Как сделать несколько страниц в тильде
Добавил пользователь Валентин П. Обновлено: 21.08.2024
Нам нечего скрывать - вся работа по проекту у вас перед глазами
Всегда на связи
Ежедневная связь с маркетологом и менеджером проекта. Все вопросы и обсуждения в едином чате проекта или в удобном для вас мессенджере.
Контроль сроков
Бесплатные консультации по проекту с маркетологом и менеджером проекта. Гарантия соблюдения сроков разработки по каждому этапу.
Прозрачность этапов
Вы получаете письменный отчет по каждому этапу - карту ЦА, таблицу сравнительного анализа конкурентов, текстовый прототип, дизайн-концепцию будущего одностраничного сайта на тильда.
Бесплатные правки
Работаем в выходные
Работаем в будни и выходные, утром и вечером, при необходимости в праздничное время. Подстраиваемся под ваш график работы и часовой пояс.
Поэтапная оплата
Разбиваем оплату проекта на 3 части. Каждый этап 100% предоплата. Оплата следующего этапа происходит только после утверждения вами предыдущего.
Разбиваем разработку корпоративного сайта на Тильде на этапы
Анализ целевой аудитории
Анализ конкурентов
Анализ продукта
Создание прототипа
Отрисовка дизайна
Адаптивная верстка
Подготовим текстовый прототип будущего сайта: структуру, тексты, конверсионный слой (квиз, лид-магнит)
Проекты, которые мы уже запустили в работу

NECST
ДЕЗЛАБ

Сфера

Артюшин
Узнайте стоимость многостраничного сайта на Тильде за 30 минут
Посмотрите отзывы о сайтах на Тильде
Меня зовут Зоя, я операционный менеджер Lock&Key. В феврале мне понадобилось найти подрядчика для сборки лендинга на тильде. В поисковике оказалось очень много предложений, но самыми приятными и оперативными с подключением к проекту оказались ребята из команды NAJES. Со мной очень быстро связался проектный менеджер Сергей, вытащил из меня всю необходимую информацию по продукту и оперативно подготовил коммерческое предложение в разных вариантах с примерами.
Мне помогли подобрать референсы, согласовывали каждый этап — структуру лендинга, тексты, визуальный стиль, оформление отдельных блоков. Правки всегда вносились оперативно. Больше всего понравилось, что с исполнителем можно было посоветоваться. Получить компетентную рекомендацию, так как сама я в лендингах не сильный специалист. В результате получился классный лендинг, который понравился всей команде и фоку-группе вне компании. Это точно 10 из 10.
Хочу выразить благодарность. Я из тех людей кто обычно мыслит, что только лучше меня вряд ли кто-то сделает, но
не в этом случае! Первый раз мог расслабиться и полностью довериться.
Хороший маркетолог с хорошим видением, отличный дизайнер с отменным вкусом - и как итог крутой сайт на который мы льём трафик и получаем с легкостью заявки. Спасибо ребята - респект за работу
Работой доволен, сдали раньше срока, если бы сам не задерживал с обратной связью то было бы еще быстрее. Желаю успехов в развитии, и по больше адекватных клиентов!
Всем привет! Коллеги, отзыв пишу, одновременно испытывая чувство радости и жадности )
Наконец я нашла отличную команду для сотрудничества после долгих и мучительных поисков. Проект выполнили на ура! С другой стороны, не хочется делиться паролями-явками, ибо у ребят плотный график и для новых замыслов в их исполнении я уже попала в лист ожидания. Кто-то выше уже написал о том, что ждать не хочется. Но ждать команду NAJES определенно стоит.
Выражаю глубокую признательность Сереже Мухаеву лично и всем ребятам из команды за четкую, слаженную работу. Всё по делу, грамотно, профессионально, с пониманием к обстоятельствам клиента. Несмотря на дистанционный способ сотрудничества, приятным бонусом получила моральную поддержку, что редкость в наше время. Еще раз большое спасибо.
Долго выбирали вебстудию, тщательно отфильтровывали. В нашей нише (настройка и ведение контекстной рекламы) огромная конкуренция и необходима была, в первую очередь, помощь маркетолога в грамотной упаковке бизнеса.
Внутри у нас все отлично, рекламу настраиваем качественно, но нужно было сделать и красивую обертку для потенциальных клиентов.
В итоге, за сравнительно небольшие деньги (цена/качество) была проделана большая работа. С маркетологом проработали уникальное торговое предложение и структуру сайта. Копирайтер прописал емкие тексты без воды. Дизайнер отлично все оформил.
Более 3 лет мы создаем многостраничные сайты на Тильда. Мы понимаем, как тяжело выбрать агентство, которое создаст действительно рабочий маркетинговый инструмент, а не очередной сайт для галочки.
Компанию, которой не страшно доверить свой бизнес и будущие продажи. Именно поэтому мы сделали наше сотрудничество максимально комфортным и прозрачным.

Друзья, на прошлой недели завершил работу над крупным проектом, реализация которого проходила на конструкторе сайтов Tilda. Это первый опыт создания сайта на подобном решение, поэтому спешу оставить свой отзыв и поделиться некоторыми наблюдениями касаемо возможностей и ограничений конструктора.
Для интернет-маркетолога Тильда доступный и простой в работе инструмент. Конструктор позволяет в короткие сроки собрать лендинг или довольно сложный по структуре проект, не привлекая к разработке верстальщиков и программистов, что существенно экономит ресурсы, а следовательно и деньги на разработку.
Однако в процессе сборки сайта мне удалось столкнуться с довольно большим количеством существенных ограничений. О некоторых моих наблюдениях речь пойдет в этой статье.
Исходные данные
Разработка сайта проводилась с конца августа по октябрь 2019 года. Дополнительно около недели проводили дебагинг и работу по исправлению найденных ошибок. Над проектом работал один дизайнер и два маркетолога. Общее затраченное время на реализацию составило 184 часа.
В Тильде богатый выбор стандартных блоков, которые позволяют реализовать практически любую задачу штатными возможностями. Однако, в нашем случае для большинства разделов был отрисован уникальный дизайн, собрать который стандартными возможностями конструктора оказалось невозможно, к сожалению.
Поэтому сразу было решено для таких нестандартных задач использовать специальный Zero-блок — нулевой блок, который позволяет творить без ограничений и собирать страницы из множества элементов с абсолютно любым дизайном.
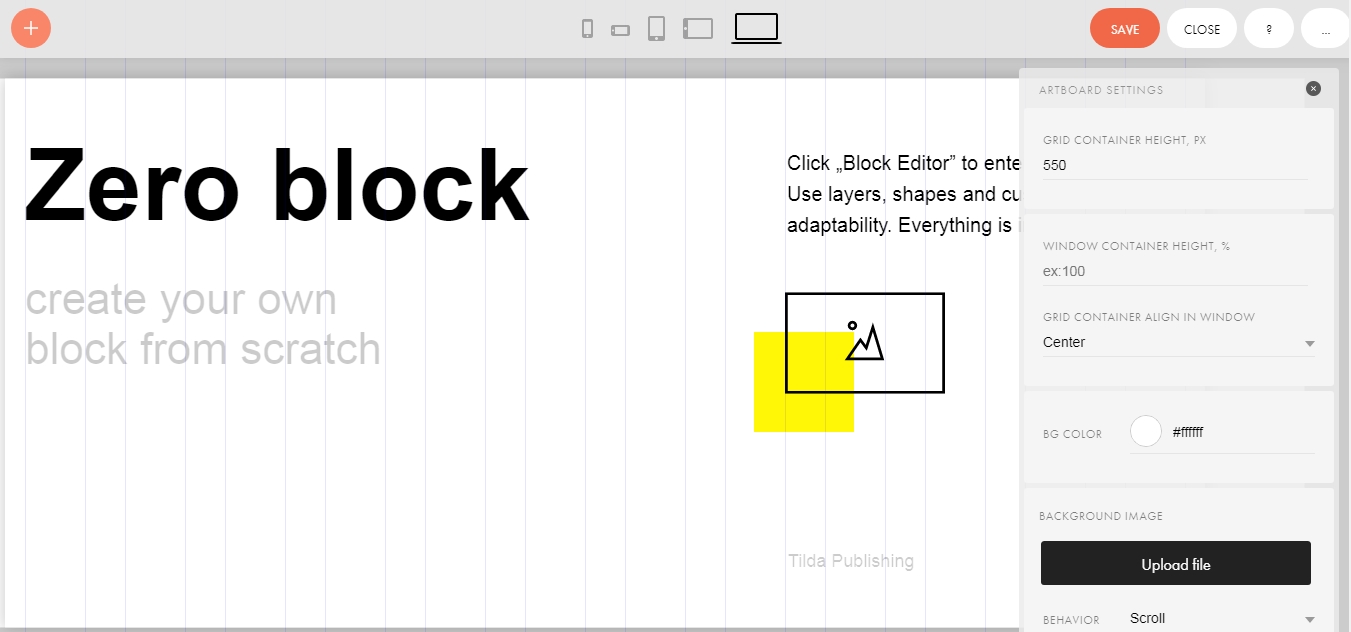
Zero-блок
Зеро-блок является ключевой фишкой Тильды. Найти блок можно в левом главном меню со списком стандартных блоков. Располагается он в самом низу. С его помощью можно создавать и редактировать каждый отдельный элемент.
Все что нужно для работы с таким блоков это:
- Добавить нулевой блок в нужную часть страницы;
- Собрать нужный дизайн по согласованному макету, используя подручные инструменты;
- Настроить адаптивность для разных экранов, перетаскивая элементы в соответствии с экраном устройства.

На зеро-блоке можно реализовать любую дизайнерскую задумну. Некоторые элементы можно сделать динамическими, адаптировав для них JS-код или настроить отображение с помощью CSS-стилей. Для такого расширения функционала потребуется интеграция с пользовательским кодом.
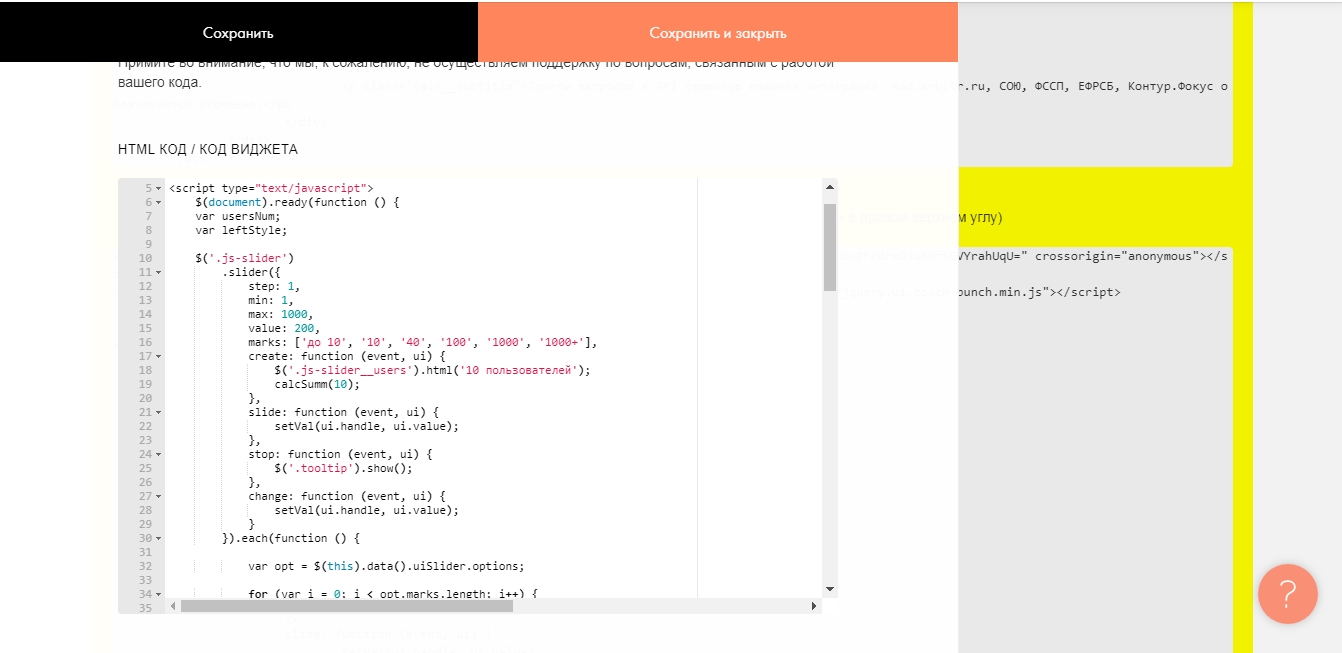
Пользовательский код
В Тильде можно адаптировать любой JavaScript или HTML-код, добавить CSS-стили и создать абсолютно кастомные решения.
Например, на одной из коммерческих страниц мы реализовывали слайдер, который был собран полностью на зеро-блоке. При помощи уникального JS-скрипта настроили его работу.

Подключение кода происходит прямо на редактируемой странице. Просто используйте новый блок T123 и добавьте в пустую область ваш код. Блок поддерживает синтаксис HTML, JS и CSS.
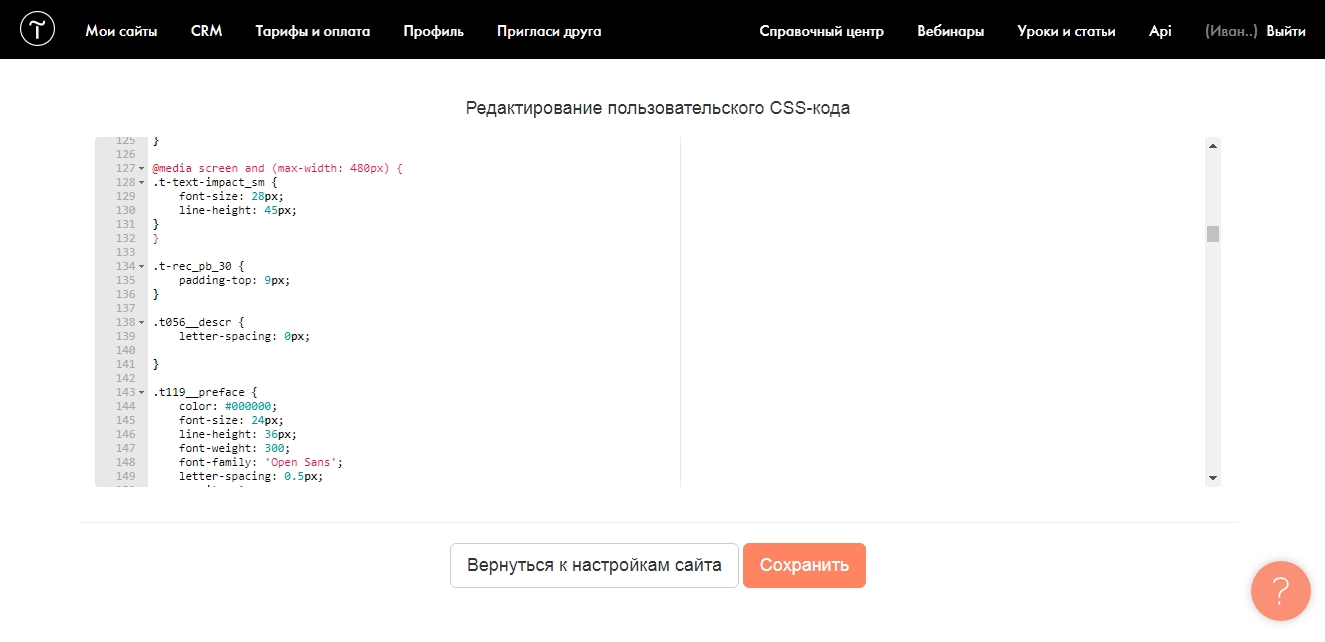
К блокам и различным элементам можно подключать CSS-стили для всего проекта сразу. На уровне настроек сайта во вкладке Еще есть возможность задать пользовательский CSS.

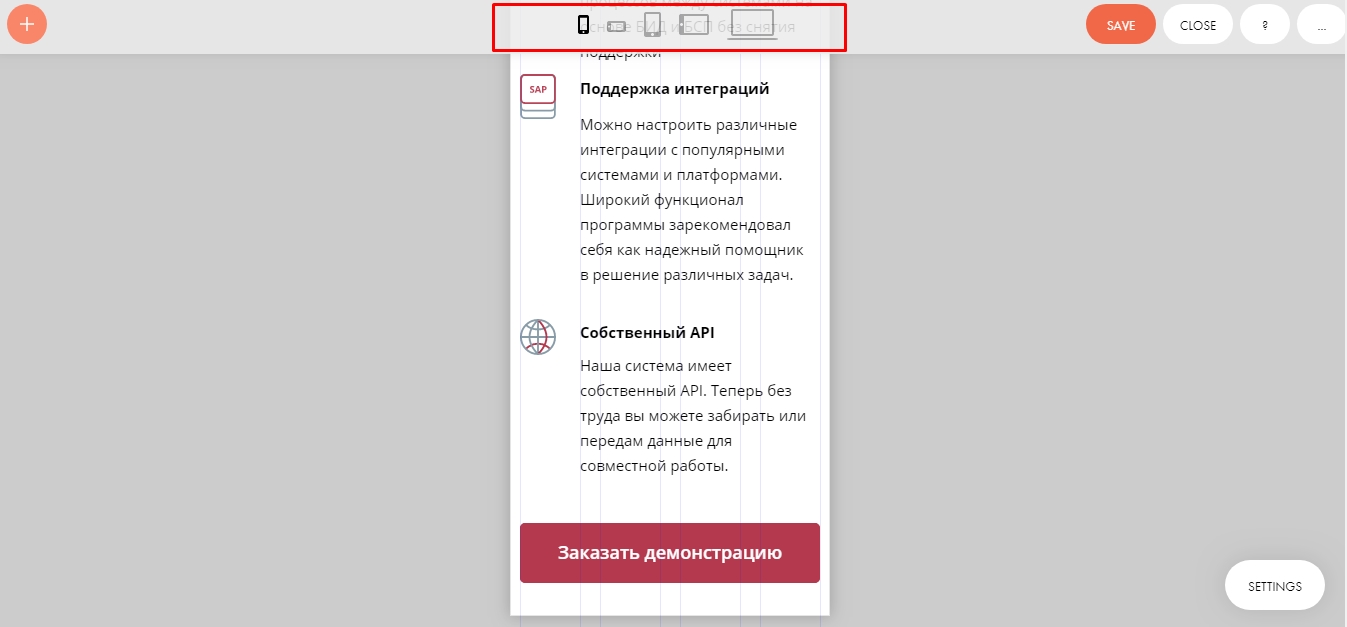
Адаптивность и мобильная версия
Как я писал ранее, в некоторых случаях при разработке сайта придется отойти от стандартных решений и использовать нулевые блоки.
Однако здесь приходиться столкнуться с некоторыми сложностями — каждый элемент нулевого блока придется подгонять под размеры и форматы отдельных экранов.
- Десктоп;
- Вертикальный планшет;
- Горизонтальный планшет;
- Вертикальный смартфон;
- Горизонтальный смартфон.
Безусловно это минус, так как простая задача по сборке превращается в кропотливый труд с множеством ручной работы.

Представьте если у вас десяток нулевых блоков на странице. Придеться элементы каждого блока адаптировать под пять разных экранов устройств, что довольно серьезно растягивает процесс и сроки сборки страницы.
Имейте это ввиду при использовании zero-блоков.
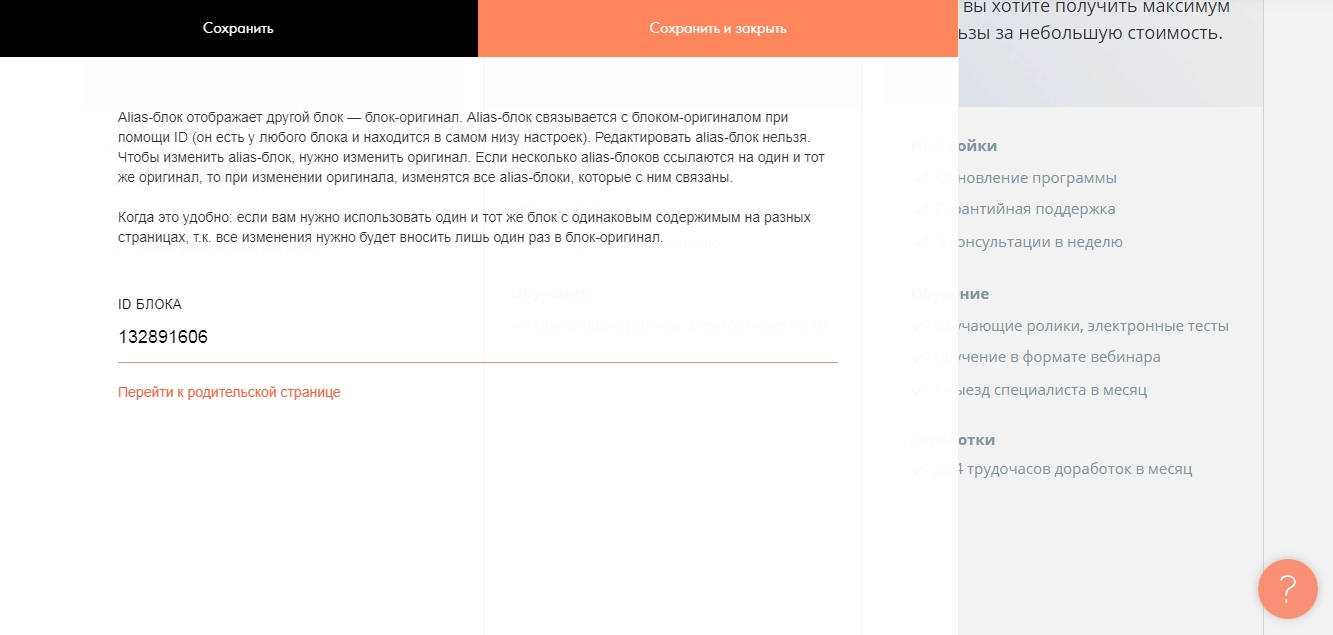
Сквозные блоки
Очень важный элемент при сборке практически любого сайта на Тильде — сквозные блоки или alias-блоки. Создаются и редактируются в одном месте. Использовать их можно на всех или на отдельных страницах сайта.
Блок позволяет создать элемент один раз и в одном месте, а далее уже сдублировать его содержимое на множестве других страниц, проставляя только уникальный ID-номер родительского блока.

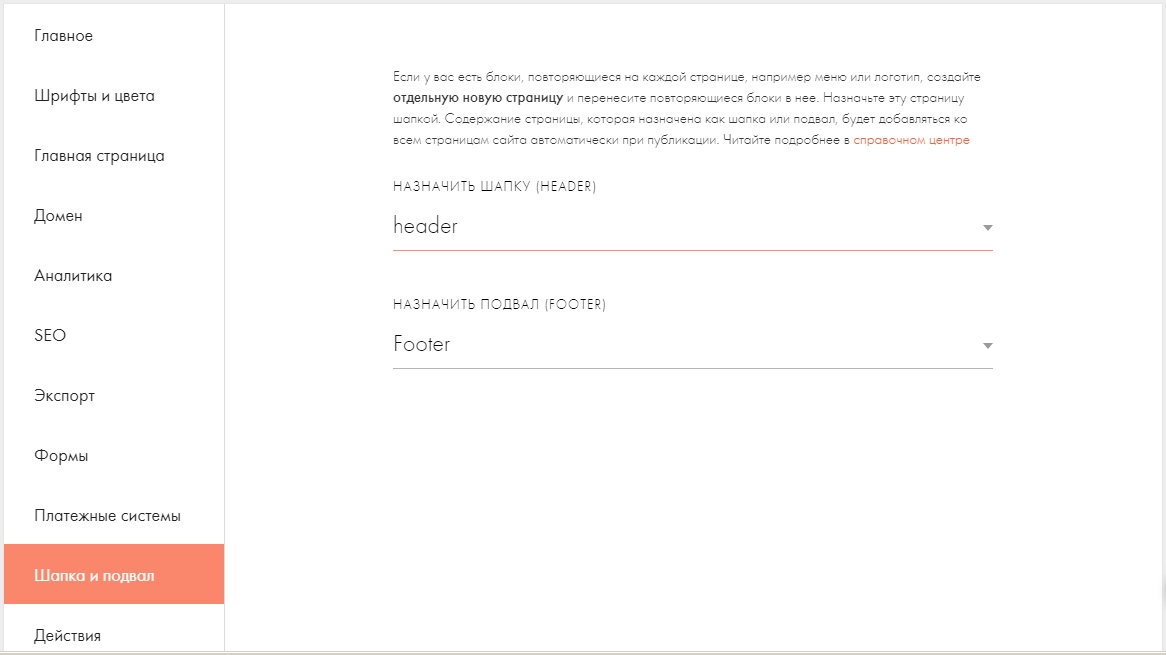
Также есть возможность настроить сквозную шапку или подвал. Это можно сделать в стандартных настройках Тильды на уровне сайта. Перейдите во вкладку Шапка и подвал и выберите нужный блок, который будет отвечать за вывод Header и Footer.

Очень удобное решение, не нужно плодить множество одинаковых элементов по нескольку раз. Упрощает время сборки и последующее редактирование элементов.
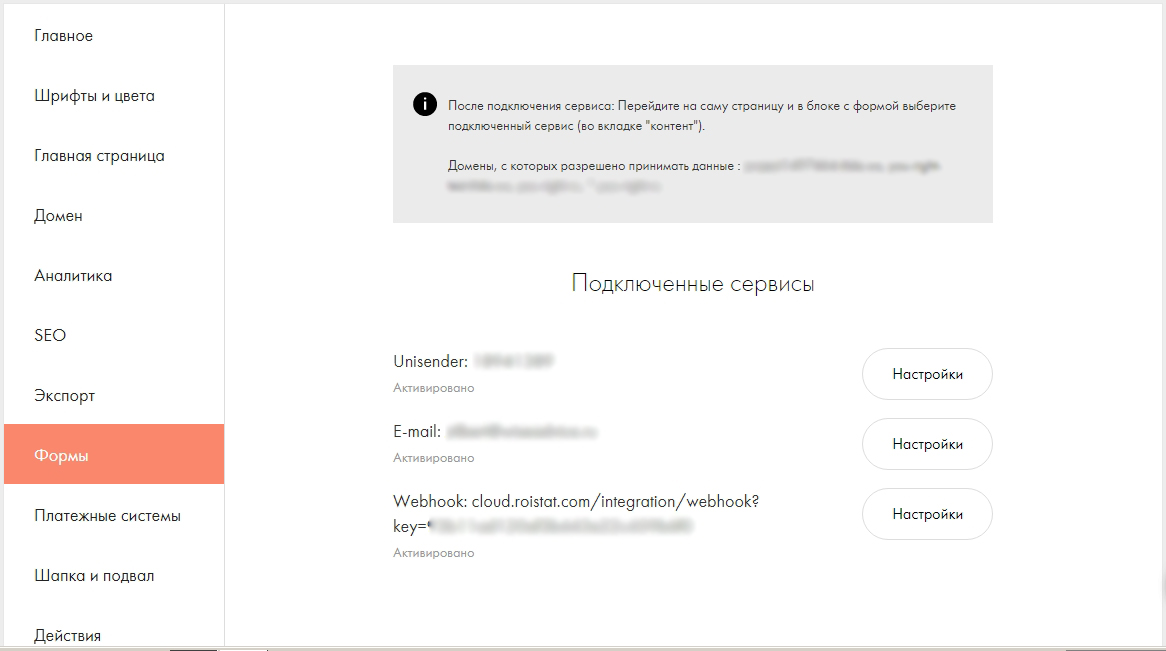
Интеграция со сторонними сервисами
В Тильде предусмотрены богатые сторонние интеграции.
Например, можно настроить передачу лидов из форм в популярные CRM системы — Битрикс24 или AmoCRM, передавать данные в системы сквозной аналитики, например в Roistat. Существует также интеграция с сервисами почтовых рассылок или коллтрекинга.

Все это можно настроить во вкладке Формы на уровне настроек проекта.
Поисковая оптимизация
Несколько слов хотелось бы сказать про SEO на Тильде.
Довольно странно ведут себя различные сеошные софтины. Например, при анализе сайта Screaming Frog, программа вообще не находила ни одной страницы кроме главной. А те страницы, что все таки удалось определить выводили серверную ошибку 307, вместо привычной 200.
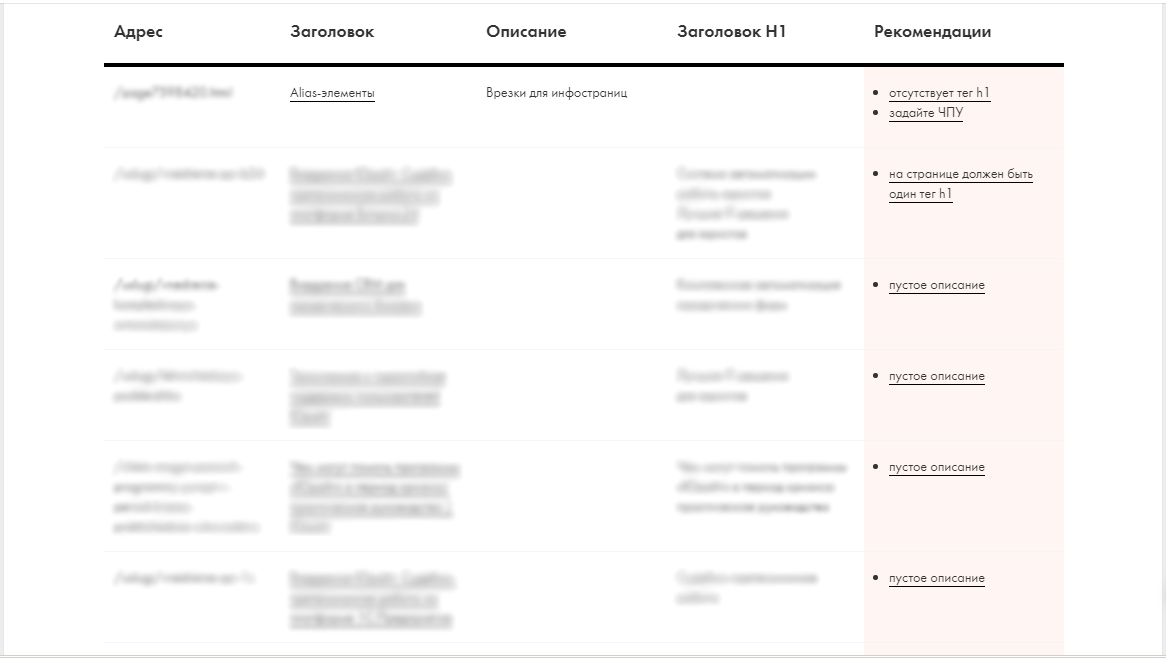
Зато в Тильде реализован прекрасный инструмент для анализа страниц, который самостоятельно определит ошибки в мета-тегах, найдет дубли и предложит рекомендации по улучшению.

Добавлю, что для каждой отдельной страницы модно задать специальные настройки для социальных сетей — загрузить специальную картинку (бейджик) и уникальное описание, которая будет отображаться, если люди расшарят страницу.
Отдельно хочется поговорить о продвижении в поисковых системах, но здесь нужны цифры, без них говорить пока рано, так как сайт в релизе только неделю.
Честно, я испытываю некоторые опасения по поводу ранжирования проекта в Яндекс и Google. Возможно, спустя несколько месяцев поделюсь своими наблюдениями и первыми результатами продвижения сайта, но пока писать о чем-либо очень рано.
Нельзя настроить разметку для всех страниц сайта автоматически.
Например, для сайтов на WordPress можно установить плагин и задать правила разметки для всех информационных страниц.
К сожалению, в Тильде так сделать не получится.
Перенос и бэкопирование
Сайты на Тильде хранятся в облаке, но вы можете легко экспортировать проект на ваш хостинг. Однако данная опция становится доступна только на линейке тарифов Business, от 5 сайтов и больше.
Если у вас только один сайт и вы используете бесплатный тарифный план, то увы, сделать бэкап или перенести сайт вы не сможете.
Вот еще несколько моментов связанных с бэкопированием сайта:
- Если сайт был удален случайно, то в критических ситуациях можно сделать бэкап и восстановить его. Но в этом нет нужды, так как случайно сайт удалить сложно. Он в любом случае будет 7 дней в корзине, так что вы сможете увидеть и восстановить при необходимости.
- Если не продлить тариф и не перейти на бесплатный, то через 6 месяцев все проекты из аккаунта удаляются безвозвратно.
- Штатные функции копирования данных отсутствуют. Разве что вы можете просто дублировать нужные страницы и помещать их в папку, которую можно сделать архивной, и тогда страницы внутри нее не будут публиковаться.
Техническая поддержка
Следует сказать несколько слов про работу технической поддержки.
Ответ от специалиста приходит в течение 4-6 часов, иногда немного дольше. Но в целом ответы очень развернутые и внимательные.
Добавлю, что в большинстве случаев вам возможно и не придеться писать свои вопросы в поддержку. У Тильды очень крутая справка, которая дает ответы на 90% возникающих в процессе сборке вопросов.
Резюмируем
Тильда прекрасный инструмент для создания коммерческих landing page или небольших проектов до 20-30 страниц, не требующих регулярного обновления и добавлений новых материалов — создал и забыл.
Выбрали Тильду для многостраничного сайта — готовьтесь к большому объему ручной работы. Конечно, вы обойдетесь без штатного верстальщика, но вам придется собирать множество элементов ручками. К этому нужно быть готовым.
Также дела обстоят с регулярно обновляемыми проектами — например блог компании, или новостной ресурс — здесь Тильда сильно проигрывает.
Лучше выбрать коробочную CMS, например 1С-Битрикс или WordPress, очень упростите себе жизнь.
Для сборки нестандартных решений — Тильда точно не подойдет. Лучше подключите к работе группу программистов и выбирите подходящий фреймворк на каком-нибудь PHP или условном Ruby. Толко будет больше, уж поверьте.
Полезные ссылки
Поделюсь некоторыми полезными ссылками, которые значительно упростили мне процесс погружения в Тильду. Уверен, что помогут и вам.

Читайте также:
 webdonsk.ru
webdonsk.ru