Как сделать пресет в афтер эффект
Добавил пользователь Алексей Ф. Обновлено: 29.08.2024
Моушн-дизайнер и преподаватель в Bang Bang Education Константин Новиков составил большую подборку полезных скриптов и плагинов в After Effects на все случаи жизни — и объяснил, зачем нужен каждый из них.
Zl Explode Shape Layers: разбирает и группирует шейповые слои, которые были созданы, например, в Illustrator, а также убирает артборд, который часто очень мешает работать.
Flow: скрипт, который позволяет удобно управлять графиками скорости и значения. Кроме того, в нем много предустановок шейповой анимации.
Overlord: своеобразный телепорт для данных между After Effects и Illustrator. Одной кнопкой он перекидывает все шейпы в АE, при этом вам не нужно сохранять какие-то дополнительные файлы и при необходимости можно также переслать вектор обратно.
Limber: предназначен для того, чтобы очень быстро создавать конечности — руки, ноги, пальцы, ну или, например, лапки у паука. В первую очередь используют для создания конечностей с угловатыми суставами — локтями и коленями.
Rubber Hose: этот скрипт делает классические диснеевские руки-сосиски и ноги-сосиски, у которых нет локтей и которые прекрасно тянутся.
Character Tool: по своей механике ближе к Rubber Hose. Кроме того, в скрипте есть еще куча мелких, но полезных функций.
Newton: плагин, который добавляет физику в проекты: если вам, например, не хочется разбираться с графиками и думать, как должен прыгать мячик, или нужно сделать так, чтобы сотня мячиков упала и заполнила логотип. Пару лет назад Apple сделала себе целый ролик на этом плагине. Одним словом, плагин позволяет соединять объекты невидимыми пружинками между собой, бросать их вниз и наслаждаться тем, как физика все делает за вас.
rd: comp setter: целая группа скриптов, которые упрощают работу. Например, rd: comp setter позволяет изменить параметры всех выделенных композиций: сменить им разрешение или частоту кадров. Около полусотни скриптов на все случаи жизни.
Rift: в пару кликов можно упорядочить слои и ключи в композиции на ваше усмотрение: выстроить их по CTI (бегунку) или же, наоборот, сделать их хаотичными. В проектах, где, например, надо сделать сдвижку в один кадр в сотне слоев, но чтобы при этом анимация заканчивалась в определенную секунду (выравниванием ключей), это незаменимый помощник.
Declutter: все очень просто: скрипт наводит порядок в проекте. Создает папочки и сортирует все элементы проекта. Помогает при работе с чужими проектами.
FormParticularStardust: три эффекта, которые по-разному работают с частицами. Можно сделать падающий снег, вращающиеся вихри, что-то похожее на дымку или логотип, разлетающийся на мелкие точечки. Stardust имеет нодовую систему и поэтому людям, склонным к визуальному программированию, легко найти с ним общий язык.
Element 3d: плагин номер один для тех, кто хочет работать с 3D-объектами в AE без использования сторонних программ. Может превратить любой текстовый слой в 3D-текст, работает с готовыми 3D-файлами. А еще имеет наборы объектов, благодаря которым можно, например, собрать огромный трехмерный город (Metropolitan Pack) и сделать пролет камерой по нему — причем это займет у вас не больше получаса, включая рендер.
Optical Flares: второй плагин от Эндрю Крамера и студии VideoCopilot. Это большая база настраиваемых бликов, вспышек и пересветов. Его часто используют для того, чтобы оживить параллаксы или видео, добавив в них игры света и бликов.
Deep GlowVibrance: два плагина, которые позволяют добавить эффект свечения в ваши объекты.
Slitscan: делает эффект отставания или замораживания линии пикселей.
AE Pixel Sorter: эффект стекания пикселей по контрастной области.
Lockdown: позволяет неплохо прикрепить текстуру к неоднородному и неплоскому движущемуся объекту.
Три плагина-диспетчера рендера для опытных пользователей, которым не хватает настроек и кодеков в Media Encoder:

CounterPro - это бесплатный пресет для After Effects версий CS6-2020, позволяющий легко создавать и гибко анимировать различные числа и счётчики, например, таймеры.
Из фишек пресета стоит отметить следующие:
- Не требуется ставить ключи (учитывается входная точка слоя), но можно использовать и их, если нужно
- Лёгкое редактирование префикса/суффикса (например, значка валюты)
- Числовые разделители очень просто модифицировать
- Крайне просто создать какой-нибудь таймер с автоматической его анимацией
Пресет устанавливается элементарно, просто скопируйте .ffx файл из архива в папку Ae:
- /Applications/Adobe After Effects xx/Presets (на macOS)
- Program Files\Adobe\Adobe After Effects xx\Support Files\Presets (на Windows)
Чтобы начать работу с пресетом, создайте текстовый слой, найдите gg_CounterPro на панели “Effects and Presets” и перетащите его на текст. Либо же примените пресет через меню Animation > Apply Animation Preset из любой папки на компьютере.

Какие программы вы используете для монтажа видео? У каждого наверное будет свой ответ. И одна из самых популярных программ – After Effects, которая позволяет делать много чего, но в первую очередь, создавать эффекты. Давайте познакомимся с этой программой поближе.
Данный мини-курс, вольный перевод курса Джордана с Motion Array, который проведет вас через азы After Effects, и после прохождения которого, вы сможете использовать эту программу самостоятельно. Данный мини курс, состоит из 8 уроков, и сейчас, вы открыли первый из уроков. Ну а теперь, поехали!
Зачем нужен After Effects?
Прежде чем мы начнем изучать, как использовать After Effects, важно определится, зачем вообще эта программа, чем она отличается от других? Тем более, вы наверняка знаете, что есть и другая программа — Premiere Pro, которая выпускается той же фирмой. Так для чего тогда, нужны две программы для монтажа видео?
Поскольку Premiere Pro становится все более и более мощным, есть больше шансов, что вы сможете завершить свой проект только внутри этой программы. Но с наращиванием ваших навыков в качестве монтажера видео, вы, рано или поздно, столкнетесь с ситуацией, когда вам нужно гораздо больше точности и гибкости, чтобы создать действительно уникальную сцену. Обычно это происходит, когда эффекты вступают в игру.
Способ, которым я мог бы проиллюстрировать это различие, заключается в сравнении Premiere Pro с пилой и скальпелем. Оба эти инструмента используются для сокращения вещей. Но если вы хотите спилить дерево, то вам лучше использовать пилу, а если человеку нужно удалить аппендикс, то лучше использовать скальпель. Ведь скальпель значительно более точен, но которым спилить дерево, может быть и возможно, но очень трудно.
Каждый инструмент имеет свою цель. After Effects — отличный инструмент для компоновки удивительных элементов в вашей сцене и для интенсивной работы с графическим дизайном, а также множества других специализированных функций.

Вы взволнованы? Давайте перейдем к первой части нашего курса по After Effects и изучим его интерфейс.
Интерфейс After Effects
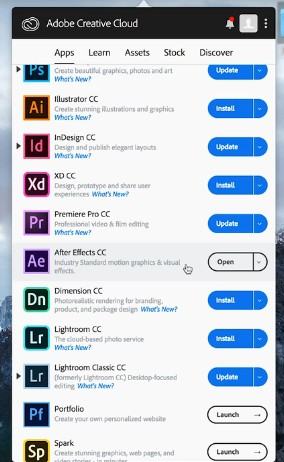
Итак, мы находимся на рабочем столе нашего компьютера и первое, что нам нужно сделать, это обновление After Effects, с тем, чтобы у нас была самая последняя версия. Чтобы сделать это, перейдите в свою учетную запись Adobe Creative Cloud и убедитесь, что новых обновлений нет. Если есть, то нужно обновится.

Теперь, когда вы в курсе событий, давайте откроем After Effects. Вас сразу поприветствует начальный экран, в котором вы можете открыть предыдущие проекты, над которыми вы работали, или начать новый. Мы собираемся начать новый проект. Итак, нажмите новый проект, и он откроется.

Отсюда вас встречает интерфейс After Effects, который, если вы уже работали с Premiere Pro, покажется вам знакомым, правда не совсем. Но если вы до начала работы с After Effects не работали с Premiere Pro, то интерфейс программы может вас ошеломить. Давайте начнем с рассмотрения каждой из этих панелей.
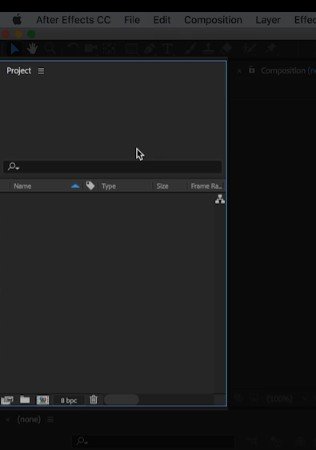
Окно проекта.

Здесь у нас есть окно проекта. В нем мы держим отснятый материал, с которым мы работаем, а также композиции, в которые входят эти клипы. Позже мы познакомимся с композициями поближе, но пока подумайте о композициях, как о секвенциях (sequences) в premiere pro.
Для начала давайте сделаем несколько клипов, чтобы мы могли видеть, как выглядит рабочий проект. Дважды щелкните по окну проекта, чтобы выбрать клипы, или перетащите клипы непосредственно в окно проекта.

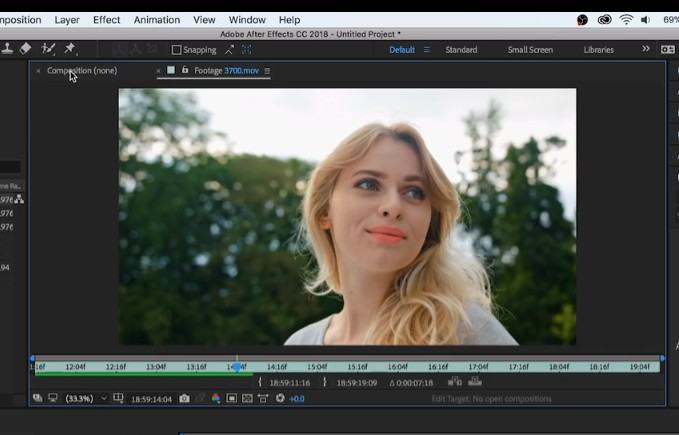
Монитор композиции.
В самом центре экрана, находится монитор композиции, или просто окно предпросмотра. Оно очень похоже на окно предпросмотра в других программах, например в Premiere Pro или в Vegas Pro. Чтобы просмотреть с его помощью файл из проекта, щелкните дважды по нужному файлу, и он отобразится в мониторе композиции.


Вы можете управлять качеством изображения, размером изображения и другими параметрами.
Timeline – шкала времени.
Вот мы и дошли до шкалы времени, до Timeline. Её функционал, тоже похож на шкалу времени в других программах, как например, в том же premiere pro или в Vegas Pro. Возьмите головку воспроизведения и вы увидите ваш клип. Также можно воспроизвести файл, нажав клавишу пробел. Но в After Effects шкала времени, имеет много уникальных функций, которые мы изучим позже.

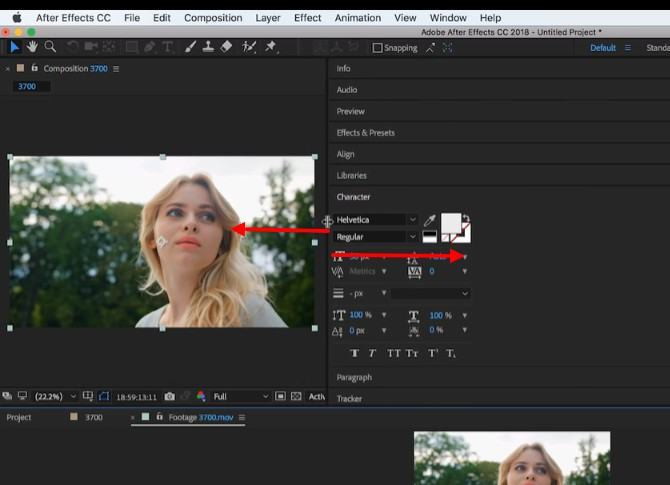
Вкладка справа.
И наконец, последняя панель, которую мы здесь рассмотрим, имеет множество вкладок, которые мы можем использовать, чтобы повлиять на нашу композицию. Это такие вещи, как информация о наших кадрах, аудио-макеты, эффекты, пресеты и так далее. Мы поговорим о том, как использовать все эти функции в следующих уроках.
Но прямо сейчас давайте просто перейдем к последним двум разделам.
Инструменты
Здесь в левом верхнем углу вы увидите множество инструментов, которые вы можете использовать. Каждый раз, когда вы нажимаете другой инструмент, ваша мышь будет выполнять соответствующую функцию.
У вас есть инструмент выбора, ручной инструмент для перемещения вещей, инструмент масштабирования, инструмент прямоугольника и другие.
Позже мы подробно рассмотрим некоторые из них, но вы можете ознакомится с ними прямо сейчас. Наведите мышь на каждый из этих инструментов, и вы увидите его название, а также, горячую клавишу для переключеня на этот инструмент.

Вкладки рабочего пространства.
И наконец, у нас есть вкладки рабочего пространства в верхнем правом углу. Здесь вы можете выбрать один из вариантов. Синяя подсветка здесь говорит нам о том, что мы находимся в настройках по умолчанию.
Но мы можем также выбрать другие пресеты рабочего стола, такие как like standard, minimal, и paint. Каждый из них меняет вид рабочего стола, в зависимости от поставленной задачи. Ведь для цветокоррекции, вам лучше использовать один набор инструментов, а для работы с анимацией, лучше использовать другой набор инструментов. Именно это и делают различные пресеты рабочего стола.
На данный момент мы находимся с макетом по умолчанию. Но важно помнить, что любой макет вы можете менять так, как вам удобно. Для этого, достаточно просто мышью перенести края окна.

Делайте области большими или маленькими, перетаскивая их. Или возьмите целую вкладку и переместите ее в другое место. Поиграйте с ними, вы получите удовольствие от знания того, как работать с этим интерфейсом. Но не беспокойтесь о том, чтобы что-то испортить.
Ведь если вы измените окна так, что вам это совсем не понравится, вы всегда можете вернуть все обратно, перейдя в окно, рабочие области и сбросив значение по умолчанию на сохраненный макет. Теперь он вернется к стандартному виду.
0:31 1? Typominal Typewriter Effect
0:51 2? Tapered Stroke
1:10 3? 70 Glitch Title Animation
1:31 4? Motion Type Text
2:00 5? Motion Shadow
2:23 6? Conter Pro
3:03 7? 10 More Simple Text
3:32 8? 10 Free Text Animation Presets
4:08 9? Squash & Stretch
4:40 10? Bounce & Drop
5:14 11? 150 Splatter Animations
5:38 12? Animography Controller
6:05 13? Simple Animation Logo
6:21 14? Mograph Cloner Tool
6:43 15? AE Flame – Free Fractal Animation
7:10 16? Sam Kolder Transitions
7:50 17? Distorted Transitions
8:20 18? Collection of 25 Free Transitions
8:56 19? Flicker Freak Horror
9:18 20? Ugly Box Plugin
9:40 21? Film Grain Effect
10:10 22? Glitch Intro
10:30 23? Fleko Preset
10:58 24? Glass Presets
11:30 25? 15 Camera Shake
12:03 26? PolyNoise Alphabet Animated Typeface
12:25 27? Light Saber
12:56 28? Vintage Effects -
13:31 29? Topo Topographic
13:57 30? Sparkle Photo Toolkit
14:23 31? 45 Free Pattern
14:52 32? Label Maker
15:10 33? Dynamic Slideshow
15:45 34? 20 Free Color
16:13 35? Free Light Leaks
Автору большое спасибо за интересное и содержательное видео.
Такс, обьясните непутёвому, нужно гуглить названия этих прессетов, а потом качать? А то ссылок не нашёл для скачиваия)
И хули от видео толку? Если скачать нельзя
Да пусть идёт в жопу со своимп постом .
Я сюда зашёл не для того, чтобы искать где это скачать ещё.
Визуальный обман
Забавно, как благодаря небольшому наклону досок цвет дороги на набережной меняется. По классике, все зависит от точки зрения.
Думаю, помните прикол с кубом и клеточками, где один и тот же цвет кажется то белым, то серым?

Магия шейдеров 19: ASCII Art Шейдер а-ля Watch dogs от Мэтта Старка
Я возвращаюсь к Магии шейдеров и сегодня хочу, как обычно, не вдаваясь в детали, рассказать как бы я сделал шейдер для такого post-эффекта.
Но, давайте, сначала вспомним: что это за ASCII-арт такой. Как сообщает нам Википедия: ASCII-графика — это форма изобразительного искусства, использующая символы ASCII на моноширинном экране компьютерного терминала или принтера для представления изображений.
? А причем здесь хакеры и Watch dogs? ASCII-арт, помимо демосцены, частенько встречался в .nfo файлах с crack и keygen архивами. В этих nfo-файлах создатели crack'ов и keygen'ов указывали всякую информацию о своей команде, рисовали теги команды или просто какой-то симпатичный арт. Часто можно было увидеть там символьные черепа, монстров и другую симпатичную жуть, которой, наверняка вдохновлялись Ubisoft для создания логотипа группировки DeadSec.
Так как бы я сделал?
Сделаем fullscreen post-эффект: 1) Вычисляем Luminance 2) Сжимаем картинку до размеров нашей ASCII-картинки в символах. Сколько символов мы хотим чтобы у нас было на экране? 3) Делаем 1D LUT-текстуру с, отсортированными по количеству белого, символами 4) В последнем пассе используем картинку из шага 2 и LUT-текстуру из шага 3 чтобы отрисовать символы в экранную текстуру.
Простор для применения
- Можно блендиться между исходной текстурой и полученной в результате такого пост-эффекта, чтобы сделать какой-то красивый fade-эффект.
- Можно затенять пиксели символов, я предполагаю будет гораздо более объемная картинка

Читайте также:
 webdonsk.ru
webdonsk.ru