Как сделать отступ между div блоками в html
Добавил пользователь Алексей Ф. Обновлено: 31.08.2024
Для внутренних отступов есть свойства padding, для внешних margin. Можно задать с какой-либо одной стороны padding-left, padding-right, padding-top, padding-bottom, для margin аналогично. Например: /* внешний отступ слева 15px */ margin-left: 15px; /* внутренний отступ снизу 45px */ padding-bottom: 45px; Можно использовать сокращенные записи, например: /* внутренний. Читать далее
это же CSS ,а не HTML. А в вопросе четко сказано ,как это делать в HTML
Внутренние отступы задаются с помощью padding, внешние с помощью margin. padding: 1px - со всех сторон внутренний отступ 1 пиксель padding: 1px 2px - по вертикали 1 пиксель а по горизонтали 2 пикселя padding: 1px 2px 3px - сверху 1 пиксель по бокам 2 пикселя снизу 3 пикселя padding: 1px 2px 3px 4px - сверху 1, справа 2, снизу 3, слева 4 с margin такая же ситуация Читать далее
На первый взгляд в свойстве margin CSS нет ничего сложного и непонятного. Оно помогает освободить пространство вокруг любого элемента, отодвинув в сторону все остальное. Однако это свойство может оказаться более непредсказуемым, чем вы привыкли думать.
Первое, что узнают о CSS те, кто решил приступить к его изучению, — это, конечно же, блочная модель форматирования документа (The CSS Box Model). Одним из элементов этой модели как раз и является отступ (margin), прозрачная область, окружающая блок, другими словами — его внешние поля, которые отодвигают прочь от содержимого все остальные элементы. Свойства margin-top, margin-right, margin-bottom и margin-left были описаны еще в CSS1, наряду с сокращением margin, которое позволяет определять значения всех четырех свойств сразу.
Отступы кажутся довольно простой вещью, однако в этой статье будет рассмотрены те особенности их применения, которые все еще непонятны многим пользователям, а именно — как отступы взаимодействуют друг с другом и что такое их схлопывание.
Содержание статьи
Блочная модель CSS
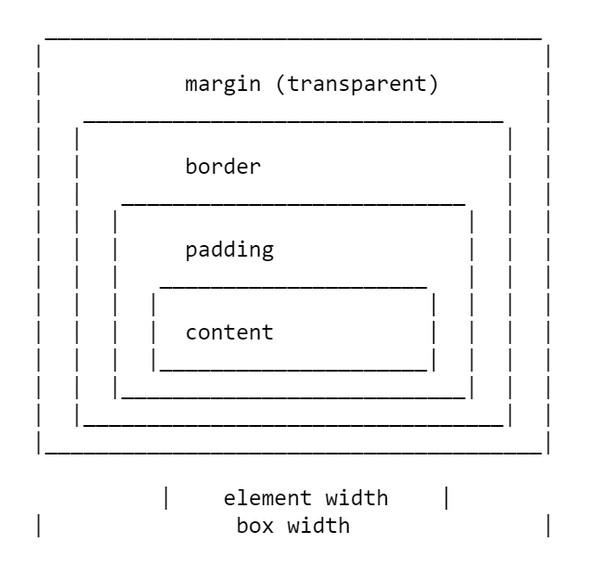
Блочная модель описывает то, как различные элементы блока (бокса, коробки) — содержимое, внутренние поля, границы и отступы — отображаются на странице и взаимодействуют друг с другом. В CSS1 блочная модель была детализирована с помощью диаграммы ASCII, которую вы можете видеть на изображении ниже:

Описание блочной модели CSS в CSS1
Внешние поля для каждой из сторон блока и сокращение magrin были описаны в CSS1.
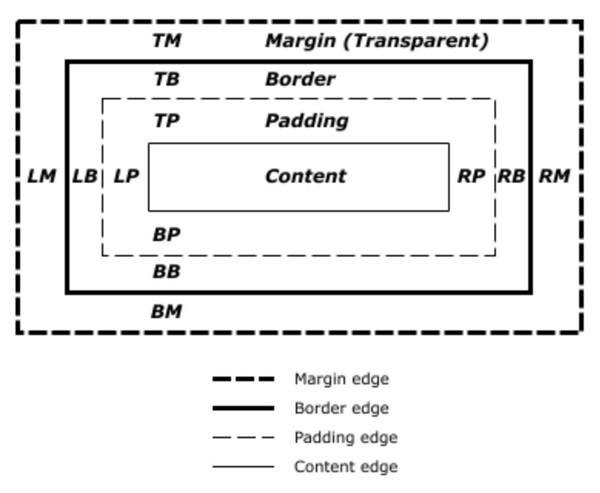
Спецификация CSS2.1 располагает иллюстрацией, которая демонстрирует блочную модель и дает определение терминов, которые используются для описания различных блоков. Спецификация описывает content box, padding box, border box и margin box. Как вы можете видеть, любой блочный элемент состоит из этого набора боксов: в центре — контент, его обрамляют внутренние поля (padding), затем следуют границы и потом — внешние поля, отступы.

Описание блочной модели CSS в CSS2
Схлопывание отступов
Спецификация CSS1 в своем определении отступов содержит фразу, что вертикальные отступы могут схлопываться (margins collapse), вкладываться друг в друга. Именно этот момент многих сбивает с толку. Схлопывание отступов небеспричинно, ведь раньше CSS использовался в качестве языка форматирования документов.
Данный процесс описывает ситуацию, когда у блочных элементов расположенных рядом друг с другом по вертикали, отступы не суммируются, а объединяются между собой, то есть если за нижним отступом заголовка следует параграф с верхним отступом, то между ними большого разрыва создано не будет.
При схлопывании отступов они объединяются, меньший отступ, по сути, заканчивается в большем.
- между соседствующими блоками;
- между абсолютно пустыми блоками;
- между родительским и первым или последним дочерним элементом.
Рассмотрим каждый из этих сценариев в отдельности, а затем перейдем к тому, что препятствует схлопыванию отступов.
Соседствующие блоки
Проще всего объяснить, что такое margin collapse, на примере того, как рушатся границы между соседствующими блоками. За исключением ситуаций, упомянутых ниже, если у вас есть два элемента, расположенных друг под другом, нижний отступ первого элемента объединится с верхним отступом следующего элемента.
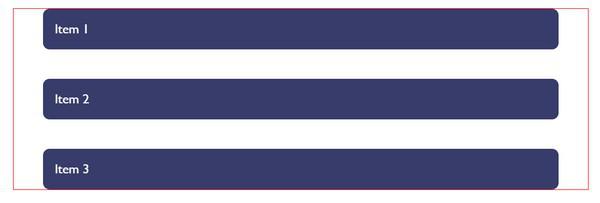
В примере ниже вы увидите три div-элемента. У первого верхний и нижний отступ равен 50 пикселям, у второго — 20 пикселей, у третьего — 3em. Расстояние между первыми двумя элементами составляет 50 пикселей, поскольку меньший отступ вкладывается в больший. Расстояние между вторым и третьим элементом равен 3ем, так как 3em больше, чем 20 пикселей нижнего отступа второго элемента.
Совершенно пустые блоки
Родительский и первый или последний дочерний элемент
Это сценарий схлопывания отступов, который сбивает с толку многих, поскольку не является интуитивно понятным.

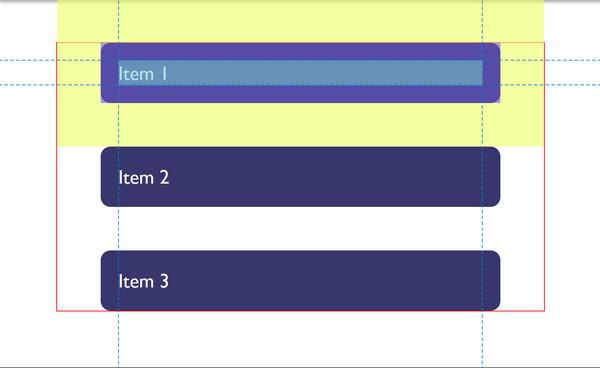
Это связано с тем, что отступ дочернего элемента схлопывается с любым отступом на родительском элементе. Вы увидите это, если посмотрите на первый дочерний элемент с помощью DevTools. Выделенная желтая область — это внешние поля, отступы.

DevTools может помочь вам увидеть, где именно заканчиваются отступы
Объединяются только отступы блоков
Из последнего примера можно узнать еще кое-что полезное о схлопывании отступов. В CSS2 возможно объединение внешних полей только тех объектов, которые соседствуют друг с другом вертикально: это верхние и нижние поля, если вы находитесь в горизонтальном режиме записи. Таким образом, левый и правый отступы не объединяются и не выходят за пределы обертки.
Примечание: следует помнить, что поля объединяются только в направлении блока, например, между абзацами.
Что препятствует схлопыванию отступов
Отступы не будут объединяться, если элемент имеет абсолютное позиционирование или он плавающий. Но предположим, что вы столкнулись с ситуацией, когда случился один из описанных выше сценариев. Как вы можете предотвратить процесс коллапса отступов?
Первое, что способно остановить схлопывание, — наличие между соседними элементами еще чего-нибудь.
Например, отступы пустого блока не объединятся, если они будут иметь видимые границы. В приведенном ниже примере был добавлен внутренний отступ (padding) размером в 1 пиксель. Благодаря этому, 50-пиксельные внешние отступы не схлопнулись.
Вполне логично, что если блок ничего не содержит, не имеет видимых границ и отступов, то он и должен быть невидимым. Это может быть пустой элемент абзаца, помещенный в разметку вашего лендинга. Вы, вероятно, не хотели бы, чтобы это привело к появлению больших пробелов между другими абзацами из-за того, что их отступы сохраняются. Добавьте что-нибудь в пустой блок, и вы получите эти пробелы.
Этот сценарий тоже логичен: если наличие обертки вокруг элементов, которая не отображается визуально, важно для семантики, вы, возможно, не захотите, чтобы из-за нее между элементами образовывались большие пустоты. Однако в нем было больше смысла, когда основной формой контента в интернете был текст, но теперь, когда в дизайне используется много других элементов, уже менее полезен.
Создание контекста форматирования блока
Новый контекст форматирования блока (BFC) также предотвращает коллапс отступов в содержащемся элементе. Если еще раз взглянуть на пример с первым и последним дочерними элементами, чьи отступы выходят за пределы обертки, и задать свойству display этой обертки значение flow-root, создавая, таким образом, новый BFC, то отступы останутся внутри.
Изменение значения свойства overflow на auto будет оказывать тот же эффект, так как это также создает новый BFC, хотя он может привести к появлению полос прокрутки, которые могут оказаться вам не нужны.
Контейнеры Flex и Grid
Контейнеры Flex и Grid устанавливают контексты форматирования Flex и Grid для своих дочерних элементов, так что те ведут себя в блочном макете несколько по-другому. К примеру, отступы в этих режимах верстки не схлопываются:
Если вернуться к примеру выше и сделать обертку во flex-контейнере, отображая элементы при помощи flex-direction: column, вы можете видеть, что отступы теперь заключены в обертку. Кроме того, отступы между соседними гибкими элементами не схлопываются, таким образом между этими элементами будет свободное пространство в 100 пикселей:
Что выбрать для своего лендинга?
Из-за схлопывания отступов нужно заранее продумать стратегию работы с ними на своем лендинге. Самое простое, что можно сделать, — это определить отступы только верхней или нижней части элементов. Таким образом, вам не придется быть свидетелем частого margin collapse, потому как сторона элемента с отступом будет прилегать к стороне другого элемента без отступа. Конечно, этот вариант не позволит вам решить проблему объединения отступов дочерних элементов, но, честно говоря, она не так часто встречается.
Понимание того, почему это происходит, позволит вам оперативно находить подходящее решение: можете, к примеру, превратить родительский блок во flex-контейнер (с помощью display: flow-root, который создаст BFC), либо добавить однопиксельный padding.
Знать, почему отступы объединяются и не объединяются, крайне важно, ведь только так вы сможете эффективно разобраться в каждой конкретной ситуации. Что бы вы ни выбрали, обязательно поделитесь этой информацией со своей командой. Довольно часто причина схлопывания отступов окутана ореолом тайны, так что бывает не сразу понятно, как всему этому противостоять. Комментарий в коде поможет решить проблему более оперативно.
Процентная запись
Когда в CSS вы используете проценты, надо помнить, что это всегда процент от чего-то.
Поля (и отступы), заданные с использованием процентов, всегда будут в процентах от инлайнового размера (ширина в горизонтальном режиме записи) родителя. Это означает, что при использовании процентов размер поля (или отступа) будет одинаковым по всему элементу.
В примере ниже обертка шириной 200 пикселей, внутри которой находится блок, чьи отступы равны 10%. Это означает, что отступы равны 20 пикселям, потому что 10% от 200 — это 20.
Отступы в ориентированном на поток мире
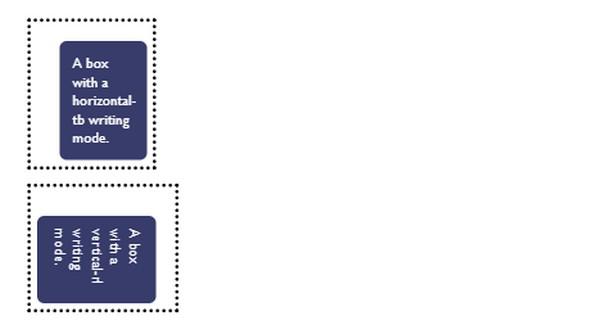
На протяжении всей статьи речь шла об отступах между соседствующими друг с другом по вертикали элементами, однако современный CSS заставляет смотреть на вещи в контексте потока. Поэтому, когда говорят о вертикальных отступах, говорят об отступах в размерности блока. Эти поля будут сверху и снизу, если мы находимся в горизонтальном режиме письма, или справа и слева, если в вертикальном.
При этом подходе проще говорить о начале блока и его конце, а не его верхе и низе. Для простоты CSS ввел спецификацию логических свойств и значений. Она сопоставляет относительные свойства потока с физическими словами позиционирования.
Для отступов это дает следующие сопоставления (если мы работаем на английском или в любом другом горизонтальном режиме записи с направлением текста слева направо):
margin-top = margin-block-start
margin-right = margin-inline-end
margin-bottom = margin-block-end
margin-left = margin-inline-start
Также появились два новых сокращения, которые позволяют устанавливать оба блока за раз или оба инлайн:

Блок при горизонтальном и вертикальном режимах письма.
Заключение
Теперь вы знаете об отступах CSS чуточку больше. Вкратце перечислим основные моменты, описанные в статье:
- схлопывание отступов — это ситуация, когда меньший отступ вкладывается в больший. Понимание того, почему это происходит и как этому помешать, поможет вам решить любые проблемы, причиной которых может стать схлопывание;
- установка отступов в одном направлении — одно из наиболее простых и эффективных решений проблемы их коллапса;
- не забывайте делиться со своей командой найденными решениями и оставлять комментарии в коде;
- оставьте в прошлом физические слова позиционирования (снизу, сверху и т.д.), поскольку сеть становится все более нейтральной к режиму записи.
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
На рисунке ниже наглядно представлены параметры отступов блоков:

Как видно, отступы можно делать в четырех направлениях: верхний отступ (top), нижний отступ (bottom), левый отступ (left) и правый отступ (right). В качестве единиц измерения могут быть пиксели, проценты и другие единицы CSS — подробнее о них здесь. В уроке используются пиксели.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding. Итак, давайте рассмотрим пример задания внутренних отступов у блока:
В данном примере внутренние отступы задаются отдельно для каждой стороны блока. Кроме этого, существует несколько способов задания отступов в CSS:
Запомнить проще первый и последний способы. В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin. Примеры внешних отступов в CSS:
Таким образом, как сделать отступы в CSS — вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Элементы HTML по способу отображения на веб-странице делятся на строчные и блочные элементы.
Дефолтные стили браузера и их нормализация
Каждый браузер имеет дефолтные стили (user agent stylesheet). Эти стили задают оформление, которые HTML элементы имеют по умолчанию .
Т.е., если в браузере открыть HTML документ без привязанного к нему CSS кода, то он уже будет каким-то образом оформлен. Это базовое оформление задаётся с использованием стилей браузера.
Но в разных браузерах дефолтные стили могут быть различными.
Например, одном в браузере некоторый элемент может иметь одно оформление, а в другом другое.
Это не хорошая ситуация, т.к. в большинстве случаев желательно чтобы сайт или веб-приложение отображалось в разных браузерах одинаково, или очень близко к этому.
Для того чтобы нормализовать стили, которые отличаются в разных браузерах можно использовать Normalize.css.
После подключения этого файла все элементы в HTML документе будут отображаться более согласовано и в соответствии со современными стандартами.
Строчные и блочные элементы
Элементы HTML обычно являются строчными или блочными. Но это разделение существовало в HTML4. В HTML5 был предложен новый подход. В этом новом подходе применение того или иного HTML элемента должно определяться на основе контента, который он должен содержать. Для этого в HTML5 были введены категории контента, и описано какой элемент и к каким категориям может относится.
Тем не менее, это разделение никуда не делось, сейчас мы просто понимаем под этим стилевое отображение (значение CSS свойства display ) которое элемент имеет по умолчанию. Т.е. строчный элемент – это элемент, который по умолчанию имеет display: inline , а блочный тот у которого по умолчанию display: block .
Строчные элементы (inline)
Строчные элементы – это элементы, которые являются частью строки и занимают такое количество пространства, которое необходимо для отображения их содержимого.
Строчным элементам нельзя установить размеры ( width и height ), задать верхние и нижние margin отступы.
Для строчного элемента, размещенного на одной линии, можно использовать padding, margin-left и margin-right, border.
Для строчного элемента, размещенного на нескольких строках padding, margin и border обычно не используют, т.к. они в этом случае бесполезны.
Строчные элементы обычно используются для выполнения некоторых действий над текстом, например: перенос строки, выделения фрагмента текста курсивом, логического выделения некоторого текста и применения к нему стилей с помощью CSS и т.д. В зависимости от назначения строчного элемента фрагмент текста помещают между открывающим и закрывающим тегом или применяют тег в любом месте текста, например для переноса строки.
Например:
Можно использовать строчный элемент чтобы выделить текст, привлекающий внимание посетителей сайта с помощью жирного начертания.

Блочные элементы (block)
Блочные элементы в отличие от строчных элементов занимают по умолчанию всю ширину блока-контейнера, в которую они помещены. По этому признаку можно легко определить, к какому способу отображения относится элемент. Высота блочного элемента по умолчанию определяется автоматически и зависит от содержимого, которое в него помещено. Блочный элемент можно представить как прямоугольник, который имеет ширину ( width ) и высоту ( height ). Ширину и (или) высоту блочного элемента можно задавать вручную с помощью CSS свойств width и (или) height . Также блочные элементы имеют границы, которые можно оформлять с помощью стилей CSS. Кроме этого блочным элементам можно задавать отступы внешние и внутренние. Внешний отступ ( margin ) – это отступ от границы до элемента контейнера или до соседних блочных элементов. Внутренний отступ ( padding ) – это отступ для содержимого блока, который задаётся от границы.

Блочные элементы могут содержать строчные элементы и другие блочные элементы, для которых их родитель будет являться контейнером. Блочные элементы предназначены для разработки каркаса веб-страницы, разметки больших блоков текста и много другого.
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.

Читайте также:
 webdonsk.ru
webdonsk.ru