Как сделать раскладку в иллюстраторе
Добавил пользователь Алексей Ф. Обновлено: 10.09.2024
Здравствуйте. Сегодня я расскажу вам буквально в двух словах, что такое вылеты и как их правильно делать в программе Adobe Illustrator (Иллюстратор).
Первое и основное правило для всех и без исключения макетов для полиграфии это наличие вылетов. Исключение составляют макеты для светящихся коробов, как правило там вылеты не делают. Во всех остальных макетах наличие вылетов является обязательным.
Ни одна приличная типография не примет макеты без вылетов.
Вылеты – это продолжение вашего макета, выходящего за рамки формата. Скажем если вы делаете листовку стандартного формата А4, то его размер составляется 210х297 мм. Стандартные вылеты – это 3 мм – 5 мм. В нашей типографии используются вылеты 3 мм.
Разберем пример.
Как вы видите цветные полоски выходят за пределы черной рамки. Черная рамка это область листа, всё что дальше будет обрезаться.
Для чего нужны вылеты?
Вылет нужен для того, чтобы после обрезки у вашего изделия не были белые полоски по краям.
Золотое правило дизайнера.
Как сделать вылеты в иллюстраторе?
Для этого надо зайти в меню Файл – Параметры документа
Далее пишите 3 мм и нажимаете ОК. У вас в документе появляется красная рамка вокруг документа. В эту рамку надо вписать ваше фоновое изображение и любые другие объекты.


Рассмотрим пример.
На первой картинке видно как делать не надо. Нет вылетов. Рамка расположена очень близко к краю листа.

На этой картинке показано, как должно быть в идеале. Вылеты 3 мм, отступ до рамки 5 мм (от края листа).

Если вам понравилась статья – поделитесь ею в любой социальной сети.
В случае публикации — ссылка на источник обязательна.
С помощью линеек можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области. Точка, отмеченная цифрой 0 на каждой линейке, называется началом координат.
В Illustrator предусмотрены отдельные линейки для документов и монтажных областей. Одновременно можно выбрать только одну из линеек.
Глобальные линейки находятся на верхней и левой сторонах окна иллюстрации. По умолчанию начало координат линейки находится в левом верхнем углу окна иллюстрации.
Линейки монтажной области находятся на верхней и левой сторонах активной монтажной области. По умолчанию начало координат линейки монтажной области находится в левом верхнем углу монтажной области.
Различие между линейками монтажной области и глобальными линейками заключается в том, что для линеек монтажной области изменение начала координат выполняется на основе активной области. Кроме того, для линеек монтажной области можно задавать различные точки начала координат. Теперь при изменении начала координат линейки монтажной области нарушение узорных заливок объектов на монтажных областях не происходит.
Точка начала координат по умолчанию для глобальной линейки располагается в левом верхнем углу первой монтажной области, точка начала координат по умолчанию для линеек монтажной области располагается в левом верхнем углу соответствующей монтажной области.

Чтобы изменить начало координат линейки, поместите курсор на левый верхний угол окна иллюстрации, где пересекаются линейки, и затем перетащите туда, где должно находиться новое начало координат.
Во время перетаскивания перекрестье в окне и на линейках показывает изменение начала координат общей линейки.
Примечание. Изменение начала координат общей линейки затрагивает разбиение узоров.
Чтобы восстановить начало координат по умолчанию, дважды нажмите левый верхний угол, где пересекаются линейки.
Система координат теперь перемещена в четвертый квадрант, ранее она располагалась в первом квадранте. То есть в Illustrator CS5 значения по оси Y увеличиваются при перемещении вниз, а значения по оси X — вправо.
Для сохранения в документе предыдущей версии Illustrator глобальные линейки остаются в положении, заданном в таком документе. Хотя начало координат не перемещается в верхний левый угол, система координат переключается на четвертый квадрант.
Изменение системы координат и начала линейки не влияет на сценарии, что позволяет использовать сценарии, созданные ранее. Однако обратите внимание, что при трансформировании объектов с помощью сценария значения координаты Y будут отличаться от значений, заданных в пользовательском интерфейсе Illustrator. Например, выполняется операция перемещения Y = +10 пунктов. Для реализации того же перемещения с помощью сценария, необходимо выполнить трансформацию Y = -10 пунктов.
По умолчанию в качестве единиц измерения в Illustrator выбраны пункты (один пункт равен 0,3528 миллиметра). Можно изменить единицы измерения, используемые программой Illustrator для основных измерений, обводок и текста. Можно переопределить единицы измерения, используемые по умолчанию, при вводе значений в полях.
Совет. При выборе пикселов и точек можно задать значение XpY, где X и Y являются количеством пикселов и пунктов (например, 12p6 обозначает 12 пикселов и 6 пунктов).
Сетка расположена позади графического объекта в окне иллюстрации и не печатается.
Когда границы объекта окажутся в пределах 2 пикселов от линии сетки, объект будет привязан к точке.

Иллюстрации с показом сетки
Направляющие помогают выравнивать текст и графические объекты. Можно создавать направляющие линейки (прямые вертикальные или горизонтальные линии) и направляющие объекты (векторные объекты, которые преобразуются в направляющие). Как и сетка, направляющие не печатаются.
Можно выбрать один из двух стилей направляющих — точки и линии — и изменить цвет направляющих, воспользовавшись стандартными цветами или выбрав цвет с помощью палитры цветов. По умолчанию направляющие не закреплены, так что их можно перемещать, изменять, удалять и восстанавливать, однако их также можно закрепить в любом месте.
Создание направляющих
Поместите курсор на левую линейку, чтобы создать вертикальную направляющую, и на верхнюю линейку, чтобы создать горизонтальную направляющую.
Чтобы упростить работу с несколькими направляющими, переместите их в отдельный слой.
Перемещение, удаление и освобождение направляющих
Чтобы переместить направляющую, перетащите или скопируйте ее.
Привязка объектов к опорным точкам и направляющим
Выделите объект, который нужно переместить, и поместите курсор в точку, которую нужно выровнять по опорным точкам и направляющим.
При привязке к точке выравнивание привязки определяется положением курсора, а не краями перетаскиваемого объекта.
Когда курсор окажется в пределах 2 пикселов от опорной точки или направляющей, он будет привязан к точке. При привязке вид курсора меняется со сплошной стрелки на полую стрелку.
Быстрые направляющие включены по умолчанию.
При трансформировании объекта быстрые направляющие для удобства появляются автоматически.
Установка параметров быстрых направляющих
Задается цвет направляющих.
Направляющие для выравнивания
Метки опорных точек и контуров
Отображает сведения о пересечении контуров и их центрировании вокруг опорных точек.
Подсвечивает объект под курсором при перетаскивании курсора вокруг объекта. Цвет подсветки совпадает с цветом слоя объекта.
Отображает информацию при масштабировании, повороте и наклоне объектов.
Определяет количество точек между курсором и другим объектом, при котором включаются быстрые направляющие.

Установка параметров быстрых направляющих
Нажмите две точки, чтобы измерить расстояние между ними.
При работе в Adobe Illustrator можно использовать разнообразные панели инструментов. Чтобы открыть ту или иную панель, нужно обратиться в меню Window (Окно), либо использовать соответствующие горячие клавиши.

Каждая панель имеет собственный набор управляющих элементов (внизу) и контекстное меню (справа наверху).

Чтобы отобразить название инструмента, наведите на него курсор. Для выбора вложенных инструментов нужно нажать и на секунду задержать левой кнопкой мыши на инструменте до появления списка вложенных инструментов.
Как создать собственный набор инструментов
Собственный набор инструментов создается с помощью команды Window (Окно) -> Tools (Инструменты) -> New Tools Panel (Новая панель инструментов).

Для добавления инструментов перетащите их из основной панели в новую.
Перемещение панелей
Набор панелей, отображаемых вместе, называется блоком. Любую панель можно разместить где угодно. Чтобы переместить панель, щелкните мышкой на заголовке и перетащите ее. При перемещении панели в другой блок, вокруг панели появляется синяя подсветка в виде вертикальных или горизонтальных линий, которые показывают, где именно панель будет располагаться в новом блоке.
Любая панель или группа панелей может быть закреплена или откреплена, раскрыта или свернута. Чтобы свернуть или раскрыть панель, дважды щелкните на ее заголовке.
Часто используемые панели удобно держать в открытом виде либо в виде вкладок.
Рабочая среда Adobe Illustrator
Обычно несколько панелей инструментов располагают в едином блоке в виде вкладок. Упорядоченное расположение панелей и окон в Adobe Illustrator называется Workspace (рабочая среда). Можно создать и сохранить несколько рабочих сред: например, для рисования, редактирования, работы с планшетом. Текущую можно посмотреть в правом верхнем углу окна программы, там же можно переключаться между средами в процессе работы.

При первом запуске программы открывается рабочая среда Essentials (Основные сведения), которая содержит удобный стартовый набор панелей.
Настройка рабочей среды
Рабочие среды позволяют запомнить текущее расположение панелей на экране. Можно создать и сохранить собственную рабочую среду. Для этого выберите New Workspace (Создать рабочую среду) в меню переключения между рабочими средами (справа вверху), а затем добавьте и упорядочите необходимые вам панели инструментов.

Восстановление рабочей среды в Adobe Illustrator
Экспорт настроек
Настройки также можно экспортировать для использования на компьютерах коллег или создания резервной копии настроек. Для этого выберите команду Edit (Редактирование) -> My Settings (Мои настройки) -> Import Settings/Export Settings (Импорт/Экспорт).

Важно учесть, что большинство типографий назначает цену за печать не из расчета количества наклеек, а из расчета расхода материала, как правило – это метр квадратный. То есть, в большинстве случаев, если у вас будет одна наклейка размером 10 мм * 10 мм, платить придется как за метр. Поэтому размер монтажной области нужно создать 1000 мм * 1000 мм (либо 500 мм * 500 мм как вариант).
На этом квадратном метре, можно расположить свои стикеры (наклейки), при чем они могут быть совершенно разного размера и формы, а также текст.
Но прежде чем заняться подготовкой макета, не поленитесь попросить у типографии технические требования. В разных типографиях они могу значительно отличаться.
1. По краям монтажной области необходимо выставить метки (крестики). Он помогут правильно расположить лист в режущем плоттере. Важно знать, что для изготовления наклеек необходимо будет создать 2 макета: один для печати (на котором будут напечатаны изображения), второй для резки (на нем отмечены только контуры).


Если наклейка не предусматривает белой обводки вокруг и должна быть вырезана в край, тогда необходимо предусмотреть вылеты. Создать их можно по аналогии с предыдущим шагом. Если объект очень сложный, тогда придется повозиться.

Когда нужна наклейка с текстом белого цвета, тогда вы пишите текст, который необходимо вырезать. Переводите его в кривые. Заливки у такого текста быть не должно, а обводка черного цвета.

Если нужны будут буквы, например, золотого цвета, то макет делаете по аналогии, просто предупреждаете типографию о том, чтобы они вырезали буквы на золотой пленке. Обратите внимаете на то, чтобы текст был единый. Ниже представлена картинка как не должно быть. Иначе плоттер, просто изрежет вам весь текст по линиям контура учитывая все мелке кусочки.


Так выглядят буквы в режиме просмотра контуров Ctrl+Х.

Результат должен получиться таким:


4. На одной монтажной области оставляем только цветные изображения, все черные контуры с этой монтажной области убираем, в том числе и с текста. На копии монтажной области наоборот убираем все цветные изображения – оставив только черные контуры.
Все. Макет готов. В некоторых случаях типографии могут попросить выслать 2 файла. В одном только цветные изображения, во втором только контуры резки.

Когда речь заходит о печатной иллюстрации (будь-то разворот детской книги, полоса в журнал или даже простая открытка), многие художники испытывают трудности с техническими моментами, а именно с правильной подготовкой своей работы в печать. На самом деле, в этом нет ничего страшного! Нужно всего лишь помнить с самого начала о некоторых нюансах, и тогда никакие требования печатного производства не смогут повергнуть вас в шок.
Эту статью написала замечательная Маргарита Левина специально для нашего блога:
“В своё время я 2 года проработала верстальщиком в типографии, что, надо сказать, дало мне бесценный опыт знакомства со многими печатными технологиями. Я была как раз тем человеком, к которому поступали все макеты клиентов, и который их готовил непосредственно к печати. Этот опыт до сих пор меня выручает, когда дело доходит до подготовки моих иллюстраций к печатному производству. Но иллюстратору не обязательно вникать во все тонкости препресса. Достаточно знать самые основные моменты, о которых и пойдёт сегодня речь.
CMYK vs RGB
Если вы изначально рисуете иллюстрацию для печати, то лучше всего сразу задавать вашему документу цветовую модель CMYK. Да, есть иллюстраторы, которые предпочитают всё рисовать в RGB, потому что её цветовой охват больше, и в последствии при переводе в CMYK цвета будут казаться ярче. Но в этом подходе есть свои недостатки в виде дополнительных телодвижений по цветокоррекции. Я лично предпочитаю работать сразу в CMYK. Если же заказчик планирует не только печатать, но и использовать вашу иллюстрацию на электронных носителях (например, как баннер для сайта или приложения), то тогда логичнее рисовать в RGB, а потом уже переводить в CMYK.
Запомните – все, что для печати – CMYK, все, что для веба (даже просто показать рисунок на вашем блоге или сайте) – RGB!
Как правильно перевести иллюстрацию из RGB в CMYK:

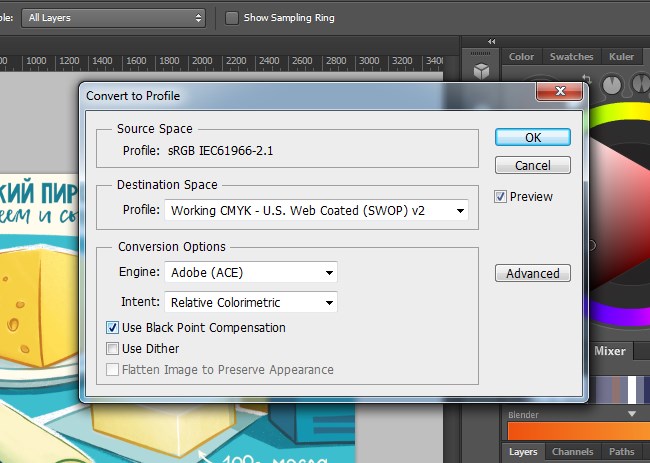
2. Выставляем галочку рядом с Use Black Color Compensation. Выбираем из списка профиль Custom CMYK…

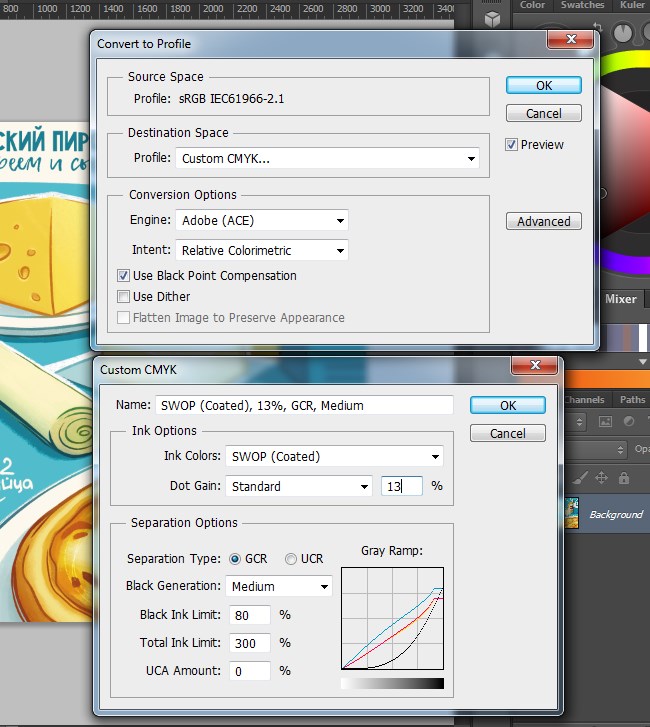
3. Выставляем следующие настройки:
- Dot grain – Standart, 13-18%
- Separation Type – GСR (Gray Color Replacement)
- Black Generation – Medium
- Black Ink limit – 80%
- Total Ink limit – 300%

ВАЖНО! Не используйте для перевода из RGB в CMYK вкладку Image – Mode – CMYK Color. Этот путь легче, но может давать некорректные цвета.
Размер важен
Если вы работаете с растровыми изображениями, то принципиальное значение имеет размер картинки, потому что в дальнейшем увеличить такую иллюстрацию будет невозможно и придётся её перерисовывать заново. Лучше вообще рисовать в масштабе, увеличив размер в 1,5-2 раза, тогда изображение при печати получится чётче (а ещё это подстраховка на случай, если заказчик решит немного изменить размер печатного формата). И не забываем про вылеты под обрез – это дополнительные поля на 3-5 мм выходящие за пределы обрезного формата, которые нужны для того, чтобы исключить погрешность резки (в случае, если ваша иллюстрация соприкасается с линией реза).
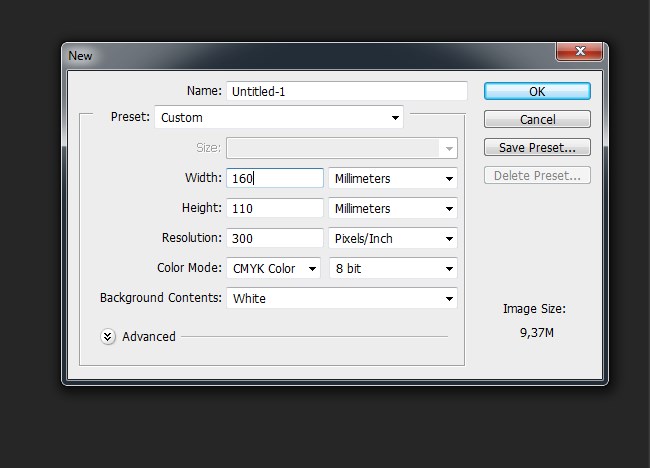
Как правильно задать размер для иллюстрации в Фотошопе с вылетами под обрез и в масштабе 2 к 1.
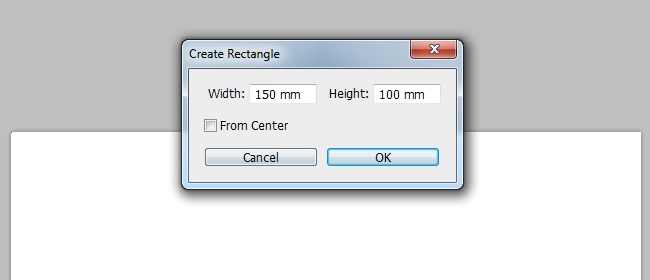
- Создаём документ с размерами обрезного формата плюс вылеты под обрез – к примеру, размер открытки 150 на 100 мм, с вылетами под обрез получается 160 на 110 мм.

2. Делаем рамку обрезного формата (150 на 100 мм) – создаем прямоугольник с заданными размерами и контуром 0,5 мм красного цвета, выравниваем его ровно по центру. Можно дополнительно сделать рамку формата 140 на 90, чтобы все важные детали располагать не ближе 5 мм к линии реза.

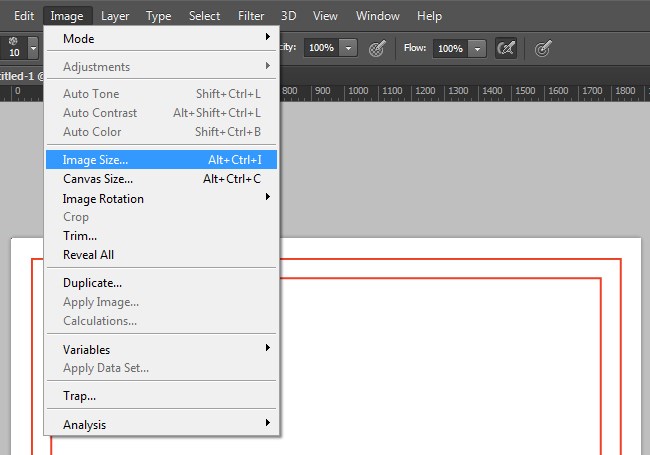
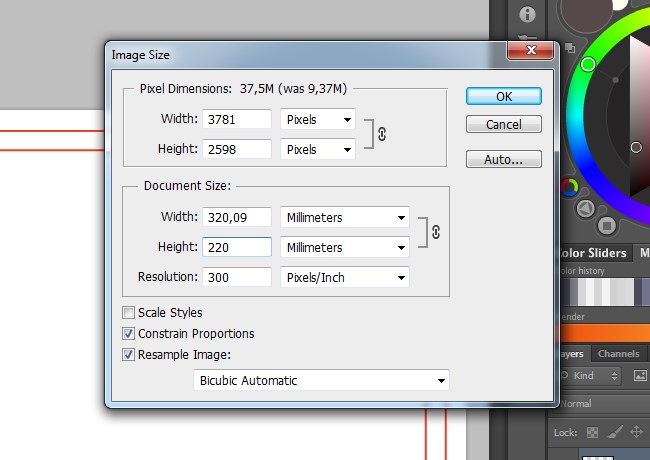
3. Теперь идём во вкладку Image – Image Size и увеличиваем размер документа пропорционально в 2 раза (получится 320 на 220 мм).


4. Вуаля! Теперь у нас есть документ нужного размера с необходимой разметкой. Можем приступать к рисованию.
5. Когда иллюстрация готова – убираем рамки, сливаем все слои в один и идём опять по вкладке Image – Image Size и уменьшаем иллюстрацию до нужного формата (160 на 110 мм). Сохраняем отдельным документом (на всякий случай, чтобы не потерять исходник в слоях и большом размере).
Разрешение Изображения
Иллюстрация для печати должна иметь разрешение 300 dpi (300 точек на 1 дюйм). Уменьшение этого параметра грозит ухудшением качества изображения, появлением на нём видимых пикселей. Исключение составляет широкоформатная продукция – здесь для печати вполне хватает 90-120 dpi.
(Слева – разрешение 300 dpi, справа – 30 dpi)

Фотошоп не для текста
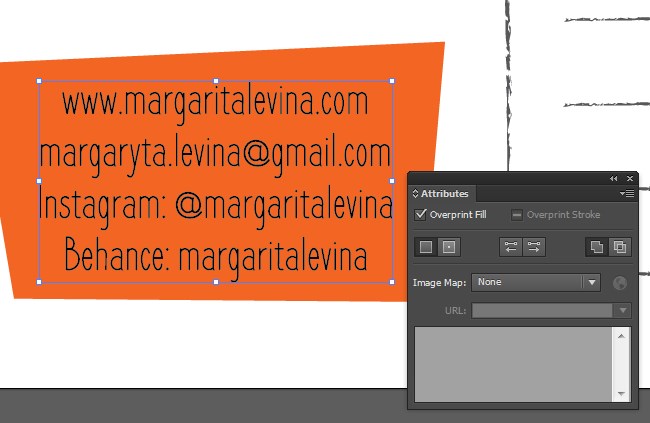
Если на вашей иллюстрации должен быть шрифтовой текст (особенно мелкий), то верстать его нужно в векторном редакторе, а не в Фотошопе. Иначе при печати он будет выглядеть немного размытым и нечётким. Я для этих целей использую Иллюстратор. Очень удобно перетаскивать туда изображение прямо из Фотошопа. И не забудьте потом свести шрифт в кривые!) Кстати, если ваш текст чёрный, то используйте для этого 100% black (в CMYK – 0, 0, 0, 100). А если предполагается офсетная печать, то поставьте в меню Attributes галочку на Overprint Fill.

Вот и всё, о чём нужно помнить иллюстратору при подготовке своих иллюстраций в печать. Применяя всё это на практике, вы не только упростите себе жизнь, но и станете любимчиком всех печатников, избавив их от необходимости писать вам длинные письма с техническими правками”.
Надеюсь вам было интересно и полезно! Даже я для себя узнала кое-что новое. Оказывается, и я раньше неправильно переводила из одного цветового разрешения в другое. Теперь буду знать. У Маргариты еще много всяких очень полезных статей собрано в ее БЛОГЕ об иллюстрации. Всем рекомендую зайти почитать. А я буду просить Маргариту писать для нас почаще. Уж очень здорово и познавательно у нее получается ?
А вы знали о том, что написано выше? Может у вас есть свои ноу-хау? Делитесь в комментах ?
* * *
Минутка рекламы. Вы же знаете, что без толкового издательства продвижение вас как иллюстратора просто невозможно? Вот где можно узнать, как найти и подписать контракт с серьезными издательствами:
2. Полный комплект “Восемь в одном” – всё самое необходимое, что вам нужно знать по иллюстрации.
Загляните - здесь тоже интересно:
Что говорят об этом другие участники? (16 Комментариев)
Спасибо большое, Маргарита и Элина. Очень ценная информация. Оказывается, я многое не совсем верно делала. Много раз пыталась расспрашивать печатников, как лучше, но настолько исчерпывающе никто не могу ответить на мои вопросы. Всего доброго и замечательной недели вам обеим.
Спасибо! Рада, что статья пригодилась! И вам чудеснейшей недельки!
Cпасибо!) Разные типографии и печатники порой требуют разное (сама сталкивалась), но, как правило, если у вас макет отвечает вышеприведённым требованиям, то они обычно ничего не просят))
О, спасибо! Очень полезная информация! У меня, если честно, даже цифры выстроить в колонки на календаре не получилось, пришлось рисовать от руки, а уж печать это вообще высший пилотаж! Пока коплю опыт.
Маргарита, огромное спасибо за то что поделились!! Я знала только тот легкий путь перевода в CMYK, и наверняка бы заплутала в галках Convert to Profile. А еще мне очень понравился ваш блог, подписалась на него.
Элина, спасибо вам за то, что нашли Маргариту!))
Ольга, спасибо!!) Я очень рада, что вам пригодилась статья!)
Очень интересная статья, и нужная, спасибо.
Маргарита, спасибо за эти простые, но гениальные правила! Я, оказывается, всегда пользовалась “неправильным” способом перевода RGB в CMYK. А поясните, пожалуйста, почему нельзя делать текст в Фотошопе? Ведь там и формат шрифта тот же, и преобразование его в кривые доступно. Имеются в виду какие-то “неслоёные” форматы файлов? О каком формате вы в основном думали при написании этой статьи?
Мария, про текст в фотошопе всё довольно просто – как правило типографии требуют файл с полностью сведёнными слоями. В этом случае ваш текст преображается в растровую форму из пикселей. И это приводит к тому, что текст при печати становится немного замыленным и нечётким. Это по первому вопросу) А при написании статьи я конечно больше ориентировалась на растр, потому что сама в нём сейчас работаю ?
Спасибо! Не знала правильные настройки перевода в цмик и про текст в фотошопе.
При уменьшении размера в фотошопе ведь происходит все равно потеря резкости (особенно, если картинка уменьшается в два раза одним махом)? Может быть лучше большую версию картинки вставлять в иллюстратор в нужный размер?
Здравствуйте!
Спасибо большое за статью!
Подскажите, пожалуйста, если иллюстрация была нарисована вручную в цвете, потом сфотографирована, как лучше поступить, когда помещаешь ее в фотошоп, лучше сразу же создавать файл в CMYK или же создавать в RGB, потом переводить из RGB в CMYK из-за того, что цветовой профиль фотографии RGB.
Перед тем, как разбираться почему, я вам еще одну мантру зачитаю:
– Никогда, никогда не меняйте параметры программных установок, если не понимаете, что за этим стоит, а точнее, чем это черевато, (и вместо оммм –) …тем более, если не готовы отдать свой полугодовой гонорар за перепечатку тиража.
Начинаем разбираться. Сначала очертим технологические рамки. Итак, мы говорим:
а) об офсетной печати;
б) о допечатной подготовке и печатных процессах на территории Европы.
Полиграфия штука сложная и поэтому некие традиции, технологии и подходы к производству имеют свои региональные отличия. Обычно учитывают три крупных региона: Европа, США, Япония. И когда мы говорим – Европа, подразумеваем, что оборудование произведено в Европе и процессы регулируются соответствующими европейскими стандартами. С оборудованием еще не факт, а стандарты это критично.
Начнем с работы с цветом. Маргарита пишет и соответственно показывает:
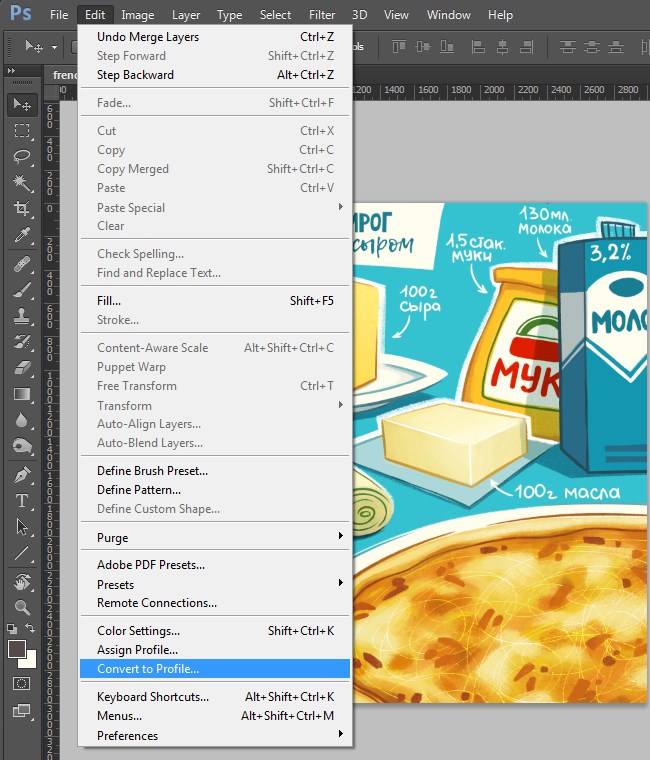
1. Идём во вкладку Edit – Convert to Profile…
– ОК, зашли…
– В интимные подробности не лезем, кнопочку Advanced не нажимаем и это правильно.
Интересное начинается дальше:
Дальше Black Ink limit.
Представим ситуацию: На вашей иллюстрации – тропическая ночь, Буэнос-Айрес. Получаем из печати – белая ночь, Ленинград. Во как мантра замечательно работает! Ограничение черного в 80% сами ставили? – Получите чудо! Ваш 100% черный теперь 80% темно-серый со всеми вытекающими последствиями.
Вроде все, больше ничего не меняли. Но и того что накрутили уже хватает.
Про проблемы с изменением размеров я напишу позже. Но там тоже не все так бодро и красиво, как описала замечательная Маргарита.
Маргарита, добрый день! А как быть, если я работаю не в векторе, а традицией, акварелью? Как мне сдавать в печать рисунки? Сделала иллюстрации к книге, отсканировала и отправила заказчице…

Читайте также:
 webdonsk.ru
webdonsk.ru