Как сделать разлиновку в иллюстраторе
Добавил пользователь Дмитрий К. Обновлено: 10.09.2024
Требуется создать полосатый фон - полоски под определенным углом. Копировать и потом двигать как-то совсем тоскливо. в кореле для подобного использовал Transformation -> Position, а в иллюстраторе есть что-нибудь подобное? Заранее спасибо.
Guest
Можно воспользоваться Move Ctrl+Shift+M > Copy > Ctrl+D Ctrl+D
Ctrl+D
Можно (и это лучше всего) взять паттерн из фирменных библиотек. Если фирменных библиотек нет, то можно и самому сделать за две минуты. Я описывал здесь как-то:
Потом можно эту штриховку увеличивать, уменьшать, вытянуть, превратить с сетку буквально за секунды.
Здравствуйте. Сегодня я расскажу вам буквально в двух словах, что такое вылеты и как их правильно делать в программе Adobe Illustrator (Иллюстратор).
Первое и основное правило для всех и без исключения макетов для полиграфии это наличие вылетов. Исключение составляют макеты для светящихся коробов, как правило там вылеты не делают. Во всех остальных макетах наличие вылетов является обязательным.
Ни одна приличная типография не примет макеты без вылетов.
Вылеты – это продолжение вашего макета, выходящего за рамки формата. Скажем если вы делаете листовку стандартного формата А4, то его размер составляется 210х297 мм. Стандартные вылеты – это 3 мм – 5 мм. В нашей типографии используются вылеты 3 мм.
Разберем пример.
Как вы видите цветные полоски выходят за пределы черной рамки. Черная рамка это область листа, всё что дальше будет обрезаться.
Для чего нужны вылеты?
Вылет нужен для того, чтобы после обрезки у вашего изделия не были белые полоски по краям.
Золотое правило дизайнера.
Как сделать вылеты в иллюстраторе?
Для этого надо зайти в меню Файл – Параметры документа
Далее пишите 3 мм и нажимаете ОК. У вас в документе появляется красная рамка вокруг документа. В эту рамку надо вписать ваше фоновое изображение и любые другие объекты.


Рассмотрим пример.
На первой картинке видно как делать не надо. Нет вылетов. Рамка расположена очень близко к краю листа.

На этой картинке показано, как должно быть в идеале. Вылеты 3 мм, отступ до рамки 5 мм (от края листа).

Если вам понравилась статья – поделитесь ею в любой социальной сети.
В случае публикации — ссылка на источник обязательна.

Рисование и редактирование симметричных форм в Illustrator относительно несложно при работе с простыми формами, такими как эллипсы и прямоугольники. . Если вы установите флажок Предварительный просмотр, вы должны увидеть свой прямоугольник, отраженный с левой стороны - теперь нажмите ОК.
Как объединить контуры в Illustrator?
Вы используете панель Pathfinder (Window > Обработка контуров) для объединения объектов в новые формы. Используйте верхний ряд кнопок на панели для создания контуров или составных контуров. Чтобы создавать сложные формы, используйте кнопки в этих строках, удерживая нажатой клавишу Alt или Option.
Как соединить два пути в Illustrator?
Можете ли вы исказить в Illustrator?
Как сделать равнобедренную трапецию в Illustrator?
- Выберите Pen Tool (P). .
- Используя Selection Tool (V), раздвиньте линии на расстояние по вашему выбору.
- Используя Selection Tool (V), перетащите, чтобы выбрать обе линии. .
- Наконец, у вас есть два варианта добавления двух строк одинаковой длины:
Можете ли вы сделать трапецию из 1 квадрата и 1 треугольника??
Используйте 2 части танграма, чтобы сделать 1 треугольник. . Используйте 1 квадрат и 1 треугольник, чтобы сделать 1 трапецию.
Как вы отражаете путь?

Цвет

Цвет
Почему я не могу заменить цвет в фотошопе?Как изменить цвет изображения?Как изменить фон с черного на белый?Как использовать замену цвета?Почему мой и.

Цвет

Давайте попробуем разобраться с тем, в каких случаях необходим Adobe Illustrator и как в нем работать.
Ни для кого не секрет, что есть программы, которые стали стандартом в своей отрасли. Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Adobe Illustrator - это стандарт для работы с любой векторной графикой (логотипы, иконки, иллюстрации) и отчасти со сложной и небольшой печатной продукцией (обложки книг, наружная реклама, визитные карточки). Вы также можете создавать в нем интерфейсы ваших приложений и сайтов.
Попробуем поэтапно разобраться в его возможностях на простых примерах.
Создание нового документа
В начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации.
Так же вы сами можете вызвать данный экран, выбрав File - New или нажав Cntrl+N

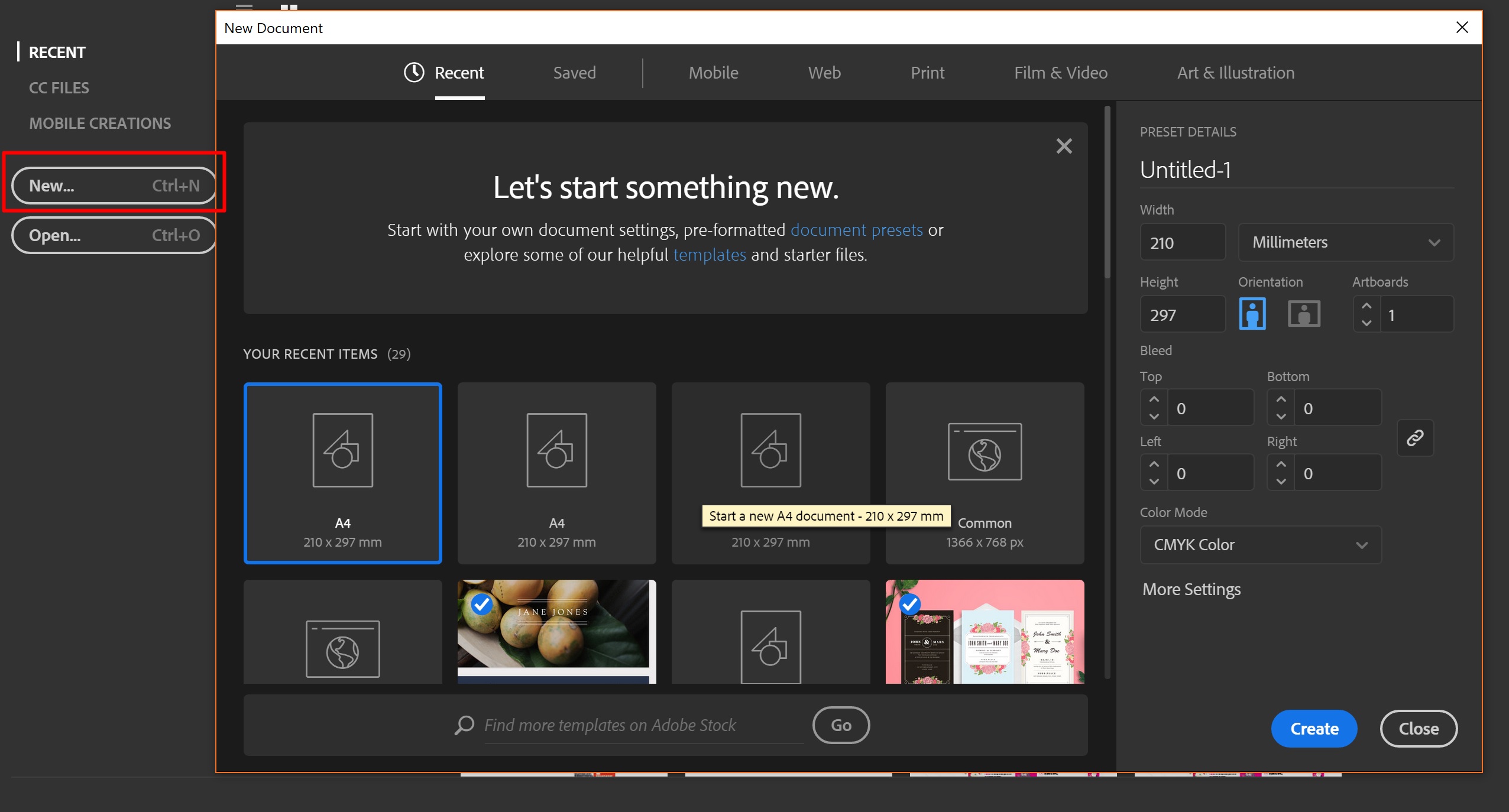
Фотография Экран создания нового документа
При создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем.
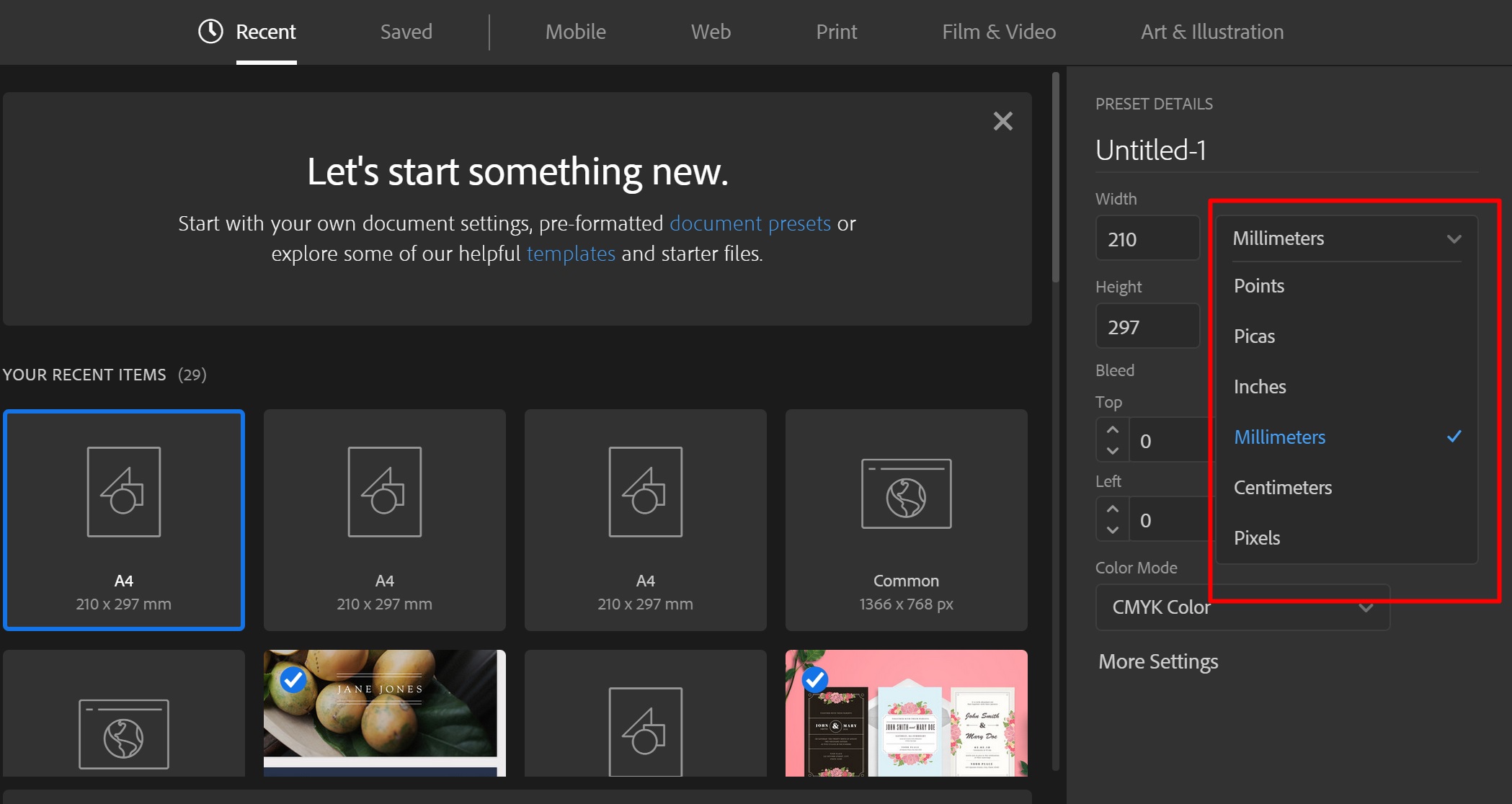
Выбор единиц измерения в документе
Pixels - если вы делаете проект для веба или экран для приложения, то необходимо использовать в качестве единицы измерения пиксели (Pixels)
Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать.
Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.

Фотография Выбор единиц измерения документа
Важно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета.
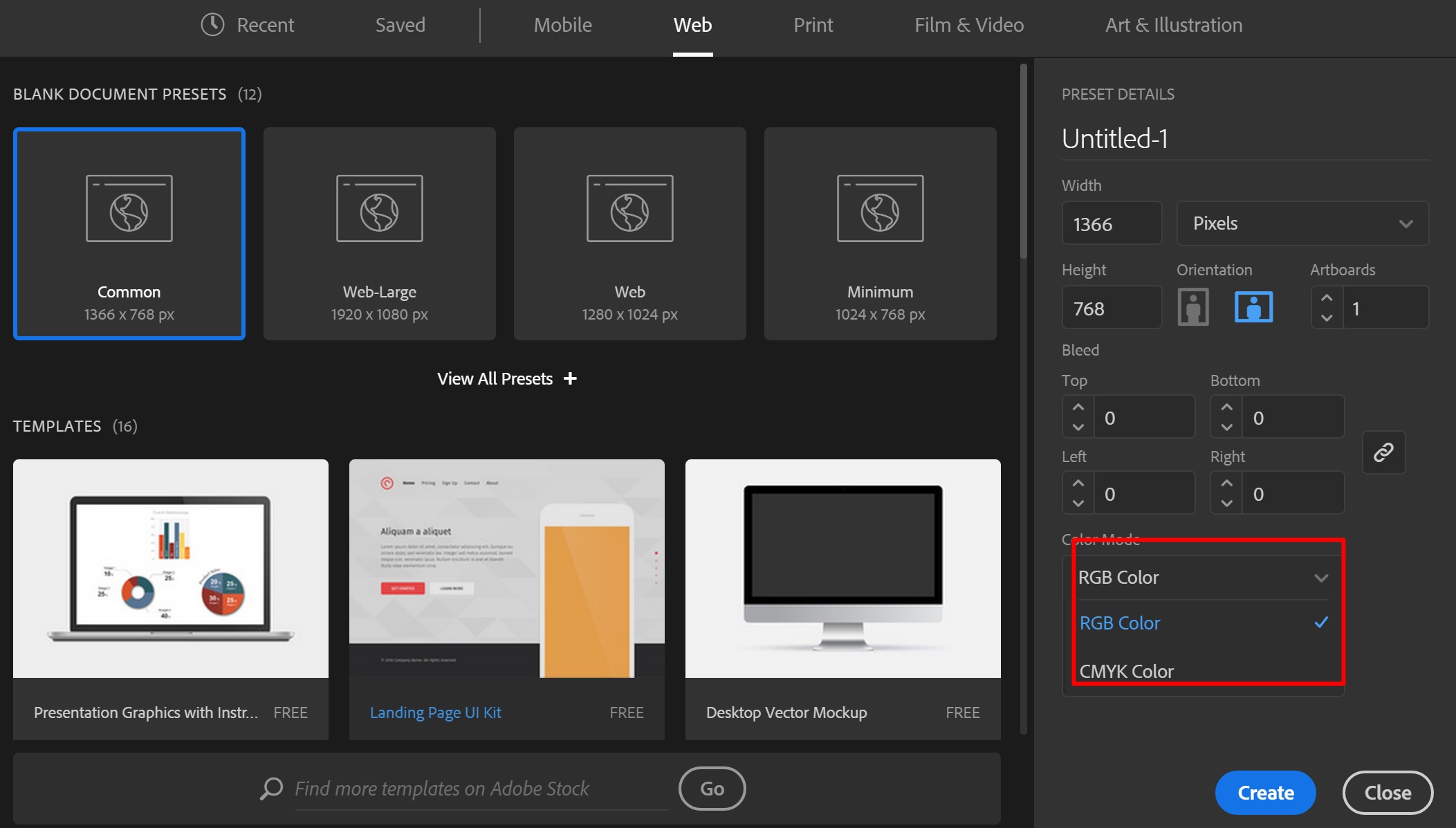
Выбор цветового пространства
В этом пункте все довольно просто.
Если ваша работа будет произведена из любого материала - то используйте CMYK.
Вэб-сайт, приложение, презентация либо если материал не предназначается для печати или цветопередача не очень важна, то RGB.

Фотография Выбор цветового пространства
При печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре.
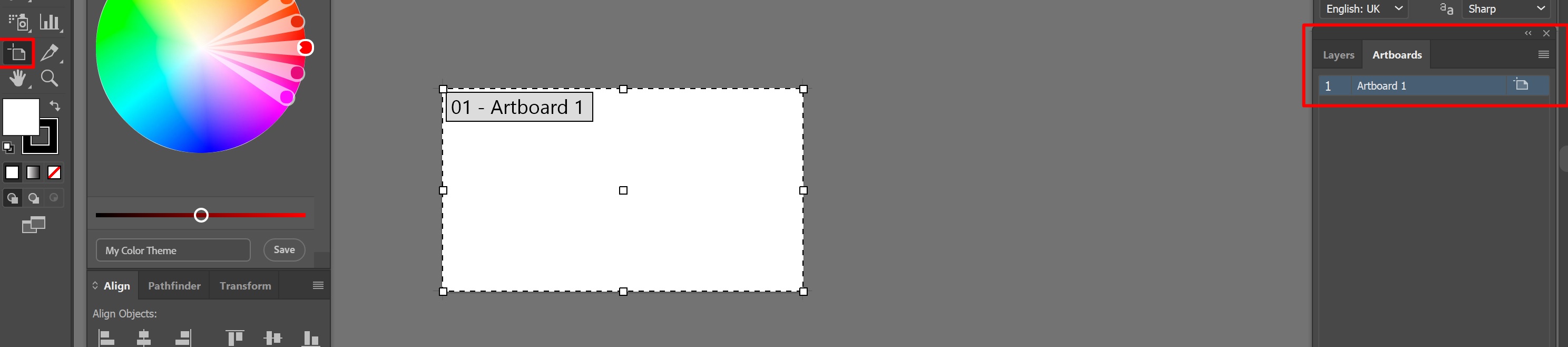
Работа с листами (Artboard)
Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа.
Важно! Ваше рабочее пространство может отличаться от приведенного в примерах
Изменение размера листа
Чтобы изменить размер вашего листа, вам нужно:
1. Выбрать ваш artboard на панели artboards или нажать Shift+O

Фотография Выбор Artboard
Если панель artboards не отображается, выберите в верхней панели пункт Windows - Artboards
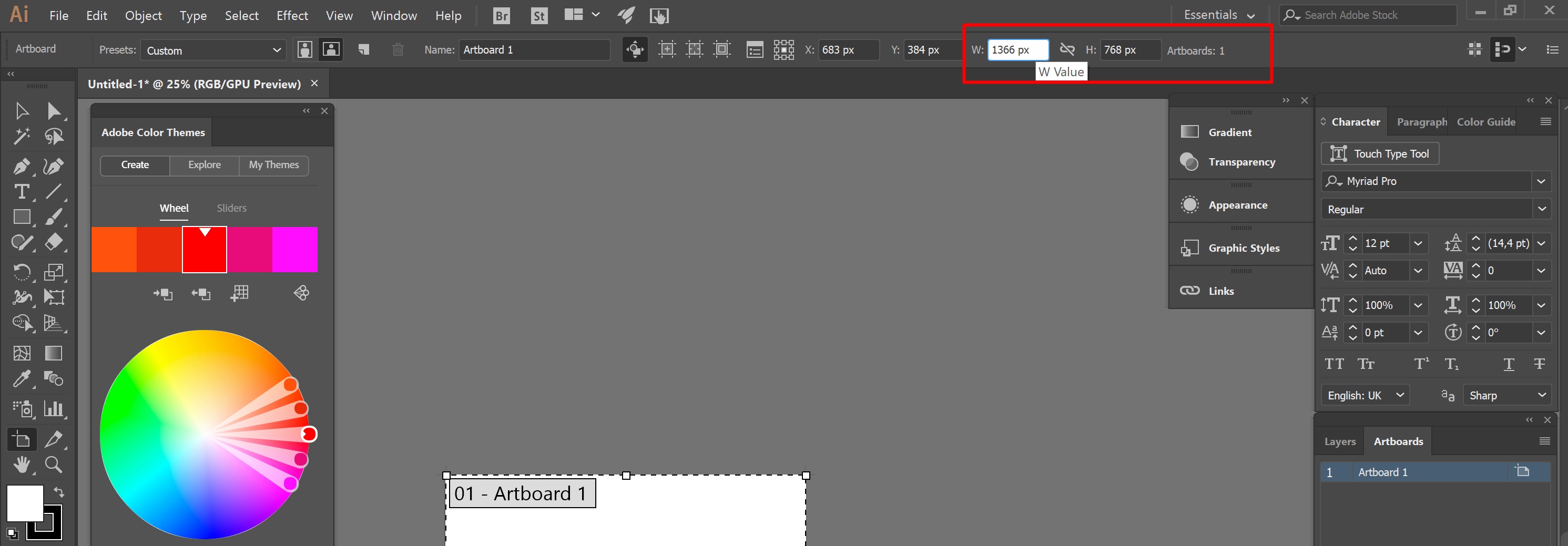
2.1. На верхней панели ввести необходимые размеры

Фотография Изменение размера Artboard
Иконка между двумя значениями - это сохранение пропорций, если оно выбрано то второе значение всегда будет пропорциональным
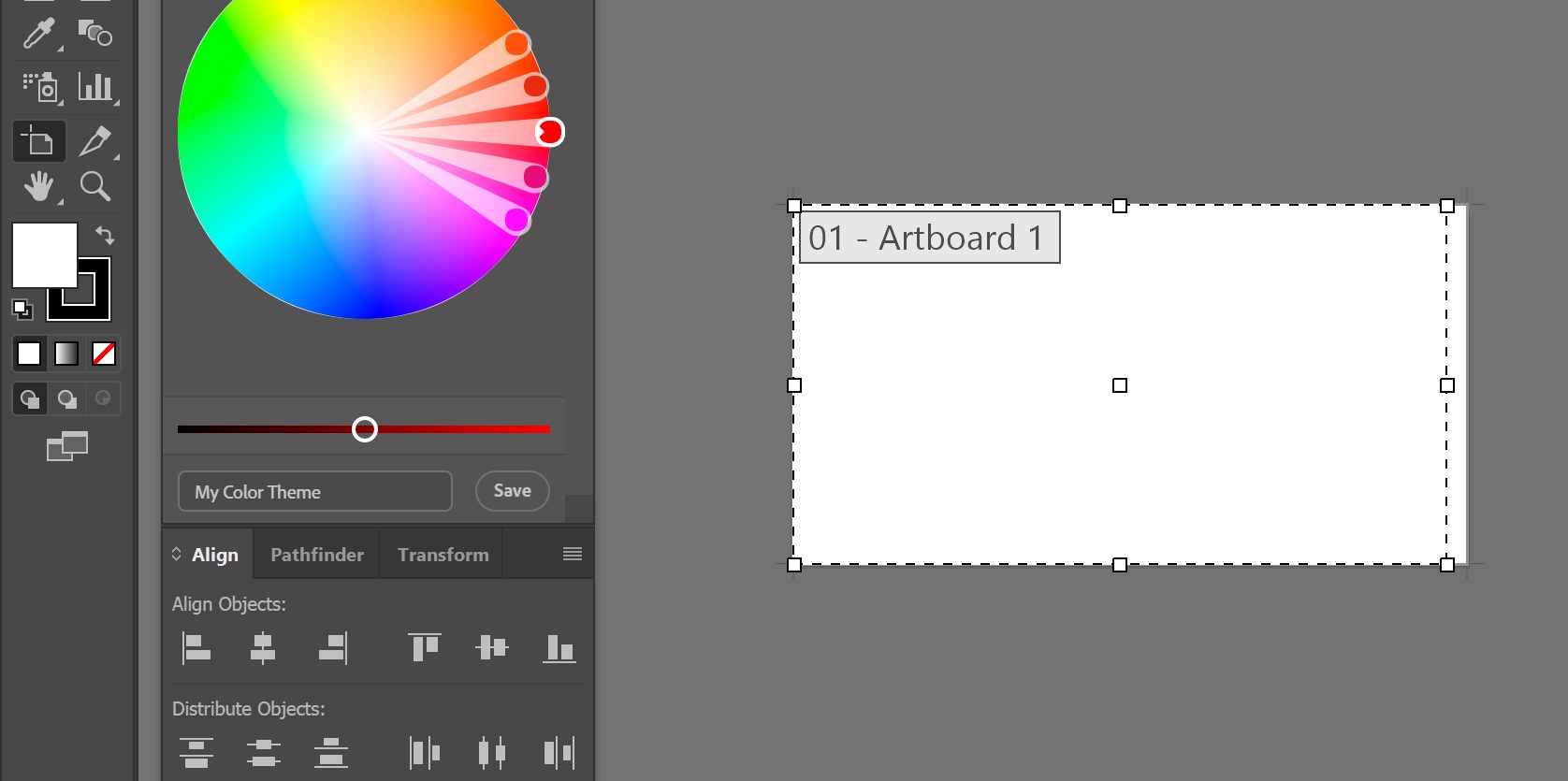
2.2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.

Фотография Для изменения размера просто потяните за границы области.
Создание нового листа
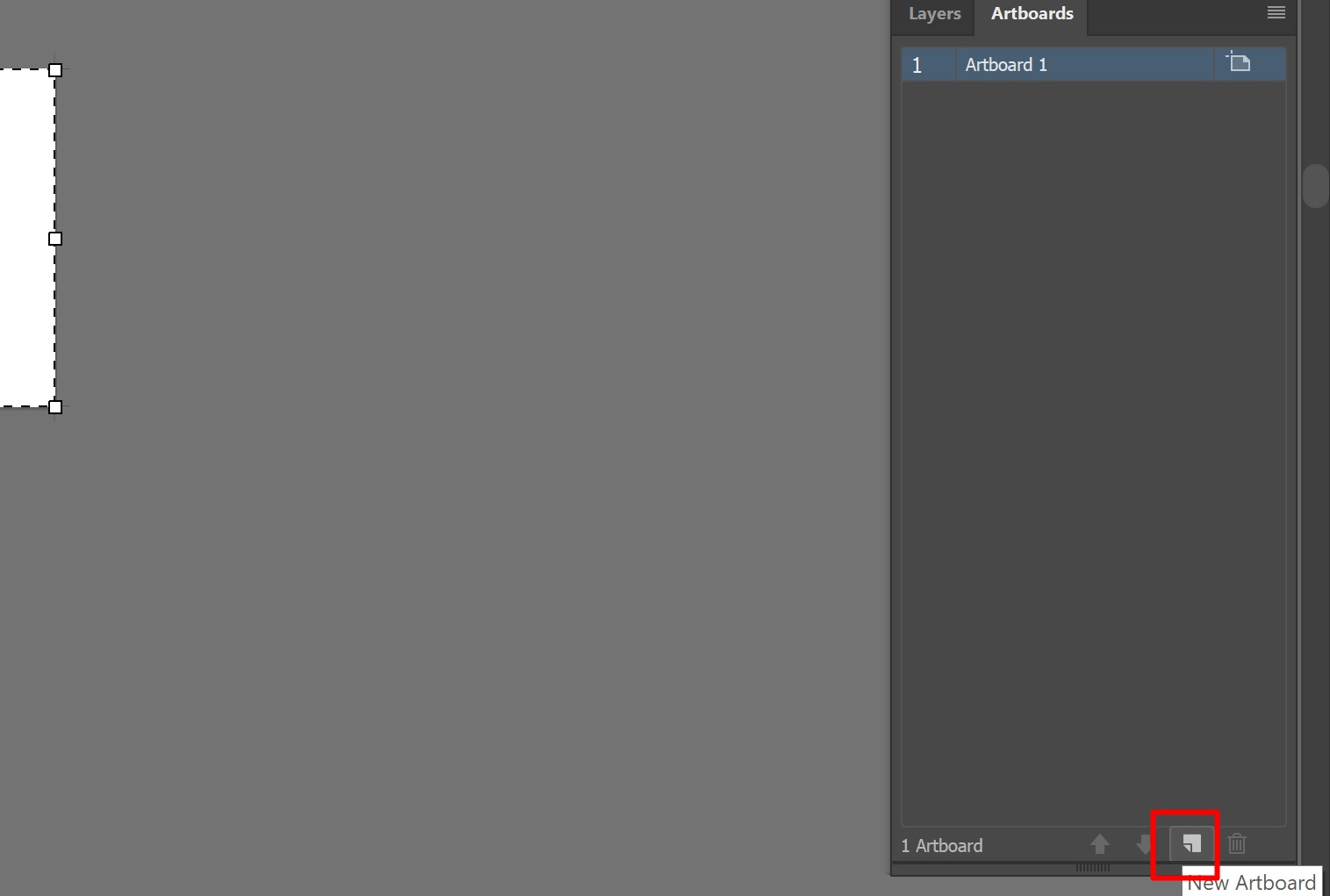
Для создания нового Artboard нажмите на значок на панели Artboards

Фотография Создание новой рабочей области
Также вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте.
Фон рабочего пространства
Иногда для работы нам может потребоваться прозрачный фон.
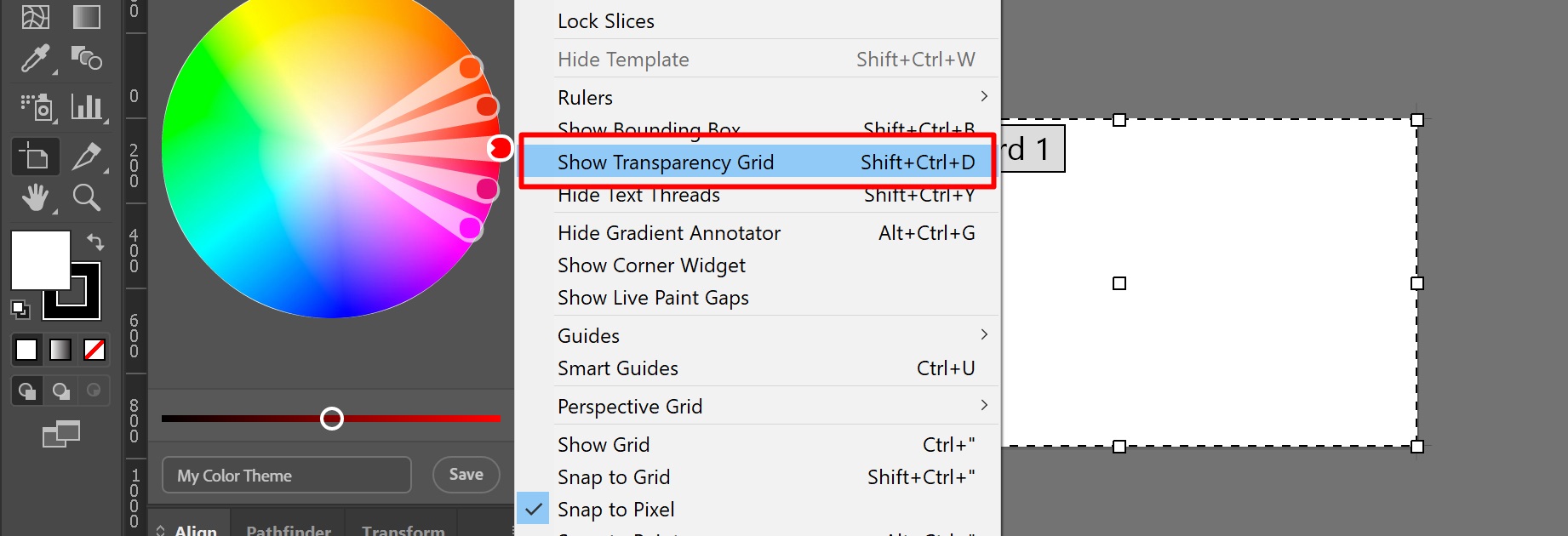
По умолчанию все листы в Illustrator отображаются с белой заливкой, что бы сделать прозрачный фон выберите View - Show transparency grid или нажать Cntrl+Shift+D

Фотография Показать прозрачность
Повторное нажатие Cntrl+Shift+D вернет белую заливку. Это работает и с другими командами в Illustrator
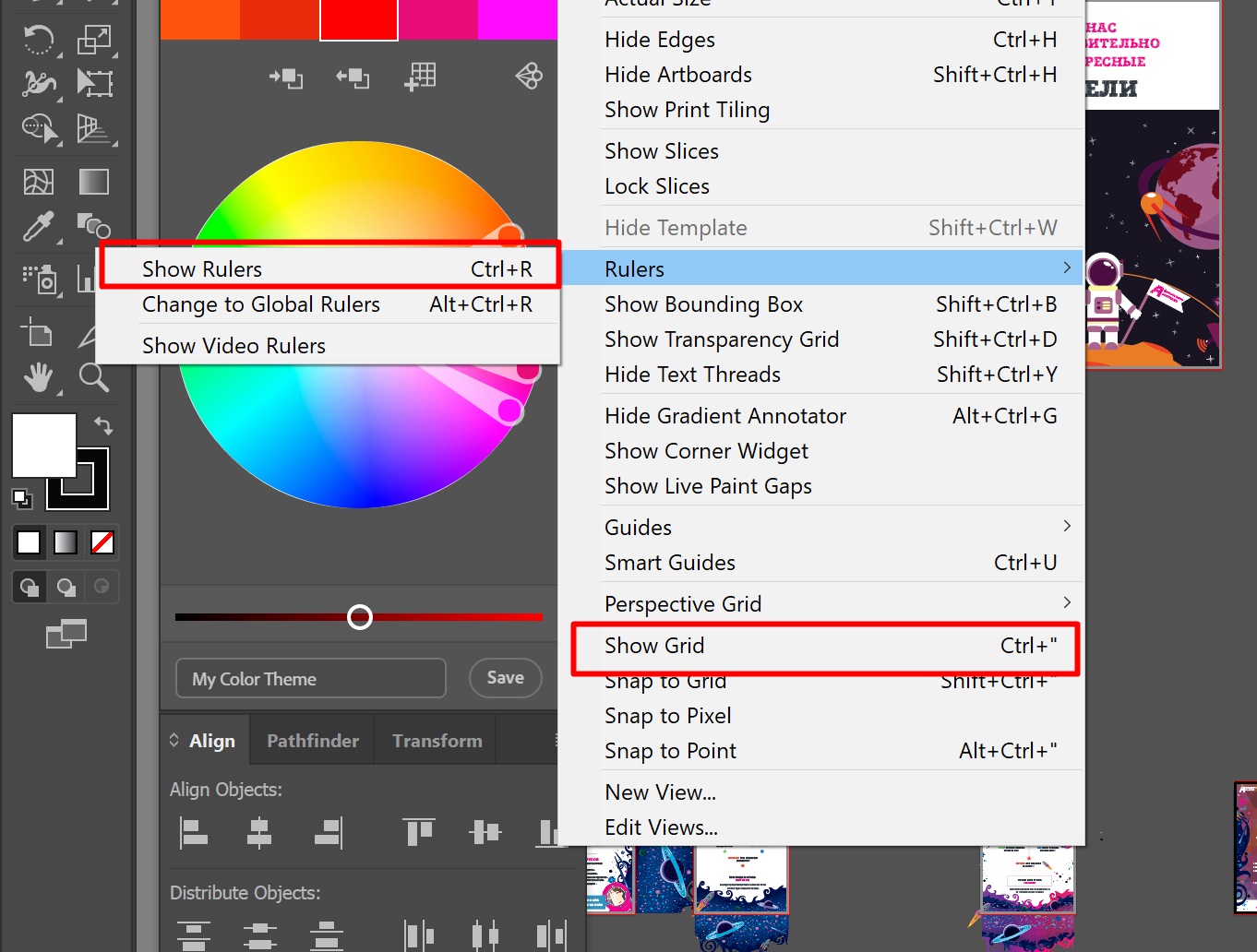
Делаем сетку и направляющие
Иногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.

Фотография Включаем сетку и направляющие
Что бы включить их отображение, перейдите во вкладку View - Show Grid (Cntrl+") для сетки и View - Ruller - Show Ruller (Cntrl+R) для направляющих.
Крайне рекомендуем так же включить Smart guides (Cntrl+U) - они незаменимы при выравнивании элементов и вообще крайне полезны в работе.
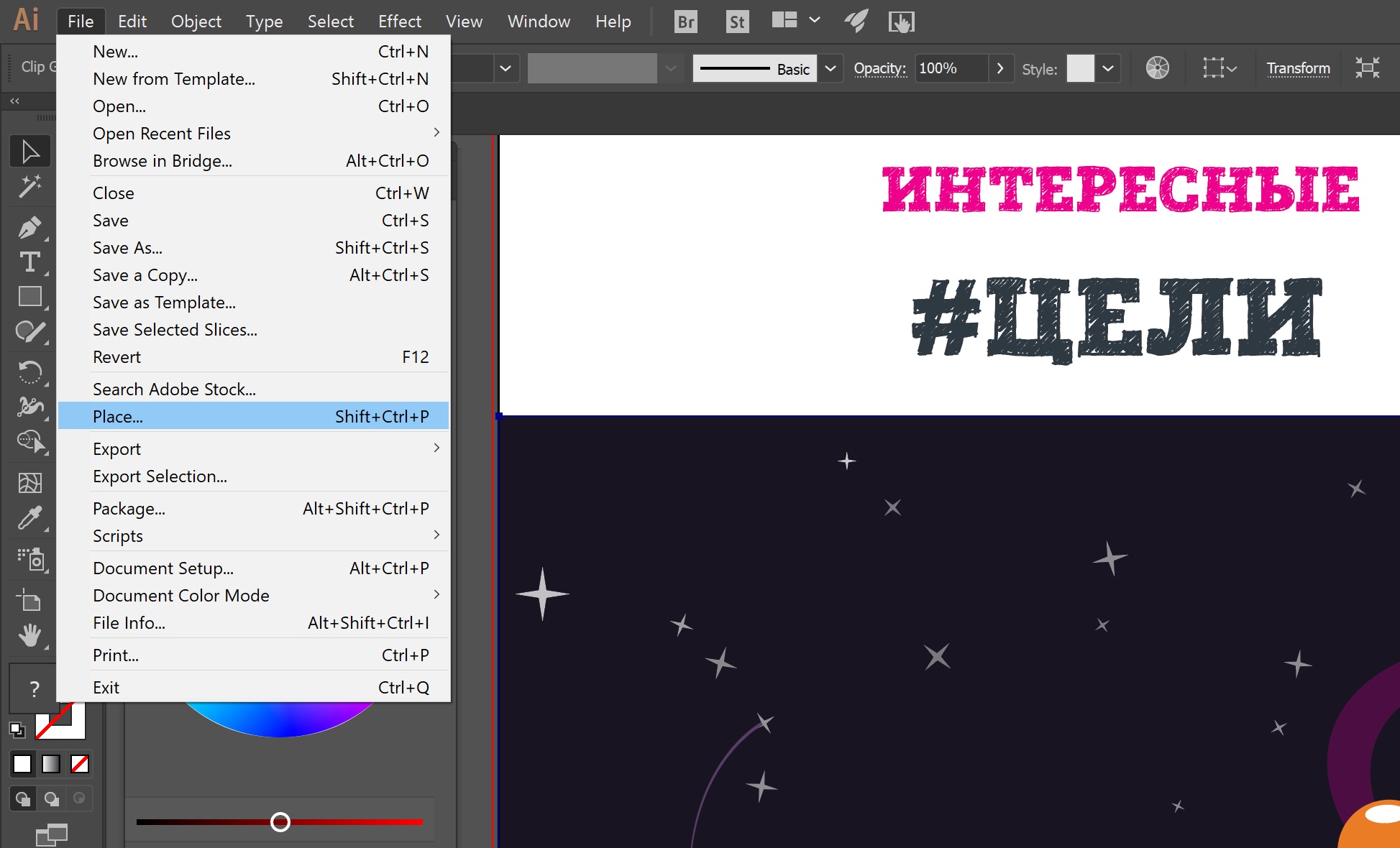
Вставка картинки
Вставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область.
Или вы можете нажать File - Place (Shift+Cntrl+P)

Фотография Вставка изображения
Не все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей.
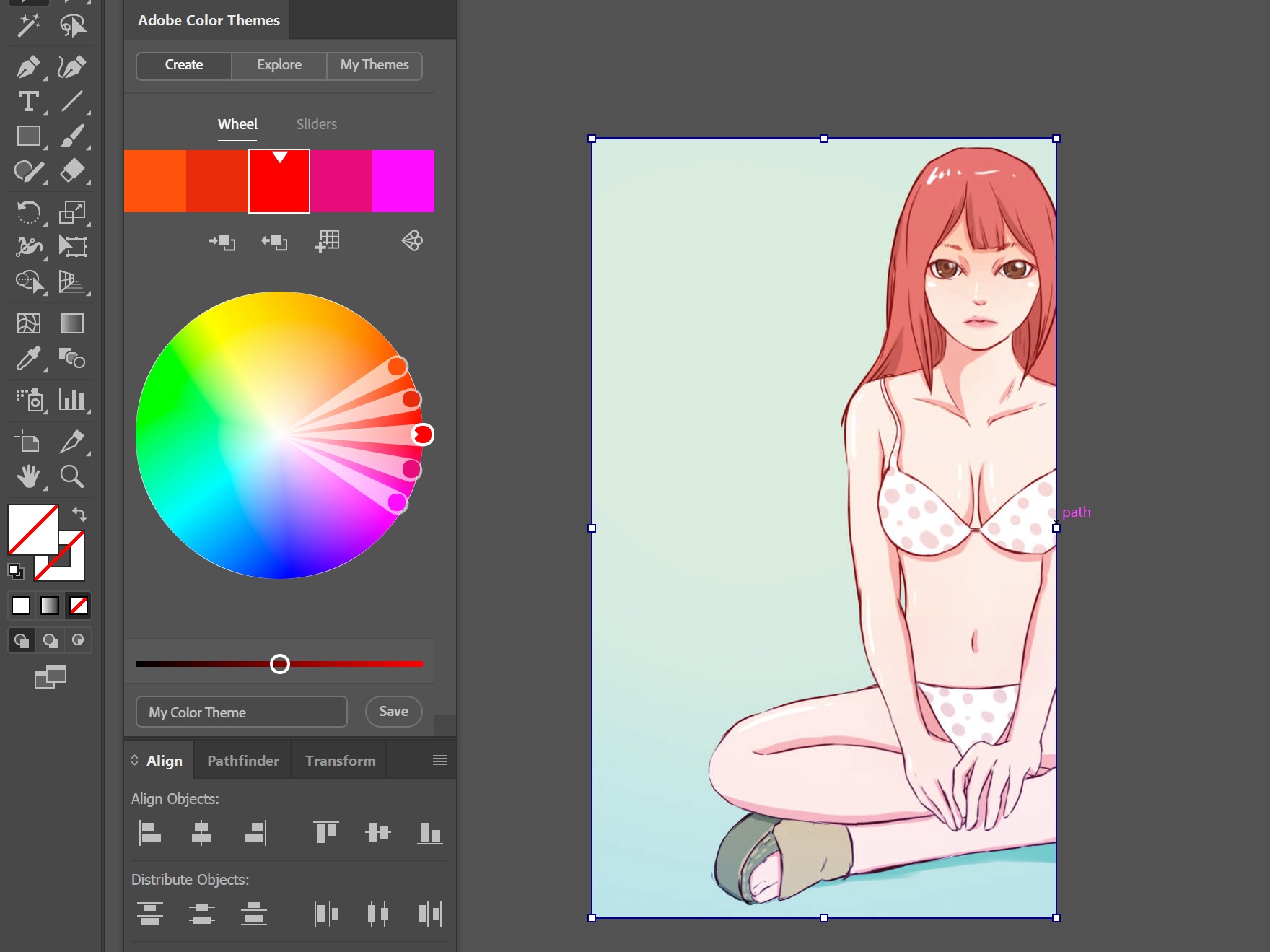
Изменение размера изображений и обрезка
Изменение размера
Изображение мы вставили, теперь нам нужно изменить его размер. Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций
Обрезка изображения

Фотография Обрезка изображения
Сохранение результата
Вы сделали прекрасную работу, а теперь пора её сохранить. В Иллюстраторе есть несколько способов сохранения.
Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif

Читайте также:
 webdonsk.ru
webdonsk.ru