Как сделать растяжку цвета в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 06.10.2024
Являясь одним из самых мощных инструментов в программе Illustrator, градиентная сетка также есть одной из самых сложных в понимании и изучении. Но не стоит бояться!
В этом году я решила освоить этот удивительный инструмент. Поэтому покопавшись в Интернете, собрала воедино лучшие учебные материалы, которые в дальнейшем хочу проиллюстрировать в виде уроков. Мои коллекции уроков будут охватывать все, от основного использования инструмента градиентной сетки к более сложным фотореалистичным векторным конструкциям.
Все что нам нужно – это запастись терпением и в скором времени мы сможем с легкостью создавать произведения искусства, используя его.
Что такое mesh сетка
Градиентная сетка (Gradient Mesh или сетка mesh) — это цветовой переход по криволинейному сегменту, во множественном значении сетке. Заумно, не правда ли?
Если сказать проще, то это особый тип заливки, который имеет вид привязки градиента к сетчатому каркасу, а все потому что при его создании линии сетки образуют решетку из опорных точек, с помощью которых можно легко изменять цветовые переходы в объекте. Сама же опорная точка, как пересечение двух линий (по горизонтали / по вертикали), может быть окрашена только одним цветом.
Каждая опорная точка сетчатого градиента имеет от 2 до 4 направляющих в зависимости от месторасположения. Именно длина и перекрытие таких направляющих и определяет плавность перехода в сетке.
В программе Иллюстратор данный инструмент показывается следующим значком:
Применение градиентной сетки для начинающих пользователей — является отличной возможностью почувствовать цвет в распределении его по опорным точкам, а для профессионалов это возможность создать себе прекрасное портфолио.
Советы по работе с сеткой меш в Illustrator
В этом вводном уроке я расскажу Вам несколько советов, которые позволят улучшить работу с сеткой.
Создание базовой сетки
— Равномерно (Flat) — применяет исходный цвет объекта равномерно по всей поверхности, в результате чего подсветка не создается;
— К центру (To Center) — создает подсветку в центре объекта;
— К краям (To Edge) — создает подсветку по краям объекта.

Обратите внимание, что линии сетки определяют оригинальный контур формы.


Раскрашивание сетки

Перемещение цветов на сетке mesh
Если вам нужно переместить опорную точку, то выберите инструмент Mesh или инструмент Direct Selection, после чего нажмите на точку и перетащите ее (удерживая клавишу Shift, вы можете перетащить точку по горизонтальной / вертикальной линии сетки).

Работа с различными формами
Для достижения наилучшего результата при работе с сеткой, необходимо использовать симметричную форму (например, прямоугольник), потому что сетка использует равное количество опорных точек на каждой стороне формы.
Проблема у многих начинающих пользователей возникает при работе со сложными формами (см. пример несимметричной и симметричной формы).


Решение этой проблемы: сначала начать с прямоугольника или эллипса, настроить у них градиентную сетку, а затем искажать к нужной форме. Или же работайте с несколькими мелкими симметрическими фигурами, которые при объединении составят одну сложную форму.
Предварительный просмотр и Outline
Переход между режимом предварительного просмотра и режимом структуры является обязательным, поскольку 80% всего времени будет потрачено на нахождение в режиме просмотра структуры. Пример показан ниже.

Важно, чтобы изображение было размещено частями на разных слоях, чтобы вы смогли работать отдельно над каждой деталью.
Как сделать сложную форму с градиентной сеткой
Некоторые формы, независимо от того, сколько раз вы попробуете, не позволят вам применить к ним градиентную сетку нужной формы. Поэтому давайте рассмотрим на примере, как применять сетку mesh к разным формам и фигурам.
Для примера возьмем вот такую форму. Чтобы она нам не мешала мы ее заблокируем нажав Объект — Закрепить — Выделенное.

Теперь поверх нее рисуем прямоугольник. Именно к нему мы и будем применять mesh сетку. Уменьшаем непрозрачность до 50 %, чтобы видеть форму которую нам нужно будет получить в итоге.

Выделяем наш прямоугольник и переходим в Объект — Создать градиентную сетку. В появившемся окне ставим параметры: количество рядов — 1, столбцов — 4. Количество столбцов мы приравняли к количеству изгибов которые нужно будет сделать в дальнейшем.

Теперь самое интересное — повороты=). Для этого инструментом Лассо (Lasso Tool или Q) выделяем опорные точки которые показаны на рисунке ниже.

С помощью инструмента Частичное выделение (Direct Selection Tool или A) перемещаем выбранные сегменты вниз.

Поворачиваем с помощью инструмента Поворот (R), помещая ось вращения на выделенную на рисунке точку и устанавливаем поворот на -90 градусов.

Далее повторяем указанные выше действия для оставшихся сегментов.

Регулируем ручки наших опорных точек, чтобы подогнать контур по форме нашего объекта. Чтобы ручки были прямые при их перемещении удерживаем клавишу Shift.

Удаляем шаблон, предварительно его разблокировав, изменяем нашему объекту непрозрачность с 50 до 100 %. Теперь мы можем добавлять новые опорные точки в сетку и применять к ним разные заливки.

Используя данную технику вы сможете создать довольно сложные объекты.
Создание сложной формы с сеткой mesh путем объединения двух фигур.
Если вам нужно создать сложную форму, в которой присутствует несколько разных цветов, то лучше разделять градиентную сетку не несколько кусков, которые в итоге объединятся в одну большую форму.
К примеру, у нас есть два объекта с двумя разными градиентными сетками. Левая сторона первого объекта будет основой, которая не будет редактироваться.

С помощью инструменты Частичное выделение (Direct Selection Tool или A) начинаем перекрывать опорную точку на градиентной сетке рисунка справа с точкой рисунка слева. При этом пользуемся манипуляторами чтобы отрегулировать углы опорных точек.

Повторите такие же шаги для всех перекрывающихся опорных точек.
Теперь осталось только выбрать опорные точки наших форм там где они пересекаются и применить к ним заливку левой стороны основного объекта (в данном случае — ) используя для выбора цвета инструмент пипетка (I).

Использование этой техники позволит в несколько раз сократить ваше время сетки меш.
Использование простых форм позволяет избежать множества проблем, возникающих при работе со сложными формами. Кроме того, простые формы можно объединить и получить в результате одну большую, сложную фигуру, имеющую несколько, плавно переходящих цветов.




Редактирование цвета
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.

Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.

После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.

Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.

Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.


Угол наклона градиента
Угол будет применен автоматически, если у вас выбран объект.

Прозрачность градиента
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.

Как сохранить градиент в Illustrator




Как загрузить градиент в Illustrator

Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.


Сетчатый градиент Mesh Tool
Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.

Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.

Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.

Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).

Нарисовав объект, можно применить к нему заливку, обводку или и то, и другое. После этого можно нарисовать другие объекты и раскрасить их подобным же образом, располагая каждый новый объект поверх предыдущих. В результате получается нечто подобное коллажу из фигур, вырезанных из цветной бумаги. Внешний вид иллюстрации зависит от того, какие объекты находятся поверх других в подборке объектов.
Раскрашивание группы с быстрой заливкой
Метод быстрой заливки делает процесс окрашивания больше похожим на работу с традиционными инструментами раскрашивания, при которой не принимаются во внимание слои или порядок размещения. Такой подход может оказаться более удобным и естественным в процессе работы. Все объекты в группе с быстрой заливкой рассматриваются как части одной и той же плоской поверхности. Это означает, что можно нарисовать несколько контуров, а затем применить цвет по отдельности к каждой области, ограниченной этими контурами (к так называемым фрагментам). Можно также применять различные цвета и толщину обводок к сегментам контура между пересечениями (так называемым краям). Таким образом, словно в книжке-раскраске, можно заливать каждый фрагмент и обводить каждый край другим цветом. При перемещении или изменении формы контуров в группе с быстрой заливкой фрагменты и края автоматически изменяются соответствующим образом.

О заливках и обводках
Заливка — это цвет, узор или градиент внутри объекта. Можно применять заливки к открытым и закрытым объектам и к фрагментам в группах с быстрой заливкой.

Элементы управления заливкой и обводкой
Выберите толщину линии в раскрывающемся меню.
Применение цвета заливки
Можно применить один цвет, узор или градиент ко всему объекту или использовать группы с быстрой заливкой и применить разные цвета к разным фрагментам в составе объекта.

Применение цвета обводки
Преобразование обводок в составные контуры
Преобразование обводки в составной контур позволяет изменить внешний вид обводки. Например, можно создать обводку с участками разной ширины или разделить обводку на части.
Выберите Объект > Контур > Преобразовать обводку в кривые .


Чтобы контуры могли объединяться, они должны быть соседними в порядке размещения.
Создание объединенных контуров
Контуры с обводками невозможно объединить.
Выберите контур, с которым нужно объединить новый контур.
При рисовании объединенного контура все контуры выделяются и остаются выделенными, пока продолжается рисование. Этот параметр удобен для просмотра всех контуров, включенных в объединенный контур.
Объединить только с выделенной областью
Означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.
Определяет размер кисти.
Выделение объектов с одинаковой заливкой и обводкой
Можно выделять объекты с одинаковыми значениями атрибутов, включая цвет заливки, цвет обводки и толщину обводки.

Создание нескольких заливок и обводок для одного объекта
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

Раскрашивание объекта автоматическим способом
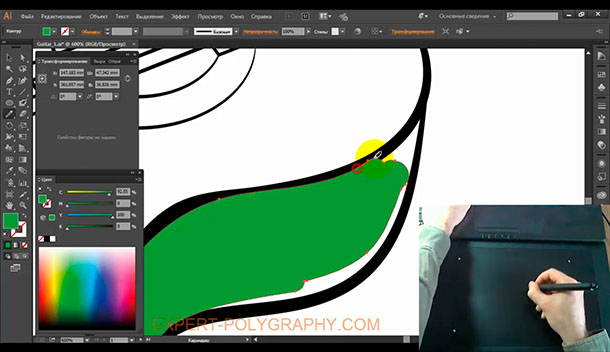
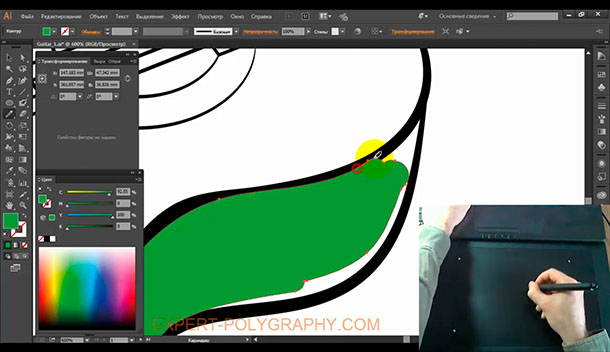
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

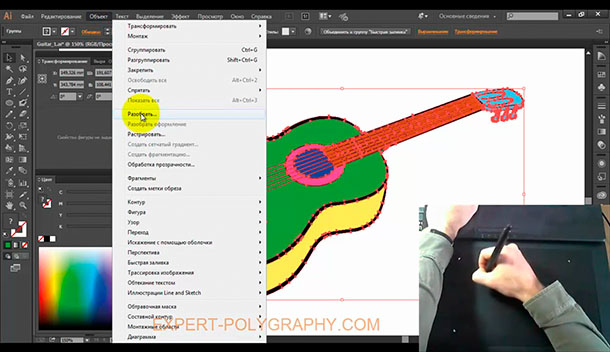
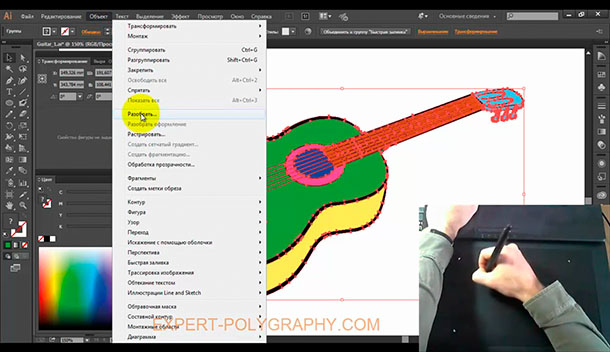
Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

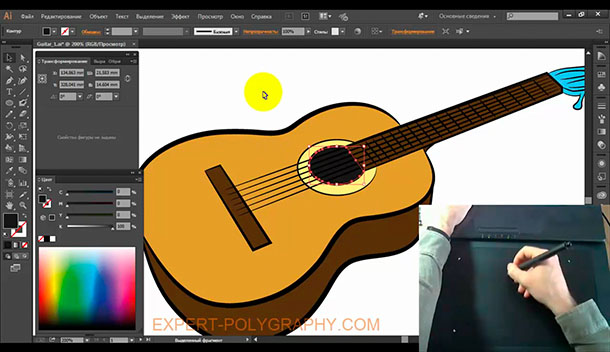
Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
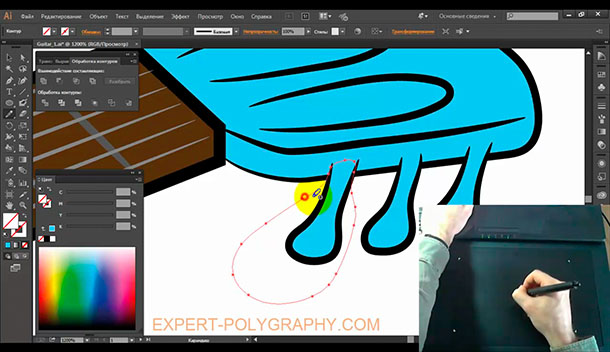
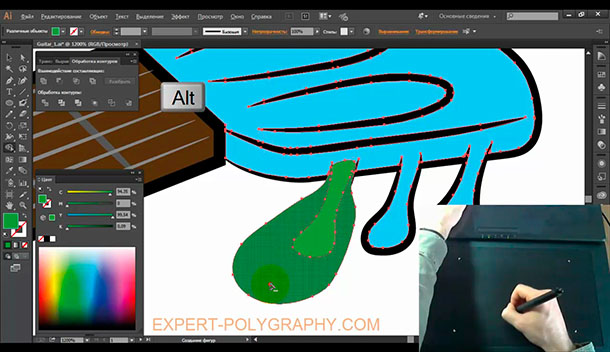
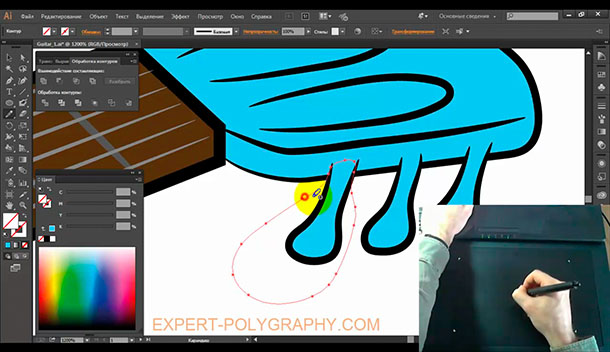
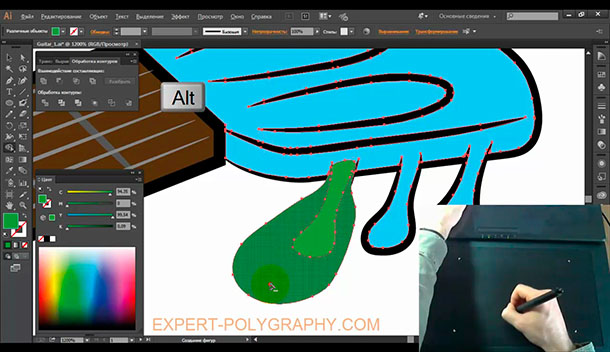
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

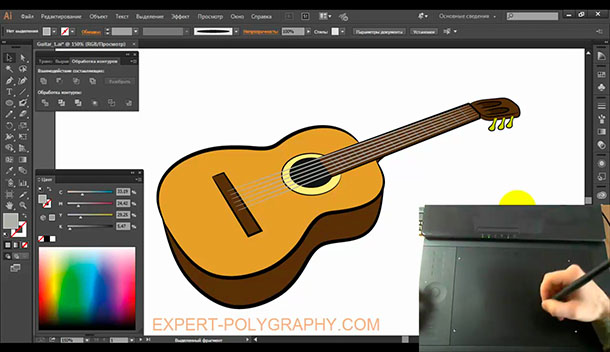
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
Adobe llustrator – это программа для создания векторной графики, популярная среди графических дизайнеров и других профессионалов. Вы можете сделать 3D графику и логотипы для интернета, печатных материалов, мобильных приложений и другое. Хоть Adobe Systems выпускают новую версию Creative Suite (CS) каждые несколько лет, некоторые базовые функции остаются неизменными, как, например, выборка, формы и раскраска. На протяжении многих лет Adobe добавила множество дополнительных способов окраски, которые позволяют вам раскрасить ваш проект более легко. Научитесь, как раскрашивать в Adobe Illustrator.
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.

Читайте также:
 webdonsk.ru
webdonsk.ru