Как сделать нажми сюда
Соответствует ли нормам русского языка фраза "Для регистрации на сайте нажмите здесь"? Уж больно режет слух это "здесь".
Элегантнее выглядит активная фраза: ЗАРЕГИСТРИРОВАТЬСЯ НА САЙТЕ.
Но первоначальный вариант тоже имеет право на жизнь, хотя слух и правда режет.
"Нажать" в смысле "притиснуть, надавить" используется след образом:
нажать ЧТО и НА КОГО (ЧТО)
Но никак не нажать ГДЕ
. Если у нас какой затор выйдет, так вы нажмите, где надо. (Н. Островский)
. Вы уж нажмите там, где требуется. (Г. Белых, А. Пантелеев)
. Показал, куда надо смотреть и где нажать. (В. Некрасов)
. пожалей бедную вдову - нажми там еще раз. (А. Белянин)
Авторы XX века, активно вводящие разговорный стиль в язык художественных произведений. Множество речевых небрежностей.
Второе предложение - местоимённо-соотносительное: придаточное присоединяется не к глаголу "нажать", а к местоименному наречию "там".
нормам русского языка не соответствует. Но в сети какой-то свой устоявшийся набор норм, и, к русскому они имеют странное отношение.
ну так сайт-то не сотрудники минобра делали, а наёмный кто-то скорее всего.
вообще-то очень часто гос. структуры не следят за тем, что у них на сайтах творится. Это же не частники, у которых от вида и содержимого сайта бизнес зависит.
мне тоже однажды не понравилось, в итоге вместо "жать сюды" написал "следуйте по ссылке" (к тому же неплохо звучит и в англоязычной версии: "follow this link")
Обстоятельство места может применяться с любым глаголом, независимо от его управления.
"Нажмите на кнопку в белом поле". Убираем "на кнопку", остается "нажмите в белом поле" = "нажмите здесь". Просто без указания, на что именно, если это очевидно.
Правильнее всего написать "Зарегистрироваться на сайте", где "зарегистрироваться" будет гиперссылкой.
Читайте работы по разработке сайтов - опыта накоплено уже много.
слишком громоздко, не стихи все-таки. надо писать коротко, в двух словах - что сделать, где сделать; а если юзер совсем тупой то можно добавить - зачем сделать
оставьте просто фразу "Для регистрации на сайте нажмите", причем ссылкой сделайте только слово "нажмите", т. е.: Для регистрации на сайте нажмите
Размещение гиперссылки на слове здесь, на мой взгляд, достаточно остроумное, но слегка хулиганское решение.
С точки зрения веб-дизайна, это не совсем красиво даже во временных разделах (напр. новостях), т.к. гиперссылки нужно ставить на контекстные слова, а не на указания. Не говоря уж про базовый дизайн, где такие приемы - серьезный недостаток.
Но все-таки говорить о правильности или неправильности с точки зрения языка, на мой взгляд, неуместно.

04:24

03:31

05:41

05:02

02:29
![Oliver Tree & Little Big - The Internet [Music Video]](https://i.ytimg.com/vi/5Og1N-BVSwg/0.jpg)
03:36

04:43
Использование гиперссылок в документе Word стало обыденностью, мы все теперь ссылаемся на источники и информацию, которую берем из Интернет. Но как управляться самостоятельно с гиперссылками в большом документе? Как ее создать на внешний источник (из документа на сайт) или как сделать ссылку внутри самого вордового документа , чтобы перейти с текста на другой текст в файле или вовсе гиперссылка на другой файл? Как переместить гиперссылку и удалить . И еще вопрос, который частенько мучает пользователей: как удалить все активные гиперссылки во всем документе "одним движением"? А еще вам расскажу и покажу, как поменять цвет гиперссылки . Всё это в статьях, которые я для вас подготовила. Подписывайтесь на мой канал и будем всем нам "щастие и полезное чтиво" :)
Чтобы осилить и дочитать до конца, сегодня рассмотрим вопросы по созданию гиперссылки на документ, файл или веб-страницу в Интернете. Причем, как обычно выбираем наиболее вам удобный способ, поскольку рассказываю два варианта.
Что такое гиперссылка?
Гиперссылка – фрагмент документа (текст или графический объект), щелчок по которому осуществляет переход к файлу или странице HTML, расположенным как в Интернете, так и на локальном компьютере или в документе.
Гиперссылка выделяется в тексте, как правило, цветным подчеркиванием.
При наведении курсора мыши на гиперссылку во всплывающем окошке указывается связанный с ней адрес.
Как установить тэг Read more — Ссылка читать далее в WordPress: подробная инструкция
Полное отображение статьи на страницах сайта – не лучший вариант. Как минимум по двум причинам – это плохо отражается на SEO-продвижении и понижает общий уровень юзабилити. Если вы хотите сделать сайт/блог более привлекательным, сэкономить место, следует использовать тэг — Ссылка читать далее в WordPress. О том, как его установить и настроить, читайте ниже!
Сегодня в подавляющем большинстве блогов статьи отображаются именно с таким тэгом. Примечательно, что в некоторых шаблонах уже предусмотрена подобная функция, когда после подготовки статьи к публикации вы одним нажатием клавиши устанавливает соответствующий тэг в определенном месте.
Если же такой функции в вашем шаблоне нет, подробная инструкция, как установить тэг, приведена ниже. А также вы можете ознакомиться со статьей — 5 wordpress плагинов для кнопок социальных сетей.

Реализация подобной функции на нашей платформе подразумевает лишь два шага:
- демонстрация анонса записи (например, первого абзаца);
- установка ссылки.
Обратите внимание! Примечательно, что второй шаг, в принципе, не такой уж и важный. Поскольку для перехода к полному тексту статьи можно кликнуть по заголовку.
Чтобы отображать краткий анонс или вступление, следует воспользоваться одним из двух способов:
- использовать функцию the_content() и добавления самой ссылки;
- использовать the_excerpt(), которая применяется вместо the_content().
Кратко поясним, что ф-ция the_content позволяет отображать текст с примененным к нему форматированием. Такая функция предусмотрена в файле single.php, который находится на странице постов/статей. Когда в редакторе текста при добавлении статьи на сайт вы установите соответствующую ссылку (она называется quicktag), то автоматически будет скрыта часть текста статьи, а посетители будут видеть лишь краткий анонс записи.
В свою очередь, функция the_excerpt – она позволяет видеть сразу анонс, но без форматирования.
Как добавить тэг more в WordPress в текстовом редакторе
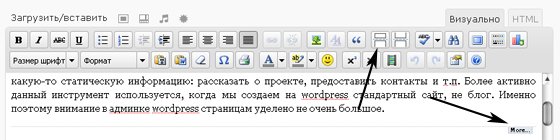
Если вы проводите редактирование материала в формате HTML, там также предусмотрена соответствующая кнопка. Однако достаточно просто вставить тэг в конкретном месте вашего материала.
Обратите внимание! Устанавливать такую ссылку вовсе необязательно строго в конце абзаца. Она может ставиться фактически после любого слова. Помните, что тэг прописывается строго слитно, без пробелов.

Как добавить Read more link в WordPress в шаблоне
Далее рассмотрим, как использовать рассматриваемый тэг в шаблоне, а также, как его можно вывести на сайте. Для этих целей предусмотрено сразу две функции:
Находятся они в макете там, где и предусмотрено отображение всего списка статей вашего сайта:
- главная (index.php);
- архивы (archive.php);
- категории (category.php);
- и так далее.
Как видите, все довольно просто! В код нужно внести лишь небольшие изменения. Кроме того, у вас есть возможность полностью изменить Read more, установив в текст вашего предложения даже полноценное заглавие статьи/поста. И при этом допускается выполнение HTML форматирование. Ведь, вполне вероятно, подобная ссылка будет более позитивно оценена поисковыми роботами.
Если же говорить о ф-ции the_excerpt, то в ней вообще не предусмотрено каких-либо настроек. Она лишь демонстрирует краткий анонс статьи, не применяя ее форматирование.
Для того, чтобы у вас появилась соответствующая ссылка, необходимо вставить код:
То есть, по сути, тут нет какой-либо конкретной связи с привычным тэгом More. В данной ситуации демонстрируется лишь ссылка на статью.

И еще несколько интересных и полезных дополнений, которые помогут вам в работе с описываемым тэгом. Представлены они на официальном сайте нашей любимой платформы.
Как убрать прокрутку для More link
function remove_more_link_scroll( $link )
add_filter( ‘the_content_more_link’, ‘remove_more_link_scroll’ );
Наиболее простой способ – это перейти в ф-цию и поменять $more_link_text. Однако, чтобы полностью изменить формат такой ссылки, в functions.php вам следует лишь добавить приведенный ниже код:
add_filter( ‘the_content_more_link’, ‘modify_read_more_link’ );
Кстати, этот код также избавляет от описанной выше прокрутки страницы.
Для формирования такой кнопки вам понадобится применение стилей CSS. Так, по умолчанию предусмотрено, что ф-ция the_content вставляется непосредственно в тэг А >
Так что вам достаточно просто установить в разделе style.css следующий код:
background:url(images/readmore.jpg) 0 0 no-repeat;
Так, в начале задаются параметры кнопки, а далее, во втором правиле, предусмотрена ссылка на фоновую картинку readmore.jpg. Естественно, чтобы выполнить все это, необходимо иметь хотя бы начальные знания CSS.
Ссылка читать далее в WordPress: параметры анонса для функции the_excerpt
Данные решения будут интересны тем, кто на сайте для демонстрации анонсов использует функцию the_excerpt.
Для начала отметим, что с помощью данного метода вы сможете изменить количество демонстрируемых символов. По умолчанию предусмотрена демонстрация 55 символов.
function wpdocs_custom_excerpt_length( $length )
add_filter( ‘excerpt_length’, ‘wpdocs_custom_excerpt_length’, 999 );
Кроме того, предусмотрена смена стандартного варианта окончания текста. Когда вместо троеточия […] может быть установлен фактически любой подходящий вам вариант. Хотя, конечно же, он не будет являться ссылкой.
function wpdocs_excerpt_more( $more )
add_filter( ‘excerpt_more’, ‘wpdocs_excerpt_more’ );
Выше мы рассматривали эту функцию. А теперь расскажем, как можно реализовать данное решение, используя functions.php:
Плагины для тэга More в WordPress
Также вы можете ограничиться использованием специальных плагинов и расширений, которые доступны для платформы WordPress 4.8. Отметим два подобных решения.
Page Links To
Это расширение дает возможность сделать перенаправление статьи по адресу, который полностью отличается от значения вашего поста.
После установки этого расширения в административной панели будет создано поле, в котором вы будете указывать свою ссылку для дальнейшего перехода. Одновременно с этим появляется 301 редирект. Также предусмотрена возможность установки 302 Moved Temporarily.
Все это будет необходимо в том случае, если вы желаете демонстрировать в общем списке краткий анонс с дальнейшим переходом на любую страницу своего блога.
Ссылка читать далее в WordPress: Advanced Excerpt
Данное расширение дает возможность демонстрировать краткие анонсы статей без необходимости вносить какие-либо исправление в баллон вашей темы.
Посредством данного плагина вы можете выбирать, сколько именно слов или символов будет содержать анонс, как именно будет выводиться анонс и многое другое.
Остались какие-либо вопросы о применении тэга Read more в WordPress? Задавайте вопросы и мы обязательно ответим на них!
Хотите создать свой сайт, но не знаете, как? Записывайтесь на мой бесплатный курс по созданию сайтов с нуля и уже через 4 дня у вас будет свой сайт!

Читайте также:
