Как сделать поиск по сайту яндекс
Чтобы ваш сайт начал отображаться в результатах поиска, Яндекс с помощью роботов должен узнать о его существовании.
— это система, которая обходит страницы сайтов и загружает их в свою базу. У Яндекса есть множество роботов. Сохранение страниц в базу и их дальнейшая обработка с помощью алгоритмов называется . На основе загруженных данных формируются результаты поиска. Они регулярно обновляются, и позиции сайта могут меняться.
До того, как сайт попадет в результаты поиска, должно пройти несколько этапов:
Этап 1. Обход сайта
Робот самостоятельно определяет, какие сайты и как часто нужно посещать, а также какое количество страниц следует обойти на каждом из них.
Чтобы страница не выпала из поиска, настройте сервер так, чтобы он отвечал кодом 429. Робот обращаться к странице и проверять код ответа. Это может быть полезно, если из-за неполадок с CMS страница сайта выглядит некорректно. После исправления измените ответ сервера.
Примечание. Если страница будет отвечать кодом 429 продолжительное время, это будет указывать, что сервер испытывает затруднения с нагрузкой. Следовательно это может снизить скорость обхода сайта.
Чтобы страница не выпала из поиска, настройте сервер так, чтобы он отвечал кодом 429. Робот обращаться к странице и проверять код ответа. Это может быть полезно, если из-за неполадок с CMS страница сайта выглядит некорректно. После исправления измените ответ сервера.
Примечание. Если страница будет отвечать кодом 429 продолжительное время, это будет указывать, что сервер испытывает затруднения с нагрузкой. Следовательно это может снизить скорость обхода сайта.
Как переиндексировать сайт — позволяет сообщить о новой странице сайта или об обновлении уже участвующей в поиске странице.
Региональность — помогает роботу правильно определить регион сайта и показывать его по геозависимым запросам .
Проверка ответа сервера — показывает, доступна ли для робота страница, которая должна быть проиндексирована.
Этап 2. Загрузка и обработка данных (индексирование)
Текст, изображения и видео. Если робот определит, что контент нескольких страниц совпадает, он может признать их дублирующими.
Как переиндексировать сайт — позволяет сообщить о новой странице сайта или об обновлении уже участвующей в поиске странице.
Этап 3. Формирование базы страниц, которые могут участвовать в поиске
На основе собранной роботом информации алгоритмы определяют страницы, которые могут участвовать в результатах поиска. При этом алгоритмы учитывают множество факторов ранжирования и индексирования, благодаря которым принимается окончательное решение. Например, в базу не попадут закрытые от индексирования страницы или страницы-дубли.
Возможна ситуация, когда страница содержит оригинальный, структурированный текст, но алгоритм не добавляет ее в базу, так как вероятность ее попадания в зону видимости на поиске очень низкая. Например, из-за невостребованности пользователями или высокой конкуренции в данной теме.
Чтобы узнать о появлении в результатах поиска поддомена сайта, подпишитесь на уведомления.

Кроме Яндекс поиска по сайту, можно сделать аналогичную функцию от Google, возможно я сделаю и такой урок в одной из следующих статей. Начнем урок мы с того, что разберемся в том, для чего нужны все эти пляски. Надо взвесить все плюсы и минусы, может быть не стоит тратить свое время на то, что худо-бедно реализовано в стандартном функционале WordPress.
Преимущества поиска от Яндекс
Вот наличие всех положительных эффектов от такой маленькой штуки. Минусов намного меньше, а точнее, он единственный.
Недостатки Яндекс поиска
- Если сайт плохо индексируется или находится под фильтром АГС, то такой поиск будет бесполезен – Яндекс просто не будет знать страницы сайта и не будет ничего находить.
Как сделать поиск по сайту от Яндекс
Для того, чтобы установить поиск Яндекс на блог, нам необходимо пройти 5 этапов.

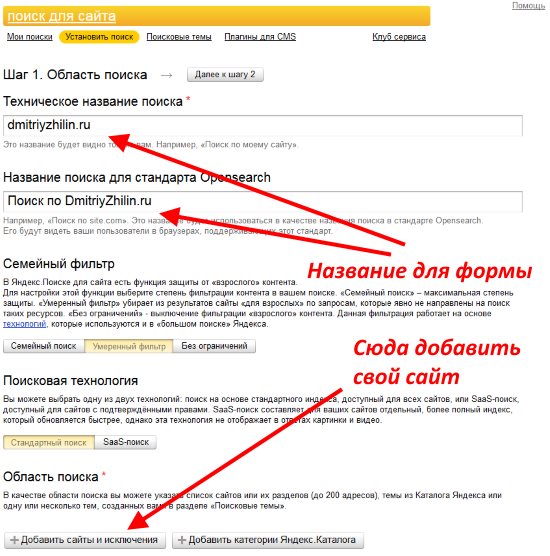
— Адрес сайта для формы. В появившейся форме заполните все необходимые поля и нажимаете на кнопку “Далее”, смотрите изображении ниже:

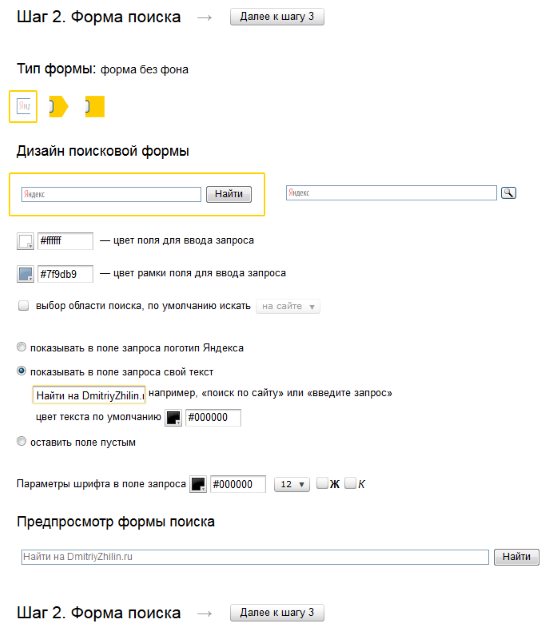
— Следующий этап – Дизайн. После того, как закончили с заполнением предыдущего окна, мы плавно переходим к дизайну и настройке Yandex поиска. Будущий дизайн подгоняем под внешний вид ресурса, так как показано на изображении ниже:

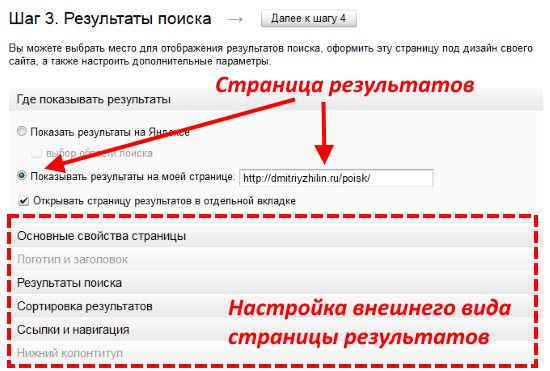
На этом этапе, есть несколько интересных вопросов. Вы можете настроить вывод результатов поиска в домене Яндекса или же, создать отдельную страницу на блоге и использовать в ней скрипт поиска Яндекс, но в этом случае вам нужно создать на сайте специальную страницу, а внешний вид результатов поиска подогнать под ваш дизайн.
Вывод результатов на домене Yandex сделать проще, на заключительном этапе будет всего один код (разберетесь сами), поэтому, я покажу как делается на персональном сайте.

— Проверка. Проверить работоспособность поиска можно до того, как будут установлены все скрипты на сайт. Яндекс сам предлагает ввесли пробные запросы прямо со своей страниц и посмотреть, как на них реагирует поисковая форма. Останавливаться на этом моменте я не буду, ввели запрос – посмотрели результат, двинулись дальше.
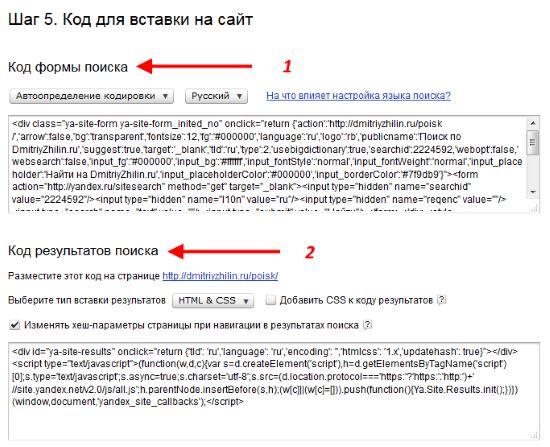
— Скрипт поиска Яндекс. После проверки, система предложит вам скопировать два скрипта – формы поиска Яндекс и код для вывода результатов на сайте.
Для начала работы копируем первый скрипт и вставляем либо в один из виджетов на блоге, либо в шапку (header.php), либо в файл sidebar.php – там, где нужно выводить форму для ввода запросов.
Второй скрипт вставляем на страницу, созданную в WordPress с тем адресом, который указывался в начале настройки.

После того, как вы добавите оба кода и поиск на сайте через Яндекс заработает – скройте страницу с результатами от глаз посетителей, она должна появляться только тогда, когда люди что-то ищут. Сделать это можно с помощью плагинов Page Link Manager или Advanced Category Excluder.
На этом урок, как сделать поиск по сайту через Яндекс завершен. Пробуйте, пытайтесь, экспериментируйте.

В яндекс-поисковике, как и в Гугле, есть настройки расширенного поиска (по датам, документам, сайтам, стране, языку, . ) и специальные страницы для расширенного поиска. То и другое бывает неудобно из-за интерфейса — большого количества нажимаемых кнопок, кликов и движений. Для некоторых (частоиспользуемых) режимов поиска сделаны юзерскрипты с выбором одной из десятков кнопок в один клик. На экране видны лишь несколько стартовых кнопок, работающих как спадающие списки по наведению мыши.
Кроме утилитарной пользы, скрипт может быть интересен как полигон для отработки интерфейсных решений. Связка 2-3 скриптов в перспективе может начать работать как мета-поисковик, всё для этого уже есть, кроме последних штрихов — поставить связующие кнопки, портировать на mаilru и другие поисковики.
Сейчас же — рассмотрим, какие особенности Яндекса добавились в ранее существовавшее решение для Гугл.
Появилось и расширение функций в поиске по документам — интерфейс запросов к Яндексу позволяет искать по группе типов документов (мультиселект в настройках), а Гугл каждый раз — только по одному типу документов (PDF, DOC, SWF, . ).
В остальном — режим специальных настроек настолько хорошо пересекается, что позволил сделать похожим не только интерфейс, но и хранение параметров настроек. Это — поиск по сайту (домену) и поиск за последний интервал времени (более дня).
Подробности хранения настроек — решение с внешним localStorage
Ранее для Гугла аналогичное расширение приобрело сохранение настроек поиска. Просто потому что список своих доменов или язык интерфейса иногда желательно менять, а изменения прямо в скрипте — мало, что привычно лишь программистам-фронтендщикам, ещё и при довольно частых обновлениях нет возможности сохранить код части исправленного пользователем скрипта от общего обновления. Если появляются хранимые (в localStorage) настройки, то вопрос снимается.
Но тут у Гугла обнаружилась привычка стирать локальную память! С этим сталкивались ранее и пользователи Фейсбука, и для решения этой проблемы была статья на Хабре и скрипт по другому поводу (букмарклет закладок с прокруткой скролла окна). Здесь — аналогично, требовалось бежать с домена Гугла куда-нибудь на другой домен, куда скрипты-чистильщики не дотянутся. Организовано общение с тихой скромной страницей на github.io, где всё надёжно хранилось, почти как в банке. (Ссылка эта пригодится после установки скрипта, чтобы увидеть, куда настройки сохранились.)
Для Яндекса это вылилось в то, что хранение его настроек тоже было сделано на том же домене (github.io). Это немедленно привело к тому, что 2 разных скрипта, разных домена и разные поисковики приобрели общие настройки. Нет, их крайне несложно разделить, но зачем? Список любимых сайтов для поиска, язык интерфейса, и впоследствии — хранение последних интервалов дат — всё это стало появляться одинаково как в Гугле, так и в Яндексе, при условии пользования одним и тем же браузером.
Справочник вариантов расширенного поиска в Яндексе и Гугле
Этот список, возможно, дополнят специалисты-пользователи и разработчики компаний (дополню по комментариям или ЛС).
Все способы и виды сведены в список в целях организации небольшого справочника.
Многое в интерфейсе юзерскрипта не реализовано. Что реализовано — указано.
В Яндексе:
В разделе Яндекс-новостей расширенный поиск идёт по другим именам параметров, и скрипт на данном этапе в этом разделе не выполняется. У Гугла же в разделе новостей действуют те же правила построения запросов, скрипт для Гугла работает во всех его основных разделах.
В Гугле:
Другие параметры — у Гугла есть ряд других параметров для текстового поиска и язык запросов, подробное рассмотрение которых выходит за рамки цели статьи, но они могут оказаться в будущем в интерфейсе юзерскрипта.
- точное слово или группа
- любое из слов
- исключая слова
- интервал размерностей (кг, денежные единицы, годы)
- по языку страницы
- в регионе (государства)
- по месту на странице
- семейный фильтр
- по наличию лицензий
По теме организации метапоиска по обычным запросам
(Дальше пойдут планы и фантазии, интересные разработчикам интерфейсов.)
В самом простом виде метапоиск — это просмотр результатов в 2 соседних окнах одного браузера. Дополнительно можно поисключать одинаковые ответы из второго окна. Если задаться целью получить выдачу в одно окно, нужно решать, в каком месте списка внедрять элементы списка из второго окна. Скорее всего, удобно внедрять на примерно ту же позицию, которую занимал элемент во 2-м окне. И, конечно, указывать, от какого поисковика пришли ответы, чтобы у пользователя накапливалась в памяти статистика, по каким запросам от какого поисковика он получил себе полезный ответ.
Метапоиск на скриптах — это вероятность близкого будущего. Для реализации — коды скриптов имеются на Гитхабе (Yandex, Google), приветствуются новые решения.
UPD: Кто поможет сделать белорусскую, казахскую и турецкую локализации?
UPD2 2016-01-22: первичные кнопки сделаны как стрелки, по стилю кнопки Яндекса. Скриншоты в статье заменены.

8 лет работаю удалённо и создаю различные источники дохода. Строю бизнес в интернете и активно инвестирую.
В этой статье я расскажу, как установить поиск Яндекс для сайта. С его помощью ваши пользователи смогут искать материалы на проекте через одноименный поисковик. Это повышает юзабилити ресурса и играет положительную роль в дальнейшем ранжировании, но здесь есть и несколько подводных камней. О них мы и поговорим далее.
“За” и “против”
С помощью него вы будете осуществлять поиск материалов по проекту. В принципе, сейчас в нем особо нет смысла, т. к. большинство CMS имеют собственные инструменты для поиска. Но не всегда. И если вы хотите, чтобы пользователи легко могли найти тот или иной материал на ресурсе – смело ставьте себе Yandex Search, это делается очень легко.
Но, как и я говорил в первом абзаце, здесь есть подводные камни. Самый очевидный – если ваших страниц нет в индексе, то Яндекс Поиск просто бесполезен. Он не будет находить нужные материалы, какой тогда смысл нагружать лишним скриптом свой ресурс.
Это актуально для молодых проектов. Хотя, если вы не нарушаете правил поисковых систем, и открыли свой проект для индексации через Robots.txt, то материалы вашего ресурса будут залетать в выдачу за 1 – 2 дня. Не очень большой срок, но в случае с простым скриптовым решением статьи будут доступны сразу же – ждать обновления не придется.
По утверждениям некоторых вебмастеров, ставить Yandex Search можно на проект, которому не меньше четырех месяцев. До этого лучше воспользоваться аналоговым функционалом от Гугла либо же поставить стандартное решение или плагин от CMS.
Доводами “за” тут могут послужить особенности самого функционала Яндекс Поиска. Например, вы можете разместить рекламные объявления прямо на страницах с выдачей результатов по сайту, тем самым повысив свой доход с контекстной рекламы. Также Yandex Search отличается гибкими настройками, наличием поисковых подсказок, учетом морфологических форм, лексики и синонимов.
То есть для русскоязычных проектов Yandex Search может оказаться куда более выгодным решением, нежели стандартный функционал шаблонов или CMS.
Создание виджета
Для создания виджета Яндекс Поиска мы должны перейти на специальный сайт-конструктор. Там можно еще раз почитать обо всех преимуществах этого решения, а заодно получить доступ ко всем своим виджетам, если их будет несколько.
На сайте просто кликаем на кнопку “Установить поиск”. Но учтите, чтобы пользоваться функционалом, вы должны иметь аккаунт в Яндекс.

После этого нас перекинет на страницу с лицензионным соглашением, отмечаем галочкой, что мы все прочитали и поняли, после чего нажимаем на кнопку “Продолжить”. Теперь мы переходим уже в сам конструктор. Здесь нам предлагается заполнить все необходимые поля.

Видим здесь такие поля:
- Техническое название: вписываем сюда абсолютно любые слова. Их никто не будет видеть.
- Название поиска для стандарта Opensearch: сюда уже лучше вписать что-то более-менее осмысленное. Например, “Поиск по проекту вашдомен.ру”, где “вашдомен” – адрес вашего проекта. Это название будет отображаться в браузерах, которые поддерживают стандарт Opensearch.
- Семейный фильтр: очень важный параметр, который будет определять, какие материалы будут доступны в выдаче. В Яндексе есть цензура. Например, если вы выберете “Семейный поиск”, то материалы содержащие мат или откровенные картинки не будут показаны в результатах. “Умеренный фильтр” уберет только контент “для взрослых”, а “Без ограничений” оставит все, как есть.
- Область поиска: здесь вы должны добавить проект, на который планируете добавлять фрейм. При желании можно добавить до 50 адресов. Но все ресурсы должны быть подтверждены в Яндекс.Вебмастере.
- Адрес электронной почты: вписываем адрес, на который должны приходить различные уведомления об изменениях в работе сервиса.
После заполнения всех данных кликаем на “Далее к шагу 2” и нас перекидывает на следующий этап.

Теперь мы должны настроить внешний вид формы. Здесь можно выбрать тип (простой, стрелочкой, квадратиком), дизайн, а также настроить цвета. Вместе с этим мы можем настроить отображение логотипа в строке ввода или изменить его на произвольный текст. При желании еще можно настроить шрифты.
Как только все сделано, кликаем на “Далее”. Нас перекидывает к настройкам результатов поиска.

Настройка результатов сводится к двум вариантам: либо мы настраиваем страницу для Яндекса – пользователей будет перекидывать в поисковик, а уже оттуда они будут переходить обратно на ресурс, либо на своей странице. Для обоих вариантов мы можем поставить галочку “Открывать в новой вкладке”.
Если мы выберем вариант “на Яндексе”, то сервис предложит нам настроить страницу. Мы можем выбрать произвольные цвета, добавить свой логотип и заголовок. Также мы можем отсортировать все результаты по определенному принципу – релевантности или дате и добавить свой копирайт в футер.
Сам процесс не очень сложный, поэтому описывать его отдельно смысла не имеет. К тому же вы можете прямо здесь же смотреть на результат и в случае чего что-то убрать или наоборот добавить.
После завершения настройки результатов мы переходим к странице с итогом. Там будет доступен фрейм, который мы только что создали. Мы сможем его протестировать, если все хорошо – получить код для размещения.

Введите в поле любой запрос, если все настроено правильно, то Яндекс Поиск выдаст вам результаты с вашего ресурса. Кликаем на кнопку “Далее к шагу 5”, нас перебрасывает на страницу с кодом.

Все, виджет полностью готов и его можно вставлять в нужный участок сайта. Об этом мы поговорим далее, а сейчас стоит рассмотреть настройку поисковых подсказок и уточнений. К ним вы можете перейти прямо с этой страницы.
Настройка поисковых подсказок
Поисковые подсказки завершают фразы, которые вводит пользователь. То есть они помогают определиться с выбором и в некоторой степени улучшают поведенческие факторы. Настроить их достаточно просто, перейдите на нужную страницу и начните вводить фразы.

Вы вводите одну фразу и далее добавляете к ней поисковую подсказку. Все очень просто. Как только все подсказки добавлены, нажимаем на кнопку “Сохранить”.
Настройка уточнений
Здесь можно настроить дату документов, прописать разделы ресурса, добавить ключевые слова, формат документов, их язык и другие пользовательские уточнения. Пункт необязательный, но важный. Если вы все-таки решите поставить уточнения, то сервис станет работать еще лучше и эффективнее.

Размещение кода
Полученный код мы должны разместить на ресурсе. Можно вставить его абсолютно в любую удобную область, он будет работать. Как правило, такие фреймы размещают либо в верхней панели, либо же в сайдбаре.
Давайте попробуем добавить код в сайдбар WordPress. Для этого мы должны зайти в настройки внешнего вида.
![]()
После этого откроется редактор, найдем раздел “Виджеты”, после чего нажмем кнопку “Добавить”.

В списке выбираем “HTML-код”, после чего WordPress создаст для нас область с пустым кодом. Туда мы и будем вставлять наш код Yandex Search.

Вставляем код, нажимаем “Готово”, а после сохраняем изменения при помощи кнопки “Опубликовать”.
Форма появится в сайдбаре. В том месте, где вы его разместили относительно других виджетов.

Не забывайте, что поле можно разместить не только в сайдбаре. Если ваша тема оформления имеет другие области виджетов, то вы можете добавить код туда. Делается это точно таким же образом.
Помимо этого вы можете разместить Yandex Search в коде шаблонов страниц. Это крайне сложный способ, но если у вас есть базовые знания в области HTML, то вы справитесь. Просто зайдите во “Внешний вид” – “Редактор”, выберите необходимый файл и вставьте код в нужное место. В случае чего можно будет просто убрать код.
Заключение
Установить Yandex Search на ресурс достаточно просто. Самое сложное – создать его при помощи конструктора. Хотя, какие там сложности, нужно всего лишь выбрать тип, настроить цвета и страницу, а также при желании добавить поисковые подсказки и уточнения.
В любом случае пользы от сервиса будет очень много. Вы даже сможете просматривать статистику обращений в виджет на странице “Мои поиски”. Это позволит вам узнать, насколько данная форма востребована конкретно в вашем случае.
Если вы новичок и только начинаете свой путь в вебмастеринге, то я предлагаю вам посетить курс Василия Блинова “Как создать сайт”. Вы узнаете, как создать свой информационный проект и монетизировать его. При успешном выполнении всех рекомендаций вы сможете вывести свой ресурс на пассивный доход.

Читайте также:
