Как сделать солнце в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 02.09.2024
Спасибо Елена, вы вдохновляете. У меня вопрос, почему осветление у меня дает только белый цвет и блика не получается.
Добрый день! Спасибо за все уроки, получается почти всё) Только проблема с обработкой контуров каждый раз, не только в этом уроке. Я нажимаю обработка контуров/добавить и они исчезают просто, а когда наводишь мышкой на место, где они были нарисованы, то видны только их контуры. То же самое и с рождественской конфетой, когда я нажимала "кадрировать", то полоски просто исчезали. В чем может быть проблема ?
Спасибо большое за урок! У меня возник вопрос: почему-то когда я нажимаю "осветление", у меня эллипс-блик становится белым, а не прозрачным и у него нет снизу исчезновения цвета, как у Вас. Подскажите пожалуйста, что может быть не так? И ещё: почему-то расстояние между лучиками у меня гораздо меньше, чем у Вас получается, хотя я делала все, как на видео. Может быть, Вы знаете, в чем может быть моя ошибка. Благодарю!
Спасибо за урок, подскажите пожалуйста, почему градиент на лучах может идти снизу светлый, а сверху темный? Поиграла с настройками, все равно распределяется так.
Оригинал урока можно посмотреть здесь. Перевод Анны Жубр.
Эта работа совмещает текстуры и векторные геометрические элементы для создания глубокого, насыщенного изображения, демонстрирующего красоту луны с метками и линиями в стиле научной фантастики и хай-тек. Мы будем работать в Photoshop и Illustrator, чтобы использовать множество различных возможностей этих программ и соединить два разных типа художественной работы в один крутой дизайн.
Перед началом работы можете скачать фаил в формате PSD посмотреть из каких элементов он состоит

В нашей работе будут применяться тяжелые зернистые текстуры и чистые острые векторные элементы для создания темного холодного плаката со смысловым центром – Луной. Мы будем использовать Illustrator и его инструменты по созданию различных форм и замысловатых геометрических , а затем вставим все это в Photoshop, чтобы собрать и завершить нашу работу.



Выделите контур (оба треугольника) и повторно нажимайте Ctrl+D – создайте целый ряд треугольников. Скопируйте получившийся ряд, поверните на 180° и поместите ниже, ровно прислонив к первому ряду. Команда CTRL+U поможет все выровнять

Выделите все треугольники и скопируйте, приставив копию к нижней части ранее нарисованных. С помощью Ctrl+D продолжайте копирование, чтобы создать страницу, полностью замощенную

Чтобы быстрее заполнить страницу, копируйте большие участки контура.

Вставьте паттерн с треугольниками в документ Photoshop и нажмите Ctrl+I, чтобы инвертировать цвета и сделать линии паттерна белыми. Создайте маску слоя и подотрите область примерно в центре плаката большой мягкой кистью.


В Illustrator нарисуйте две окружности, маленькую и большую, вне монтажной области. Выделите обе окружности, выберите Объект > Переход > Создать (Object > Blend > Make), потом Объект > Переход > Параметры перехода и установите значения, как показано ниже.



С помощью команды Ctrl+J скопируйте слой с кругами дважды, затем поверните их на 90° и 180° соответственно. Убедитесь, что маленькие круги в центре совпадают (как на рис.выше)





Сгруппируйте три слоя с кругами и добавьте к ним маску слоя. Создайте выделение вокруг луны и залейте эту область черным на маске слоя, чтобы удалить круги с поверхности луны.



Инвертируйте и подгоните сферу под размеры луны, затем скопируйте слой и поверните, чтобы создать больше замысловатых линий

В Illustrator нарисуйте несколько линий на равном расстоянии друг от друга, причем первую линию сделайте длиннее, затем уберите обводку и заливку у последней линии в ряду, чтобы сделать ее невидимой


Нарисуйте еще один круг без заливки и примените к контуру новую кисть



Добавьте Маску слоя к слою с брызгами-кляксами и с помощью выделения Луны по контуру удалите на маске слоя область луны, чтобы красивые брызги остались только за ее пределами.




Добавьте свечения: Слои > Стили > Внешнее свечение (настройки как на рисунке выше)
Юг - это ни то, ни другое. Солнце бывает в любой стороне света; наличие постоянного тепла также не однозначно свидетельствует про Юг (вспомните Южный Полюс - казалось бы, южнее некуда, но теплом там и не пахнет).
Так что Юг - это то место, которое можно найти, пойдя вперед и держа за спиной Север либо же строго придерживаясь красной стрелки магнитного компаса (что, по сути, одно и то же).
Занимайтесь во время приема солнечных ванн (загорании) чем угодно - чтением книг, игрой в интернете, сидите в чате. Только никогда, пожалуйста не спите. Я всего то лишь один раз заснул на пляже. Обгорел чуть ли не до костей. Вы просто обязаны процесс приема солнечной ванны постоянно контролировать, чтобы не нанести вред собственному здоровью.
Чтобы не обгореть на солнце достаточно соблюдать несколько простых правил: стараться подолгу не находиться ни а солнце не загорать в период наибольшей солнечной активности (где-то с 12 до 16 часов), пользоваться солнцезащитными средствами, после купания смывать морскую воду пресной.

В нашей стране олеандр прекрасно прижился в зоне субстропиков(Причерноморье), например, его можно встретить в Сочи:


В средней полосе России это растение зимой замерзнет.
Кратенько опишу уход за олеандром, подметьте для себя, что Вы могли сделать не так или не совсем так:
Для того, чтобы олеандр обильно цвел, зимой ему следует обеспечить правильный температурный режим, а именно небольшое понижение температуры, сокращение полива, отмена подкормок. Не во всех квартирах есть подобные условия зимой, поэтому растение часто мучается от жары, недостатка солнечного света, истощается и летом либо не цветет, либо цветет необильно. Ранней весной или в конце зимы растение обрезают, не только для того, чтобы сформировать красивый кустики, но и стимулировать рост молодых побегов, на концах которых и будут закладываться бутоны.
В летний период растению показаны южная ориентация окна или балкона, много солнечного света и свежего воздуха, регулярный полив без пересушек грунта. Отвезти на дачу олеандр будет неплохим решением, , но растение, до этого растущее в тени или не очень ярком освещении к солнцу придется приучать постепенно, горшок особенно темный и небольшой придется притенять или ставить в широкое кашпо с прослойкой торфа или мха, чтобы корневая не перегревалась.
Для размножения можно взять верхушечные стеблевые черенки олеандра не более 30 см длиной. Черенки не должны быть слишком молодыми или старыми - лучше всего укореняются полуодревесневшие, которым уже около или чуть больше года. Укоренение проводят в грунт при использовании теплички и стимуляторов корнеобразования.

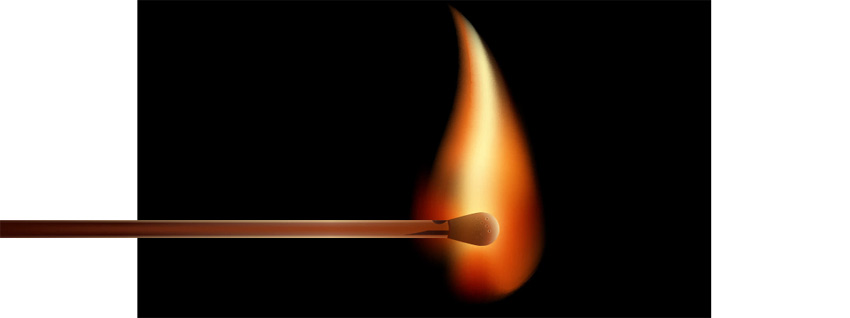
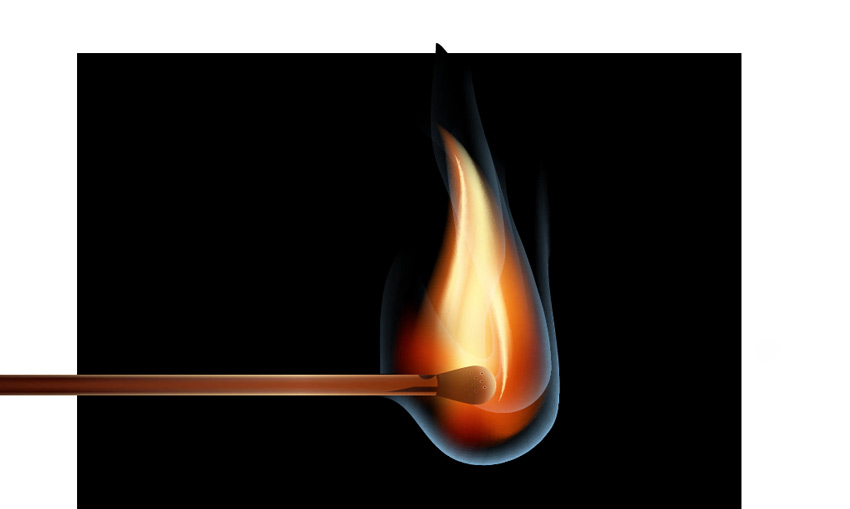
Хотели бы создать векторное пламя в Illustrator? В этом уроке я покажу вам, как создать иллюстрацию горящей спички, используя градиент огня. Вы узнаете, как создать реалистичное пламя спички, которое также можно масштабировать.
Сложность урока: Средний

Хотели бы создать векторное пламя в Illustrator? В этом уроке я покажу вам, как создать иллюстрацию горящей спички, используя градиент огня. Вы узнаете, как создать реалистичное пламя спички, которое также можно масштабировать.
А если вам нужно векторное пламя, но вы хотите сэкономить время, то можно скачать реалистичную векторную графику огня с Envato Elements:

Что вы узнаете:
- Как создать горящую спичку в Illustrator
- Как создать векторную графику огня
- Как создать сетку градиента огня
- Как создать векторный огонь в Illustrator
1. Создаем векторную спичку
Шаг 1
Создаем новый документ в цветовом режиме RGB. Берем инструмент Rectangle Tool (M) (Прямоугольник) и создаем черный прямоугольник. Это будет наш фон. Блокируем этот слой.

Шаг 2
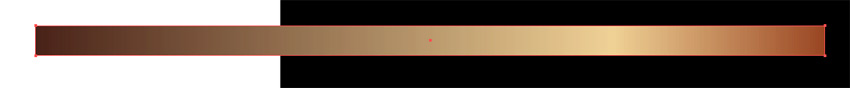
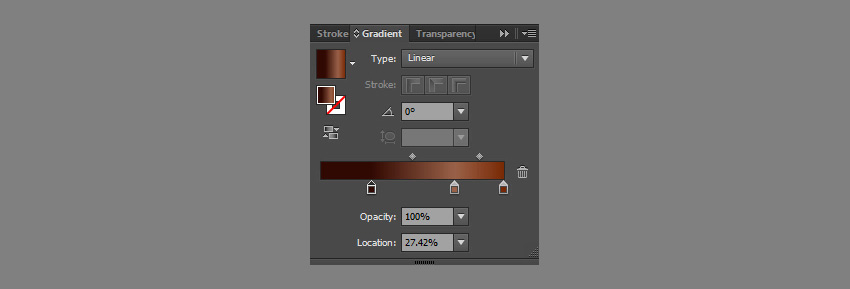
Создаем новый слой. Снова берем инструмент Rectangle Tool (M) (Прямоугольник) и рисуем прямоугольник в форме спички. Теперь заливаем его линейным градиентом различных оттенков коричневого, чтобы передать распределение света по краям спички. Вот оттенки, которые я использовал:


Шаг 3
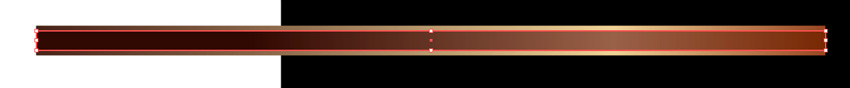
Копируем этот прямоугольник и вставляем его на передний план, нажав Ctrl+F. Теперь немного уменьшаем высоту прямоугольника и заливаем его новым линейным градиентом. Оттенки коричневого на этом прямоугольнике должны быть темнее, чем на нижнем прямоугольнике. Вот используемые мной значения:


Шаг 4
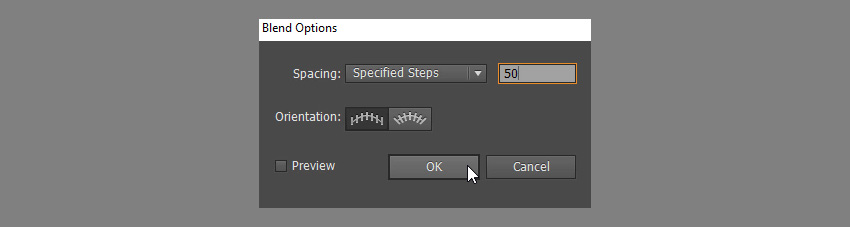
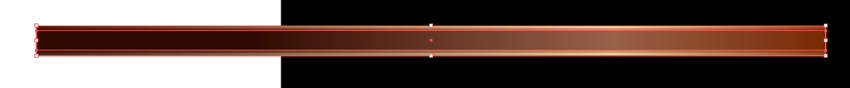
Выделяем оба прямоугольника и идем в Object — Blend — Make (Объект— Переход — Создать). Затем идем в Object — Blend — Blend Options (Объект — Переход — Параметры перехода) и устанавливаем Spacing (Интервалы) на Specified Steps (Заданное число шагов), 50.


Шаг 5
Создаем еще один прямоугольник той же ширины, что и предыдущий. Добавляем градиентную заливку, как показано на скриншоте. Я использовал следующие значения:


Шаг 6
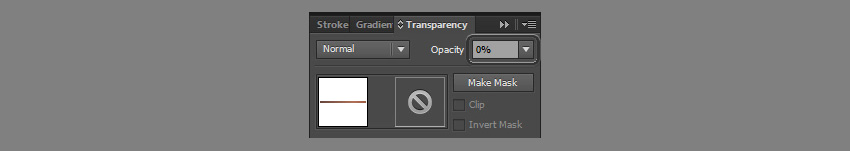
Устанавливаем непрозрачность на 0%.

Шаг 7
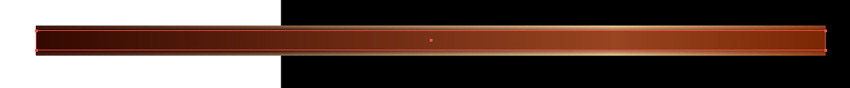
Копируем прямоугольник и вставляем его на передний план (Ctrl+F) Затем меняем его размер, чтобы он стал очень тонким, и устанавливаем непрозрачность 100%.

Шаг 8
Выделяем два последних прямоугольника и идем в Object — Blend — Make (Объект— Переход — Создать).

2. Создаем векторную головку спички
Шаг 1

Шаг 2
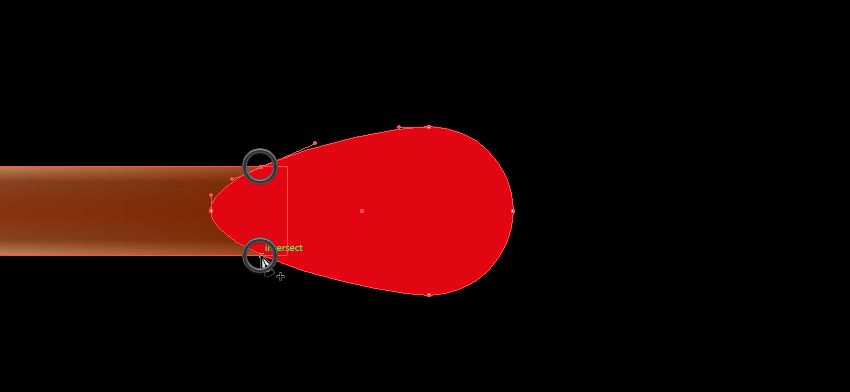
Берем инструмент Direct Selection Tool (A) (Прямое выделение) и дважды щелкаем точку слева. Удерживая Shift, перетаскиваем ее влево. Затем берем Pen Tool (P) (Перо) и добавляем новые опорные точки на каждом пересечении головки и спички.

Шаг 3
Удерживая Alt, кликаем по новым опорные точкам, чтобы удалить их манипуляторы. Затем берем инструмент Direct Selection Tool (A) (Прямое выделение) и перетаскиваем точку между ними ближе к головке спички.


Шаг 4
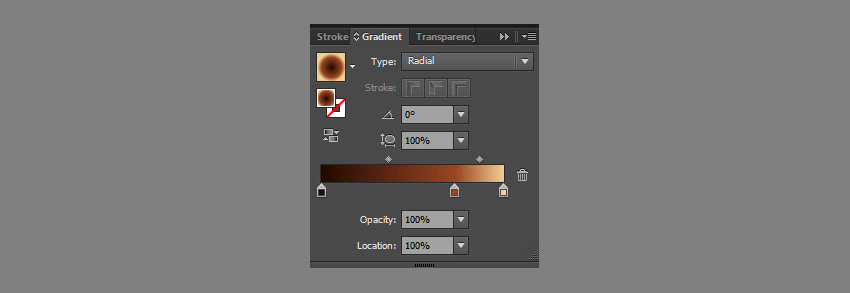
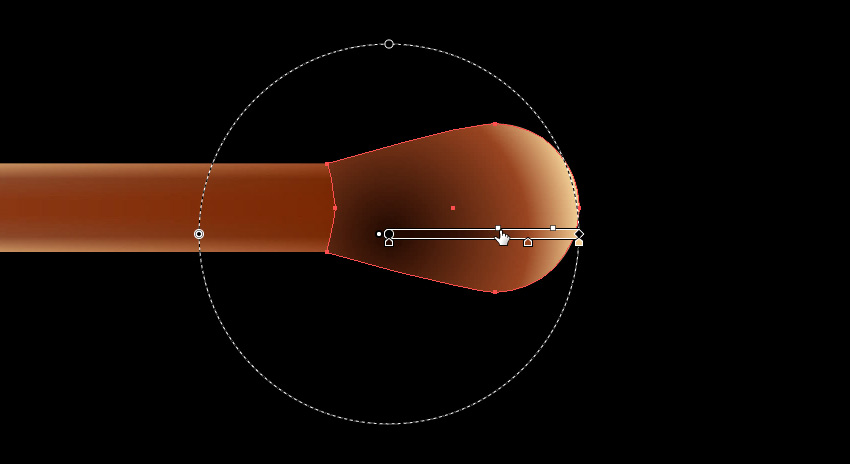
Заливаем спичечную головку радиальным градиентом от темно-коричневого до светлых оттенков. Вот оттенки, которые я использовал:


Шаг 5

Шаг 6
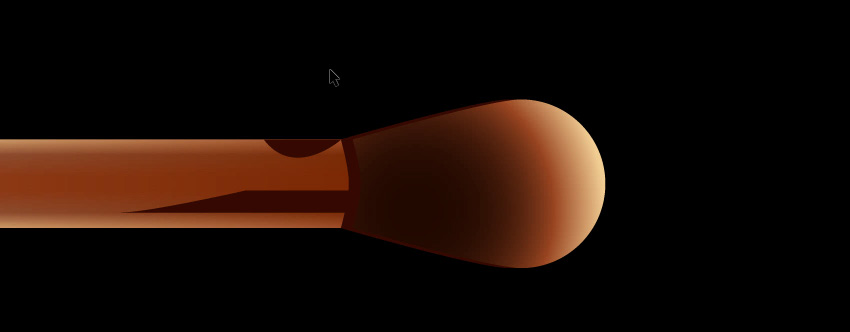
С помощью инструмента Pen Tool (P) (Перо) и создаем места, где дерево обожжено. Заливаем эти области линейным градиентом, состоящим из темных оттенков коричневого цвета. Вот мои оттенки:
Перемещаем эти два объекта под слои спичечной головки.

Шаг 7
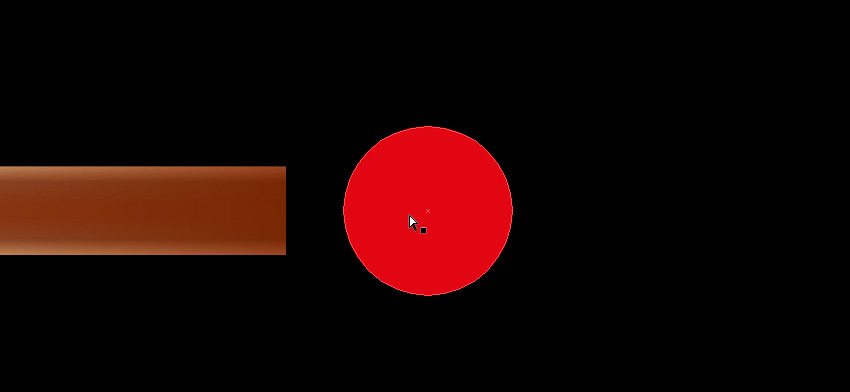
Пришло время создать поры на спичечной головке. Берем инструмент Ellipse Tool (L) (Эллипс) и рисуем эллипс. Берем инструмент Eyedropper Tool (I) (Пипетка) и, удерживая Shift, берем цвет из области справа.

Шаг 8
Копируем и вставляем эллипс на передний план (Ctrl+F), уменьшаем его размер и заливаем сплошным темно-коричневым цветом (таким же, как тень под спичечной головкой).

Шаг 9
С помощью этой техники создаем больше пор.

3. Создаем векторное пламя спички
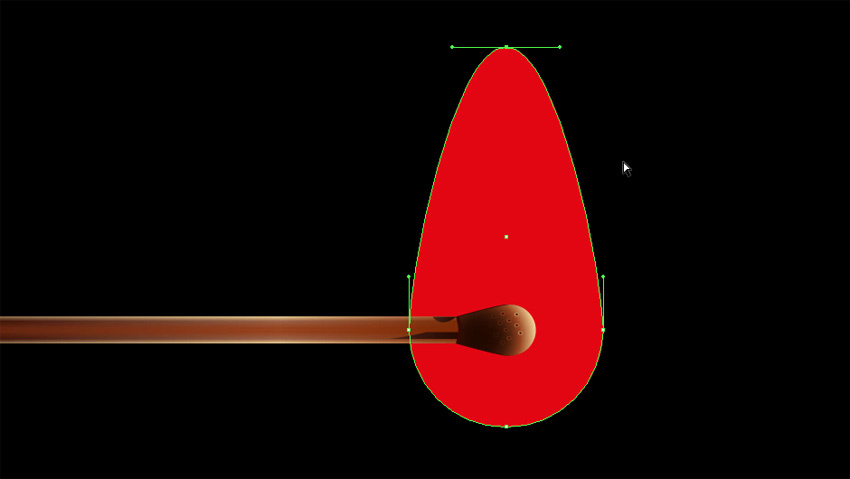
Шаг 1

Шаг 2
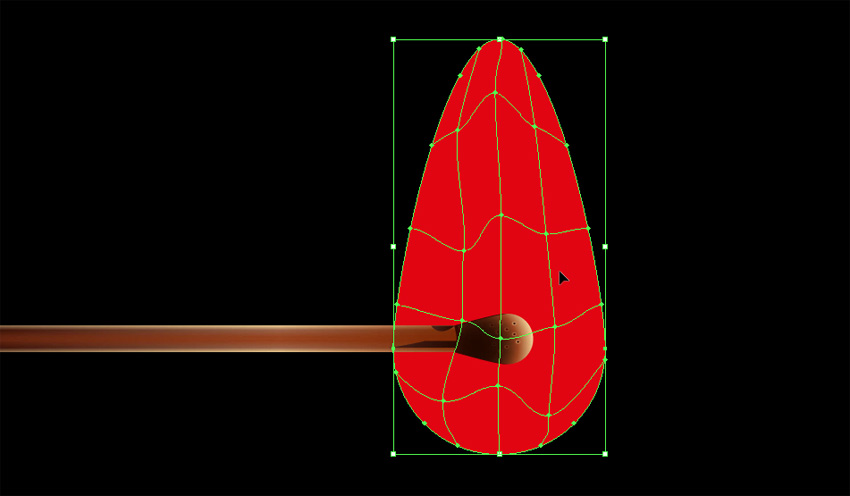
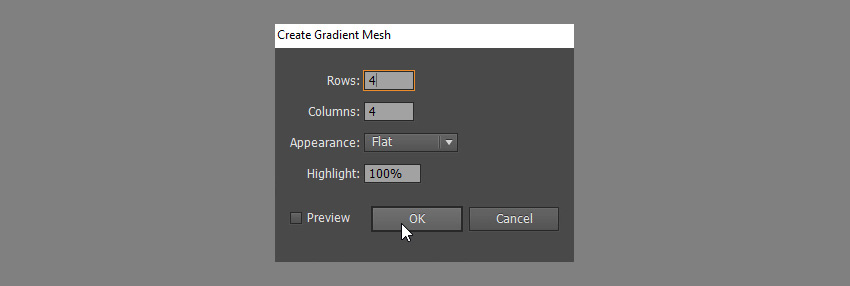
Выделяем форму пламени и идем в меню Object — Create Gradient Mesh (Объект — Создать сетчатый градиент). Устанавливаем количество строк и столбцов в диалоговом окне.

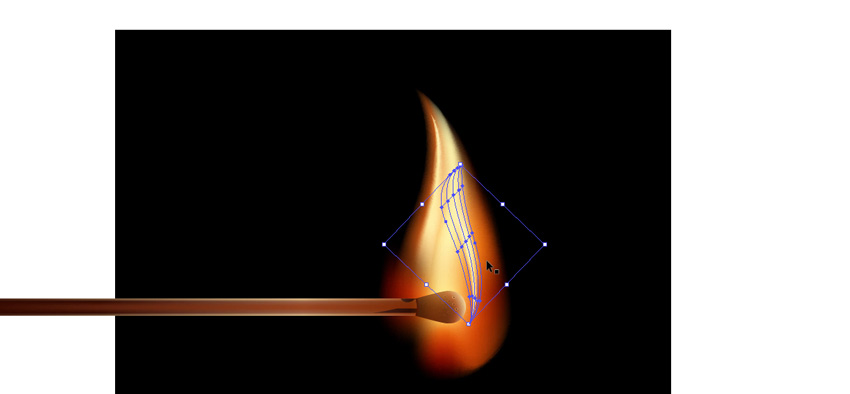
Шаг 3
Инструментом Direct Selection Tool (A) (Прямое выделение) немного искажаем сетку. Каждое пламя индивидуально, поэтому вам не нужно копировать меня в точности.

Шаг 4
Выбираем градиентную сетку с помощью инструмента Selection Tool (V) (Выделение) и заливаем черным цветом. Устанавливаем режим наложения на Screen (Осветление).

Шаг 5
Теперь мы можем раскрасить пламя. Выбираем узлы сетки и применяем к ним желтый и красный цвета. Узлы, которые лежат за границами градиентной сетки, должны оставаться черными, иначе мы получим острые края пламени, что выглядит неправильно.
Вот цвета, которые я использовал для пламени:

Шаг 6
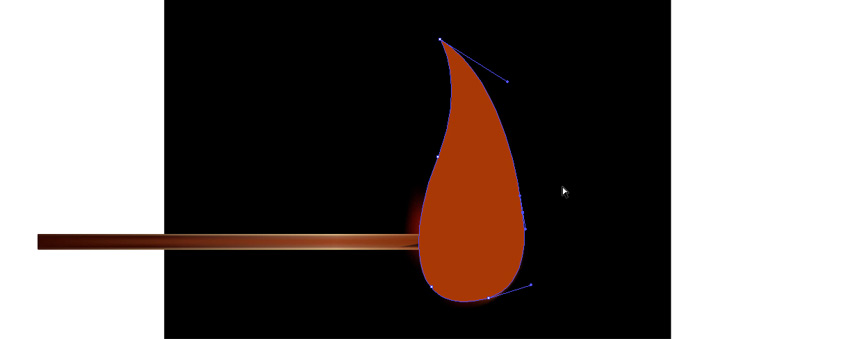
Блокируем этот слой и создаем новый поверх всего. Берем Pen Tool (P) (Перо) и рисуем похожую форму. Превращаем ее в градиентную сетку с 4 рядами и столбцами и добавляем к ней цвета с помощью той же техники. Я использовал следующие цвета:



Шаг 7
Устанавливаем режим наложения на Screen (Осветление).

Шаг 8
Теперь создадим еще два языка пламени, используя ту же технику создания огненного градиента.




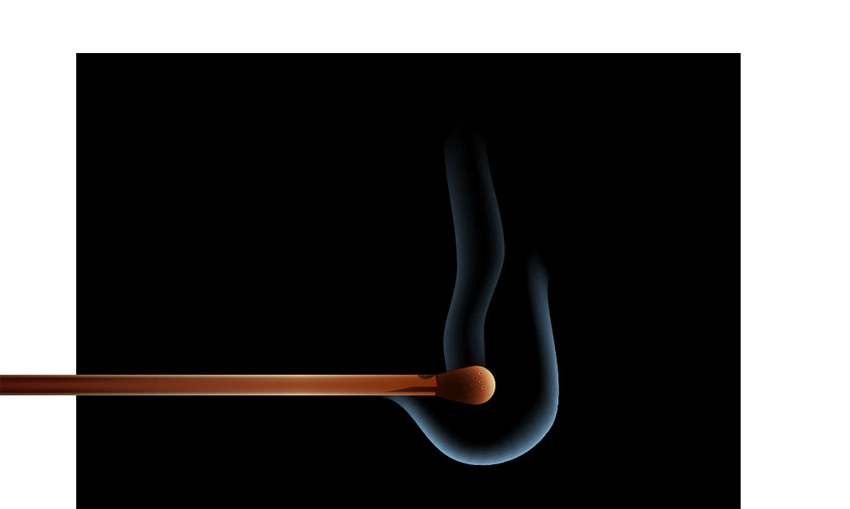
4. Создаем векторный дым
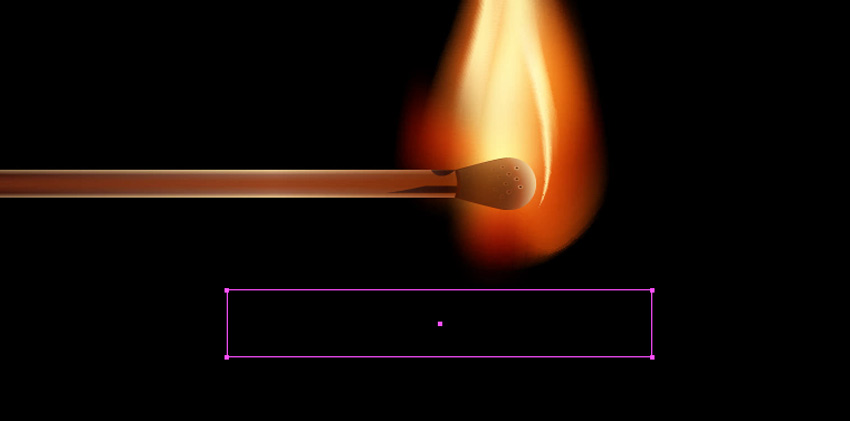
Шаг 1
Нет дыма без огня, и наоборот, давайте добавим дыма. Блокируем предыдущий слой и создаем новый. Берем инструмент Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник, залитый черным. Установите режим наложения на Screen (Осветление).

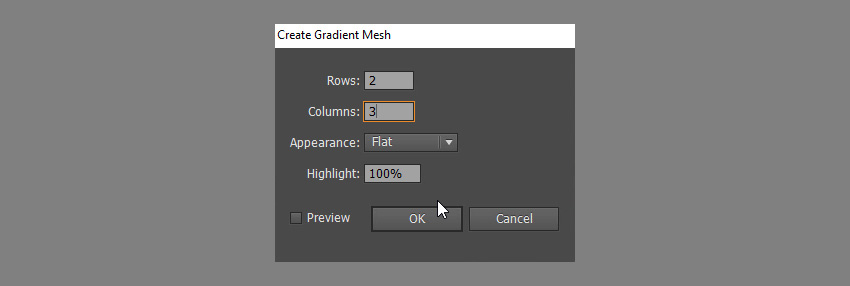
Шаг 2
Не снимая выделения с прямоугольника, создаем градиентную сетку с двумя рядами и тремя столбцами.

Шаг 3

Шаг 4
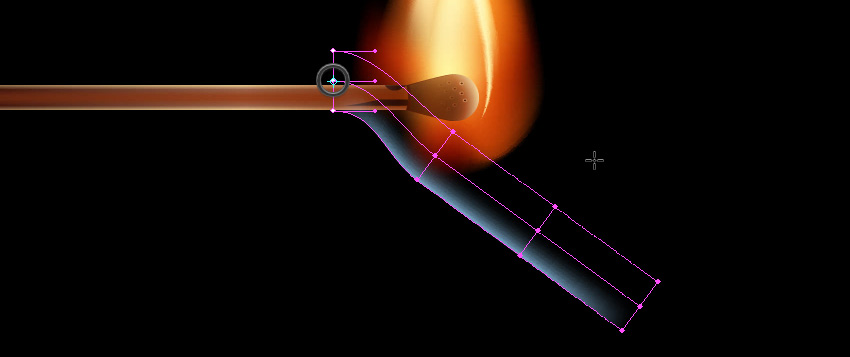
Теперь нам нужно изогнуть прямоугольник в форме струи дыма. Помещаем прямоугольник рядом с пламенем, затем берем инструмент Lasso Tool (Q) (Лассо) и выбираем все узлы сетки справа.

Шаг 5
Берем инструмент Rotate Tool (R) (Поворот) и устанавливаем центр вращения в средней точке левой стороны. Затем поворачиваем выделение, чтобы согнуть прямоугольник.

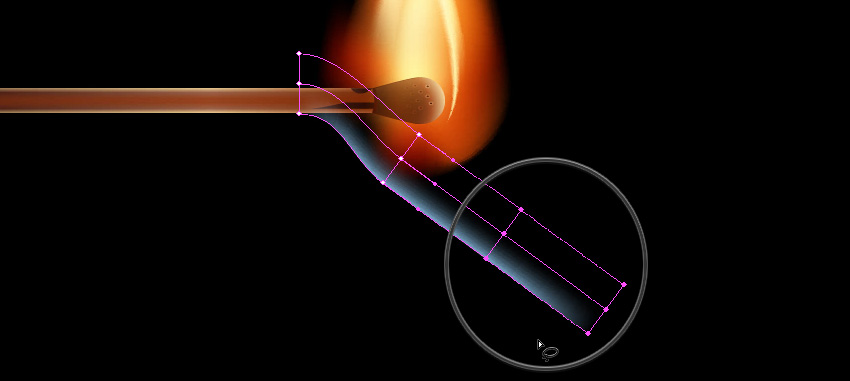
Шаг 6
Теперь выбираем правую половину формы.

Шаг 7
Сгибаем это выделение, поместив центр вращения в это место:

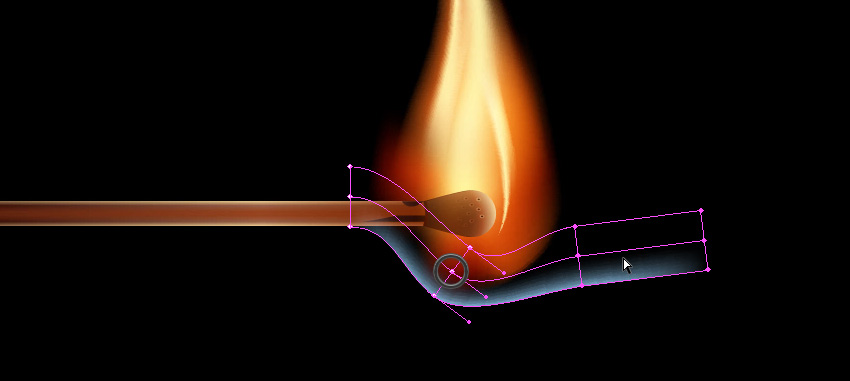
Шаг 8
Кроме того, мы можем перемещать отдельные узлы с помощью инструмента Direct Selection Tool (A) (Прямое выделение), чтобы получить больший контроль над окончательной формой.

Шаг 9
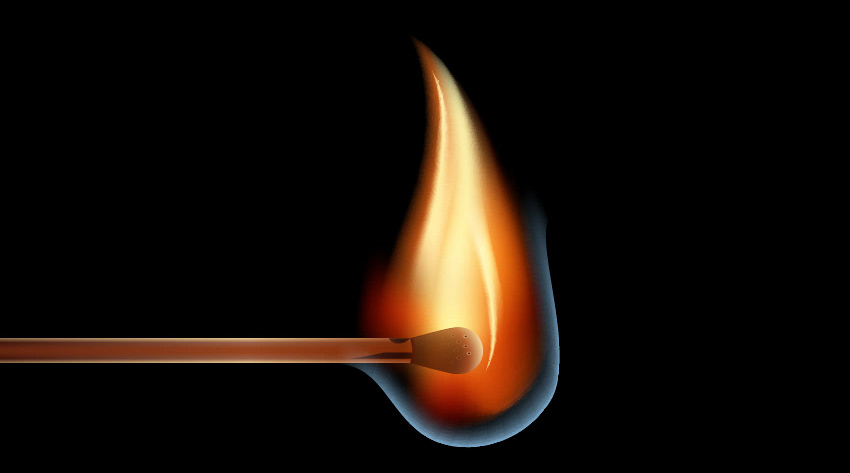
Перемещаем слой дыма под все остальные слои. Создадим еще несколько струй дыма, используя ту же технику. Смело используйте разные оттенки синего. Вы также можете скрывать слои пламени, чтобы лучше видеть дым.





5. Финальная композиция
Шаг 1
При работе с градиентами проще разместить объект вертикально или горизонтально. Но выглядит эта композиция довольно скучно. Итак, теперь разблокируем все слои, кроме фона, и повернем всю горящую спичку, чтобы получить более интересную композицию. На этом этапе вы также можете изменить размер фона, чтобы он лучше соответствовал композиции.

Шаг 2
Копируем фоновый прямоугольник, выбираем верхний слой и вставляем его на передний план (Ctrl+F). Выделяем все (Ctrl+A), а затем идем в меню Object — Clipping Mask — Make (Объект — Обтравочная маска — Создать).

Заключение
Освоив методы, описанные в этом уроке, вы можете создавать реалистичные векторные языки пламени, зажигалки или факелы. Кто знает, может, вы захотите развести костер! Зажигайте!

Читайте также:
 webdonsk.ru
webdonsk.ru