Как сделать поддомены на битрикс
Добавил пользователь Евгений Кузнецов Обновлено: 05.09.2024
Конструктор сайтов и лендингов Битрикс24 – инструмент для создания сайтов без навыков в программировании. Давайте представим ситуацию: вам нужно оперативно подготовить лендинг к определенному мероприятию или по случаю распродажи. Обратиться к услугам программистов не всегда возможно как с точки зрения финансов, так и сроков. Вот здесь и приходит на помощь конструктор сайтов Битрикс24.
Конструктор сайтов Битрикс24 полезен для бизнеса. И на это есть 5 причин:
- В нем много уже готовых шаблонов сайтов;
- Сайт интегрируется с онлайн-чатами;
- Заявки с сайта приходят в CRM и не теряются;
- К сайту можно подключить Google Analytics, Яндекс Метрику, пиксель Facebook;
- Выложить сайт в открытый доступ можно за считанные секунды.
Мы подготовили пошаговое руководство, как создавать лендинги с помощью конструктора Битрикс24.
Общий план создания лендинга в конструкторе Битрикс24
Давайте разделим процесс создания лендинга в конструкторе Битрикс24 на 7 шагов:
- Шаг 1– Произведите начальные настройки;
- Шаг 2– Создайте меню и обложку лендинга;
- Шаг 3– Добавьте основной контент;
- Шаг 4– Добавьте CRM-форму;
- Шаг 5–Настройте открытые линии;
- Шаг 6– Подключите Google Analytics;
- Шаг 7– Произведите завершающие настройки.
Теперь рассмотрим каждый этап по порядку.
Шаг 1 – Произведите начальные настройки
Чтобы создать лендинг в конструкторе Битрикс24, перейдите в раздел Сайты и нажмите кнопку либо Создать сайт, либо Новый сайт.

Вам предложат выбрать подходящий шаблон либо создать сайт с нуля из пустого шаблона. Мы выберем пустой шаблон, чтобы показать, как работать с инструментами конструктора.


Шаг 2 – Создайте меню и обложку лендинга
Чтобы добавить любой раздел на лендинг, нажмите кнопку Добавить блок. Чтобы добавить меню, перейдите в раздел Меню и шапка сайта и выберете там меню подходящего дизайна.

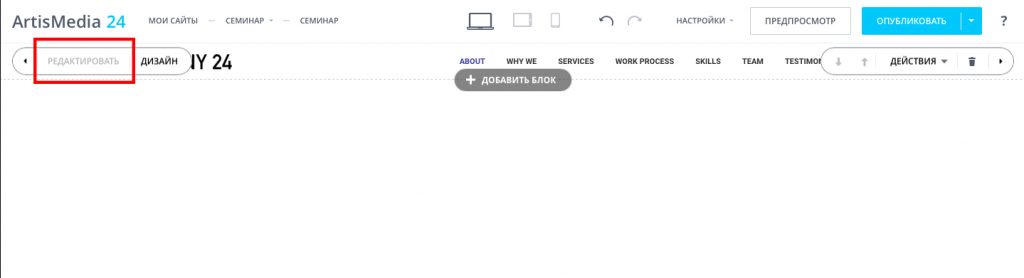
Затем отредактируйте меню: добавьте свой логотип и измените названия пунктов. Для этого нажмите на кнопку Редактировать.

Откроется панель редактирования. В ней вы можете добавить логотип, изменить названия пунктов меню и указать ссылки для каждого пункта. Лишние пункты меню можно удалить. После редактирования нажмите кнопку Сохранить.

Теперь добавим обложку на лендинг. На обложке, как правило, размещается фото на ширину всего экрана, текст, передающий суть лендинга в краткой форме, а также кнопки. Чтобы добавить обложку, нажмите кнопку Добавить блок и выберете в списке элементов раздел Обложка. В разделе будет предложен набор уже готовых обложек. Мы выберем шаблон с таймером, поскольку создаем лендинг для семинара.


Шаг 3 – Добавьте основной контент
Другие блоки добавляются точно так же, как мы добавили меню и обложку. Редактирование и настройки дизайна производятся аналогично. На лендинг можно добавить следующие виды блоков:
- Текст;
- Такст с картинками;
- Галерею;
- Видео;
- Заголовки;
- Колонки;
- Кнопки и ссылки;
- Таймеры;
- Разделители;
- Подвал сайта;
- Новостную ленту;
- Расписание;
- Отзывы;
- Команду;
- Тарифы;
- Контакты;
- Социальные сети.
Кроме того, есть возможность загрузить свой html-код. Это на случай, если ни один дизайн в списке шаблонов не приглянулся (но такое бывает редко).

Шаг 4 – Добавьте CRM-форму
Часто CRM-форму добавляют на последний экран лендинга. Чтобы добавить CRM-форму, нажмите на кнопку Добавить блок и перейдите в раздел CRM-формы. Выберете подходящий дизайн блока с формой.

Набор полей в форме при добавлении блока определяется либо последней использованной CRM-формой, либо стандартной формой, которая уже установлена в Битрикс24 по умолчанию. Чтобы посмотреть список имеющихся CRM-форм, нажмите кнопку Редактировать и перейдите в раздел Настройки —> CRM-форма. Там вы можете выбрать нужную CRM-форму из списка имеющихся. Если вам нужны другие поля в форме, например, должность, компания, выпадающий список, то вам необходимо создать новую CRM-форму в CRM Битрикс24. Мы подготовим отдельный пошаговый план, как создать CRM-форму в Битрикс24 в нашей следующей статье. А пока вернемся к лендингу и приступим к следующему пункту.
Шаг 5 –Настройте открытые линии
После публикации на лендинге автоматически появится виджет Открытых линий Битрикс24. Туда можно встроить онлайн-чат, обратный звонок, чаты в мессенджерах и социальных сетях либо добавить только 1 канал связи с клиентами, например, только обратный звонок. Для этого нужно либо редактировать уже существующий виджет, либо создать новый виджет специально для лендинга.
Чтобы создать новый виджет, перейдите в раздел Контакт-центр Битрикс24. Кликните на плитку Виджет на сайт и нажмите кнопку Добавить новый виджет. Откроется окно, где вы сможете создать новую открытую линию и добавить туда те каналы связи, которые вам необходимы.
Затем вернитесь к своему лендингу, нажмите в верхней части экрана кнопку Настройки —> Настройки сайта и в разделе Виджет на сайт выберете нужный виджет. Виджет открытых линий, который вы создали, должен отобразиться в списке.

Виджет открытых линий настроен.
Шаг 6 – Подключите Google Analytics
Google Analytics так же, как и Яндекс Метрика, пиксель Facebook необходимы для сбора статистики поведения пользователей на сайте. К лендингу в конструкторе Битрикс24 можно подключить тег отслеживания Google Analytics, Яндекс Метрики. Можно подключить Google Tag Manager, а также пиксели Facebook, Вконтакте.
Чтобы подключить Google Analytics к лендингу, нажмите на кнопку Настройки —> Настройки сайта, перейдите в раздел Дополнительно и в пункте Аналитика поставьте галочку напротив Google Analytics. Следующий шаг – ввести идентификатор отслеживания Google Analytics.

Чтобы получить ID, зарегистрируйтесь в Google Analytics. После регистрации вы сможете увидеть ID аккаунта в разделе Администратор в пункте Отслеживание —> Код отслеживания.

Скопируйте этот номер и вставьте его в поле Google Analytics в Битрикс24, а также проставьте галочки, если вам необходимо отправка данных о кликах по кнопкам и/или просмотре блоков.
Аккаунт Google Analytics подключен к лендингу Битрикс24. Аналогично подключаются и другие системы web-аналитики.
Шаг 7 – Произведите завершающие настройки
Проведите завершающие настройки: настройте кнопки и пункты меню, отредактируйте адрес лендинга, проверьте, как лендинг будет выглядеть у пользователей с помощью предпросмотра и опубликуйте ресурс.
Чтобы кнопки и пункты меню реагировали на действие пользователей, привяжите к кнопкам и ссылкам соответствующие блоки лендинга. Давайте к кнопке привяжем CRM-форму.

Теперь кнопка настроена. Аналогично происходит настройка пунктов меню.
Чтобы отредактировать адрес лендинга, нажмите на кнопку Настройки —> Настройки сайта. В пункте Адрес сайта нажмите на значок карандаша. Вы можете разместить лендинг на поддомене вашего Битрикс24 или указать свой домен. Мы разместим на поддомене Битрикс24. Так гораздо быстрее. Вам остается только придумать название.

Нажмите на кнопку Предпросмотр, чтобы посмотреть, как будет отображаться лендинг у пользователей.
Когда все настройки будут завершены, опубликуйте лендинг, нажав на кнопку Опубликовать.

Что в итоге?
Чтобы создать лендинг в конструкторе Битрикс24, нужно выполнить 7 базовых шагов:
- Произвести начальные настройки;
- Создать меню и обложку лендинга;
- Добавить основной контент;
- Добавить CRM-форму;
- Настроить открытые линии;
- Подключить Google Analytics;
- Произвести завершающие настройки.
В результате уже через пол часа вы получите работающий лендинг без участия программиста.
Если у вас не получается выполнить все необходимые настройки или не хватает времени, вы можете обратиться к нам. Мы поможем вам настроить лендинг в Битрикс24.
Многосайтовость — полезная возможность для развития готового проекта. Она позволяет установить два или более сайтов с одной административной панелью, в зависимости от редакции. Такой функционал поможет:
- сделать сайт многоязычным
- установить несколько решений на разных доменах или директориях, но с одной админкой
- создать копии сайта на разных доменах.
В этом видео показали, как установить сайт в режиме многосайтовости.
Для того, чтобы установить сайт в режиме многосайтовости, необходимо выполнить следующие шаги:
- Создать символьные ссылки
- Сделать резервное копирование главного сайта
- Добавить второй сайт
- Проверить второй сайт на ошибки и сравнить PHP-параметры
- Запустить мастера установки
- Сделать резервное копирование сайта в режиме многосайтовости
Рассмотрим их подробнее.
Перед началом установки в режиме многосайтовости, нужен сайт, на котором выполнена установка платформы 1С-Битрикс. Перейдем к настройке.
Символьные ссылки
Для второго сайта нужно создать символьные ссылки. Посмотреть, как их настроить, вы можете в статье 1С-Битрикс.
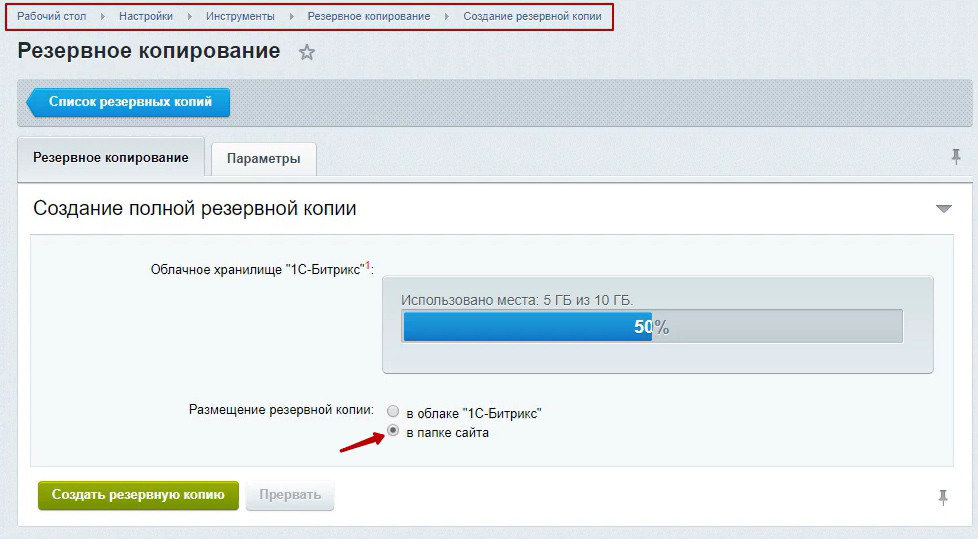
Резервное копирование главного сайта

Добавление второго сайта
Перед установкой второго сайта нужно авторизоваться под главным сайтом.

Переходим в Настройки -> Настройки продукта -> Сайты -> Список сайтов. Кликаем по главному сайту:

У нас уже добавлен второй сайт, поэтому на скриншоте отображаются две позиции. При первоначальной настройке здесь будет показан только один сайт.

Далее авторизируемся под вторым сайтом.



Проверка сайта на ошибки и PHP-параметры

Чтобы проверить PHP-параметры, заходим в Настройки -> Производительность -> PHP. В нашем варианте версия PHP равна 7.1.28. Если есть красные пометки, то PHP имеет неверные настройки, в этом случае необходимо обратится в поддержку вашего хостинга для произведения настройки.

Запуск мастера установки


После завершения установки переходим в публичную часть сайта и проверяем, чтобы все элементы отображались корректно.





Направляем также в папку второго сайта.


Когда у компании есть только один сайт – управлять им достаточно просто. Однако со временем бизнес расширяется и таких сайтов может стать больше. Поддерживать и вести сразу несколько сайтов неудобно, потому что приходится авторизовываться на каждом сайте, анализировать статистику, выполнять однотипные действия, обучать персонал работать с CMS и т.п. В Битриксе предусмотрели эту проблему и создали функционал мультисайтовости, который позволяет на одной копии продукта создавать неограниченное количество сайтов.
В этой статье мы подробно расскажем о технологии многосайтовости в Битриксе: как работает технология, какие у нее есть ограничения и как её можно настроить без привлечения программиста.
Для чего нужна многосайтовость
Многосайтовость – технология в Битриксе, которая дает возможность создавать множество сайтов на одной лицензии. Это значит, что для создания нового сайта не потребуется покупать дополнительную лицензию Битрикс. Все созданные сайты будут иметь разные адреса и публичную часть, но при все этом – одну административную панель и базу данных.
Многосайтовость легко решает проблемы трудозатрат и большого количества сайтов, с управлением которых легко справится один контент-редактор.
Преимущества
- Если задать настройки сквозной авторизации, то пользователям не придется регистрироваться отдельно на каждом сайте.
- Управление выводимым контентом в одном месте для всех сайтов.
- Единая система безопасности. Весь контроль безопасности в одном месте.
- Централизованный показ рекламы и баннеров на сайтах.
- Аналитика по каждому сайту.
Ограничения
Многосайтовость предполагает, что у сайтов будет одна общая база данных, поэтому все сайты должны быть размещены на том же хостинге, что и основной сайт.
Настройка многосайтовости
Существует два способа настроить многосайтовость:
1. На одном домене. В таком случае сайты размещаются в поддомене основного домена. Такой вариант оптимален для многоязычной версии сайта.
2. На разных доменах подойдет в остальных случаях, если домены сайтов отличаются, но при этом размещены на одном хостинге.
Настройка на одном домене
Далее в административной панели Битрикса Настройки / Настройки продукта / Сайты / Список сайтов необходимо добавить новый сайт.

При добавлении нового сайта задать настройки, например:

В данном случае второй сайт идентифицируется как en, но вы можете задать любой другой идентификатор и название.
Более подробная инструкция по настройки многосайтовости на одном домене доступна здесь.
Настройка на одном домене
Далее в административной панели Битрикса Настройки / Настройки продукта / Сайты / Список сайтов добавляем новый сайт.
При добавлении нового сайта устанавливаем настройки, например:

Такой способ настройки многосайтовости не является простым, так как потребуется небольшой опыт работы с сервером и настройки конфигурации. Поэтому рекомендуем использовать инструкцию по настройке или обратиться к программисту за помощью.
Многосайтовость для Сайты 24
Сайты 24 – конструктор, который позволяет без навыков программирования создавать и настраивать простые сайты.

Для создания таких сайтов также используется многосайтовость. При необходимости, можно при помощи инструмента многосайтовости настроить его расположение на сайте или на отдельном домене.
Заключение
Таким образом, можно сделать вывод, что многосайтовость во многом упрощает работу с сайтами и позволяет избежать множество проблем. Все управление с сайтами становится централизованным и не требует дополнительных трудозатрат.
Многосайтовость будет полезна для филиалов организации или сети торговых компании, когда сайтов много и ими нужно централизованно управлять и вносить какие-либо изменения. Но в таком случае, необходимо заранее убедиться, что ресурсов хостинга будет достаточно.
продолжаю перенос со своего блога .
Возникла тут интересная задача реализации многосайтовости на доменах.
ru-сайт был поднят на BitrixVM, как сайт по умолчанию (до меня), ДНС-ы самого домена и всех его алиасов были настроены на IP сервера. Все алиасы обрабатываются на стороне сайта так что для сервера никаких проблем с обработкой поддоменов и разбросом их по различным папкам тут нет. Точнее не было, пока не было необходимости выделения украинской части сайта в отдельный сайт.
Как-то скомкано получается изложить всю проблему, но, надеюсь, кому нужно - поймут.
Итак, решение задачи заключалось в правке всего 4-х файлов:
/etc/nginx/bx/site_avaliable/s1.conf
В данном файле было так:
подменяем параметр "server_name", прописывая сюда ру-домен с алиасами:
т.е. тоже меняем параметр server_name.
На этом с nginx готово. Правим настройки апача
в данном файле в самом начале прописываем:
Т.е. добавляем ServerName и ServerAlias для ру-сайта. В остальном - файл остается без изменений
Дальше - по файлу
В нем вносим всего одну правку - вместо
Все! Перезагружаем апач и nginx.
Простите за разжевывание, возможно простых истин, но пост скорее для себя, вдруг пригодится еще.

Читайте также:
 webdonsk.ru
webdonsk.ru