Как сделать подмену заголовков на сайте
Временное решение
Сразу отмечу, внедрение таких изменений через GTM — не лучшее решение и, скорее, временное.
GTM базируется на JavaScript. Механизмы индексации контента, внедренного с его помощью, не совсем понятны. JS индексируется исключительно в Google, а вот Яндекс индексировать такой контент не сможет.
Да и в Google, если использовать динамическую подмену с помощью GTM, страницы попросту могут не успевать пройти переиндексацию или не будут индексироваться вовсе.
Чтобы понять, почему так происходит, сравните процесс сканирования HTML и JavaScript сайтов:
Сайты на основе JavaScript
- Робот Googlebot загружает HTML-файл.
- Робот Googlebot извлекает ссылки из исходного кода и может посещать их одновременно.
- Робот Googlebot загружает файлы CSS.
- Робот Googlebot отправляет все загруженные ресурсы в индексатор Google (Caffeine).
- Индексатор (Caffeine) индексирует страницу.
- Робот Googlebot загружает HTML-файл.
- Робот Googlebot не находит ссылок в исходном коде, поскольку они вводятся только после выполнения JavaScript.
- Робот Googlebot загружает файлы CSS и JS.
- Робот Googlebot должен использовать службу веб-рендеринга Google (часть индексатора Caffeine) для анализа, компиляции и выполнения JavaScript.
- WRS (Web Rendering Services) извлекает данные из внешних API, из базы данных и т. д.
- Индексатор может индексировать контент.
- Google может обнаруживать новые ссылки и добавлять их в очередь сканирования робота Googlebot. В случае веб-сайта HTML — второй шаг.
Анализ, компиляция и запуск файлов JavaScript отнимают очень много времени — как для пользователей, так и для Google.
Когда сайт небольшой, шансов на индексацию больше, так как обработка и рендеринг займет меньше времени.
Если контент нужно поменять быстро и ненадолго, предлагаю вам следующий алгоритм.
Подмена текста с помощью Google Tag Manager
Для начала откройте панель разработчика на вкладке Elements и выберите элемент интересующего вас текста.


У меня получилось следующее:
Этот путь понадобится для пользовательского тега.
Прежде чем добавлять путь JS в GTM, желательно сразу проверить, нужный ли текст выдает запрос. В данном примере все очевидно, но бывают случаи, когда в выбранном коде заключено много элементов, и какие-то могут быть лишними или наоборот лежать в дочерних элементах.
Проверить текст можно, прописав во вкладке Console тот же путь и добавив метод запроса .innerText. Он позволяет получить данные, записанные в найденном элементе.

Тогда для проверки в консоли, его необходимо дополнить:
В скобках укажите, что хотите заменить, и через запятую новый текст. В моем случае это:
Вид на странице:

Если все верно, вы сможете увидеть текст с подмененным значением:

Также в Console можно проверить замену текста с помощью запроса .textContent.replace. Этот метод запроса в данном примере не играет важную роль, но его стоит запомнить. Ведь при активной работе с GTM он может стать очень полезным.
Дальше нужно зайти в Google Tag Manager и создать новый тег Custom HTML.

Написать скрипт на замену текста.
(function () var replacementText = "НАШ НОВЫЙ ТЕКСТ"
JS ПУТЬ ИЗМЕНЯЕМОГО КОНТЕНТА.textContent = replacementText
>)();
Вот что я сделал:
В моем примере выглядит вот так:

Вид в интерфейсе:

Дальше необходимо настроить триггер и указать адрес страницы, где будет происходить замена.
Для этого нужен триггер загрузки страницы.
Я выбрал триггер DOM Ready, поскольку создаваемый пользовательский тег взаимодействует со структурой DOM после ее загрузки.
Вы также можете выбрать триггер Page View. Но он может сработать некорректно, все зависит от скорости формирования первичной загрузки сайта. И возможна ситуация, что вы будете пытаться задействовать элемент страницы, который еще не загрузился.


Сохраните и проверьте.
Для этого выберите Preview (Предварительный просмотр) и смотрите отработку триггера. Если все правильно, сохраните и наблюдайте изменения на сайте.


Это далеко не единственный способ подменять контент на сайте с помощью GTM, но достаточно простой и действенный. По этому принципу можно заменять любые текстовые элементы страницы.
Запомнить
Подмена текста с помощью Custom HTML тега Google Tag Manager даст вам возможность оперативно и самостоятельно внести небольшие изменения в контент на сайте.
Для этого нужно:
При такой подмене страницы с изменениями могут не индексироваться. Поэтому прибегать к этому методу стоит, если нет возможности внести изменения через CMS и использовать только как временную меру.

17
Динамический контент — изменения какой-либо части информации на странице сайта. Это может быть любой текст, заголовок, изображение или прочие элементы сайта.
Подмена контента на сайте позволит увеличить конверсию сайта за счет точного ответа на запрос пользователя. Ее можно осуществить разными способами, но в этой статье мы остановимся на подмене заголовков на страницах с использованием GTM. Данная настройка проста и может осуществляться без привлечения разработчиков.
Процесс настройки
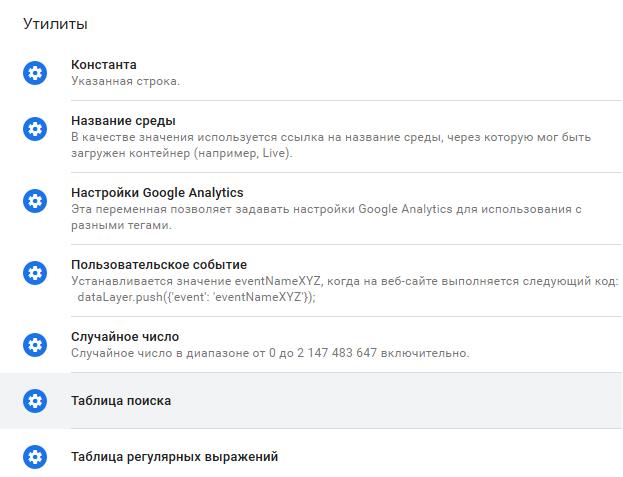
В настройках GTM производим следующее:



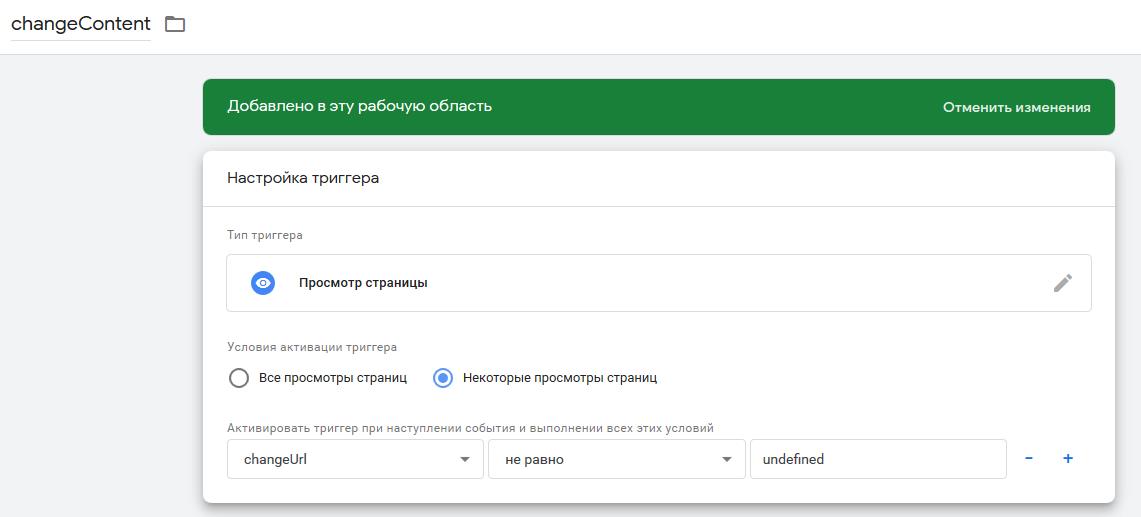
В качестве условия активации триггера задаем changeUrl равно vc, либо же условие changeUrl не равно undefined (актуально, если используются подмены по разным меткам). То есть триггер активируется если:
- у него совпадает значение параметра;
- параметр определен (если в урле нет нужного параметра, то по умолчанию он принимает значение undefined — не определено).
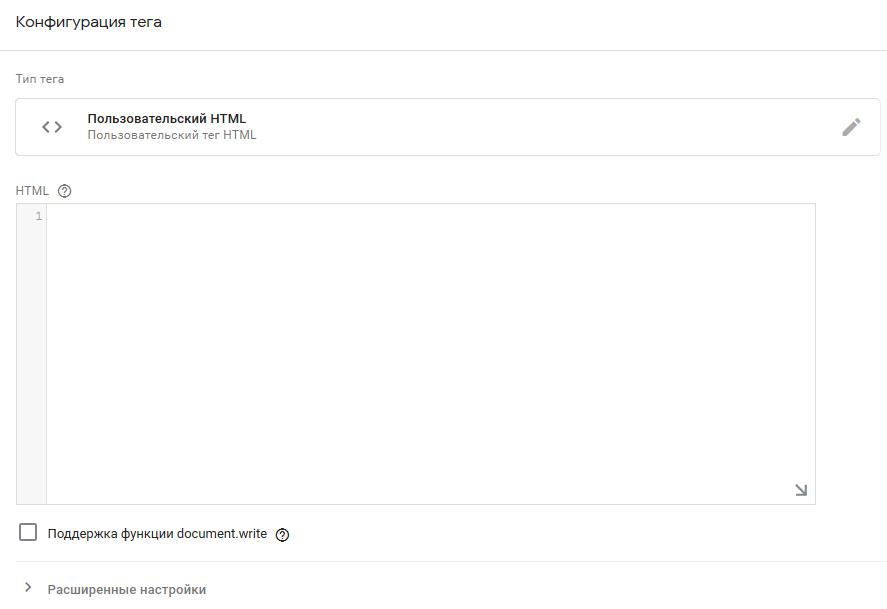
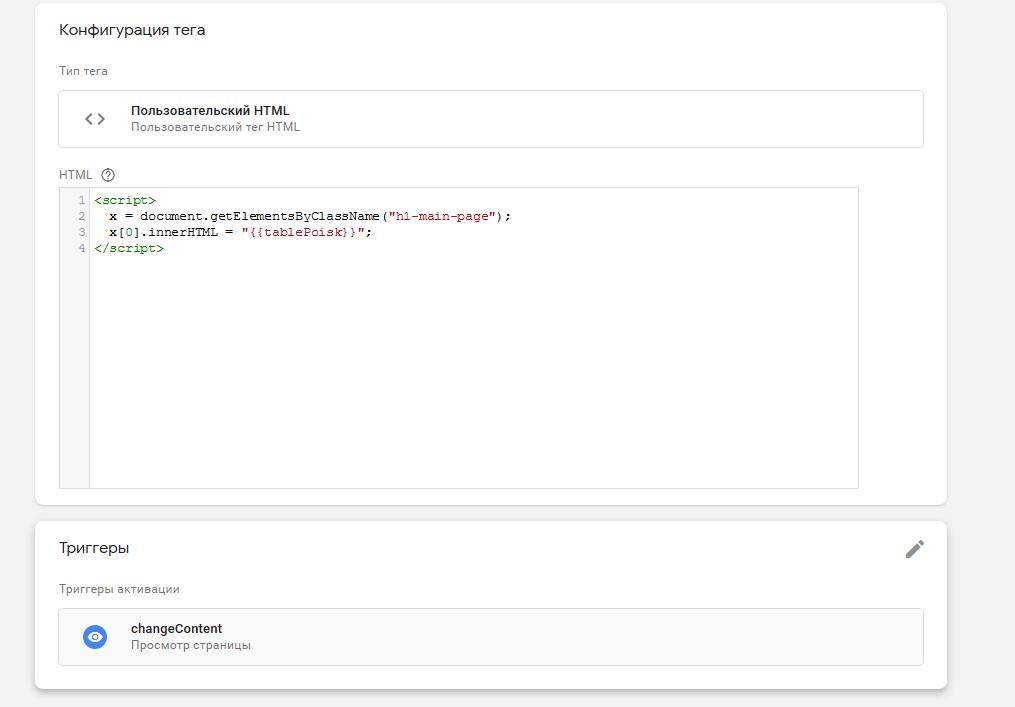
После этого создаем пользовательский HTML тег, который будет отвечать за подмену заголовка на странице.

Его содержимое будет зависеть от верстки контента. В нашем случае, тег h1 сверстан с использованием класса следующим образом:
Поэтому скрипт подмены следующий:

Первым делом объявляем переменную со всеми элементами нашего класса:
К каждому найденному элементу можно обращаться по номеру индекса. Таким образом, мы для первого элемента подставляем значение пользовательской переменной.
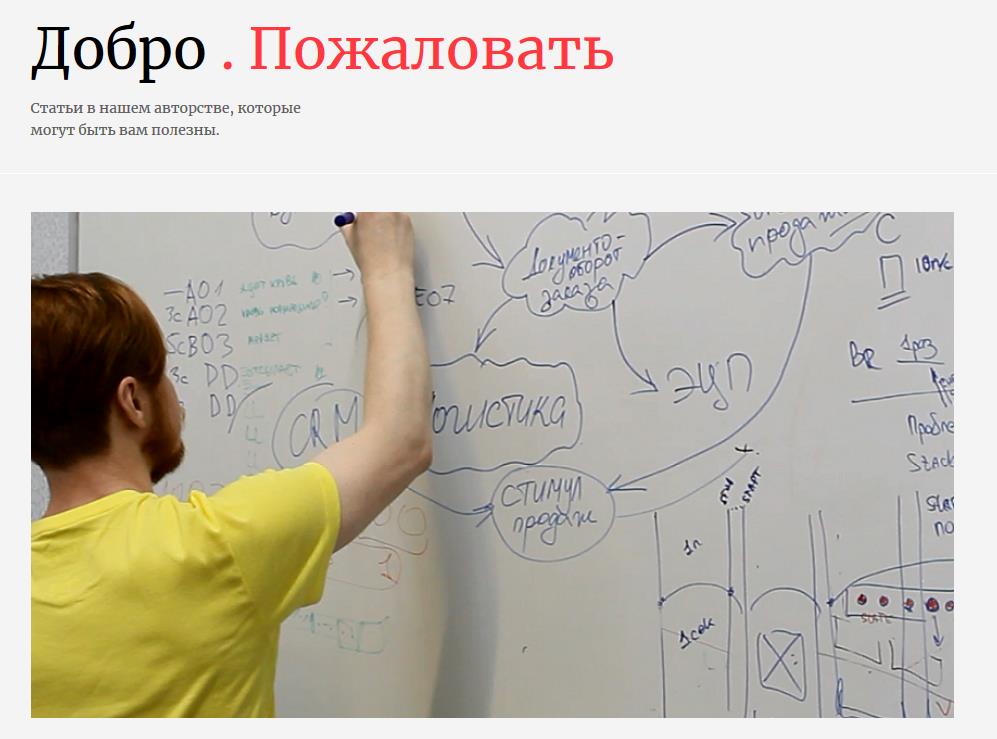
Вот что получилось в итоге:



Прочие варианты подмены
Если текст, который необходимо подменять, сверстан с использованием id, то можно воспользоваться следующей конструкцией:
document.getElementById("%id%").innerHTML="%tablevalue%", где id — идентификатор блока, а tablevalue — значение для подмены из таблицы.
Еще один вариант подмены — с использованием библиотеки JQuery:
jQuery(%tag%.%class%).html("%tablevalue%), где %tag% — html-тег, например p,h1,div, %class% — класс объекта, а tablevalue — значение для подмены из таблицы.
Вывод
Цель динамического контента — повышение эффективности визитов пользователей. Ее можно применять в разных направлениях: например при проведении рекламных кампаний и e-mail рассылок, или для отображения уникальных баннеров на сайте, заточенных под определенных пользователей.
С ее помощью можно настроить подмену текста под каждое уникальное объявление, тем самым конкретизировав коммерческое предложение под определенную целевую аудиторию.
Динамическая замена содержимого сайта — именно так звучит тема моей дипломной работы, которую я успешно защитил вчера на 5 баллов. Напомню, что у нас в картофельной стране система образования построена на 10-балльных оценках ?
Не то чтобы я отговариваю вас верить написанному ниже. Все-таки я получил пять из десяти возможных за ответ по этой теме. Я просто скажу, что председатели комиссии впервые слышали про динамическую подмену чего-то там… Поэтому не сомневайтесь, будет интересно
Обновлено / май 2018
Друзья, если вам интересна подмена заголовка на сайте с помощью Google Tag Manager, смотрите пошаговое видео в конце статьи.
Динамическая подмена контента — что это?
Это классная возможность персонализации. Вы можете показывать разным пользователям разный контент. Для этого нужно разметить входящий трафик с помощью utm-меток. Просто показать скрипту подмены, что этот человек пришел конкретно из этого источника. Давайте смоделируем ситуацию.
Предположим, что мы наливаем на сайт рекламный трафик из нескольких источников. Для простоты их будет два: Вконтакте и Фейсбук. Для этого мы с помощью ютм размечаем ссылки в объявлениях. Объявления в Вконтакте содержат ссылку с utm_source=vk, а объявления в ФБ содержат ссылку с контейнером utm_source=fb.
Что можно подменять?
Можно производить подмену любого типа контента — текст, графика, кнопки, формы, блоки на сайте. Зависит от задачи. В большинстве случае динамическая подмена используется при работе с лендинг пейдж, а конкретно с главным экраном сайта.
Динамическая подмена активно используется при работе с контекстной рекламой. В этом случае ключевые фразы делятся на группы в зависимости от потребности пользователя и размечаются соответственно. На сайте происходит динамическая подмена заголовка, фонового изображения на главном экране, текста кнопки. Это самый распространенный вариант использования динамической замены контента.

В итоге, задача сводится к тому, чтобы добиться максимальной персонализации. Человек вводит запрос-проблему — видит объявления с запросом в заголовке — переходит на сайт с запросом в заголовке и тематической картинкой. Работа над персонализацией. Работа над конверсией.
Понятие мультилендинга
Вот мы и подобрались к понятию мультилендинга. Мультилендинг — это посадочная страница или набор страниц с персонализацией для конкретного сегмента целевой аудитории. Активно используется в лидогенерации.
Мультилендинг можно сделать двумя способами: дублирование страниц либо использование динамической подмены контента.
В первом случае мы просто копируем основную страницу нужное количество раз, меняем контент на этих копиях, и направляем соответствующие группы объявлений на заданные страницы. То есть это больше ручная рутинная работа. В целом несложно, но трудности возникнут, если вы используете много сегментов аудитории (придется убить немало времени, чтобы сделать копии, заточить каждую копию под конкретный сегмент).
Динамическая подмена контента предполагает использование только основного сайта. На лендинг ставится простой скрипт, который будет подменять заголовки, картинки, кнопки в зависимости от ключевой фразы, по которой пришел пользователь. Реализовать скрипт можно, как с помощью платных сервисов, так и самому бесплатно. Об этом ниже ?
Инструменты создания динамического контента
Здесь у Вас есть два варианта: сделать самому либо воспользоваться одним из существующих сервисов. В результате дипломной работы я провел небольшое исследование и ниже прям скопирую текст из дипломной работы.
YAGLA

Преимуществом YAGLA является гибкая система подмены контента – от текстовых блоков до кнопок, подписей и даже изображений на сайте. All in one – удобно, когда все под рукой.
Кроме того, YAGLA представляет пользователю удобный интерфейс с возможностью проводить а/б тесты вариантов подмены контента, а также автоматическое сравнение с оригиналом. Пункт автоматизированной аналитики является великолепным достоинством.
Среди недостатков системы можно отметить отсутствие фримиума. Сервис изначально платный, поэтому подходит для пользователей с нормальным потоком рекламного трафика.
Adfor

К сожалению сервис также оказался платным. Конечно, не такой дорогой как YAGLA, но тем не менее.
TargetContent
Третий сервис, который удалось найти – TargetContent. Сказать по правде, я так и не разобрался, как пользоваться данным сервисом и на каких условиях.

Академии Лидогенерации
Наконец, на просторах Интернета удалось найти пару сайтов, которые предлагали набор инструментов для вебмастера. Среди таких сайтов был найден сервис, который предлагает генерацию модуля динамической подмены контента.

Подмена реализована с помощью HTML и JavaScript. Среди плюсов этого инструмента – абсолютно бесплатный. Среди минусов – возможность работы только с текстовыми блоками.
Мультилендинг своими руками
Большое спасибо автору. В дипломе я его немного видоизменил, чтобы уж совсем не плагиатить и чтобы профиль специальности более-менее совпадал с реализованным решением. Сразу скажу, что я не программист. Но реализация действительно элементарная.
Главное условие — поддержка php. Но это умеют все современные хостинги и наверное все тарифы поддерживают этот функционал. Значит, в шапку лендинга вставляем вот этот код. Здесь мы даем инструкцию: запоминаем нужный текст в зависимости от содержания контейнера utm.
А затем подсасываем текст в нужном месте на сайте с помощью, например, такой конструкции:
Если вы дружите с php — то разберетесь самостоятельно. Если нет — просто отдайте это программисту, он сделает за 5 минут. Ваша задача останется только в том, чтобы правильно разметить рекламные источники. Причем сделать это бесплатно ?
Как видите, в такой реализации мы подменяем текстовый контент. Но программист разберется, как сделать это с картинками, кнопками и прочими элементами сайта.
Пример мультилендинга
В качестве примера предлагаю посмотреть, как это работает на сайте юристов. На этом лендинге используется динамическая подмена заголовка. Трафик поступает из контекстной рекламы. Ключевые фразы разделены на группе в зависимости от потребности пользователя. Каждой группе будет показан персональный заголовок.

Ниже я приведу несколько ссылок. Кликайте на них по очереди и смотрите, как меняется заголовок. Здесь реализован скрипт, шаблон которого я описал выше. Это бесплатное решение.
Вот так и работает персонализация. Конверсия по этому оферу получилась солидная.
Смотрите новое видео
Итак, теперь вы знаете, что в основе мультилендинга лежит динамическая подмена контента. Главная задача такого инструмента — персонализация. На рынке существует несколько платных сервисов, главное преимущество которых — наглядные отчеты, оптимизация.
Динамическую подмену можно реализовать собственными силами. Это бесплатно. Выбирайте способ, который подходит именно вам. И не забывайте задавать вопросы в комментариях ?
Подписывайтесь на мой канал в Телеграме t.me/ppclifehacks — лайфхаки и решения проблем из PPC и веб-аналитики: как собрать свой коллтреккинг на коленке, устроить вечную рекламную акцию или правильно отследить заполнение AJAX-форм на сайте. Всё это и другие статьи в канале и этом блоге.
Ранее мы рассматривали как подменять контент на сайте в зависимости от параметра URL с использованием PHP, ниже инструкция как сделать это практически без вмешательства в исходный код сайта.
Но одно изменение нам всё же сделать нужно, а именно добавить ID элементу, который мы будем менять. И, конечно, нужно установить Google Tag Manager, если у вас его ещё нет.
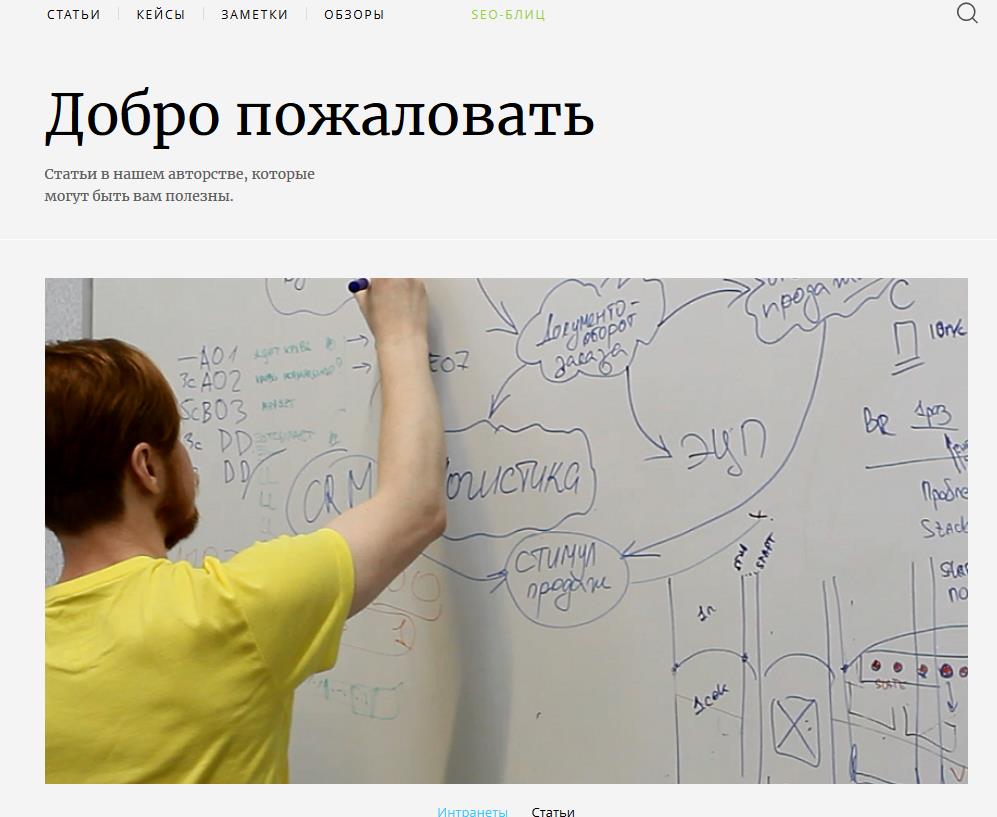
В нашем примере мы будем менять заголовок посадочной страницы.
1. Небольшие изменения в коде страницы
Находим наш заголовок. Допустим, он выглядит так:
Если у тега нет id, то нужно его добавить:
Если есть, то ничего менять не нужно.
2. Создаём переменные в Google Tag Manager

Переходим в раздел “Переменные” и нажимаем на “Создать” в пользовательских переменных
Создаём переменную типа URL, в неё мы будем помещать значение параметра URL (UTM-метки), выбираем тип компонента “Запрос” и назовём переменную urlparam:

В нашем примере мы будем получать информацию из метки utm_content, её и нужно указать как ключ запроса, но вы можете использовать любую
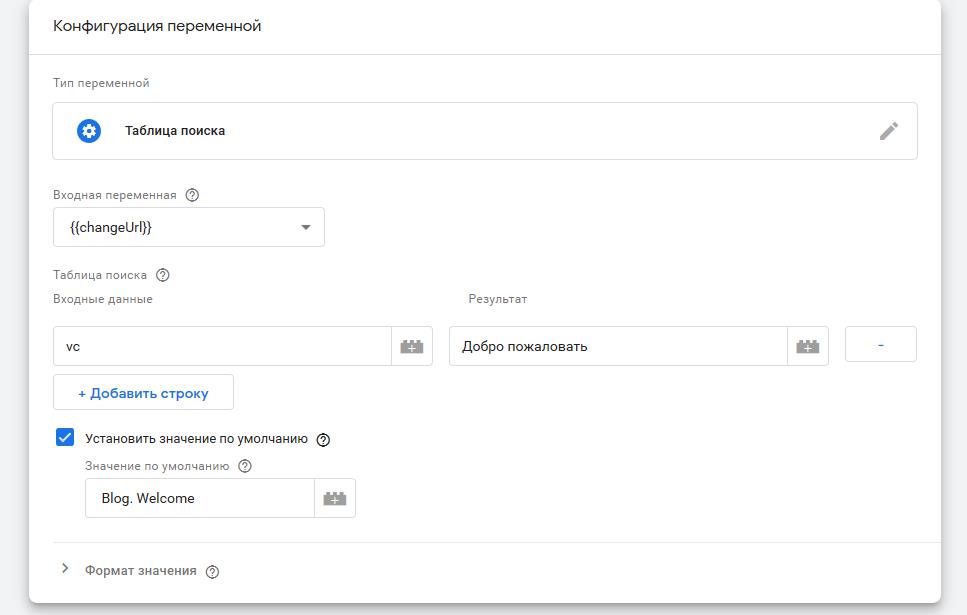
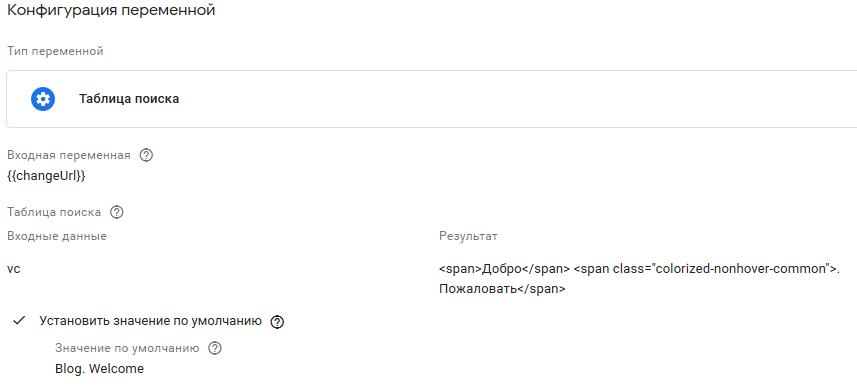
Создаём вторую переменную типа “Таблица поиска”. В качестве входной переменной выбираем нашу первую переменную urlparam. Во входные данные вносим те значения, которые передаются в параметре utm_content, а в результат наш новый заголовок. Не забудьте установить значение по умолчанию.

Эта переменная будет сопоставлять данные из параметра URL (метки) и присваивать переменной content нужный текст заголовка. Впоследствии менять заголовки можно будет редактируя эту переменную.
2. Создаём тег, который будет менять контент
Заходим в раздел “Теги” и создаём новый тег:

Называем его как нам удобно, выбираем тип тега “Пользовательский HTML” и вставляем следующий код:
Далее выбираем триггер — чтобы скрипт срабатывал на всех страницах, нужно выбрать All Pages, в ином случае сделайте триггер на нужные вам страницы.
В итоге должно получиться так:

3. Проверяем, сохраняем
Для проверки запускаем предварительный просмотр:

Возьмите за правило перед публикацией изменений проверять корректность работы
Открываем в новой вкладке наш сайт с тестовым параметром, например:
Если заголовок поменялся, то выключаем предварительный просмотр и публикуем изменения.
Вот и всё!
Изменяйте этот метод на свой вкус.
Всё вышеописанное предоставляется как есть, используйте на свой страх и риск.

Читайте также:
