Как сделать подчеркнутый ник
Добавил пользователь Дмитрий К. Обновлено: 10.09.2024
В Майнкрафт существуют коды цветов и форматирования, которые позволяют изменять цвет и начертания текста прямо в чате игры. Цветовые коды варьируются от чёрного, до белого (всего 16 цветов).
Цвета и коды форматирования
Очень легко отформатировать ваш текст в конфигах или в игре, используя таблицу цветов ниже. &r используется для сброса всех кодов, т.е. &mААА&rБББ будет отображаться как ААА БББ.
Таблица цветовых кодов
Таблица кодов форматирования
Иногда бывает нужно подчеркнуть, зачеркнуть, выделить какой-либо текст. Для этого используется форматирование текста. Используется точно так же как и цвета (перед текстом ставим амперсант и код, например &lMinecraft = Minecraft)
В этом руководстве ты узнаешь о различных видах форматирования текста, которым можно улучшить вид своего некрасивого и так хорошего профиля или бесполезного руководства.
Вся информация из руководства была взята из раздела"Справки по форматированию" .
В комментариях запрещены: мат, оскорбления, взаимные +rep, реклама etc.


" data-tooltip-class="reaction_award_hover"> 2


" data-tooltip-class="reaction_award_hover"> 1


" data-tooltip-class="reaction_award_hover"> 2


" data-tooltip-class="reaction_award_hover"> 2


" data-tooltip-class="reaction_award_hover"> 1


" data-tooltip-class="reaction_award_hover"> 1


" data-tooltip-class="reaction_award_hover"> 3


" data-tooltip-class="reaction_award_hover"> 3


" data-tooltip-class="reaction_award_hover"> 2


" data-tooltip-class="reaction_award_hover"> 1


" data-tooltip-class="reaction_award_hover"> 1


" data-tooltip-class="reaction_award_hover"> 1


" data-tooltip-class="reaction_award_hover"> 1


" data-tooltip-class="reaction_award_hover"> 1


" data-tooltip-class="reaction_award_hover"> 1

| 50,125 | уникальных посетителей |
| 1,243 | добавили в избранное |














Для того, чтобы сделать заголовок, который выглядит так, как показано выше, необходимо написать следующий код
[h1] Заголовок [/h1]
Если все сделать правильно, получится следующее:
Для того, чтобы сделать текст полужирным, необходимо написать следующий код
[b] полужирный текст [/b]
Получится следующее:
Steam
Counter-Strike
Dota 2
Работает в руководствах: да
Работает в профиле: да
Работает в комментариях: да
Для того, чтобы подчеркнуть текст, необходимо написать следующее:
[u]подчеркнутый текст[/u]
В результате получим следующее:
Underlined text
?????????
Texte soulign?
Работает в руководствах: да
Работает в профиле: да
Работает в комментариях: да
Для того что бы выделить текст курсивом напиши следующее:
[i] курсивный текст [/i]
Вот что должно получиться:
В небе такая луна,
Словно дерево спилено под корень:
Белеет свежий срез.
Работает в руководствах: да
Работает в профиле: да
Работает в комментариях: да
Чтобы зачеркнуть слово или целое предложение пиши следующее:
[strike]text[/strike]
Получится следующее:
Стаял зимний снег.
Озарились радостью
Даже лица звезд.
Работает в руководствах: да
Работает в профиле: да
Работает в комментариях: да
Чтобы скрыть текст черной полоской или же обозначить текст как спойлер нужно ввести следующее:
[spoiler] спойлер [/spoiler]
Чтобы увидеть то, что написано под черной полоской, нужно навести курсором мыши на черную полоску!
Примеры использования:
Spoiler
Secret
Stealth
Работает в руководствах: да
Работает в профиле: да
Работает в комментариях: да
Fnatic Official Group
Работает в руководствах: да
Работает в профиле: да
Работает в комментариях: нет
Чтобы сделать цитату или просто интересно оформить текст, нужно сделать следующее:
[quote= Автор] Текст цитаты [/quote]
Вот что должно получиться
Чтобы сделать маркированный список (перед элементами списка стоит кружок) нужно ввести следующее:
[list]
[*]One
[*]Two
[*]Three[/list]
- Dust2
- Inferno
- Cache
- Cobblestone
Чтобы сделать нумерованный список (перед элементами списка стоит порядковый номер) нужно прописать следующее:
[olist]
[*]Первый
[*]Второй
[*]Третий[/olist]
Примеры:
- Astralis
- Team Liquid
- Evil Geniuses
Чтобы сделать таблицу придется немного потрудиться и ввести следующие строки:
[table]
[tr]
[th]1-ый столбик[/th]
[th]2-ой[/th]
[/tr]
[tr]
[td]Критерии 1-ого столбика №1[/td]
[td]Критерии 2-ого столбика №1[/td]
[/tr]
[tr]
[td]Критерии 1-ого столбика №2[/td]
[td]Критерии 1-ого столбика №2[/td]
[/tr]
[tr]
[td]Критерии 1-ого столбика №3[/td]
[td]Критерии 1-ого столбика №3[/td]
[/tr]
[/table]
Вы можете добавлять сколько угодно критериев столбиков
Пример готовой таблицы:
Моноширинный шрифт - это шрифт, все знаки которого имеют одинаковую ширину.
Сделать его можно следующим образом:
[code]моноширинный текст[/code]
Пример готового текста с этим шрифтом, который сохраняет пробелы:
Спасибо за ознакомление с содержимым руководства!
Надеюсь, представленная здесь информация поможет вам оформить своё руководство или свой профиль и сделать их еще лучше!
Если вы заметили ошибку или знаете что ещё можно добавить в руководство то смело пишите об этом в комментариях, я всё прочту и исправлю!
Если у вас есть идеи по созданию нового уникального руководства, то так же пишите в комментариях, вы будете указаны в нем как соавтор!
Если вы хотите поддержать автора, то вот ссылка на обмен
Спасибо!

