Как сделать отправку формы на почту html без php
Добавил пользователь Валентин П. Обновлено: 10.09.2024
В этой статье рассматривается, что происходит, когда пользователь отправляет форму - куда передаются данные и как мы их обрабатываем, когда они туда попадают? Мы также рассмотрим некоторые проблемы безопасности, связанные с отправкой данных формы.
| Предварительные знания: | Базовая компьютерная грамотность, понимание HTML и базовые знания по HTTP и программированию на стороне сервера. |
|---|---|
| Задача: | Понять, что происходит при отправке данных формы, в том числе получить представление о том, как данные обрабатываются на стороне сервера. |
Куда отправляются данные?
Здесь мы обсудим, что происходит с данными при отправке формы.
О клиентской/серверной архитектуре
На стороне клиента: определение способа отправки данных
Элемент определяет способ отправки данных. Все его атрибуты предназначены для того, чтобы вы могли настроить запрос на отправку, когда пользователь нажимает кнопку отправки. Двумя наиболее важными атрибутами являются action и method .
Атрибут action
Этот атрибут определяет, куда отправляются данные. Его значение должно быть действительным URL. Если этот атрибут не указан, данные будут отправлены на URL-адрес страницы, содержащей форму.
Здесь мы используем относительный URL - данные отправляются на другой URL на сервере:
Если атрибуты не указаны, как показано ниже, данные из формы отправляются на ту же страницу, на которой размещается данная форма:
Многие старые страницы используют следующий синтаксис, чтобы указать, что данные должны быть отправлены на ту же страницу, которая содержит форму; это было необходимо, потому что до появления HTML5 атрибут action был обязательным. Это больше не нужно.
Атрибут method
Метод GET
Рассмотрим следующую форму:

Данные добавляются в URL как последовательность пар имя / значение. После того, как URL веб-адрес закончился, мы добавляем знак вопроса ( ? ), за которым следуют пары имя / значение, каждая из которых разделена амперсандом ( & ). В этом случае мы передаём две части данных на сервер:
- say , со значением Hi
- to , со значением Mom
Примечание: вы можете найти этот пример на GitHub — смотрите get-method.html (see it live also).
Метод POST
Давайте рассмотрим пример — это та же самая форма, которую мы рассматривали в разделе GET выше, но с атрибутом method , установленным в post .
Заголовок Content-Length указывает размер тела, а заголовок Content-Type указывает тип данных, отправляемых на сервер. Мы обсудим эти заголовки позже.
Примечание: вы можете найти этот пример на GitHub — смотрите post-method.html (see it live also).
- Нажмите F12
- Выберите Network
- Выберите "All"
- Выберите "foo.com" во вкладке "Name"
- Выберите "Headers"
Затем вы можете получить данные формы, как показано на рисунке ниже.

Единственное, что отображается пользователю — вызываемый URL. Как упоминалось раннее, запрос с методом GET позволит пользователю увидеть информацию из запроса в URL, а запрос с методом POST не позволит. Две причины, почему это может быть важно:
На стороне сервера: получение данных
Пример: Чистый PHP

Пример: Python
Этот пример показывает, как вы можете использовать Python для решения той же задачи — отобразить отправленные данные на странице. В этом примере используется Flask framework для визуализации шаблонов, поддерживающих форму отправки данных (смотри python-example.py).
Два шаблона из коде выше взаимодействуют так:
-
: Та же форма, что и выше The POST method , только с использованием action к > . (Это Jinja2 шаблон, который изначально HTML, но может содержать вызовы Python кода в фигурных скобках, которые запустятся веб-сервером. url_for('hello') буквально говорит: после отправки данных переадресуй их в /hello .) : Этот шаблон просто содержит строку, которая отображает два бита данных, переданных ему при отображении. Это сделано с помощью функции hello() , указанной выше, которая выполняется, когда запрос направляется в /hello URL.
Примечание: Опять же, этот код не будет работать, если вы просто попробуете загрузить его прямо в браузер. Python работает немного иначе, чем PHP — чтобы запустить этот код, нужно установить Python/PIP, потом установить Flask используя команду: pip3 install flask . После этого, вы сможете запустить файл из примера, используя команду: python3 python-example.py , потом открыть localhost:5000 в своём браузере.
Другие языки и фреймворки
-
для Python (немного тяжеловеснее, чем Flask, но больше инструментов и опций) для Node.js для PHP для Ruby для Elixir
Стоит отметить, что использование фреймворков и работа с формами - это не всегда легко. Но это намного легче, чем пытаться написать аналогичную функциональность с нуля, и это определённо сэкономит время.
Примечание: Обучению фреймворкам и работе с серверами не входит в рамки этой статьи. Если хотите узнать больше, ссылки ниже помогут в этом.
Особый случай: отправка файлов
Атрибут enctype
Этот атрибут позволяет конкретизировать значение в Content-Type HTTP заголовок, включённый в запрос, при генерировании отправки формы. Этот заголовок очень важен, потому что указывает серверу, какой тип данных отправляется. По умолчанию это: application/x-www-form-urlencoded . На человеческом это значит: "Это форма с данными, которые были закодированы в URL параметры."
- Указать method атрибут POST , поскольку содержимое файла, как и сам файл, не могут быть отображены в URL параметрах.
- Установить в enctype значение multipart/form-data , потому что данные будут разбиты на несколько частей: одна часть на файл (две части на два файла), и одна часть на текстовые данные (при условии, если форма содержит поле для получения тестовых данных).
- Подключите один или более File picker виджетов, чтобы позволить своим пользователям выбрать, какие и сколько файлов будут загружены.
Примечание: Некоторые браузеры поддерживают multiple атрибут элемента , который позволяет выбрать больше одного файла для загрузки, при использовании одного элемента . То, как сервер работает с этими файлами, напрямую зависит от технологий, используемых на сервере. Как упоминалось ранее, использование фреймворков сделает вашу жизнь намного легче.
Предупреждение: Многие сервера имеют заданные ограничения на размер загружаемых файлов и запросы от пользователей, чтобы защититься от возможных злоупотреблений. Важно проверять эти ограничения у администратора сервера, прежде чем загружать файлы.
Проблемы безопасности
Каждый раз, когда вы отправляете данные на сервер, вы должны учитывать безопасность. HTML-формы являются наиболее распространёнными векторами атак на серверы(места, где могут происходить атаки). Проблемы вытекают не из самих форм HTML, а из-за того, как сервер обрабатывает данные из этих форм.
В зависимости от того, что вы делаете, вы можете столкнуться с некоторыми очень известными проблемами безопасности:
XSS "Межсайтовый скриптинг" и CSRF "Подделка межсайтовых запросов"
Межсайтовый скриптинг (XSS "Cross Site Request Forgery") и подделка межсайтовых запросов (CSRF "Cross-Site Scripting") - это распространённые типы атак, которые происходят при отображении данных после ответа сервера или другого пользователя.
Межсайтовый скриптинг (XSS "Cross Site Request Forgery") позволяет злоумышленникам внедрить клиентский скрипт в веб-страницы, просматриваемые другими пользователями. Подделка межсайтовых запросов (CSRF "Cross-Site Scripting") может использоваться злоумышленниками для обхода средств контроля доступа, таких как одна и та же политика происхождения. Последствие от этих атак может варьироваться от мелких неудобств до значительного риска безопасности.
CSRF-атаки аналогичны XSS-атакам в том, что они начинаются одинаково - с внедрения клиентского скрипта в веб-страницы - но их конечные цели разные. Злоумышленники CSRF пытаются назначить права пользователям с более высоким уровнем прав доступа(например, администратору сайта), чтобы выполнить действие, которое они не должны выполнять (например, отправка данных ненадёжному пользователю). Атаки XSS используют доверие пользователя к веб-сайту, в то время как атаки CSRF используют доверие веб-сайта к пользователю.
Чтобы предотвратить эти атаки, вы всегда должны проверять данные, которые пользователь отправляет на ваш сервер, и (если вам нужно отобразить их) стараться не отображать HTML-контент, предоставленный пользователем. Вместо этого вы должны обработать предоставленные пользователем данные, чтобы не отображать их слово в слово. Сегодня почти все платформы на рынке реализуют минимальный "фильтр", который удаляет элементы HTML

Технология Ajax стала популярной и часто применяется при создании сайтов в WEB 2.0. Многие уже успешные или начинающие web-сайты стремятся создать удобство для своих пользователей, что немаловажно в условиях конкуренции и огромного количества интернет-ресурсов. Кроме того, Ajax-технология помогает увеличить быстродействие вашего сайта. Это происходит благодаря тому, что пользователь не перегружает страницу целиком, когда необходимо обновить только некоторые элементы/части вашего сайта.
Разберемся как без перезагрузки страницы выполнить отправку данных формы при помощи Ajax
Здесь мы создадим демо-проект, который будет включать в себя 3 файла:
index.php - это главная страница, на которой размещена сама форма
ajax.js - это файл javascript, в котором содержится алгоритм ajax для обработки формы
action_ajax_form.php - это серверная часть, которая отвечает за обработку полученных от формы данных и возвращает клиенту ответ в формате JSON
Создайте первый файл под названием index.php с таким содержимым:
Мы подключим библиотеку jQuery и создали базовую HTML-разметку, а также подключили файл ajax.js, далее нам нужно будет создать этот файл.
Обратите внимание, что метод отправки формы у нас POST, задан и action="". Также, после формы мы добавили div c Именно в этот div мы будем выводить результат обработки формы.
Теперь создадим второй файл - ajax.js

action_ajax_form.php - это обработчик формы на стороне сервера. Этот файл отвечает за backend часть нашего мини-приложения. Для примера, мы делаем проверку: Если существуют переменные в POST запросе name и phonenumber, тогда мы формируем массив $result для JSON ответа от сервера. Затем, массив $result мы переводим в JSON объект, чтобы клиент ajax.js смог корректно получить данные в формате JSON.
Хотите научиться создавать профессиональные сайты с нуля? Пройдите интерактивный курс Профессия веб-программист с автоматической проверкой кода и по завершению вы не только создадите ваш собственный веб-сайт с адаптивной версткой, но и пройдете весь цикл разработки сайта - от верстки по макету, до программирования с помощью профессионального фреймворка!
Выводы

Понятно, что при использовании Joomla и WordPress вопрос обратной связи или заказа можно решить использованием различных расширений или плагинов, но есть способы, которые подойдут абсолютно для любого проекта, построенного как на чистом Html, так и использующего движок Cms (скрипты, cms, конструкторы и генераторы форм обратной связи).
Для работы классической формы в Html требуется скрипт обработчика, который чаще всего пишется на языке Php, поэтому желательно, чтобы ваш хостинг имел его поддержку (правда, сейчас даже хостинги предоставляемые бесплатно поддерживают Php).
Хотя, существуют решения и не требующие поддержки Php, и о них тоже будет упомянуто в этой статье. Никаких особо подробных описаний по установке и настройке в этой статье не будет, ибо это лишь обзор имеющихся вариантов, которые сейчас можно найти в сети.
Буду вам крайне признателен, если вы в комментариях приведете свой пример создания систем обратной связи (желательно оригинальный, красивый и функциональный) со ссылкой на описание и страницу с примером (я пока нахожусь в процессе поиска идеального решения).
Формы обратной связи для Joomla и WordPress
Давайте посмотрим, как можно организовать обратную связь в Joomla и WordPress стандартными средствами или с помощью расширений.
Так вы можете скачать отдельный модуль обратной связи для Джумлы под названием Rapid Contact, который может дать вам новые возможности и функционал (см. демо). Про настройку и возможности этого модуля сможете прочитать здесь. К тому же, стандартный компонент в Joomla для реализации обратной связи не обладает достаточной гибкостью и не позволяет использовать защиту от спама (капчу), а также не позволяет создавать несколько разных контактных форм на сайте.
Эти проблемы решаются с помощью альтернативного компонента для этого движка под названием aiContactSafev, который позволяет создавать на сайте любое количество форм обратной связи (можно привязать их к разным E-mail адресам) и имеет возможность добавлять поле для загрузки файлов, равно как и любые другие типы полей.

Этот компонент в своем составе имеет очень гибко настраиваемую капчу (ввод кода при отправке данных для зашиты от спама). Его можно бесплатно скачать для разных версий Джумла, а прочитать про его настройку вы сможете тут.
Теперь давайте поговорим за WordPress. Лично я пока еще не определился с этим и у меня на странице контактов красуется обычный E-mail, что в общем-то не очень здорово, ибо он уже давно попал в спам-базу, и если бы я не сумел привязать почту для домена через Google Apps к обычному ящику в Гмайле, то поток спама меня бы уже давно захлестнул с головой.
В общем-то в этом и состоит основное преимущество формы обратной связи — она позволяет сохранить инкогнито вашего почтового адреса для спамеров. Ну и еще она обычно оформлена в довольно приятную оболочку, что может добавить плюсик в отношении к вашему проекту пользователей, особенно это актуально для коммерческих ресурсов, когда удобная форма заказа или обратной связи может повысить конверсию (доход).
Собственно, по поводу WordPress. Есть один очень популярный и очень мощный плагин, который зовется Contact Form 7. Популярность его просто зашкаливает, а это значит, что что-то в нем такое есть. Правда для реализации функции капчи вам придется поставить еще дополнительный плагин Really Simple CAPTCHA.

Понятно, что за это время Contact Form 7 мог стать уже гораздо более подходящим для реализации стоящих перед нами задач и поэтому предлагаю вам опробовать его в работе самостоятельно, опираясь на довольно подробное описание. Если вы пользуетесь каким-либо другим хорошим и легким плагином, то чиркните, пожалуйста, об этом пару слов в комментариях.
Так, это мы говорили про реализацию обратной связи в Joomla и WordPress с помощью соответствующих расширений.
Но существует еще несколько способов:
Создание формы самостоятельно. Для этого нужно будет написать ее код и оформить внешний вид с помощью Css стилей, а еще написать на Php для нее обработчик (в принципе, знаний, полученных из видеокурса Попова по Php, будет достаточно) и затем добавить CAPTCHA, проверку правильность заполнения полей и что-то еще. Сразу скажу, что сделать это будет не просто.
Все у того же Евгения Попова есть серия бесплатных уроков на его блоге, посвященных самостоятельному созданию обратной связи для сайта:
Как вы можете видеть, знаний и времени потребуется довольно много. Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.
В интернете можно найти довольно много скриптов различных форм — от самых простых (однако, требующих от вашего хостинга поддержку Php) до очень навороченных, которые устанавливаются на сайт подобно полноценной CMS и требуют для своей работы не только поддержку PHP, но и базы данных.
Данные скрипты можно будет установить и использовать практически для любого проекта — как статического (на Html), так и динамического (на Cms). В общем-то, довольно-таки удобный и универсальный инструмент, но вам придется, скорее всего, перебрать много вариантов, чтобы найти что-то подходящее именно вам.
Php скрипты форм обратной связи для сайта
Итак, давайте рассмотрим сначала несколько скриптов, которые можно бесплатно скачать и установить на свой сайт. Простенький, но довольно наглядный вариант (использующий капчу для защиты от спама) можно будет бесплатно скачать отсюда. Есть вариант обратной связи:

Там и форма заказа для сайта:


В первой строчке вы указываете адрес почтового ящика, на который будут приходить письма, отправленные с помощью этой формы, а во второй строчке указываете желаемую кодировку текста (utf 8, windows 1251). В ряде последних строчек Php кода вы сможете поменять подписи к полям формы обратной связи или заказа. Вот и все.
Существует довольно привлекательный скрипт под названием Super AJAX Contact Form (можно использовать его и для заказа), построенный на основе PHP и jQuery с использованием Ajax:

В Super AJAX Contact Form осуществляется проверка правильности заполнения всех полей и сразу же (без перезагрузки страницы — ajax во всей красе) выдаются подсказки над соответствующими полями, что сильно повышает юзабилити обратной связи:

У меня возникли только замечания по работе капчи и желание интегрировать данную обратную связь в свою страницу с контактами, ибо открывать форму в отдельном окне без внедрения в дизайн блога мне кажется не совсем оптимальным решением. В общем-то на странице автора видеоурока в комментариях приводится решение этих проблем и вы можете с ними ознакомиться.
Ну и на затравочку хочу привести пример скрипта обратной связи, который можно сравнить с мини Cms, ибо у него есть своя админка, мастер установки, и для его работы вам потребуется создать базу данных (или использовать уже имеющуюся). Взамен вы получаете очень функциональный конструктор, позволяющий реализовать практически все, что угодно.
Данный скрипт называется Генератор форм обратной связи, скачать его можно совершенно бесплатно по приведенной ссылке. Обратите внимание, что для скачивания доступны три версии скрипта, которые отличаются только используемой в них капчей:

Скрипт осуществляет проверку на заполненность всех полей формы, на правильность ввода E-mail адреса, защищает от спама с помощью капчи и позволяет добавлять в практически любые дополнительные поля (загрузка файла, чекбоксы, радиокнопки, поля со множественным выбором и т.д.).
Особенностью установки этого скрипта обратной связи является использование им базы данных, которую вам нужно будет предварительно создать или же использовать уже имеющуюся (его таблицы будут помечены в ней своим префиксом, что поможет их затем без труда удалить при необходимости). Я уже писал про то, как создать базу данных в cPanel или скачать, установить и настроить phpMyAdmin.
Для описания процесса установки и настройки данного скрипта потребуется написание отдельной статьи, поэтому предлагаю вам скачать и посмотреть подробный видеоурок по этому поводу, где также будет приведено описание процесса интеграции скрипта в дизайн вашего сайта.
Конструкторы и генераторы форм обратной связи
Есть довольно много онлайн конструкторов и генераторов форм обратной связи. Например, этот сервис предлагает вам довольно удобный и функциональный интерфейс для создания конструкций практически любой сложности. На первом шаге вам предложат выбрать цветовую схему:

После чего вам нужно выбрать из левой части окна нужные поля для будущей формы и затем, щелкая по ним, произвести их более тонкую настройку (задать подписи полей на русском языке, выбрать ширину поля, сменить тип и ввести предварительный текст):

Добавленные поля можно менять местами простым перетаскиванием мыши, удалять и повторно редактировать:

В общем, интерфейс этого онлайн конструктора очень и очень современный и удобный. После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
Обратная связь для Html сайтов (без Php)
Есть онлайн сервисы, предоставляющие бесплатно свои собственные Php обработчики, которые будут расположены на их серверах. К такому типу относится конструктор на ip-whois:

Не фонтан, конечно же, в плане изысков дизайна, но зато такую форму можно создать за пять секунд и еще за минуту поставить абсолютно на любой сайт, даже расположенный на хостинге без поддержки Php.

Комментарии и отзывы (44)
Пользуюсь ContactMeForm — очень доволен, довольно простой, более приятный внешний вид
Я использую Super AJAX Contact Form — доволен как слон ?
Шикарный пост, широкий выбор. Поэкспериментирую как-нибудь, пока стоит Contact Form 7.
Подскажите пожалуйста, установил на сайт (CMS Joomla) AJAX Contact Form, все работает, только не отображаются русские символы.
Очень помогли Дмитрий в подборке контактной формы. Спасибо
подскажите пожалуйста, чем рисовать такие 3d изображения, как у вас в анонсе этой статьи
Наконец то дошли руки, установил себе форму обратной связи от
no-spam.su/ — спасибо Дмитрий!
Взял, любезно Вами предложенный файл программы form, теперь получается есть вопрос к вам! Буду благодарен за ответ?
Встречались ли Вы Дмитрий, или кто либо другой с проблемой кодировки?
По умолчанию выставленная кодировка windows-1251 дает возможность на почте гугла лицезреть только английские символы.
Где проблема, кто подскажет. Спасибо!
P/S в благодарность за ответ, по нажимал на кнопочки ретвита!
Ребят,кто-нибудь разобрался с кодировкой с сайта no-spam.su/.
Если разобрались,то подскажите где ошибка.Спасибо!
Здравствуйте! Понравилась Super AJAX Contact Form.
Спасибо за статью.
У меня есть один вопрос?
добавить эту ссылку к тексту письма. Чтоб можно уже было получить с письмо с указанием этой ссылки. Пож помогите решить вопрос.
А как создать форму с возможностью прикрепления какого либо файла, например, архива.
Ведь где-то же должны храниться учётные данные, с которых идёт отправка почты? Где это вбивать? К домену подключена почта гугла.
Или хоть на какую тему гуглить? Третий день же мучаюсь.
Спасибо. Подскажите на счет Super AJAX Contact Form, как сделать чтоб она была развернута на моей странице, какой код вставить в хтмл редактор Ворд Пресс.
Очень большое спасибо.
Спасибо большое за скрипт! Очень помогли!
Вот еще нашел очень удобный сайт в котором можно создать свою форму,
Посоветуйте, что можно сделать с обратной связью если сайт работает в системе BERTA?
САЙТ СУПЕР, пост очень полезный
Все остальное, о чем тут писали, что можно поставить на html, пробовала, везде свои косяки: где-то платно, где-то оправка файла не проходит.
Бьюсь с комментариями на страницы сайта как у Вас.
В денвере все красиво и успешно.
Что Вы можете посоветовать?
То что нужно . нашел то что искал — Спасибки =)))
Вы забыли сказать, что перед установкой форм описанных перед Super AJAX Contact Form на Вордпресс необходимо установить плагин Exec-PHP иначе они не заработают.
Подскажите, пожалуйста, на сервисе смартреспондер и фидбернер можно сделать импорт своих подписчиков. Есть ли какие-нибудь инструменты, чтобы можно было сделать импорт своей группы в Контакте и Facebook.
Добрый день. Использую Super AJAX Contact Form, все работает, но нужно, чтобы на почту, которую пользователь вписал в форму, отправлялось письмо с уведомлением о заказе.
Подскажите, как можно это сделать с Super AJAX Contact Form.
Заранее благодарна за ответ.
Уже разобралась. Прикрутила скрипт отправки почты в начало файла send.php
Поставил aiContactSafev и все работает, только подтормаживает. До этого ставил CK forms на почту приходили пустые письма и ошибка ява, так и не понял в чем дело.
Кто то поможет написать скрипт к такой форме?
БИТАЯ ССЫЛКА В абзаце

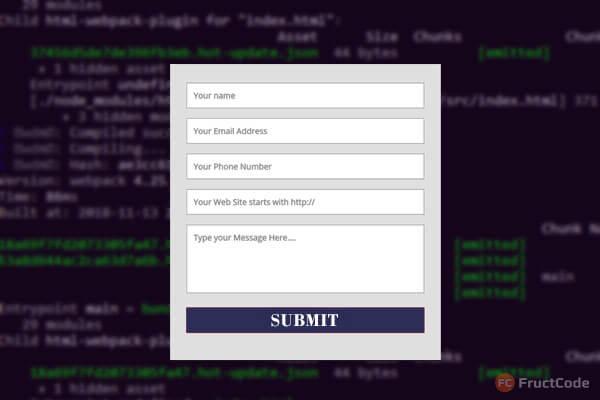
Форма отправки данных на почту с сайта html и php
Форма обратной связи или форма отправки заявки очень важна для сайта. Полностью рабочий код отправки данных на почту с сайта
В Интернете очень много подобных форм, но, мягко говоря, не все они рабочие. Трудно найти рабочий код отправки данных с сайта. Я нашел и немного его улучшил. Это только код! Стили Вам нужно будет подключить свои - это очень просто!
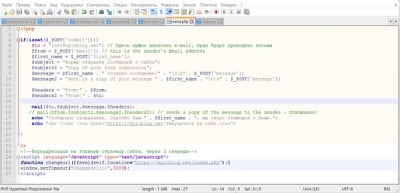
Первым делом Вам нужно создать пустой файл с именем send.php и не забывайте о кодировке, которую Вы используете. Удобнее всего использовать Notepad++ для работы с кодом.
В пустой файл send.php вставляете следующий код:
$headers = "From:" . $from;
$headers2 = "From:" . $to;
Отлично! Пол дела сделано!
Теперь Вам нужно ставить html код на свой сайт, чтобы форма обратной связи появилась. Вот этот код:
Как видите, форма подключается к файлу send.php. По умолчанию файл send.php нужно поместить в корень Вашего сайта или прописать к нему другой путь.
Эта форма отправки данных полностью рабочая и проверена. В противном случае, нужно смотреть настройки хостинга.
Исходники формы отправки данных на почту с сайта html и php по этой прямой ссылке. Скачивайте и пользуйтесь на здоровье. Не забудьте изменить данные на свои!
Внимание!

Читайте также:
 webdonsk.ru
webdonsk.ru