значка в вашем браузере. Если у вас нет изображения, вы можете выбрать значок по умолчанию из набора значков.


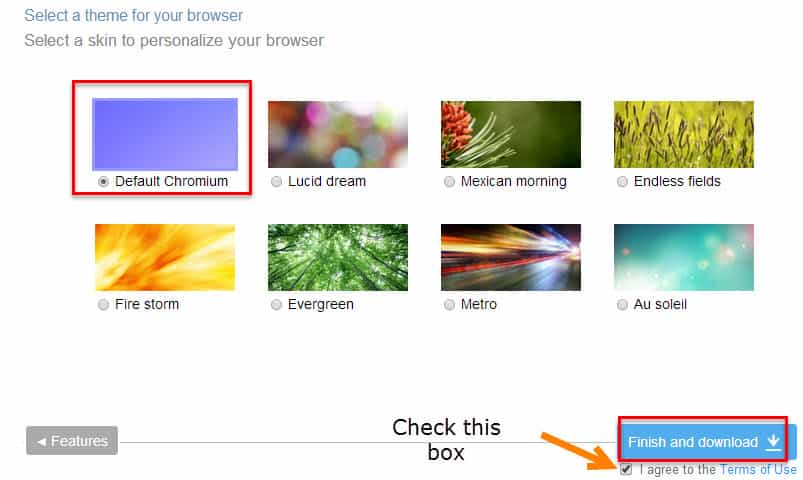
6. Теперь вам нужно выбрать тему, чтобы завершить создание браузера, после чего вы можете загрузить свой собственный браузер. Установите флажок, чтобы согласиться с условиями для загрузки браузера.

7. Чтобы загрузить свой браузер, вы должны войти на этот сайт, создав учетную запись, а также подтвердить почту.
8. После этого появляется 450 KB файл, и это настройка вашего браузера, при установке браузера он автоматически загружает другие важные файлы и расширения.
9. После завершения загрузки вы можете запустить браузер с рабочего стола. Вот наш новый настроенный браузер, и вы можете видеть, что расширение idm готово к добавлению в наш новый браузер. Так что все остальные расширения также работают без проблем.

Как это будет возможно?
Мы не можем предоставить код для этого браузера, но как они могут сделать новый браузер для всех? Логика очень проста, они используют бесплатный браузер с открытым исходным кодом Chrome и просто добавляют наши настройки, функции, закладки.
Если у вас есть сомнения при создании собственного браузера, оставьте комментарий ниже.
заинтересованы в создании собственного веб-браузера Google Chrome, как Вы? Вы находитесь в нужном месте. Я расскажу вам самый лучший способ создать свой собственный веб-браузер бесплатно без каких-либо языка программирования. Это онлайн задача, и вы можете сделать свой собственный браузер всего за 5 минут. Вся тренировка абсолютно свободна и нужно только ваши 5 минут. Если есть только один ПК в вашем доме и хотите создать специальный браузер для каждого члена семьи, дать свои несколько минут и ваш собственный браузер будет готов к использованию. После того, что вы никогда не будете
Заинтересованы в создании собственного веб - браузер , как Вы Google Chrome ? Вы находитесь в нужном месте. Я расскажу вам самый лучший способ создать свой собственный веб - браузер бесплатно без каких - либо языка программирования. Это онлайн задача, и вы можете сделать свой собственный браузер всего за 5 минут. Вся тренировка абсолютно свободна и нужно только ваши 5 минут.
Если есть только один ПК в вашем доме и хотите создать специальный браузер для каждого члена семьи, дать свои несколько минут и ваш собственный браузер будет готов к использованию. После этого вы никогда не должны войти / с другими членами семьи.

Создайте свой собственный браузер
Итак, посмотрим на простые шаги, чтобы создать свой собственный персональный веб-браузер:
Это все друзья! После этого может быть предложено сохранить настройки браузера. Таким образом, просто нажмите на кнопку Сохранить, чтобы загрузить ваш браузер. Это все, и теперь вы можете использовать свой собственный созданный веб-браузер.
Действительно, созданный вами веб-браузер основан на проекте Google Chromium. Это в мире постился веб-браузер и поддерживает все расширения Chrome от Google. Этот веб-браузер будет вести себя, как в Google Chrome, так как она состоит из одного и того же сценария хрома, как в Google Chrome. Таким образом, пользоваться свой собственный созданный браузер и произвести впечатление на своих друзей и семью.
Создавайте свои браузеры, делитесь с друзьями, зарабатывайте!
header .circle-icon,header .browser-card-actions .btn-install,header .browser-card-actions .btn-install:visited,.btn-add,.btn-add:visited,.btn-add:active,.nav.nav-tabs-custom,.radio-tab label input:checked+span,.nav-list>li.active>a, .nav-list>li.active>a:focus, .nav-list>li.active>a:hover,.auth-register-type-icons a< color: $text-color; background: $color1;>header .circle-icon:active,header .circle-icon:hover,header .circle-icon:visited < color: $text-color !important;>header .browser-card-actions .btn-install:hover,.btn-add:hover < background: $color2;>header .navbar-nav > li.active > a < border-color: $color1;>header .navbar-nav > li > a .fa < color: $color1;>.nav.nav-tabs-custom > li.active > a,.nav.nav-tabs-custom > li.active > a:focus,.nav.nav-tabs-custom > li.active > a:hover < color: $text-color;>.nav.nav-tabs-custom > li > a,.nav.nav-tabs-custom > li > a:visited,.nav.nav-tabs-custom > li > a:focus,.nav.nav-tabs-custom > li > a:hover < color: $text-color;>header .browser-card-search .search-bar input:focus < -webkit-box-shadow: 0px 0px 50px rgba($r, $g, $b, 0.4); -moz-box-shadow: 0px 0px 50px rgba($r, $g, $b, 0.4); box-shadow: 0px 0px 50px rgba($r, $g, $b, 0.4);>.btn-primary,a.btn-primary < color: $text-color; background: $color1; border-color: $color1;>.btn-primary:hover,.btn-primary:active,.btn-primary:active:hover,.btn-primary:focus < color: $text-color; background: $color2; border-color: $color2;>.radio-group .radio input:checked + span < color: $text-color; background: $color2;>.browser-header-logo < background: $color1;>.browser-header-logo:hover < background: rgba($r, $g, $b, 0.75);>.browser-tab.active < border-bottom-color: $color1;>.browser-tab.active:hover < border-bottom-color: $color1;>.browser-tab:hover < border-bottom: solid 3px rgba($r, $g, $b, 0.5);>.browser-header-button:hover < color: $color1;>.browser-header-input > input:focus < outline: solid 2px rgba($r, $g, $b, 0.28)>.input-field>input:focus+*, .input-field>textarea:focus+* < color: $color1;>.input-field>input:focus, .input-field>textarea:focus < border-bottom-color: $color1;>.form-row.active .form-row-title < color: $color1;>.form-row.active .selectize-input < border-bottom-color: $color1 !important;>.selectize-control.multi .selectize-input [data-value] < color: $text-color; background: $color1; background-image: none; border-color: $color2;>.highlight < color: $color1;>
Возможность ввода URL вручную заблокирована, что связано с ограничениями некоторых сайтов по работе из нашего конструктора.
Просьба нажать на "Новая вкладка" и выбрать понравившийся сайт.



















Приятно работать в красивом и неординарном браузере, сделаным по своему "вкусу", и что бы выглядел так, как Вам того хочется.
Всё зависит от Вашей фантазии, ну и конечно надо немного дружить с редактором Нотепад++ или ему подобным .
- Игры -
Делаем "свой" браузер
Если в нескольких словах - то сначала надо сделать расширение для браузера гугл хром, это будет несложно, пример смотри ниже.
Больше придётся поработать с файлами html, css, и фотографиями, чтобы создавать внешний вид "своему" браузеру.

Первым делом надо скачать с официального сайта браузер "Chrome Dev" для разработчиков , с этим браузером наше расширение будет работать лучше (проверено), чем с обычным.
Скачаный "Chrome Dev" устанавливайте на компьютер, и если у Вас уже установлен обычный Гугл хром, не беда, эти два браузера будут работать отдельно, и "ругаться" друг на друга не будут.
Далее готовим расширение для нашего браузера.
Создаём в диске "D" новую папку с названием к примеру My_browse , затем в этой папке жмём правую кнопку и, . "Создать текстовый документ" . , открываем его и вставляем следующий код:
Жмём "Сохранить как" , и вставляем имя файла manifest.json , тип файла выбрать "Все файлы" , жмём ОК.
В папке появится файл с именем "manifest" и типом файла "json" , а простой текстовый файл теперь можно удалить.
Теперь создадим в этой же папке файл HTML , жмём правую кнопку и . "Создать текстовый документ", вставляем в него следующий код:
Жмём "Сохранить как", и вставляем имя файла empty.html , тип файла выбрать "Все файлы" , кодировку выбрать "UTF-8" , жмём ОК.
В папке появится файл с именем "empty" и типом файла "html" , простой текстовый файл теперь можно удалить.
Расширение готово, далее устанавливаем его в браузер.

Если Вы уже скачали и установили "Chrome Dev" для разработчиков, запускаем его и жмём кнопку меню в Верхнем правом углу , там выбрать строку - Дополнительные инструменты и . Расширения .
В окне Расширения: (см. фото)
1. Включить кнопку " Режим разработчика " - вверху справа.
2. Жмём кнопку " Загрузить распакованное расширение ", . и далее в всплывшем окне надо найти папку " My_browse ", которую создавали в диске " D ", ( открывать папку не надо, только выделить ), нажать кнопку " Выбрать " , и "ОК".

Всё, сейчас расширение должно быть установлено в окне Расширений браузера (см. фото). Открывайте теперь новую вкладку и смотрите "начальный" вид "своего нового" браузера Гугл хром. В всплывшем окошке нажмите "Сохранить" .
Чтобы сразу не отбить у Вас настроение, покажу пример как может выглядеть Ваш любимый браузер.

Теперь новое окно будет у Вас появляться всегда, и при включении браузера, и открытия новой вкладки.
В своём браузере вставил вверху текущую дату и время (может работать как бегущая строка), сделал поисковую форму с выходом в Google com. Ещё добавил большой календарь, в нём можно смотреть прошлые и будущие года. Также можно сделать в нем "напоминания" для нужных дат, например с днюхами своих друзей, родственниками и т.д. (один раз сделать напоминания и они будут на все будущие года ) - см. фото.

Вообщем нужно желание что бы сделать для себя красивый "свой" браузер.
В расширение я добавил папки: css, js, fonts, images - для ещё больших возможностей.
Сделаный браузер можно скачать для ознакомления по прямой ссылке с сайта: скачать zip архив 3,2 мб
В этой теме обсуждаем браузеры, созданные на основе проекта Chromium
Настоятельные просьбы ко всем присутствующим:
1. Уважайте предпочтения других участников и не устраивайте здесь ненужный холивар.
2. Если правите шапку - сообщите* в теме о сделанных изменениях и обязательно* сделайте бэкап!
* В противном случае - не обижайтесь на то, что шапка будет принудительно восстановлена из предыдущей резервной копии.
Бэкап шапки можно сделать прямо в своём посте или в этой теме.
Конечно, это только до времени. пока продвинутые не сменят движок на 97+. А 360 посреди линейки движок не меняет, так что примерно годик спокойный есть.
да, пока можно убрать "вшитые", но это делает дай бог тысячная часть от общего числа юзеров..
а с таким подходом (пока я могу, на других мне пофиг) ты рано или поздно окажешься в числе "врагов общества и государства"..
но тогда уже поздно будет по волосам плакать - головушке-то кирдык..)
и не надо мне щас говорить "зайди в магазин или в соцсеть" - я = зайду, если будет реально надо, но - не с дектопа, на котором для этого потребуется стопицот телодвижений для совмещения основного потребляемого (мной) контента и говносервиса сайта магазина..
за других говорить не буду, каждый волен сам решать, что ему важнее - постоянный прогиб под "типа тренды" и урезание при этом своей "комфортной среды обитания" или же сидение на жопе ровно со всем набором того софта, который нужен/интересен лично юзающему, плюс решение возникающих единичных проблем БЕЗ смены этой "среды"..

Читайте также:
 webdonsk.ru
webdonsk.ru