Как сделать скачивание файла с сайта html
Как сделать ссылку для скачивания файлов у себя на сайте. То есть для того чтобы посетитель мог что то скачать с Вашего блога.
Это очень просто для опытных пользователей, но иногда становится причиной долгих и мучительных поисков информации для новичков. Поэтому я решила написать эту статью и сделать видеоуроки.
Для начала нужно создать папку, загрузить туда файлы, которые Вы будете давать для скачивания своим посетителям. Архивы бывают в формате .rar и .zip, я предпочитаю создавать архивы в формате .rar, так как сжимается он больше, а значит места на хостинге занимает меньше.
Но закачивать подарки на файлообменники как то невежливо по моему, так как посетителю придётся скорее всего ждать пока файл скачается, или кликать на рекламу. А если он не согласится, то ему предложат заплатить деньги, ну что это за подарок. И размеры да и сроки хранения файлов там ограничены.
Кроме файлообменников есть бесплатные хостинг для хранения файлов Яндекс Народ, Яндекс Диск и Мейл.ру. Это удобные сервисы, но иногда могут глючить и они. Так что лучший способ поставить архив конечно же на свой блог, если не хотите разочаровывать посетителей своего блога. Или нужно закачать сразу на несколько бесплатных сервисов, тогда посетитель сможет выбрать откуда ему удобнее закачать архив.
Сначала создаём папку, загружаем туда все необходимые файлы. И делаем из неё архив zip или rar.
Как закачать файлы для скачивания через административную панель блога
Определяем размер архива, так как через админ-панель мы можем закачать архив размером не более 200 мб. Для этого наводим мышь на архив и появляется иконка, которая показывает число, когда он создан и его размер
Если таким образом увидеть размер не получается, то кликайте по архиву правой кнопкой мыши и выбирайте в самом низу Свойства. После этого вы сможете посмотреть сведения об этом архиве
После этого идём в админ панель блога -> Медиафайлы -> Добавить новый
Выбираем его на компьютере и закачиваем. После того, как архив закачан, находим его в списке
Копируем ссылку полностью
Выделяем запись или картинку, в которую хотим добавить ссылку и нажимаем на значок гиперссылки на панели
В появившемся окне вставляем ссылку на архив, который будем раздавать. Ставим галочку Открывать в новом окне. И кликаем на синюю кнопочку Добавить ссылку
Сохраняем и переходим на редактируемую страницу, для того, чтобы проверить как работает ссылка. После перехода по ссылке у вас должна открываться пустая белая страничка и начинаться скачивание через браузер.
Смотрите видеоролик, там я показываю для новичков и как определить размеры архива
А как же быть если размер архива больше 200 Мб? Тут уж придётся закачивать его прямо на свой хостинг. Заходим в свой аккаунт, идём туда где лежат папки нашего блога, на некоторых хостингах есть папки public.html и именно в них хранятся файлы, которые отвечают за сайт. Если Ваш блог на движке wordpress, то в папке, на которую мы будем загружать архив должны быть файлы wp-admin, wp-content и так далее.
Всё это я показываю в видеоролике, но считаю нужным написать как мы формируем адрес нашей ссылки. Первое что мы пишем это адрес блога, дальше идёт значок слеш /, дальше название папки (название любое на английском языке), в моём видеоролике она называется podarok, опять слеш /и название архива вместе с расширением. В видеоролике мой архив называется files.zip
То есть: Ваш сайт/папка/архив
У Вас естественно названия будут свои, но принцип тот же. Так же я показываю в ролике как закачать архив просто без папки, и адрес соответственно будет без названия папки, то есть:
Соответвенно: Ваш сайт/архив
В комментариях я увидела недовольных посетителей, которым нужен html код ссылки. Слово посетителя закон! Вот от он
А вот и видеоролик или как их ещё называют скринкаст о том как закачать файлы на хостинг
В следующем посте я напишу о сервисах Яндекс Народ и Яндекс Диск, так как я обещала это сделать в последнем видеоролике.
Жду Ваших комментариев и вопросов по теме: Как сделать ссылку для скачивания файлов у себя на сайте.
В вызове после предыдущей части мы размечали рецепт печенья для Кекса. Он оказался настолько хорошим, что мы решили сделать его доступным для всех. Мы сохранили рецепт в формате PDF, чтобы любой желающий мог его скачать и распечатать. Осталось добавить ссылку на этот самый файл.
Когда мы переходим по ссылкам, то попадаем на другие страницы или места на странице. Но при переходе по ссылке на файл браузер предложит его скачать.
Однако, если браузер умеет обрабатывать файлы этого типа, то содержимое файла откроется прямо в браузере. Чаще всего так происходит с изображениями. Но в последнее время браузеры научились открывать PDF-файлы и многие другие.
Для того чтобы предотвратить открытие файлов прямо в браузере, у тега существует атрибут download , который поможет именно скачать файл.
При скачивании или загрузке файлов со сторонних сайтов для безопасности можно использовать атрибут rel="noopener" . Этот атрибут позволяет игнорировать скрипты сторонней страницы, которые могут влиять на загрузку файла. Особенно актуален этот атрибут в случае, если загрузка происходит в новой вкладке или новом окне.
- index.html Сплит-режим
- style.css Сплит-режим
Сегодня Кекс попросил меня сделать рецепт того самого рыбного печенья доступным для всех своих клиентов. Но вот незадача, у меня нет принтера, да и печатать рецепт на всех, тратить бумагу, не хочется. Пришлось сделать ссылку для скачивания файла.

Рассмотрим как работают ссылки в HTML. Если вы уже успели изучить основы HTML, то вы знаете что HTML расшифровывается как язык гипертекстовой разметки. Важную роль в языке играют гиперссылки (гипертекстовые ссылки), или просто ссылки.
Ссылки создаются с помощью тега . Ссылки бывают четырех видов:
- Ссылки на подключаемые ресурсы, (это ссылки, в которых не используется тег ) например тег .
- Ссылки на web-страницы (абсолютные и относительные).
- Внутренние ссылки (якоря).
- Ссылки для скачивания.
Так же рассмотрим текстовые ссылки и ссылки-изображения. Ссылки на электронную почту и телефон. Как сделать кнопку-ссылку и как убрать подчеркивание ссылки.
Как сделать ссылку в HTML
Ссылка состоит из трех основных и четвертой (необязательной) частей.
Стиль ссылки по умолчанию:
color: -webkit-link;
cursor: pointer;
text-decoration: underline;
HTML ссылки по видам
Итак, в этом материале мы научились создавать ссылки в HTML.

Обучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества.

Скачивание распространённая функциональность интерактивных сайтов. Бесчисленное множество файлов различного содержимого скачивается в интернете каждую секунду. Компьютеры, планшеты, смартфоны с разными операционными системами активно участвуют в скачивании файлов.
Функциональность Download - это возможность скачивания файлов с серверной стороны на клиентскую машину. В результате этой операции копия файла, находящегося на сервере, сохраняется на машине клиента.
Способностью отсылать файлы клиентам обладают и HTML статические страницы и конечно же динамические интерактивные сайты. Download гораздо безопасней своей парной операции Upload, когда пользователи загружают, иногда спамовые и вредные, файлы на сервер.
Способы отправки файлов
HTML способ скачивания файлов
Для скачивания файлов HTML тег гиперссылки должен содержать атрибут download. Данный атрибут определяет, что целью гиперссылки будет скачивание файла, но не его открытие в браузере. В атрибуте можно определить желаемое имя скачиваемого файла.
Представление получает через свойство модели ListFiles список файлов доступных для загрузки клиентами сайта. Названия файлов, размер и кнопки загрузки образуют пользовательскую таблицу. Каждая кнопка, ответственная за загрузку файла имеет атрибуты asp-route-, добавляющие в строку запроса два параметра: file - имя файла и mode - способ загрузки. В зависимости от значений этих параметров пользователю веб-страницы отправляется выбранный файл указанным способом. Ниже мы увидим, что веб-страницы шаблона Razor Pages и MVC, за исключением небольших различий, имеют практически одинаковый код.
Таблица списка файлов веб-страницы представления MVC
Методы контроллера для отправки файлов
Унифицированный метод SelectiveResult(. ) выдаёт соответствующий результат в зависимости от значений аргументов: file - имени запрошенного файла и переменной mode, выбранного режима скачивания. Если имя файла равно null, пользователю показывается веб-страница со списком доступных файлов. Если переменная file имеет значение, метод "переключается" на отправку файлов выбранным способом, в зависимости от значения mode.
Листинг action-методов контроллера
Программные коды отправки файлов
Отправка через виртуальный путь
В VirtualDownload(FileInfo fi) главным исполнителем отправки файла клиенту выступает метод File(virtualPath, contentType, fi.Name) возвращающий результат в виде экземпляра класса VirtualFileResult . Данный метод по функциональности одинаков с классическим HTML для скачивания файлов. Указывается виртуальный путь относительно хоста и далее вступают в действие серверная логика отправки контента.
Отправка массива байтов
Отправка открытием потока
HTML код Razor Pages
Интеллектуальный синтаксис Razor гармонично вливается в разметку гипертекста и создаёт пользовательскую таблицу с параметрами для скачивания файлов. Буквально один символ @ выделяет разметку Razor, не нарушая видимую структуру HTML кода. Таблица аналогичная таблицам представлений MVC каркаса, описанного выше. В листинге показан только код формирования списка файлов. В коде разметки также присутствуют asp-атрибуты для однозначного определения выбранного пользователем файла для скачивания.
HTML код страницы Razor Pages.
Метод OnPostAsync Razor Pages
Post-запросы, инициированные кнопками загрузки отлавливает метод OnPostAsync(string file, string mode) класса модели связанного со страницей представления. Данный метод играет роль контроллера: в зависимости от входных данных выдаёт соответствующий результат. Пользователь отправляет POST-запрос с двумя параметрами, на основании аргументов file, mode OnPostAsync(. ) однозначно находит в списке запрошенный файл и вычисляет способ отправки.
Листинг метода OnPostAsync(. )
Буферизация в MemoryStream
Ещё один способ отправки, применённый в коде сайта Razor Pages, использует буферизацию файла в оперативной памяти. Отображение содержимого файла в памяти позволяет веб-приложению на ходу изменять или создавать новый контент по запрошенному названию. Такой вариант отправки имеет недостаток: при значительных размерах файла использование памяти может быть критичным. Но отправка буферизацией в памяти отлично подходит для небольших файлов: изображений, документов и т.п.
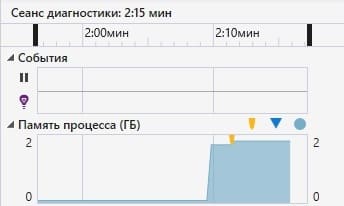
Потребление оперативной памяти при буферизации

Методы отправки BytesDownload(FileInfo fi) и MemorySend(FileInfo fi) используют буферизацию в памяти сервера (см. выше). Данные способы не желательно применять для больших файлов (высказывание относительно и зависит от конфигурации сервера).
Использование память для временного хранения контента сайта может негативно отразиться на работе сайта. На изображении сеанс диагностики среды Visual Studio при скачивании видеофайла размером 1,5 ГБ способами буферизации в памяти. Во время сеанса скачивание потребление оперативки возрастает до 2 ГБ.
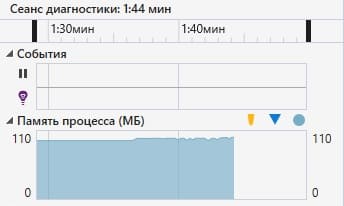
Потребление ресурсов без буферизации

Если доверить отправку контента внутренней логике хоста, то скачивание файлов происходит максимально экономно для сервера. Методы VirtualDownload(FileInfo fi) и StreamDownload(FileInfo fi) работают по такому принципу (см. выше).
На скриншоте сеанс диагностики во время отправки видеофайла 1,5 ГБ без буферизации в памяти. Обеспечение скачивания файлов методами VirtualDownload(FileInfo fi) и StreamDownload(FileInfo fi) происходит максимальная экономия аппаратных ресурсов.

Читайте также:
