Как сделать полукруг в бейсике
Список готовых программных кодов для Small Basic.
1. Код простой программы "Time Now". Она показывает текущие время, год, месяц, число, час, минуту, секунду и даже миллисекунду.
Start:
TextWindow.Title=("Time Now 1.0")
TextWindow.ForegroundColor="red"
TextWindow.WriteLine ("(С) Павел Смирнов, 2010")
TextWindow.ForegroundColor="green"
TextWindow.Write ("Год:")
TextWindow.WriteLine (Clock.Year)
TextWindow.Write ("Месяц:")
TextWindow.WriteLine (Clock.Month)
TextWindow.Write ("Сегодня:")
TextWindow.WriteLine (Clock.Day)
TextWindow.Write ("Часов:")
TextWindow.WriteLine (Clock.Hour)
TextWindow.Write ("Минут:")
TextWindow.WriteLine (Clock.Minute)
TextWindow.Write ("Секунд:")
TextWindow.WriteLine (Clock.Second)
TextWindow.Write ("Миллисекунд:")
TextWindow.WriteLine (Clock.Millisecond)
TextWindow.ForegroundColor="white"
TextWindow.WriteLine ("Нажмите любую клавшу, что бы обновить время.")
TextWindow.PauseWithoutMessage()
TextWindow.Clear()
Goto Start
2. Программа для перевода градусов из Фаренгейта в Цельсии.
TextWindow.Write("Enter temperature in Fahrenheit: ")
fahr = TextWindow.ReadNumber()
celsius = 5 * (fahr - 32) / 9
TextWindow.WriteLine("Temperature in Celsius is " + celsius)
3. Программа-приветствие. В зависимости от времени говорит "Доброе утро!" или "Добрый вечер!".
4. Программа выводит на экран замысловатую фигуру.
GraphicsWindow.BackgroundColor = "Black"
GraphicsWindow.PenColor = "LightBlue"
GraphicsWindow.Width = 200
GraphicsWindow.Height = 200
For i = 1 To 100 Step 5
GraphicsWindow.DrawRectangle(100 - i, 100 - i, i * 2, i * 2)
EndFor
5. Программа с использованием инструмента Turtle, рисует дерево.
angle = 30
delta = 10
distance = 60
Turtle.Speed = 9
GraphicsWindow.BackgroundColor = "Black"
GraphicsWindow.PenColor = "LightGreen"
DrawTree()
Sub DrawTree
If (distance > 0) Then
Turtle.Move(distance)
Turtle.Turn(angle)
Stack.PushValue("distance", distance)
distance = distance - delta
DrawTree()
Turtle.Turn(-angle * 2)
DrawTree()
Turtle.Turn(angle)
distance = Stack.PopValue("distance")
Turtle.Move(-distance)
EndIf
EndSub
6. Программа с использованием функции синхронизации с сайтом Flickr. Осуществляет поиск картинок на указанные ключивые слова и рандомно выбирает одну.
GraphicsWindow.BackgroundColor = "Black"
GraphicsWindow.MouseDown = OnMouseDown
Sub OnMouseDown
pic = Flickr.GetRandomPicture("mountains, river")
GraphicsWindow.DrawResizedImage(pic, 0, 0, 640, 480)
EndSub
7. Наконец, программный код игры. Цель - не позволить мячику пролететь мимо платформы. Вы можете усовершенствовать её, добавить систему очков и разные уровни.
Для графического оформления в форме используются элементы управления Image и PictureBox. Первый из них служит просто для размещения графического изображения в форме. Второй элемент представляет собой скорее окно с рисунком, то есть он может служить и для размещения других объектов, а не только этого рисунка.
Оба элемента включаются в форму стандартным образом. Необходимо, либо выполнить двойной щелчок на соответствующем элементе, либо выделив его пиктограмму, нарисовать элемент в форме при помощи мыши.
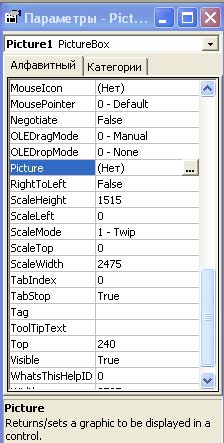
Откройте окно свойств Properties для созданного объекта.
Редактор Visual Basic 6.0
Для задания имени графического файла предназначено свойство picture. Выберите данное свойство, а затем нажмите кнопку, расположенную в правом столбце. Откроется диалоговое окно Load Picture.

- Bitmap — растровое изображение с расширением bmp или dib
- ICON — растровое изображение,расширение ico, размером 16х16 или 32х32 пикселов
- Metafile — изображение в виде закодированных линий и образов. Расширение — wmf и emf
- Файлы в формате jpeg или gif.
Для настройки свойств размещенного графического изображения можно использовать свойство stretch (Растягивание). По умолчанию установлено значение False, указывающее, что при изменении размеров объекта Image размер изображения остается неизменным. Если для свойства Stretch установлено значение True, то при изменении размеров объекта будут меняться и размеры изображения, что может привести к искажению изображения.
Изображение размещенное с помощью Image можно использовать в качестве кнопок управления. При этом надо учитывать, что нажатие объекта image не приводит к его вдавливанию,которое бывает при нажатии кнопки.
Загрузка графического изображения в форму.
Второй способ предполагает использование графического изображения, подготовленного в другом приложении, копирования и вставки в форму. Порядок действий:
1. Подготовьте в графическом редакторе изображение.
2. Скопируйте его в буфер обмена Windows.
3. Перейдите в программу Visual Basic.
4. Разместите в форме объект image, используя одноименную кнопку на панели элементов управления.
5. Выберите элемент управления image, чтобы он стал активен.
6. Вставьте в него изображение из буфера обмена, выбрав команду Paste (Вставить) меню Edit (Правка) или нажав комбинацию клавиш + .
Для загрузки изображения в объект image во время выполнения приложения используется свойство picture и функция LoadPicture следующего вида:
Image1.Picture = LoadPicture ("имя файла")
где имя файла — это имя файла с указанием полного пути к нему.
Для того чтобы очистить элемент управления image от размещенного в нем изображения, можно воспользоваться функцией LoadPicture следующего вида: Image1.Picture = LoadPicture >
Элемент управления Picture
Элемент управления picture (Графическое окно), размещаемый в форме с помощью кнопки PictureBox на панели элементов управления, обладает более широким набором свойств и методов, чем объект image. Он может использоваться для следующих целей:
-для отображения графических изображений
-в качестве контейнера для других элементов управления
-в виде графического окна для вывода текста, графических элементов, анимации.
Отображение графических изображений
Для отображения графических изображений с помощью элемента управления picture используется свойство picture, значением которого является наименование графического файла. Объект данного типа позволяет отображать в форме графические файлы тех же форматов, что и элемент управления Image.
Для загрузки изображения в объект picture во время выполнения приложения применяется свойство Picture и функция LoadPicture следующего вида:
Picture1.Picture = LoadPicture ("имя файла")
где имя файла — это имя файла с указанием полного пути к нему.
Объект Picture характеризуется свойством AutoSize. Если это свойство имеет значение True, то при изменении размера графического изображения меняются и размеры объекта. При установке значения False усекается не поместившаяся в объект часть изображения.
Использование объекта Picture для вывода текста и графических элементов
Объект picture можно использовать в качестве графического окна, в которое выводится текст и графические элементы.
Для вывода в графическое окно текста предназначен метод print. Программное размещение графических элементов осуществляется с использованием методов circle (Окружность)
Line (Линия)
Point (Точка)
Pset (Набор точек).
Метод
PaintPicture позволяет создавать в графическом окне анимацию.
Чтобы объект picture можно было использовать для вывода графических элементов и их перевывода при изменении размеров графического окна, необходимо установить значение его свойства AutoRedraw в True.
Пример вставки изображения в Picture по нажатию кнопки.
1. Создайте новый проект Standart.exe
2. Разместите в форме три кнопки управления CommandButton.
3. Щелкните по одной кнопке и в окне параметров в свойстве Caption , запишите ее название.То же самое проделайте с двумя другими кнопками.
4.Дважды щелкните кнопку PictureBox на панели элементов управления, разместите в форме объект Picture.
5.Чтобы задать процедуру обработки события click, дважды щелкните на кнопке и в открывшемся окне редактора кода создайте процедуру для каждой кнопки следующего вида:
Private Sub Command1 Click()
Picture1.Picture = LoadPicture ("Укажите полный путь к изображению BMP")
End Sub
Путь к изображению пишите полный,даже если файл и приложение находятся в одной папке.
Изображение должно быть в формате BMP ,предварительно установите размеры изображения согласно размеров окна PictureBox.
6.Запустите форму на выполнение,включив кнопку Старт в меню.Поочередно включая кнопки управления, вы можете наблюдать загрузку разных фото в злементе управления Picture.
Посмотрите приложение в работе
Элементы управления для работы с графикой
 | Line (Линия) | Создает в форме линию |
 | Shape (Контур) | Создает в форме контуры |
 | Frame (Рамка) | Рамка, объединяющая объекты в группу. |
Элемент управления Line — это линия, имеющая по умолчанию толщину 1. Для изменения вида линии используется свойство BorderStyle объекта Line. Оно может принимать следующие значения:
| 0 | Transparent | невидимая линия |
| 1 | Solid | сплошная линия |
| 2 | Dash | штриховая линия |
| 3 | Dot | пунктирная линия |
| 4 | Dash-Dot | штрихпунктирная линия |
| 5 | Dash-Dot-Dot | штрихпунктир с двойным штрихом |
| 6 | Inside Solid | непрерывная линия |
Элемент управления Shape
Shape является только графическим контейнером обведенных элементов управления. При этом форма Shape задается свойством shape объекта shape и может быть следующей:
| 0 | RectangIe | прямоугольник |
| 1 | Square | квадрат |
| 2 | Oval | эллипс |
| 3 | Circle | круг |
| 4 | Rounded Rectangle | прямоугольник с закругленными углами |
| 5 | Rounded Square | квадрат с закругленными углами |
Для элемента управления shape, как и для Line, можно установить тип линии рамки, ее толщину и цвет.
Удаление изображений
Для удаления изображения используйте в свойстве Picture загрузку пустого значения:
Set Объект.Picture = LoadPicture("")
Графические методы
| Circle | Рисует окружность, дугу или эллипс |
| CIs | Очищает область вывода |
| Line | Рисует линии |
| PaintPicture | Рисует (загружает) изображение |
| Point | Возвращает цвет точки |
| Выводит текст | |
| Pset | Размещает точку |
Далее будут подробно описаны графические методы.
Метод Circle
object.Circle [Step] (x, у), radius, [color, start, end, aspect]
| object | объект, в котором применяется метод. Если объект не указан, то по умолчанию используется форма |
| step | ключ, определяющий привязку центра окружности, дуги или эллипса к координатам, возвращаемым свойствами currentx и currentY объекта |
| х, у | числа, определяющие координаты центра окружности, дуги или эллипса в единицах свойства scaleMode объекта |
| radius | число, определяющее радиус окружности, дуги или эллипса в единицах свойства ScaleMode объекта |
| color | значение типа Long, задающее цвет линии. Если параметр не указан, применяется значение свойства ForeColor. Для задания цвета можно использовать функции RGB () или QBColor |
| start | end при рисовании дуги или части эллипса задает позицию начала и конца дуги в радианах: от 2 пи до -2 пи радиан |
| aspect | задает коэффициент "эллиптичности" окружности. По умолчанию этот коэффициент равен 1.0, что соответствует окружности |
Метод Сls
С помощью Cls очищается форма или объект picture от текста и графики, созданных в программе. Запись Cls:
object.Cls
где object — объект, в котором применяется метод. Если параметр не указан, то по умолчанию используется форма.
Метод Line
Метод Line предназначен для рисования линий.Синтаксис: object.Line [Step] (x1, y1) [Step] - (x2, y2), [color], [B] [F]
| object | объект, в котором применяется метод. Если объект не указан, то по умолчанию используется форма |
| step | Ключ, привязывающий начало линии к координатам, возвращаемым свойствами CurrentX и CurrentY объекта |
| x1, y1 | Координаты начала линии. При отсутствии этих параметров начало привязывается к значениям свойств CurrentX и CurrentY объекта |
| step | Ключ, определяющий привязку координат конца линии к началу |
| x2, y2 | Координаты конца линии |
| color | Определяет цвет линии в режиме RGB. Если параметр не указан, то используется свойство ForeColor объекта |
| в | Рисование прямоугольника, при этом координаты означают координаты левого верхнего и правого нижнего углов |
| F | Заполнение прямоугольника цветом линии рисования |
Метод paintpicture
| object | объект, в котором применяется метод. Если объект не указан, то по умолчанию используется форма |
| picture | Исходное изображение со ссылкой на свойство picture, которое будет размещено в объекте. |
| xl, yl | Координаты левого верхнего угла объекта для размещения исходного изображения |
| widthi, heightl | Ширина и высота размещения исходного изображения. Если размер области отличается от размера исходного изображения, то изображение пропорционально увеличивается или уменьшается |
| х2, y2 | Координаты левого верхнего угла в исходном изображении для вставки в объект. Если заданы координаты, отличные от нуля, то будет вставлена часть исходного изображения. |
| width2, height2 | Ширина и высота вставляемой части исходного изображения. |
| opcode | устанавливает режим вставки изображения при помощи констант из набора RasterOp. Задается только для работы с изображениями, имеющими расширение bmp. |
При помощи отрицательных значений ширины (widthi) и высоты (heightl) можно перевернуть изображение вертикально или горизонтально.
Метод Point
Point возвращает цвет в RGB указанной точки в форме или на объектах типа pictureBox. Синтаксис Point:
object.Point (x, у)
Примечание
object — объект, в котором используется метод.
x, у — координаты точки в объекте.
Метод Print
Метод print выводит текст в указанный объект или окно Immediate. Синтаксис :
object.Print [outputList]
object — объект, в котором используется метод. Если объект не указан, то по умолчанию используется форма
outputList — строковое выражение или список выражений, выводимых в объекте. Синтаксис : (Spc(n) I Tab(n)> expression charpos
spc(n) — вставляет в выводимый текст количество пробелов, задаваемое числом n
Tab(n) — задает позицию точки начала вставки
expression — числовое или строковое выражение для вывода
charpos — задает позицию вставки
Свойства объекта, в который выводится текст:
currentx — координата начала текста по горизонтальной оси
CurrentY — координата начала текста по вертикальной оси
Font — шрифт и размер выводимого текста
FontTransparent — прозрачность текста
ForeColor — цвет
Метод Pset
Метод Pset является обратным методу point и назначает цвет указанной точки объекта.Синтаксис Pset:

Наш проект живет и развивается для тех, кто ищет ответы на свои вопросы и стремится не потеряться в бушующем море зачастую бесполезной информации. На этой странице мы рассказали (а точнее - показали :) вам Как нарисовать полукруг в qbasic . Кроме этого, мы нашли и добавили для вас тысячи других видеороликов, способных ответить, кажется, на любой ваш вопрос. Однако, если на сайте все же не оказалось интересующей информации - напишите нам, мы подготовим ее для вас и добавим на наш сайт!
Если вам не сложно - оставьте, пожалуйста, свой отзыв, насколько полной и полезной была размещенная на нашем сайте информация о том, Как нарисовать полукруг в qbasic .
В этом уроке мы напишем программу, на форме которой будут появляться концентрические окружности (такие окружности лежат в одной плоскости и имеют общий центр).
За центр окружностей возьмем половины от ширины и высоты формы:
Чтобы нарисовать окружность, воспользуемся методом Circle(x,y), радиус, цвет. Так как нам нужно несколько таких окружностей, то воспользуемся циклом, в котором будем увеличивать радиус окружностей.
Так мы сможем избежать наложения окружностей друг на друга. Возьмем значение 100 твипов за начальный радиус, конечный радиус — 10000 твипов, шаг – 100 твипов.
Чтобы данный код работал при нажатии на форму, поместим его в процедуру Form_Click(). Весь код программы будет выглядеть следующим образом:
Запускаем наш проект, нажимаем на форму и любуемся результатом (рисунок 1).

Рисунок 1 – Результат работы программы
Если вам захочется выделить окружности цветом, то добавьте название нужного цвета после радиуса в методе Circle().
Результат такого выделения представлен на рисунке 2.

Рисунок 2 – Выделение окружностей цветом

Читайте также:
