Как сделать пунктирную линию в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 07.09.2024
Выбор линии: сначала откройте палитру штрихов Stroke Palette в меню, щелкнув мышью по окну, а затем по штриху. Будет отображено небольшое диалоговое окно с различными настройками. Теперь нарисуйте пунктирную линию, которая должна состоять из квадратных точек.
Как в ворде нарисовать пунктирную линию?
- Выберите линию, которую нужно изменить. .
- В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с кнопкой Контур фигуры. .
- Наведите указатель мыши на пункт Штрихи и выберите стиль линии.
Как выглядит пунктирная линия?
punctum — точка) — прерывистая линия, состоящая из близко расположенных точек. Иногда пунктиром также называют линии, состоящие из штрихов или сочетаний точек и штрихов, что технически неверно, так как для таких линий есть свои названия. Линии с пунктиром применяются в графиках и чертежах.
Как сделать линию из точек в Фигме?
Как сделать заливку в Adobe Illustrator?
Применение цвета заливки
Как в ворде сделать линию из точек?
- На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
- В группе Линии выберите соединительную линию, которую вы хотите добавить. .
- Чтобы нарисовать линию, соединяющую фигуры, наведите указатель мыши на первую фигуру или объект.
Как в ворде сделать толстую линию?
Как сделать произвольную линию в ворде?
- На вкладке Вставка нажмите кнопку Фигуры.
- В разделе Линии щелкните элемент Кривая.
- Щелкните место, где необходимо начать кривую, перетащите указатель для рисования кривой, а затем щелкните в место, где необходимо добавить кривую.
- Чтобы завершить рисование фигуры, выполните одно из следующих действий:
Для чего используется пунктирная линия?
Штрихпунктирная тонкая линия применяется для изображения осевых и центровых линий, линий сечения, являющихся осями симметрии для наложенных или вынесенных сечений.
Как пишется пунктирная линия?
PROMT.One Translate.Ru Первый онлайн-переводчик Рунета
| ед. число | мн.число | |
|---|---|---|
| ИП (Кто? Что?) | пунктирная линия | пунктирные линии |
| РП (Кого? Чего?) | пунктирной линии | пунктирных линий |
| ДП (Кому? Чему?) | пунктирной линии | пунктирным линиям |
| ВП (Кого? Что?) | пунктирную линию | пунктирные линии |
Что означает пунктирная линия в технологии?
Как закруглить конец линии в иллюстратор?
Как изменить размер кисти в Adobe Illustrator?
PS. Такая задача возникла когда-то из-за необходимости сделать файл для режущего плоттера, который "не понимал" пунктирную линию (не было возможности задать режим пунктирной резки), поэтому 2-ой вариант оказался более приемлем. Для дизайнерских и других задач предпочтителен 1-ый вариант.
_MBK_
Пикирующий бомбардировщик
Как то у вас все чересчур замороченно. Ну не умеет WMF безье, так ЕМF умеет, да, в конце концов, PS/EPS без PrivateData сохранить.
drawline
10 лет с rudtp
А поподробнее можно? Например про EMF (у меня там совсем все плохо получается) или как сохранить EPS без PrivateData, чтобы пунктир разбился на штрихи?
_MBK_
Пикирующий бомбардировщик
Я с утюга в переполненой маршрутке, поэтому проверить не могу, но навскидку можно попробовать экспортнуть в eps версии пониже, затем линкануть и заэмбеддить.
drawline
10 лет с rudtp
Думаю, не я один буду признателен за нахождение дополнительных приемов. )) Описанные выше приемы - результат не одного дня мучений. Да, заморочено. Но других способов не найдено.
Elsynor
Tesseract
КоньЕстДетей
Участник
Разбить пунктир на отдельные отрезки в Illustrator.
- Пунктирная линия, которую необходимо разбить, копируется в буфер обмена (Ctrl-C)
- К исходной пунктирной линии применяем Object -> Flatten Transparency с признаком High Resolution и Convert All strokes to Outlines. (ВНИМАНИЕ! Данная операция не равносильна Path -> Outline Stroke или Offset Stroke, так как с применением этих команд пунктирность просто исчезнет). Пунктиры, из которых состояла линия, превратятся в отдельные объекты. Применить команды меню Object: Ungroup и Compound Path -> Make. Теперь это единый объект.
- Поверх созданного объекта вставляем ранее скопированную исходную пунктирную линию (Ctrl-F - вставить выше с теми же координатами) - у нее отключаем Dash, т.е. она становится сплошной. Красим ее в другой контрастный цвет. Толщину линии делаем меньше, допустим, на 0,05 мм (~0,14pt). Снова копируем в буфер обмена Ctrl-C (пригодится еще раз). Превращаем ее в объект с заливкой - Path -> Outline Stroke
- Выделяем оба объекта. Палитра Pathfinder - Minus back. Ungroup - Compound Path - Make
- Под созданный объект вставляем линию из буфера обмена (Ctrl-B - вставить ниже с теми же координатами).
- Выделяем оба объекта. Палитра Pathfinder - Outline.
- Мы увидим бывшие пунктиры с линией исходной кривой. Можно для удобства перевести Illustrator в режим View -> Outline.
- "Пустым" курсором выделяем отрезок, у которого нет ни заливки ни обводки (между видимыми пунктирами в режиме Outline).
- В меню выбираем Select -> Same -> Stroke Color. У нас выделятся все отрезки с подобными цветами (т.е. ни обводки ни заливки). Ctrl-X - вырезать. Обычным (не "пустым") курсором выделяем оставшееся от составного объекта - удаляем.
- Ctrl-F (вставить поверх с теми же координатами), Ungroup All и Ctrl-8 (Compound Path - Make). Задаем цвет и нужную толщину Stroke получившегося объекта.
- Все пунктирные линии, подлежащие разбиению скопировать в новый документ и экспортировать в файл WMF. Файл закрыть.
- Открыть сохраненный файл WMF. Все пунктиры будут отдельными линиями.
PS. Такая задача возникла когда-то из-за необходимости сделать файл для режущего плоттера, который "не понимал" пунктирную линию (не было возможности задать режим пунктирной резки), поэтому 2-ой вариант оказался более приемлем. Для дизайнерских и других задач предпочтителен 1-ый вариант.
А сделать, например, pattern brush нужного деления не вариант?
При его разборке будете получать линии. Все ок.

