Как сделать пунктирный шрифт в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 03.09.2024
Как работать с текстом в Иллюстратор
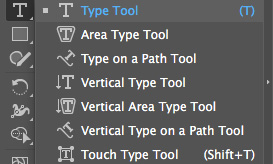
Для создания надписей в Иллюстраторе есть инструмент Текст. Выглядит он вот так.
Инструмент Type (Текст).
Если вы раскроете полный набор, то удивитесь тому, как много у него разновидностей. Скорее всего, для создания обычного текста, вам понадобится первый инструмент. Остальные — это либо экзотика, либо маркетинг.

Все разновидности инструмента Текст.
В новых версиях Иллюстратор, при клике инструментом сразу появляется подстановочный текст Lorem ipsum. Его можно стереть курсором, нажав Delete или Backspace.

Сделайте пин, чтобы не потерять эту статью.
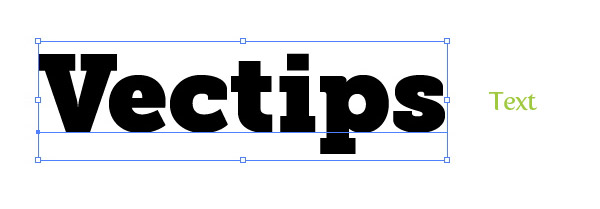
Еще одна загвоздка со строчным текстом — его можно нечаянно деформировать, если потянуть за рамку Черной стрелкой. В дизайнерской среде считается дурным тоном искажать пропорции текста. Это нарушает гармонию, которую создавал автор шрифта, старательно прорабатывая форму каждой буквы.
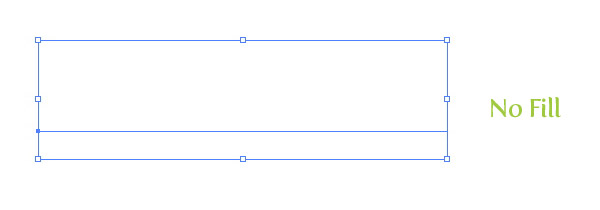
Форму блока можно запросто менять Черной стрелкой, не искажая при этом текст. С другой стороны, изменить размер текста, потянув за уголок, тоже не получится. Сделать его мельче или крупнее, можно только меняя кегль.
Курсы по Adobe Illustrator
Вы можете начать обучение на наших курсах сегодня. Да хоть прямо сейчас — выберите курс, посмотрите бесплатные уроки и приступайте к учебе!
Первый - создать одну линию. Затем - переместить копию на определенное расстояние. Затем повторить действие, нажимая комбинацию клавиш Ctrl+D. Получаем нечто наподобие пунктирной линии.
Второй - создать у объекта обводку. В меню обводки, которое находится сверху, нажать на галочку Dashed Line.
Третий - также создать пунктир с помощью обводки. Только создать ее не с помощью меню сверху, а с помощью меню Stroke, которое можно вызвать, нажив комбинацию клавиш Ctrl+F10. Или поставив галочку в меню Window - Stroke.
Четвертый - создать кисть с помощью прямоугольника. Правда, в таком состоянии характеристики пунктира будет сложно контролировать.

Нарисуйте линию соответствующим инструментом. Инструментом выделения выделите линию и нажмите во вспомогательном меню кнопку "Обводка" (Stroke) для вызова палитры обводки. В открывшейся палитре поставьте галочку напротив пункта "Пунктирная линия"(Dashed line). Такую же палитру можно вызвать через меню "Окно" (Window) -> "Обводка" (Stroke).

Вопросом о создании простенького листа в точку я озадачилась довольно давно, насмотревшись на дорогих ежедневников на ютубе.
Как оказалось, создать лист в точку можно довольно легко в иллюстраторе/Adobe Illustrator.
Способ 1: (PS: как сделала я)
- Для начала нужно рассчитать через какой промежуток должны быть расположены линии.
- Выбираем инструмент "Прямоугольная сетка", который прячется под инструментом "Отрезок линии".

Исходя из определенного промежутка между будущими точками рисуем таблицу: проставляем число вертикальных и горизонтальных разделителей на всю длину и ширину страницы.

Далее редактируем обводку, превращая ее в пунктирную линию с шагом 0 pt-? (рассчитать исходя из нужного промежутка между точками) pt.


Способ 2:
можно проделать такое превращение линии в пунктирную не с сеткой, а с линией и затем сделать нужное число копий.
Инструменты работы с текстом позволяют совершать распространенные несложные операции над текстами. Сегодня Вы узнаете, как создавать текст в колонках, текст с ограничениями и текст по контуру. Это позволит Вам в дальнейшем создавать цепляющие текстовые эффекты в брошюрах и заголовках.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Печатаем, используя точечный текст
Печатаем текст, используя область для печати
Текст по контуру
Преобразовываем текст в кривые

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
55 комментариев:
Про текст по контуру не знал.
Всегда делал из строчки кисть,
а потом крутил её по всякому.
Я тоже, как оказалось, много чего не знала
пока за перевод курса не взялась:)
Не могу понять как в АИ4 написать текст внизу окружности.
Рисуете окружность, выбираете инструмент "текст в контуре" как показано в уроке. Пишете. Выделяете все инструментом "Выделение". Если потянуть за начальную точку не влево или вправо, а к центру круга, то текст переместится на его внутреннюю окружность.
Здраствуйте! Очень нравятся Ваши уроки! Огромное спасибо!) Вот только сейчас столкнулась с проблемой)) не могу найти опцию Type > Area Type Options?((( Чтобы на колонки разделить текст.
Все, я нашла))) Только вот теперь другая проблема. когда выделяю текст, изменяю параметры колонок на 2, ставлю галочку на Previev, у меня сразу пропадает текст и остаются две пустые колонки. что делать?
Если честно - даже не знаю. У меня все выходит как в уроке. А потом, когда жмете ok и опция применяется текст не появляется обратно? Так и остаются две пустые колонки? Может это с версией иллюстратора связано. У вас какая версия? Все настройки выставлены прямо так как в уроке?
Все получилось! Видимо глюк был с прогой! У меня CS2. За три дня дня прошла 23 урока, просто супер! Я в восторге!) Спасибо!
Пожалуйста :)
Продолжайте в том же духе!
cs5, текст упорно не преобразуется в контур :(
опция есть, но она недоступна. что я неправильно делаю?
получилось! :) это я чайник
Скоро станете профи :)
Добрый день, давно здесь ничего не писали уже, но я недавно наткнулся на этот классный блог :) И хочется спросить про Текст - чем можно делать заголовки в работах, если шрифты как я понял защищены авторством, от руки? И у меня вопрос про стандартные кисти в Иллюстраторе (у меня 10версия) они так же являются запретными и надо делать кисти исключительно свои или нет? :) Буду очень благодарен за ответы :)
Кисти нужно делать исключительно свои, текст бы тоже желательно свой, но в крайнем случае можно использовать и стандартный, только обязательно его нужно разбирать на объекты(expand). Нужно еще учитывать, что не все микростоки принимают изображения с текстом.
Здравствуйте! Я перехожу из корала в иллюстратор. Ваши уроки очень мне помогают. С первого раза всё понятно, спасибо. Хотелось бы узнать можно ли в иллюстраторе редактировать текст на уровне "переносов, символов до переноса, символов после переноса. " просто когда макетируешь большие буклеты хотелось бы чтобы текст выглядел достойно)
А как обратно из контура сделать текст? Есть узы файл в нем текст преобразован в контуры, а мне нужно обратно сделать редактируемый текст? Это реально?
Никогда такого не делала, думаю, что такой функции нет. Но ведь можно просто заново перенобрать текст.
В справке на которую дана ссылка в комменларии выше смотрели?
Если текст в кривых, то в кривых он и останется навсегда =) Можно вернуть всё взад, если вы сами его только что в кривые преобразовали. Жмите Ctrl+Z, чтобы вернуться на шаг назад, Illustrator отменит ваше действие. Если текста много, и он - картинка. То поможет разве что FineReader
Здравствуйте! К вам вопрос: Если изменить параметры дискрентной кисти, можно считать ее своей и пользоваться? Или она все же остается авторской? Спасибо за ответы!
Сложный вопрос, я предпочитаю нарисовать свою и работать с ней, чтобы над такими вопросами не париться :)
А как преобразовать текст из кривых обратно в текст? Это возможно?
Ctrl+Z - вернуться назад, если иллюстратор "помнит" до того момента, когда текст был ещё текстом. Если вы закрыли документ, то уже никак.
Здравствуйте! А как сделать градиент на тексте (конечно же он уже в кривых) углом 0 градусов, чтобы он шел через всю надпись? У меня получается так, что на каждой букве отдельный градиент.
Да, есть такое дело. У меня тоже на каждой букве отдельный градиент получился. Предлагаю такой вариант решения проблемы:
1. Пишите текст
2. Переводите в кривые
3. Рисуете сверху текста прямоугольник
4. Заливаете прямоугольник градиентом
5. Выделяете текст вместе с прямоугольником сверху него
6. PathFinder -> Divide
7. Удаляете лишние куски
По идее, чтобы не оставалось лишних обрезков, можно применить PathFinder -> Intersect, но он чего-то не срабатывает. Если кто знает способ проще - напишите пожалуйста. Тоже интересно =)
Так можно же сгруппировать текст и сделать новую заливку (градиент) через панель Оформление (appearance), только обычную заливку у текста лучше убрать сперва. Сама заливка должна располагаться выше строчки "Содержимое" (не знаю как в англ версии называется)
Да, у меня сработало, спасибо. Нашёл, кстати ещё один способ: нужно выделить буквы и сделать из них составной контур Object > Compound Path > Make. Тогда градиент нормально срабатывает даже без панельки Appearance
Не получается перевернуть текст (сделать, чтобы он шел по внутренней стороне. Выделяю инструментом выделения.. пробую тянуть за все возможные точки.. их там три, одна с плюсом.. просто текст вращается по кругу или контур смещается.
Выделите текст инструментом Selection Tool. Не сами буквы, а именно всю конструкцию с текстом как объект. Появятся вспомогательные элементы. На контуре, вдоль которого идёт текст, должна быть пипка, такой типа перпендекулярчик к этому контуру. Когда подводите курсор к этой пипке, то рядом с курсором появится маленькая пиктограмка (как буква Т кверху ногами). Как только пиктограмка появилась - тяните пипку на внутреннюю сторону контура.
Добрый день! А можно создать собственный шрифт для стоков? Т.е. я имею ввиду полностью нарисовать весь алфавит изначально как объекты. И как его потом отправлять: перевести каждую букву в символ или как-то по-другому? Спасибо.
Да, можно :)
Так же объектами потом и оставить.
Здорово! Чем дальше, тем больше увлекаюсь этим курсом!
Спасибо огромное!
Немного не в тему, извините, но вопрос стоит остро, подскажите, пожалуйста, где найти инструмент Flare Tool. Только, пожалуйста, на русском языке, а то с английским буду долго тыкаться. У меня CS5, заранее спасибо большущее!
Это последний подинструмент в инструменте "Прямоугольник". В русском варианте может называться "Блик".
Я не могу найти как менять шрифт.
Подскажите пожалуйста.
Когда вы пишите текст, название шрифта отображено в панели Type или же в панели информации Adobe Illustrator сверху. Вот там его и можно поменять. Когда текст уже написан его можно кликнуть правой кнопкой и в контекстном меню выбрать пункт Font, чтобы изменить шрифт уже готовой надписи.

Аня, подскажите пожалуйста, есть ли в css3 разбивка на колонки? Найти не могу. Может, она как-то по другому называется. Уже обыскалась, даже через справку вбивала "columns" - 0 результатов. Но у Вас кто-то писал в комментах, что в css2 нашел. так что может быть я не туда смотрю?
Нужно выбрать подинструмент Area Type Tool (второй по счету в инструменте текст). Нарисовать прямоугольник с обводкой и без заливки. Кликнуть инструментом Area Type Tool по контуру этого прямоугольника. Прямоугольник превратится в область для ввода текста. Теперь там можно писать текст. Чтобы изменять количество колонок и другие настройки, нужно выделить этот прямоугольник и сделать двойной клик по иконке инструмента Area Type Tool. В появившемся окне поставить нужное количество колонок. Более подробно всё написано в этом уроке, ещё раз его внимательно изучите и всё получится.
добрый день.
подскажите пожалуйста, что мне делать: когда создаю текст по кругу он начинает у меня появляться на 90 градусов ниже чем я начал. что сделать чтобы там где я хочу он начинался?
Там есть управляющие маркеры, которыми можно всё регулировать. Если выделить текст инструментом Selection Tool (V), то они видны. Потяните за них, чтобы переместить текст туда, куда вам нужно.
Здравствуйте, не получается сделать вот это: "Если Вам нужно преобразовать текст в кривые, выделяете свой текст и выбираете Текст > Преобразовать в контуры (Type > Create Outlines). " У меня стоит иллюстратор CC версии, не могу найти Create Outlines. Хочется красиво буквы закрасить градиентом как в уроке, спасибо заранее за ответ. Алена
Сделайте по тексту правый клик > в контекстном меню будет пункт Create Outlines
Спасибо, получилось, скажите еще пожалуйста, а как сделать так, чтобы каждая буква градиентом одинаково закрашивалась, а то получается что меняю направление градиента и меняется направление всей надписи, а мне надо каждую букву по - своему закрасить. Спасибо заранее за ответ, Алена
Ой, что - то я тупанула. надо же каждую букву отдельно выделять! и все получится. Спасибо за понятные уроки, очень нравится по ним работать
Пожалуйста, но на самом деле спасибо Тони Шон. Это он автор курса, здесь всего лишь перевод адаптированный под стоковый вектор
Доброго дня! Подскажите, пожалуйста, как загрузить новый шрифт в AI? В систему установила. Пробовала скопировать шрифт в C/Program Files/Common Files/Adobe/Fonts, но у меня там нет папки Fonts. Что делать? Заранее благодарю.
Всё правильно, шрифт устанавливается в систему. Иллюстратор берёт его оттуда. Если такой вариант не срабатывает, то возможно что-то не так с системой или с самим иллюстратором.
Здравствуйте!
А если нельзя использовать текст с иллюстратора,то как тогда можно использовать свой нарисованный текст "по контуру"?подставлять вручную так,чтобы устраивал конечный результат? или же есть какой-то др. способ?
А если использовать текст с иллюстратора и отрисовав его по точкам затем редактировать его инструментом Direct Selection Tool,то это будет считаться "своим" текстом так или нет?
Шрифты можно применять в стоковой иллюстрации, если в лицензии разрешено коммерческое использование.
Свои шрифты можно делать, и тоже использовать для стоков.
Если обрисовать чужой шрифт, то это может быть расценено как плагиат.
А какие шрифты разрешено использовать?
А если применить к шрифту Expand Appearance,а потом его как-то исказить, то будет ли считаться,что это нарушение авторских прав?
Спасибо за ответ.
Можно использовать шрифты, в лицензии у которых разрешено их коммерческое использование.
На второй вопрос, пожалуй, отвечу встречным вопросом: Если все остальные микростокеры и не только они будут скачивать ваши иллюстрации, как-то искажать их, а потом заливать на продажу как свои, то будет ли это считаться нарушением авторских прав.
Думаю да,но если конечный результат серьезно отличается от изначального(я об этом!),то я не против,ведь плагиат повсюду и везде.
А как насчет того,что если придумать какую-то оригинальную идею(как мне кажется),нарисовать это,залить на сток и продавать,а потом оказывается,что эта идея уже у кого-то воплощена,но я-то не знал об этом,что тогда?забанят?что делать в таких случаях?ведь получается идея как бы "украдена".
Просто я не знаю каких-то тонкостей этой работы что ли,поэтому и спрашиваю,не хочется попасть в неприятную ситуацию.Не к кому обратиться за советом и помощью по этим вопросам.
Спасибо за ответы и за потраченное время.
В любом бизнесе есть определённые риски. Стоки тут не исключение. И как раз блокировка или бан из-за разбирательств по поводу авторского права относится к таким рискам.
Если периодически то там, то сям допускать небольшие послабления в своей работе в плане срисовок, заимствований, использования шрифтов, клипартов или ещё чего-то без разрешения авторов или релизов либо лицензий, то риски встрять в такие разбирательства по поводу авторского права растут. Когда именно вам попадётся дотошный инспектор на стоке, который полезет проверять всё досконально, либо кто-то особо внимательный напишет жалобу в support, никто точно не знает. Но чем больше в портфолио таких вот потенциально опасных работ, где что-то как-то "украдено" или позаимствовано, тем раньше это может произойти. И тем больше шансов, что во время разбирательства обвиняющей стороне будет к чему придраться.
И никому не будет интересно, придумали ли вы оригинальную идею сами или ещё как, а она просто совпала с чужой. Если в процессе расследования в вашем портфолио откопают достаточное количество фактов плагиата, чтобы аккаунт забанить, то его забанят. И будет очень обидно, что столько сил и времени пошло коту под хвост.
Поэтому я рекомендую предпринимать максимум усилий, чтобы уменьшить любую возможность придраться к вашим работам в плане авторского права, даже мало мальскую. Если есть сомнения в том, чтобы использовать что-то, то лучше это не использовать, а делать иллюстрацию максимально оригинальной. А если и применять какие-то чужие элементы, то прилагать Property Release, подписанный автором этих графических элементов, где он разрешает использовать их для стоков. Для шрифтов - иметь при себе лицензию, разрешающую их коммерческое использование.
А по поводу идей и того, что всё уже до нас нарисовано, то вот хорошая книжка: Кради как художник
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.

