Как сделать собаку в paint net
Шаг 1. Измените размер холста




Шаг 5. Экспортируйте отредактированное изображение

1. Гибко настраивайте яркость, контраст, насыщенность, температуру и оттенок.
2. Сделайте сглаживание и отбеливание кожи, чтобы удалить недостатки селфи.
3. Устранение шума изображения при сохранении деталей изображения.
4. Применяйте художественные эффекты с непрозрачностью цвета, виньетирования и рыбий глаз.
5. Аналоговые кинематографические эффекты с десятками революционных профилей камеры.
6. Полная поддержка компьютеров Windows и Mac.





- вкладки с основными функциями графического редактора;
- часто используемые действия (создать, сохранить, вырезать, копировать и пр.);
- параметры выбранного инструмента.

Также можно включить отображение вспомогательных панелей:
- инструменты;
- журнал;
- слои;
- палитра.
Для этого нужно сделать активными соответствующие иконки.

Создание и открытие изображений

Аналогичные кнопки расположены на рабочей панели:


Обратите внимание, что размер изображения можно будет изменить в любой момент.
Основные манипуляции с изображением

Или с помощью ползунка внизу окна.



Или посредством кнопок на панели:

Выделение и обрезка
Для выделения определённой области картинки предусмотрено 4 инструмента:
Каждый вариант выделения работает в разных режимах, например, добавление или вычитание выделенной области.

Для выделения всего изображения нажмите CTRL+A.


Грамотно используя инструменты выделения и обрезку, Вы сможете делать прозрачный фон на картинках.
Рисование и заливка






Для удобства нужные объекты обычно выделяют, а затем заливают.
Текст и фигуры


Если потянуть за мигающие точки на линии, то она изогнётся.


Обратите внимание на крестик рядом с фигурой. С его помощью можно перетаскивать вставленные объекты по всему рисунку. Это же касается текста и линий.

Коррекция и эффекты


Сохранение изображения

Или воспользуйтесь значком на рабочей панели.

Изображение сохранится в том месте, откуда оно было открыто. Причём старый вариант будет удалён.

Вы сможете выбрать место сохранения, указать формат изображения и его имя.


Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

- Перемещение выделенной области Этот инструмент позволяет перемещать, вращать и изменять размер изображения, ограниченного выделенной областью. При использовании этого инструмента выделенная область подсвечивается синим цветом, при переключении на какой-нибудь другой инструмент, например, инструмент рисования, подсветка будет отключена для лучшей цветопередачи.
- Перемещение области выделения Этот инструмент позволяет перемещать, вращать и изменять размер самой выделенной области. При этом никакого изменения с изображением внутри этой области не происходит. При использовании этого инструмента выделенная область так же подсвечивается синим цветом для большей наглядности того, какая часть изображения включена в выделенную область, а какая нет.

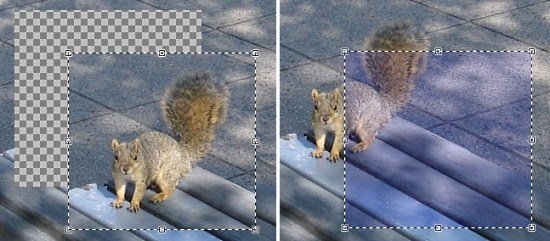
При переключении на один из инструментов перемещения по краям и середине сторон контура прямоугольника, содержащего выделенную область, появятся маркеры управления. Пример можно увидеть на рисунке слева.
Если инструмент перемещения Paint.NET выбран и маркеры управления на области активны, можно выполнить любое из трех перечисленных ниже действий. Одно и то же действие можно выполнять последовательно несколько раз, до тех пор, пока не будет достигнут требуемый результат. Далее на первой левой картинке будет приведен пример применения инструмента "перемещение выделенной области", а на второй правой картинке результат действия инструмента "перемещение области выделения". Обратите внимание, что во втором случае, в отличие от первого, изменения самого изображения не происходит.
Примечание: Если при перемещении области выделения появляется изображение в виде шахматной сетки, это является свидетельством того, что в этом месте изображение считается прозрачным, т.е. под перемещенным участком ничего нет.
1. Перемещение. Перемещение выделенной области следует выполнять левой кнопкой мыши. Результат перемещения каждым из двух описанных инструментов приведен ниже.


2. Изменение размера. Для изменения размера переместите указатель мыши к одному из маркеров, при этом указатель курсора мыши изменится на указатель типа "рука". Далее следует изменить размер области, перемещая указатель при нажатой левой кнопке мыши. Если вы изменяете размер с использованием углового маркера, то для того что бы сохранить исходные пропорции выделенной области в процессе изменения размера можно удерживать нажатой клавишу Shift .




Удерживая нажатой клавишу Shift , можно ограничить изменение угла поворота, кратное 15 градусам.





Прежде чем что-либо делать с фрагментом изображения, его необходимо выделить.
Вокруг выделенного фрагмента появляется пунктирная рамка:
Если не получилось вырезать правильно, щелкните мышью в каком-нибудь месте экрана и повторите.
При выборе инструмента Выделение появляется Панель Настройки:
Копирование с прозрачным фоном
Копирование с непрозрачным фоном
Устанавливать прозрачность можно также в меню Рисунок.
Если над выделенным фрагментом щелкнуть правой кнопкой мыши, появится контекстное меню, в котором можно выбрать нужную команду –
С фрагментом изображения можно выполнять следующие действия
-Переместить в другое место;
-Увеличить или уменьшить;
-Отразить или повернуть на угол;
-Растянуть или наклонить относительно горизонтальной или вертикальной оси;
-Обратить цвета (т.е. поменять цвета на противоположные).
Установить курсор мыши внутри вырезанного фрагмента, при нажатой левой кнопки мыши поместить фрагмент в нужное место.
1 способ – установить курсор мыши внутри вырезанного фрагмента, переместить рисунок при нажатой клавише Ctrl;
2 способ – выделить фрагмент, скопировать в буфер обмена (Правка, Копировать или Ctrl+C), вставить из буфера обмена (Правка, Вставить или Ctrl+V).
Из буфера обмена рисунок всегда вставляется в левый верхний угол экрана. Копии можно вставлять как в текущий рисунок, так и в другой рисунок.

3. Разделите лист на две равные части – проведите горизонтальную линию. В верхней части будете размещать устройства ввода, в нижней – устройства вывода.
5. Проделайте это со всеми картинками. Сохраните файл.
3. Нарисуйте рамку для фотографии (белый круг – цвет фона)
5. Переместите рамку так, чтобы в ее центре оказалась голова удава (фон – прозрачный).
7. Сохраните файл.
Перемещать рисунок при нажатой клавише Shift. Количество копий, получаемых при этом, зависит от скорости, с которой перемещается мышь (из круга)
1 способ – выделить фрагмент, переместить боковой или угловой маркер выделения (курсор мыши должен принять форму двойной стрелки);
2 способ – меню Рисунок, команда Растянуть/Наклонить, установить новый размер в процентах.
Если размер должен увеличиться, то числа должны быть больше 100, уменьшиться – меньше 100.
Если числа – одинаковые, то рисунок изменится пропорционально, если разные, то рисунок станет выше/ниже или тоньше/толще.
Отразить и повернуть:
Весь рисунок или выделенный фрагмент можно отразить (сверху вниз или слева направо) и повернуть на угол 90, 180, 270 градусов. (Меню Рисунок)
– отражение слева направо,
поворот на 90, поворот на 180 поворот на 270
С помощью этой команды можно задать в градусах наклон выделенного фрагмента или всего рисунка.
наклон по горизонтали на 30 градусов
по вертикали на 30 градусов
Например, используя заготовку куста водоросли, с помощью наклонов можно получить разнообразные формы для аквариума или морского пейзажа
1. Запустите Paint. Нарисуйте бабочку .
2. Сначала отдельно нарисуйте к ней все фрагменты:
3. Скопируйте и поверните части крыльев, усик.
4. Соедините одно крыло, потом второе, затем поставьте их рядом, поместите между ними тело, поставьте усики.
5. Проделайте с бабочкой все операции – перемещение, копирование, размножение, увеличение, уменьшение, отражение, поворот, растяжение, наклон, обращение цветов.
1. Запустите Paint.
2. Нарисуйте ёлочку. Сначала одну часть:
3. Скопируйте её и поверните:
4. Копируя то левую, то правую части, соберите ёлочку: и разукрасьте её:
6. Откройте еще одно окно Paint, в котором будет лес.
8. Добавьте в рисунок деревья, кусты, кустики с ягодами, цветы, ручеек с отражением, зверей и т.п.
Вопросы
1) В каких случаях нельзя выделить фрагмент прямоугольником?
2) Как снять выделение?
3) Приведите примеры использование наклонов
4) Приведите примеры использования отражения
5) Какими инструментами вы воспользовались для рисования объектов из задания "Лес"?
6) Какие действия использовали для получения леса?
7) Чем отличаются выполнение команд Копировать и Размножить?
8) Что нужно сделать, чтобы изображение перевернулось вниз?
9) Что нужно сделать, чтобы изображение стало меньше?
10) Что нужно сделать, чтобы изображение повернулось налево?
11) Какой цвет является противоположным белому, желтому, красному?
Проверь себя:
Если нажать на выделенный фрагмент правой кнопкой мыши, то: Появится контекстное меню Выделенный фрагмент исчезнет Фрагмент перекрасится в другой цвет Ничего не произойдет
Установка курсора мыши внутри вырезанного фрагмента и перемещение рисунка при нажатой клавише Ctrl равносильно команде: Вырезать Копировать Отразить/Повернуть Обратить цвета
Из буфера обмена рисунок вставляется в: Центр экрана Нижний правый Верхний левый Внизу экрана
При помощи какой кнопки при нажатии фрагмент будет размножаться? ESC TAB CTRL SHIFT
В этом разделе рассмотрены следующие инструменты:

Внимание: при перемещении пикселей по фоновому слою, появляется узор шахматной доски, который показывает, что данная область стала прозрачной. Конечно же этот узор не является частью изображения, а служит только для отображения прозрачности.
Перемещение

Перемещение выделенной области (слева) и области выделения (справа)
Изменение размера

Изменение размера выделенной области (слева) и области выделения (справа)
Вращение

Вращение выделенной области (слева) и области выделения (справа)
Для того, чтобы шаг угла поворота был кратным 15° удерживайте при этом повороте клавишу Shift.

Приветствую вас, мой дорогой читатель! Сегодня в заметке я расскажу, как работать в “Paint net”, графическом редакторе, как изменить размер изображения, как сделать изображение прозрачным, а картинку уникальной и как сохранить изображение.
Поэтому в своей заметке я покажу пошагово через описание текстом и иллюстрации, как скачать программу, как в ней работать, и как сделать фотографию-тизер в этом графическом редакторе.
КАК РАБОТАТЬ В PAINT NET
Принцип работы в программе “Пейнт нет” очень простой, там удобная навигация, а по функционалу она приближена к “Фотошопу”: здесь можно применять заливку цветом, использовать ластик и кисть, писать текст и многое другое, также предусмотрена работа со слоями.
Скачивание и установка программы

На компьютер она устанавливается обычным образом, аналогично, как и другие программы, нужно только нажимать “Далее” или “ОК”. Ярлык программы можно закрепить на панели задач, если будете часто пользоваться программой.
Последние версии программы поддерживаются операционной системой “Windows” версий 10; 8.1; 8; 7 и по своему функционалу близки к “Adobe Photoshop”, обновления программы производятся регулярно и бесплатно, о чем вам напомнят уведомления при запуске.
Начало работы и подготовка картинок
Работу в программе я буду показывать на примере создания тизера. Кто не знает, напомню, что это информационная картинка или изображение в начале заметки, типа рекламы. Взглянув на тизер, посетитель сразу должен определиться, о чем будет статья, какая тема здесь будет раскрыта.
Тизер не должен быть размазанным или аляповатым, у него должен быть определенный размер, он должен быть уникальным, а также ярким и привлекательным для посетителя, чтобы тому захотелось кликнуть по фотографии и прочесть открывшуюся заметку.
Размер тизера делаем большой: 1920х1080 px, чтобы при вставке в тело заметки изображение было четким, чтобы пиксели не выделялись. Для этого подбираем большую по размеру картинку.
Можно изображения брать на бесплатных стоках, но иногда проще взять на “Google-картинках”. Как сделать поиск по фотографии “Гугл”? Для этого в поиске “Google-картинки” набираем нужное нам слово, например, ”Экран монитора”, при этом в настройках выбираем большой размер изображений.

На левой панели программы нажимаем “Выбор прямоугольной области” и мышью выделяем ту часть картинки, которую нам нужно вырезать. Далее выполняем ряд несложных действий, ориентируясь на скриншоты и дальнейшие указания. Теперь ищем на верхней панели значок “Обрезать по выделению” и нажимаем на него, или “Изображение” – “Обрезать по выделению”. От нашей картинки отсекается все лишнее и остается только значок “Пейнт нет”.

Убираем у значка фон, для этого нажмем на левой панели кнопку “Волшебная палочка” и на образовавшемся выделении вокруг значка нажмем “Delete”. Фон удалится, а мы сохраняем полученный файл в нашу папку с картинками, нажав: “Файл”– “Сохранить как…” , выбрав расширение файла *.jpg.
Создание тизера в Пейнт нет
Когда подготовлены все картинки, начинаем создавать сам тизер для нашей заметки, процесс создания тизера опишу по шагам. На верхней панели программы снова нажимаем “Файл” – “Создать” и заполняем нужные нам размеры тизера 1920 х 1080 пикселей (или любой другой размер нужной вам картинки).
Чтобы удобнее было работать, немного отдалим рисунок на холсте, для этого выберем на боковой панели кнопку “Лупа”, затем нужно нажать “Z” на клавиатуре и уже нажатием правой кнопкой мыши отдалить рисунок на нужное расстояние.
На верхней панели инструментов в виде миниатюры будет отображаться открытый файл. Можно работать сразу с несколькими файлами, переходя по соответствующей миниатюре.
Далее перетаскиванием на подготовленный пустой холст и вставляем нашу картинку с монитором. Во время перетаскивания программа спросит, что нужно сделать: открыть или добавить слой? Нужно нажать “Добавить слой”. Тогда картинка с монитором встанет в нужном нам размере.

Мышкой мы картинку подвигаем и устанавливаем на нужное место, при этом на боковой панели программы должна быть выделена кнопка “Перемещение выделенной области”. Можно мониторчик даже подрастянуть до верхней и нижней границы холста. Нажимаем “Готово”.
Скриншот немного перекроет изображение монитора, поэтому нужно его как бы уместить в экран, для этого подхватить уголок выделенной области при нажатой левой клавише мыши и тянуть до нужного места. Так сделать со всеми углами скриншота, пока он не поместится ровно в экран, затем нажать “Готово”.

Далее в центр перетащим еще одно изображение, но с маленьким монитором, также подхватывая за углы выделения и меняя размер части для вставки. А уже на этот маленький мониторчик сверху перетащим значок, который, кстати, и закроет надпись, не нужную нам.
Вот таким быстрым способом можно создать тизер к статье или любой графический файл, даже поздравительную открытку. Программа разрешает работать со слоями, применять для картинок различные эффекты, делать коррекцию, менять фон, писать текст.
Понять, как работать в “Paint net” можно и самому, было бы желание. А нам осталось только сохранить созданный тизер и проверить его на уникальность (считается, что уникальная картинка встречается в интернете менее 10 раз).
Сохранение картинок и их уникальность
Сохраняем полученный файл дважды, в разных форматах, что важно для использования его на блоге, а также для повторного редактирования в программе. Для этого следуем алгоритму:
Сохраняем в ту же папку с картинками, чтобы не потерять. При сохранении в формате JPEG программа предложит объединить все слои, нужно согласиться. Этот файл мы и будем использовать на блоге.
А если захочется внести какие-либо изменения в тизер, это можно легко сделать, открыв в программе сохраненный файл с расширением .pdn, все слои там сохранятся, и с ними можно работать.
Теперь проверим на уникальность наш тизер, так как на блогах нельзя использовать неуникальный контент. Для этого открываем снова “Google-картинки” и нажимаем на значок фотоаппарата, затем: “Загрузить файл” и “Выбрать файл”. Когда наш файл подгрузится, “Гугл” покажет результат поиска и совпадений. Как я отмечала выше, фотография считается уникальной, если совпадений менее десяти.

ЗАКЛЮЧЕНИЕ
В данной заметке я рассказала и показала с помощью скриншотов, как работать в “Paint net”, как с помощью графического редактора можно создавать различные изображения, используя слои. Функции этой программы схожи с опциями “Adobe Photoshop”.
Все инструменты “Пейнт нет” понятны и просты в использовании, каждый имеет соответствующий значок, также при выполнении действий можно использовать горячие клавиши, поэтому можно считать эту программу подходящей для начинающих.
Дорогой читатель, поделитесь, понятна ли была заметка? Каким редактором пользуетесь вы для создания тизеров и других различных картинок?
Здесь вы научитесь работать в графическом редакторе Paint. net С помощью которого можно обработать фотографию и вставить ее в рамку, нарисовать красивые изображения, создать запоминающийся текст и т.д. и т.п.


Doom Doomers ![]()
запись закреплена


Дизель Токарев запись закреплена
Ребята здравствуйте. Использую АльфаКуттер, вырезаю сложный объект. Как двигать изображение (верх вниз вправо-влево) непосредственно в плагине после того как его увеличил для более точной подгонки.

Пробовал по всякому но без искажений что то не выходит. Понемногу осваиваю эту прогу но сложные штуки даются тяжело. Если будет время подскажи как простым способом поменять цвет объекта не затрагивая его основы (типа зеленую машину сделать красной или синей) на подобии плагинов что я обозначил выше. Заранее спасибо, ваши уроки здорово выручают.

Здравствуйте. Жмете на правую кнопку мыши и не отпуская ее начинаете водить мышкой в нужном направлении.

Эдуард спасибо. Что туплю, работаю на тачпаде без мышки. Все получилось.
Еще вопрос про изменения цвета ,например цвет зеленой машины на белом фоне надо поменять на красный. Нашел видос где человек пользуется двумя инструментами: 1) Color Flip/Rotate и 2) Single Hue, но что то в вашей мегапаке установленном у меня их не нахожу, хотя нашел пакет с данными плагинами (EdHarvey вроде эти плагины входят в этот пакет) начал устанавливать а мне комп пишет что они уже есть (типа хочешь заменить). Подскажи что не так?

Дизель, возможно они уже устарели и не поддерживаются новыми версиями программы. Загляните в раздел Коррекция, там я думаю вы найдете нужные инструменты. Если не получится. то напишите создам урок.

Юлия Пашкина ![]()
запись закреплена
Просто интересно, много ли тут тех, кто использует PaintNet для рисования, а не обработки фотографий?


Анна Гор запись закреплена
Хочу немножко похвастаться. Ну и вдруг кому что будет интересно как это сделать, по возможности подскажу. Мои работы в основном связаны с собаками, делается все в Paint. net. Благодаря урокам, форуму и советам Эдуарда, я научилась многому. Спасибо огромное ему, за советы и подсказки, главное желание учиться, пробовать и экспериментировать, шрифт, шерсть, плавные слияния фонов, все возможно! ! И все получится!.



Вышла альфа версия Paint. net под номером 4.3.3 Помимо разных доработок, в релизе указано что версия 4.3.x будет последняя которая работает под Windows 7, 8 и 8.1. А также которая работает под 32 битной Windows. Начиная с версии 4.4 Paint. net будет работать только на 64 битном Windows 10 и 11. Обновления если и будут для версии 4.3.x, то в крайнем случае, при нахождении критических проблем в работе программы.


Дизель, здравствуйте. Поставьте любую версию paint. net 4 и при запуске программы она сама проверяет новые версии. Главное чтобы был интернет включен. Чтобы получать альфа и бета версии программы, то нужно зайти в настройки и включить данную функцию.



Александр Власов запись закреплена




Мерген Монгуш запись закреплена

Как-то я упустил этот вопрос. Плагин такой не встречал. Тут я вижу только один выход, обрисовка фотографии.

Эдуард Графченков запись закреплена






Алексей Самаров


Александр Давыдов

Читайте также:



