Как сделать невидимую страницу вордпресс
Добавил пользователь Владимир З. Обновлено: 10.09.2024
Приветствую всех. И сегодня тема моего поста – как скрыть сайт от глаз посетителей на время обслуживания? Возможно, данная информация пригодится далеко не каждому. Кто-то доводит свой сайт до ума на локальном компьютере, кто-то определяется с дизайном один раз и навсегда, а кто-то… Вот для любителей совершенства я и пишу этот пост.
Когда я менял внешний вид своего шаблона, а растянулось это занятие на несколько дней, если бы вы знали, с каким упорством я разыскивал в интернете подсказку: как на время скрыть свой сайт от посетителей.
Искал в админпанели волшебную кнопку, периодически открывал страницу Приватность в Настройках, хотя там всего два варианта, и оба не подходят. Ну почему же мне никто не подсказал, что сделать его невидимым, это дело пяти минут? Теперь, когда я нашел эту информацию, она мне практически не нужна. Поделюсь ею с вами.
Как скрыть сайт от посетителей?
Скажите, что делают строительные организации, чтобы скрыть от посторонних глаз рабочий беспорядок? Правильно, ставят забор. Вот и мы соорудим симпатичный заборчик, и поможет нам в этом плагин Theme Fuse Maintenance Mode. Правда, весит он прилично, его размер – 2.07 мб, и работу сайта тормозит заметно. Но ведь включается он только на время проведения работ , а потом его легко деактивировать до следующего раза. Скачивать его лучше через ФТП клиент, например, filezilla чтобы не возникло никаких косяков и кривизны. Но сам я, честно говоря, скачал его на свой тестовый сайт через админпанель сайта, и ничего все работает!
Еще маленький, но очень существенный, момент: перед активацией плагина очистите кэш в настройках плагина Hyper Chache, а потом и вовсе его отключите (на время функционирования нашего плагина). Если этого не сделать, посетителям будут выдаваться страницы из кэша, и наш замечательный забор они могут так и не увидеть.
Теперь заходим в раздел Плагины — Theme Fuse Maintenance Mode.
Активируем его и открываем сайт в другом браузере, вроде мы к нему никакого отношения не имеем. И что? Перед нами симпатичный заборчик с логотипом и кое-какой полезной информацией. Разумеется, все это мы должны будем поменять, да и вместо забора, в принципе, тоже можно поставить какой-нибудь подходящий background, дело вкуса. Я забор менять не стал. А как это сделать расскажу. Хотя, глядя на настройки, и так все понятно.
Да, чуть не забыл. Перед тем, как проводить изменения, необходимо выставить права доступа на папку uploads в плагине. Поэтому, через FTP client открываем наш плагин, добираемся до папки uploads и, щелкнув один раз правой кнопкой мыши по нужной нам папке, находим доступ к правам и выставляем 777. Теперь с плагином можно работать и менять внешний вид изображения на свой вкус, закачивая подходящие образцы в папку uploads.
Настройки плагина Theme Fuse Maintenance Mode

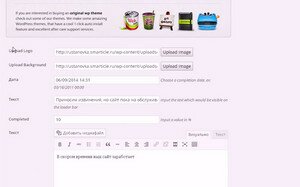
А вот теперь сами настройки. Upload Logo – это понятно. Вы можете загрузить либо ваш логотип, либо картинку, подходящую по смыслу, кирпич или полосатый шлагбаум. Далее upload background это наш пресловутый забор. Хотите, меняйте, хотите, нет. Но, мне кажется, он тут по делу. Загружаем, как обычный медиафайл (только не забудьте загрузить свой образец в папку uploads плагина).
Далее дата. Имеется в виду, время открытия. Щелкните мышкой и увидите календарь. Правда, как до минуты рассчитать, когда вы закончите возиться с вашим обслуживанием, не представляю. Текст я написал, сайт временно не работает хотя, глядя на страницу, это понятно. Процент выполненных работ (сказать нечего).
Текст, заключенный в знакомом редакторе, более расширенная версия того, что вы уже написали. Приносим извинения, идут работы, которые могут вам помешать перемещаться по сайту. Поэтому слегка подождите, как открою, сообщу. И это не просто слова.
Вот, коротко, и все настройки плагина, созданного помочь нам скрыть наш сайт от посетителей. На мой взгляд, разработчик явно переборщил. Вполне хватило бы изменения логотипа и текста. Уж лучше потратить время на написание интересных и полезных статей, чем ломать голову, в какой цвет покрасить страничку, которая и простоит, может быть, всего пару дней.
Но, как бы там ни было, плагин полезный и нужный. Поскольку включаться на сайте он будет не часто, то и нагрузку на сервер создать, просто не успеет. Зато вы можете спокойно работать и не бояться, что кто-нибудь станет тому свидетелем. Ведь изнанка сайта это наша рабочая территория, которую можно и даже нужно окружить такой вот симпатичной страничкой, которую построил нам плагин Theme Fuse Maintenance Mode. Ведь мы намерены скрыть сайт от глаз посетителей только на время.
WordPress – мощный, и в то же время довольно простой в использовании. Но есть определенные изменения, которые сложно сделать без исправления кода или без сторонних инструментов.
Одним из таких примеров может быть: возможность скрывать заголовки страниц и постов. По умолчанию WordPress отображает заголовок во всех записях и на страницах.

Но встречаются определенные обстоятельства, когда не нужно отображать заголовок. Например, вы добавляете его с помощью визуального компоновщика страниц и настраиваете под свои задачи.

Случаи, когда нужно скрыть заголовок
Есть несколько распространенных причин, по которым пользователи меняют названия своих постов и страниц в WordPress.
Вы работаете на домашней странице своего сайта
Вы захотите избавиться от заголовка, если создаете статическую домашнюю страницу, которая работает не так, как обычная лента последних записей. В некоторых темах разработчики позаботились об этом: когда вы создаете статическую домашнюю страницу, заголовок удаляется. Но если в вашей теме нет такой опции, придется сделать это самостоятельно.
Вы создаете целевую страницу
Целевые страницы являются наиболее распространенной причиной, по которой пользователи хотят отказаться от заголовка страницы. Когда люди попадают на вашу целевую страницу, они обычно знают, о чем эта страница. Поэтому здесь также не нужен заголовок.
Кроме того, заголовок не является полезным компонентом целевой страницы и может отвлекать пользователей, поскольку он может помешать им сосредоточиться на вашем основном посыле.
К тому же стандартный заголовок обычно никогда не сочетается с общим дизайном целевой страницы, так как стилистически крайне ограничен.
Некоторые другие страницы, которые не нуждаются в заголовке
Заголовок может оказаться нежелательным элементом вашей страницы или поста. Например, когда вы создаете страницу подписки на рассылку, и ваша единственная цель - заставить пользователей подписаться на ваши электронные письма или информационные бюллетени.
Бывают ситуации, когда контент располагается в центре страницы. И заголовок в самом верху и слева страницы будет смотреться неуместно.
Смотрите также:
Как отображать посты и страницы WordPress в виде сетки.
3 способа скрыть заголовки
Примечание. Прежде чем устанавливать новый плагин или что-либо менять на своем сайте, обязательно сделайте полную резервную копию своего сайта.
1. Метод плагинов
В WordPress есть плагины для практически всего, и сокрытие заголовков страниц и постов не является исключением.
Использование плагина - это простой и удобный способ скрыть заголовки, без необходимости возиться с каким-либо кодом или тратить много времени на ручное выполнение этих операций.
Плагин Title Remover от WPGurus прост в использовании и позволяет скрыть названия постов и страниц, которые вы укажите. При создании нового поста или при переходе к старым постам и страницам будет установлен флажок заголовка. Вы сможете в каждом отдельном случае выбирать, скрывать заголовок или нет.
Плагин не вмешивается в меню или область администрирования, как некоторые другие плагины, и не вносит никаких других нежелательных изменений в дизайн.


Если по какой-то причине вы не хотите использовать плагин Title Remover, обратите внимание на альтернативные решения:
Hide Page And Post Title (от Arjun Thakur) – еще один популярный плагин, которым можно скрывать заголовки постов и страниц. Как и Title Remover, он также позволяет скрывать заголовки ваших постов и страниц одним простым щелчком мыши.
Обратите внимание, что использование плагина для скрытия заголовков будет работать только в том случае, если ваша тема использует рекомендованную функцию. Эта функция отвечает за отображение заголовков в ваших записях и на страницах. И она необходима для того, чтобы плагины могли делать свое дело: скрывать заголовки.
Большинство тем действительно используют эту функцию, но есть и такие, которые этого не делают. Если ваша тема не имеет этой рекомендуемой функции, нужно связаться с разработчиком темы и узнать, есть ли у них решение этой проблемы.
Или попробуйте другие варианты ниже.
2. Оставьте заголовок пустым
Скрыть заголовки записей и страниц можно, оставив пустой заголовок при создании нового поста или страницы. Вы также можете вернуться к старым записям и удалить их заголовки.
Хотя этот метод прост, он не самый удобный. Это связано с тем, что если вы не используете предварительно заданную структуру постоянных ссылок, вам сначала потребуется создать постоянную ссылку, написав заголовок, а затем удалить его.

Также можно нажать кнопку Редактировать справа от постоянной ссылки и изменить ее. Теперь, когда у вас есть желаемая постоянная ссылка, можно удалить заголовок, а постоянная ссылка останется.

Если вы хотите оптимизировать страницу для более высокого рейтинга в Google, но не хотите показывать заголовок посетителям, воспользуйтесь плагином All in One SEO . Благодаря этому плагину можно установить заголовок SEO, который будет отображаться только в Google, а не показываться вашим читателям.

3. Используйте конструктор страниц, который имеет встроенную опцию
Наиболее распространенная причина, по которой пользователи не хотят иметь заголовок на своей странице, это создание целевой страницы или определенно, настроенных страниц. И большинство людей, которые создают страницы такого типа, используют одни из популярных плагинов для целевых страниц или из плагинов для построения страниц.
Простой способ удалить или избежать заголовка при создании настраиваемой страницы – использовать плагин WordPress для создания страниц с функцией, которая позволяет это делать.
Возьмем конструктор страниц Elementor в качестве примера, который является одним из самых универсальных плагинов для создания страниц для WordPress.
Если вы используете Elementor, то сможете легко удалить заголовок в один клик. Существует также профессиональная версия Elementor , которая поставляется с множеством дополнительных функций: выбор формы, доступ к дополнительным шаблонам, шаблоны тем и многое другое.
Для создания простых целевых страниц и удаления заголовков даже бесплатная версия будет работать очень хорошо.

На рисунке ниже показано, как выглядит эта страница. Мы подчеркнули название, чтобы вы увидели, что оно все еще там.
Чтобы удалить этот заголовок, нажмите на крошечный значок настроек в левом нижнем углу страницы (на него указывает стрелка).


В статье представлены разные методы сокрытия заголовка страницы или записи на сайте WordPress. Надеемся, что вы определились с лучшим для себя методом.

Мы, конечно же, горячо любим и гордимся Wordpress, но бывают случаи, когда лучше скрыть тот факт, что наш сайт работает на этой платформе. Периодически в ней (а также в темах или плагинах) обнаруживаются критические уязвимости в части безопасности, так зачем же давать злоумышленнику лишнюю подсказку в поисках бреши?
В этом обзоре я хочу рассказать о некоторых, лучших на мой взгляд, плагинах, которые надежно спрячут страницу входа в админпанель Wordpress. Это послужит еще одним барьером против некоторых грубых атак. Таким образом, если кто-то зайдет по адресу . /wp-admin или . /wp-login.php, то получит ошибку 404. А вы сможете задать странице входа другой адрес.
Среди рассматриваемых плагинов есть платные и бесплатные продукты, но я рекомендую использовать плагины премиум-класса, в частности самый популярный и продаваемый плагин Hide My WP.
Hide My WP
Hide My WP защищает от популярных грубых атак на Wordpress сайты. Он контролирует доступ к PHP файлам и блокирует 90% XSS и SQL-Injection атак. Кроме того, он сделает ваш сайт незаметным для некоторых Wordpress-ориентированных ботов.
В общем, Hide My WP относится к категории must have и однозначно стоит своих денег!
Modal Log In for WordPress
Lockdown WP Admin
Lockdown WP Admin делает недоступным административный каталог /wp-admin/ для незалогиненого пользователя. Попытка напрямую перейти в этот каталог приведет к ошибке 404. Сам же URL для входа может быть изменен при помощи этого же плагина.
WPS Hide Login
WPS Hide Login — очень легкий плагин, позволяющий быстро и безопасно изменить адрес входа в админпанель Wordpress. При этом плагин не изменяет и не переименовывает системные файлы и не устанавливает правила переадресации. Он просто перехватывает обращения к соответствующим страницам. При деактивации плагина Wordpress возвращается к первоначальному состоянию.
Как убрать заголовок страницы WordPress, скрыть его от людей или поисковиков? Как спрятать хедеры записей и страниц? В этой публикации расскажу о наиболее эффективных и удобных способах удаления заголовков H1. Поясню подробно и с примерами.
Удаление заголовка главной страницы


Кстати, если вы работаете со стартовой, вас может заинтересовать статья про создание, изменение, правильное удаление главной страницы сайта на WordPress.
Настройки в темах

Специальные плагины
Это самый простой вариант скрыть или удалить заголовок записи или страницы сайта на WordPress. Есть три плагина, которые позволяют сделать это быстро и не замедляют скорость работы сайта.
У всех указано, что они не тестировались с текущей версией вордпресс. Я проверил – все работают и вполне совместимы. Первые два скрывают заголовок страницы от пользователя. Но он остается видимым для поисковых систем в тэге
Плагин Title Remover полностью убирает заголовок с экрана и из кода страницы. Заголовок становится не видим ни посетителю сайта, ни поисковым системам.
Все три плагина работают одинаково. После активации в сайдбаре редактора поста появляется дополнительное окошко (см. скрин). Поставив в нем галочку, вы запрещаете показывать его заголовок. В зависимости от плагина надписи в окошке могут слегка отличаться.

Как скрыть заголовок страницы WordPress в стилях
Существует несколько способов удалить или скрыть заголовок через стили. Для этого будет необходимо редактировать файл style.css. Доступ к нему можно получить в админке вордпресс. Он находится во вкладке: Внешний вид – Редактор тем.
Сделайте резервную копию файла style.css. Просто сохраните ее себе на компьютер или ноутбук. В случае появления проблем после исправлений – замените ей файл, в котором что-то пошло не так.
Сначала нужно найти класс, отвечающий за вывод заголовка страницы. Для этого войдите на нее так, чтобы заголовок был виден. Затем:
- Нажмите F12, либо правой клавишей мыши на свободном месте и в меню выберите режим разработчика или посмотреть код;
- В открывшемся окошке нажмите на стрелочку (см скриншот);
- Наведите курсор на заголовок, чтобы он подсветился как на скриншоте ниже;
- Кликните на него.

В боковой части экрана справа внизу появится список стилей. Вам нужно найти тот, в котором задается цвет, размер шрифта. Ищите команды color, font-size или font-weight, как показано на скриншоте ниже. Это и есть нужный стиль. В показанном примере это .entry-title.

Скрываем заголовок страницы от посетителя
Иногда надо скрыть заголовки для посетителя, но оставить видимым для поисковых систем. Для этого в конце файла style.css добавьте следующий код (вместо .entry-title – ваш класс):
.entry-title
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px
>
Прячем заголовок от всех
Когда нужно спрятать заголовки от посетителей сайта и поисковых машин, допишите в конец файла этот код. Вместо .entry-title поставьте ваш класс:
Как спрятать или удалить заголовок одной страницы
Теперь нужно использовать один из приведенных выше кодов. Но перед классом записи или страницы, нужно добавить .page-id-4823. Вместо 4823 впишите ID своей записи. Этот класс можно использовать несколько раз. Например, чтобы скрыть от всех заголовок записи с ID 367, надо вписать:
А чтобы скрыть посты с ID 30, 4 и 857, код должен выглядеть так:
.page-id-30 .page-id-4. page-id-857 .entry-title
display:none !important
>

В некоторых случаях такой способ может не сработать. Это связано со спецификой темы WordPress. Тогда необходимо вместо элемента .page-id-30 использовать .page-30. Только ID записи или страницы ставьте свой
Как удалить заголовок страницы WordPress через код
Это самый радикальный метод. Для полного удаления заголовков придется редактировать файлы сайта. Доступ к ним можно получить через админку во вкладке: Внешний вид – Редактор тем. Либо напрямую через FTP, cPanel, панель управления хостингом. Необходимо просмотреть три файла, которые отвечают за:
- Вывод шапки сайта (хедера);
- Шаблон записи;
- Шаблон страницы.
Обычно они называются:
- header.php;
- single.php;
- page.php.
Перед тем как работать с файлами, сделайте их резервные копии. Можно в виде текста, сохранив его у себя в файле Word. Теперь необходимо найти строчку, содержащую команду the_title(). Ее необходимо удалить.

Если она находится в header.php, не будут выводиться заголовки вообще. В single.php – будут удалены заголовки из записей, в page.php – из страниц. Лично я считаю этот способ слишком радикальным. Но вдруг кому-то пригодится.
Выход из ситуации есть – использование дочерней темы (child theme). Во многих платных шаблонах WordPress есть возможность скачать и установить дочерний. Схема работает так:

- Скачиваете, устанавливаете и активируете дочернюю тему;
- Копируете (не вырезаете, а копируете!) в нее нужные файлы из основного шаблона;
- Вносите необходимые правки;
- Забываете про проблемы с обновлением
В дочерней теме обычно есть только два файла: functions.php и style.css. Лично я добавляю в нее все, в которые можно или нужно вносить правки. Для наглядности привожу скриншот:

Кстати, вы часто встретите тему Root на просторах интернета. Но я неплохо ее кастомизировал без кода, только через стили. Если кому интересно как это сделать или нужна помощь в настройке (по символической цене) – пишите в комментариях или в контакты (внизу сайта). Кастомизацией через стили можно облагородить любой шаблон Вордпресса.
Вообще, использование дочерних тем или шаблонов – удобная штука. Слегка грузит сервер и замедляет работу сайта, но это не критично для поисковых систем. Подгрузка отдельного файла стилей занимает 166-480 миллисекунд. Да и то, это значение номинальное. В реальности время загрузки зависит от скорости вашего хостинга.
В статье я постарался описать все варианты, как удалить заголовок страницы в WordPress. Надеюсь, она была полезна. Не забудьте поделиться ей с друзьями. Свое мнение и вопросы можете оставить в комментариях.

Читайте также:
 webdonsk.ru
webdonsk.ru