Как сделать слой в яндекс картах
Добавил пользователь Дмитрий К. Обновлено: 10.09.2024
Использование интерактивных карт на веб-страницах — это отличный и удобный способ показать клиенту, где именно располагается ваша организация. При использовании "Яндекса" можно не только расположить модуль с картой, но и поставить по нужному адресу метку, которая поможет посетителям легко сориентироваться при поиске.
Конструктор карт от "Яндекса"
Самый простой способ того, как поставить метку на карте "Яндекс" — это воспользоваться конструктором карт, который можно найти на официальном сайте "Яндекса". Для того чтобы выложить на сайт карту с заданной отметкой, достаточно выполнить ряд несложных действий. Интерфейс интуитивно понятен для любого пользователя.
Все действия производятся в визуальном редакторе, где можно пошагово настроить расположение необходимой метки.
После того как карта с отметкой будет сгенерирована, достаточно скопировать код и вставить его в нужное место на странице, либо воспользоваться виджетом. Присутствует возможность получить файл для распечатки бумажного варианта карты.
Настройка метки
Чтобы было понятнее, как поставить метку организации на карте "Яндекс", разберем этот процесс по пунктам:
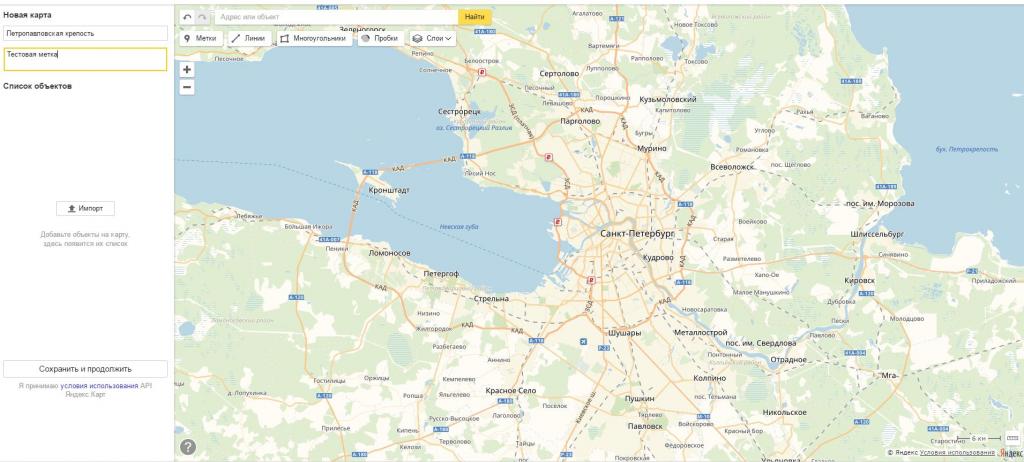
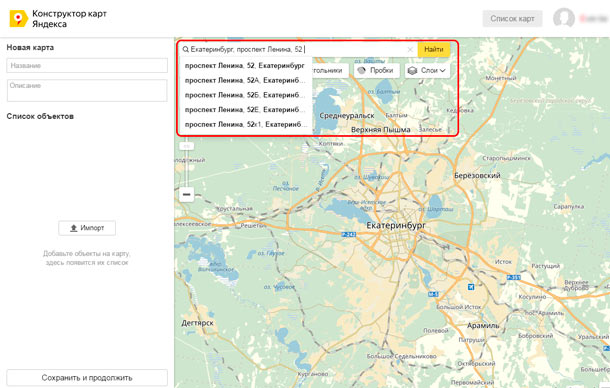
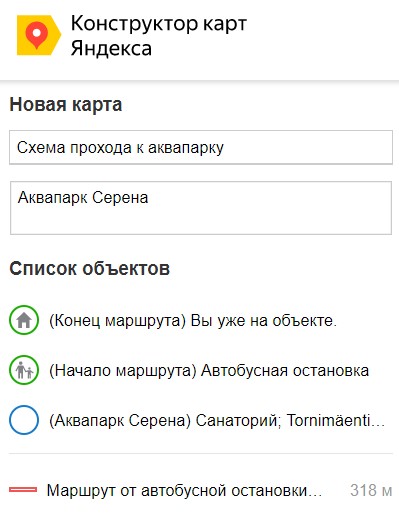
- В интерфейсе работы с картой слева в окне введите название и описание организации, как показано на скриншоте ниже.

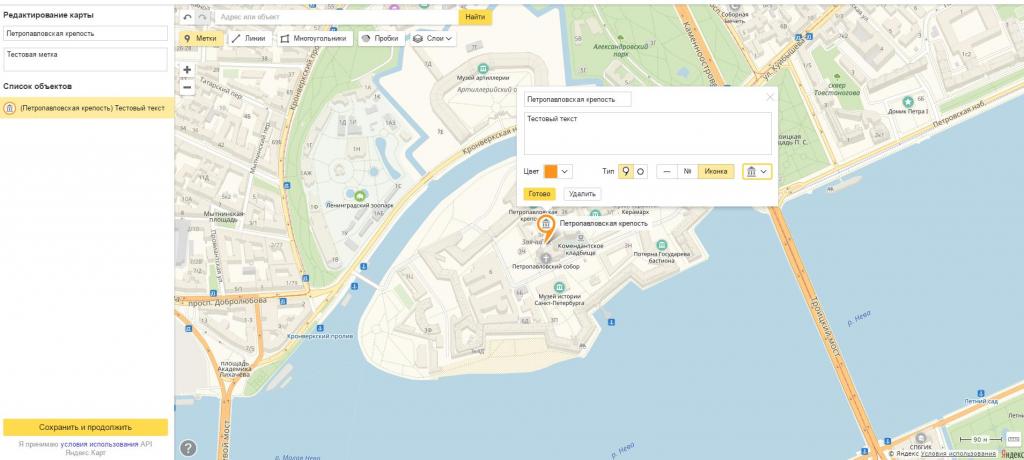
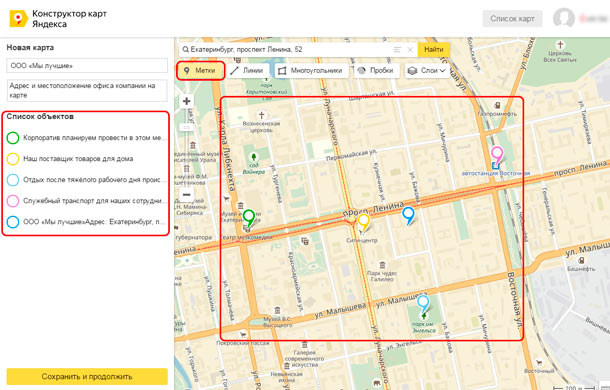
- Сверху нажмите на кнопку "Метки" и левой кнопкой мыши выберете необходимое место карты.
- Появится значок, который будет отмечать нужное место, а в левой части окна вы увидите список добавленных объектов. Конструктор дает возможность не только разобраться, как поставить метку на карте "Яндекс", но и поможет ее отредактировать по своему вкусу.

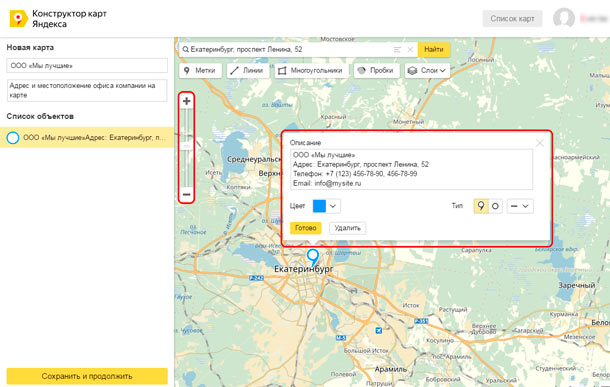
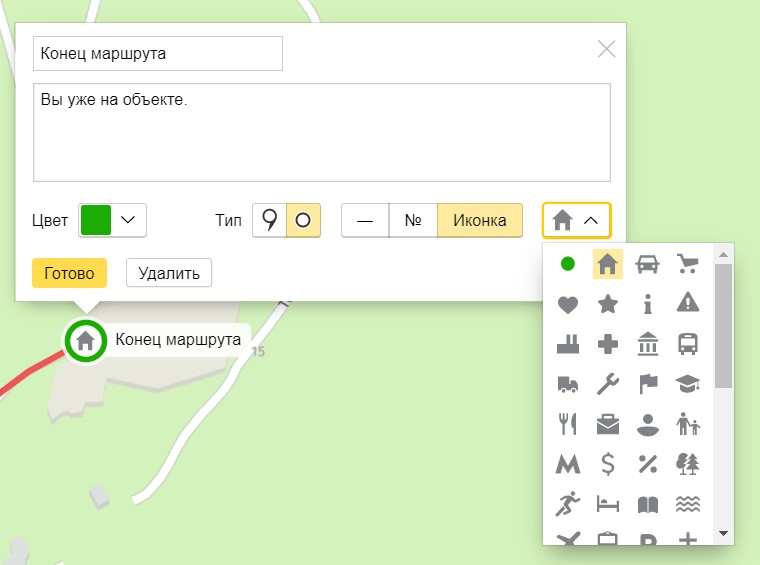
- При выборе места, в меню слева откроется интерактивное диалоговое окно, в котором можно вписать данные об организации, выбрать цвет и тип иконки, а также пиктограмму, указывающую на направленность работы организации.
- Нажав кнопку "Готово", вы сформируете метку на карте.
Чтобы понять, как поставить несколько меток на карте "Яндекс", просто нажмите еще раз на другой нужный адрес левой кнопкой мыши при выбранном пункте "Метки" сверху, и вы увидите, что другая метка также появилась. Ее можно редактировать аналогичным образом. Если метку требуется удалить, нужно выбрать ее в меню слева и нажать на соответствующую кнопку в диалоговом окне.
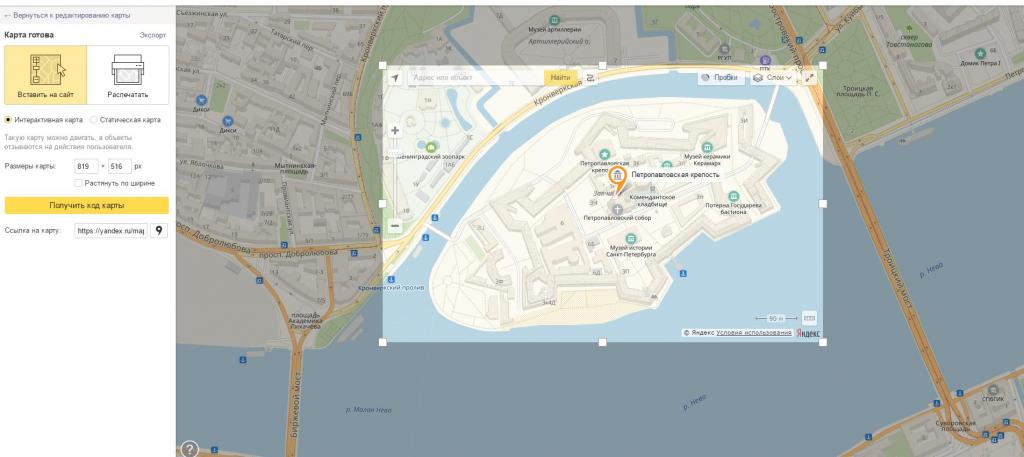
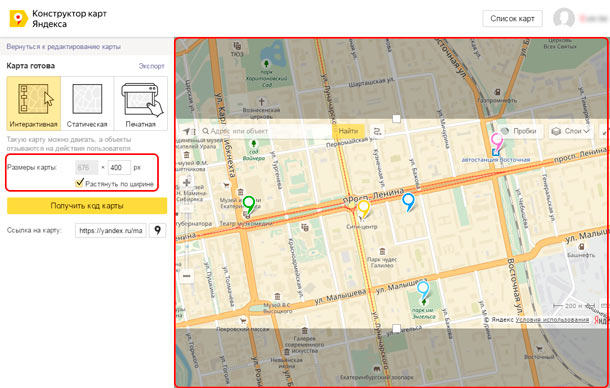
Как только редактирование завершено, нажмите "Сохранить и продолжить". В открывшемся окне можно задать необходимый размер для карты — его вы можете выбрать, исходя из требований сайта, на котором он будет расположен. Рекомендуется располагать метку в центре карты, а масштаб сделать такой, чтобы были видны названия близлежащих улиц. Так информация воспринимается гораздо лучше.

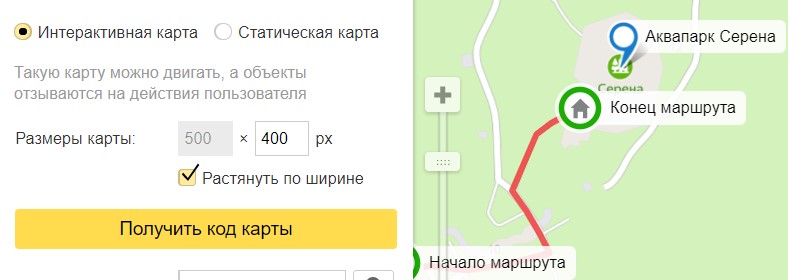
Как только получилось поставить на карте "Яндекс" метку по адресу расположения организации, можно выбрать более предпочтительный вариант размещения — динамический или статический. Первый гораздо удобнее, потому что предполагает возможность интерактивного взаимодействия пользователя с картой, а второй хорошо подойдет для случаев, когда требуется снизить нагрузку на сайт.
Получение кода для размещения
После того как вы смогли поставить метку на карте "Яндекс", можно приступать к размещению последней на сайте:
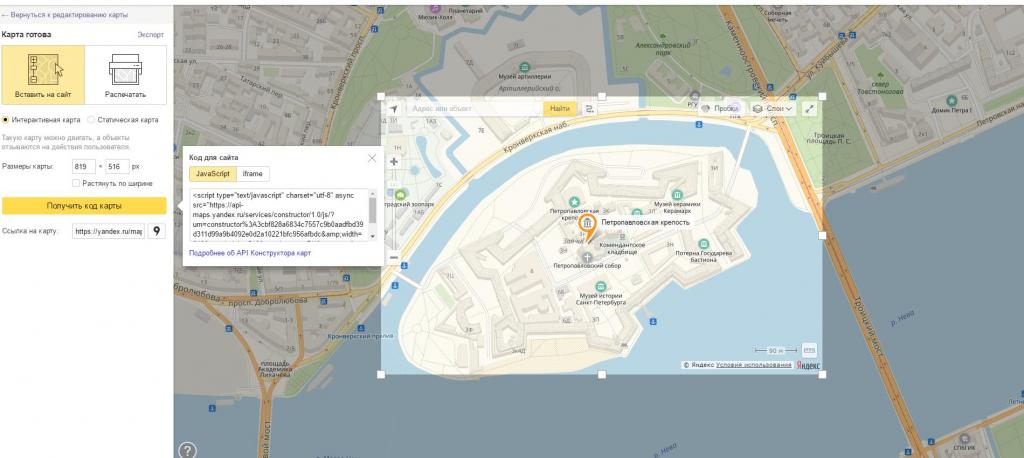
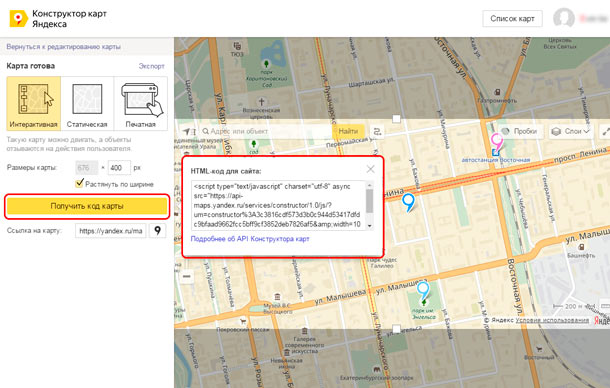
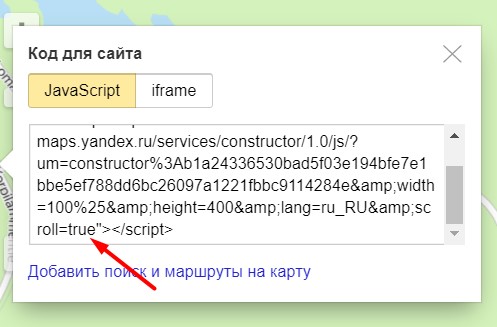
- Для этого необходимо получить код. Нажмите на соответствующую кнопку слева, откроется диалоговое окно.
- Данный код вставляется в нужное место на вашем сайте, и после обновления страницы интерактивная карта с расположенной на ней меткой, которая указывает на вашу организацию, начнет работать.

Обратите внимание, что в этом же окне можно выбрать вариант для распечатки карты на бумажном носителе, получить на нее активную ссылку, а также задать размер: фиксированный на ширину экрана. Если вы выбрали вариант для распечатывания, можно задать соответствующие параметры — формат, качество и размер. Сохранить файл рекомендуется на компьютере или на сервисе "Яндекс.Диск".
Вы можете в любой момент вернуться к редактированию полученной метки, нажав на кнопку в левом верхнем углу. Метки можно добавлять в любом количестве, перемещать, удалять и менять их оформление.
В заключение
Наличие на веб-странице интерактивной карты — хороший способ показать заботу о клиенте. Также ее можно использовать в любых других целях для собственного удобства. При помощи этой статьи вы смогли узнать, как поставить метку на карте "Яндекс", и в дальнейшем вы избежите проблем с указанием расположения вашей организации и схемы проезда к ней.
Яндекс Карты работают с 2004 года и за этот срок превратились в по-настоящему функциональный картографический сервис, который позволяет:
Яндекс Карты предоставляют такие же возможности как и Google Maps, последний имеет немного расширенный функционал, но это такие мелочи, вроде добавления видео к меткам, которые не влияют на главную задачу — отмечать места и маршруты на карте.
Создание пользовательских карт в конструкторе
Откроется окно редактирования (скриншот кликабельный):

- Отметить несколько меток на карте, добавить текстовое описание к каждой, подробнее.
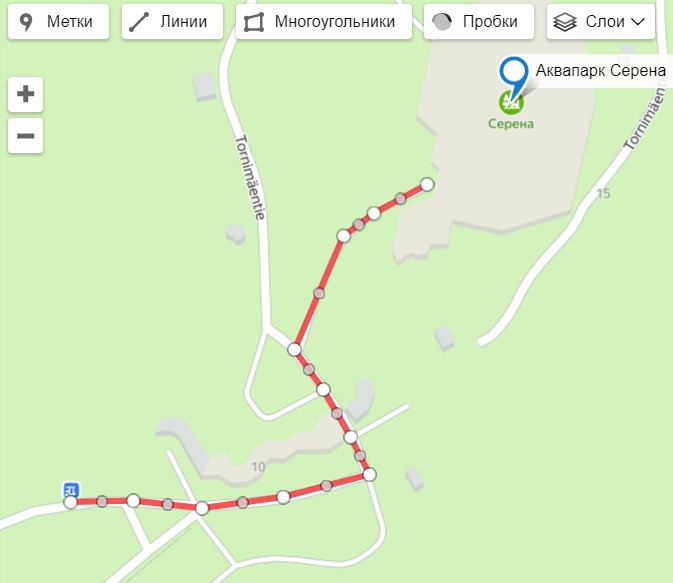
- Проложить между ними линию (к сожалению только прямую), с подсчётом общего расстояния.
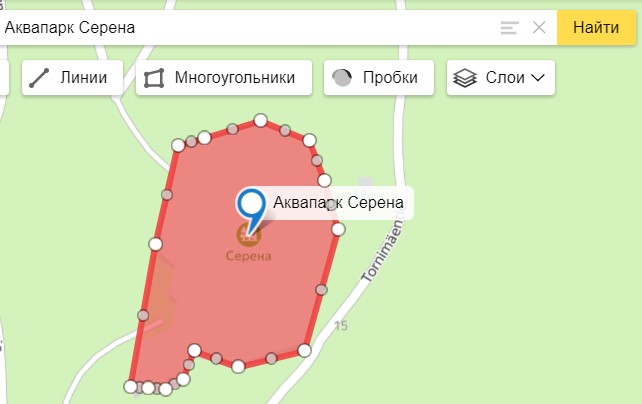
- Выделить определённую область многоугольником и отметить области внутри него.

Если сравнивать возможности печати, то Яндекс Карты опережают Google Maps — можно подобрать DPI (разрешение точек на дюйм), размер карты, формат сохраняемого файла.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
GPX — файл в xml формате, который сохраняет данные GPS. Некоторые программы работающие с GPS позволяют сохранять геоданные в таком формате. Возможный импорт в Google Earth
Пример готового для импорта файла в Excel:

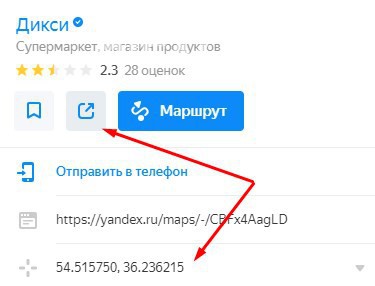
Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Как отметить несколько мест на Яндекс Карте


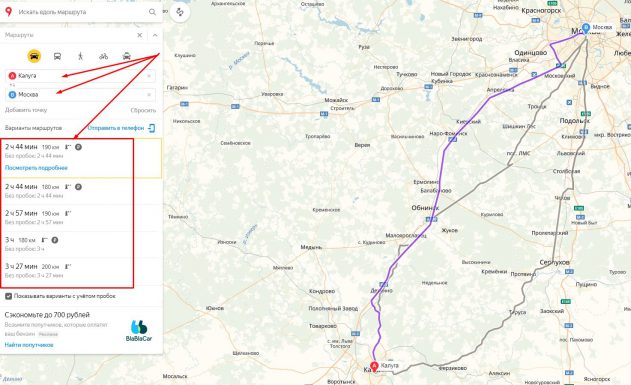
Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение?
Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
Если пост оказался вам полезен, то оцените его, пожалуйста, ниже! На этом всё, вопросы задавайте в комментариях.
Видео: установка меток на Яндекс.Карте
Создание новой карты


Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости

Установка нескольких меток на карте
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.

Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.

Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.

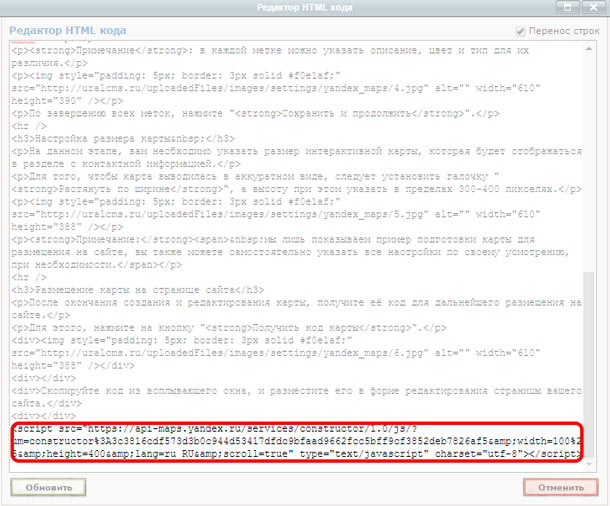
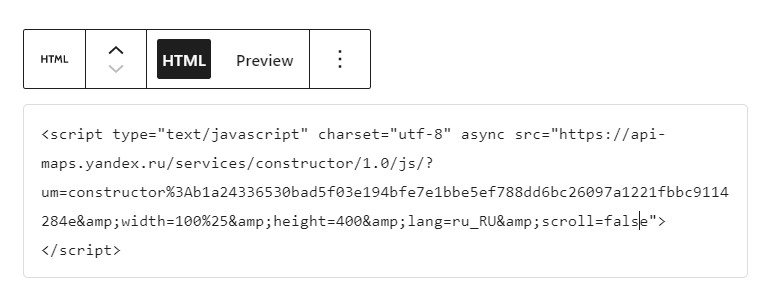
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
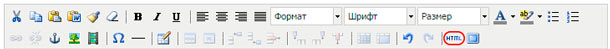
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.

Во всплывающем окне, необходимо разместить код интерактивной карты.

Для чего нужен сервис Яндекс.Карты
Яндекс.Карты нужны сайтам, предоставляющим коммерческие услуги. С помощью точки на карте клиент сможет узнать подробную информацию о местоположении организации.
Создание собственной карты в конструкторе
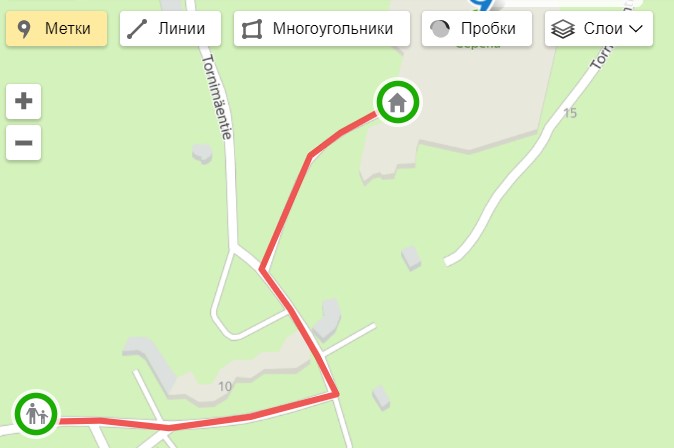
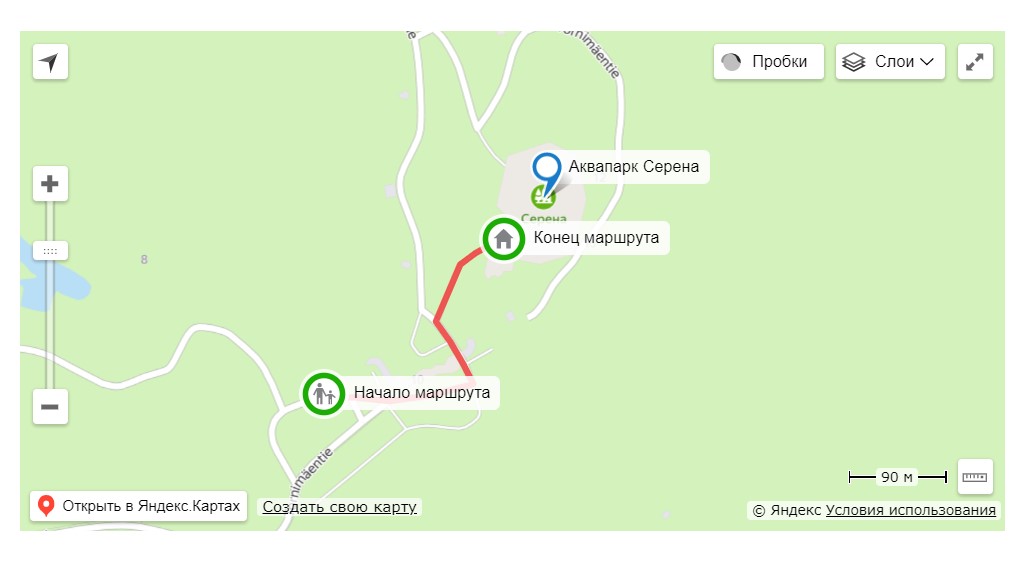
Вариант 1: Как сделать схему проезда
Схема проезда — это удобное обозначение пути от одного объекта к другому. Здесь же можно указать самую короткую дорогу. Чтобы создать карту Яндекс с указанием условных обозначений:
- Авторизуетесь в Яндекс, затем перейдите к конструктору. Сразу дайте название карте и сделайте ее описание. Блок для заполнения находится в левой части экрана.




- В блоке слева будет обозначено расстояние от одной точки до другой.


- С помощью инструмента выберите необходимый масштаб. Раздвиньте углы прямоугольника так, чтобы был виден не только обозначенный путь, но и обе точки, от которых отмерялось расстояние.




- Дождитесь загрузки схематической карты, затем откройте скачанный файл. Теперь его можно использовать в своих целях. Документ считается авторским, поэтому подходит для вставки на коммерческие ресурсы.
Вариант 2: С несколькими точками
Если организация имеет два офиса или любые другие объекты, потребуется создание интерактивной карты с использованием нескольких точек. Чтобы нарисовать карту Яндекс:

- Устанавливаем объект в точном месте на карте. Для этого увеличьте ее так, чтобы были видны номера домов. Таким же образом отмечаем второй объект на карте.


По возможности следует указывать несколько путей к объекту, особенно если организаций в городе несколько.
Установка собственной карты на сайте
Чтобы установить карту на сайте, ее необходимо извлечь из конструктора. Для этого выполняют несколько действий.


После этого карта отобразится в самом низу страницы.
Вместо сервиса Яндекс.Конструктор можно использовать специальные плагины. Каждый из них настраивается под конкретный движок сайта. При необходимости обновить значения карты, достаточно открыть ее в списке и изменить.




С помощью многоугольников можно обозначить на карте какую-нибудь территорию, например визуально показать площадь, занимаемую организацией вашего заказчика.


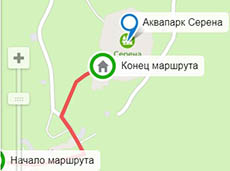
Метки на Яндекс карте
В дополнении к рисованию маршрута, можно установить метки на начало и конец маршрута, или в любое место, куда вам потребуется.

Клик по меткам, линиям или многоугольникам вызовет контекстное меню с настройками. В настройках можно изменить цвет, толщину линий, тип метки, заменить метку на иконку и добавить описание.

Добавляем название и описание карты, затем сохраняем.

Настройки редактора карта
Далее вы попадете в настраиваемый редактор карты. От выбранных настроек зависит, как будет выглядеть карта на сайте. Во первых, нужно сделать выбор между интерактивной картой и статической. На сайте, интерактивную карту можно будет перемещать внутри фрейма. Указываете размеры карты подходящие под структуру вашего сайта. При выборе статического варианта, карта вставляется на сайт как статическая картинка и по сути является просто ссылкой на созданную вами карту на яндексе.

Получить код карты
Здесь у вас снова возникает ситуация выбора, вставить карту через iframe или JavaScript. Рекомендую выбрать JavaScript код, таким образом вы можете слегка изменив код, запретить прокручиваться колесику мышки на самой карте. Особенно эта проблема актуальна на мобильных устройствах. Если карта занимает всю высоту экрана устройства, то ваш палец цепляется за карту и вы не можете скролить не вниз, не вверх. В полученном коде, нужно заменить всего одно слово, вместо scroll=true, написать scroll=false.

Вставить Яндекс карту на WordPress

Карта успешно вставилась, на всю ширину родительского блока, как мы и хотели.


Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):

Яндекс.Карты – крупная информационно-картографическая служба от российской поисковой компании. Она является огромным кладезем сведений для туристов, курьеров, путешественников, водителей, людей, которые много ездят по стране и миру. Поддерживает прокладывание маршрутов любим видом транспорта и пешком, передвижение по трехмерным улицам, панорамы городов с высоты, измерение расстояний, поиск объектов инфраструктуры.
В программе присутствуют карты в четырёх вариантах:
- народная карта – слой, доступный для редактирования всем пользователям после авторизации в сервисе;
- снимки со спутника;
- гибрид (спутниковые снимки с обозначениями и подписями);
- схема.

Как использовать
Поиск места
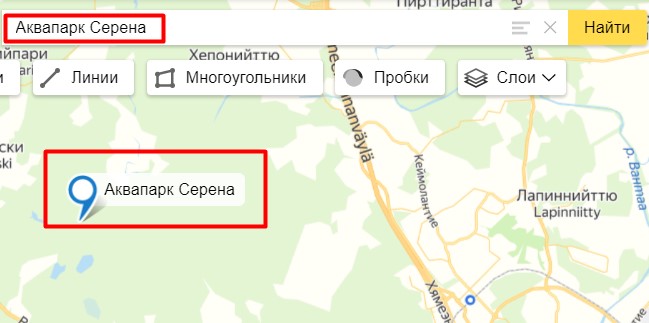
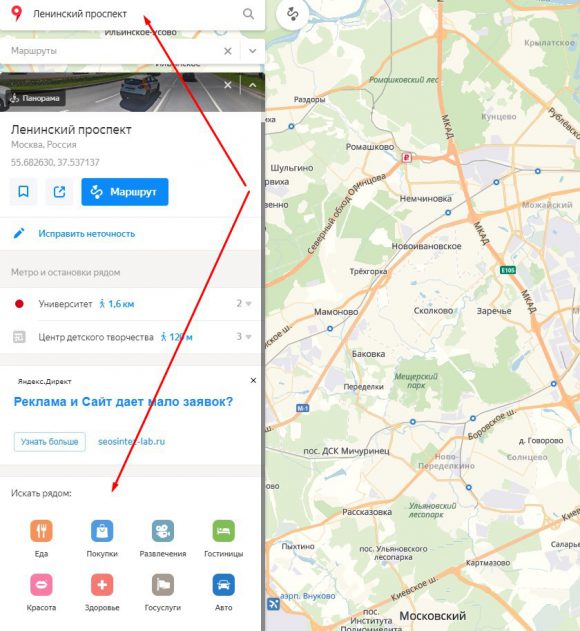
Чтобы отобразить на карте нужное место, в левом углу вверху странички вводим его название либо адрес.

Выбираем цель киком по её названию.
Также перейти к определённому месту можно путём просмотра и масштабирования карты.
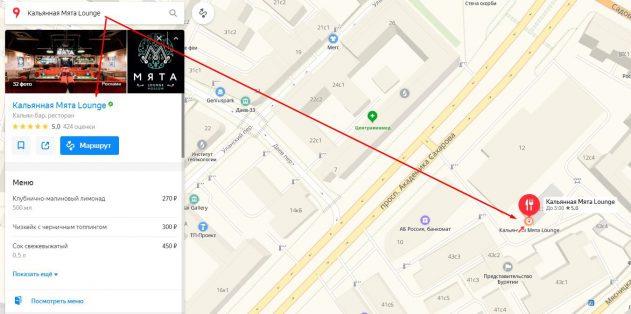
В левой части окна на панели вместо результатов поиска отобразится информация о выбранном объекте: адрес, телефон, сайт, прочие контакты, режим работы и другие сведения в зависимости от его типа. Рядом отображаются ссылки на все филиалы организации или все магазины, рестораны выбранной сети. Ниже – фото места и снимки находящихся рядом похожих объектов (если выбрали кафе, будут отображены рестораны и другие заведения для питания и проведения отдыха).


Пользователь может сам загружать фотографии мест и зданий, исправлять неточности в приведённой о них информации.
Прокладывание пути

Жмём по пиктограмме вида транспорта для преодоления маршрута:
- авто;
- общественный;
- велосипед;
- пешком;
- на такси.
Сервис автоматически прокладывает оптимальный маршрут. Где невозможно перемещаться одним видом транспорта, он заменяется другим (где не проедет машины или не ходит автобус, Яндекс предложит пройтись пешком). Функция добавления пунктов позволит запланировать маршрут с посещением указанных мест.
В итоге на экране появится информационное окно со сведениями о виде (видах) транспорта, длительности маршрутов или пути и приблизительном времени для его преодоления.

При выборе общественного транспорта приводятся все варианты добраться до места назначения: номера маршруток, которые идут в нужном направлении, их расписание.
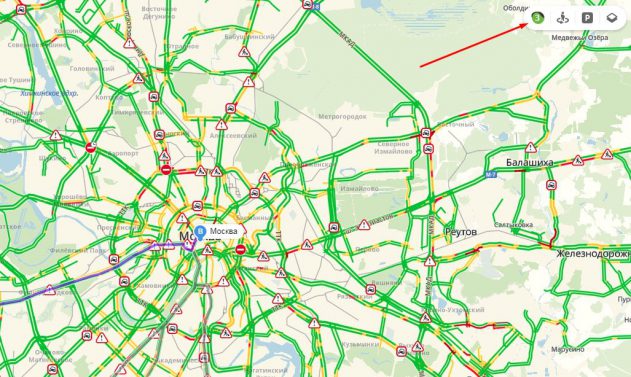
Ситуация на дорогах
- зелёный – не загруженные;
- желтый – движение затруднено;
- красный – образовалась пробка.

Также отобразятся места, где произошли ДТП или осуществляется ремонт дорожного полотна.
Исходя из развития ситуации на дорогах, Яндекс рассчитывает динамику ее изменения на ближайшие несколько часов.
Режим выключается вторым кликом по иконке, окрашенной в цвет, отражающий загруженность выбранной трассы.
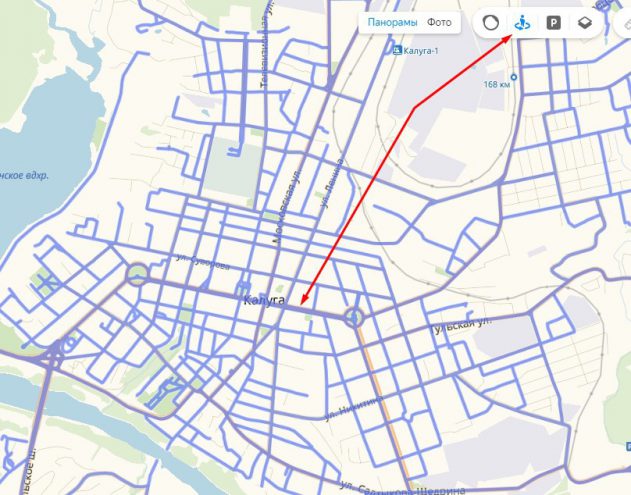
Панорамы и фото улиц
Доступна для большинства крупных городов, где автомобиль компании совершал панорамные фотоснимки.
- Для переключения в данный режим кликаем по значку человека, опоясанном кругом со стрелкой.
Все улицы, где велась съемка, после перехода в данный режим окрасятся синим цветом.

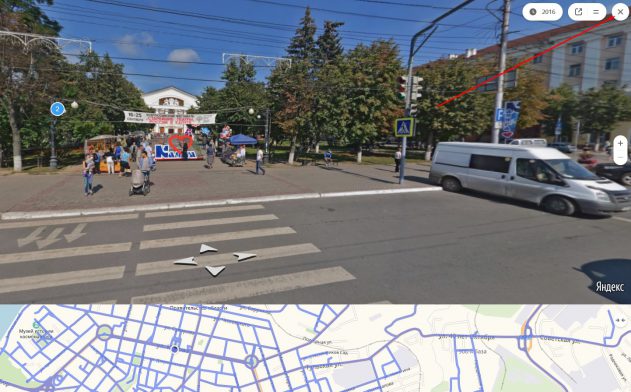
- Кликаем по месту, где хотите выйти на улицу, и карту заменит панорама.
Для передвижения используем курсорный блок клавиатуры или мышь и белые кнопки внизу экрана, также перемещаться можно посредством кликов по фотоснимкам.
Доступна опция выбора года их создания.

- Для выхода из режима используем крестик.
- Подсветку дорог уберет нажатие по тому же человечку с кругом.
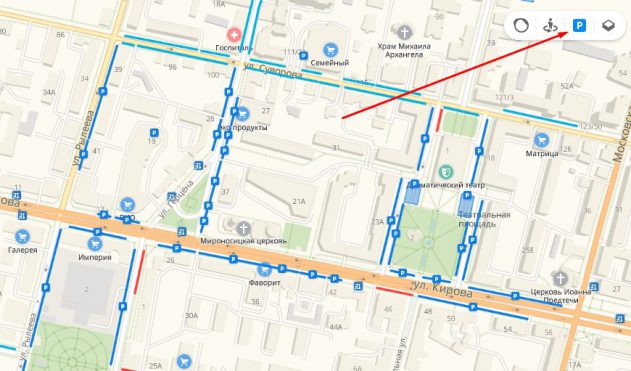
Парковки

Та же иконка и уберёт из карты подсветку мест для стоянок.
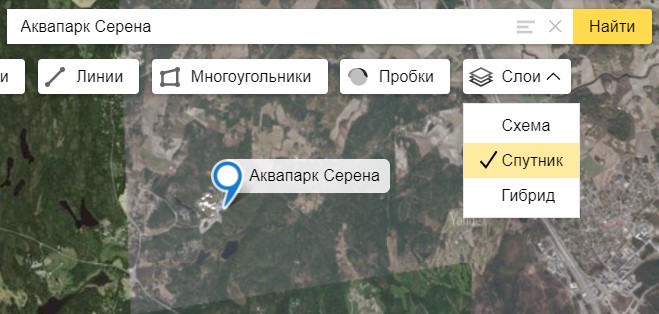
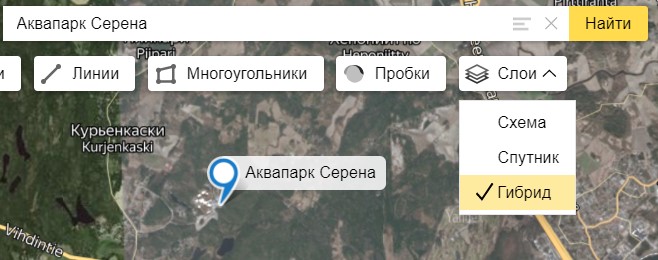
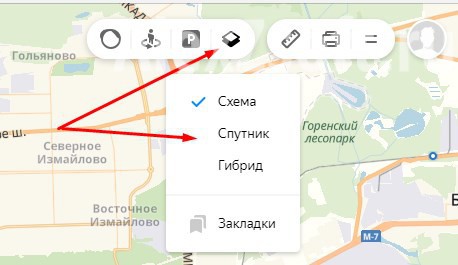
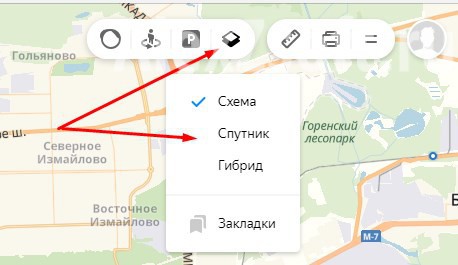
Кнопка с выпадающим меню на панели инструментов позволит переключиться на один из трех режимов отображения местности:
- схема;
- спутниковый снимок;
- гибрид – объединены оба слоя.

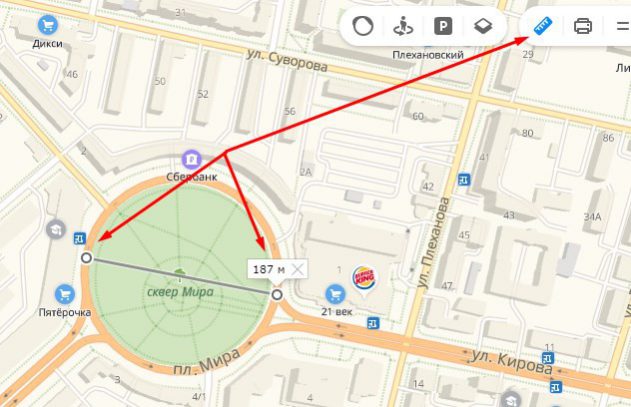
Линейка
Инструмент для измерения расстояний между объектами, причём по любой траектории – она может состоять из любого количества точек. После установки каждой из них отобразится общее пройденное расстояние. Это единственное её назначение.

Дважды использовать одну точку в маршруте нельзя.
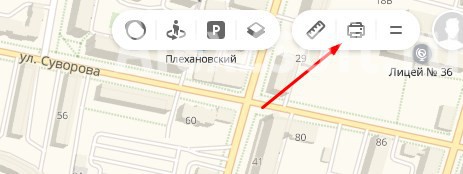
Печать
После клика по пиктограмме принтера браузер переадресует в новое окно для указания параметров вывода картинки на бумагу:
- область;
- коэффициент её масштабирования;
- ориентация фрагмента карты и формат бумаги.

Дополнительный функционал
Функция отправит ссылку с координатами отображаемого объекта в выбранные социальные сети в виде поста и сгенерирует URL для вставки на интернет-ресурс. В окне предварительного просмотра выбирается центр участка местности и осуществляется масштабирование картинки. При этом сохраняются все сделанные изменения: проложенные маршруты, измеренные линейкой расстояния.

Любой пользователь сервисом волен внести небольшой вклад в его развитие и совершенствование. Оповещения о недоработке или неточности разделяются на несколько категорий:
- проблемы с работой сервиса;
- отзыв об оформлении;
- отсутствует организация;
- на карту не нанесен какой-либо объект;
- обнаруживаются неточности, касающиеся места расположения и информации об организации или месте.
При возможности, сообщайте разработчикам о недостатках сервиса.
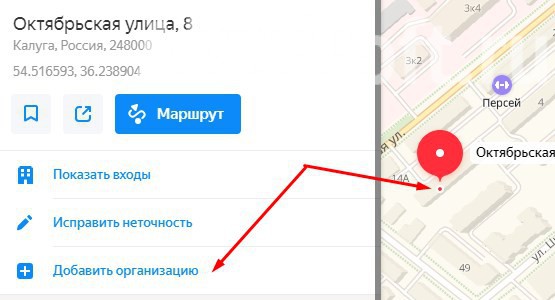
Добавление организации
Если не обнаруживаете сведений о какой-либо организации, предприятии или ином интересном заведении, их можно добавить самостоятельно соответствующей кнопкой даже без авторизации на ресурсе.

После клика по кнопке для добавления организации откроется окно для указания более подробных сведений об ней:
- название;
- график работы;
- сфера деятельности;
- краткое описание;
- контакты.
После отправки уведомления оно будет рассмотрено на протяжении 5-ти рабочих дней. Функция позволяет сделать рекламу своему бизнесу или делу близких людей.
Народная карта
Информационная карта, куда любой желающий после авторизации в сервисе может добавить полезную информацию или внести коррективы. Все они проходят тщательную модерацию как опытными пользователями, так и ответственными за это сотрудниками Яндекс.
После перехода в режим откроется новое окно с картой, на которой нанесено гораздо больше объектов, чем на оригинальной. Её можно редактировать и наносить ряд дополнительных слоев:
- дороги и тропинки;
- различные здания и сооружения;
- интересные места с их адресами;
- рельеф местности;
- преобладающий вид растительности;
- структура дороги;
- места расположения водоёмов;
- объекты железнодорожного (станции, остановки), водного (пристани) и воздушного транспорта;
- заборы и прочие ограждения.
Схема метро
Клик по одноимённому пункту выпадающего меню откроет сервис Яндекс.Метро со схемами метрополитена в крупнейших городах Украины и России.
Выбираем город с метрополитеном, указываем начальную и конечную станции, а приложение рассчитает схему передвижения с учётом пересадок.
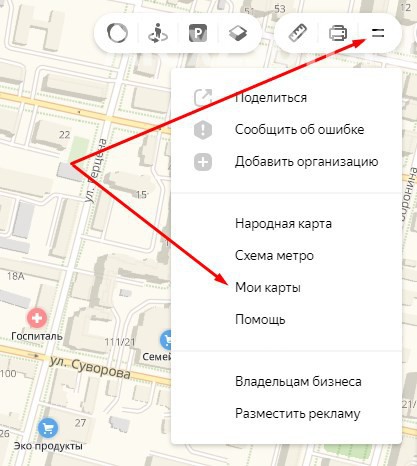
Мои карты
Это конструктор карт, позволяющий добавлять собственные метки на местности: линии, многоугольники, пробки на любом из слоёв. Эти метки имеют собственные названия и поля для введения комментариев. Такие карты часто используются на сторонних ресурсах, например, для отображения схемы проезда или места расположения объекта, отсутствующего на иных схемах. Они могут быть интерактивными (с возможностью пролистывания для просмотра местности) и статичными.

Карту можно сохранить на Яндекс.Диск, загрузить в виде картинки или распечатать с заданными размерами и качеством. Для использования нанесённых объектов на навигаторе, они экспортируются в поддерживаемый им формат: kml, xlsx, gps, csv и прочие.
Этот режим наиболее интересен для активных пользователей и достоин большего внимания со стороны разработчика.
Мы ознакомились с основными и дополнительными возможностями сервиса Яндекс.Карты и узнали, как ими пользоваться в общем случае. Для работы с сервисом на компьютере не нужно ничего устанавливать, в отличие от мобильных платформ. Для них разработаны приложения с аналогичным набором функций.

Места с любимой кухней

Поиск парковочных мест

Эмодзи на картах

Масштабирование кнопками громкости

Недорогие места на карте

Заведения в пределах одной улицы

Маршруты автобусов и троллейбусов

Удаление загруженных карт

Экспорт и печать карт


Читайте также:
 webdonsk.ru
webdonsk.ru