Как сделать регистрацию dle
Добавил пользователь Евгений Кузнецов Обновлено: 10.09.2024
Какие изменения коснулись этой версии?
В целом неплохо, не так ли? Я тоже так думаю, поэтому не будем терять время и приступим к установке.
Установка модуля
1. Для начала отключим стандартную регистрацию в DLE. Для этого подключитесь к вашему сайту по FTP.
2. В папке /engine/ откройте файл engine.php и в самый его верх вставьте:
Сохраните изменения и отправьте файл обратно на сайт.
3. Далее скачайте архив в конце статьи, содержимое загрузите на ваш сайт по тому же FTP или другим удобным для вас способом с соблюдением иерархии папок.

Вкратце рассказываем о DataLife Engine, а также пошагово разбираем процесс установки движка на сервер от и до (на примере технологий, доступных для клиентов Timeweb).
Что такое DataLife Engine
Это CMS, система управления сайтами. Наподобие WordPress или Joomla (о них, я думаю, вы должны были слышать, если читаете эту статью).

DLE разрабатывалась для управления новостными порталами и ресурсами, близкими к ним по характеристикам и аудитории. Тем не менее со временем эта CMS обросла десятками новых функций, что сделало ее пригодной для использования на разного рода развлекательных порталах. На ее базе замечены торрент-трекеры, сайты, посвященные видеоиграм, и даже ресурсы, на которых можно посмотреть потоковое видео (т.е. стриминговые платформы).
По итогу имеем универсальную CMS, которая по своим возможностям не уступает конкурентам.
Плюсы и минусы DLE
Из преимуществ DLE стоит выделить:
Картину портят два недостатка, пугающие многих потенциальных пользователей:
Если минусы DataLife Engine вас не пугают, то перейдем непосредственно к теме статьи.
Устанавливаем DataLife Engine на хостинг
Поговорим об установке DLE на виртуальный хостинг Timeweb.
Скачиваем CMS
Дистрибутив с установочными файлами Datalife Engine лежит на официальном сайте разработчиков.
Загружаем установочные файлы на хостинг
Через панель управления (на примере Timeweb)
В некоторых хостингах есть встроенный файловый менеджер. Можно загрузить дистрибутив DLE через него. В случае с Timeweb это делается следующим образом:
Через FTP-клиент
Можно использовать протокол FTP, если так проще.
- Проверяем, работает ли FTP на стороне хостинга.
- Запускаем FTP-клиент.
- Вводим данные для подключения по протоколу FTP. Обычно они указываются в панели управления хостингом.
- Затем переносим содержимое папки upload (из дистрибутива) в корневую директорию на сервере.
Файлы почти готовы.
Выдаем себе права на изменение файлов дистрибутива
Для продолжения установки нужно скорректировать права доступа на чтение и запись установочных файлов.
С помощью файлового менеджера Timeweb
С помощью Filezilla
Устанавливаем DLE
После загрузки необходимых файлов на сервер и переноса их в нужную директорию, переходим к инсталляции CMS. Для этого:
На этом все. DLE должна работать.
Устанавливаем DataLife Engine на VDS
Есть три подхода к установке CMS на выделенные серверы.
- Через панель управления хостинга, если он поддерживает выбранную систему управления сайтами.
- Вручную с помощью командной строки. На тот случай, если провайдер не поддерживает автоматизированную установку DLE.
- Вручную с помощью сторонней панели управления. Например, ISPmanager или Plesk. То же самое, что и предыдущий метод, но в графическом интерфейсе.
Так как VDS Timeweb по умолчанию не поддерживает DataLife Engine (а это справедливо для многих провайдеров), будем рассматривать только два последних способа. Также отдельно отметим, что перед началом работ по инсталляции DLE надо создать на своем сервере рабочий домен, к которому будут привязаны файлы сайта.
Через панель управления ISPmanager
Берем в пример ISPmanager как относительно популярную и востребованную панель управления. Она идеально подходит для решения поставленной задачи.
Создаем базу данных
Без нее ни одна CMS работать не будет. К ней будет обращаться DLE.
Загружаем CMS
Дистрибутив скачиваем так же, как в случае с виртуальным хостингом. А после этого слегка меняем алгоритм действий:
Переносим установочные файлы в корневой каталог
В чистом виде дистрибутив использовать не получится. Найденные в нем компоненты надо перенести из архива в основную директорию своего ресурса.
Убедитесь, что у вас есть права на редактирование выбранных файлов и папок. Должны быть 755 и 644 соответственно.
Через командную строку
Если у вас нет графического интерфейса для управления сервером (не хочется тратить на него деньги или просто не хочется лишнее ПО ставить), но установить стороннюю CMS надо, то можно все сделать через командную строку. Это не особо сложно. Главное, обладать базовыми навыками работы с терминалом.
Перед началом не забудьте прописать доменные имена в файле hosts и корректно указать корневую директорию, где будут храниться основные файлы ресурса.
Подключаемся к серверу
Если у вас Linux или macOS, то включите терминал и введите команду для подключения к серверу по протоколу SSH. Например, в моем случае она выглядит так:

Вам нужно будет сменить адрес на адрес своего сервера. Обычно он указывается в панели управления VDS.
Если у вас Windows, то скачайте программу PuTTY. Введите в ней IP-адрес своего ресурса и кликните по кнопке ОК в нижней части окна приложения.
Чтобы подключиться, придется ввести пароль. Его провайдер обычно отправляет по почте. При вводе он не будет отображаться в терминале.
Установив соединение с VDS, можно переходить непосредственно к настройке и загрузке DLE.
Создаем базу данных
Так же, как и в случае с ISPmanager, нам для начала придется создать базу данных. Разница лишь в том, что создавать мы ее будем собственноручно, без помощи панели управления и каких-либо плагинов. Голый MySQL и вы.
Устанавливаем утилиту mysql с помощью команды со следующим синтаксисом
Затем создаем новую базу данных, введя в терминал
Выдаем права на базу данных вновь созданному пользователю:
Завершаем работу с клиентом MySQL:
Загружаем CMS
После создания БД переходим к загрузке самого DLE. Мы уже это делали это ранее в ISPmanager. Повторим через терминал (командную строку).
Для примера возьмем демо-версию DLE с ограничениями. Ссылка будет указана на нее. Но вы можете загрузить себе полноценный продукт после покупки. Тогда придется скорректировать ссылку под выбранный продукт.
Сначала скачиваем саму систему управления сайтами с официального репозитория с помощью команды

Затем распаковываем загруженные архив командой
А потом перемещаем содержимое папки upload в корневую директорию домена, где будет установлен DataLife Engine:
Убедитесь, что у вас есть права на редактирование выбранных файлов и папок. Должны быть 755 и 644 соответственно. Их можно проверить с помощью команды
Почти готово. Осталось лишь пройти несложный путь установки самой DLE.
На этом все. Процесс инсталляции завершен. Система управления сайтами должна работать и автоматически отображаться при посещении вашего домена. Дальнейшая настройка выполняется уже средствами самой CMS в ее параметрах. То есть визуальную составляющую, права пользователей, функции ресурса и прочие индивидуальные вещи вы будете менять уже в интерфейсе DLE.
Регулярно обновляйте CMS и не используйте шаблоны, нуждающиеся в ручной доработке после установки каждого патча. Так будет проще уберечь себя от взломов и прочих угроз.
В инструкции рассматривается установка DLE на Hosting Linux Мы не рекомендуем производить установку DLE на Windows хостинг.
Ручная установка DLE
Перед тем как начать, скачайте свежий дистрибутив DLE с официального сайта
Создайте базу данных по инструкции: Как создать базу данных?
Запомните или запишите название базы данных, имя пользователя и пароль.
Загрузите файлы DLE в директорию сайта. Для этого выберите вашу хостинг-панель управления и следуйте дальнейшей инструкции:
Перейдите в Менеджер файлов, далее в www и в папку с названием сайта:

По умолчанию в директории сайта присутствуют файлы парковочной страницы. Перед размещением сайта их необходимо удалить. Выделите всё, кроме директории webstat и нажмите Удалить:

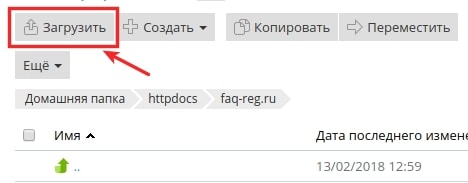
Нажмите Закачать в правом верхнем углу:

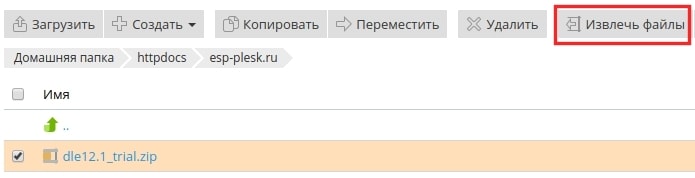
Выделите загруженный архив и нажмите Извлечь:

Архив будет извлечен во вложенную папку dle10.4_trial:

Теперь нужно переместить файлы DLE непосредственно в папку сайта. Для этого перейдите в директорию dle10.4_trial после чего перейдите в папку upload выделите все файлы и кликните Копировать:

Перейдите в директорию сайта:

И нажмите Вставить:

Файлы сайта будут перемещены:

Переходите к шагу 3.
В разделе Домены кликните на Дополнительные домены:

Перейдите в директорию вашего сайта:


Выделите архив DLE и нажмите Извлечь:

В открывшемся окне нажмите Extract Files(s). Архив будет извлечен в папку upload:

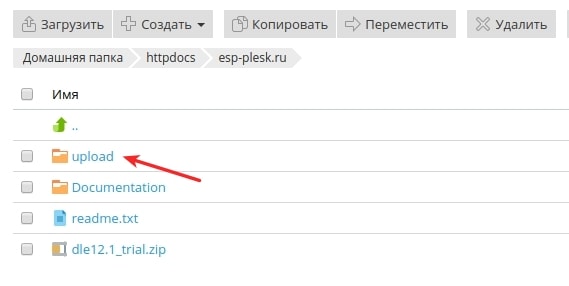
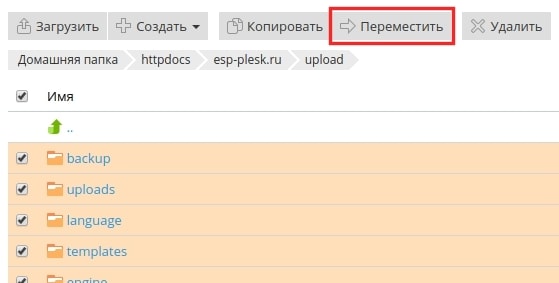
Теперь нужно переместить файлы DLE непосредственно в папку сайта. Для этого перейдите в папку upload, выделите все файлы и нажмите Переместить:

В открывшемся окне укажите путь до директории сайта и нажмите Move File(s):

Переходите к шагу 3.
Во вкладке Сайты и домены перейдите в папку вашего сайта:


По умолчанию в директории сайта присутствуют файлы парковочной страницы. Перед размещением сайта их необходимо удалить. Выделите всё и нажмите Удалить:

Нажмите Загрузить, выберите и загрузите ранее скаченный архив DLE:

Выделите архив и нажмите Извлечь файлы:

Архив будет извлечен во вложенную папку upload:

Теперь нужно переместить файлы DLE непосредственно в папку сайта. Для этого перейдите в папку upload, выделите все файлы и нажмите Переместить:
Выберите директорию вашего сайта и нажмите OK. Теперь файлы DLE расположены непосредственно в директории сайта.
Переходите к шагу 3.
Перейдите по адресу вашего сайта. Ваш домен должен быть привязан к хостингу: Как привязать домен к хостингу
Вы увидите стартовую страницу установки DLE. Нажмите Начать установку:



Начнем с того, что на сайте общаются сотни людей, разных религий и взглядов, и все они являются полноправными посетителями нашего сайта, поэтому если мы хотим чтобы это сообщество людей функционировало нам и необходимы правила. Мы настоятельно рекомендуем прочитать настоящие правила, это займет у вас всего минут пять, но сбережет нам и вам время и поможет сделать сайт более интересным и организованным.
Дизайн сайта:
Дизайн данного сайта принадлежит полностью администратору сайта. Категорически запрещается копировать и использовать без соглашения главного администратора. За использование дизайна без согласия главного администратора, полагается разбирательство с администрацией хостера (в данном случае системы uCoz) и блокировка аккаунта нарушителя.
На сайте строго запрещено:
При нарушении правил вам может быть дано предупреждение . В некоторых случаях может быть дан бан без предупреждений . По вопросам снятия бана писать администратору .
Оскорбление администраторов или модераторов также караются баном - уважайте чужой труд.

Читайте также:
 webdonsk.ru
webdonsk.ru