Как сделать плеер в браузере
Добавил пользователь Alex Обновлено: 08.09.2024
Дело все в том, что данное приложение собой представляет своеобразный графический модуль. Он позволяет браузерам работать с графикой. С его помощью можно смотреть видео, картинки, слушать музыку, играть в игры и запускать приложения в режиме online. На каждом компьютере обязательно должен быть Adobe Flash Player. Как включить его?
Для начала необходимо установить данное приложение. По умолчанию его нет ни на одном компьютере, ни в одном браузере. Поэтому придется:
Только иногда подобный прием не работает. Из-за системных сбоев или неправильной работы браузера изучаемое приложение отключается. Его приходится активировать вручную.
За что отвечает Флеш Плеер в Google Chrome
Адобе Флеш Плеер для Гугл Хром предназначен для запуска мультимедийного контента. На нем часто делают: анимированные баннеры, проигрыватели видео и аудио, онлайн-приложения, веб-игры и т.п. Без данного модуля запустить значительную часть подобного контента не получится.
Еще лет 5 назад Adobe Flash Player для Гугл Хром был единственным средством для проигрывателей и многого другого, поэтому использовался повсеместно. Сейчас ему на смену пришел HTML5 – это официально поддерживаемый всеми популярными браузерами стандарт. Большинство разработчиков уже полностью перешло на него или предлагают выбор между HTML5 и Flash проигрывателями. Однако, еще значительная часть контента требует включить Адобе Флеш Плеер в Гугл Хром для обработки данных на сайте.
Самым популярным способом является включение через настройки. Для этого нужно выполнить простой алгоритм:
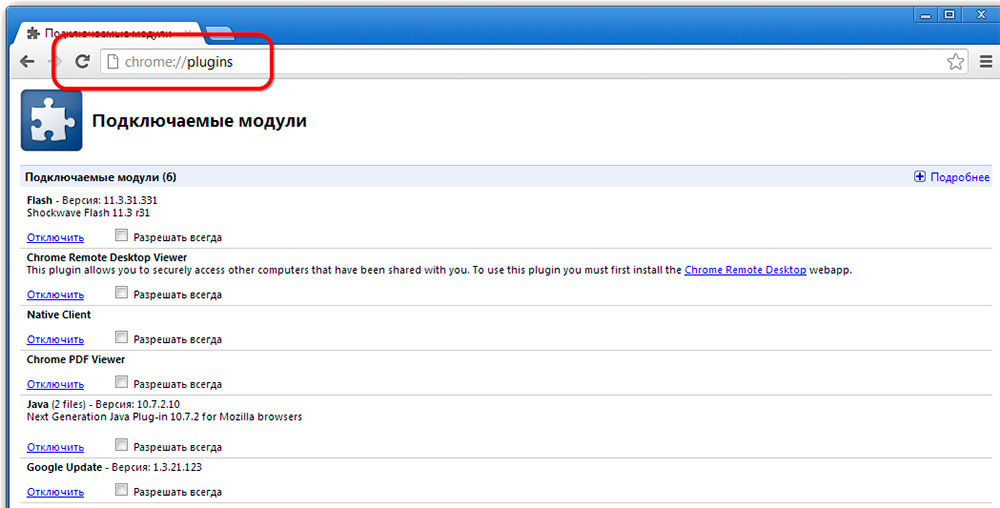
Переход в меню управления Flash Player через адресную строку
К меню управления работой плагином, который описывался способом выше, можно пройти гораздо более коротким путем – просто введя нужный адрес в адресной строке браузера.
Для этого пройдите в Google Chrome по следующей ссылке:

На экране отобразится меню управления плагином Flash Player, принцип включения которого точно такой же, как это писано в первом способе, начиная с пятого шага.
Как включить Флеш Плеер в Опере?
Вставьте в адресную строку своего браузера следующую ссылку и нажмите по клавише Enter для перехода к ней:

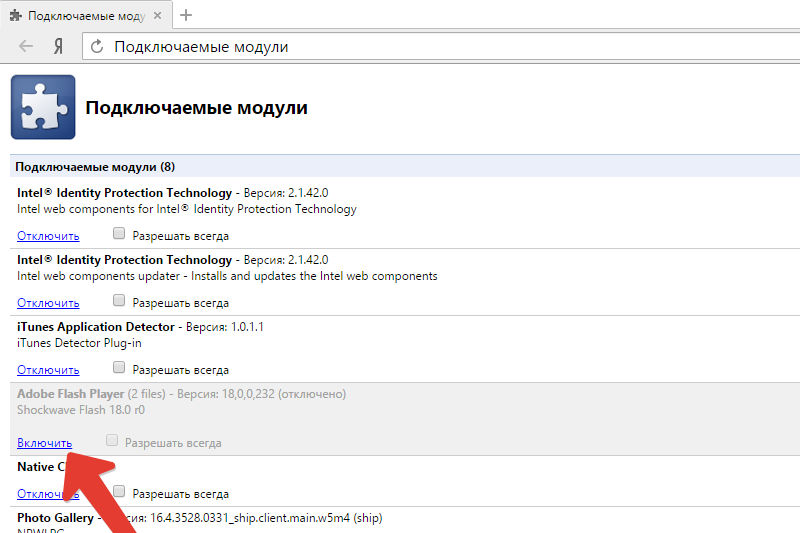
Как включить Флеш Плеер в Яндекс.Браузере?
Если вы являетесь пользователем Яндекс.Браузера или любого другого веб-обозревателя, созданного на основе движка Chromium, например, Амиго, Рамблер Брузера и прочих, то активация Flash Player в вашем случае производится точно таким же образом, как это осуществляется для Google Chrome.
Flash Player для старых версий Google Chrome
Наиболее правильный вариант использования – давать разрешение на каждый конкретный случай воспроизведения контента. То есть плагин не будет применяться без дополнительного разрешения владельца устройства. Алгоритм:
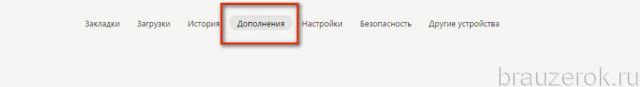
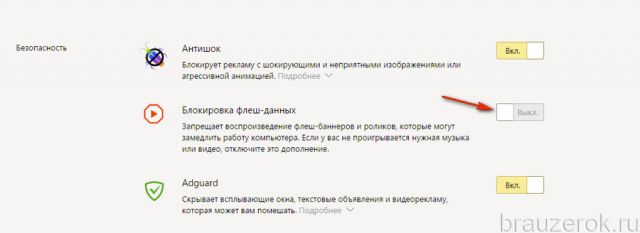
Отключение фильтра Flash
Иногда Флеш плеер не работает на сайтах из-за того, что в браузере включен встроенный аддон, блокирующий его работу. Проверить статус активации фильтра можно следующим образом:

Или клацните строку с таким же названием в главном меню веб-обозревателя.

Если Flash всё равно не включается…
Попробуйте выполнить следующие действия:
Установите или переустановите апплет Flash для Windows:
Последовательно диагностируйте браузер в случае отключения Флеша. Начните с проверки его штатных настроек. Если активация не возымеет должного результата, обновите Яндекс, установите последнюю версию Flash. Также в целях профилактики рекомендуется проверить компьютер на вирусы.
Стоит ли обновить флеш плеер до последней версии?
- Адобе Флеш Плеер для windows 10
- Адобе Флеш Плеер для windows 8.1
- Адобе Флеш Плеер для windows 8
- Адобе Флеш Плеер для windows 7
- Адобе Флеш Плеер для windows Vista
- Адобе Флеш Плеер для windows XP
Подведем итоги
Таким нехитры способом можно работать с Флеш Плеером и подчинять его своим желаниям и стремлениям. В целях безопасности рекомендуем активировать плагин только на проверенных ресурсах. В случае необходимости их можно добавить в аналог белого списка.
Как в 2021 году запустить приложения и игры, использующие Adobe Flash Player? Многие пользователи играли в игры в социальных сетях, к примеру на одноклассниках, а теперь игры перестали запускаться. Решение найдено, читаем инструкцию!

Adobe Flash Player окончательно перестал работать с 12 января 2021 года!
Как запустить плагин Adobe Flash Player в 2021 году? Почему не работает Адоб флеш плеер? Чем заменить Adobe Flash Player? Как запустить игры в Одноклассниках? Как запустить браузерные игры использующие Adobe Flash Player? Вот такие вопросы часто задают пользователи, которые играет в браузерные игры, просматривают видео на сайтах, где необходимо использовать Adobe Flash Player.


Почему заблокировали Adobe Flash Player?
Причиной такого решения компания назвала постепенное совершенствование технологий использования открытых стандартов HTML5, WebGL и WebAssembly. Браузеры постепенно интегрируют эти стандарты и отказываются от использования большинства других плагинов, в том числе Adobe Flash Player.

Ещё в 2015 году Adobe попросила разработчиков переходить на инструменты HTML5 вместо Flash, а в 2017 году официально объявила о планах по закрытию технологии, а после полного окончания поддержки настоятельно рекомендовали всем пользователям немедленно удалить Flash Player, чтобы защитить свои системы.
Поскольку Adobe больше не будет поддерживать Flash Player после 31 декабря 2020 года, а Adobe заблокирует запуск Flash-содержимого в Flash Player с 12 января 2021 года, Adobe настоятельно рекомендует всем пользователям немедленно удалить Flash Player, чтобы защитить свои системы, так как в настоящий момент он имеет множество уязвимостей, подвержен атакам со стороны злоумышленников, и со временем этот риск будет только повышаться.
Некоторые пользователи могут продолжать получать напоминания от Adobe об удалении Flash Player из своей системы.
- Подробную информацию о том, как удалить Flash Player для Windows — читаем здесь .
- Подробную информацию о том, как удалить Flash Player для Mac OS — читаем здесь.
Кстати, социальная сеть Facebook теперь использует HTML5 вместо Flash для всех видео.
Facebook сегодня объявил, что каждое видео, которое вы видите на его веб-сайте, теперь по умолчанию воспроизводится в HTML5 во всех браузерах.
Чем заменить Adobe Flash Player в браузере Google Chrome?
К сожалению поддержка Flash Player в браузере Google Chrome прекращена в этом году. Компания Google заявила , что в 2021 году Adobe полностью прекращает поддержку плагина Flash Player. Flash-контент, включая аудиозаписи и видеоматериалы, больше не доступен для проигрывания в любой версии Chrome.

Как в 2021 году запустить приложения и игры, использующие Adobe Flash Player? Многие пользователи играли в игры в социальных сетях, к примеру на одноклассниках, а теперь игры перестали запускаться. Решение найдено, читаем инструкцию!
Как запустить игры в Одноклассниках?
Что же делать, если не работает Флеш Плеер? Как запускать любимые браузерные игры? Решение есть, и даже не одно!

Способы запуска Flash Player в 2021 году!
Если вам по каким либо причинам не помогли предложенные варианты браузеров, то можно воспользоваться совершенно новой программой Flash Game Archive. Для Windows выпустили сборник Flash-игр — в одной программе более 4 000 проектов.
Выбираем любой из предложенных вариантов, скачиваем и устанавливаем на компьютер. Советуем первый вариант, так как Яндекс браузер (с поддержкой Flash Player), привычнее для всех пользователей.
Без технологии Adobe Flash
Некоторые разработчики уже перевели свои игры, приложения и видео на HTML5, поэтому вы сможете играть в них в любом браузере, осталось дождаться, когда все производители это сделают, и мы забудем про все эти проблемы, но пока пользуйтесь инструкциями предложенные нами выше.
Сегодня мы заглянем за кулисы HTML5 , и вы узнаете, как сделать проигрыватель видео с нуля. Цель этого урока заключается в том, чтобы объяснить код таким образом, чтобы любой мог создать свой собственный видеоплеер:

Создание документа
Перед началом проекта нужно подготовить исходные материалы. Вам понадобятся:
Результат должен выглядеть примерно так:

В своем уроке я буду использовать:
Теперь, когда мы выбрали и собрали все необходимые материалы, можно приступить к работе над кодом плеера для сайта HTML5 .
Вставка видео на веб-страницу

Это базовый скелет HTML5 будущего видеоплеера. Он использует 10 основных строк кода, которые позволят видео отображаться на любой веб-странице с основными кнопками управления.
Начнем с разметки HTML , в ней используется универсальное объявление doctype . Это первое, с чего начинается любой HTML-документ . Оно нужно для того, чтобы браузер был в курсе, какой документ вы используете.
Теперь перейдем к элементам, которые нужно включить в HTML : и . Сейчас мы должны сосредоточиться на том, что происходит в body . Вы не сможете создать видео без тега . Внутри вставляем .
Теперь рассмотрим доступные атрибуты и посмотрим, как они работают.
Далее идет тег , в котором необходимо указать атрибут src с источником видео. Поскольку вы уже создали папку для видеоплеера, источник видео будет легко распознаваться кодом, достаточно просто указать имя конкретного видеофайла.
Поскольку тег поддерживает три формата видео ( MP4, WebM и Ogg ) необходимо указать в атрибуте type , какой из них используется. Для удобства пользователей рекомендуется использовать как можно больше версий видео. Поэтому, если у вас есть .ogg-версия видео, нужно открыть еще один тег . Например: .
Позиционирование видеоплеера с помощью CSS
Создаваемый плеер для сайта будет находиться в

Затем мы собираемся построить площадку для CSS-кода . Для этого я создал три идентификатора внутри большого тега div с именем video-player , поскольку — это цель нашего проекта.
Первый div-контейнер отвечает за скелет видео. Сюда нужно перенести первоначальные строки тега , который мы создали на втором этапе данного руководства. Второй div-контейнер содержит индикатор просмотра, а третий — кнопки видеоплеера. Помните, что каждый тег

Далее я задаю каждому
button-tree требует больше вашего внимания. Я вставил три кнопки: play ( воспроизвести ), back ( назад ) и next ( вперед ). Таким образом, каждая кнопка заключена в свой собственный тег
У кнопки воспроизведения есть своя временная шкала, которую я вставил в

Как видите, кнопки плеера с плейлистом для сайта находятся в неправильном порядке, но мы исправим это с помощью CSS .
Стили видеоплеера

Выше показан скриншот файла css . Я показал основной CSS , но с помощью этого языка можно сконструировать видеоплеер более сложными способами. Когда понятны основы, можно исследовать более сложные стили самостоятельно.
Я последовательно настроил все элементы создаваемого плеера в файле css .
Для цветовой палитры видеоплеера я выбрал различные оттенки синего, чтобы различать его основные элементы.
У видеоплеера синий фон, он ограничен размерами дисплея плеера, так как функция display имеет значение inline-block . Поэтому веб-страница не станет полностью синей, так как синий фон будет ограничен размерами видеоплеера.
Следующий элемент проектирования — это video-tree , для которого я выбрал нужные размеры, и указал, чтобы видео выводилось на весь экран.
Adobe Flash Player – не что иное, как дополнительный модуль для воспроизведения игровой анимации, аудио и видео, созданных в форматах .swf, .FLV, .F4V, .SWF и т. п. Когда мультимедиа с такими расширениями выкладывают в интернет, у браузеров нет возможности воспроизвести их без стороннего ПО, поэтому вместо контента мы видим серое окно с просьбой установить или обновить плеер. Даже если он уже имеется, периодически происходят различные ошибки. Попробуем разобраться, как этого избежать.

Настройка Adobe Flash Player в разных браузерах.
Почему Флеш Плеер не запускается автоматически
Настройка автоматического запуска Flash Player для Google Chrome
Перед тем как включить Flash Player в Google Chrome, нужно скачать модуль с официального сайта, кликнуть по нему и подождать, пока завершится инсталляция. Затем поступайте так:

Теперь плагин будет срабатывать без вашего участия, как только распознает флэш-контент в Гугл Хром. Проверьте, всё ли функционирует корректно. Если нет, то:
Настройка автоматического запуска Flash Player для Mozilla Firefox
Сейчас разберём, как включить установленный Флеш Плеер в Мозиле. Как правило, данный браузер просит скачать Shockwave Flash. Это почти такая же программа и даже принадлежит той же компании, но имеет ряд преимуществ (впрочем, для обычного пользователя это едва ли заметно).
Настройка автоматического запуска Flash Player для Opera
Проверьте, воспроизводится ли контент. Если нет, то, скорее всего, в Opera включён турбо режим. Он ускоряет загрузку, если соединение медленное, но блокирует Flash Player. Откройте меню и уберите галочку напротив него. Если результата всё равно нет, причиной могут быть:
Настройка автоматического запуска Flash Player для Яндекс.Браузера

Проверьте работоспособность модуля. Причины, по которым он может не запуститься, те же самые, что и в вышеупомянутых браузерах, и устраняются теми же методами.
СОВЕТ. Adobe Flash Player – довольно проблемное ПО – его компоненты подвержены вирусам и воздействию шпионских программ, были случаи, когда злоумышленники получали через него доступ к веб-камере и персональным данным. Некоторые браузеры даже временно блокировали Флеш Плеер, чем привели пользователей в замешательство и создали массу неудобств, а разработчикам Adobe пришлось в срочном порядке устранять все неисправности.
С недавнего времени появилась технология HTML5, благодаря которой можно будет избежать установки дополнительных плагинов и обойтись стандартными возможностями веб-сервера при запуске мультимедийного контента. Новинку обещают повсеместно внедрить к 2020 году, и компания Adobe закроет проект Flash Player.

Читайте также:
 webdonsk.ru
webdonsk.ru