Сегодня мы будем создавать интересный типографический эффект нашитого текста в Adobe Illustrator. Мы будем работать с заливками и обводками, эффектами и трансформациями. Но самое приятное в этом уроке то, что выполняется он через палитру Appearance/Оформление, а это значит что эффект можно будет сохранить как стиль графики и применять в будущем к любым элементам.
Результат

Шаг 1
Создайте новый документ и при помощи инструмента Type/Текст (T) введите ваш текст. Выберите шрифт на ваш вкус. Для лучшего эффекта выбирайте тяжелый, жирный шрифт типа Museo Slab 1000, как в примере.

Шаг 2
Перед тем как мы начнем добавлять новые заливки и обводки в палитре Appearance/Оформление, нужно очистить основу. Выделите ваш текст и укажите ему отсутствие заливки и обводки.

Шаг 3
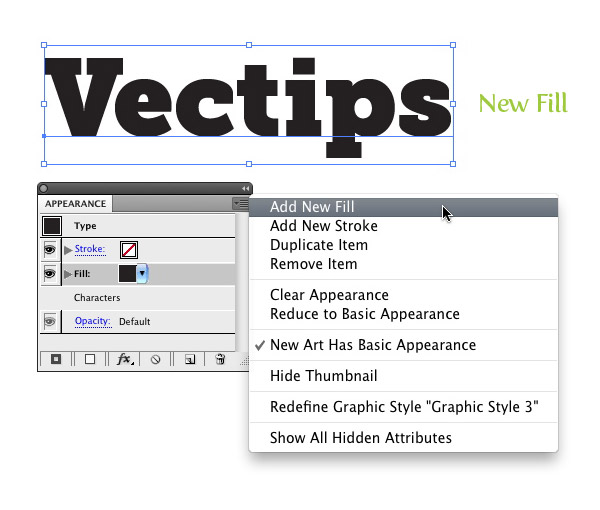
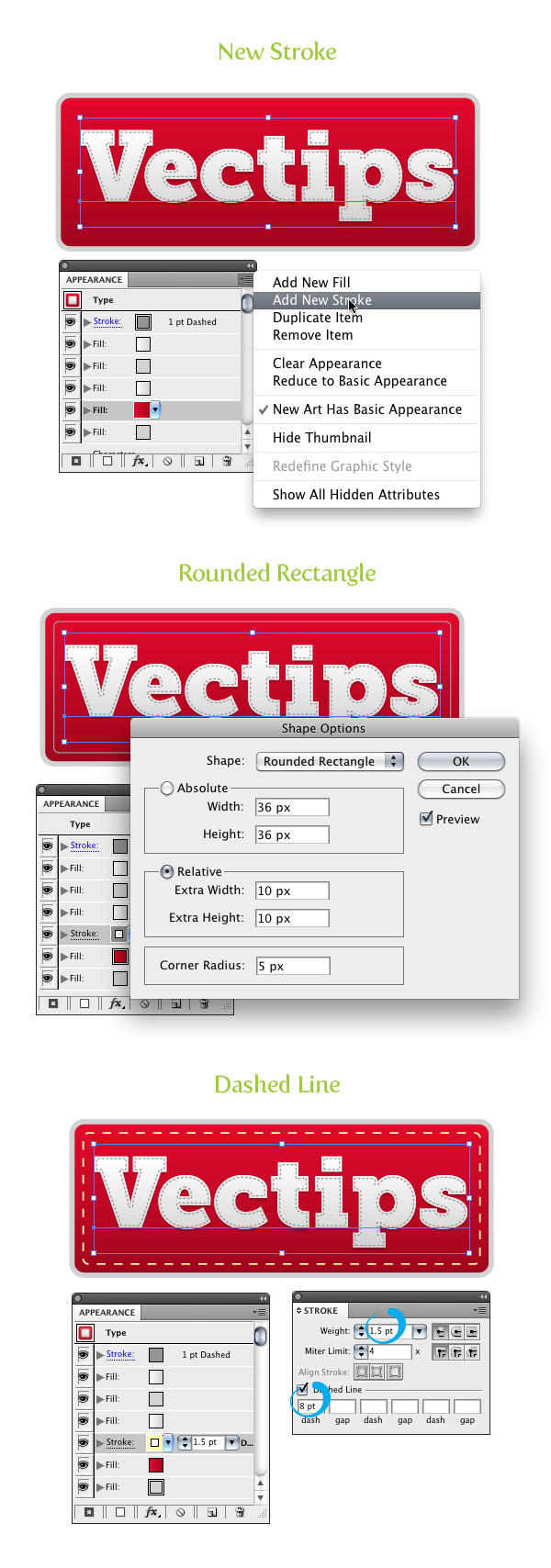
В выпадающем меню в палитре Appearance/Оформление выберите Add New Fill/Добавить новую заливку. Пока оставьте цвет заливки черным, мы изменим его позже.

Шаг 4
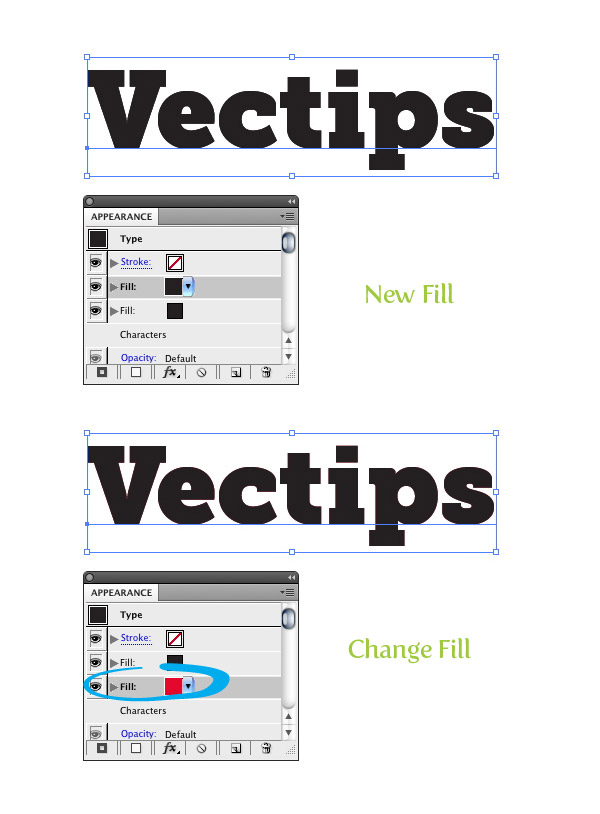
Создайте еще одну заливку, также выбрав соответствующий пункт в меню палитры Appearance/Оформление. Выберите вторую заливку и укажите ей красный цвет.

Шаг 5
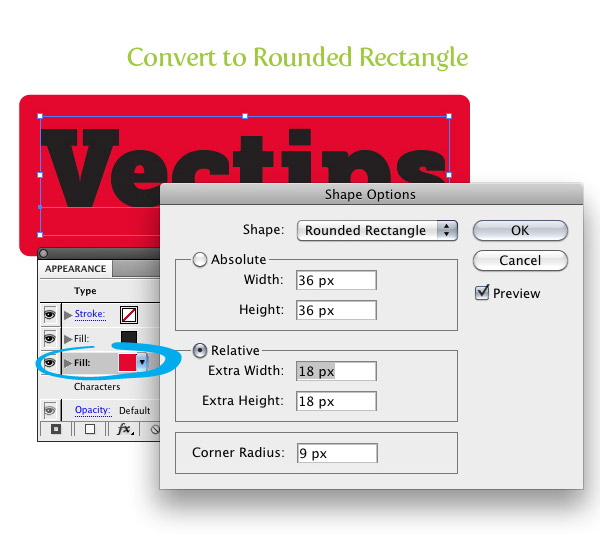
Выберите красную заливку в палитре Appearance/Оформление и в меню выберите Effect > Convert To Shape > Rounded Rectangle/Эффект>Преобразовать в фигуру>Прямоугольник со скругленными углами. В появившемся окне укажите параметры как показано на картинке ниже. Эти параметры могут быть меньше или больше в зависимости от размера вашего текста.

Шаг 6
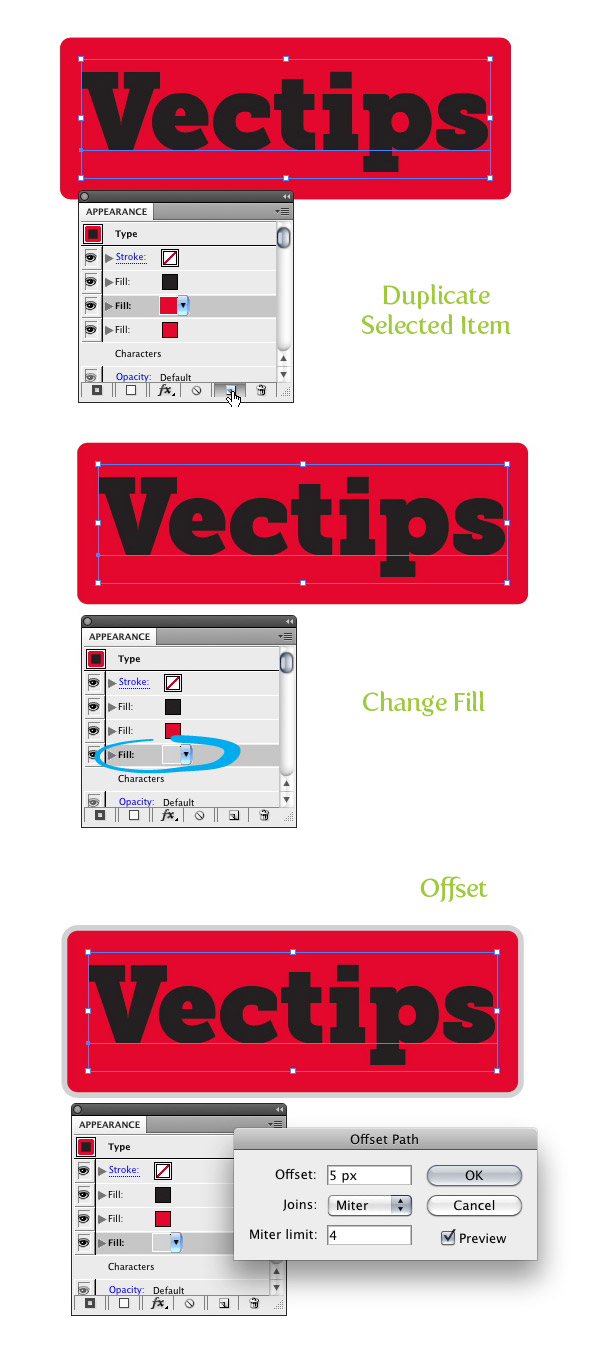
Выберите в палитре Appearance/Оформление нажмите на кнопку дублирования объекта. Выберите нижнюю копию и смените ее цвет на серый. Не снимайте выделения с этой заливки и в меню выберите Effect > Path > Offset Path/Эффект>Контур> Создать параллельный контур. Укажите отступ в 5 px. Этот параметр также может варьироваться в зависимости от размера вашего текста.

Шаг 7
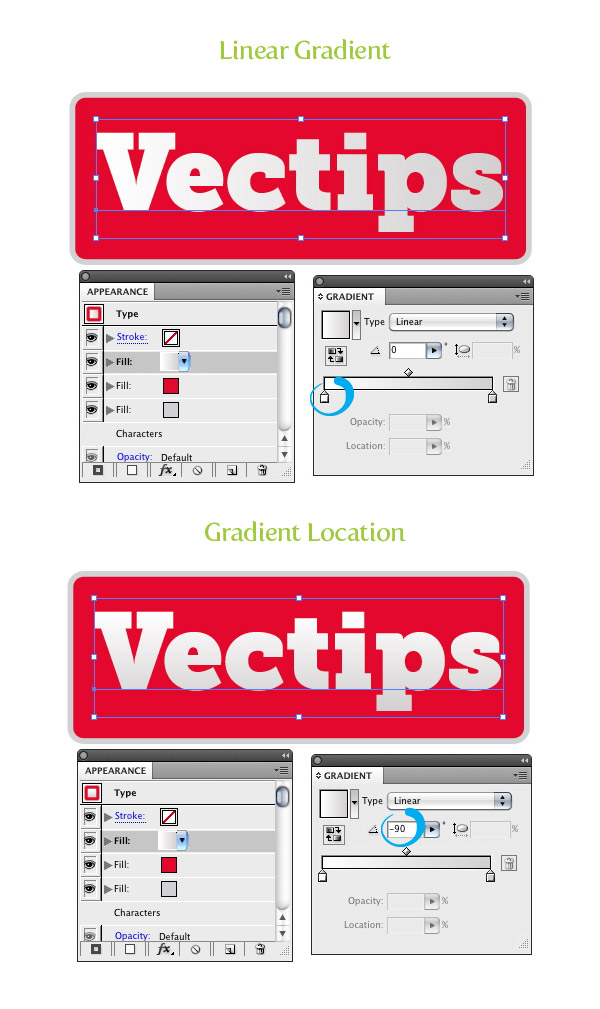
Теперь у нас есть все основные объекты и мы можем начать оформлять работу. Для начала выберите черную заливку в палитре Appearance/Оформление. Смените черный цвет на линейный градиент от белого к светло-серому. Укажите угол наклона градиента в -90.

Шаг 8
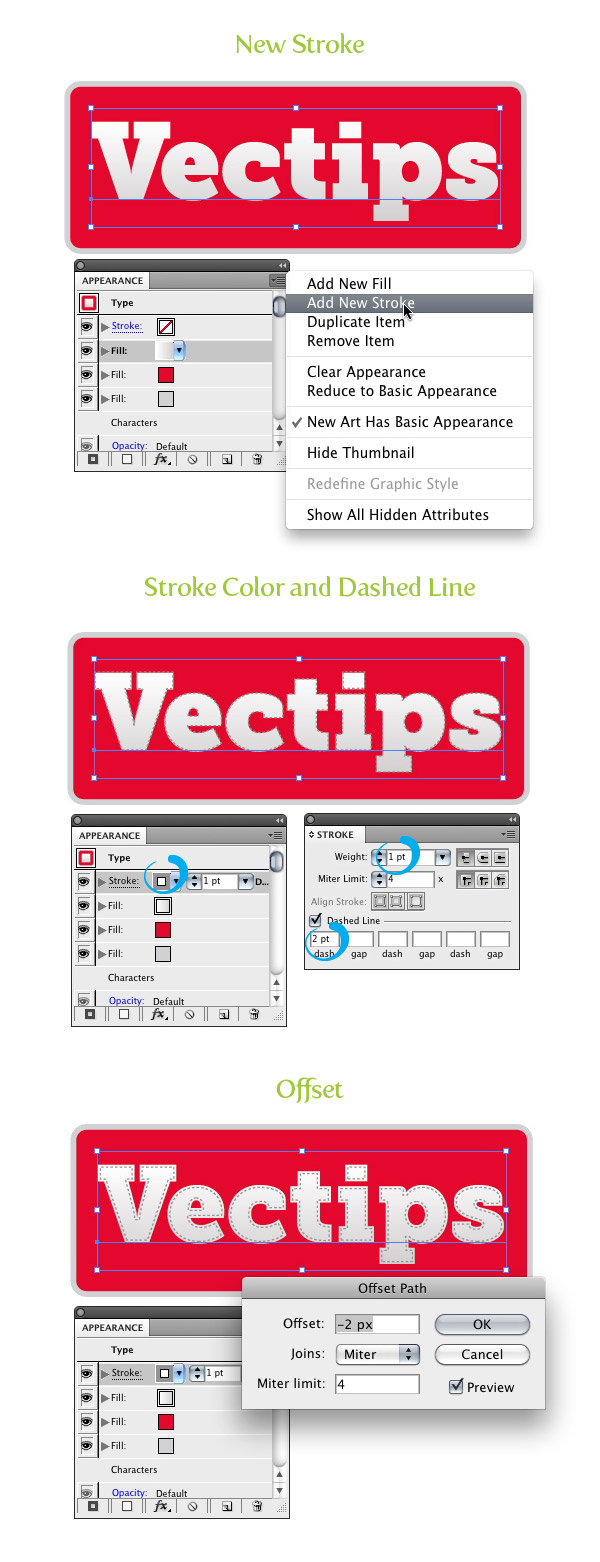
Не снимая выделения с текста, выберите Add New Stroke/Добавить новую обводку в выпадающем меню палитры Appearance/Оформление. Укажите обводке серый цвет, толщину в 1pt, тип линии пунктирный (Dashed Line) и укажите длину пунктира в 2 pt. Теперь в меню выберите Effect > Path > Offset Path/Эффект>Контур> Создать параллельный контур и укажите отступ в -2 px.

