Как сделать пунктирную рамку
Рамка CSS может украсить любой элемент на странице, но при назначении стилей свойство border имеет ряд ограничений.
Разработчикам приходилось расширять его возможности с помощью таких решений, как CSS-градиенты , SVG рамки и некоторых других, которые позволяют улучшить внешний вид рамок и их анимации.
В этой статье мы расскажем о более простом решении. Для создания анимированной пунктирной рамки мы будет использовать только outline и box-shadow , не утруждаясь созданием кроссбраузерного варианта, так как outline поддерживается IE8 и выше. Таким образом, пользователь все равно сможет увидеть рамку в отличие от решений, в которых бы мы использовали SVG или градиент. При этом также можно создать двухцветный пунктир. Давайте узнаем как.
Создание рамки
Сначала мы создадим CSS рамки вокруг текста. Для этого мы используем пунктирный контур и свойство box-shadow :
Для outline нужно будет задать width , type и color . Для box-shadow нужно задать только значение свойства spread , которое должно быть таким же, как width и color для outline . Вместе outline и box-shadow создадут эффект двухцветного пунктира.
Затем можно настроить ширину или высоту поля, чтобы получить в углах тот цвет, который нужен.
Анимация рамки
В первом примере мы используем ключевые кадры CSS , чтобы создать непрерывную, привлекающую внимание анимацию CSS двойной рамки. Для этого мы просто поменяем местами цвета контура и тени:
Цвет контура можно указать с помощью полного варианта свойства outline-color , в то время как для тени нужно задать значения в сокращённом формате свойства.
После того, как анимация будет готова, добавьте ее к блоку:
Переходы для рамок
Для примера перехода мы добавим анимацию CSS рамки вокруг изображения, которая будет проигрываться при наведении курсора. Также можно изменить размер рамки для различных эффектов:
Теперь наведите курсор мыши на эти изображения, чтобы увидеть анимированные пунктирные CSS рамки во всей своей красе.
Это в целом все. Вы можете попробовать заменить пунктир из черточек точечным пунктиром, но тогда эффект может выглядеть не так красиво. Также можно изменять тип контура во время анимации.
Пожалуйста, опубликуйте свои отзывы по текущей теме материала. За комментарии, дизлайки, отклики, подписки, лайки низкий вам поклон!
В прошлых версиях Фотошоп создание окантовок пунктирными линиями или точками являлась целой эпопеей для дизайнеров. Приходилось создавать специальные кисти, реализовывать пунктир через специальные текстур. Автор этой статьи предложил свой способ создавать рамку из точек, чёрточек, пунктирных линий в Photoshop.
В новом Adobe Photoshop CS6 разработчики, наконец, сжалились над страждущими и прикрутили специальный инструмент для этих целей.
Пуктирная окантовка становится доступна при активном инструменте "Перо" (Pen Tool) и "Свободное перо (Freeform Pen Tool), а также при всех инструментах группы векторных фигур:
Все эти инструменты должны быть переключены в режим "Фигура" (Shape). При работе пером контур замыкать не обязательно.
Итак, как же создать пунктирную линию?
При выборе одного из вышеперечисленных инструментов, на панели задач, которая находится под главным (горизонтальным) меню, появляются опции, показанные на рисунке:
Белый квадратик, перечёркнутый красной полосой (на рисунке обведён красным овалом), означает, что окантовка не включена.
Чтобы включить окантовку, Вам надо кликнуть по этому белому квадратику и выбрать одну из заливок (кнопки включения на рисунке сверху обведены синим овалом), перечисляю их слева направо: выключена, чистый (сплошной цвет), градиент, узор (текстура). Вбираем одну из трёх последних, для этого примера я выбрал вторую слева, "сплошной цвет". Затем можно отрегулировать толщину линии:
Затем можно выбрать тип обводки. При нажатии на кнопку "Задать тип штриха" (Set Shape Stroke Type), на рисунке она обведена красным овалом, открывается окно, где есть три заранее установленных типа штриха - сплошной, точечный и пунктирный. Можно выбрать один из этих стилей, а можно задать и свой собственный. Для этого нажмите на кнопку "Другие параметры" (More options), на рисунке обведена синим:
После клика по кнопке отрывается диалоговое окно настройки контура, где Вы можете сами назначить параметры пунктира. Для того, что бы линия перестала быть сплошной, надо поставить галку в чекбоксе "Пунктирная линия" (Dashed Line). Далее, можно задать длину штриха и пробела в окошках внизу. Photoship CS6 позволяет задать до трёх видов штрихов в одной линии. На примере внизу у меня заданы два вида штриха, отрезок и точка.
В поле выбора "Выровнять" (Align) Вы можете задать расположение обводки относительно контура: внутри, из центра, снаружи (Inside, Center, Outside).
В поле "Концы" (Caps) задают тип конца штриха - стык, круг или квадрат (Butt, Round, Square).
Третье поле, "Углы" (Corners), актуально при обводке фигуры или линии с острыми углами, например, квадрата, с помощью него можно задать отображение штриха на углах. Всего имеется три настройки, срез, круг и фаска (Miller, Round, Bevel).
После того, как Вы ввели необходимые настройки, их можно сохранить, кликнув по кнопке "Сохранить" (Save), теперь Ваша новая настройка будет отображена в окошке "Параметры обводки":
В этом материале, как понятно из заголовка, мы рассмотрим способы рисования пунктирных, штриховых и точечных рамок.
Давайте определимся сразу: все рамки мы будем рисовать на новом слое!
Забегая вперёд, скажу, что описанный ниже способ относится к версиям Photoshop CS5 и ниже. В Photoshop CS6 существует свой способ создания пунктирных и точечных рамок, обводок и линий.
Создание рамок из точек
Такие рамки создаются с помощью обыкновенной круглой кисти из стандартного набора по Фотошопа. Рамки могут иметь круглую, овальную. прямоугольную, а также любую неправильную форму, т.к. они описываются по контуру. Давайте вначале настроим кисть. Если кто не помнит, для открытия панели настройки кисти надо выбрать инструмент Кисть , а затем кликнуть по соответствующей кнопке в панели параметров.
На рисунке сверху для внутренней круглой и внутренней квадратной были применены следующие настройки:
Теперь создадим контур, по форме которого должна быть рамка, это можно сделать с помощью любых контурных инструментов, Перо (Pen Tool), Прямоугольник (Rectangle Tool) и т.д. Контур может быть как замкнутый, так и разомкнутый. Далее кликаем правой клавишей мыши по контуру. Важно: контурный инструмент в этот момент должен быть активным! В появившемся окне выбираем строку "Выполнить обводку контура" (Stroke path). Откроется новое окно, где нам предложат выбрать инструмент обводки. В данном случае нам подойдёт кисть или карандаш (Pencil).
Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально.
Вот пример рисунка, полученного с помощью вышеописанных телодвижений:
Были применены следующие настройки кисти:
Текст: тип - карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Подчёркивание: тип - кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205%
Рамка: тип - карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Ну, с рамками из точек вроде бы разобрались.
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем.
Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке:
Далее задаём кисти настройки примерно такие, как задавали выше круглой кисти. Затем немного вытягиваем форму отпечатка, на рисунке это показано:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Если спросить у мирового разума, то он, разум, посоветует не заниматься ерундой с пунктиром в Photoshop, а воспользоваться Adobe Illustrator, создать в нём слой с нужной линией, и перенести в Фотошоп. Я Illustrator не использую, и мне нужно создать круговой пунктир именно в Фотошопе. Оказалось, способ есть, и довольно простой. Мне потребовалось десять минут на его изобретение.
Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками.
Далее кликаем правой клавишей мыши по контуру, выбираем пункт "Образовать выделенную область" (Make Selection) с радиусом растушёвки 0. Вот увеличенный фрагмент рисунка:
Затем идём по вкладке Выделение --> Модификация --> Граница (Select --> Modify --> Border), задаём ширину один или два пикселя.
Теперь надо инвертировать выделенную область нажатием комбинации клавиш Ctrl+Shift+I. Убираем лишнее, нажав клавишу Delete.
У меня получился симпатичный такой пунктирный круг:
Речь пойдет о создании в Photoshop эффекта пунктирной рамки. Этот эффект часто встречается на веб-страницах в оформлении различных элементов дизайна: кнопок, рамок таблиц, контуров вокруг изображений. В газетах и журналах его используют для окантовки статейных и рекламных блоков. Несмотря на относительную простоту, эффект "пунктирной рамки" применяется довольно широко.
Итак, начнем! (Кстати, если вы считаете себя опытным пользователем Photoshop, можете поимпровизировать, отходя от описанного алгоритма и временами поступая по-своему.)
1. Запустив Photoshop, перед созданием нового изображения определим цвет фона (Background Color):
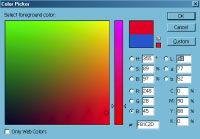
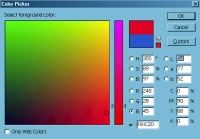
Напомним: основной цвет и цвет фона выбирается либо с помощью панели инструментов, либо посредством палитры Цвет (Color). R, G и B в диалоговом окне Выбор цвета (Color Picker) обозначают, соответственно, красную (Red), зеленую (Green) и Синюю (Blue) составляющие цвета (рис. 1).


Если мы все сделали правильно, то фон должен получиться ярко-красным.
2. Создадим новый файл (команда Файл > Создать (File > New) или комбинация клавиш + ) размером 250 x 250 пикселей. Назовем этот файл dotted_border.psd и на всякий случай сразу же сохраним его.


В палитре инструментов выберем инструмент Прямоугольное выделение (Rectangular Mark Tool, рис. 2). Или нажмем на клавиатуре клавишу , что значительно быстрей.
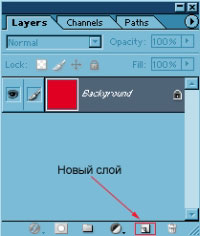
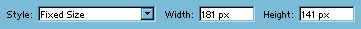
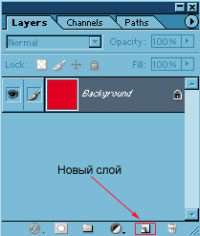
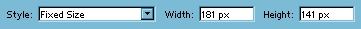
3. Создадим новый слой. Для этого воспользуемся кнопкой Новый слой (New Layer, рис. 3) в палитре Слои (Layers) или комбинацией клавиш + + . Назовем этот слой Violet Rectangular - "фиолетовый прямоугольный". Затем перейдем к палитре Опции (Options). Если она не видна на экране, воспользуемся командой Window > Options, предварительно убедившись, что инструмент Прямоугольное выделение (Rectangular Mark Tool) активен. Выберем из раскрывающегося списка Стиль (Style) режим Фиксированный размер (Fixed Size) и введем в соответствующих полях размеры выделенной области (рис. 4):


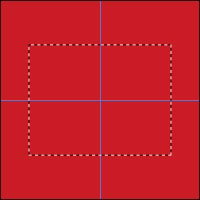
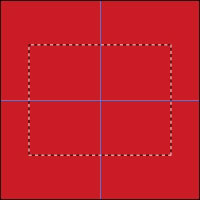
4. Теперь нарисуем на новом слое выделение с заданными размерами (рис. 5). Если мы до или после этого создадим горизонтальную и вертикальную направляющие (перпендикулярные синие линии на рисунке) и расположим их четко по центру выделения (что сделать совсем несложно, полагаясь на размеры нашего изображения), то разместить выделение по центру прямоугольника будет совсем просто.
Затем необходимо определить цвет основного фона (Foreground Color). Как это делается, мы уже знаем (см. п. 1):

5. Созданное пару минут назад выделение необходимо залить фиолетовым цветом. Для этого можно привычным способом выбрать в панели инструментов Ведро (Paint Bucket Tool, рис. 6) - но гораздо проще и быстрее будет нажать + . Снимем выделение за ненадобностью, воспользовавшись для этого командой Выделение > Снять (Select > Deselect) или комбинацией клавиш + .
6. Вернемся к инструменту Прямоугольное выделение (Rectangular Mark Tool). В палитре его опций поменяем фиксированные значения ширины и высоты на 3 и 1 пиксель соответственно.
Вот мы и подошли к самому главному. Создадим еще один слой и назовем его Dots - "пунктир". Это не должно составить труда, так как подобное действие мы уже выполняли. Увеличим масштаб изображения до 1600%. Для этого в соответствующем поле палитры Навигатор (Navigator) введем указанное значение и нажмем .

7. Теперь с помощью инструмента Рука (Hand) переместимся в любой угол фиолетового прямоугольника и начнем рисовать горизонтальную пунктирную линию, предварительно выбрав в качестве основного цвета (Foreground Color) любой понравившийся. Например, белый. Как мы будем рисовать пунктир? Инструментом Прямоугольное выделение (Rectangular Mark Tool) с фиксированными размерами (рис. 7). Создав выделение, нажимаем + и заливаем область белым цветом. Затем сдвигаем выделение с помощью клавиши <>> на 5 пикселей вправо. Для этого просто нажимаем на эту клавишу 5 раз. Затем снова + . Проделав эту операцию еще один раз, мы получим три белых прямоугольника. Точно таким же образом обведем белой пунктирной линией верхнюю сторону фиолетового прямоугольника. Если все cделано правильно, у нас должно получиться изображение, подобное показанному на рис. 7.
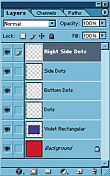
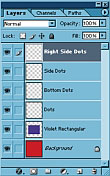
8. Теперь нажмем на представлении слоя Dots в палитре Слои (Layers) и перетащим его на кнопку Новый слой (New Layer) или нажмем правой кнопкой мыши на представлении слоя Dots в палитре и выберем команду Копировать Слой (Duplicate Layer). Назовем новый слой Bottom Dots - "пунктир снизу". Все, что нам необходимо, это переместить содержимое этого слоя на 142 пикселя вниз. Активизируем инструмент Перемещение (Move Tool), выбрав его в палитре инструментов - или просто, нажав кнопку и удерживая клавишу , нажмем клавишу 14 раз и затем еще два раза, отпустив . Конечно, можно нажать клавишу 142 раза, но вряд ли найдутся желающие это делать…
9. Выберем инструмент Прямоугольное выделение (Rectangular Mark Tool) и зададим в палитре его опций фиксированную ширину и высоту: 1 и 3 пикселя соответственно. Затем создадим новый слой и назовем его, скажем, Side Dots - "пунктир сбоку". На новом слое с помощью уже знакомых нам приемов нарисуем сначала вертикальную пунктирную линию на левой стороне фиолетового прямоугольника, а затем, создав копию слоя Side Dots и присвоив новому слою имя Right Side Dots ("пунктир с правой стороны"), переместим содержимое этого слоя на 182 пикселя вправо.


В результате получим фиолетовый прямоугольник на красном фоне, очерченный со всех сторон белой пунктирной линией (рис. 8).

На вид все довольно просто, чтобы не сказать - примитивно. Но так ли это на самом деле? Применений описанному приему можно найти огромное множество. На рис. 9 показано одно из них - не самое сложное.
Когда я была новичком я не знала ,где достать пунктирную рамку и сделала его сама ,что оказалось очень простым .
ДЛЯ ПРОСМОТРА САЙТА РЕКОМЕНДУЕТСЯ ИСПОЛЬЗОВАТЬ: Uran - браузер от uCoz на базе проекта Chromium. | Google Chrome | Opera | Firefox
Из них:
Пользователи: 1388
Проверенные: 19
Друзья: 5
Редакторы: 0
Журналисты: 8
В вечном бане : 31
Модераторы: 1
Администраторы: 3
Из них:
Парней 1138
Девушек 317
Сейчас на сайте:
| ПО ЖЕЛАНИЮ, ПОМОЧЬ САЙТУ, ВЫ МОЖЕТЕ ЧЕРЕЗ ПОЖЕРТВОВАНИЕ ЛЮБОЙ СУММЫ. |
ВЫ МОЖЕТЕ ВОСПОЛЬЗОВАТЬСЯ
| Статьи: Общие [101] | Статьи: Windows Vista [225] | Статьи: Windows 7 [430] |
| Статьи: Windows 8 [33] | Статьи: Windows 10 [338] | Статьи: Windows 11 [52] |
| Статьи: Медицина и Здоровье [163] | Статьи: Психология, Семья, Отношения [160] | Статьи: Наука и Искусство [34] |
| Статьи: Безопасность [12] | Статьи: Офис 2010 [125] | Статьи: Офис 2007 [9] |
| Статьи: Тестирование железа [4] | Статьи: Exchange Server 2010 [103] | Статьи: Photoshop [76] |
| Статьи: Corel Draw [2] | Статьи: История и Политика [5] | Статьи: Реестр Windows [1] |
В этой статье описан универсальный и полезный прием. Затратив на его освоение 15-20 минут, впоследствии вы будете им пользоваться регулярно - и с удовольствием…
Речь пойдет о создании в Photoshop эффекта пунктирной рамки. Этот эффект часто встречается на веб-страницах в оформлении различных элементов дизайна: кнопок, рамок таблиц, контуров вокруг изображений. В газетах и журналах его используют для окантовки статейных и рекламных блоков. Несмотря на относительную простоту, эффект "пунктирной рамки" применяется довольно широко.
Итак, начнем! (Кстати, если вы считаете себя опытным пользователем Photoshop, можете поимпровизировать, отходя от описанного алгоритма и временами поступая по-своему.)
1. Запустив Photoshop, перед созданием нового изображения определим цвет фона (Background Color):
R: 248
G: 28
B: 45
Напомним: основной цвет и цвет фона выбирается либо с помощью панели инструментов, либо посредством палитры Цвет (Color). R, G и B в диалоговом окне Выбор цвета (Color Picker) обозначают, соответственно, красную (Red), зеленую (Green) и Синюю (Blue) составляющие цвета (рис. 1).


Если мы все сделали правильно, то фон должен получиться ярко-красным.
2. Создадим новый файл (команда Файл > Создать (File > New) или комбинация клавиш + ) размером 250 x 250 пикселей. Назовем этот файл dotted_border.psd и на всякий случай сразу же сохраним его.


В палитре инструментов выберем инструмент Прямоугольное выделение (Rectangular Mark Tool, рис. 2). Или нажмем на клавиатуре клавишу , что значительно быстрей.
3. Создадим новый слой. Для этого воспользуемся кнопкой Новый слой (New Layer, рис. 3) в палитре Слои (Layers) или комбинацией клавиш + + . Назовем этот слой Violet Rectangular - "фиолетовый прямоугольный". Затем перейдем к палитре Опции (Options). Если она не видна на экране, воспользуемся командой Window > Options, предварительно убедившись, что инструмент Прямоугольное выделение (Rectangular Mark Tool) активен. Выберем из раскрывающегося списка Стиль (Style) режим Фиксированный размер (Fixed Size) и введем в соответствующих полях размеры выделенной области (рис. 4):

Ширина (Width) - 181 пиксель;
Высота (Height) - 141 пиксель.

4. Теперь нарисуем на новом слое выделение с заданными размерами (рис. 5). Если мы до или после этого создадим горизонтальную и вертикальную направляющие (перпендикулярные синие линии на рисунке) и расположим их четко по центру выделения (что сделать совсем несложно, полагаясь на размеры нашего изображения), то разместить выделение по центру прямоугольника будет совсем просто.
Затем необходимо определить цвет основного фона (Foreground Color). Как это делается, мы уже знаем (см. п. 1):
R: 86
G 68
B: 149

5. Созданное пару минут назад выделение необходимо залить фиолетовым цветом. Для этого можно привычным способом выбрать в панели инструментов Ведро (Paint Bucket Tool, рис. 6) - но гораздо проще и быстрее будет нажать + . Снимем выделение за ненадобностью, воспользовавшись для этого командой Выделение > Снять (Select > Deselect) или комбинацией клавиш + .
6. Вернемся к инструменту Прямоугольное выделение (Rectangular Mark Tool). В палитре его опций поменяем фиксированные значения ширины и высоты на 3 и 1 пиксель соответственно.
Вот мы и подошли к самому главному. Создадим еще один слой и назовем его Dots - "пунктир". Это не должно составить труда, так как подобное действие мы уже выполняли. Увеличим масштаб изображения до 1600%. Для этого в соответствующем поле палитры Навигатор (Navigator) введем указанное значение и нажмем .

7. Теперь с помощью инструмента Рука (Hand) переместимся в любой угол фиолетового прямоугольника и начнем рисовать горизонтальную пунктирную линию, предварительно выбрав в качестве основного цвета (Foreground Color) любой понравившийся. Например, белый. Как мы будем рисовать пунктир? Инструментом Прямоугольное выделение (Rectangular Mark Tool) с фиксированными размерами (рис. 7). Создав выделение, нажимаем + и заливаем область белым цветом. Затем сдвигаем выделение с помощью клавиши <>> на 5 пикселей вправо. Для этого просто нажимаем на эту клавишу 5 раз. Затем снова + . Проделав эту операцию еще один раз, мы получим три белых прямоугольника. Точно таким же образом обведем белой пунктирной линией верхнюю сторону фиолетового прямоугольника. Если все cделано правильно, у нас должно получиться изображение, подобное показанному на рис. 7.
8. Теперь нажмем на представлении слоя Dots в палитре Слои (Layers) и перетащим его на кнопку Новый слой (New Layer) или нажмем правой кнопкой мыши на представлении слоя Dots в палитре и выберем команду Копировать Слой (Duplicate Layer). Назовем новый слой Bottom Dots - "пунктир снизу". Все, что нам необходимо, это переместить содержимое этого слоя на 142 пикселя вниз. Активизируем инструмент Перемещение (Move Tool), выбрав его в палитре инструментов - или просто, нажав кнопку и удерживая клавишу , нажмем клавишу 14 раз и затем еще два раза, отпустив . Конечно, можно нажать клавишу 142 раза, но вряд ли найдутся желающие это делать…
9. Выберем инструмент Прямоугольное выделение (Rectangular Mark Tool) и зададим в палитре его опций фиксированную ширину и высоту: 1 и 3 пикселя соответственно. Затем создадим новый слой и назовем его, скажем, Side Dots - "пунктир сбоку". На новом слое с помощью уже знакомых нам приемов нарисуем сначала вертикальную пунктирную линию на левой стороне фиолетового прямоугольника, а затем, создав копию слоя Side Dots и присвоив новому слою имя Right Side Dots ("пунктир с правой стороны"), переместим содержимое этого слоя на 182 пикселя вправо.


В результате получим фиолетовый прямоугольник на красном фоне, очерченный со всех сторон белой пунктирной линией (рис. 8).

На вид все довольно просто, чтобы не сказать - примитивно. Но так ли это на самом деле? Применений описанному приему можно найти огромное множество. На рис. 9 показано одно из них - не самое сложное.
После прочтения материала " Пунктирная рамка в Photoshop ", можно просмотреть форум и поискать темы по данной игре.
| html-cсылка на публикацию |
| BB-cсылка на публикацию |
| Прямая ссылка на публикацию |
Внимание: Все ссылки и не относящиеся к теме комментарии будут удаляться. Для ссылок есть форум.

На сайтах часто можно увидеть пунктирную рамку, когда я решил сделать такую же, то столкнулся с проблемой: как сделать просто и быстро. Вот мой метод, как сделать рамку за 7 минут. (Можно и быстрее, просто мне еще приходилось скриншоты сохранять =))
Инструкция
Что вам понадобится:
1 шаг
Итак, откроем фотошоп и выберем в меню Файл пункт Новый (Ctrl+N).
2 шаг
Создадим документ необходимого размера.
3 шаг
Выбираем в панели инструментов инструмент Прямоугольная область (M).
4 шаг
Выделяем прямоугольную область необходимых размеров.
5 шаг
Нажмите на клавиатуре клавишу PrintScreen (снимок экрана сохраняется в буфере обмена).
В этот же документ вставьте изображение из буфера обмена (Ctrl+V).
6 шаг
В меню Выделение выбираем пункт Цветовой диапазон .
7 шаг
Пипеткой выбираем черный цвет (рамка-то черная у нас получилась на скриншоте), разброс 1
8 шаг
У нас выделились все черные цвета в документе, удаляем слой со скриншотом.
В панели Слой для этого нарисована маленькая мусорная корзина, куда нужно перетащить слой,
в нашем случае Слой1 , как видно на скриншоте, я его удалил, но выделение на документе осталось, к сожалению на картинке оно не двигается и больше похоже на шум, но в фотошопе оно будет двигаться.
9 шаг
Создаем новый слой, опять же в панели Слой слева от корзины есть соответствующий значок.
10 шаг
Проследите за тем, чтобы выбран был Слой1 , а фоновый цвет установлен в необходимый для вас (в нашем случае черный). Нажимаем на клавиатуре Ctrl+BackSpace. Фоновым цветом будет залит весь фон, но так как у нас есть выделение, то фон зальется только в выделенной области, что нам и нужно. Нажмите Ctrl+D это уберет выделение.
11 шаг
Инструментом Прямоугольное выделение выделяем пунктирную рамку.
12 шаг
Жмем Ctrl+Shift+I (выделение инвертируется) и Del (удаляется се, что выходит за рамки выделение), результат пунктирная рамка.
Если возникает необходимость сделать рамку в Word большинство пользователей идут по самому очевидному пути – они создают огромную таблицу на всю страницу, внутрь которой помещают текст. Но, не смотря на свою простоту такой способ создания рамки не очень удобен. Особенно если в тексте есть другие таблицы.
Как сделать рамку в Word 2007 и 2010


Если рамку нужно добавить только на определенных страницах, то вы можете разбить документ Word на несколько разделов и потом применить рамку только к тем страницам, к которым необходимо.

Как сделать рамку вокруг текста в Word

Быстрый способ сделать рамку вокруг текста

Данная кнопка позволяет быстро делать рамки вокруг текста. Для этого достаточно установить курсор на нужный абзац текста, нажать на эту кнопку и выбрать подходящую рамку.

Как сделать рамку в Word 2013 и 2016

В остальном процесс создания рамки точно такой же, как в Word 2007 и 2010.
у меня в дизайне, если у вас нет разметки страниц зайдите в дизайн
Отличная статья и очень полезная. Я уже вся измучилась с онлайн документами, теперь есть возможность нормально работать с текущими документами. Спасибо Вам огромное!
Спасибо! Всё легко и просто, а я мудохался.
Как сделать рамку в Ворде
В самых разнообразных ситуациях, случаются моменты, когда крайне важно сделать рамку на листе А4. Рисовать, конечно, от руки в ХХI веке уже не актуально. Ведь столько подручных средств, помимо ПК, благодаря которым, данные проблемы решаются за несколько минут. Всего лишь стоит открыть Ворд, сделать несколько последовательных шагов и распечатать. Казалось бы, столько действий надо совершить, но лень, ведь двигатель прогресса.
Рамка в Ворде 2007 и 2010
Рассмотрим способ, как сделать рамку в Ворде для таких версий как 2007 и 2010. Следует выполнить следующие шаги:



- После выбора нужного типа линии, можно задать цвет и ширину рамке, в окошках расположенных ниже. Обрамление может быть цветным и абсолютно любого размера.


Создание рамки с помощью таблицы
В текстовом редакторе Майкрософт Ворд, есть множество преимуществ . Одно из них, возможность нарисовать рамку самостоятельно. Какие действия для этого нужны, рассмотрим ниже.
Не важно, для чего нужна рамка, пусть то будет титульный лист реферата или отчета. Ведь оформление зависит от вашей руки. Данное решение не является примером, для гостовского оформления, так как необходимо учитывать отступы с каждой стороны листа. Настройку которых, надо задавать отдельно.


- Курсор изменит свой вид с курсора на карандаш. Установить карандаш в нужном месте и потянуть до необходимого размера и отпустить. Получится, своего рода большая табличная ячейка. Создать рамку для текста вокруг любого размера не составит огромного труда.
Рамка с узорами

- На чистый лист поставить курсор и зажав правую кнопку мыши, начать рисовать фигуру до размера, который будет приемлемым;

Благодаря обширным возможностям данного редактора, можно сделать любого рода и вида открытку, поздравительное письмо. Добавить маленькие узоры вокруг текста, добавить несколько видов рамок и вот уже создано новое настроение для поздравления. Такими не хитрыми способами можно удивить и близких людей. В обучающих целях, можно подобрать для себя легкий вариант оформления курсовой работы.
Учимся делать рамку за 5 минут любого размера вокруг текста в ворде

Эта проблема может быть достаточно актуальной для учащихся школ, университетов или даже при оформлении каких-то рабочих документов.
Рамки в ворде используются для оформления как самого текста, так и страниц в общем. Например, ее наличие часто может потребоваться на титульном листе для оформления реферата или для курсовой работы.
Давайте рассмотрим, как попасть в блок настроек с рамками и границами страниц в разных изданиях Microsoft Office: 2016 года и 2003.
Давайте рассмотрим, как попасть в данное меню. В нем размещены детальные настройки, с помощью которых вы сможете индивидуально выбрать необходимые вам рамки.
Для начала, заходим в саму программу Microsoft Word. Создаем новый документ или открываем уже имеющийся. Я буду показывать на примере нового.
Чтобы детальнее понять смотрите скриншот ниже.


Непосредственно само окно настроек ничем не отличается от 2016 версии офиса, но попасть в него можно слегка иным способом. В 2003 офисе отсутствует такой продвинутый графический интерфейс, как на более современных, потому все опции расположены в верхних раскрывающихся списках.


Откроется окно опций, как и в случае с более новой версией Ворда. Теперь мы можем приступать к следующим шагам.
Стоит отметить, что отличается только расположение настроек в программе, а вот само окно параметров ничем не отличается потому дальше вопрос: как в ворде сделать рамку не имеет смысла рассматривать на разных изданиях офиса.
Как сделать рамку вокруг текста?

В данном окне нам необходимо выбрать слева тип границы, а именно в нашем случае это рамка, потому выбираем ее.
Дальше выбираем каким образом разместить ее. Применение к абзацу обрамит текст вокруг как на скриншоте ниже.

В этом же меню вы можете настроить цвет, толщину линий и тип (пунктирная линия, точка линия и тд.).

В случае выбора применения к тексту, обрамлена будет каждая строка в выделенном абзаце. Смотрите скриншот.

Так же здесь вы можете настроить, где и в каком месте расположить границы. Например, вы можете сделать обрамление только сверху и снизу. Эти параметры регулируются с помощью четырех квадратиков, каждый из которых отвечает за свою сторону.
Просто нажмите левой кнопкой мыши на пунктик, который отвечает за ненужную вам сторону, чтобы убрать ее.

Данный способ может немного ускорить процесс форматирования текста в документе, но подходит далеко не всегда. Во-первых, этого меню нет на 2003 офисе, а во-вторых, способ подходит только для обрамления небольших кусков текста и только в общую рамку.
Если вам необходимо установить ее по всему документу, то удобнее это сделать как я рассказывал в начале. При необходимости выделения рамкой только части текста можно сделать это и таким образом, как описано в это способе. Здесь тоже возможно выбрать только нужные вам границы или же общее обрамление.
А еще в данном способе значительно дольше обрамлять каждую строку, так как вы будете вынуждены делать это, выделяя каждую отдельно. Не очень целесообразно, не так ли?
Как сделать рамку вокруг текста с нужным размером?
Часто бывает необходимо сделать именно нужные размеры, а не те, что по стандарту установлены в программе Microsoft Word. Для этого нам снова необходимо обратиться в уже хорошо знакомые нам настройки.


Вот как будет выглядеть обрамление со значениями полей по 1 см каждое.

Как сделать рамку на титульном листе?
Чаще всего, обрамлять приходится именно первую – титульную страницу. Давайте рассмотрим, как это сделать.


Как сделать рамку с узором?
Предлагаю рассмотреть возможность украсить свой документ за счет узоров, вместо типичных строгих линий. Этот вариант может пригодиться в оформлении каких-то торжественных листов, например грамот.
Итак, давайте взглянем как сделать по краям страницы с узором.

Я попробую одно из первых решений от Microsoft Word в виде красных яблок. Предлагаю взглянуть вам на результат.

Данный рисунок не подвергается какой-либо детальной настройке, но давайте взглянем на иные, которым можно сменить цвет. На примере ниже я выбрал другой рисунок. Выбрал красный цвет, а так же установил ширину в 10пт.

Посмотрим, что у меня вышло

Вот так мы можем получить красивое обрамление вокруг текста с узором.
Вывод:
| Вид рамки: | Назначение: | Применение: |
| Обычная вокруг текста | Выделение какой-то информации в тексте, цитирование | Средняя частота, периодически встречается необходимость в использовании. |
| Обычная по краям страницы | Для оформления научных работ или деловых документов | Высокая частота, очень актуально для учащихся в университете |
| С узором по краям страницы | Для торжественных документов, грамот, похвальных листов | Средняя частота, периодически встречается необходимость в использовании. |
Заключение
А как вы считаете? Напишите об этом в комментариях. Часто ли вам приходится делать рамки при оформлении вашего текста?
В целом, можно сказать, что применение рамок достаточно широко распространено при оформлении какого-либо вида документов. И вопрос: как ворде сделать рамку достаточно актуален для самых различных слоев общества. Остались вопросы?
Спешите за ответом так же в блок комментариев. Там я незамедлительно постараюсь решить вашу проблему, связанную с тематикой блога. А на этом, я с вами прощаюсь. Спасибо, что дочитали до конца! Надеюсь, что публикация была для вас полезной.

Читайте также:
