Как сделать список в вордпрессе
Добавил пользователь Владимир З. Обновлено: 05.10.2024
В человеческой природе интересоваться тем, кто стоит за тем или иным проектом. Это помогает персонализировать бизнес и часто также способствует увеличению продаж. Именно поэтому многие компании создают у себя страницы Abous Us (О нас), где размещается список людей, которые участвуют в проекте. Ранее мы уже рассказывали о том, как вывести список авторов с аватарами на одну страницу в WordPress, однако способ предусматривает множество строчек кода, что может испугать новичков. Если вы — тот самый новичок, и вы хотите создать список сотрудников в WordPress не прибегая к коду, то вы на правильном пути. В этой статье мы покажем вам как создать простой список сотрудников в WordPress.
Первым делом вам необходимо установить и активировать плагин Simple Staff List. После активации он добавит меню Staff Members в сайдбар админ.панели WordPress. Клик по нему переместит вас в список сотрудников. В виду того, что вы только что установили плагин, нужно будет добавить каждого сотрудника. Кликаем на Add New для добавления сотрудника в список. Можно добавить его фотографию, должность, телефонный номер, email и биографию.
![add-staff-member[1]](https://wpincode.com/wp-content/uploads/2014/10/add-staff-member1.jpg)
После того, как вы добавите всех сотрудников, их можно легко вывести на любой странице или записи вашего сайта с помощью следующего шорткода:
![staff-list-wordpress[1]](https://wpincode.com/wp-content/uploads/2014/10/staff-list-wordpress1.jpg)
![arrange-order-staff-list1[1]](https://wpincode.com/wp-content/uploads/2014/10/arrange-order-staff-list11.jpg)
![add-staff-groups[1]](https://wpincode.com/wp-content/uploads/2014/10/add-staff-groups1.jpg)
Добавление страницы с сотрудниками в раздел О нас вашего сайта поможет вам персонализировать ресурс и завоевать доверие клиентов. Люди предпочитают знать, с кем они работают. Мы надеемся, что эта статья помогла вам вывести своих талантливых сотрудников.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
В силу своей популярности, WordPress постоянно является объектом новых вариантов использования. Одним из них является совместная работа и продуктивность. В арсенале “движка” разработано множество тем и плагинов, упрощающих совместную работу. Однако, согласно опыту бывалых пользователей, список задач (to-do list) является наилучшим методом из всех существующих.
Как в WordPress создать список задач?
Видно, что на странице появился список задач. Для создания новой необходимо нажать кнопку Добавить новую задачу.
Плагин поддерживает нескольких пользователей, что может быть использовано для всех пользователей вашего сайта.
Для настройки плагина Cleverness To-Do List нужно в админ-панели перейти Список задач -> Настройки.
Плагин можно использовать в 3-х режимах работы (опция List View).
Индивидуальные. Каждый пользователь может создавать и управлять своим собственным списком задач.
Группа. Все пользователи могут работать вместе с одним и тем же списком задач.
Мастер. Позволяет создать один главный список для всех пользователей, в котором у каждого из них будут свои задания.
Если плагин планируется применять для группового или главного списка, тогда необходимо отметить настройки во вкладке Разрешения пользователей для того, чтобы убедиться, что пользователи смогут редактировать только свои элементы. На этой странице можно заметить, что каждая из опций содержит определенные права, указанные рядом с ней.
Плагин прекрасно подойдет тем пользователям, у которых имеется доступ в админ-часть Вашего сайта. Кроме того, присутствуют также виджет и шорткоды для интеграции во фронтенд сайта. Для того, чтобы добавить список задач для администратора и вывести его на сайте, потребуется создать новую запись или страницу и вставить в нее следующий шорткод:
Список можно показать в записи или на странице WordPress с помощью шорткода [todolist]. Кроме того, есть возможность его вывести в виджете. Для этого необходимо в админ-панели перейти Внешний вид -> Виджеты и перетащить виджет To-Do List в желаемое место панели виджетов.

Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
От автора: меню навигации сейчас в центре внимания. От обычных меню для мобильных устройств до мегаменю для магазинов и — есть отличный выбор способа представления меню навигации на своем сайте WordPress.
Но что, если вы хотите создать простое меню с несколькими элементами верхнего уровня и еще несколькими элементами, которые выпадают из них, когда пользователь наводит на них курсор?

Что вы будете создавать
Прежде чем приступить к написанию таких расширенных меню, неплохо научиться создавать выпадающее меню. Это пригодится на большем количестве сайтов, чем вы можете себе представить (не каждому сайту нужно модное меню), и это даст вам основу, необходимую для создания более сложных меню.

Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
В этом уроке я покажу вам, как создать выпадающее меню в вашем WordPress, используя CSS. Он предназначен для использования в проекте, который вы кодируете самостоятельно, а не для сторонних проектов, у которых уже будет собственное меню. Однако, если вы работаете со сторонним проектом, меню которого не раскрывается, и вы хотите добавить его, вам необходимо создать дочерний проект и добавить к ней свой код меню.
Что вам понадобится
Чтобы следовать этому руководству, вам понадобятся:
установленный для разработки WordPress
тема, которую вы кодируете самостоятельно, или дочерняя тема стороннего проекта, если вы хотите изменить меню
Функционал встроенного меню WordPress
Первое, что вам нужно понять, это то, как WordPress генерирует меню. В отличие от статических сайтов, меню на вашем сайте жестко не запрограммированы. Вместо этого WordPress использует функцию PHP для запроса к базе данных и получения элементов меню навигации, а затем отображает их в правильной структуре.
Каждый элемент в вашем меню навигации на самом деле является записью в таблице wp_posts в вашей базе данных — не обычной записью, а особым типом записи, которая используется только для элементов меню навигации, со своими собственными метаданными, включая текст, который будет отображаться, и цель ссылки.
В своей проекте откройте файл header.php. Вы должны найти эту строку:
Ваша функция может немного отличаться в зависимости от параметров, но давайте разберем приведенный выше пример и посмотрим, что делает каждый элемент:
wp_nav_menu() это функция, которая выбирает меню навигации и выводит его.
Затем параметры упаковываются в массив.
container_class — это класс CSS, который будет передан контейнеру, в который заключено меню. В данном случае это main-nav. Это то, на что мы будем нацелены с помощью нашего CSS позже.
Иногда вам может потребоваться добавить меню навигации в другом месте вашего проекта, например, в нижний колонтитул, и в этом случае вы не хотите использовать theme_location => primary. Вы можете использовать это только для одного меню. Но вы можете захотеть использовать дополнительные параметры, которые можете найти на странице справочника WordPress wp_nav_menu().

Вывод кода функцией wp_nav_menu()

Теперь вот вывод HTML для этого меню:
li id = "menu-item-610" class = "menu-item menu-item-type-post_type menu-item-object-page menu-item-home current-menu-item page_item page-item-609 current_page_item menu-item-610" > a href = "https://121interviewcoaching.co.uk/" > Home / a > / li >
li id = "menu-item-613" class = "menu-item menu-item-type-post_type menu-item-object-page menu-item-613" > a href = "https://121interviewcoaching.co.uk/about/" > About Me / a > / li >
li id = "menu-item-615" class = "menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-615" > a href = "https://121interviewcoaching.co.uk/services/" > Services / a >
li id = "menu-item-618" class = "menu-item menu-item-type-post_type menu-item-object-page menu-item-618" > a href = "https://121interviewcoaching.co.uk/services/services-for-individuals/" > Preparing for interviews / individuals / a > / li >
li id = "menu-item-617" class = "menu-item menu-item-type-post_type menu-item-object-page menu-item-617" > a href = "https://121interviewcoaching.co.uk/services/services-for-groups/" > Preparing for interviews / groups / a > / li >
li id = "menu-item-619" class = "menu-item menu-item-type-post_type menu-item-object-page menu-item-619" > a href = "https://121interviewcoaching.co.uk/services/conducting-interviews/" > Conducting interviews / a > / li >
li id = "menu-item-30780" class = "menu-item menu-item-type-post_type menu-item-object-page menu-item-30780" > a href = "https://121interviewcoaching.co.uk/succeed-at-your-next-job-interview/" > My Book / a > / li >
li id = "menu-item-614" class = "menu-item menu-item-type-post_type menu-item-object-page menu-item-614" > a href = "https://121interviewcoaching.co.uk/clients-2/" > Clients / a > / li >
li id = "menu-item-616" class = "menu-item menu-item-type-post_type menu-item-object-page menu-item-616" > a href = "https://121interviewcoaching.co.uk/interview-tips/" > Interview Tips / a > / li >
li id = "menu-item-612" class = "menu-item menu-item-type-post_type menu-item-object-page menu-item-612" > a href = "https://121interviewcoaching.co.uk/where-i-work/" > Areas covered / a > / li >
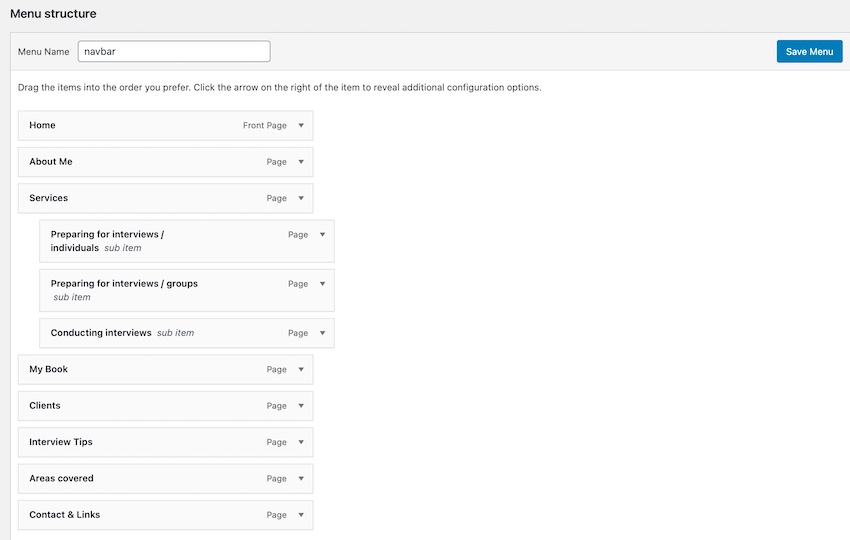
Если вы изучите этот код, вы увидите, что он состоит из:
Div с классом main-nav, определенным в функции wp_nav_menu().
Внутри — идентификатор ul menu-navbar и класс menu. Это значения по умолчанию, определенные WordPress.
Внутри одного из элементов li находится другой ul со своими собственными li элементами внутри — пункты меню второго уровня. Это то, что мы хотим раскрыть, когда пользователь наводит курсор на пункт меню верхнего уровня.
Кодирование CSS для создания выпадающего меню
Итак, теперь мы знаем, что выводит WordPress, и можем определить, на какие элементы мы будем изменять с помощью нашего CSS. Мы хотим добиться нескольких вещей:
Когда страница открыта, пункты меню второго уровня скрыты.
Когда пользователь наводит курсор на элемент верхнего уровня, появляются элементы второго уровня под ним.
Скрытие элементов второго уровня по умолчанию
В таблице стилей вашего проекта начните с скрытия элементов второго уровня по умолчанию. Добавь это:
Это скроет элемент ul внутри другого элемента ul внутри элемента main-nav. Однако он не скроет элемент верхнего уровня ul, так как требует, чтобы один ul был вложен в другой ul внутри меню.
Теперь, если вы откроете страницу и попытаетесь просмотреть элементы второго уровня, это будет невозможно — они будут скрыты. Давай исправим это.
Отображение элементов второго уровня при наведении курсора
Теперь нам нужно убедиться, что ul, вложенный внутрь li верхнего уровня будет отображаться при наведении курсора на li верхнего уровня. Добавьте это в свою таблицу стилей:

Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Добавление стиля макета списку второго уровня
Откройте свою таблицу стилей и найдите в ней строку с display: none. Отредактируйте этот блок, чтобы добавить стиль разметки:
Вам также необходимо указать относительное позиционирование элемента списка верхнего уровня:
Давайте посмотрим, что делает этот код:
position: absolute дает списку второго уровня абсолютное позиционирование, исключая его из потока элементов на странице. Для элемента более высокого уровня position: relative помещает список верхнего уровня в поток страницы и позволяет разместить внутри него абсолютно позиционированный элемент.
top: 3em позиционирует верх списка относительно верха элемента, внутри которого он находится, а именно элемента списка верхнего уровня. Это 3em значение отражает высоту панели навигации верхнего уровня. Отредактируйте свой, если у вашей навигации верхнего уровня другая высота.
left: 0 размещает список слева относительно элемента над ним.
z-index: 99999 определяет, где находится элемент в трехмерной модели страницы. Высокое значение 99999 гарантирует, что он будет отображаться поверх всего остального.
Остальной код задает ширину списка, а также добавляет к нему стиль отображения, включая тень, чтобы он выглядел так, как если бы он находился в верхней части страницы.
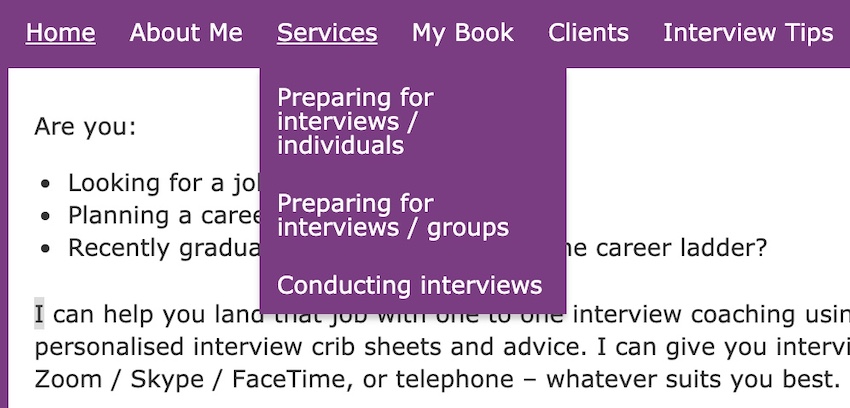
Теперь давайте посмотрим, что мы видим, когда наводим курсор на элемент верхнего уровня:

Работает! При наведении курсора на элемент верхнего уровня теперь отображается раскрывающееся меню.
Сделайте ваше выпадающее меню более удобным для мобильных устройств
Приведенный выше код отлично подходит для настольной версии сайта, но в действительности большинство людей будут посещать ваш сайт с мобильного телефона.
Меню здесь слишком велико, чтобы поместиться на маленьком экране, поэтому лучшее решение — отредактировать CSS на маленьких экранах и использовать некоторый JavaScript. Вот как это сделать.
Всем привет дорогие друзья! С вами в открытом режиме говорит и рассказывает и показывает на практике Макс Метелев.
И сегодня на закуску вам с утра порция полезного материала следующего содержания – мы с вами научимся выводить список страниц wordpress с картинками. Урок очень простой и интересный. Поехали.
Большинство вебсайтов в основном используют страницы для текстового контента. Поскольку страницы отличаются от записей, вам возможно потребуются способы для их вывода.
Помимо основного способа вывода страниц wordpress с превьюшками мы покажем как вывести дочерние страницы и родительские.
Будет выглядеть это примерно так:

Данный плагин поставляется со списком шорткодов с обширным списком параметров. Начнем с того, что сделаем простой вывод всех страниц сайта, т.е сделаем обычную карту
Создайте новую страницу в WordPress и добавьте в нее следующий шорткод [ pagelist ]

Этот шорткод покажет простой вложенный список всех ваших страниц.
Вы можете использовать или его, или ряд других текстовых виджетов. Если они у вас не работают на сайте, тогда вам необходимо их подключить через добавление строчки в файле functions . php вашей темы или в конкретный участок плагина.

Читайте также:
 webdonsk.ru
webdonsk.ru