Как сделать разворот в канве
Команда Canva делится обзором популярных возможностей сервиса и напомнила, какими неочевидными функциями можно пользоваться для создания изображений.
Начнем с самых популярных функций, а затем перейдем к менее очевидным возможностям.
Прежде всего, если вы вошли в Canva и всё на английском, — для удобства переключитесь на русский интерфейс.
Нажмите на свой профиль -> Account Settings -> Выберите русский язык в меню Language.
Иллюстрации для соцсетей
Чаще всего сервис используют, чтобы делать иллюстрации для соцсетей. В редакторе уже есть готовые шаблоны под все популярные соцсети, поэтому искать подходящие размеры и обрезать изображения не нужно. Достаточно найти макет и создать дизайн на его основе. Например, для Facebook можно сделать такую обложку:
Конструктор презентаций в Canva
В Canva есть макеты для слайдов презентаций. Макеты разделены на рубрики: образовательные, маркетинговые, бизнес-презентации и так далее. Этот вид шаблонов один из самых популярных, его используют маркетологи, сотрудники и владельцы компаний, преподаватели и студенты.
Функции обработки изображений
Среди внутренних инструментов Canva чаще всего используют следующие.
Текст и фильтры
Регулирование прозрачности
Изменение цвета элементов
Редко используемые шаблоны
В редакторе можно найти шаблоны как для презентаций и постов в соцсети, так и под другие форматы.

Шаблоны полезны малому бизнесу: можно сэкономить на услугах дизайнера и получить материалы в большом разрешении, которые будут хорошо смотреться в напечатанном виде.

Если вы делаете письма в другом конструкторе, используйте Canva для создания иллюстраций, заголовков и баннеров для рассылки. Готовые шаблоны будут примерами
Лендинги. В конструкторе есть макеты лендингов с меню, активными ссылками и контентом, которые можно публиковать на своем сайте без работы с кодом.

команда сервиса canva

бесплатный курс
Первый шаг
в графическом дизайне
Узнать больше
- Поможем освоить графический редактор Canva — бесплатно
- Сможете быстро и легко создавать графику для соцсетей и презентаций
- Поможем сформировать насмотренность и расскажем, как подбирать шрифты и цветовые сочетания для иллюстраций и видео
Внутренние функции редактора, о которых знают немногие
Синхронизация черновиков между сайтом и мобильным приложением. Если вы начали делать дизайн на компьютере, сможете продолжить с телефона — изменения в файле сохранятся. Черновики дизайнов синхронизируются автоматически.
Копирование настроек фотографий и цветов элементов с помощью быстрых сочетаний клавиш (alt+ctrl+C и alt+ctrl+V). Это позволит сохранить единый стиль среди нескольких дизайнов. Отредактируйте текст или изображение -> Нажмите alt+ctrl+C -> Выберите следующий элемент -> Нажмите alt+ctrl+V -> Настройки первого элемента скопируются на следующий.
Возможности сервиса в бесплатной и платной версии
Читать также

16 советов по созданию логотипа от экспертов по брендингу

Лучшие приёмы в минималистичном дизайне
Как можно вращать изображения в канвасе? Есть 6 инпутов 3 из них выбираем файл, в 3 выбираем угол для каждого и рисуем все потом мышкой растаскиваем.
Все реализовал кроме вращения все ссылки приводят к тому чтобы вращать всю раб область, но мне то нужно каждую имг индивидуально. Подскажите решение.
- Вопрос задан более трёх лет назад
- 1362 просмотра

Нашел решение, суем в функцию то что нужно вращать имг или канвас, пишем угол и возвращает повернутый канвас. который можем пихать в основной в любое место.
Вращать нужно относительно какой-то точки. Вы хотите вращать каждую картинку относительно её центра? Какого-то угла?
В целом, поворот на угол a выглядит, как
При этом, obj.x и obj.y — координаты относительно центра вращения. В вашем случае, как я понимаю, для каждой картинки их нужно отдельно задать перед вращением.

Да вопрос больше не математики, а того что нет возможности вращать изображения рисуемые в канвасе без вращения всего канваса.
Самая большая сила Canva — это простота интерфейса и других возможностей. Легкость, с которой он позволяет вам создать плакат или шаблон за несколько простых шагов, заслуживает похвалы. Однако этот популярный инструмент дизайна не просто объединяет множество элементов в шаблоны и истории. В нем есть множество удобных инструментов, которые могут сделать ваш графический дизайн простым и удобным в долгосрочной перспективе.
Итак, если вы хотите максимально использовать возможности Canva, вот несколько советов и приемов, которые помогут вам.
Давайте их проверим.
1. Перекрывающиеся объекты
Для разработки базового шаблона требуется множество элементов, будь то простая форма или сложная масса элементов, похожих на клип-арт. И ключ к любому хорошо продуманному шаблону — это наслоение. К счастью, Canva позволяет легко упорядочивать слои несколькими щелчками мыши.
2. Обрезать изображение по фигурам
Возможность кадрировать изображения в формы — это, пожалуй, одна из самых полезных функций Canva. От историй из Instagram до открыток — примените этот простой трюк в нескольких сценариях. Все, что вам нужно, это убедиться, что форма доступна в Canva.
Чтобы настроить размер изображения, дважды щелкните изображение внутри рамки. Теперь перетащите одну из четырех белых точек, чтобы настроить размер изображения.
Крутой совет: Вы также можете использовать изображения из галереи изображений, чтобы обрезать их до нужной формы.
3. Создавайте анимированные GIF-файлы.
Как отмечалось ранее, Canva — это не только создание шаблонов или историй в Instagram. Этот удобный инструмент также позволяет вам поиграть с анимацией. Вы можете создавать маленькие и глупые анимации или гифки за несколько кликов.
Аннимированные файлы можно загрузить только в формате MP4.
4. Отрегулируйте прозрачность изображения.
Степень прозрачности объекта или изображения является ключом к созданию качественного шаблона. К счастью, веб-версия Canva позволяет довольно легко настраивать прозрачность изображения.
Выберите объект или элемент и щелкните маленький клетчатый значок в правом верхнем углу.
Теперь все, что вам нужно сделать, это перетащить ползунок в соответствии с вашими предпочтениями.
5. Создайте собственный фильтр.
В Canva есть множество предустановок для редактирования изображений. Однако, если вам не нравятся готовые фильтры, вы можете настроить изображение по своему вкусу. И это стало возможным благодаря инструменту Adjust. Хорошо то, что вы также можете сохранить настройки фильтра, чтобы использовать их в будущих проектах.
Поэтому в следующий раз, когда вы настроите изображение, скопируйте и сохраните код фильтра, как показано на снимке экрана ниже.
6. Заблокируйте беспорядочные элементы.
Инструмент Lock пригодится, когда вы работаете с множеством элементов. Судя по названию, он позволяет заблокировать положение некоторых выбранных элементов. Таким образом, вы можете продолжить проектирование, не нарушая готовый модуль.
Для этого выберите один элемент, нажмите на крошечный значок замка на верхней ленте и вуаля!
Это заблокирует позицию группы. Вы сможете продолжить работу с другими модификациями. Как только дизайн будет завершен, нажмите еще раз на значок, чтобы (как вы угадали) разблокировать его.
Дельный Совет: Чтобы зафиксировать группу объектов на месте, сначала сгруппируйте их, а затем заблокируйте.
7. Добавьте гиперссылку.
Canva — это не только работа с изображениями в формате JPEG или PNG. Этот инструмент графического дизайна также позволяет загружать шаблоны и дизайны в виде файлов PDF. И это еще не все. Например, вы можете связать элемент страницы (текст или картинку) с внешним веб-сайтом.
Теперь вам нужно обязательно загрузить дизайн в формате PDF.
8. Простое управление страницами.
Одним из основных преимуществ веб-инструмента Canva является то, что он позволяет создавать несколько страниц для одного проекта. Но сортировка всех страниц может быть сложной и трудоемкой. Об этом позаботится изящный значок диспетчера страниц внизу.
Затем выберите страницу, которую хотите повторно посетить, и дважды щелкните по ней.
Крутой совет: Увеличенный вид также позволяет легко переставлять разные страницы. Просто перетащите разные страницы, чтобы переставить их по своему вкусу.
9. Знайте ярлыки
Говорят, что пути назад не будет, когда привыкнешь к сочетаниям клавиш, и это правильно. Ярлыки не только облегчают вашу работу, но и экономят много времени. Преимущество Canva в том, что в ней есть как сочетания клавиш, так и обычные сочетания клавиш.
Помимо вышеперечисленного, Canva также поддерживает несколько сочетаний клавиш, помимо обычной комбинации Ctrl + C и Ctrl + V.
Here’s to Savvy Designs
So, these were some of the tips and tricks for the free version of Canva, using which you can create an array of attractive flyers, posters, and templates for Instagram stories. The key to any graphic design is to keep it to a minimum such that every element stands out.
В редакторе Canva можно делать графику для самых разных целей, мы выбрали самое востребованное направление — Инстаграм. И расскажем по шагам, как создать привлекательную картинку, используя браузер или приложение на смартфоне. Работа в любом из форматов сервиса выполняется в несколько шагов:
- авторизация через электронный адрес или аккаунт на Фейсбуке;
- выбор нужного дизайна;
- добавление своего фото;
- обработка изображения;
- добавление/изменение графики и текста;
- загрузка/публикация.
Ваши макеты синхронизируются, так что пост, подготовленный в браузере, можно открыть на смартфоне и наоборот.
Оформление публикации в Инстаграм в браузере
Canva в браузере — мощный редактор, в котором вы можете собрать пост для Инстаграма из готовых блоков и собственных изображений.
Готовые коллекции
Сервис предлагает большое количество шаблонов, которые адаптированы под разные тематики.
Дизайн у каждого шаблона свой, и, если хотите сэкономить время, создавая свою публикацию на базе готового макета, стоит ориентироваться на общий внешний вид шаблона и расположение элементов на нем.
Не забывайте, любой компонент можно изменить или убрать, поэтому не стоит тратить время на поиски идеального шаблона, в котором останется поменять лишь надпись.
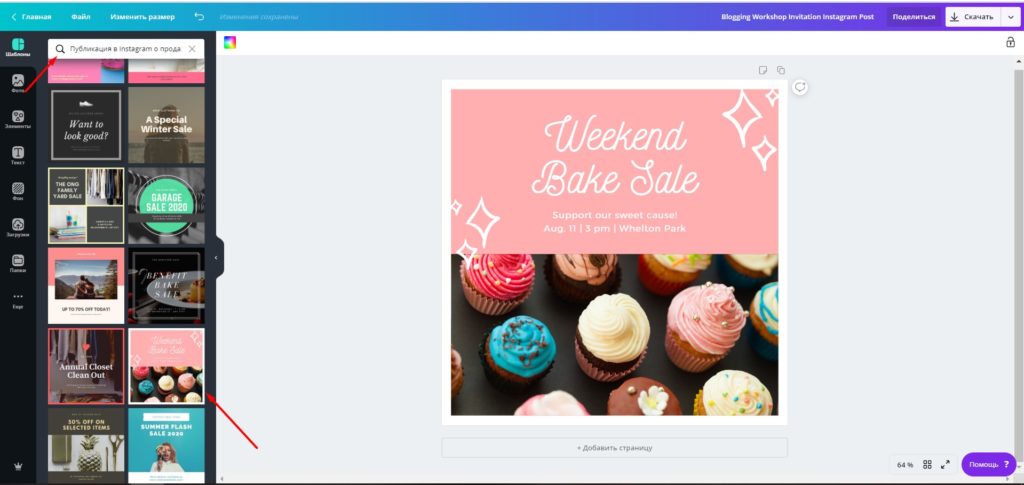
На главной странице после авторизации выберите направление дизайна. Укажите название в поисковой строке и выберите из ленты предложенный вариант.

Обратите внимание, что дизайны уже соответствуют по размерам требованиям социальных сетей, дополнительно обрезать их не нужно.
После выбора подходящего варианта в новом окне откроется рабочая страница. Слева от макета сразу доступны коллекции шаблонов под разные тематики, которые по мнению создателей сервиса наиболее популярны среди пользователей в Инстаграме:
- под времена года (зима, лето, весна, осень) — в них собраны шаблоны с тематическое оформлением и картинками под каждый сезон;
- под идею поста (еда, путешествия, продажи, свадьба, любовь) — шаблоны, в которых тематические элементы отражают основной посыл публикации.

После наборов тематических шаблонов идут макеты, которые добавлены вразброс. Но и среди них можно выбрать нужную тему по ключевому слову в строке поиска. Фильтрация возможна по русским и английским словам, однако локализация сервиса продолжается, поэтому результаты могут отличаться.
Помните: шаблон можно выбрать совершенно произвольно, если вам нравится оформление. Никто не запретит вам использовать хэллоуинскую картинку, чтобы порадовать подписчиков распродажей — любой текст и любой блок на шаблоне можно заменить или отредактировать.
Платный контент и подписки сервиса
Обратите внимание: некоторые иллюстрации, рамки и фото защищены водяными знаками. Это авторский контент, созданный дизайнерами для Canva за плату, который доступен либо по подписке 12.99$/месяц, либо при отдельной покупке — по цене 1$ за элемент.
Однако не торопитесь сразу покупать подписку или отказываться от использования сервиса, в Canva есть бесплатный 30-дневный премиум период, который поможет вам понять, есть ли необходимость в расширенном функционале Canva или вам достаточно базового доступа.
Если вы активно ведете социальные сети, ежедневно создавая контент для своей аудитории, то функции расширенного доступа вроде огромной библиотеки фотобанка, планировщика публикаций для соцсетей или анимации вам действительно будут полезны.
Но если вам просто хочется иногда создать оригинальное оформление к своему фото из отпуска или новому посту, то можно обойтись простым функционалом, а картинки загрузить из интернета, воспользоваться собственными изображениями или найти бесплатную альтернативу среди огромной коллекции сервиса.
К тому же вы всегда можете купить понравившийся блок или фото за 1$.
Модуль PromoPult для таргетированной рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, автоматизированное создание креативов, автоматическое управление ставками, удобный подбор таргетингов.
Делаем пост из готового шаблона: распродажа выпечки

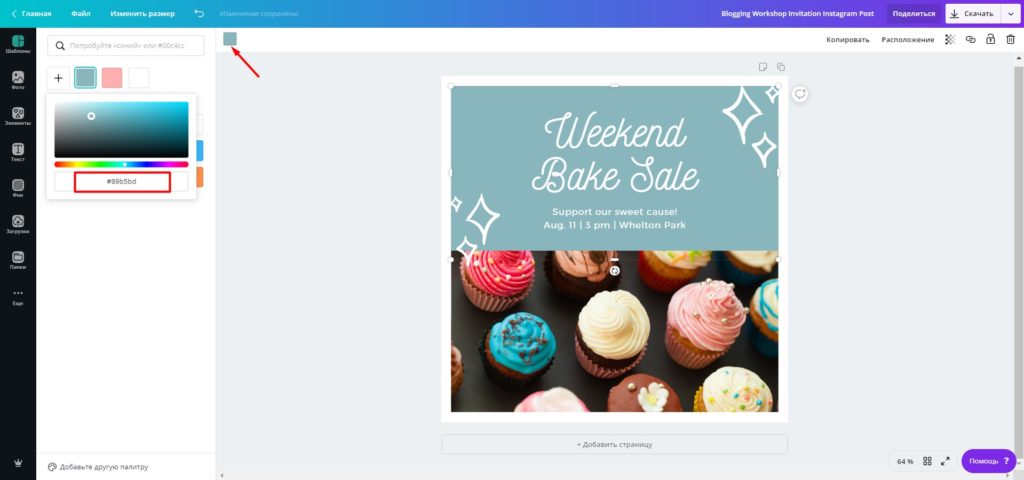
1. Изменим фон с розового на серо-голубой, выделив его и нажав на цвет в правом верхнем углу рабочей зоны. Кстати, если вам известен код любимого или корпоративного цвета, можно указать его в поле, отмеченном на рисунке.

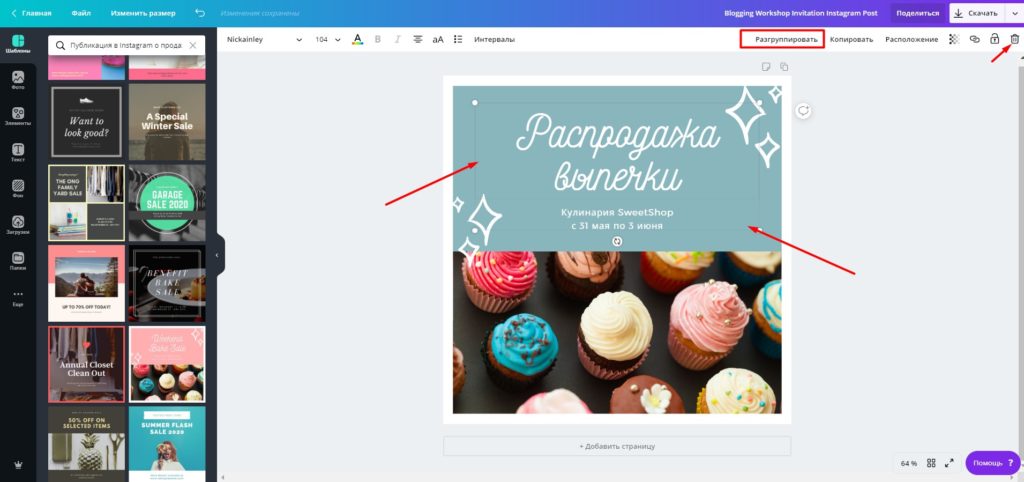
2. Впишем информацию на посте, просто выделив нужную часть надписи и изменив ее. Многие текстовые блоки на шаблоне сгруппированы, чтобы изменять их положение в связке было удобнее. Если хотите оставить только одно текстовое поле, необходимо прежде разгруппировать элементы и затем удалить ненужный блок.

3. Заменим фото на вашу собственную выпечку (о работе с фотографиями расскажем позднее).

Готовый пост можно редактировать, добавляя другие элементы дизайна и тексты.
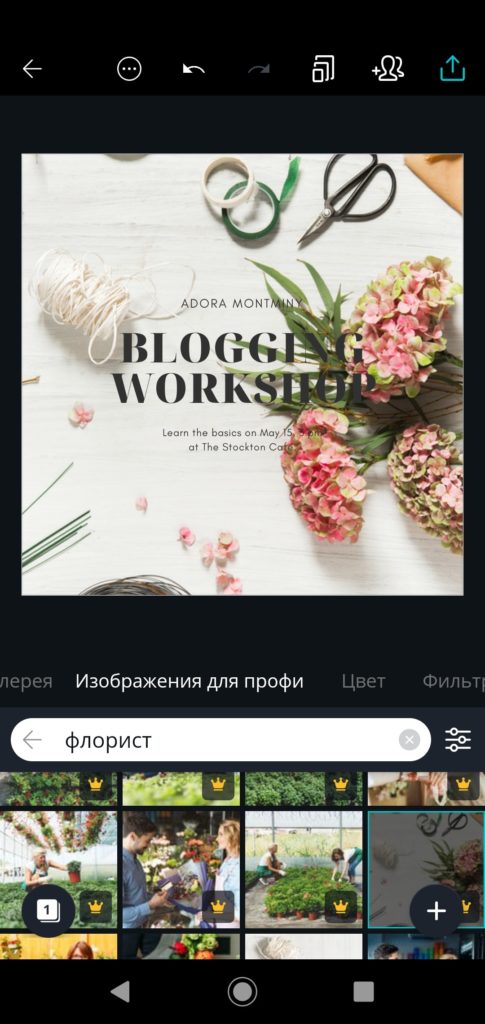
Дизайн с чистого листа: воркшоп для флористов
Теперь перейдем к более проработанному и детальному редактированию и создадим публикацию о летнем воркшопе для флористов.
Как вы видели ранее, готовый дизайн публикации можно получить на скорую руку за несколько щелчков мыши. Однако иногда — если ни один шаблон не кажется вам подходящим — хочется создать оригинальный дизайн с нуля.
Можно вдохновиться готовыми работами дизайнеров из коллекций и прийти к похожему результату. Или реализовать в дизайне собственное видение, опираясь на стилистику своего канала.
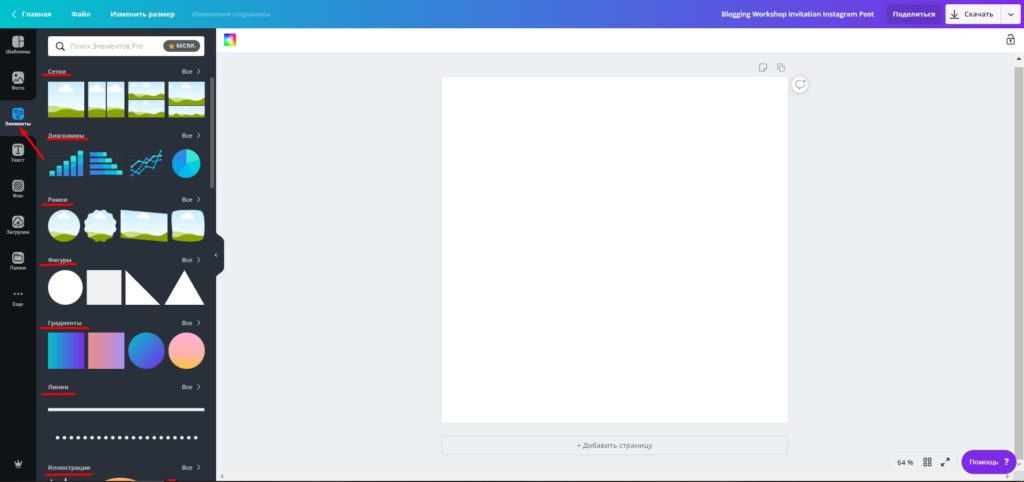
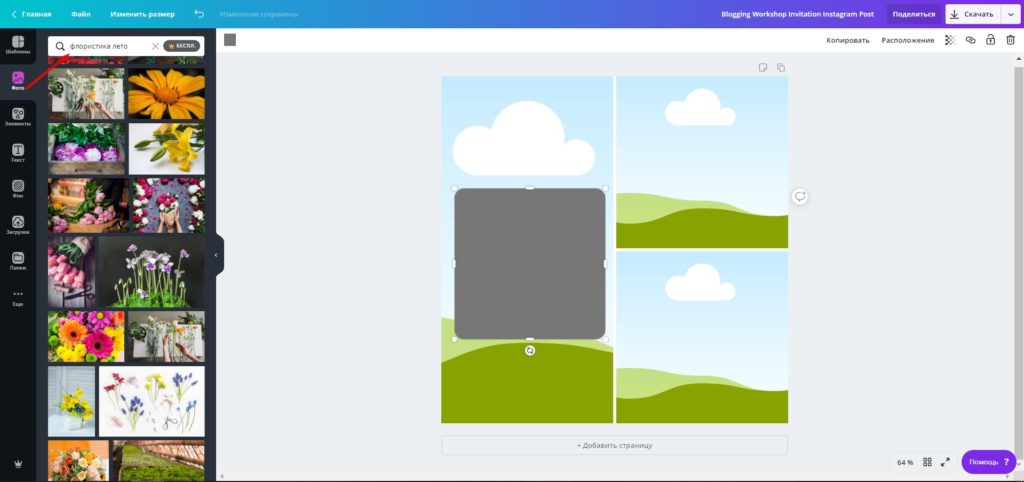
Шаг 1. Графика и элементы

В качестве фона мы выберем несложную тройную сетку из соответствующего раздела. А также закругленный квадрат, который послужит выделением для текстового блока.
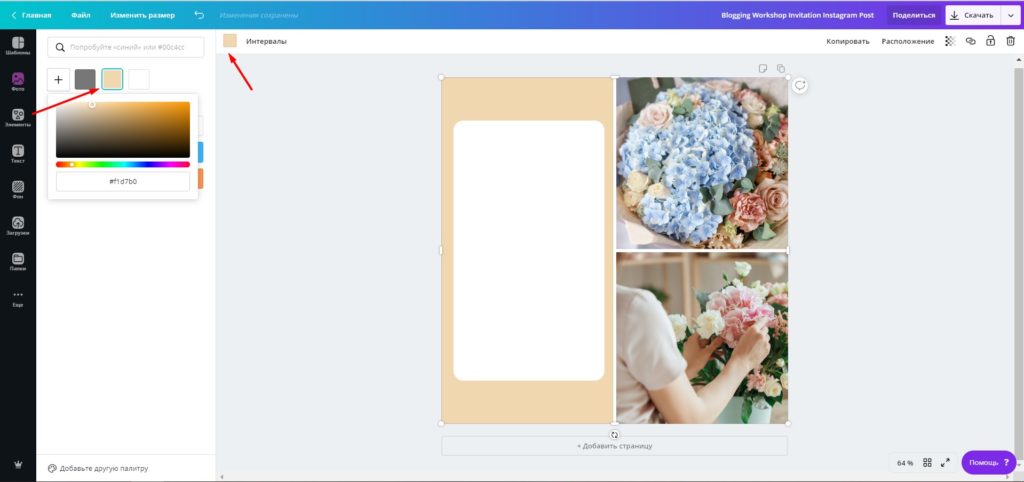
Шаг 2. Фон и фото

В данном коллаже мы постарались выбрать изображения, похожие друг на друга по стилистике и цветовой гамме. Это придает общей композиции завершенность, кроме того пастельные, мягкие тона приятнее для восприятия женской аудитории, на которую направлена публикация.
Для фона определили также спокойный цвет, гармонично сочетающийся с выбранными изображениями, но не отвлекающий внимание на себя. Фон для текста, как важный элемент, зальем белым, в тон интервалов между блоками, и расширим в размерах.

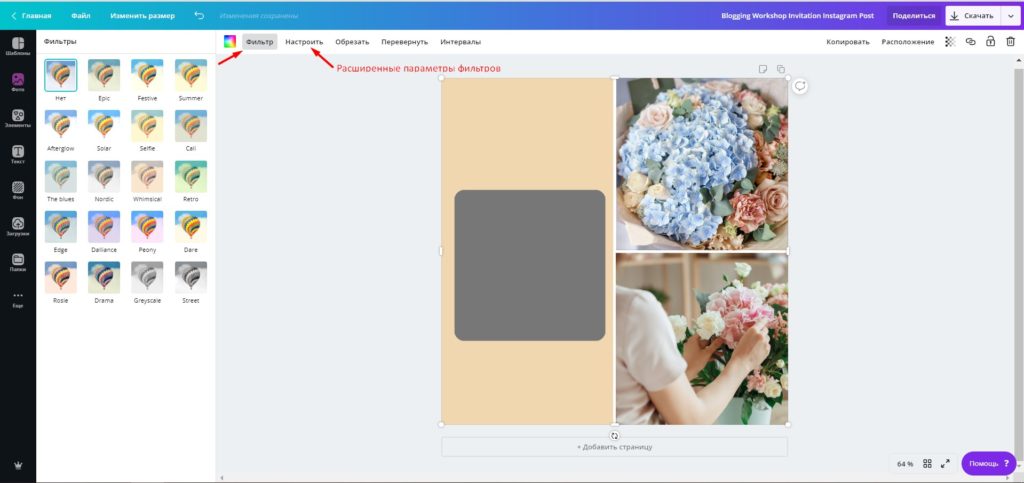
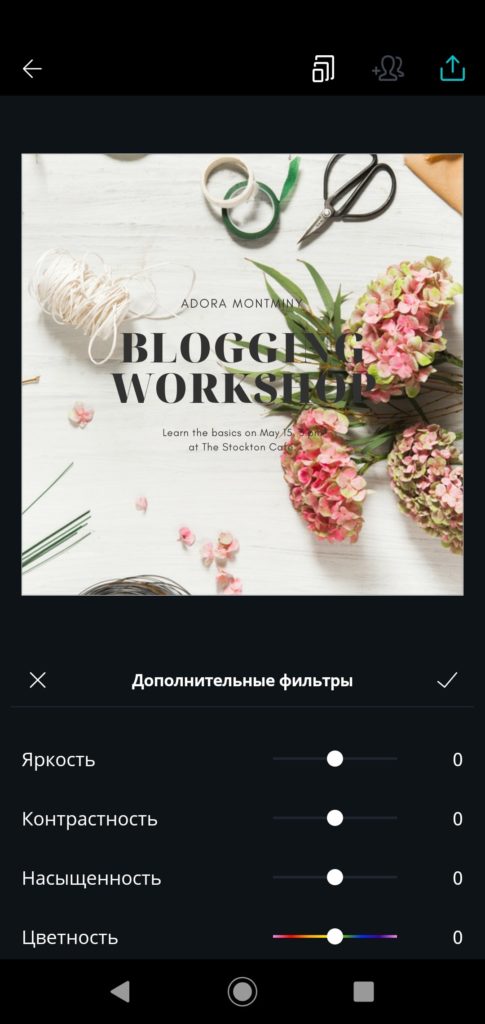
Любое фото можно обработать, в Canva есть набор довольно простых фильтров и расширенных параметров изображения: контрастность, яркость, кросс-процесс, виньетирование, размытие. С ними стоит поэкспериментировать самостоятельно.

Загрузка собственных изображений
Если вы столкнулись с тем, что нет изображений определенной тематики, не нашли идеально подходящую картинку или просто хотите использовать в дизайне личное фото, сервис позволяет добавлять любое изображение с вашего компьютера. Ограничений по весу и качеству нет. Но слишком объемные фото будут загружаться дольше и могут подвисать при редактировании.

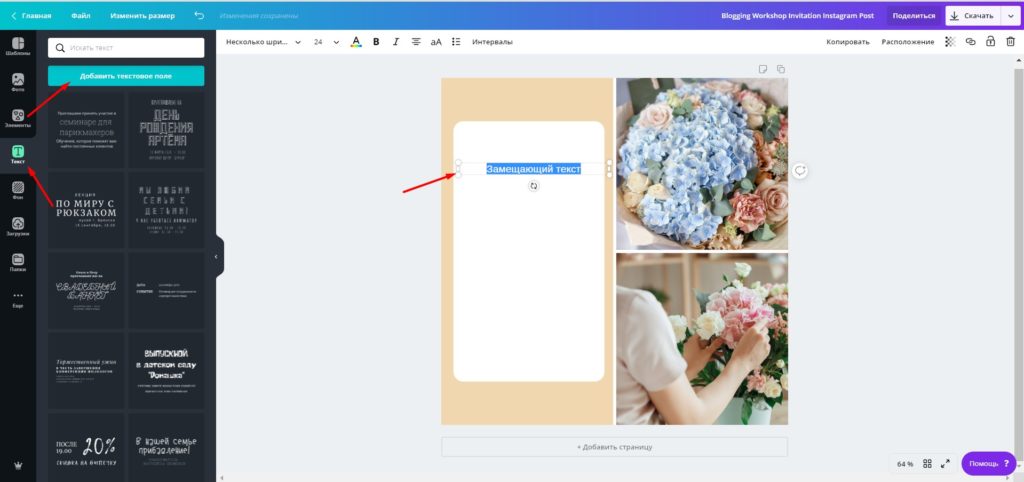
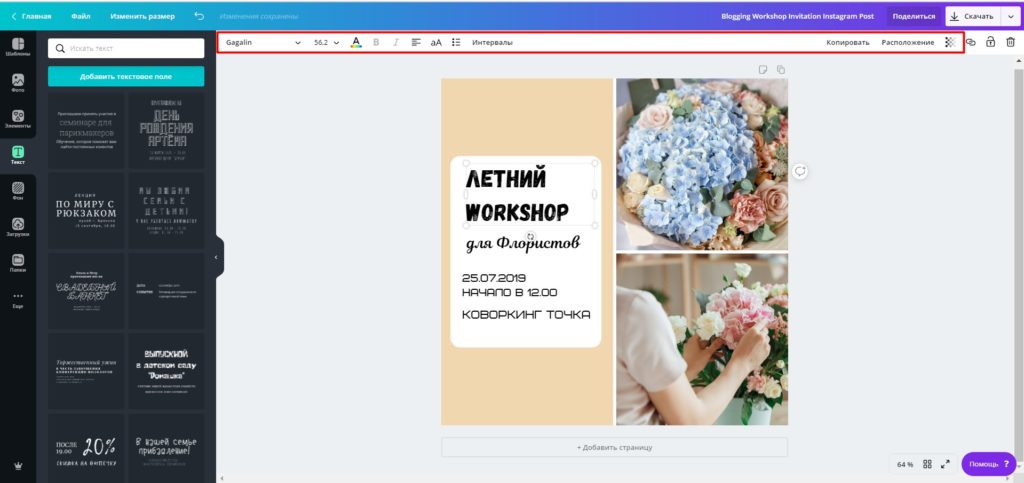
Шаг 3. Текст
Текстовый блок при создании публикации в Инстаграм не должен утяжелять общую структуру поста, ведь вся информация будет доступна в описании. Однако если речь идет о мастер-классах, мероприятиях или датах распродаж, лучше разместить всю важную информацию на картинке. Пользователям будет удобно сделать скриншот экрана мобильного телефона, чтобы адрес, время или даты были всегда под рукой.

Обратите внимание: кириллические шрифты собраны в одну группу — отличить их можно по русским буквам в примере.

При работе над текстом используйте панель над макетом. При выборе текстового блока здесь появятся кнопки для редактирования: наборы шрифтов для латиницы и кириллицы, настройки размера, цвета, выделения, интервалов и другие. Настройка применяется ко всему текстовому элементу.

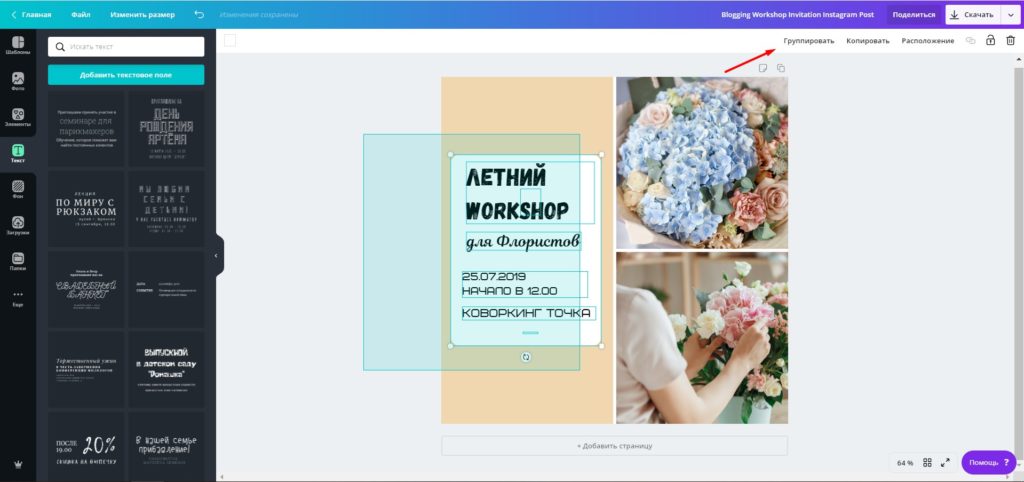
Для удобства можно сгруппировать текстовые поля, уже расположенные правильно относительно друг друга, чтобы избежать их неосторожного смещения. Выделим их вместе с фоном, чтобы создать единый элемент, и сгруппируем.

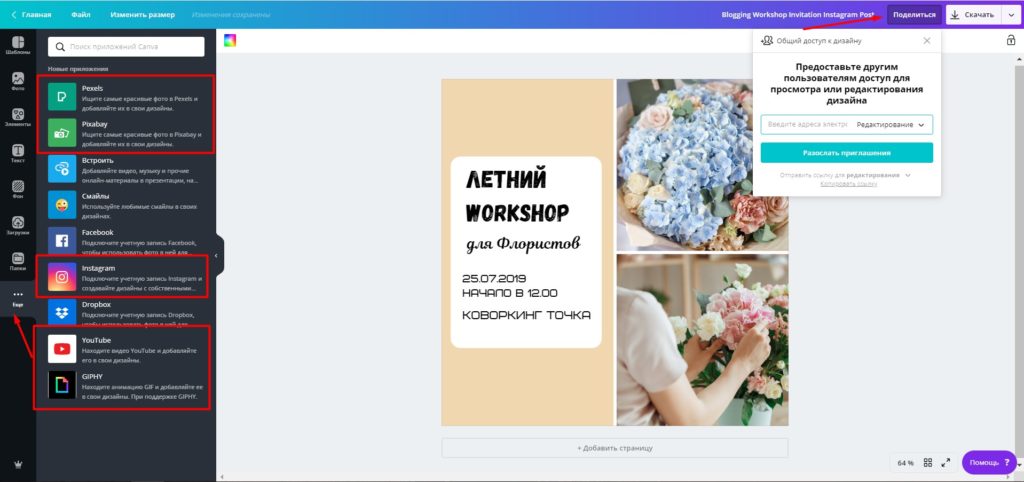
Дополнительные возможности сервиса
- Два дополнительных фотостока — Pixabay и Pexels, которые недавно стали частью Canva.
- Подключение учетной записи Инстаграм.
- Возможность встроить в дизайн видео из Youtube или gif- изображение.
Отдельно можно воспользоваться доступом к командной работе, который позволяет нескольким пользователям редактировать один макет совместно.

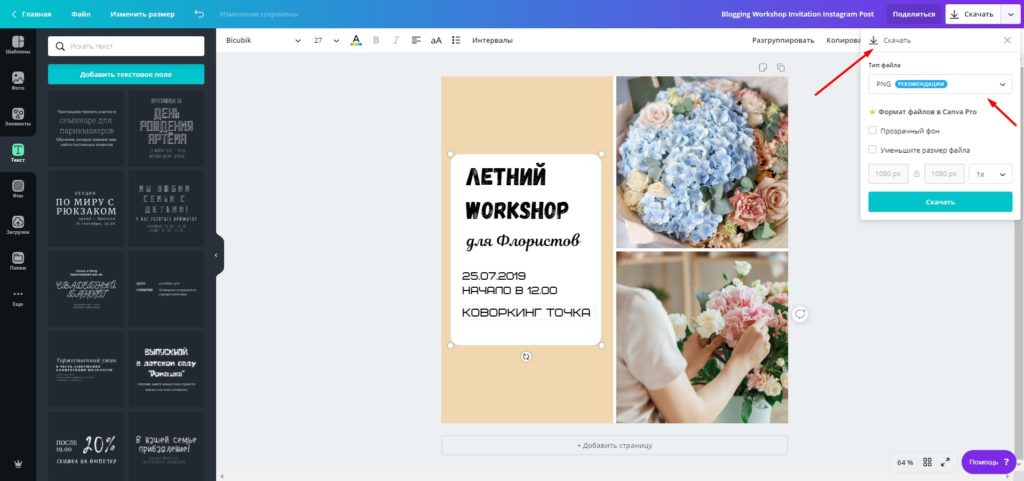
Скачивание
Чтобы загрузить готовую работу, нажмите на кнопку скачивания на верхней синей панели и выберите формат. Рекомендуемый формат для сохранения высокого качества публикации — PNG.

Здесь же доступны инструменты, позволяющие сразу поделиться публикацией в Фейсбуке, Твиттере и других социальных сетях.
Модуль PromoPult для таргетированной рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, автоматизированное создание креативов, автоматическое управление ставками, удобный подбор таргетингов.
Оформление публикации в Инстаграм на смартфоне
Со смартфона работать с редактором удобнее, так как вы можете сразу публиковать изображение в своем Инстаграм-аккаунте, не сохраняя предварительно картинку. Но у приложения есть некоторые ограничения по функционалу.
Для работы нужно скачать приложение Canva для Android или IOS и пройти простую авторизацию.
В тексте описывается приложение для смартфона на Андроиде, в приложении под iOS расположение элементов может отличаться, но логика работы та же.

Здесь же в верхнем правом углу расположена кнопка управления профилем.

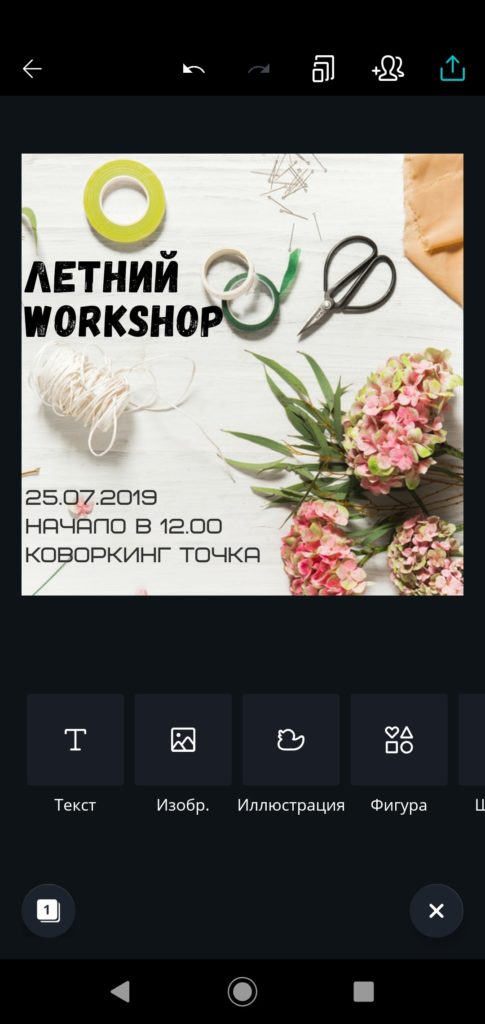
Дизайн в приложении: объявление про воркшоп флористов на базе готового шаблона
Воспользуемся шаблонами и создадим публикацию на базе готового решения.
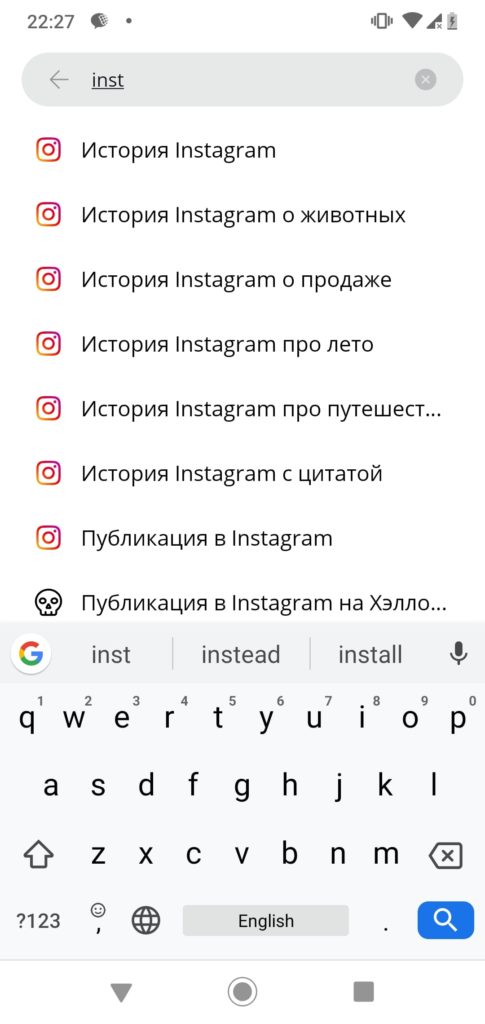
На главной странице приложения выбираем тему: в поисковой строке вписываем название направления дизайна. Сервис сразу предлагает тематические варианты для историй, публикаций и обложек. Выбираем нужный вариант и переходим к выбору шаблона.

После выбора шаблона откроется рабочая страница и тут же внизу представлены коллекции.
Если хотите начать с нуля — выберите пустой шаблон.
Управление элементами
Повернуть или переместить объект на макете можно при помощи жестов и кнопок, которые появляются возле выбранных элементов.
Для удаления выберите элемент и кликните на значок ведерка вверху.
Разгруппировать блок можно нажав на три точки на верхней панели и на кнопку, изображающую многослойность.
Вставка и обработка изображений


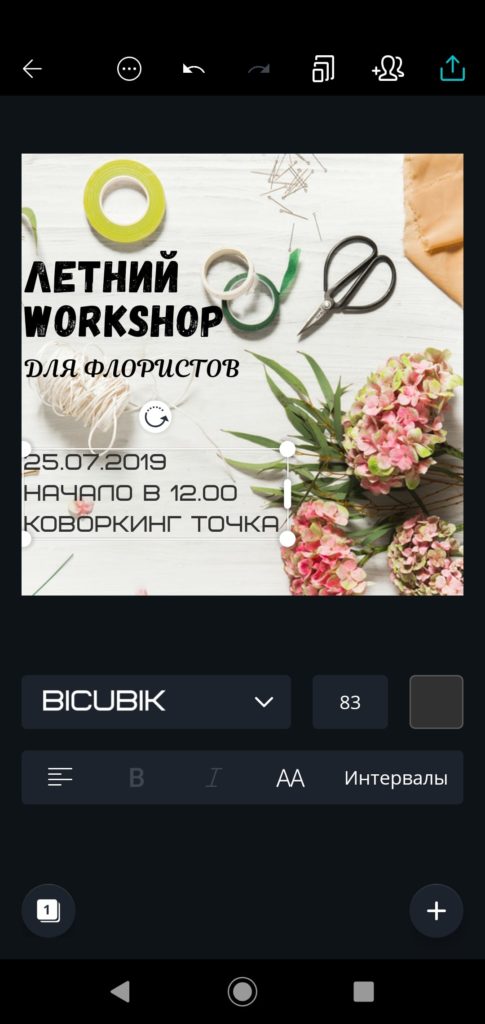
Тексты
Кликните на текстовое поле в макете или добавьте новое.

Отредактируйте текст при помощи дополнительного меню, которое открывается под макетом. Здесь также доступны любые шрифты, настройки положения и размера текста, его цвета и выделения.

Скачивание и публикация
В сервисе можно создавать не только публикации, но и обложки для Актуального в Инстаграме, необычные тематические истории для личных или коммерческих аккаунтов. Работа на базе готовых шаблонов интуитивно понятна и не требует особых навыков или опыта в дизайне.

Читайте также:
