Как сделать просмотр на весь экран
Стандартное видео на YouTube представлено с соотношением сторон 16:9, однако в современных смартфонах пропорции дисплея 18:9 или 21:9. Поэтому при воспроизведении в режиме полного экрана отображаются черные полосы по бокам. Узнаем подробнее, как растянуть видео, чтобы оно заполнило весь экран Android, без черных полос по бокам.
При просмотре YouTube на устройстве с соотношением сторон 18:9 или 21:9, мы можем заметить, что при переходе в полноэкранный режим изображение не заполняет все содержимое дисплея. Слева и справа отображаются черные полосы. В этом нет ничего удивительного, поскольку видео на ютуб в основном загружаются в пропорции 16:9, то есть с разрешением для мониторов и телевизоров. Однако современные смартфоны комплектуются дисплеями с более широким соотношением. Итак, что нужно сделать, чтобы видео растянуть на весь экран?
В YouTube встроена функция, которая позволяет увеличить масштаб видео, чтобы заполнить весь экран. При этом не происходит растяжения и искажения изображения. Картинка будет увеличена до такой степени, пока не заполнит все доступное содержимое дисплея. Недостаток этой функции в том, что сверху и снизу вырезается (скрывается) небольшой фрагмент. Однако в большинстве случаев это ничего не меняет. То есть, можно растянуть видео на полный экран по требованию или настроить YouTube так, чтобы он делал это автоматически.

Масштабирование видео YouTube на весь экран с помощью жеста
Первый способ – сделать это самостоятельно с помощью жеста во время просмотра видеоконтента. Просто сделайте стандартный жест приближения во время просмотра, как, например, при увеличении изображения в галерее.
Держите пальцы в центре дисплея, затем переместите их по краям. Картинка будет увеличена сразу и заполнит все доступное пространство.
Если после приближения изображение стало хуже и хотите вернуться к воспроизведению с черными полосами, тогда ничто не помешает. Просто сделайте тот же жест, только в обратном направлении. Проведите пальцами от краев к центру. Картинка будет уменьшена до первоначальных размеров.
Автоматическое масштабирование видео
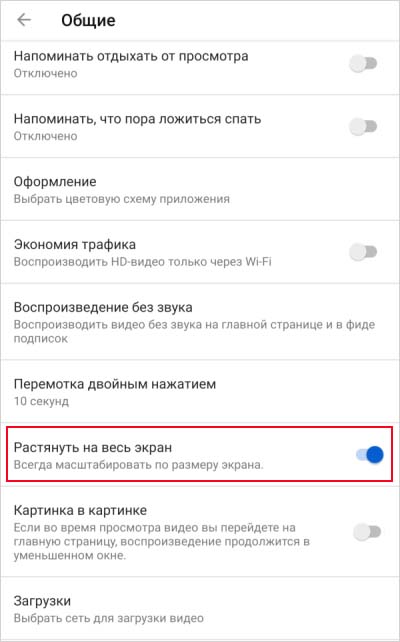
Если не хотите делать указанные шаги каждый раз, используя жесты, можно настроить автоматическое заполнение экрана в настройках.
Запустите YouTube, нажмите значок своего профиля в правом верхнем углу.

С этого момента любой видеоролик при входе в полноэкранный режим постоянно будет растягивать изображение.

Старые игры плохо совместимы с актуальными операционными системами. Показываем несколько способов, как развернуть приложение на полный экран.

Все современные игры при первом же запуске выставляют в настройках максимально возможное разрешение, которое поддерживает монитор. Однако, случаи некорректной работы игрового приложения нередки. Особенно часто эта проблема наблюдается при попытке запустить старую игру, созданную 10-20 лет назад. В то время мониторы имели очень низкое по современным меркам разрешение. Да и весь софт писался под железо и программное обеспечение, которое было актуально в те времена. Если вы хотите поиграть в первые части Doom, Mortal Kombat, Need for Speed или в другие легендарные игры, то готовьтесь к тому, что в 90% случаев вы столкнетесь с оконным режимом, который не получится растянуть. Решений подобной проблемы существует очень много, и они варьируются от случая к случаю. Рассказываем вам про самые популярные методы, как сделать игру на весь экран.
Как сделать полный экран в игре: хоткеи
Хоткеи (горячие клавиши) — клавиши или комбинация клавиш, при нажатии которых происходит определенное действие. И мы сейчас говорим не про само внутриигровое управление. Во многих играх на программном уровне зашиты горячие клавиши, которые позволяют изменять формат выводимого окна с изображением.

Сейчас многие разработчики пренебрегают этим функционалом, потому что современное железо очень редко испытывает проблемы с совместимостью с играми. Вероятно, в будущем пользователи тоже будут испытывать технические проблемы со старыми играми, которые в наше время являются актуальными :) Самая распространенная комбинация в играх девяностых и нулевых — Alt + Enter. Работает даже в некоторых современных играх.
Как развернуть игру на весь экран: параметры запуска
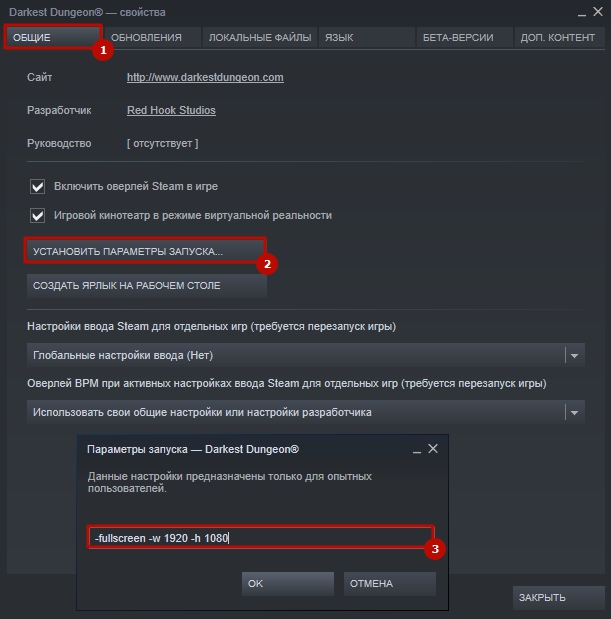
- -fullscreen — устанавливает параметры полноэкранного режима.
- -w 1920 -h 1080 — устанавливает размер окна по высоте и ширине. В данном случае указаны значения для FullHD разрешения. Вы можете поменять значения конкретно под ваш монитор, где -w — ширина, а -h — соответственно высота.
- Существует также команда для запуска игры в оконном режиме. Ее часто применяют для первоначального запуска, чтобы избежать некоторых проблем с совместимостью, а в дальнейшем в ручную установливают разрешение в настройках. Если после адреса вы видите текст -window, то его требуется убрать. Возможно, именно это препятствует приложению развернуться во весь экран.
![Как развернуть игру на весь экран и играть на полную]()
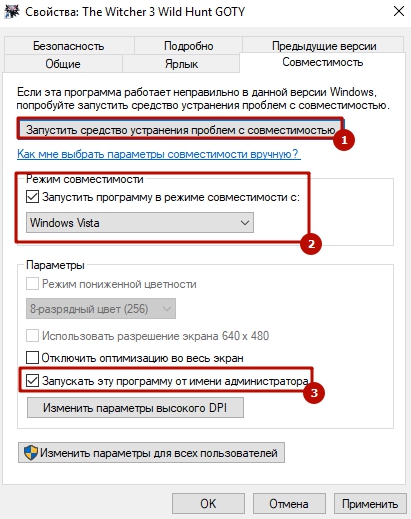
Как расширить экран игры: совместимость

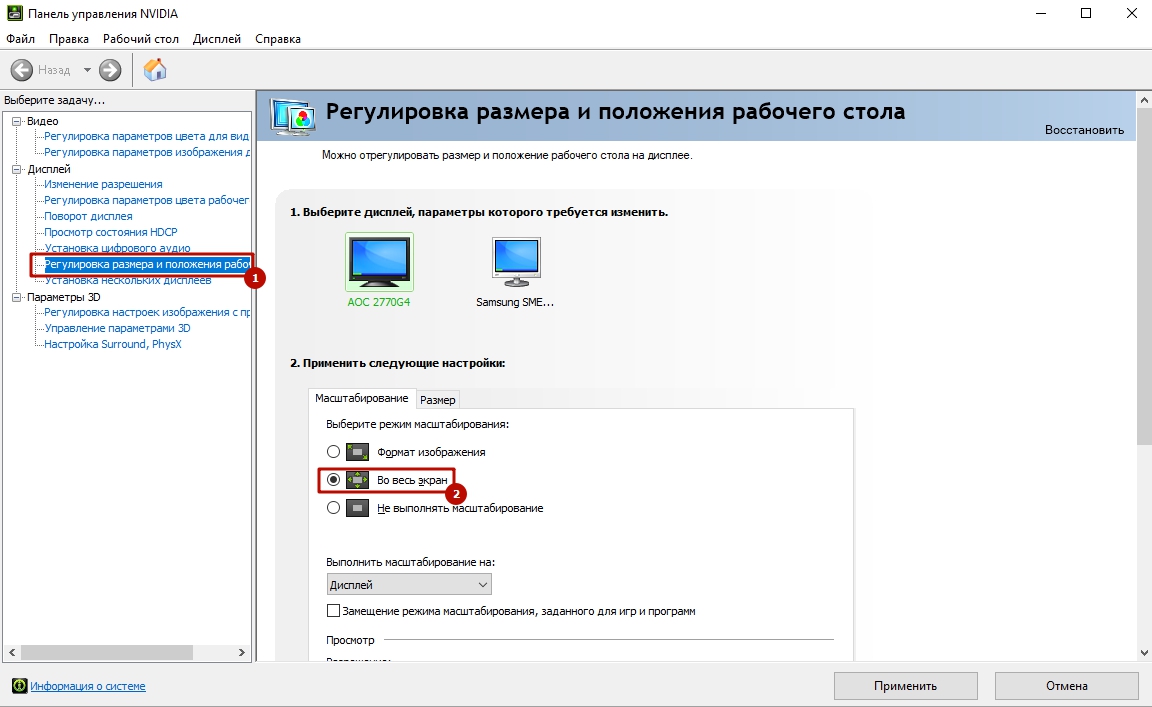
Открыть игру на весь экран: настройка видеокарты

Для владельцев видеокарт от компании AMD процесс выглядит похожим образом. Нужно зайти в приложение Catalyst Control Center и найти там такую же настройку.
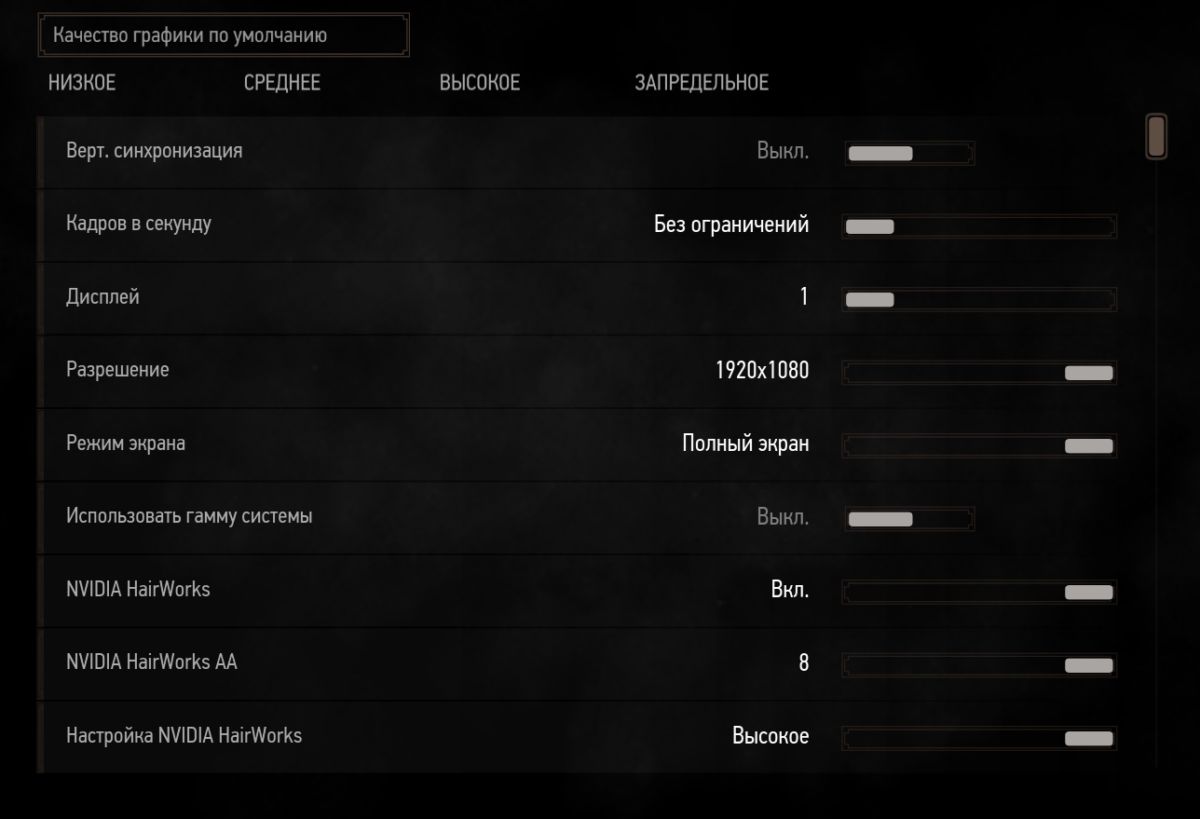
Растянуть игру на весь экран: внутриигровые настройки

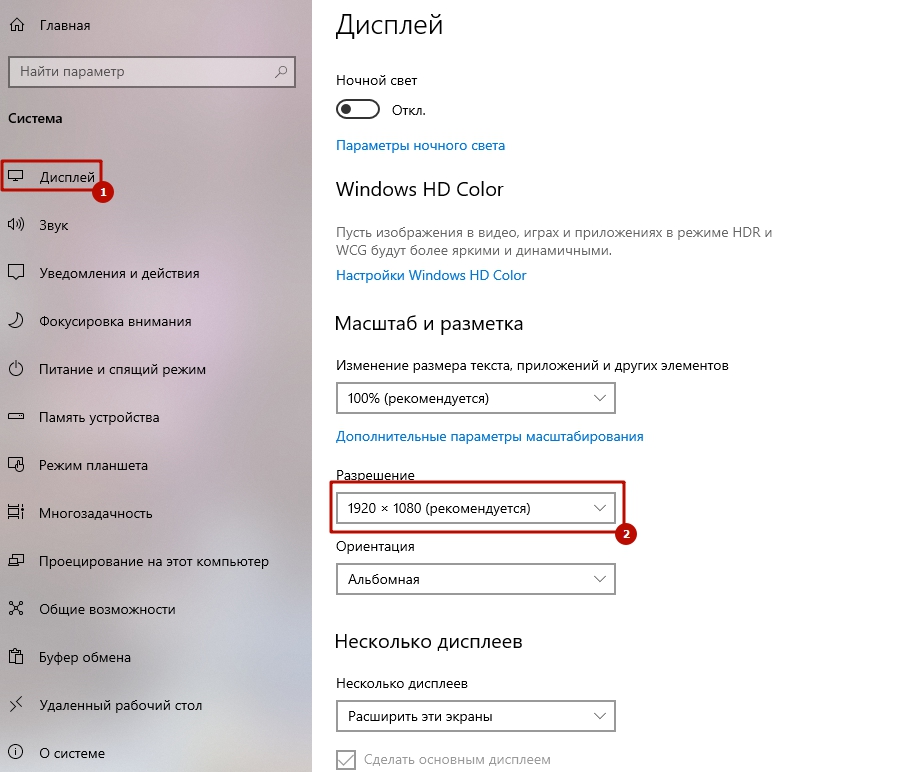
Как сделать полный экран в игре: разрешение

Аналогичный способ — через панель управления Nvidia или Catalyst Control Center. Там тоже присутствуют эти опции. И в крайнем случае попробуйте выставить минимально возможное разрешение в свойствах ярлыка (см. скриншот в параграфе про совместимость).
Смотрите сайты в полноэкранном режиме без всяких панелей инструментов и меню браузеров, нажав клавишу F11. Чтобы восстановить окно обратно в обычный режим нажмите клавишу F11 еще раз.
Эта функция работает во всех основных браузерах, включая Opera, Google Chrome, Microsoft Internet Explorer и Mozilla Firefox.
Изменения масштаба страницы
Ctrl+0 изменяет масштаб страницы на изначальный (100%).
Ctrl и клавиши "+" (плюс) и "-" (минус) увеличивают и уменьшают масштаб страницы. Также можно зажать клавишу Ctrl и крутить колесо мыши.

Для решения данной проблемы я задумал написать браузерное расширение под Chrome и Firefox. Идея такая: при проигрывании любого браузерного видео вызывается экранное меню, которое позволяет произвольно менять масштаб и соотношение сторон картинки.
iframe
Первая проблема, с которой я столкнулся, заключается в том, что видео на сайтах вовсе не обязательно располагается на основной странице, а может быть запрятано глубоко во вложенных iframe. Я решил просканировать все iframe-элементы и найти в каждом из них все элементы video. Кстати, этим решается и другая проблема — никогда не знаешь, где рекламное видео, а где сам фильм. Давайте для начала найдем их всех.
Функция getVideos вызывает рекурсивно сама себя до тех пор, пока в последнем iframe не будут найдены все элементы video. Все видео добавляются в массив ap_ext_space.videos. В качестве входного параметра функция getVideos принимает документ текущей страницы. При первом запуске берется главный документ. По ходу еще на каждое видео навешиваются обработчики, но об этом ниже.
Экранное меню
Хорошо, список всех видео-элементов у нас есть. Теперь как отобразить экранное меню? Просто добавим его блочный элемент к каждому видео. Да, тогда у нас будет много экранных меню, но в один момент времени все равно отображается только одно видео: один из рекламных роликов либо сам фильм. И меню вместе с ними будет показываться только одно.
Видео, как правило, располагается в родительском div-элементе. Добавим к нему в качестве последнего child наш div-элемент меню. Таким образом, экранное меню всегда будет отображаться поверх видео.
Изображение экранного меню закодируем в base64 в формате png с прозрачным альфа-каналом и поместим в ap_ext_space.imgUR, так как браузер не позволит нам подгрузить изображение с другого домена. Создание меню для каждого видео:
Если добавлять div-элемент экранного меню к видео таким образом: videoEl.parentNode.appendChild(div), то он будет отображаться поверх видео даже в полноэкранном режиме. Осталось только отцентрировать его, а точнее, сделать это со всеми привязанными к видео-элементам блочными элементами меню (они имеют размер 520x410):
Кстати, в итоге я решил вообще скрыть меню в оконном режиме и разрешить управление размерами видео только в полноэкранном режиме. В оконном в этом нет смысла.
Обработчики
Здесь, думаю, и так все понятно. На каждую кнопку экранного меню навешены обработчики клика, тача и еще — нажатия соответствующего сочетания клавиш, чтобы управлять видео даже при скрытом меню. Кнопки управляют величинами масштабов: ap_ext_space.scale, ap_ext_space.scalew и ap_ext_space.scaleh, увеличивая или уменьшая эти значения, а затем изменяется размер каждого найденного выше видео-элемента следующим образом:
Пространство имен
Вообще, что это за ap_ext_space такой? Дело в том, что все функции, которые используются для изменения размера видео, должны быть внедрены в соответствующую страницу (либо в основную, либо — в iframe). Поэтому я просто объединил эти функции, а также, вместе с ними — и фон экранного меню в формате base64 в единое пространстве имен. Инжектируется все это в код текущей вкладки браузера из бэкграунд-скрипта следующим образом:
Ну а внутри ap_ext_space уже срабатывает поиск всех iframe, затем — всех video внутри каждого из них, строится экранное меню с обработчиками и так далее.
Как пользоваться
Запустить видео. Кликнуть на иконку расширения. Развернуть видео на полный экран. Настраивать масштаб и соотношение сторон. Меню можно скрыть сочетанием клавиш ctrl+0.
Расширение называется Browser Video Tuner, оно бесплатное и в данный момент доступно в магазинах расширений Chrome и Firefox. Также, его, естественно, можно установить и во все Chrome-совместимые браузеры типа Opera, Yandex Browser и так далее. Стоит отметить, что расширение срабатывает не на всех сайтах с видео. Там, где доступ к iframe-элементам извне защищен политикой безопасности, то ни одного видео просто не будет найдено. И в консоли появится соответствующее предупреждение об этом. Меню в этом случае просто не отобразится. Но на Youtube и на многих онлайн-кинотеатрах все работает.
С некоторыми браузерами замечены небольшие проблемы. Например, в Yandex Browser выводимое изображение как-то портится и напоминает сильно пережатый jpeg. Но на функциональность это никак не влияет

Я искал способ выводить экранное меню в полноэкранном режиме просто поверх всего документа без внедрения его внутрь iframe-ов, чтобы не зависеть от политики безопасности браузера, и попробовать управлять размерами всего документа в целом, но пока мне это не удалось. Думаю, в дальнейшем расширение будет дополняться новыми функциями.
Благодаря комментариям к статье удалось улучшить расширение. Теперь видео распознается практически на всех сайтах. Для этого после клика на иконке расширения происходит встраивание кода не только в основной документ активной вкладки но и во все ее дочерние элементы iframe.
Версия 1.4 для Firefox уже доступна. Эта же версия для Chrome в данный момент находится на модерации.

Читайте также: