Как сделать предпечатную подготовку в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 30.08.2024
Это - базовый урок по иллюстрации, совмещенный с практическим обзором, как подготовить файл к цифровой печати на ткани. В результате долгого пути проб и ошибок я разработала постепенный процесс создания файлов для цифровой текстильной печати. Это - отличный урок для тех, кто хочет научиться основам подготовки файлов и корректировки цвета. Вы узнаете подробности подготовки векторного файла для цифровой печати по ткани, и позже эти навыки можно применить и к более крупным проектам. Приступим!
Введение
Цифровая печать - самое потрясающее нововведение в текстильной промышленности. Она не только открывает безграничные возможности кастомизации, печати небольшими партиями, возможности экспериментировать, но также делает печать текстиля доступным для бюджета обычного иллюстратора.
Цифровая печать по ткани может репродуцировать всевозможные цвета и оттенки, но - как и со многими другими видами печати - конечный результат будет вовсе не тем, что вы видите на экране компьютера.
В результате долгого пути проб и ошибок я разработала постепенный процесс создания файлов для цифровой текстильной печати. Это - отличный урок для тех, кто хочет научиться основам подготовки файлов и корректировки цвета. Навыки, которые вы усвоите из этого урока, легко использовать и в работе над более сложными дизайнами, и при этом они достаточно просты для полных новичков, и помогут вам начать создавать узоры с минимальными знаниями Illustrator.
Предпросмотр текстильного принта



Детали урока
- ПО: Adobe Illustrator и Photoshop
- Версия: CS4 (предпочтительно)
- Уровень сложности: Легкий
- Время окончания проекта: 1-2 часа (10 минут, если есть готовые изображения).
- Продвинутые пользователи могут использовать собственный стиль иллюстрации.
Вы узнаете
- Как подготовить базовый векторный файл к текстильной печати.
Вам понадобится
Шаг 1а. Настройка рабочей области
Так как мы собираемся создать базовый повторяющийся элемент, рабочая область должна быть квадратной. Я предпочитаю квадраты 10 х 10 см, и увеличиваю размер для более крупных узоров.



Шаг 1б. Настройка цветовых образцов
При работе с файлами для печати лучше всего удалить все неиспользуемые образцы, градиенты, кисти и стили графики. Так будет легче упралять цветами и сохранять их в дальнейшем. Чтобы удалить все неиспользуемые образцы, достаточно щелкнуть по опции "Выделить Все Неиспользуемые" в меню и затем клик по "Удалить Образец". Если еще останутся какие-то неиспользуемые образцы, просто выделите и удалите их.



Шаг 1в. Открываем библиотеку цветов
Самый легкий и недорогой способ подобрать цветовое сочетание для проекта - использовать библиотеку цветов. У всех крупных печатников есть собственные библиотеки цветовых образцов, которые можно скачать. Эти библиотеки состоят из образцов, которые попадают в границы того, что может сделать индустриальные принтер. Если у вас нет специфического цветового профиля, старайтесь не использовать слишком ярких или насыщенных цветов. Если вы скачали библиотеку, загрузите ее в программу, зайдя в меню на панели Образцов, выберите Открыть Библиотеку Образцов - Другая Библиотека, затем найдите необходимый файл и щелкните по Открыть.



Шаг 1г. Создание цветовой группы
Как только библиотека загружена в Illustrator, вы можете выбирать цвета, которыми хотите воспользоваться. Я люблю выкладывать цвета рядом друг с другом, чтобы было видно, как они будут вместе выглядеть в изображении. Я это делаю с помощью Кисти Кляксы (Shift + B), но и фигуры с заливкой также подойдут. Как только у вас появится подборка цветов, которая вас устраивает, перетащите образцы в панель Образцов. По этой причине мы удалили все лишние образцы в Шаге 1б.
Замечание: Заметьте, что образцы, используемые здесь помечены белым уголком. Это означает, что они - Глобальные цвета. Образцы глобальных цветов - это образцы, у которых связаны заливка и обводка. Если поменять глобальный цвет из Образцов, тогда все цвета в документе с этим конкретным цветом поменяются. Это очень полезно при редакции документа, например, узора, который зависит от точности в управлении цветом. Чтобы превратить стандартный цветовой образец на Глобальный образец, дважды щелкните по цвету в панели образцов (проследите, чтобы нечаянно не выделить никаких объектов), затем выбирайте "Глобальный", затем щелчок ОК.



Другой способ следить за цветами - создать цветовую Группу. Чтобы это сделать - выберите цвета на палете образцов (Command-щелчок), затем щелчок по Новая цветовая Группа внизу панели Образцы, это откроет диалоговое окно, в котором вы можете озаглавить свою цветовую Группу. Вы также можете сохранить эти образцы, чтобы использовать их позже, зайдя в Панель Меню в Оразцах и выбрать Сохранить Библиотеку Образцов ASE - Adobe Swatch Exhchange. (Образцы ASE можно использовать с другими программами, например, Photoshop).
Для продвинутых: Если вы работаете на базе готового векторного файла, вы можете создать цветовую палитру, выделив свое изображение. Кликните по кнопке "Новая Цветовая Группа" внизу панели Образцов, это откроет диалоговое окно "Новая Цветовая Группа". дайте ей название и поставьте галочку рядом с "Преобразовать процесс в Глобальный", затем кликните ОК,
Чтобы поменять цветовой Образец и подготовить его к печати, просто дважды кликните по образцу и поменяйте цветовые свойства на CMYK. Если ваши цвета выходят за рамки диапазона, доступного для данного принтера, должно появиться предупреждение в диалоговом окне Опций Образцов - вы либо сможете поменять цветовые опции вручную, либо кликнуть по желтому треугольнику в предупреждении, чтобы поменять его на следующий ближайший цвет, который входит в диапазон.
Если вы по-прежнему не уверены, как будет выглядеть ваш документ в отпечатанном виде, или вы хотите более точной передачи цвета, я советую заменить каждый образец точными образцами, предоставляемыми вашим печатным сервисом. Это можно сделать, загрузив библиотеку цветовых образцов от печатной компании и выбрав из нее нужные вам цвета. Замените старые образцы, удерживая клавишу Alt, и перетаскивая новый цветовой образец поверх цвета, который вам надо заменить. В этом случае важно, чтобы образцы были Глобальными, так как каждый цвет в иллюстрации тогда заменится на цвета, которые вы выбрали для библиотеки. Легко!



Шаг 2а. Давайте рисовать!
Теперь у нас есть набор цветов, которые можно использовать в узоре, так что пора рисовать. Для абсолютного новичка - самый быстрый способ начать рисовать в Illustrator - использовать Кисть Кляксу (Shift + B). Я использовала Кисть Кляксу, чтобы нарисовать три разные объекта, с помощью цветовой группы, которую я сохранила ранее. Чтобы изменить настройки Кисти Кляксы - размер, точность, - дважды кликните по иконке Кисти Кляксы в панели Инструментов.
Основные свойства Кисти Кляксы - это Размер, Точность, и Плавность. Размер говорит сам за себя. Точность - это насколько точной будет линия, чем больше значение, тем более гладкой и менее точной будет линия. Плавность - величина, применяемая к линии - чем выше процент, тем более плавной будет линия.
Замечание продвинутым пользователям: Вы можете нарисовать собственный узор любым методом, который вам нравится, и перейти к 3 шагу, чтобы узнать, как протестировать ваш узор. ИЛИ, если вы уже работали с бесшовными узорами, вы можете перейти к 5 шагу с инструкциями по экспорту вашего файла для печати.



Шаг 2б. Копирование и отражение объектов
Эти изображения я нарисовала с помощью Кисти Кляксы. Как видите, они довольно сложные. Чтобы с объектами было легче работать, выделите изображение с помощью Инструмента Выделения (V), затем нажмите Command + G, чтобы сгруппировать их, и затем повторите это для каждого объекта. Так как это быстрый и легкий способ создать бесшовный узор, я собираюсь скопировать эти 4 объекта, чтобы сэкономить время на рисунках.
Чтобы это сделать, выделите все объекты, которые хотите сохранить, выбирайте Инструмент Отображения (О), Command + клик по пустой области на холсте, и это откроет диалоговое окно Отображения. Выбирайте "По Вертикали", кликните по "Копировать". У вас должна получиться копия четырех объектов в зеркальном отражении.



Шаг 2д. Перекрашивание
Теперь перекрасим скопированные объекты. Так как каждый объект сгруппирован, это должно быть достаточно легко. Двойной клик по объекту, который вы хотите перекрасить, вы попадете в режим изоляции, и в нем вы можете перекрасить объект, не задействуя случайно другие объекты.
Чтобы изменить каждый элемент одного цвета на другой, воспользуйтесь инструментом Волшебная Палочка (Y). Сначала двойной клик по иконке Волшебной Палочке в панели инструментов, откроют ее настройки. Снизьте Чувствительность до 0, и тогда вы выделите только те цвета, которые вам нужны. Как только вы выделяете цвет с помощью Волшебной Палочки, кликните на новый цвет в своей библиотеке цветов. Чтобы выйти из режима изоляции, кликните два раза за границами выделенных объектов. Повторите этот процесс для каждого отображенного объекта.



Шаг 3. Упорядочивание



Когда за изображением есть прозрачный квадрат, с помощью Инструмента Выделения (V) кликаем и перетаскиваем квадрат на монтажной области. Перетаскиваем все выделенное в панель Образцов. Вы увидите, что создан новый образец, и он и станет вашим узором.



Чтобы проверить ваш узор, нарисуйте прямоугольник в любом месте и заполните его узором из панели образцов. Сделайте прямоугольник достаточно большим, чтобы узор повторился в нем несколько раз, и вам легче будет увидеть, нужно ли что-нибудь изменить.



Шаг 4. Сохранение в PDF
Зайдите в Файл - Сохранить Как - PDf (Command + Shift + S). Это откроет диалоговое окно Adobe PDF. Зайдите в Вывод, выберите поставьте Конверсию Цвета на Без Конверсии, затем кликните ОК.



Шаг 5. Открытие файла PDF в Photoshop
У цветового режима LAB, в отличие от RBG или CMYK тона и цвета разделены, так, что их можно корректировать отдельно друг от друга. L - это свет, а А и В - цвет. Поэтому если А+В =красный, можно вычесть L, чтобы получился коричневый, или добавить L, чтобы получить розовый.
LAB цвет в Photoshop также не зависит от устройств, что делает его идеальным для цифровой печати для ткани, так как цвет будет выходить по-другому на стандартном коммерческом принтере.



Шаг 6. Сохранение в TIFF
У каждого печатника свои рекомендации по сохранению файлов. Одни предпочитают jpg, другие gif, Spoonflower просит, чтобы файлы были в TIFF (8bit, несжатый). Я лично предпочитаю TIF, так как он сохраняется без потерь, что означает, что при компрессии не будет потери качества. Чтобы сохранить свой файл в TIFF, зайдите в Файл - Сохранить Как - TIFF, проследите, чтобы компрессия была на "Нет", затем кликните ОК.



Заключение:
Полезные ссылки
- Spoonflower- цифровая печать текстиля.
- Trueup - блог о тканях с массой вдохновения на каждый день.
- "Цифровой дизайн текстиля: навыки для портфолио". Это самая лучшая книга для цифрового дизайна по текстилю на сегодня. Много полезных учебных материалов.
- Vectortuts+: здесь доступны замечательные наборы узоров для скачивания.
Подпишитесь на Vectortuts+ RSS Feed, чтобы получать актуальную информацию о последних уроках и статьях о векторах.

Вы решили напечатать листовки, буклеты, брошюры. Что дальше?
Тут встаёт вопрос создания дизайна и подготовки макета. Дизайн — это идея, уникальная концепция.

Логотип Перми. Студия Артемия Лебедева.

Что? Вы серьезно? Стартапу выложить сотку за дизайн?
Порой для малого бизнеса 1000 рублей за дизайн листовки — статья расходов, от которой можно отказаться. Сделать своими силами.
Слова Photoshop и Corel Draw уже давно не вызывают недоумения представителей малого и среднего бизнеса. Посмотрев несколько уроков и познакомившись с инструментами программ, можно сделать макет самостоятельно.

Этот логотип был сделан девушкой после прослушивания вебинара по дизайну
Обычно нашим заказчикам приходит подобное письмо после проверки макета.

В файле уже исправлены ошибки. Но, что делать если в типографии от вас требуют внести исправления самостоятельно. В этой статье мы расскажем о том, как подготовить макет к офсетной печати. Существуют общие требования подготовки ко всем макетам и особенности для отдельных видов полиграфии.
Начнем с того, в каких форматах принимаются файлы в типографию:
— pdf (общепринятый формат публикаций. Сохранить макет в этом формате возможно в любом графическом приложении);
— cdr (Corel Draw);
— tif (растровое изображение. Сохранить макет в этом формате возможно в любом графическом приложении);
— psd (Adobe PhotoShop)
— ai (Adobe Illustrator)
— indd (Adobe InDesign)
- Офсетные машины печатают в палитре CMYK поэтому следует перевести все элементы вашего макета в эту цветовую палитру.
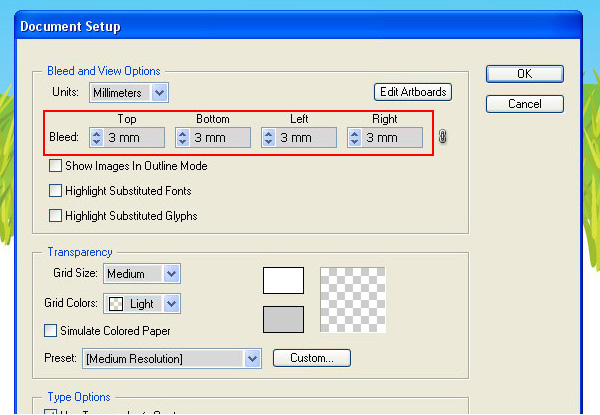
- Создавая макет для полиграфии, необходимо к существующему размеру добавить вылеты как минимум 2 мм с каждой стороны на подрезку.
- Все значимые элементы такие как текст, логотип должны отступать от краев не менее чем на 3 мм.
- Шрифты должны быть переведены в кривые.

- Рекомендуемое разрешение растровых файлов (картинки, фотографии) с красочностью CMYK — 260–350 dpi при 100% масштабировании в файле верстки.
- Размер макета должен соответствовать размеру изделия.
Проверяем соответствие размера макета и размера печатного оттиска: 297*210 мм. Всё в норме!

Следующий шаг: проверяем все ли элементы в CMYK
Файл (File) — Сведения о документе (Document Proporties).
В появившемся окне просмотрите информацию, указанную под заголовками:
- Объекты растровой графики (Bitmap Objects).
- Заливки (Fills) — здесь указаны цветовые модели заливки векторных объектов.
- Абрисы (Outlines) — здесь указаны цветовые модели контуров (обводки) векторных объектов.
Могут быть указаны модели: CMYK, grayscale, Pantone (только если печатается специальной краской), недопустимы модели RGB и CMYK255.
Если они имеются, их обязательно нужно перевести в CMYK, растровую графику желательно переводить в CMYK в растровых редакторах (таких как Adobe Photoshop)
Перед переводом желательно проверить цветовой профиль программы, чтобы избежать искажение цвета, задуманного дизайнером.
Переводим в CMYK

Важно знать:
1) Осторожно с текстом, если текст раскрашен в разные цвета, то буквы могут поменять цвет на цвет первой буквы блока. Т.е. перед такой заменой лучше перевести разноцветный текст в кривые. И все равно, внимательно проверьте, не изменился ли цвет.
3) Черные объекты при переводе из RGB в CMYK могут стать не 100% black, а составным черным. В этом случае после перевода:
Как избавиться от CMYK 255 в CorelDraw
Для офсетной печати модель CMYK 255 недопустима. Обнаружить наличие объектов легко в сведениях о документе:
Файл (File) — Сведения о документе (Document Proporties) (более подробно описано выше).
Если Вы помните, какие именно объекты вставлялись из файлов старых версий (до 9 версии включительно) или из 15 версии Corel, можно попробовать удалить эти объекты и еще раз проверить сведения о документе.
Радикальным способом борьбы со CMYK 255 является перевод всего макета в RGB. Закрыть файл, открыть его и перевести в CMYK (способ перевода описан выше).
Недостаток, что цвета после перевода меняют свои числовые значения. Черный становится четырехсоставным, красный, салатовый, желтый тускнеют.
Поэтому лучше найти только объекты CMYK 255, скопировать в новый документ и уже в новом документе переводить в RGB, затем в CMYK, а потом перекрашивать изменившиеся цвета (с помощью поиска и замены цвета).
Проверяем качество фотографий, растровых изображений
Следует позаботиться о качестве растровых элементов. Если у вас нет возможности сделать хорошие фотографии самостоятельно, то лучше использовать изображения с фотостоков, фотобанков.
Если в макете использовать изображение низкого разрешения, то после печати результат может вас разочаровать (размытость, кубики). Особенно, если речь идёт о печати больших форматов.

Не забываем о линии сгиба в буклете
Для удобства фальцевания (сгиба буклета) ширина обложки (1-ой полосы буклета) = 100 мм, следующие соответственно 99 мм и 98 мм (по схеме). Внутренняя сторона буклета выглядит зеркально.
Следует готовить макет таким образом, чтобы изображения не попадали под линию сгиба, т.е чтобы не нарушалась логика пространства каждого поля. Человек видит буклет в сложенном виде.

Как сделать отступы и вылеты в макете в Corel Draw
Буклеты печатают на больших листах. Затем всю пачку отпечатанных листов режут на нужный формат. Если не оставлять на макете никаких зазоров, то на нижних изделиях после резки могут остаться белые полосы по краям листа. Чтобы избежать белых полос в макетах с цветным фоном, следует оставлять вылеты — растягивать фон за пределы формата изделия на 2,5–3 мм, с учетом того, что 2,5–3 мм с каждой стороны отрежутся.

Установите верхнее и левое поля размером 3 мм, остальные по умолчанию отображаются зеркально.
Таким образом вы ограничите поле для своего макета — 3 мм от края по всей ширине листа. И за эти поля не должна выходить никакая важная информация макета — текст, таблицы, изображения и др.
Если не задумано, что картинка будет уходить в край и обрезаться, то все значимые объекты должны находиться в пределах этих полей.

Создавайте макеты своими руками, учитесь новому, печатайте полезную для заказчиков полиграфию.
Illustrator предоставляет нам широкие возможности рисования для, но чем сложнее использованные инструменты, больше тем риска для печати. Чтобы произошло не этого, нужно следовать несложным правилам создании при и сохранении векторных файлов для использования дальнейшего по созданию полиграфической продукции.
В этом Adobe по уроке Illustrator не будем вдаваться в анатомические вроде подробности цветовых профилей и печати в пять Наша. красок задача просто научиться решать, способом каким сохранить изображение в зависимости от техники Работа.
рисования с контуром и черным цветом в Illustrator
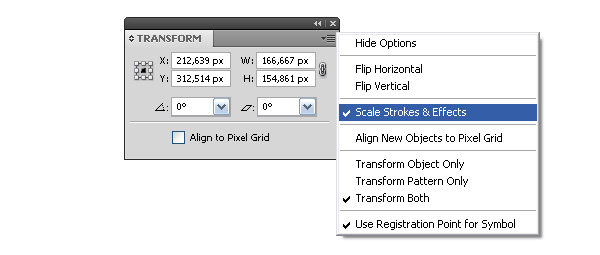
даже, Итак самое простое векторное изображение учитывать требует некоторые нюансы сразу на этапе файла создания. Если вы предпочтете не преобразовывать обводки в чтобы, объекты не увеличивать количество узлов и, соответственно, обработки время файла, не забывайте ставить в палитре галочку трансформации, которая позволит масштабировать обводки изображением с вместе. То же касается кистей.

Создание вылетов для правильной иллюстрации обрезки при тиражировании
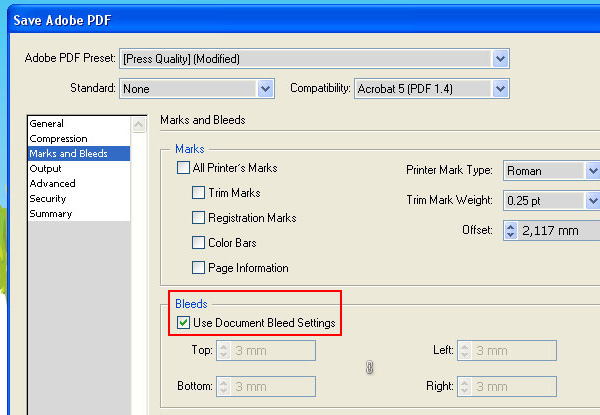
Если работа для создается тиражирования и содержит фон, подходящий к краям самым монтажного стола, то желательно чуть фон продлить за границы задуманного: как правило, 3 мм по Иначе. периметру иллюстрацию могут попросту обрезать, для поля графических изображений в модульных сетках далеко присутствуют не всегда. Никакой огород с линейками и при направляющими этом городить не нужно, Illustrator возможность дает легко сделать вылеты за линии сохранить и реза дообрезной формат, записав PDF с настройкой соответствующей.


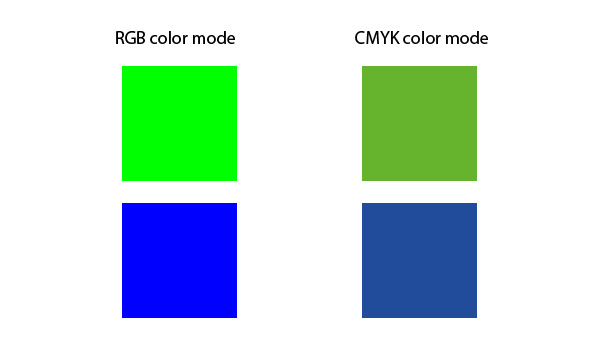
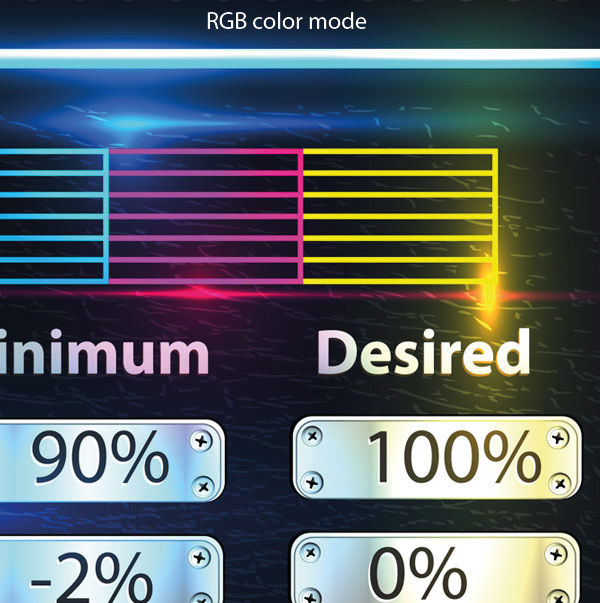
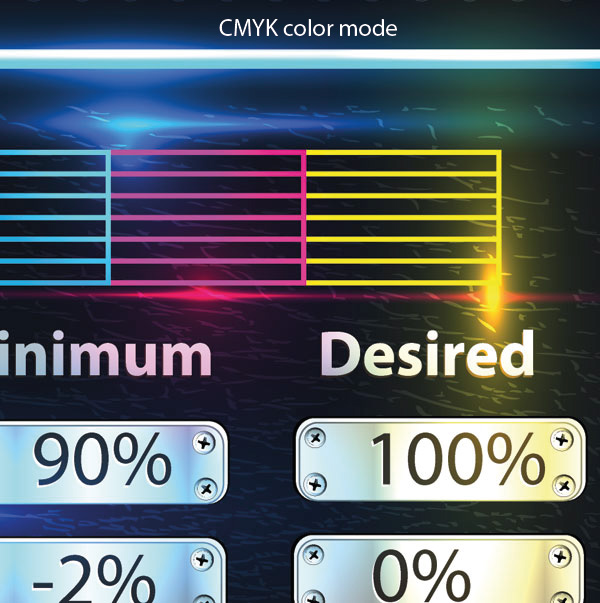
Как работать с синим и зеленым при цветами подготовке к печати
Как правило, у небольшим с иллюстраторов опытом работы в полиграфии возникают зелеными с проблемы и синими заливками. Эти цвета, их больше оттенки всего теряют привлекательность при режиме в печати CMYK. Ниже можно посмотреть того пример, что происходит с синим и зеленым Как.

Как подготовить к печати сложные которые, изображения содержат прозрачные объекты и растровые Если
Но когда дальнейшую судьбу проследить файла невозможно, многие предпочитают перестраховаться. добрый, Старый, варварский способ записать такую сохранить – иллюстрацию ее в EPS версии 8. При этом радиальные даже градиенты будут сохранены как которые, в маски помещен растр. Если сие вас явление не смущает, смело пользуйтесь. С этим сложно уже будет что-либо сотворить не RIP на только, но и вообще где бы то ни было. Однако оставляйте обязательно у себя исходное векторное изображение.
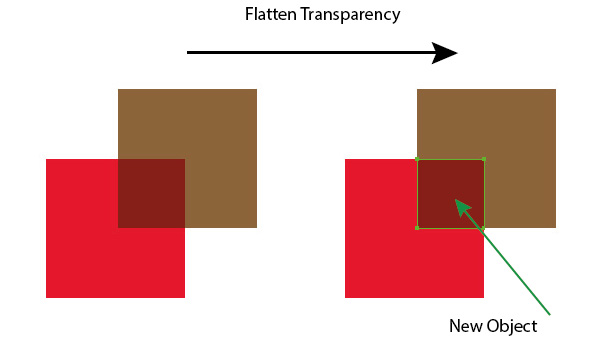
более, Другой щадящий для вектора способ – прозрачностей сведение. При сведении накладывающиеся области вычленены будут как самостоятельные объекты. Схематично: двух вместо пересекающихся объектов с прозрачностями вы получите непрозрачных три, объект, получившийся из области пересечения, соответствующий в открасится цвет. При подготовке файла включать желательно функцию Overprint Preview (меню Сведение).

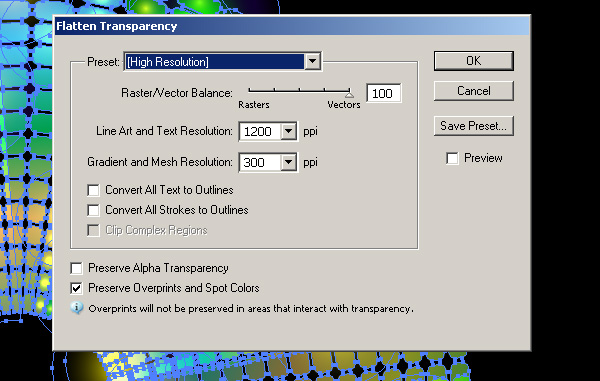
Veiw затрагивает как сами объекты с так, прозрачностями и те, на которые они накладываются. То, что слоем находится выше, сведению не подлежит. При художественных использовании кистей, текстур, текста, паттернов прозрачных ниже областей сначала нужно выполнить Expand команду во избежание возможных искажений. Учтите, операция эта увеличивает количество узлов, что вес на влияет файла не в лучшую сторону. Далее команду выполняем Flatten Transparency. Внимательно смотрите Raster, настройки\Vector Balance должен находиться в правом крайнем положении.
Но когда в файле градиенты один находятся поверх другого с режимами наложения, вас пусть не обольщает выкрученный в сторону 100% движок вектора Raster\Vector Balance: сложные поддающиеся, не области описанию PostScript, будут растрированы. еще Что растрируется? Использование размытия по Гауссу и размытия радиального, применение Drop Shadow и т.п. повлечет за растрирование собой части объектов.
Рекомендованные параметры запрещайте:

Не просчета себе использование прозрачностей, нужно хорошо просто знать все инструменты Adobe бояться и не Illustrator экспериментировать: иногда для создания теней же тех достаточно применить Blend Tool.
векторных Растрирование файлов
Частный случай: светящиеся фоны абстрактные, которые удобнее создавать в RGB, простом при переводе в CMYK теряют половину цветах о информации, прозрачностях и никуда не годятся, а растрирование сохранить позволяет изображение хоть и с потерями, но не такими Можно.


серьезными экспортировать работу из Illustrator в формат указав, TIFF нужную модель и разрешение. А можно открыв, растрировать файл в Photoshop, причем современный прекрасно редактор справляется как с PDF и EPS, файлом и с .ai-так напрямую. Один нюанс: при растрирование на запросе, во избежание потери информации о цвете, оставаться должна та цветовая модель и тот цветовой которых, в профиль записан векторный файл (Photoshop предлагает сам их при открытии по умолчанию). И уже файл затем переводится в нужное цветовое пространство.
способ Этот удобно применять для широкоформатной когда, печати требуется формат TIFF, а Illustrator не создавать позволяет и экспортировать изображение нужного размера. иллюстрации Создавая для выставочных стендов или рекламы наружной, декора интерьеров, мы спокойно можем векторе в работать в том масштабе, в каком нам При. удобно открытии файла в Photoshop просто нужное указываем разрешение и размер в метрических единицах (именно действуем в таком порядке).
Если для необходимо офсета разрешение не менее 300 ppi (значение же такое по умолчанию принято задавать и для печати лазерной с оговорками), то широкий формат в большом ppi значении не нуждается. Современные плоттеры напечатают файл качественно для наружной рекламы, сохраненный с 24 Интерьерной. ppi печати не нужно задавать значение 150 выше (как правило, 96-120) — большее качества значение не добавит, зато увеличит время файла обработки.
Получилась не большая статья, но это в чертах общих тот минимум, который желательно выполняя, знать работу для полиграфии. Успехов читателям всем!

Оверпринт (Overprint) — это режим, при котором один элемент накладывается на другой без создания выворотки. Чтобы проще понять, что же это такое и для чего оно нужно рассмотрим элементарный пример:
КАК ВКЛЮЧИТЬ OVERPRINT?
Расставить оверпринты можно как в растровом процессоре, непосредственно на производстве, так и самому при помощи любимых графических редакторов.
Подводные камни

А если же мы случайно оставим включенный оверпринт на объекте белого цвета, то объект на печати не будет виден вовсе.
Да и черная офсетная краска является прозрачной. И если под крупным черным объектом будет не голубая плашка, а какое-то изображение, то это изображение будет просвечиваться.
Так что лучше всего включать оверпринт на черный текст не больше 14 кегля (14 pt высотой) и черные объекты или линии, не превышающие толщиной 2 мм. В этих случаях проступающее изображение будет практически не заметно.
Исключение можно сделать для печати кроющими (непрозрачными) красками. К таким краскам относятся многие краски для трафаретной печати (шелкографии) или тампопечати, а так же фольга (при теснении) и металлизированные краски (золото, серебро). Также оверпринт можно включать для лаков (например ультрафиолетовых), которые наоборот — прозрачные.
ЧТО ТАКОЕ ТРЕППИНГ (TRAPPING)?

Нужно ли проставлять Trapping и Overprint в макете?

Читайте также:
 webdonsk.ru
webdonsk.ru