Как сделать солнце в афтер эффект
Добавил пользователь Alex Обновлено: 01.09.2024
Хотели когда-нибудь добавить объемный свет в ваше видео или фото? Разбираем по полочкам эффект лучей с помощью .
Всем привет! Один из способов придать картинке эффект "киношной картинки" это визуализировать свет. Иными словами .
Всем привет! В этом потрясающем уроке Эндрю Креймер (основатель videocopilot) расскажет про создание объемного .
Источники света в Adobe After Effects.Настройка теней.В этом видео вы научитесь открывать и настраивать источники .
Всем привет! В этом уроке я полностью расскажу всё о свете в After Effects. Всем приятного просмотра, если есть вопросы .
Сейчас я вам расскажу про несколько простых эффектов, которые устанавливаются вместе с программой Adobe After .
УРОК 44 - ДИСКО ШАР лучи CC Particle World ? Пожалуйста подпишитесь и включите уведомление Каждую неделю .
Эффектный Opener из блоков в After Effects.Как сделать Slideshow в After Effects? Эпичные титры с Эффектами в After .
В этом уроке мы будем работать с 3D шейпами в After Effects и с помощью них создадим зацикленный 3D туннель. Готовый .
Опять используем выражения и смекалку, что бы получить на выходе легко управляемый луч энергии. Формулы ютуб не .
В этом видео собрал лучшие бесплатные плагины для After Effects. Плагины - программные модули, которые расширяют .
In this tutorial we look at how to create animated sun rays in After Effects using just a few simple methods. This technique is easy .
Разбор эффектов из моего видео в инстаграме! Делаем неоновые линии в After Effects! Светящиеся линии на видео очень .
Новое обучение Adobe After Effects, где я покажу вам 10 лучших анимаций текста по мнению SM Films! Материалы для .
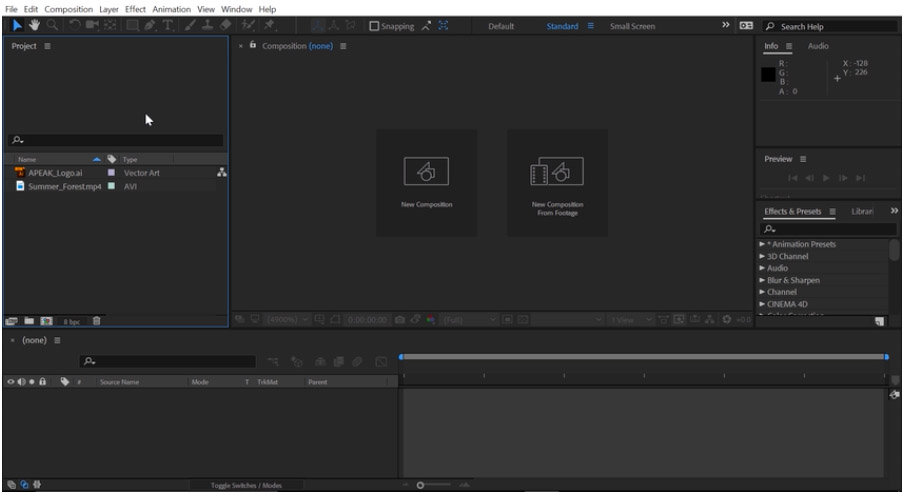
В этой инструкции мы познакомимся с созданием и настройкой новой композиции, добавим логотип и сделаем несколько дополнительных эффектов.

Чтобы создать свой первый проект в After Effects вам нужно сделать свою композицию. Композиция-это контейнер, в котором можно разместить несколько файлов вместе слоями, чтобы создать тот самый составной файл. Слои могут состоять из разнообразных файлов (музыка, видео, графика и др.)
Чтобы стало более понятно, давайте пройдем поэтапно путь создания нашей первой композиции.

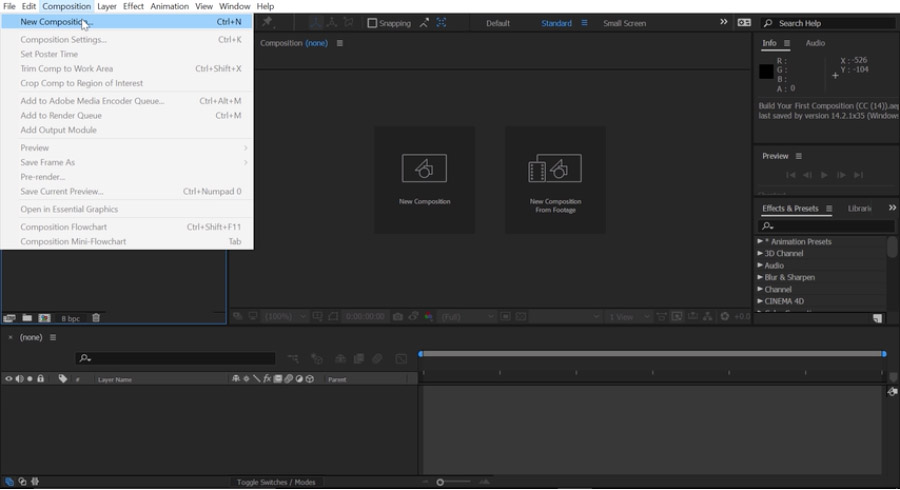
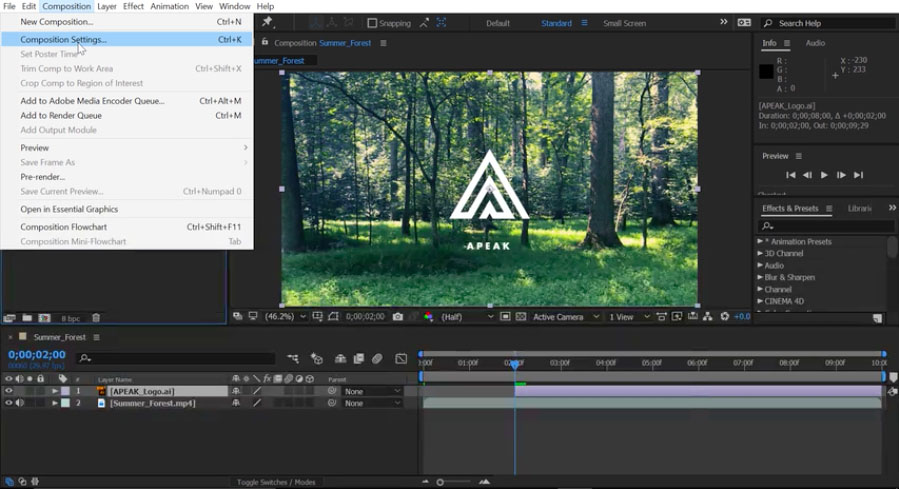
Существует два основных способа создания композиций в After Effects. Первый способ — это перейти в меню Composition (композиция) в строке меню, в верхнем левом углу и выбрать New Composition (новая композиция).

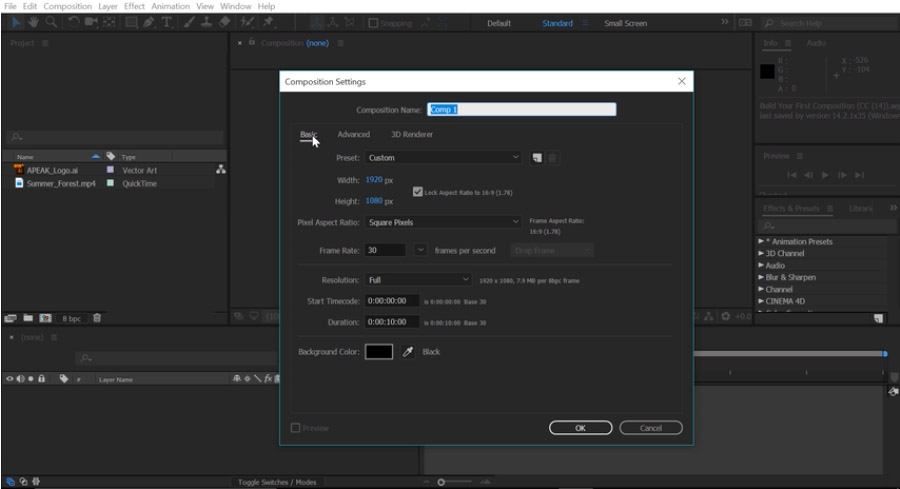
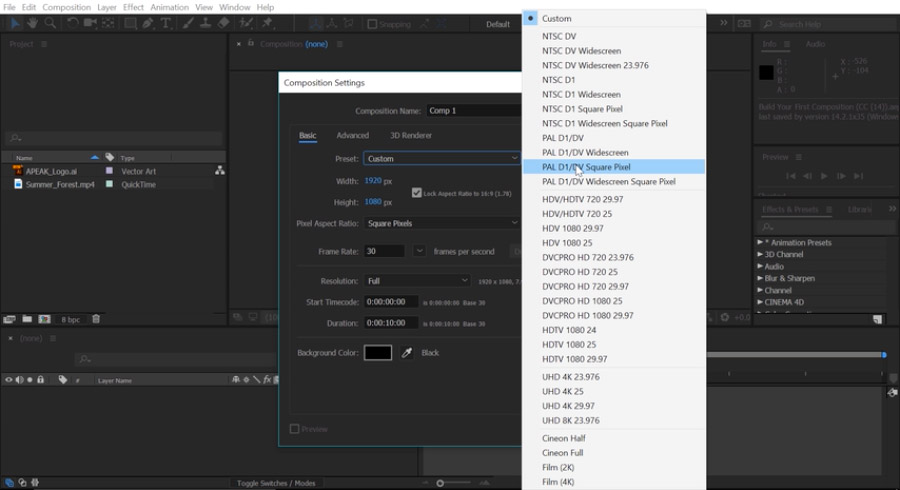
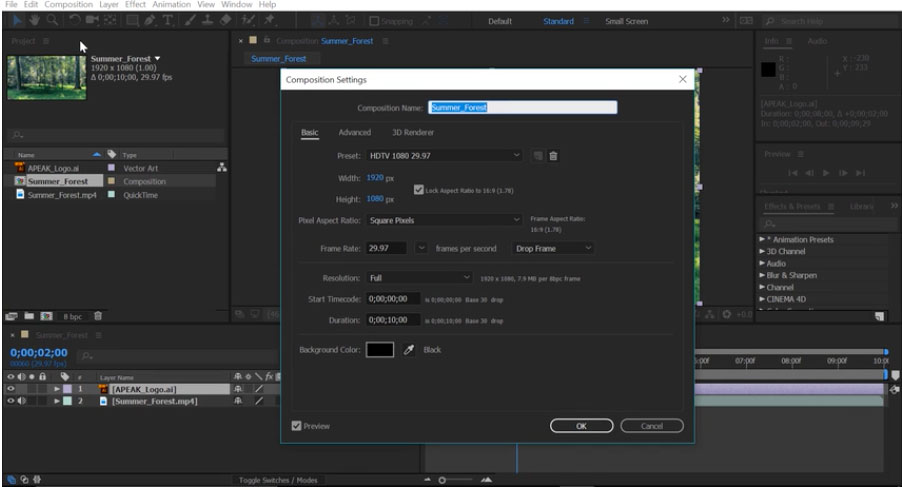
В разделе Basic settings (базовые настройки) в самом верху вы можете придумать и прописать название вашей композиции, например Comp 1 как на картинке. Затем выберете выпадающий список раздела Present (предустановка).

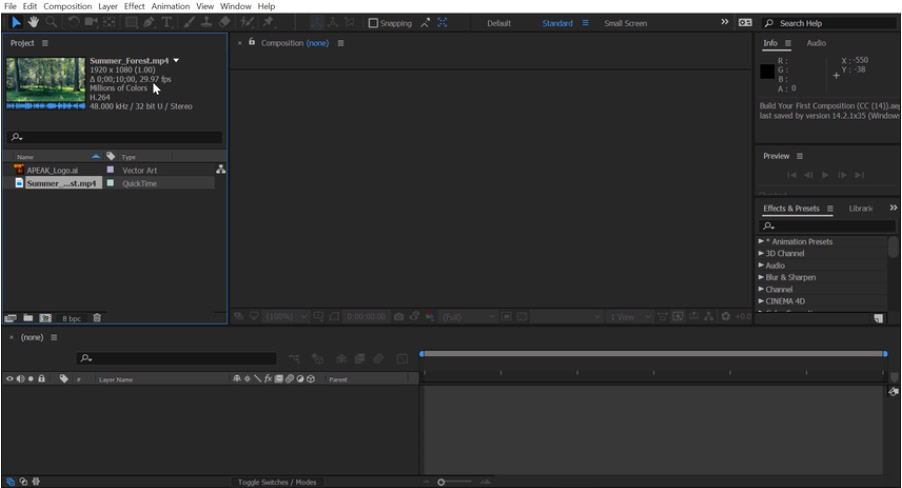
Здесь вы можете выбрать любое разрешение и частоту кадров, с которой вы хотели бы работать. Вы также можете задать свою персональную частоту кадров в разделе Frame Rate, по умолчанию тут 30 fps. Другими словами, задать сколько кадров будет воспроизводиться каждую секунду. Вы можете установить продолжительность проекта в разделе Duration. По умолчанию стоит 0 часов, 00 минут, 10 секунд, на основе частоты 30 fps. Вы также можете установить цвет фона в разделе Background Color. Если вы не хотите использовать данные настройки композиции, просто нажмите кнопку Cancel и закройте окно. Чтобы создать композицию, которая будет точно соответствовать вашим видеоматериалам, нажмете один раз на видеозапись в панели проекта.

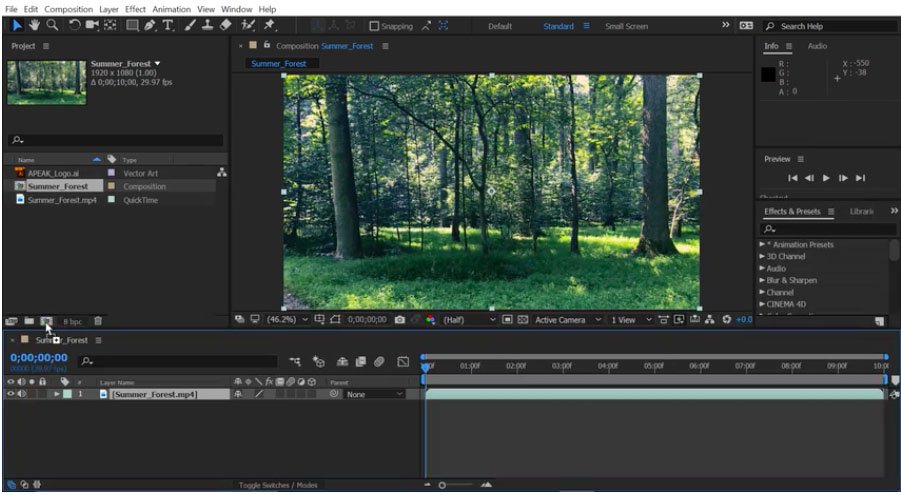
Обратите внимание, мы видим, что видео имеет разрешение 1920 x 1080, длинной 0 часов; 00 минут; 10 секунд; с частотой кадров 29.97 fps. Чтобы создать композицию из этого видеоматериала, нажмите на видеоматериал и перетащите его вниз к кнопке Composition (композиция) и все ваша композиция была создана и видеофайл был добавлен на Timeline (шкалу времени).

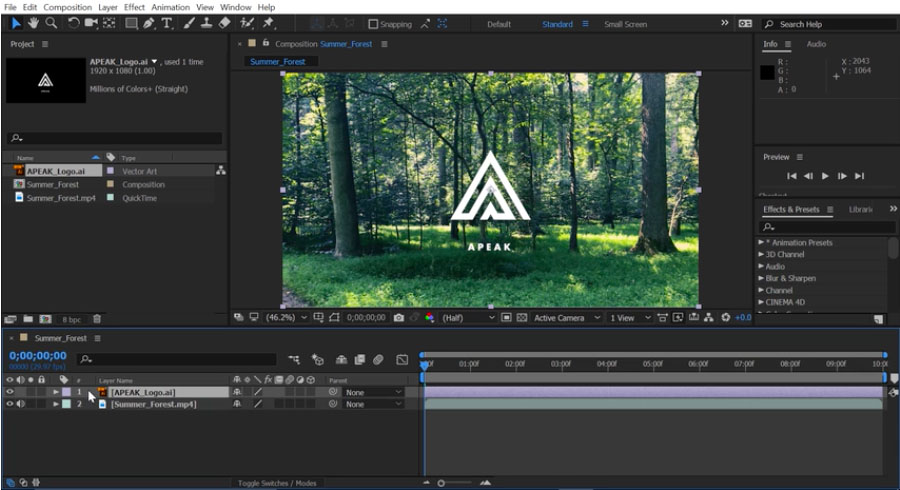
Как добавить логотип в After Effects.
Давайте также добавим наш логотип на Timeline. На панели проекта выберете логотип одним нажатием и перенесите его вниз на Timeline. Обратите внимание, когда вы переносите его через слои то, появляется синяя подсветка показывающая, где именно разместить этот элемент. Давайте поместим его выше первого уровня на Timeline.

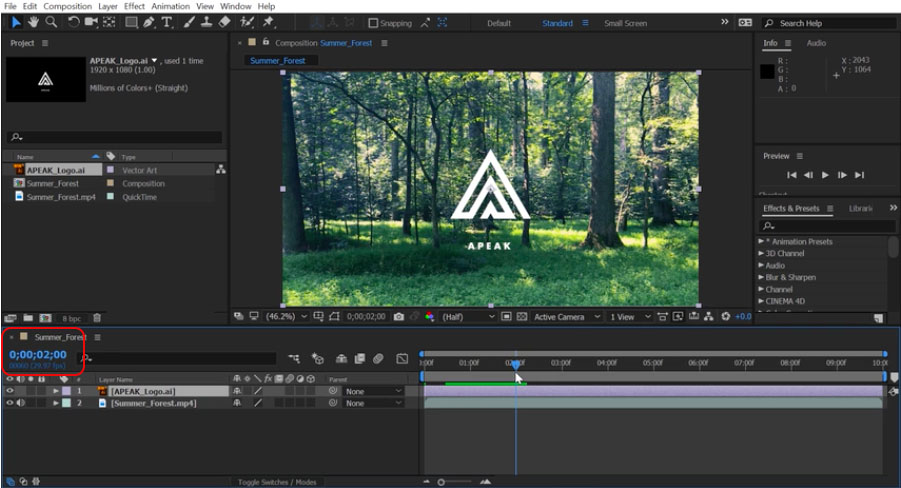
Итак, в нашей композиции появился логотип, давайте теперь изменим время, когда он будет появляться. Убедитесь, что выбран первый слой, а затем перейдите в правую часть Timeline. Тут вы можете изменять положение слоев во времени с помощью индикатора текущего времени, в виде синей вертикальной полоски. Ее можно перемещать, если нажать и удерживать в верхней части. Давайте переместим индикатор до второй секунды на Timeline. Вы можете определить время в верхнем левом углу с указателем времени.

Теперь, чтобы сдвинуть этот слой на временной шкале, вы можете нажать и удерживая кнопку в любом месте этого слоя, перетащить его ко второй секунде. Обратите внимание, что длительность этого слоя не меняется, только место начала и конца. Теперь давайте отменим это действие, нажмите Ctrl + Z на windows или Comand + Z на Mac, чтобы отменить этот последний слайд.
Например, вместо того чтобы скользить по слою, вы захотите обрезать слой в точке. Давайте наведем курсор на точку In, которая находится в левой части слоя пока мышь не превратится в значок с двойной стрелкой, затем нажмите и перетащите, но при этом удерживаете нажатой клавишу Shift. В таком случае вы обрежете начало слоя до второй секунды, и он будет заканчиваться вместе со вторым слоем, и не будет длиннее его. Эта функция называется Trimming (обрезкой).
Иногда, когда вы работаете над композициями, вам нужно изменить настройки композиции, например, увеличив длину композиции и сделать ее длиною в пять секунд.

Выберете композицию на панели проекта, нажав на нее один раз, затем перейдите в Composition (меню композиции) и выберете Composition Settings (настройки композиции).

В новом окне в разделе Duration (продолжительность) удалите все цифры и измените их на 500. Когда вы нажмете кнопку ОК, обратите внимание, что временная шкала теперь намного короче, она составляет всего 5 секунд.
Меняем цвет логотипа.
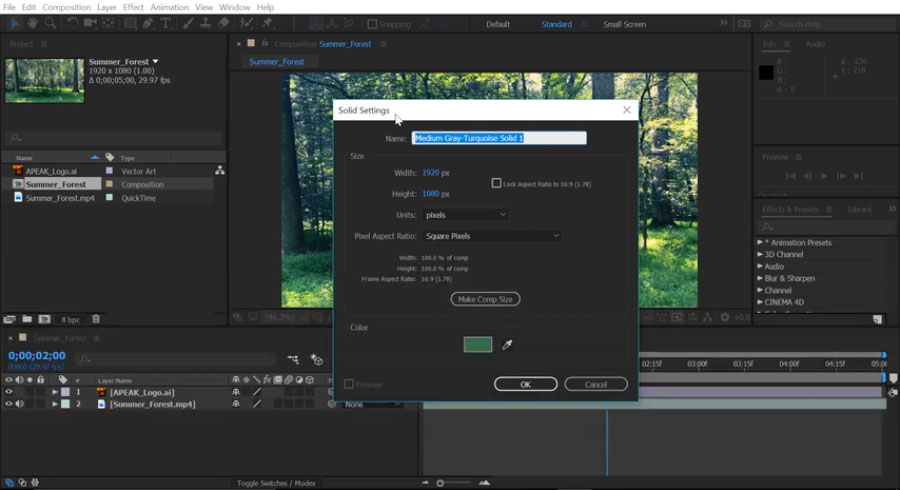
Когда я смотрю на этот логотип, его довольно трудно прочитать на заднем плане. Итак, я хотел бы добавить цветную добавку поверх этого видео-слоя. Для этого я создам новый solid layer (сплошной слой).

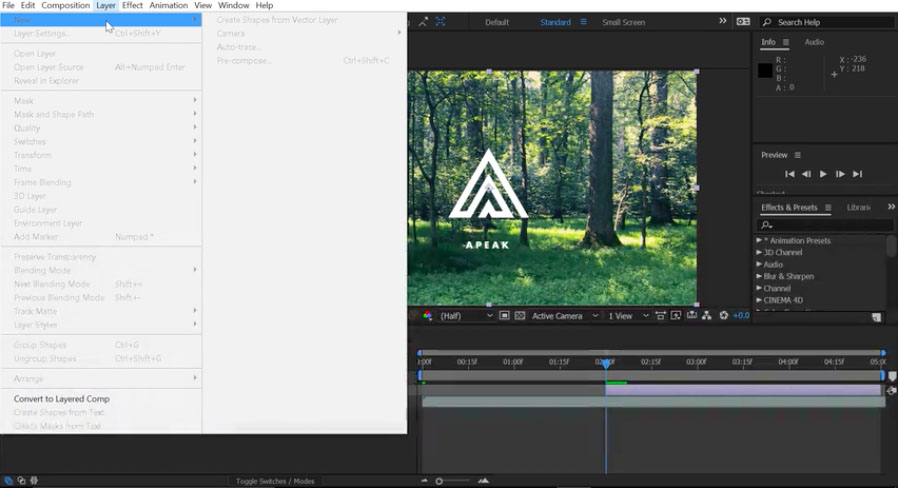
Давайте перейдем к строке меню, выберем Layer (слой) и заметьте все пункты меню не активны, вы не можете ничего выбрать, если у вас выбрана не та активная панель. В нашем примере активна project panel (панель проекта).

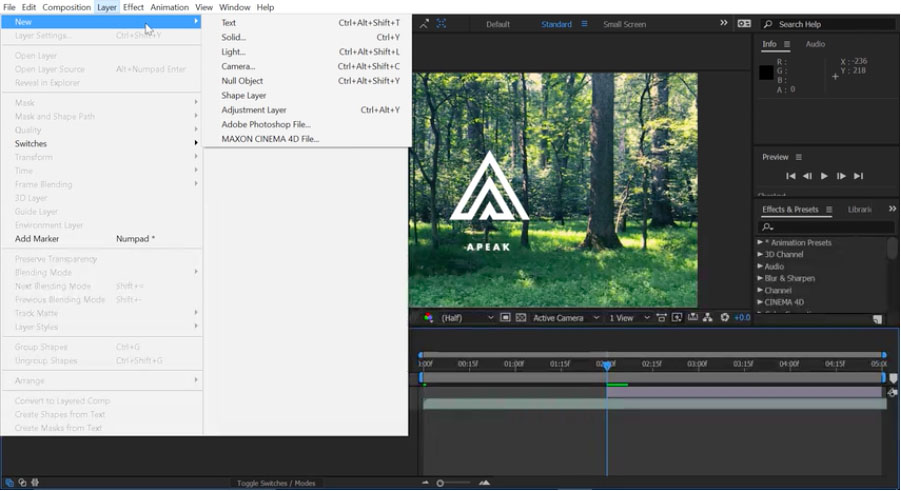
Нужно выбрать активной Timeline, кликнув по ней один раз. Теперь если перейти в меню Leyer (слои), то можно выбрать New (новый) и затем выбрать Solid (пустой слой).

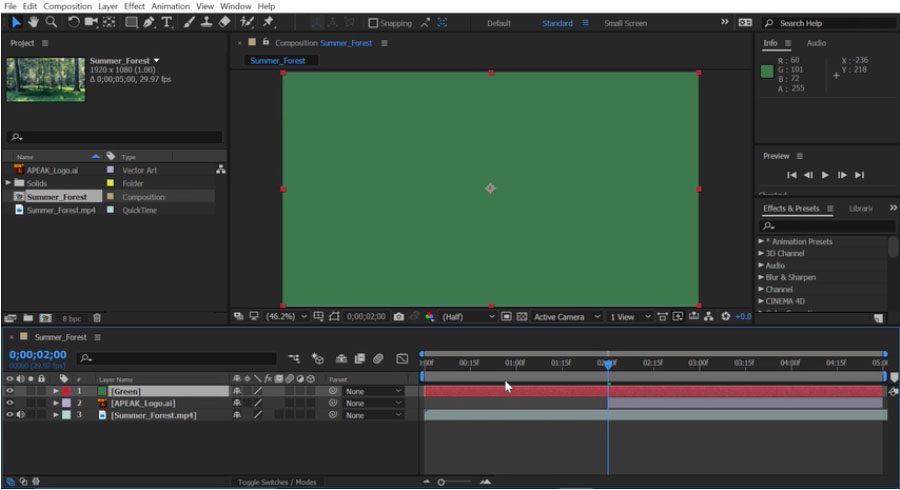
В окне Solid Settings (настройки пустого слоя) выберете Make Comp Size (размер композиции) а затем нажмите на пипетку, чтобы выбрать цвет из композиции. Давайте выберем зеленый и назовем его Green в окне с названием. После этого нажмите кнопку OK. Новый слой с зеленым фоном полностью перекрыл логотип и видео.

Давайте переместим это по вертикали на Timeline (временной шкале), нажав на слой и перетащив его под наш логотип.
Теперь давайте снизим непрозрачность слоя с зеленым фоном. Вместо того, чтобы это было 100% непрозрачно, мы немного снизим непрозрачность.

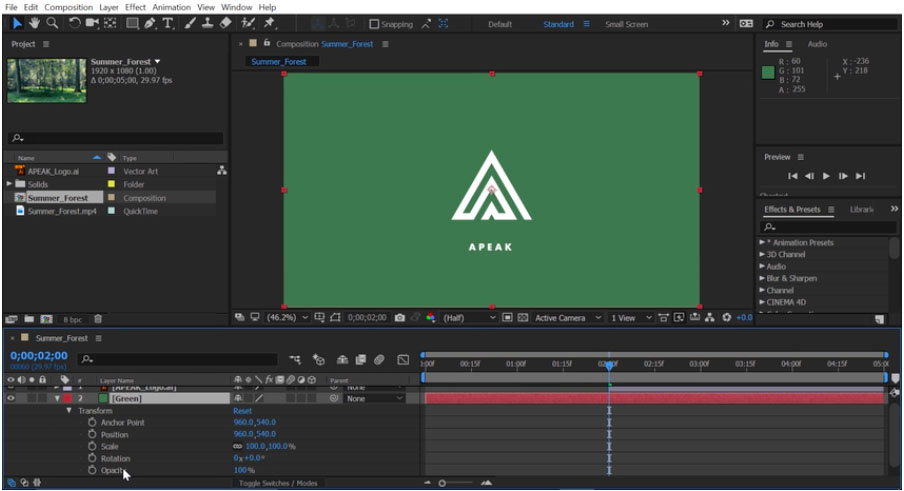
Итак, выбираем второй слой, который у нас Green, нажав на треугольник, откроются параметры слоя, затем можно открыть Transform options (параметры преобразования).
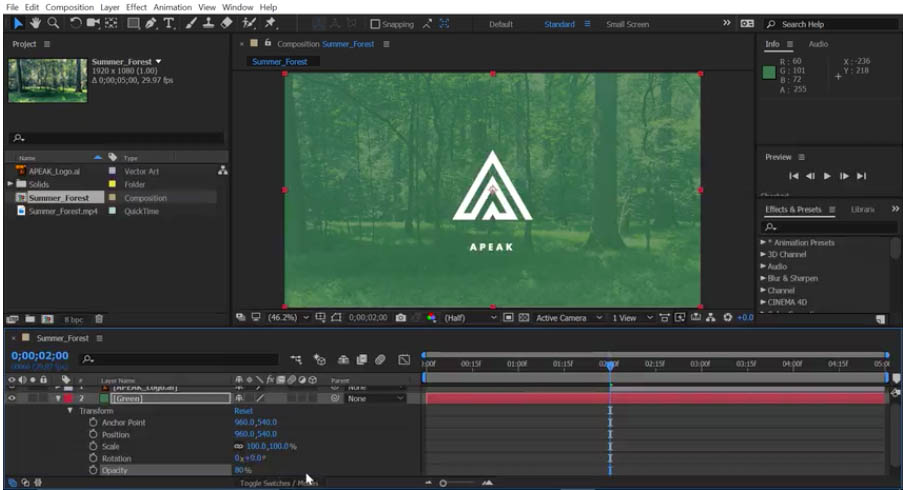
Здесь внизу у меня есть варианты для непрозрачности. Давайте изменим этот параметр с 100% до 80% и нажмите клавишу Enter на клавиатуре.

Композиции поддерживают множество различных видов слоев. В этой композиции мы имеем видео-слой в самом низу, который был импортирован в проект, зеленый слой, которой мы создавали в After Effects, и файл логотипа, который мы импортировали в наш проект.
Курсы After Effects в школе ArtWork - это очные занятия с лучшими преподователями. Обучение с нуля до самостоятельного проекта.
Эффект частицы имеет футуристические ощущения крошечных гранул, которые двигаются и взаимодействуют друг с другом, чтобы сформировать анимацию. Эти эффекты дадут почувствовать себя как дома на киноэкране, при этом, вы сможете создать их с Adobe After Effects на своём компьютере!
В этом обзоре, я поделюсь с вами 15 проектами, которые вы можете использовать для создания эффектов с вашим собственным логотипом и исходными материалами. Каждый из этих проектов даст вам хорошее начало. Даже если вы ничего не знаете про анимацию, вы можете использовать эти шаблоны, чтобы с лёгкостью создать эффекты.
Представляем Вам 15 из моих любимых шаблонов с эффектами частиц для Adobe After Effects:
1. Particle Transform — Image Animation Project
Выберите любое изображение и примените к нему эффект частиц благодаря этому проекту. Просто добавьте своё собственное изображение на холст, поиграйте с настройками, чтобы увидеть ваши изображения оживают в виде частиц.



2. Elegant Particles Titles — Animated Text Sting
Настройте текст и цветовые эффекты в этом проекте, чтобы добавить к сцене и оживить свои собственные исходные детали.

3. Particle Reveal — Particle Logo Sting
В этом проекте ваш логотип появится сквозь облако частиц. Добавьте свой логотип, чтобы увидеть анимацию с профессиональным трёхмерным эффектом.



4. In Particles — Particle Logo Sting
Данный проект предлагает легкий и воздушный эффект для вашего логотипа. Опять же, вы можете просто добавить свой собственный логотип и увидеть, как он оживают с эффектом частиц.



5. Colorful Particles Logo Reveal II — Colorful Logo Sting
Это впечатляющий пакет, который отличается реалистичностью анимации частиц с красочным освещением. Этот пакет напоминает растворение чернил в жидкости с яркими красками.



6. Particle Reveal — Animated Logo Sting
Этот простой и лёгкий проект воссоздаст ваш логотип, используя крошечные частицы. Это чистый и простой эффект, который демонстрирует, как отлично работает эффект частиц.



7. Particle Builder — Particle Toolkit
Проект Particle Builder позволяет легко добавить эффект к различным ситуациям. Как вы можете видеть на скриншоте ниже, вы можете использовать его, чтобы акцентировать свои существующие видеоматериалы.



8. Colorful Butterfly Logo Reveal — Animated Logo Sting
Это, конечно же, уникальный эффект, при этом, шаблон Butterfly Logo Reveal – это красочный и творческий способ показать свой логотип. Идеально подошёл бы для сцены на свежем воздухе на канале YouTube или в сфере производства.



9. Particles — Opener Template
Данный пакет представляет собой проект вдохновенный геометрией, который использует частицы и линии, чтобы создать потрясающий эффект. Используйте свой собственный текст и титры для анимации заставки для вашего видео.



10. Particle Logo Title — Animated Logo Sting
Это видео объединяет в себе анимиционый эффект волны, сочетая частицы для анимации вашего логотипа.
11. Explosive Particles — Шаблон Заставка
Ваш логотип будет взорваться сквозь море частиц и появится на экране с этим проектом. Он прост в использовании и настройке вашего собственного логотипа.



12. Particle Titles — Animated Title Intro
Не хотите использовать свой логотип? Этот проект является хорошим акселератором в этом обзоре. Используйте текст и заголовки, чтобы оживить их через море частиц.



13. Particle Formation — Particle Image Animation
Представляем проект, который вы можете использовать с вашими собственными изображениями, собрав их в один завершённый продукт. Добавьте свой набор собственных фотографий в этот проект, и они станут частицами, которые образуют форму.



14. Elegant Particles — Abstract Particle Animation
Яркий и весёлый, шаблон Elegant Particles идеально подходит для привлечения внимания аудитории. Взрывные частицы в этом проекте представят ваш логотип на экране.



15. Particle Logo Formation v2 — Particle Logo Sting
Завершая наш обзор, данный проект является потрясающим шаблоном для анимации вашего логотипа с помощью эффекта частиц. Чистый холст прекрасно контрастирует с частицами, которые оживляют ваш логотип.
Ещё Больше Проектов
Проекты в этом обзоре показывают, что вам не обязательно быть экспертом анимации для создания потрясающих эффектов. Эффект частиц является одним из моих любимых для создания современного или футуристического вида, используя свои собственные исходные материалы.
Если это не ваш стиль, тогда просмотрите другие проекты ниже, чтобы увидеть больше возможностей для создания анимации при небольших затратах.
Примените 2D эффект к своим собственным логотипам и графике, используя эти простые проекты After Effects.



Узнайте, как отличиться с помощью этих 15 простых в использовании проектов Adobe After Effects в этом обзоре.



Мы делаем слишком много фотоснимков в наши дни, особенно с помощью наших мобильных устройств. Но что делать с потенциальной сотней фотографий? Почему бы не .



Узнайте, как с помощью After Effects создать видео вашей компании с помощью этих полезных 15 проектов.



Продолжаем Обучение
Хотите узнать больше про эффекты частиц? Тогда просмотрите следующие уроки:
В этом уроке я покажу вам, как создать абстрактную анимацию с помощью Trapcode Particular, используя такие настройки, как слой эмиттер и турбулентный.



В этой серии уроков, я исследую частицы, n-частицы, динамику, n-динамику, n-одежду, n-волосы и так далее в Maya. В этом уроке я объясню .



В этом уроке я покажу вам, как создать сцену космоса в After Effects, используя 3D Элементы. Я также использую несколько бесплатных стоковых ресурса, подобранных в он-лайн и несколько.



Узнайте, как создать имитацию атома с помощью Particular и After Effects в этом уроке из двух частей от Ran Ben Avraham.

Читайте также:
 webdonsk.ru
webdonsk.ru