Как сделать новостную ленту на тильде
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
Если говорить коротко - это конструктор сайтов, который приобрел большую популярность в последние годы на территории России и стран СНГ в частности. Конечно, основной офер компании заключается в том, что любой новичок никогда до этого не имеющий опыта в web- разработке и в целом digital, сможет сделать для себя или своего небольшого начинания посадочную страницу. Казалось бы, причем тут вообще могут быть агентства или студии? Давайте разбираться.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджета, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
какова будет общая концепция продукта;
какие есть конкуренты и что они из себя представляют;
Что нравится целевой аудитории;
что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапов тратим примерно по 2 часа.


День 2. Прототипирование
Так как у нас выделен только 1 день на прототип - прибегаем к быстрому решению при помощи Figma. В рамках этого сервиса есть уже готовые ui киты, другими словами блоки, которые можно компоновать в дальнейшем как угодно. Опираемся на те примеры сайтов, которые утвердили с заказчиками на предыдущем этапе и на основе их логики / структуры - переносим все это на наш прототип в Figma. В завершении идем презентовать и защищать структуру перед заказчиками.
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.


День 5. Верстка
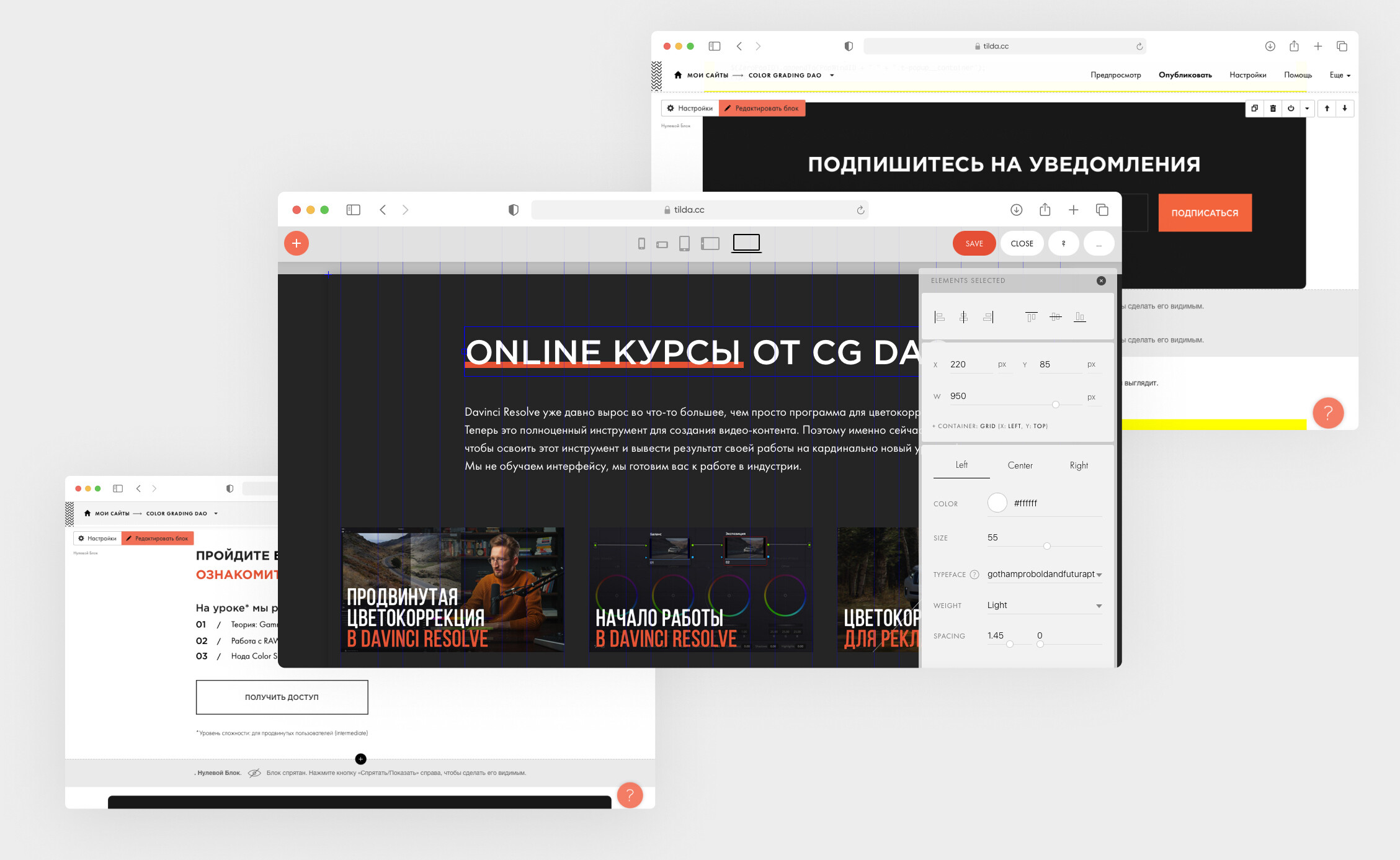
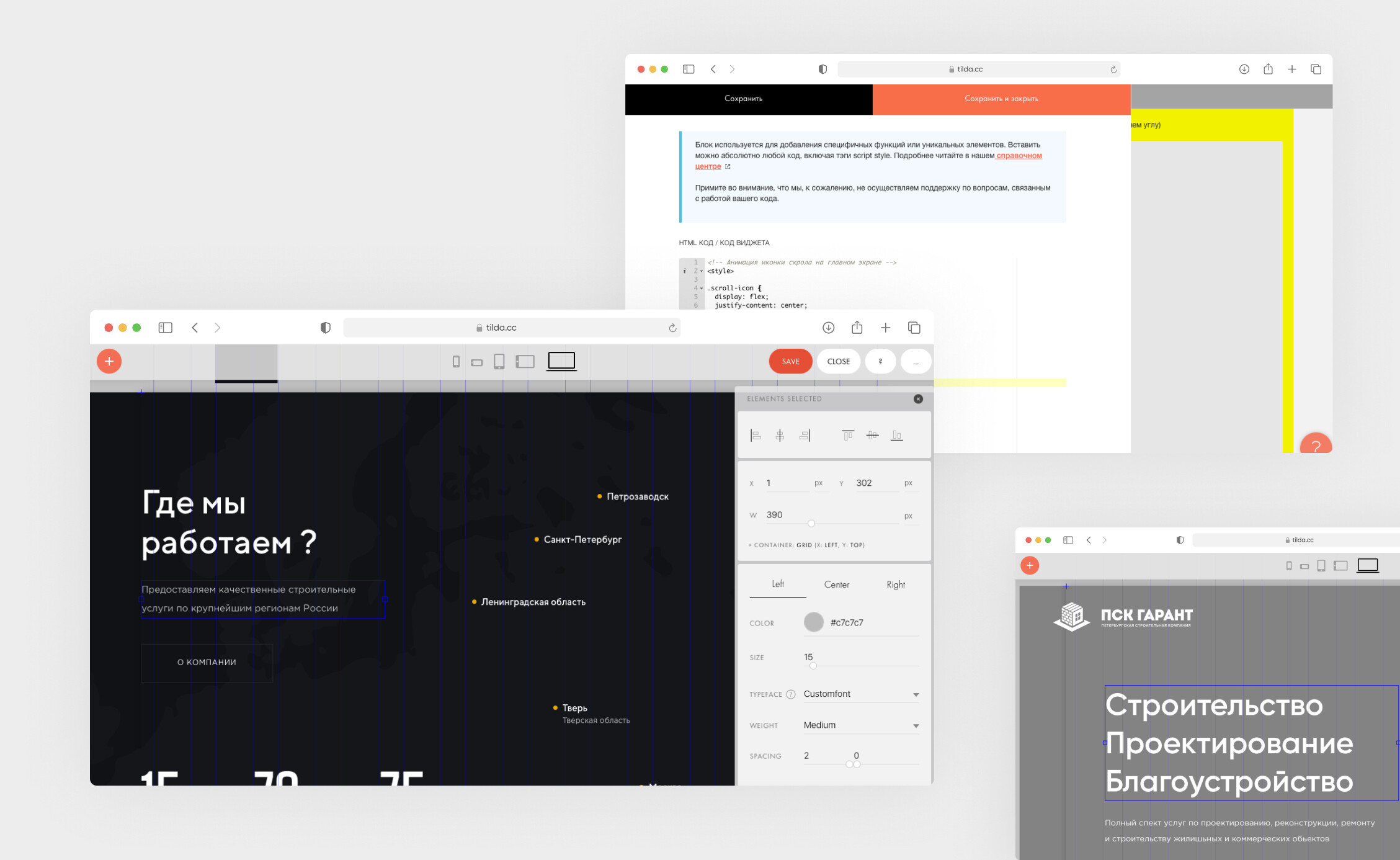
Верстка на Тильде представляет из себя работу в zero-block’ах, что значительно упрощает нашу задачу. Другими словами, если вам когда-то приходилось сталкиваться с Powerpoint/Photoshop и т.д., то вы без труда сможете представить сложность при работе с данным инструментом. Как правило все завязано на интуитивно понятном интерфейсе и функционале. В целом вся верстка - это своеобразный конструктор где единственное, что остается делать это переносить элементы с прототипа и двигать их в соответствии с дизайном. Но не стоит забывать, что некоторый пулл-задач не получится решить при помощи zero-block’ов, что отсылает нас обратиться за помощью к верстальщику для добавления сложного элемента на сайт. Как правило такие задачи составляют менее 5% от общего числа.


День 6. Подключение домена
День 7. Видео инструкции и обучение заказчика
Не забываем, что каждый должен заниматься своим делом. Дизайнер - рисовать, предприниматель - развивать свое дело. Исходя из этой логики стараемся экономить время заказчиков и не заставляем самостоятельно разбираться в том, что им возможно даже не нужно.
Для этого записываем видеоинструкции:
как добавлять контент;
Как редактировать текст и менять изображения;
Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
Тильда - это отличный инструмент для вашего бизнеса если вы:
самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-модели;
когда все, что требуется от сайта - это продавать или демонстрировать портфолио.
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.

За последний год через мои руки прошли два десятка лендингов на Тильде. Некоторые я собирал сам, в некоторых помогал со сложными местами, за некоторыми просто наблюдал. Первые страницы выглядели скучно, я использовал стандартные блоки и боялся экспериментировать. Со временем я разобрался с тонкостями дизайна и с тем, как устроен код Тильды и как можно влиять на него.
Этот разбор поможет тем, кто работает с Тильдой, но использует только стандартные инструменты и либо боится, либо не знает, как расширять конструктор с помощью своих стилей и скриптов. Оказывается, не нужно быть разработчиком или изучать языки программирования, чтобы делать важные мелочи лучше.
Код в примерах может быть неидеальный, а объяснения — содержать технические неточности. Важно, что это не очередной урок про устройство интернета, а небольшой гайд, как я выжимаю максимум из Тильды без полноценного знания вёрстки или языков программирования.
С помощью этих простых решений я могу делать элементы, которые не соберёшь на стандартных блоках. Например, вот эта кнопка, наведите на неё мышкой (или пальцем).
Кнопка увеличивается. Так не получится сделать с помощью простых настроек блока — можно поменять цвет или тень, но не размер при наведении. Чтобы добавить этот эффект, напишем несколько строчек кода:
Тильда — гибкий инструмент и позволяет реализовать почти любую задумку. Почти — потому что иногда натыкаешься на ограничения: блокам нельзя поставить произвольную ширину, у элементов управления нельзя поменять цвет, карточки ведут себя не так, как тебе нужно.
С помощью своего кода можно менять цвета и поведение элементов, добавлять интерактивность и сложную логику. А чтобы написать простой код, вообще не нужно уметь программировать — достаточно уметь пользоваться гуглом и понимать основы вёрстки.
Если HTML и CSS вас не пугают, вы знаете, зачем нужны классы и id, то нажмите на кнопку ниже, чтобы не отвлекаться на экскурс в вёрстку. Кнопка отправит вас сразу к месту, где разберём пару примеров того, что можно сделать в Тильде, не проходя ни одного курса по программированию.
Вёрстка страницы — это просто работа с объектами, которые на ней расположены: заголовки, текст, изображения. С помощью кода мы говорим им, что они должны содержать, как выглядеть и как вести себя. Обычно за это отвечают HTML, CSS и JavaScript.
HTML — базовый язык разметки. Обычно с помощью HTML просто задают объекты на странице, их расположение и наполнение. Размечают текст на заголовки и абзацы, расставляют ссылки в нужные места, определяют положение картинок и других объектов относительно друг друга. Например, создадим какой-нибудь текст в абзаце. Абзац в HTML — это p, paragraph
JavaScript помогает делать страницу интерактивной: добавлять анимацию и эффекты, задавать правила поведения для кнопок. В примерах ниже JS мы рассматривать не будем, но принцип такой же — находим подходящее решение и используем в своих целях.
JavaScript помогает делать страницу интерактивной: делать анимацию и эффекты, задавать правила поведения для кнопок. В примерах ниже JS мы рассматривать не будем, но принцип такой же — находим подходящее решение и используем в своих целях.
HTML — базовый язык разметки. Обычно с помощью HTML просто задают объекты на странице, их расположение и наполнение. Текст в заголовки и абзацы, ссылки в нужные места текста, положение картинок и других объектов относительно друг друга. Например, нужно создать какой-то текст в абзаце. Абзац в HTML — это p, paragraph

Читайте также:
