Как сделать полукруг в css
Довольно часто при верстке веб-проекта есть потребность в создании круглых элементов: круглые кнопки, круглые миниатюры, круглые иконки, или даже целые круглые контейнеры. В некоторых случаях выйти из ситуации можно с помощью простых картинок, а иногда такой подход не помогает. Как же решить проблему, и только с помощью CSS стилей? В сегодняшнем уроке мы рассмотрим 5 основных способов, с помощью которых вы сможете создавать на своих сайтах любые круглые элементы.
Круги в CSS
Существует несколько методов создания круглых форм в HTML с помощью CSS стилей, каждый из которых имеет как свои плюсы, так и минусы. Давайте же рассмотрим самые популярные решения, которые позволят вам сделать круги в CSS.
Решение №1: радиус границы (border-radius)
Самая распространенная техника для создания кругов – это скругление всех углов на 50%. Это самый простой способ, и он отлично поддерживается браузерами. Свойство border-radius также можно применять к границам и теням.
Практический пример:
Если вы хотите получить не круг, а прямоугольник со скругленными краями, тогда установите для свойства border-radius значение менее 50%.
Решение №2: использование SVG
SVG может включать элемент , которому можно добавить стили, аналогично любому другому пути ( path ) масштабируемой векторной графики. Этот элемент имеет хорошую поддержку браузерами и эффективен для создания анимации, но для него нужно добавлять чуть больше разметки, чем для других методов. Чтобы предотвратить визуальное обрезание фигуры, убедитесь, что радиус окружности (атрибут r ), меньше, чем значение viewBox в SVG.
Практический пример:
Решение №3: свойство Путь обрезки (Clip Path)
Свойство Путь обрезки ( clip-path ) появилось в CSS совсем недавно. Поддержка браузерами приличная, но не повсеместная. Свойство clip-path не влияет на макет элемента, что означает, что оно не будет влиять на границы, но будет скрывать внешние тени. Это может быть и хорошим решением, или плохим, в зависимости от того, какую цель вы преследуете.
Практический пример:
Решение №4: использование радиального градиента
Вы можете использовать фоновое изображение и радиальный градиент, чтобы визуально заполнить элемент кругом. Это не очень эффективный метод, поскольку края круга могут казаться неровными или размытыми в зависимости от браузера.
Практический пример:
Решение №5: обрезка контента с помощью круга в CSS
Вы можете обрезать элемент по размерам круга, используя свойство border-radius .
Практический пример:
Этот метод имеет некоторые ограничения:
- Элемент не отзывчивый (responsive) относительно своего контейнера
- Нельзя применить внутренние тени в элементу (хотя можно попробовать использование псевдоэлементов :after или :before)
- Свойство подгонки объекта object-fit: cover , которое предотвращает искажение неквадратных изображений, не поддерживается в IE11
Ниже вы можете увидеть демо всех рассмотренных сегодня практических решений как сделать круги в CSS.
See the Pen Способы создания кругов с помощью CSS стилей by ZAnatoly
(@ZAnatoly) on CodePen.
Вот и все на сегодня! Из сегодняшней практической статьи вы узнали, как с помощью разных способов можно сделать круги в CSS. Спасибо, что читаете нас!
Полукруг FormPaint
Добрый день, не могу подобрать параметры для рисования полукруга.
В полукруг вписать треугольник
В данный полукруг радиусом 16 вписать треугольник с наибольшим периметром. Не могу понять, как.
Нарисовать треугольник и полукруг
Графика в паскале. Создать программу, которая выводит на экран оранжевый прямоугольный треугольник.

Построить полукруг. Графика
Построить полукруг , радиус которого задан пользователем.
Нарисовать фигуру. Полукруг.
Всем привет. Осталась одна последняя лаба. Она очень сложная(для меня). Мы сделали эту фигуру, но.
Найти величину давления на полукруг
По закону Паскаля сила Р, с которой жидкость плотности р давит на площадку S при глубине H, равна P.

Дан квадрат со стороною а и полукруг радиуса R
Узнать находится ли полукруг полностю в квадрате (рис. б) и, если это так, то найдите, какую часть.

Попадает ли точка с заданными координатами в полукруг
Определить, попадает ли точка с заданными координатами в полукруг радиусом R, расположенный в I и.
Ограниченную область (полукруг) описывает условие
Ограниченную область, изображенную на рисунке, описывает условие: 1) ( (x - 1)2+ y2 < 4) && (.
Реакция при наведении мышкой на полукруг
Доброе время суtok. На форме нарисованы фиrуры и нужно сделаtь разные реакции при наводе на них. С.

В этой статье мы разберём как сделать фигуру в CSS, будет очень интересно.
Так же скажу, что материал для этой статьи мы взяли сайта Хабр.
Простые фигуры:
Сначала я покажу как сделать совсем простые фигуры, я даже описывать не чего не буду, но потом перейдём к более сложным.
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style , с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
Стиль, описанный выше, даст следующий результат на элементе

Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:

Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150x450 пикселей:

Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
- border-top-left-radius — для верхнего левого угла;
- border-top-right-radius — для верхнего правого угла;
- border-bottom-left-radius — для нижнего левого угла;
- border-bottom-right-radius — для нижнего правого угла.
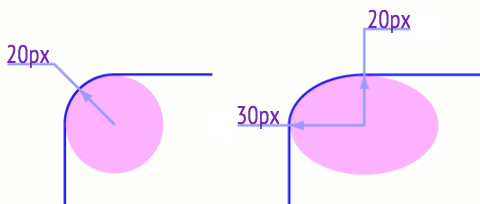
Принцип скругления углов
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px , — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например, 30px/20px , закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px , а второе — длиной вертикальной полуоси — 20px :

Свойство CSS border-radius поддерживается всеми современными версиями браузеров.

Читайте также:
