Как сделать неровные края в иллюстраторе
What You'll Be Creating
Хотите деформировать текст? В этом видео с моего курса, 10 основных советов по дизайну в Adobe Illustrator, вы узнаете все входы и выходы искажающего и деформируемого текста в Adobe Illustrator.
Как деформировать текст в Adobe Illustrator

Подготовьте текст для деформирования
Затем я перейду к настройкам выравнивания и выберите Align Center, чтобы он был посередине. Теперь давайте создадим пару копий, удерживая Alt-Shift и перетаскивая. Поэтому ваш экран должен выглядеть так:



Создать эффект выпучивания
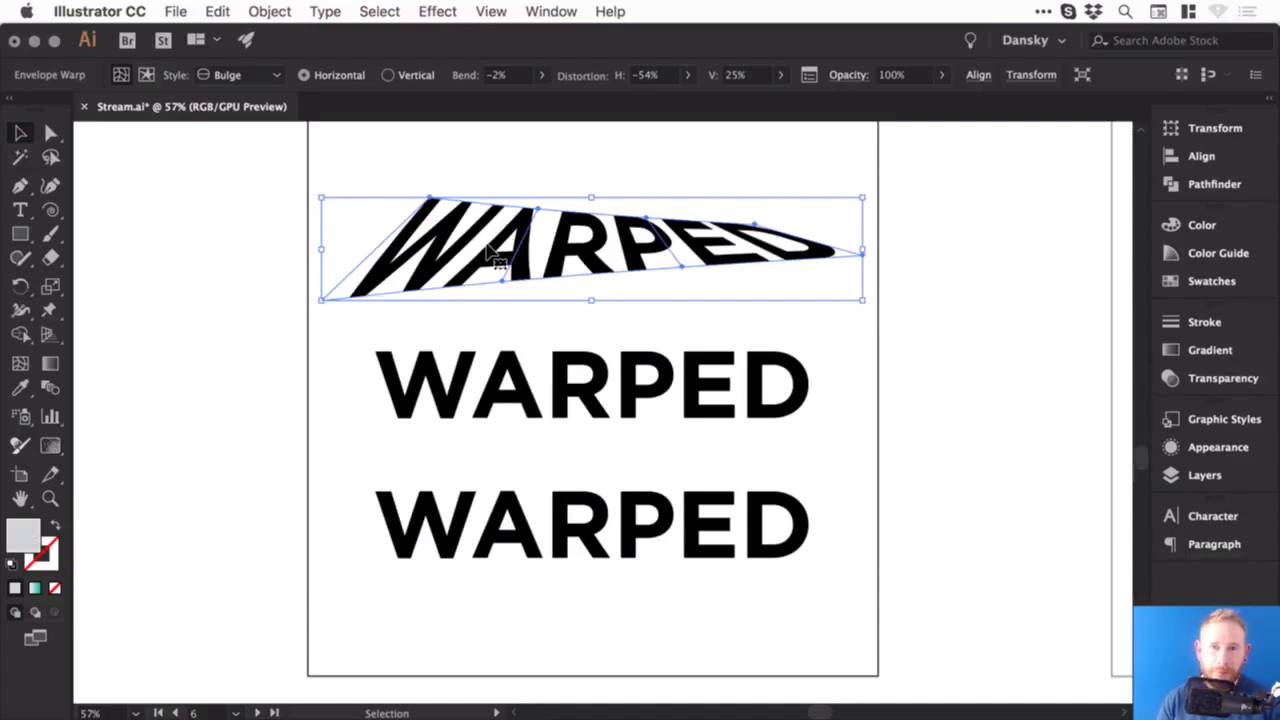
Мы выберем первый фрагмент текста и перейдем к Object> Envelope Distort> Make with Warp. У нас есть опция предварительного просмотра, и мы также можем выбрать стиль. Есть множество пресетов, поэтому давайте перейдем к Bulge и посмотрим, как это выглядит.



Итак, на данный момент мы расширяем этот текст горизонтально, и мы можем настроить этот слайдер Bend. Так что, конечно, мы можем подняться на несколько процентов, и вы увидите, что он начинает выпучиваться наружу. Или мы можем так часто использовать негативы, и это будет идти внутрь.
Вы также можете выпустить его вертикально, так что он будет вести себя по-другому. Это действительно зависит от того, что вы собираетесь делать.



Добавить Distortion
Мы могли бы также исказить это как по горизонтали, так и по вертикали, используя слайдер. Таким образом, вы можете сделать одну сторону более крупной, перетащив ползунок горизонтального искажения на -100.



Но давайте перейдем к чему-то более утонченному. Выберите следующие значения:



И если мы нажмем на нее, у нас все еще есть все эти варианты вверху, где вы можете изменить пресет и другие значения.
Отрегулируйте эффект выпучивания
Теперь, на данный момент, если я нажму Command-Y, чтобы перейти в режим контура, вы увидите, что он все еще имеет коробку и линии вокруг него, и я не могу изменить цвет заливки или что-то еще.






Теперь помните, что когда вы расширяете что-либо в Illustrator, по существу то, что вы видите, становится путями формы. Таким образом, теперь это составлено из множества различных опорных точек, и мы можем входить и настраивать их, если мы хотим точно настроить эту деформацию.



Создание эффекта дуги
Так что давайте покончим с чем-нибудь еще.
Нажмите второй фрагмент текста и, как и прежде, перейдите в Object> Envelope Distort> Make with Warp. На этот раз для стиля возьмем Arc. Таким образом, мы исправим Distortion на 0, и тогда мы сможем сгибать это вверх или вниз, и, конечно, вы также можете настроить Bend to Vertical.
Попробуем эти настройки:
И это должно выглядеть так:



Настроить эффект дуги
Давайте добавим несколько кистей. Мы начнем с замены заполнения и удара, так что теперь у нас есть схема. И с панели Brushes, давайте выберем карандашную кисть с оранжевым цветом.



Таким образом, это несколько способов превратить текст в Illustrator, и теперь я оставлю вас веселиться, экспериментируя с ними.



Смотрите полный курс
В полном объеме, 10 основных советов по дизайну в Adobe Illustrator, вы узнаете о десяти основных советах по дизайну, которые помогут вам воплотить свои творческие идеи в Adobe Illustrator. Вы освоите множество различных приемов, помогая вам повысить свой творческий потенциал и перенести свои идеи на цифровой холст.
Вы можете сразу пройти этот курс с подпиской на Envato Elements. За одну небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке более 1000 видеокурсов и ведущих электронных книг на Envato Tuts +.
Кроме того, теперь вы получаете неограниченные загрузки из огромной библиотеки Envato Elements из 490 000+ творческих активов. Создавайте уникальные шрифты, фотографии, графику и шаблоны и быстрее выполняйте лучшие проекты.
Стрелки
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.

Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.

Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.

Круглые уголки

Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?

Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
Zig Zag

Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия

Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.

Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:

Pucker & Bloat

Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:

А вот так из того же многоугольника можно получить вполне симпатичный цветочек.

Transform
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…

Поиграйте с настройками, и вы можете получить неплохие фигуры:
Roughen
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Scribble

Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble ( Effects > Stylize > Scribble ) и Roughen.
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.

Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).

Как добиться большего реализма в Adobe Illustrator?
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций в Adobe Illustrator.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…

Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т.д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
- Перспектива
- Плавные линии
- Цвета
- Осветление по краям объектов
- Блики
- Тени
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода. Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.


Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.

На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).

Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.

Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т.д. (с их помощью можно передать блики на поверхности металла).
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.

Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев

Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.

Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).


Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек. Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.

Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.

В Adobe Illustrator эту технику можно воссоздать с помощью разных эффектов-текстур. Этот урок предназначен для начинающих, и мы начнем с рисования основных фигур. Опытные пользователи могут сразу перейти к части — Текстуры. Итак, начнем!
Часть 1 — Бутылка вина
Шаг 1
Выберите инструмент Прямоугольник со скругленными углами и нарисуйте прямоугольник (в высоту в два раза больше, чем в ширину). Это можно сделать двумя способами: сделайте щелчок на документе и введите цифры или протащите инструмент и нарисуйте от руки. Рисуя, можете нажимать стрелку вверх или вниз, чтобы настроить радиус округления. Включите обводку, заливку выключите. На данном этапе цвет не имеет значения.


Шаг 2
Дальше выберите инструмент Эллипс (L) и сделайте один щелчок на документе. Задайте такую же высоту и ширину как для прямоугольника. В палитре Выравнивание или с помощью иконок на Панели управления выровняйте две фигуры по центру.



Шаг 3

Шаг 4
А теперь нарисуйте маленький прямоугольник с округленными углами чуть ниже ободка. Выровняйте его по центру, как и все остальные фигуры. На этом здесь можно остановиться и перейти к следующему шагу. А можно немного поразмыслить и добавить по бокам изгибы.

Шаг 5
Выберите инструмент Дуга и нарисуйте дуговой сегмент, соединяющий край горлышка бутылки и краем круга. Можно соединить края на глаз, а можно дважды щелкнуть инструмент Дуга и в открывшемся окне задавать значения и смотреть в окне Просмотра.
Точно расположить дугу опять помогут Умные Направляющие. Чтобы сделать все идеально, посмотрите на рисунок в режиме Контур. Ничего страшного, если арка выступает за пределы круга — включите Ножницы (С) и отрежьте лишнее как можно ближе к точке пересечения. Чтобы выделить лишнюю часть (если она еще не выделена), воспользуйтесь инструментом Прямое выделение (A). А чтобы удалить, дважды нажмите клавишу Delete.


Шаг 6
Выделите дуговой сегмент, и дважды щелкните инструмент Зеркальное Отражение (O). Выберите Вертикальное, задайте угол 90°, и нажмите Копировать. Перетащите копию на другую сторону бутылки. Выделите обе дуги и нажмите Command/Ctrl + J, чтобы их объединить.


Шаг 7
Проверьте, что все фигуры вы выровняли по центру, выделите их все, и затем соедините в палитре Обработка контуров. Включите заливку и выключите обводку. Чтобы бутылка была залита цветом, но без обводки.


Часть 2 — Бокал для вина
С помощью инструмента Эллипс нарисуйте круг. Чтобы круг был идеальным, удерживайте клавишу Shift, когда рисуете. Нарисуйте прямоугольник такой же ширины, как и круг. Выровняйте нижнюю сторону прямоугольника с центром круга. При необходимости подгоните высоту прямоугольника, чтобы получился стилизованный бокал.
В палитре Обработка контуров соедините две фигуры. Выделите новую фигуру. Откройте меню Объект > Контур > Создать параллельный контур. Введите отрицательное значение, чтобы создать параллельный контур внутри фигуры.

Часть 3 — Жидкость
Шаг 1
Нарисуйте тонкий вертикальный эллипс. Включите инструмент Преобразовать опорную точку (Shift + C), и щелкните верхнюю и нижнюю точки. Откройте меню Эффект > Деформация > Флаг и для изгиба по вертикали задайте -100%. В меню Объект преобразуйте внешний облик.


Шаг 2

Часть 4 — Текстуры
Мы нарисовали все три основных объекта постера. И теперь можно добавить текстуру. С каждым объектом нужно проделать почти все то же самое. Поэтому я расскажу подробно только раз.
Шаг 1

Шаг 2

Шаг 3
Перетащите объект с текстурой на объект без текстуры, и в палитре Прозрачность выберите режим наложения Умножение.


Кроме того, этот эффект можно применить для преобразованного текста. И поскольку эта иллюстрация в стиле А. Кассандра, который также создавал шрифты, я выбрал шрифт Арт-Деко.
Собираем все вместе

Графический редактор Adobe Illustrator — продукт тех же разработчиков, что и Photoshop, но первый больше предусмотрен для нужд художников и иллюстраторов. Он имеет как функции, которых нет в Фотошопе, так и не имеет тех, которые в нём есть. Обрезка изображения в этом случае относится к последнему.
Редактируемые графические объекты можно легко переносить между программными продуктами Adobe, то есть, можно обрезать изображение в Фотошопе, а затем перебросить в Иллюстратор и продолжить с ним работу. Но во многих случаях быстрее будет обрезать картинку в самом Иллюстраторе, пускай это будет сложнее.
Инструменты для обрезки в Иллюстраторе
- Artboard (изменение размера рабочей области);
- Векторные фигуры;
- Специальные маски.
Способ 1: инструмент Artboard
С помощью этого инструмента можно обрезать рабочую область вместе со всеми объектами, находящимися там. Данный способ отлично подходит для простых векторных форм и несложных изображений. Инструкция выглядит следующим образом:



Следует понимать, что данный метод подходит только для самых примитивных работ. Пользователи, которые часто работают с Иллюстратором, предпочитают использовать другие способы.
Способ 2: другие фигуры для обрезки
Данный способ несколько сложнее предыдущего, поэтому его стоит рассмотреть на конкретном примере. Предположим, от квадрата нужно отрезать один угол, чтобы при этом место среза было округлое. Пошаговая инструкция будет выглядеть следующим образом:



С помощью данного способа можно обрабатывать фигуры средней сложности. При этом, рабочая область не уменьшается, а после обрезки можно продолжить работать с объектом дальше без ограничений.
Способ 3: обтравочная маска
Данный способ также рассмотрим на примере круга и квадрата, только сейчас нужно будет обрезать 3/4 от площади круга. Так выглядит инструкция для этого способа:


С помощью данного способа можно обрезать более сложные фигуры. Как раз те, кто профессионально работает с Иллюстратором, предпочитают использовать маски для обрезки изображений внутри программы.
Способ 4: маска прозрачности
Этот способ тоже подразумевает наложение маски на изображения и в некоторых моментах похож на предыдущий, но является более трудозатратным. Пошаговая инструкция выглядит следующим образом:



Обрезать какое-либо изображение или фигуру в Иллюстраторе имеет смысл только в том случае, если вы с ней уже работаете в этой программе. Чтобы обрезать обычное изображение в формате JPG/PNG, лучше использовать другие графические редакторы, например, MS Paint, установленный по умолчанию в ОС Windows.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Читайте также:

