Как сделать скручивание в иллюстраторе
Добавил пользователь Алексей Ф. Обновлено: 09.10.2024
Возможно, вы в курсе, что стандартный способ скругления углов — при помощи простого встраивания фрагментов окружностей — не лучший из вариантов.

Железнодорожники об этом узнали еще несколько веков назад, когда поезда при переходе с прямого участка на дугу сходили с рельсов из-за резко возникающей центробежной силы. Пришлось искать переходные кривые, у которых кривизна (и центробежная сила) росла бы плавно.
В графическом дизайне подобными проблемами интересуются куда меньше, потому что тут пристраивание куска окружности к прямой не приводит к катастрофе с жертвами, всего лишь получается некрасивый стык в месте сопряжения. В рунете об этом, кажется, больше всего знают из заметки Ильи Бирмана, и, как Илья и обещал, после того, как один раз обратишь внимание на такой нюанс, развидеть его уже невозможно — замечаешь эти кривые стыки везде, они торчат как кости при открытом переломе.

Вот, например, типичная картинка из статей про форму иконок эпла, показывающая ее отличия от обычного квадрата со скруглением.

Тут форму иконки назвали Squircle (он же суперэллипс при параметрах n = 4, a = b = 1), и в комплекте обязательно должны идти задротские уточнения, что на самом деле форма иконок у эпла не совсем скитлс…сквиртл. сквиркл и всё на самом деле куда сложнее, но нас эти поиски Святого Грааля не очень интересуют. Важно понять разницу между обычным скруглением и плавным: при обычном скруглении в точке примыкания дуги окружности к прямой возникает резкий скачок кривизны, и эта неплавность довольно заметна, глаз запинается на этой точке как на необработанном грубом шве. При плавном скруглении кривизна нарастает постепенно без резкого скачка, прямая переходит в дугу бесшовно.
Если на языке математики: обычное скругление встраиванием дуги обеспечивает непрерывность только первой производной (кривая поворачивает плавно без скачков), а плавное скругление — еще и второй производной (скорость поворота кривой изменяется плавно без скачков).
Кстати, то же самое касается и трехмерного пространства и промдизайнеров: сопряжение c непрерывностью кривизны первого порядка (G1, аналог встраивания дуги окружности) вызывает на поверхности грань, собирающую неприятный блик.

Сопряжение поверхностей: позиция, касательная, кривизна обычная и еще кривизна второго порядка для совсем уж перфекционистов

Но вернемся в двухмерное пространство. Отчасти косяки с сопряжением кривизны так распространены из-за отсутствия подходящего инструмента правильного скругления. Реализовать скругление пристраиванием кусков окружности гораздо проще, поэтому этот метод доминирует и идет по-умолчанию везде, где речь идет о скруглении, будь то графические редакторы, программистские библиотеки графики или CSS-правило border-radius .


Что же касается вроде бы еще самого популярного векторного редактора Adobe Illustrator, тут всё печально: медленный и неповоротливый Adobe только в 2014 добавил обычное скругление углов (corner radius), а про нативное плавное скругление пока и фантазировать нечего. Но способы добиться кастомизации скругления в Иллюстраторе всё же есть:
Наконец, платный плагин VectorScribe в последней версии обзавелся режимом скругления Squircular, но без дополнительных настроек меры сглаживания скругления.

Я же для решения этой задачи с 2016 использую небольшой самописный скрипт, и только сейчас у меня доросли руки привести его в относительно нестыдное состояние для публикации наружу.


Соответственно, у скрипта два параметра: насколько отодвинуть от угла точку (Anchors coef) и насколько в обратную сторону подвинуть усик (Handles coef).
Даже без добавления дополнительных точек скрипт свою задачу решает: стык в месте сопряжения сглаживается, кривизна растет не так мгновенно. А двух переменных достаточно, чтобы покрыть большое разнообразие форм угла от дрябленьких до тугих, от аккуратно подправленных и едва отличимых от оригинала до совсем неузнаваемых:

По сути двумя ползунками перераспределяетя эта площадь профиля кривизны угла — размазывается равномерно по всему углу или собирается в горбик.
Конечно же, скрипт умеет обрабатывать сразу все углы объекта:
Или только выделенные:
Или хоть все объекты за раз:
Понимаю, что два не очень явно влияющих на результат параметра у скрипта — не самый удобный и интуитивный вариант по сравнению с другими инструментами (один ползунок у Фигмы и вкл/выкл в Скетче и плагине Vectorscribe), но я решил не пытаться придумать способ их объединить в один параметр или чекбокс, отбирая точность настройки. Этот скрипт всё же маленький профессиональный инструмент, а не продукт.
Также я добавил галочку тихого запуска скрипта, чтобы панель настроек не задалбывала без нужды, когда скрипт каждый раз должен выполняться с одними и теми же параметрами и нет нужны что-то менять. Скрипт тогда выполняется молча с последними использованными значениями коэффициентов, обратно панель настроек появится при запуске скрипта с нажатым шифтом.

Остальные параметры я не стал выносить в интерфейс, но их можно менять в коде. Так, чтобы скрипт во время работы не показывал профиль кривизны углов, достаточно поменять переменную show_profile в строке 14 на false .
Просто перетягивать файлик скрипта в окно иллюстратора
Тыкать в меню Иллюстратора File -> Scripts -> Other Script… и там дальше искать файлик скрипта в дебрях файловой системы.
Один раз заставить себя положить файлик скрипта в папку /Applications/Adobe Illustrator [vers.]/Presets.localized/en_GB/Scripts (Макось) или C:\Program Files\Adobe\Adobe Illustrator [vers.] (64 Bit)\Presets\en_GB\Scripts\ (Винда), перезагрузить Иллюстратор и потом уже достаточно будет тыкать на скрипт в выпадающем меню File -> Scripts.

После добавления скрипта в меню (способ 3) записать экшен, который этот скрипт запускает. Для этого понадобится фича Insert Menu Item… из выпадающего меню панели Actions. Она позволяет добавить в экшен выполнение любого пункта из меню программы. А так как после предыдущего способа скрипт уже находится в меню File -> Scripts, он находится по имени наравне со всеми остальными пунктами.
После чего экшен еще можно запускать не двойным кликом в этой панели, а одинарным, если панель экшенов переключить в кнопочный режим.
Но на мой вкус лучше всего настроить у экшена хоткей.
Установить один из плагинов, который позволяет запускать скрипт в один клик со специальной панельки. Из известных мне: JSX Launcher, LAScripts, Script Bay, Scripshon Trees.
Проверял скрипт на работоспособность только у себя — на 25-й версии Иллюстратора на последней Макоси — так что вполне вероятно, что я всё сделал не так и больше ни у кого он не запустится. Пока у скрипта не появилась репа на гитхабе, пишите багрепорты в телеграм, на почту или в анонимку.
Кривые - это то, с чем мы будем постоянно работать, поэтому лучше разобраться как они устроены сразу.
Начнем, как водится, с анатомии.
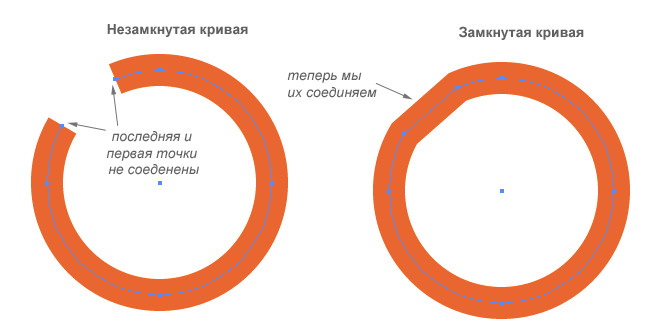
Обычная кривая состоит из точек и соединяющих их отрезков. Если отрезок из последней точки не соединен с первой, такая кривая называется не замкнутой. Если же точки замыкают друг друга - кривая, разумеется, замкнута.

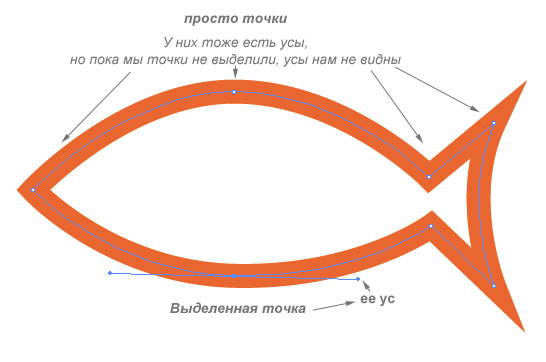
Точки в кривых могут выглядеть по-разному:
Темные точки - те, которые мы выделили и с которыми сейчас будем работать.
Белые точки - неактивные в данный момент. Они присутствуют, но сейчас мы с ними не работаем.
К каждой точке прилагается пара усов, которыми регулируется изгиб выходящих из нее линий.

Рабочие инструменты.
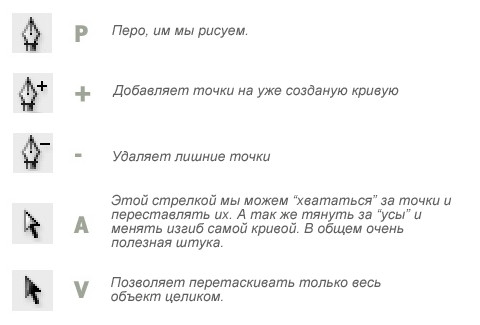
Есть несколько инструментов для создания и редактировании кривых: перо и две стрелки. Рядом с каждым инструментом горячая клавиша, которая его вызывает.

А теперь самое интересное: как рисовать.
Выставляем точки одну за другой и они автоматически связываются между собой отрезками.
Что бы замкнуть кривую, нужно подвести перо к первой точке - рядом с курсором появится нолик. Кликаем и наша кривая замкнута. Зачем замыкать? Не замкнутые кривые могут создать проблемы при печати. А так же их очень не любят в файлах, которые идут на стоки. Поэтому я просто приучила себя всегда замыкать, даже если мне это не принципиально. Мало ли, где я потом буду этот рисунок использовать. И только если мне точно нужна не замкнутая кривая, оставляю как есть, но это редкий случай.
Помним, что если случайно поставили точку куда-то не туда, отменяем все с помощью ctrl + z
Когда мы ставим точку, можно сразу задать изгиб идущему следом отрезку. Для этого нужно кликнуть и, не отпуская пера, потянуть в сторону - появятся усы.
Настройку изгиба можно сбросить (например нам нужен острый угол) - подводим перо к только что поставленной точке (инструмент меняется на галочку) и кликаем. В принципе, зная эти два способа, мы можем нарисовать все, что угодно.
Попробуем нарисовать что-то сложнее квадрата. Например яблоко.
Редактирование.
Белая стрелка (A) - редактирует нарисованную кривую. Мы кликаем в нужную точку и дальше можем тянуть за усы как вздумается, меняя их настройки. Этим же инструментом можно таскать точку с места на место, а можно ухватить сразу несколько. Для этого выделите их с зажатым shift-ом.
Точкам можно добавлять усы и удалять их. Для этого надо выделить точку и выбрать в верхнем меню одну из кнопок.
Если вы случайно забыли не замкнуть кривую, нужно белой стрелкой выделить первую и последнюю точку, а потом нажать Ctrl+J
Работать с кривыми в иллюстраторе приходится очень много, поэтому лучше всего постараться сократить свои движения до минимума. Выучить горячие клавиши и переключать инструменты не глядя.
Плагин Select Menu поможет найти все незакрытые пути в рисунке. Вы скачиваете его, ставите в папку с плагинами в иллюстратор и перегружаете программу. Далее открываем рисунок, select - object - open path - все незакрытые пути будут выделены.
И в догонку еще про кривые.
Эскизы можно скрупулезно обводить по точкам. Иногда без этой точности никак. А можно рисовать пятнами.
инструмент Карандаш (N) - еще один способ создавать в иллюстраторе кривые. Что бы сделать их замкнутыми просто проведите карандаш к началу линии и она сама замкнется. в иллюстраторе замкнутые формы.
И под конец пример использования пера и карандаша в реальной жизни. Так я перевожу бумажные эскизы в вектор.
Теперь вы знаете про кривые все, что нужно что бы начать рисовать (наконец-то!) Но, даже если вы считаете, что все абсолютно ясно, все равно потратьте немного времени и попробуйте повторить каждый ролик. Шаблон для тренировки можно скачать здесь.
Как избавиться от петель на векторном контуре
Часто при автотрейсе или при применении команды simplify к сложному контуру в углах образуются такие маленькие противные петли.

Распутывать их руками сложно и долго, но можно сделать это автоматически и быстро.
Нужно просто выделить этот контур и применить к нему команду Merge из панели Pathfinder. Все петли отвалятся от основного контура и станут отдельными объектами. Получившуюся группу можно разгруппировать, сдвинуть основной объект куда-нибудь в сторону, а весь оставшийся мусор удалить.
Как нарисовать мультяшную руку, если вы не очень-то умеете рисовать (как я)
Как видно из картинки выше, я не очень себя утруждаю проработкой эскизов. Но все-таки хочется, чтобы у персонажа были руки, а не щупальца мутанта. Рисовать сразу начисто для меня задача сложная, поэтому я их конструирую из кусочков.
Сначала рисую основу руки, потом кисть, большой палец, для пальцев от указательного до мизинца рисую один контур, дублирую его и немного меняю размер.
Потом нужно объединить все контуры в 1. Делаем это с помощью команды Unite на панели Pathfinder и обязательно нажимаем при этом Alt. Объединенная фигура будет содержать все составные части как отдельные объекты.
Дальше можно изменить размер или очертания пальцев, если получилось не совсем то, расположить их под нужными углами, и сразу оценить результат. Когда получилось то, что нужно, делаете Expand и получаете готовый контур.
Этот же метод можно использовать, например, для рисования ног одной длины в разных положениях, или делать руки с более сложными жестами (тогда я бы делала отдельный контур для каждой фаланги пальцев) и т.д.
Как сделать контур более живым, если вы рисуете пером (pen tool)
Надеюсь, я не очень невнятно рассказываю, и кому-нибудь это пригодится!

Как добиться большего реализма в Adobe Illustrator?
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций в Adobe Illustrator.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…

Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т.д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
- Перспектива
- Плавные линии
- Цвета
- Осветление по краям объектов
- Блики
- Тени
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода. Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.


Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.

На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).

Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.

Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т.д. (с их помощью можно передать блики на поверхности металла).
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.

Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев

Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.

Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).


Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек. Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.

Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.

Читайте также:
 webdonsk.ru
webdonsk.ru