Панель Stroke можно вызвать из меню Window > Stroke или нажав комбинацию клавиш [Ctrl+F10].
Параметр Weight отвечает за толщину линий.
Ниже можно выбрать стиль концов линии – обычные квадратные, скругленные или выступающие квадратные.
В строке Corner вы можете выбрать метод обработки углов линий – квадратные углы, скругленные или обрезанные.
Параметр Align Stroke отвечает за положение обводки относительно контура – посередине, внутри или снаружи.
Поставив галочку у Dashed Line, вы можете поэкспериментировать с разными значениями полей dash и gap для получения разных пунктирных линий. Выставьте одинаковые значения, чтобы получить пунктирную линию из квадратных точек.
Для получения круглых точек есть небольшая хитрость. Нарисуйте линию, выделите ее и на панели Stroke выберите Round Cap. Значение поля dash поставьте 0, а в поле gap впишите значение в два раза больше толщины линии (например, если параметр weight 2pt, то gap сделайте 4pt). В итоге вы получите пунктирную линию из круглых точек.
Если вы хотите разобрать линию на отдельные точки, то вместо Object > Expand Appearance вам нужно выбрать Object > Flatten Transparency. Теперь вы можете редактировать каждую точку по отдельности – закрашивать разными цветами, масштабировать и так далее.
Как просто нарисовать пунктирную линию в Иллюстраторе?
Нарисуйте линию соответствующим инструментом. Инструментом выделения выделите линию и нажмите во вспомогательном меню кнопку "Обводка" (Stroke) для вызова палитры обводки. В открывшейся палитре поставьте галочку напротив пункта "Пунктирная линия"(Dashed line). Такую же палитру можно вызвать через меню "Окно" (Window) -> "Обводка" (Stroke).

Есть несколько способом.
Первый — создать одну линию. Затем — переместить копию на определенное расстояние. Затем повторить действие, нажимая комбинацию клавиш Ctrl+D. Получаем нечто наподобие пунктирной линии.
Второй — создать у объекта обводку. В меню обводки, которое находится сверху, нажать на галочку Dashed Line.
Третий — также создать пунктир с помощью обводки. Только создать ее не с помощью меню сверху, а с помощью меню Stroke, которое можно вызвать, нажив комбинацию клавиш Ctrl+F10. Или поставив галочку в меню Window — Stroke.
Четвертый — создать кисть с помощью прямоугольника. Правда, в таком состоянии характеристики пунктира будет сложно контролировать.
Пунктирная линия в Adobe Illustrator
Rutut:
нарушение авторских тел_renderc
Пожизненный бан
Нажимай на обведенную галочку и у тебя линия будет пунктирная и если писать в полях разне занчения можешь ее сделать штрихпунктирной
Отличный способ нашел для себя, задача стояла в разметке весьма не маленького массива. может кому то поможет:
1. Имеем готовый вектор разметки пунктир (Корел, иллюстратор)
2. Из корела или иллюстратора экспортируем или сохраняем ai (9 версия)
2-2. Открываем в иллюстраторе наш ai, расширяем до нужных краев холст. Сохраняем в ai (9 версии)
4. Импортируем наш ai в Inkscape
5. Сохраняем из Inkscape в eps
6. Открываем в корел или иллюстратор наш eps и получаем все пунктиры отдельными линиями

Не так давно мы публиковали урок о применении текстуры карандаша к объектам в Adobe Illustrator. Если вы пропустили эту публикацию, посмотрите ее здесь. Сегодня автор этого урока Veerle Pieters порадует нас еще одной техникой. В прошлом уроке для применения текстуры мы использовали дискретную кисть. Но конечно есть множество других способов применения текстуры. На этот раз мы рассмотрим заливку паттерном, используя пунктир. Вы узнаете как создать такой узор, как применить его к иллюстрации в комбинации с маской и как сохранить набор этих паттернов в галерее образцов.

Рисуем черную точку

Начнем с создания обычной точки размером 3 на 3 px. Возьмите инструмент Ellipse/Эллипс, кликните в любое место на холсте и введите 3 px в параметры Height/Высота и Width/Ширина. Нажмите OK. Укажите точке черную заливку.
Трансформация

В меню выберите Object > Distort & Transform > Transform/Объект>Исказить и Трансформировать>Трансформировать.

В появившемся коне включите опцию Preview/Просмотр, затем укажите 8 px в поле Move Horizontal/Переместить горизонтально, и введите 19 в число Copies/Копий. Нажмите OK.

Вновь найдите в меню Object > Distort & Transform > Transform/Объект>Исказить и Трансформировать>Трансформировать. Нажмите OK в предупредительном окне, которое появится. Вновь включите опцию Preview/Просмотр. На этот раз укажите 4 px в полях Move Horizontal/Переместить горизонтально и Vertical/Вертикально, и укажите 1 в количестве Copies/Копий. Нажмите OK.

Не снимайте выделения с точек и в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Затем вновь в меню выберите Object > Distort & Transform > Transform/Объект>Исказить и Трансформировать>Трансформировать. Нажмите OK в предупредительном окне. Опять включите Preview/Просмотр. Укажите 8 px в поле Move Vertical/Переместить вертикально и введите 19 в количестве Copies/Копий. Нажмите OK. В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, чтобы точки стали полностью редактируемыми объектами.
Настраиваем параметры растрирования документа

Далее нам нужно применить эффект Photoshop, а это значит что наши точки будут растрированы. Поэтому нам нужно убедиться что разрешения документа достаточно, чтобы получить качественный результат. В меню выберите Effect > Document Raster Effects Settings/Эффект>Параметры растровых эффектов в документе и смените Resolution/Разрешение на High/Высокое (300 ppi).
Применяем эффект океанских волн

Убедитесь что выделены все точки. Теперь в меню выберите Effect > Distort > Ocean Ripple/Эффект>Искажение>Океанские волны.

Укажите значение 15 в настройках Ripple Size/Размер Волны и Ripple Magnitude/Амплитуда волны , затем нажмите OK. У вас должно получиться нечто похожее на картинку выше.
Трассировка изображения

Для начала в меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем Window > Image Trace/Окно>Трассировка изображения. Чтобы видеть результат в реальном времени, включите опцию Preview/Просмотр. При желании вы можете поэкспериментировать с настройками, но и параметры по умолчанию должны дать хороший результат. Включите только опцию Ignore White/Игнорировать белый. Если все смотрится хорошо, нажмите кнопку Expand/Разобрать в верхней панели настроек.
Создаем паттерн

Почти готово. Теперь нам нужно превратить то, что мы имеем в паттерн, чтобы можно было применять его к объектам. Убедитесь что ваш узор выделен полностью и в меню выберите Object > Pattern > Make/Объект>Узор>Создать. Illustrator покажет вам окно, в котором сообщит что узор будет создан в палитре Swatches/Образцы. Вам не нужно ничего редактировать в самом паттерне — он и так должен выглядеть бесшовным, поэтому просто нажмите Done/Готово. Ваш паттерн появится в палитре Swatches/Образцы.
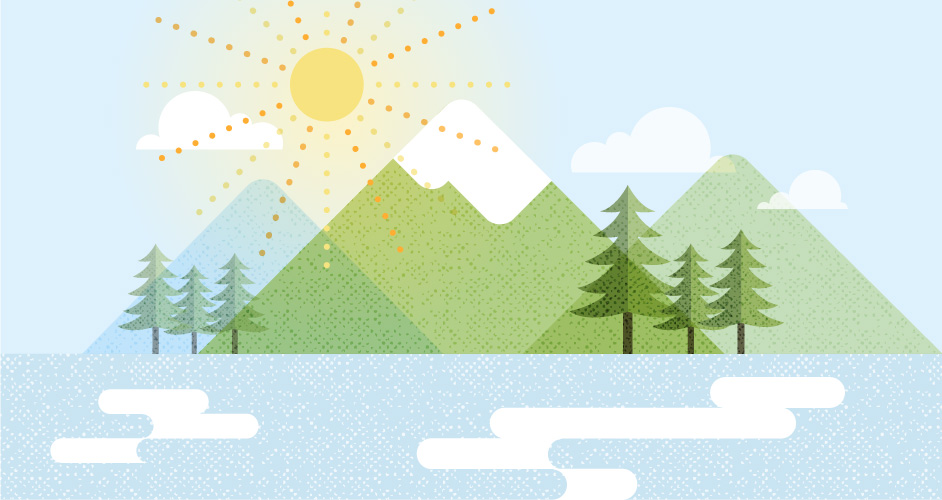
Применение паттерна к иллюстрации
Добавляем заливку паттерном
Вы можете применить заливку к объекту различными способами. Мы будем указывать паттерн дополнительным заливкам объектов. При этом эта заливка с паттерном будет в режиме наложения (blending mode) Overlay/Перекрытие на 60% opacity/непрозрачности. Overlay/Перекрытие в таких случаях подходит отлично, так как он замечательно подстраивается под нижний цвет. Дополнительную заливку вы можете создать в палитре Appearance/Оформление, кликнув по иконке Add Fill/Добавить заливку, расположенной в нижней части палитры.

В примере выше паттерн был добавлен для всей елки, хотя она состоит из трех разных объектов. Для этого нужно копировать все три объекта (cmd/ctrl+C), вставить копии на передний план (cmd/ctrl + F) и затем в меню выбрать Pathfinder > Unite/Обработка контура>Объединить. В палитре Layers/Слои кликните по круглой иконке справа от слоя и укажите 60 % Opacity/Непрозрачности и режим наложения Overlay/Перекрытие (это же вы можете сделать в палитрах Appearance/Оформление или Transparency/Прозрачность).
Масштабируем заливку паттерном

Иногда паттерн может оказаться слишком крупным или мелкими для вашего объекта. Вы можете легко его масштабировать, не трогая сам объект. Для этого включите только опцию Transform Patterns/Трансформировать узоры в окне Scale/Масштабировать, после того как выберите инструмент Scale/Масштабировать.
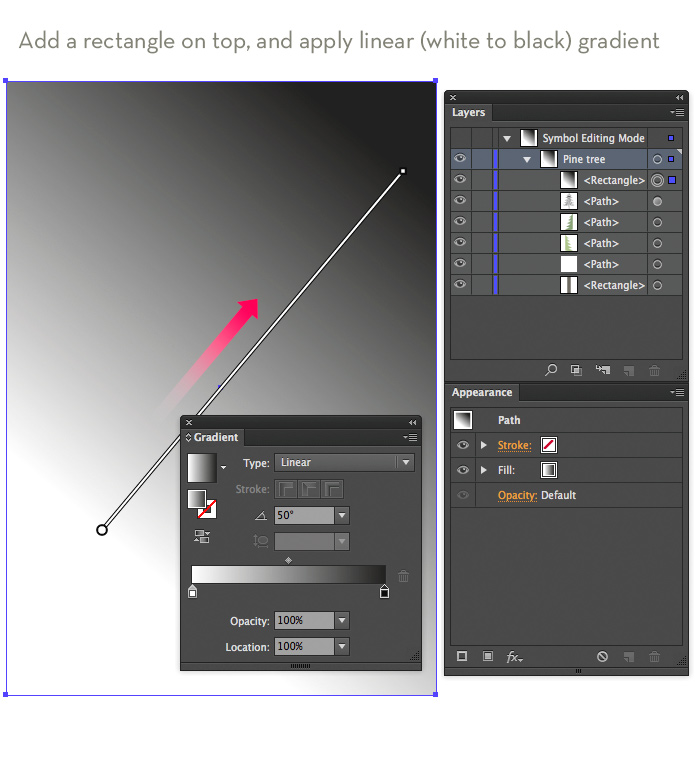
Добавляем маску

Иногда вы можете захотеть сделать так, чтобы паттерн был виден лишь в одной части объекта. В этом случае вам поможет Opacity Mask/Непрозрачная маска. В этом случае вам нужно чтобы ваш паттерн находился в отдельном объекте поверх остальных объектов. Нарисуйте фигуру, которая будет перекрывать объект с паттерном (это может быть обычный прямоугольник). Залейте этот прямоугольник градиентом от белого к черному цвету. После применения маски в местах с белым цветом ваш узор будет виден, а по мере появления черного — исчезать. Вы можете отредактировать этот градиент в любой момент, поэтому не очень переживайте о точности в момент создания.

Теперь вам нужно выделить оба объекта: прямоугольник с градиентом и объект с паттерном, затем в палитре Transparency/Прозрачность кликните по иконке Make Mask/Создать маску. Если результат не очень вам нравится, вы можете кликнуть по иконке маски, войти в режим редактирования маски и поменять что-то в градиенте. На забудьте кликнуть по иконке с изображением, чтобы вернуться в нормальный режим, когда закончите.
Создаем набор паттернов
Такой паттерн может понадобится вам в будущем, поэтому иметь его под рукой будет удобно.
Белая версия
Проще всего создать белую версию нашего паттерна. Нам просто нужно сделать копию созданного нами ранее паттерна. Для этого кликните дважды по паттерну в палитре Swatches/Образцы, чтобы войти в режим редактирования паттерна. Теперь кликните Save a copy/Сохранить копию и укажите паттерну имя. Копия появится в палитре Swatches/Образцы. Кликните Done/Готово, так как вы все еще находитесь в режиме редактирования вашего первого паттерна. Теперь кликните дважды по копии паттерна в палитре Swatches/Образцы, выделите все элементы узора, укажите им заливку белого цвета и нажмите Done/Готово.

В примере выше вы можете видеть белый вариант паттерна в действии на 75% opacity/непрозрачности.
Вариации паттерна
Чтобы создать другие вариации паттерна, попробуйте изменить расстояния между точками, размер точек и попробуйте другие эффекты, чтобы трансформировать точки. Сохраните узор в белой и черной версиях и укажите им логичные имена, по которым вы потом легко определите паттерн.
Сохраняем файл образца
После того как вы создали желаемое количество различных вариаций паттерна, вы можете сохранить их как файл образца. Для этого вам нужно сначала очистить палитру Swatches/Образцы от всех остальных образцов, которые вы не хотите включать в набор. Когда в палитре останутся только файлы с нашими паттернами, нажмите кнопку со стрелкой в правой верхней части палитры и выберите Save Swatch Library File as AI/Сохранить библиотеку образцов как AI. Место сохранения выберите сами. Если вы хотите, чтобы этот набор появлялся в палитре образцов при каждой загрузке Illustrator, сохраните этот файл в папке иллюстратора Presets. Эта локация будет указана по умолчанию. Когда вам понадобится файл, вы можете загрузить его через меню Open Swatch Library > Other Library/Открыть библиотеку образцов>Другая библиотека, которое находится в палитре Swatches/Образцы.

Можно применить параметры обводки ко всему объекту или использовать группы с быстрой заливкой и применить разные обводки к разным краям объекта.
В этом видео сотрудник журнала Layers Magazine Дэйв Кросс показывает, как применять заливку и обводку в Illustrator, а также пользоваться удобными комбинациями клавиш для работы с заливкой и обводкой.
Применение цвета, ширины или выравнивания обводки


Обводка по центру линии

Обводка внутри линии

Обводка снаружи линии
Примечания:
Создание обводок с переменной шириной
Палитра Stroke
Основные параметры обводки определяются с использованием палитры Stroke (Обводка) (рис. 7.34), которая вызывается на экран при помощи команды Stroke (Обводка) меню Window (Окно).
Рис. 7.34. Палитра Stroke
Если в поле Weight (Толщина) установить значение толщины, равное 0, то при выводе на экран или при печати такая линия трактуется как линия толщиной в 1 пиксел, и ее конкретная толщина зависит от разрешения выводного устройства. Для того чтобы контур имел действительно нулевую толщину контура, следует присвоить ее с помощью кнопки None (Без атрибута) в палитре инструментов.
В группе Сар (Концы) представлены три кнопки, определяющие три типа окончания линии (рис. 7.35).
В группе Join (Стыки) также представлены три кнопки, определяющие тип сочленения линий (рис. 7.36).
Рис. 7.35. Примеры концов линий: Butt Cap, Round Cap, Projecting Cap
Если требуется пунктирная линия, следует установить флажок Dashed Line (Пунктирная) и в ставших доступными полях ввести значения, определяющие длины штрихов ( dash ) и зазоров ( gap ) между ними (рис. 7.37).
Значение длины можно вводить в одной из единиц измерения: дюймах (in), миллиметрах (mm), сантиметрах (cm), пиках (pi), а программа Adobe Illustrator пересчитает это значение в пунктах (pt).
Рис. 7.37. Примеры пунктирных линий одинаковых параметров, но полученных при использовании разных кнопок группы Сар
Раскрашивание с помощью заливок и обводок
?? Creative Cloud ?????????????????
Способы раскрашивания
В Illustrator предусмотрены 2 способа раскрашивания:
Нарисовав объект, можно применить к нему заливку, обводку или и то, и другое. После этого можно нарисовать другие объекты и раскрасить их подобным же образом, располагая каждый новый объект поверх предыдущих. В результате получается нечто подобное коллажу из фигур, вырезанных из цветной бумаги. Внешний вид иллюстрации зависит от того, какие объекты находятся поверх других в подборке объектов.
Раскрашивание группы с быстрой заливкой
Метод быстрой заливки делает процесс окрашивания больше похожим на работу с традиционными инструментами раскрашивания, при которой не принимаются во внимание слои или порядок размещения. Такой подход может оказаться более удобным и естественным в процессе работы. Все объекты в группе с быстрой заливкой рассматриваются как части одной и той же плоской поверхности. Это означает, что можно нарисовать несколько контуров, а затем применить цвет по отдельности к каждой области, ограниченной этими контурами (к так называемым фрагментам). Можно также применять различные цвета и толщину обводок к сегментам контура между пересечениями (так называемым краям). Таким образом, словно в книжке-раскраске, можно заливать каждый фрагмент и обводить каждый край другим цветом. При перемещении или изменении формы контуров в группе с быстрой заливкой фрагменты и края автоматически изменяются соответствующим образом.
Дополнительные сведения о быстрой заливке в Illustrator см. в разделе Быстрая заливка.

О заливках и обводках
Заливка — это цвет, узор или градиент внутри объекта. Можно применять заливки к открытым и закрытым объектам и к фрагментам в группах с быстрой заливкой.
Для просмотра видеоролика по применению заливок и обводок перейдите в раздел Применение цветов.

Элементы управления заливкой и обводкой
Выберите толщину обводки в раскрывающемся меню.
Применение цвета заливки
Можно применить один цвет, узор или градиент ко всему объекту или использовать группы с быстрой заливкой и применить разные цвета к разным фрагментам в составе объекта.

Применение цвета обводки
Преобразование обводок в составные контуры
Преобразование обводки в составной контур позволяет изменить внешний вид обводки. Например, можно создать обводку с участками разной ширины или разделить обводку на части.


Чтобы контуры могли объединяться, они должны быть соседними в порядке размещения.
Создание объединенных контуров
Контуры с обводками не могут быть объединены.
Выберите контур, с которым нужно объединить новый контур.
При рисовании объединенного контура все контуры выделяются и остаются выделенными, пока продолжается рисование. Этот параметр удобен для просмотра всех контуров, включенных в объединенный контур.
Объединять только с выделенной областью.
Означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.
Определяет размер кисти.
Выделение объектов с одинаковой заливкой и обводкой
Можно выделять объекты с одинаковыми значениями атрибутов, включая цвет заливки, цвет обводки и толщину обводки.

Создание нескольких заливок и обводок для одного объекта
?? Creative Cloud ?????????????????

Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Для того чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу Shift.

Для того чтобы создать С-образную кривую, перетащите инструмент в направлении, противоположном предыдущей управляющей линии. Отпустите кнопку мыши.

Для того чтобы создать S-образную кривую, перетащите инструмент в направлении предыдущей линии. Отпустите кнопку мыши.

(Только в Photoshop) Для того чтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу Alt (Windows) или Option (Mac OS), перетащите управляющую точку в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу Alt (Windows) или Option (Mac OS).
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Перемещение опорных точек при рисовании
Завершение рисования контура
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Рисование прямых линий, за которыми следуют кривые


Рисование кривых, за которыми следуют прямые линии


Рисование двух сегментов кривой, соединенных углом
В результате разделения управляющих линий гладкая точка преобразуется в угловую точку.

При перетаскивании за указателем остается пунктирная линия. На обоих концах и в различных точках контура появляются опорные точки. При рисовании контура используются текущие атрибуты обводки и заливки; созданный контур по умолчанию остается выделенным.

Читайте также:
 webdonsk.ru
webdonsk.ru