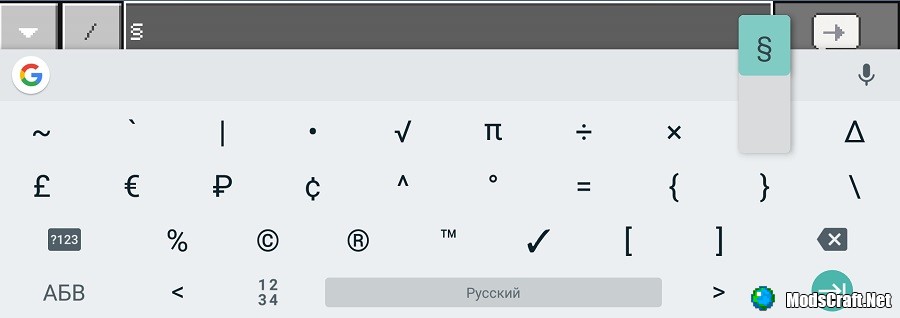
Если же Вы владелец IOS, то нужно зажать символ &.
Теперь нужно ввести цифру цвета (ниже находится таблица со всеми номерами цветов в игре). Например, введя §4 и какой-то текст, он станет красного цвета. Вы также можете совмещать различные цвета.


| Код | Результат |
|---|---|
| §k | Переливающийся текст |
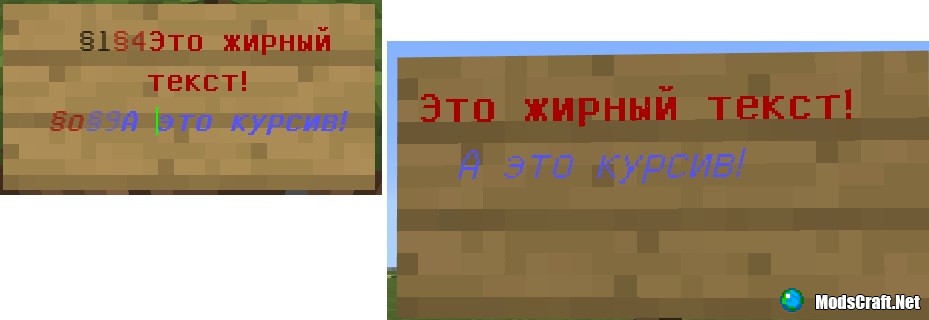
| §l | Жирный |
| §m | |
| §n | Подчёркнутый |
| §o | Курсив |
| §r | Сброс |
Это действительно что-то интересное. Рекомендую посмотреть гифку ниже, чтобы понять, что это такое:
Сделать это можно в чате, нике игрока, на табличке, в названии предмета, в имени моба. Введите §k и какой-нибудь текст и Вы увидите результат!
Подпишись на наш телеграм-канал TechRocks WEB-разработка?

При создании ссылок или анимаций для кнопок меню у вас может возникнуть необходимость использовать подчеркивание. Из этой статьи вы узнаете о нескольких способах создать эффект подчеркивания с использованием CSS-свойств text-decoration , border-bottom , background-image , box-shadow , а также при помощи SVG.
CSS-свойство text-decoration
Свойство text-decoration — самый простой способ подчеркнуть текст. Но этому способу не хватает настраиваемости, и это проблема. Более продвинутые в этом смысле способы подчеркивания мы рассмотрим чуть дальше по тексту.
Давайте посмотрим, как при помощи text-decoration можно сделать простое подчеркивание.
Свойство text-decoration — это сокращенный вариант записи трех других свойств:
Вот несколько примеров:

Чтобы убрать подчеркивание, нужно просто указать text-decoration: none .
Если вы хотите добавить подчеркивание, которое будет появляться только при наведении курсора, используйте следующие CSS-правила:
Альтернативой свойству text-decoration может послужить свойство border-bottom . С его помощью вы также можете задать внутренний отступ (padding) и отодвинуть линию подчеркивания от текста. В следующем примере первая ссылка создана при помощи свойства text-decoration , а вторая — при помощи border-bottom :

А теперь давайте перейдем к более интересным способам подчеркнуть текст.
Градиентное подчеркивание
При помощи свойства background: linear-gradient и других свойств фона можно создать градиентное подчеркивание. Вот пример:

Короткое подчеркивание
CSS позволяет делать подчеркивание любой ширины и высоты. Оно может быть и короче слова или ссылки. Например, если вам нужно создать короткое подчеркивание, чтобы выделить начало предложения или заголовок, можно использовать псевдоэлемент ::after со свойством border-bottom .

При помощи свойства transform можно сделать короткое подчеркивание скошенной линией.


Правила, касающиеся этого подчеркивания:
Подчеркивание заголовка
Чтобы подчеркнуть заголовок, можно использовать свойство text-decoration: underline;, но при помощи свойства border-bottom можно сделать красивее. Правда, в последнем случае вам нужно добавить display: inline; , чтобы подчеркивание не было длиннее самого слова.

Многострочное подчеркивание
Допустим, мы хотим создать подчеркивание нескольких строк текста. Для этого подойдут не все способы.
В приведенных ниже примерах использовано свойство background-image , поскольку оно позволяет захватить несколько строк. И хотя вы можете использовать настоящие изображения, в нашем случае это просто линия. Мы используем линейный градиент, чтобы генерировать изображение.

background-repeat: repeat-x; делает подчеркивание горизонтальным.
Если изменять второе значение в background-position: 0 100%; , можно регулировать, насколько далеко от верха должно быть подчеркивание.
Также можно менять второе значение в background-size: 100% 3px; , чтобы подобрать нужную высоту подчеркивания.
Кроме того, можно сделать так, чтобы многострочное подчеркивание показывалось только при наведении курсора.

- Для начала нужно удалить дефолтное значение text-decoration .
- Использование background-image позволяет охватить несколько строк. Поскольку мы хотим, чтобы подчеркивание было того же цвета, что и ссылка, мы используем currentColor и для начала, и для конца градиента. currentColor велит браузеру использовать цвет элемента из основного свойства цвета.
- При помощи background-position мы задаем позицию изображения в нижнем левом углу. В нашем примере 0% означает горизонтальное позиционирование, а 100% — вертикальное. Также мы отключаем background-repeat , чтобы предотвратить создание нескольких экземпляров изображения. Эти два свойства можно записывать при помощи короткого формата записи ( background: no-repeat 0 100%; ).
- При помощи background-size мы указываем нулевую ширину и высоту в 2 px. Нулевая ширина означает, что подчеркивание будет видимым только при наведении.
- Устанавливаем для свойства transition значение background-size и скорость изменения 0,3 секунды.
- При наведении курсора на ссылку мы меняем ширину изображения на 100%. Таким образом текст становится полностью подчеркнутым, а кроме того создается анимация.
Использование изображений в качестве подчеркивания в CSS
Для стилизации подчеркивания в CSS также можно использовать изображения (в формате SVG или PNG). Ниже приведены примеры (на основе CodePen автор John D. Jameson).


Анимированное подчеркивание при наведении
Давайте теперь создадим анимированное подчеркивание для кнопок меню. Нам понадобится следующая разметка:
Вот общие стили для четырех примеров (специфические стили будут приведены ниже):
Мы удаляем стандартное значение text-decoration и добавляем границу (border) при помощи псевдоэлементов CSS. Используя свойство CSS transition , мы анимируем этот border.
Анимированное подчеркивание при наведении № 1

Анимированное подчеркивание при наведении № 2

Анимированное подчеркивание при наведении № 3

Анимированное подчеркивание при наведении № 4

Анимированное подчеркивание, созданное при помощи свойства box-shadow
Подчеркивание также можно создать при помощи свойства box-shadow , которое добавляет тень к HTML-элементу. При наведении тень может увеличиваться. Посмотрите на пример:

Здесь мы добавили к элементу две тени:
- inset меняет тень с внешней (outset) на внутреннюю
- 0 -30px 0 rgba(0,0,0,0.5) : 0 — это смещение по горизонтали, -30px — смещение по вертикали, 0 — радиус размытия, а rgba(0,0,0,0.5) — полупрозрачная голубая тень.
- 0 2px 0 rgba(0,0,0,0.5) : 0 — смещение по горизонтали, 2px — смещение по вертикали, 0 — радиус размытия.
Почитать больше о тенях можно здесь.
Наконец, давайте создадим необычные подчеркивания, которые будут проявляться при наведении курсора. Первое будет напоминать подчеркивание от руки, а второе — выделение маркером от руки.
Подобные эффекты мы создадим при помощи масштабируемой векторной графики (SVG). У нас будет HTML-элемент для SVG и блок для текста со ссылками (выбирайте или .ink-svgline , или .link-svgmarker ).
Вот правила CSS, позволяющие спрятать этот элемент:
А эти правила будут общими для обоих примеров:
Первый пример подчеркивания с использованием SVG:


Читайте также:
 webdonsk.ru
webdonsk.ru