Как сделать секцию в секции в элементоре
Добавил пользователь Владимир З. Обновлено: 09.09.2024
АКАДЕМИЯ
сайтостроения
Примеры шаблонов страниц и лендингов
Elementor и Elementor Pro
Видео плейлист мастер-класса
ELEMENTOR 3 - создай сайт самостоятельно
Общая продолжительность всех видео: 12 часов 30 мин
Запиcи занятий
Elementor Freе Elementor Pro
Создание страницы
"Сайт в разработке"
Главная 1 - часть 2
Эффект маски
Создание страницы
" Главная 2"
Подписная страница
с видеофоном
00:00 Вступление к уроку
00:15 Пример подписной страницы
06:57 Где брать видео фоны для страниц
11:20 Фон слайд шоу
14:20 Ставим видео фон
17:16 Ставим в секцию виджеты и настраиваем
23:38 Ставим форму подписки
26:36 Убираем из формы блок с политикой конфиденциальности
32: 42 Редактируем код формы
45:07 Создаем вторую секцию для мобильных телефонов
54:39 Адаптируем страницу для компьютера и телефон
Вкладки. Прогресс.
Якорное меню
00:40 Секция с виджетом ВКЛАДКИ
04:42 Разбор настроек виджета ВКЛАДКИ
08:21 Плагин для расширения возможностей классического редактора
22:14 Создание ЯКОРНОГО МЕНЮ на лендинге
36:26 Секция с двумя колонками и виджетом ПРОГРЕСС
Форма обратной связи.
Динамическая форма
POPUP
(всплывающее окно)
Mеню, шапка , футер на Elemеntor
Создание шаблона записи
Скажите, пожалуйста, как убрать белую полоску с низу (отступ)? Спасибо! Перепробовала многие варианты, но они не помогают.
С уважением, Алиса!
Здравствуйте у меня 2 вопроса)
1. Подскажите пожалуйста, не получается выводить автоматом описания рубрик. Дело в том, что при создании сайта все элементы были созданы с помощью Элементора и если описание добавлено в админки, на сайт не выводиться, теперь описание рубрик придется добавлять через элементор в настройках каждой рубрики в отдельности, вопрос в том, есть ли возможность это как то изменить, чтобы добавляя в админку описание рубрики автоматом выводилось ?
2. Вопрос: Как обьединить ссылки в одну, если ссылки на статьи сделаны двумя ссылкам, одна названием, другая картинкой, и необходимо объединить их в одну ссылку. структура верстки не позволяет это сделать корректно, так как при верстке был использован Элементор, или возможно я ошибаюсь что это проблема в Элементоре.
Cokojiova:
Скажите, пожалуйста, как убрать белую полоску с низу (отступ)? Спасибо! Перепробовала многие варианты, но они не помогают.
Алиса, по ссылке не увидел отступа. Чуть больше информации, что установлено, версия Elementor, название темы
Автоматом - делать в конструкторе темы шаблон и выводить в нужном месте метаполе с описанием рубрики. Возможно, потребуются кастомные поля
mila_ms85:
Как обьединить ссылки в одну, если ссылки на статьи сделаны двумя ссылкам, одна названием, другая картинкой
Либо использовать виджет, вроде Focus Box, либо делать листинг в JetEngine с тем внешним видом выводя, как вы хотите, а ссылку вешать на всю колонку или секцию. Первое, что пришло на ум, ситуация не сложная, но и не стандартная
По умолчанию в Elementor нет функционала позволяющего скрывать блоки и показывать их, нажатием на кнопку. В статье расскажу простой способ как сделать, что бы при нажатии на кнопку появлялись скрытые блоки на странице. Сделаем все это без установки дополнительных плагинов на чистом Elementor.
Пример

Случаи, нанесения тяжкого вреда по неосторожности – повод для судебного разбирательства, в котором пострадавшие могут требовать с виновника всех компенсационных выплат.

Без экспертной поддержки подобрать хорошее авто будет сложно, так как за объявлением в сети могут стоять мошенники или на деле окажется, что авто в плачевном состоянии, требует дорогостоящего ремонта.

Специалисты компании проведут независимое оценивание в сжатые сроки, учтут техническое состояние техники и сопутствующие факторы.

Сделаем необходимые проверки при помощи спец. оборудования, составим экспертное заключение и подадим акт о расчете стоимости на руки владельцу.
Назначаем нужные классы
Первым делом назначаем нужные классы для блока, который должен быть скрыт и для элемента, который будет являться тригером, чтобы блок появился.
Названия классов можно задавать любые. Главное правильно вставить их в код, который будет ниже.

Этот пост я пишу больше для себя, т.к. постоянно забываю алгоритм решения озвученной в статье задачи (он с точки зрения юзабилити не особо наглядный). Плагин Elementor – один из наиболее популярных и функциональных визуальных конструкторов для WordPress. Штука действительно крутая, в ней можно делать много чего – начиная от создания оригинальных шапок/футеров сайта, использования красивых макетов-заготовок и заканчивая разработкой шаблонов для WordPress записей с нуля без какого-либо коддинга, простым перетаскиванием элементов!
- Это не обзор функций модуля Elementor и не показываю как им пользоваться, а лишь описываю одну конкретную задачу. Поэтому все непонятные аспекты из статьи придется додумать самостоятельно.
- Вполне возможно, что рассмотренные детали в примере как-то зависят от установленной у меня темы, и некоторые детали в вашем случае будут отличаться от показанных здесь скриншотов (но, думаю, нет).
Вообще я уже как-то привык создавать разные шаблоны для страниц и WordPress записей по олдскулу (через файлы шаблона), но с появлением Elementor все немного упрощается. Причем, скорее всего, вам даже хватит его обычной бесплатной версии.
Итак, перейдем непосредственно к нашей теме.

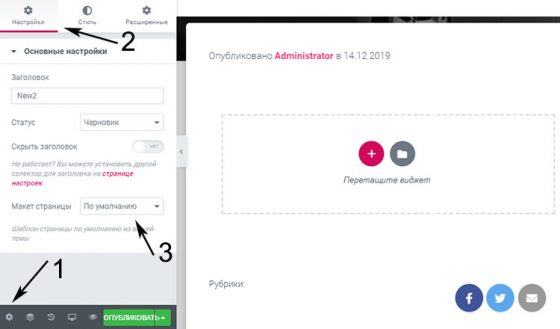
2. Здесь в самом нижнем левому углу есть иконка шестеренки с настройками.

После клика в первой же вкладке с основными параметрами будет опция “Макет”, для которой доступны 3 разных значения:
- По умолчанию – в данном случае с помощью Elementor вы сможете создать содержимое/наполнение основного блока контента страницы/записи – то есть текстовую область (см. скриншот выше).
- Холст Elementor – полностью пустой холст для добавления своих блоков.
- Elementor полная ширина – в отличии от предыдущего варианта здесь есть шапка и футер, которые являются глобальными для всего сайта.
Если честно, я так и не понял можно ли добавить сюда свой вариант отображения информации (например, с двумя сайдбарами). Некоторое время пытался найти в исходниках подходящие файлы для редактирования, но тщетно. Поэтому я работал только с этими тремя настройками – мне, в принципе, другие и не нужны были.
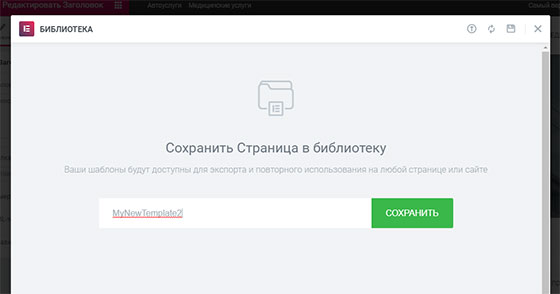
3. После того как вы в конструкторе наворотили разных информационных блоков, картинок, галерей, списков и т.п., в левой нижней панели выбираете всплывающую менюшку рядом с кнопкой “Обновить/Опубликовать” (эти названия чередуются).

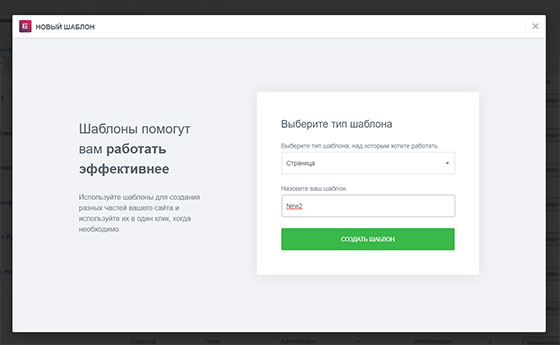
Вам здесь нужен пункт “Сохранить как шаблон”. Нажимаем на него, и в открывшемся окне вводим название нашего нового макета для страниц.

После сохранения он появится в разделе админки “Шаблоны” – “Сохраненные” (т.е. в библиотеке Elementor).

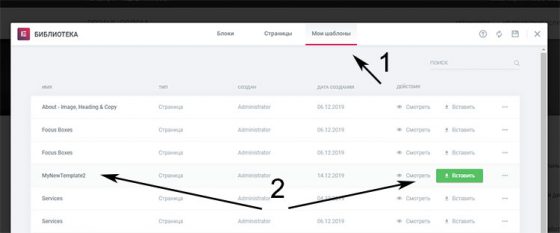
Дальше появится всплывающее окно со всеми материалами библиотеки. Сначала выбираете пункт “Мои шаблоны”, а затем в списке находите только что созданный вами вариант и жмете “Вставить”.

Удивительный факт — здесь абсолютно не важно какой тип отображения макета (на всю ширину, холст и т.п.) у вас был задан ранее, применится именно то Elementor-оформление, которое вы решили вставить.
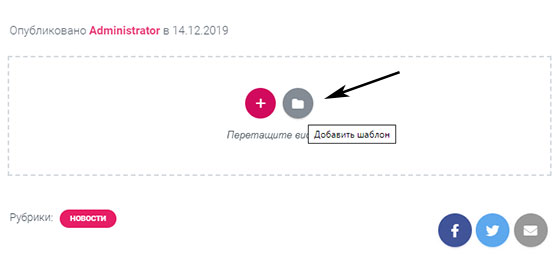
Не знаю как вас, а меня этот момент абсолютно дезориентировал – нет никакого дублирующего пункта в меню для выполнения этой задачи, а просто какая-то иконка внутри блока контента. Как вообще можно было сходу догадаться, что здесь можно применить весь шаблон целиком, я не знаю. Поэтому отчасти и пишу данный пост – себе и новичкам на будущее. Один раз очень давно уже юзал эту фишку, а потом забыл, что все так хитромудро реализовано.
P.S. Кстати, когда будете создавать макеты-заголовки для постов и страниц, вставляйте в места заголовков, категорий и т.п. соответствующие функциональные блоки дабы потом тайтл записи, хлебные крошки Yoast SEO или тот же список рубрик подтягивались автоматически, а вам осталось лишь отредактировать блок контента.
P.P.S. Небольшой лайфхак при разработке проектов на заказ – если брать премиальную тему TemplateMonster, то почти всегда вы дополнительно получаете PRO версию конструктора Elementor и некоторые другие платные модули. Это очень полезные бонус в работе.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!

Оцените статью:
Категории: Возможности;
Теги: возможности шаблона, вывод постов, конструктор Elementor, правка шаблона, страницы сайта.

Читайте также:
 webdonsk.ru
webdonsk.ru