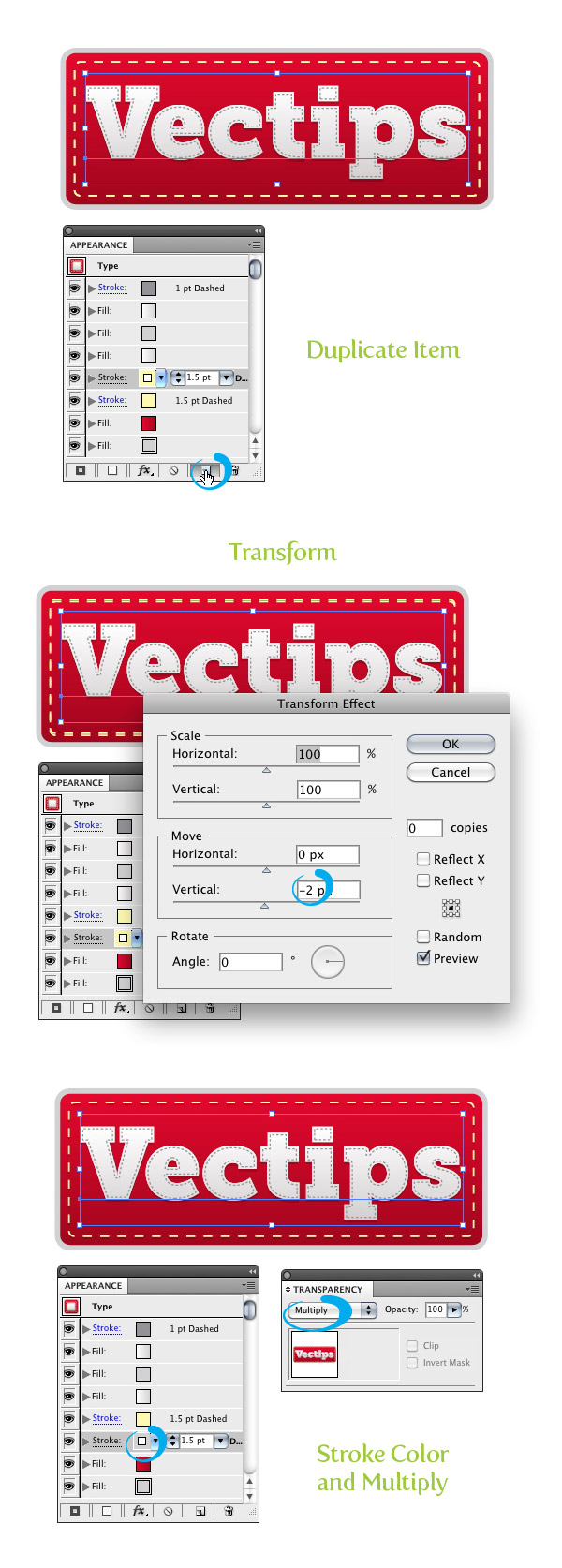
Шаг 9
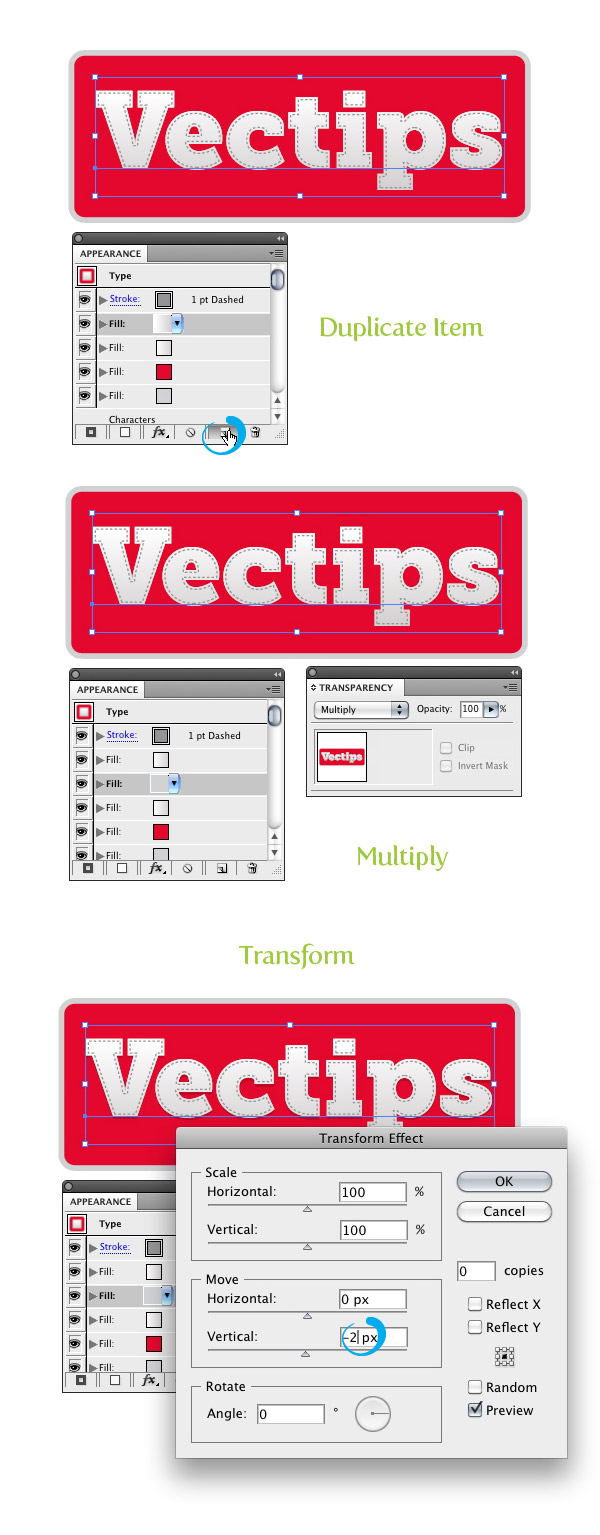
Выделите главный текст, который теперь залит линейным градиентом, и в палитре Appearance/Оформление нажмите на кнопку дублирующую объект. Выделите копию и укажите ей серый цвет, а также режим наложения (Blending Mode) Multiply/Умножение в палитре Transparency/Прозрачность. В меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В появившемся окне укажите -2 px в поле Vertical Move/Вертикальное перемещение.

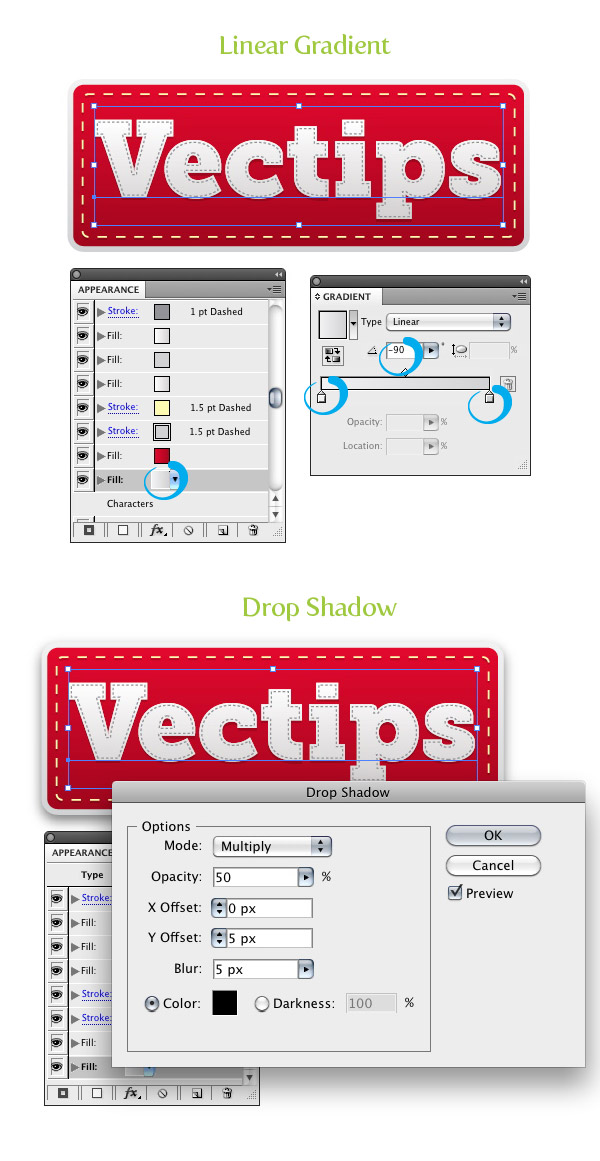
Шаг 10
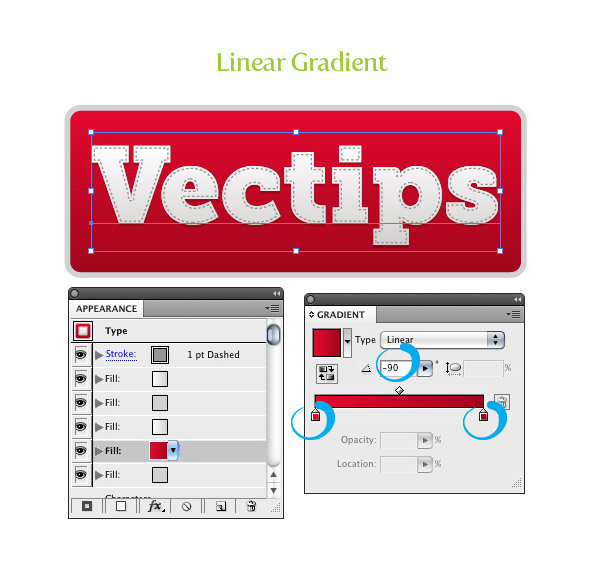
Выделите красную заливку в палитре Appearance/Оформление и укажите вместо плоского цвета линейный градиент от красного к темно-красному. Укажите угол наклона градиента в -90.

Шаг 11
В выпадающем окне палитры Appearance/Оформление выберите Add New Stroke/Добавить новую обводку. В меню выберите Effect > Convert To Shape > Rounded Rectangle/Эффект>Преобразовать в фигуру>Прямоугольник со скругленными углами. Настройте параметры в появившемся окне как показано ниже. Укажите обводке светло-желтый цвет, толщину в 1.5 pt, тип линии пунктиром и длину пунктира в 8 pt.

Шаг 12
Выделите желтую обводку и нажмите кнопку дублирующую объект в палитре Appearance/Оформление. Выделите копию и в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. Настройте параметры в появившемся окне как показано на картинке ниже. Теперь смените цвет обводки на светло-серый и укажите Blending Mode/Режим наложения Multiply/Умножение.

Шаг 13
Выделите последнюю заливку в палитре Appearance/Оформление, смените цвет на линейный градиент от светло-серого к темно-серому. Укажите угол наклона градиента в -90. Не снимая выделения с этой заливки, выберите в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Настройте параметры эффекта тени как показано на картинке ниже.

Результат
Эффект готов! Вы можете сохранить его как Graphic Style/Стиль графики и применять к любым объектам в дальнейшем. Для этого просто выделите текст нажмите кнопку New Graphic Style/Новый стиль графики в палитре Graphic Styles/Стили графики.

Читайте также:
 webdonsk.ru
webdonsk.ru