Как сделать наложение слоев css
Добавил пользователь Евгений Кузнецов Обновлено: 08.09.2024
CSS дает вам возможность создавать слои из различных элементов. Уровни CSS относятся к применению свойства z-index к элементам, которые перекрываются друг с другом.
Свойство z-index используется вместе со свойством position для создания эффекта слоев. Вы можете указать, какой элемент должен находиться сверху, а какой элемент должен быть внизу.
Свойство z-index может помочь вам создать более сложные макеты веб-страниц. Ниже приведен пример, показывающий, как создавать слои в CSS.
Это приведет к следующему результату -
Если вы умеете работать в каком-либо графическом редакторе, то вам понятно, что означает данный термин. Для остальных поясню. Представьте себе множество листков бумаги, на каждом из которых что-то написано или нарисовано. Мы видим только содержание верхнего листа, но если мы его снимем, то увидим содержание следующего листа и т.д.
Также и в CSS, мы можем создать несколько слоев, на каждом разместить необходимые элементы и пронумеровать слои с помощью свойства z-index. Чем больше номер, тем выше слой находится в стопке слоев. Например, если сделать 6 слоев, то пользователь сначала увидит именно слой z-index:6.
Слои часто используются при создании раскрывающихся меню. Например, поводите мышкой по пунктам меню:
По умолчанию все элементы на странице располагаются последовательно:
- блочные элементы располагаются один под другим,
- строчные элементы располагаются один за другим.
В CSS есть возможность управлять позиционированием элементов, благодаря которому Вы можете нарушить установленный порядок их расположения и размещать элементы в нужном Вам месте страницы.
Позиционирование осуществляется при помощи свойства position . Оно устанавливает способ позиционирования и может быть применено ко всем элементам.
Различают абсолютное и относительное позиционирование элементов.
Абсолютное позиционирование
Значение absolute свойства position устанавливает абсолютное позиционирование элемента.
При абсолютном позиционировании координаты нового положения элемента задаются с помощью свойств top , right , bottom и left :
- относительно краев окна браузера, если родительского элемента нет или если для него свойству position присвоено значение static (значение по умолчанию).
- относительно краев родительского элемента, если для него свойству position присвоено значение absolute , fixed или relative .
Отличительной особенностью абсолютного позиционирования является освобождение элементом ранее занимаемого пространства: освобожденная область может быть занята другим элементом.
При значении fixed свойства position элемент также будет абсолютно позиционированным. Но при этом элемент фиксируется в точке с координатами, заданными свойствами top , right , bottom и left : он не прокручивается вместе с содержимым страницы.
Пингвин располагается в левой части абзаца - так как он и должен располагаться по умолчанию.
Текст сместился на место, ранее занимаемое пингвином. А пингвин зафиксирован!
В приведенном примере для пингвина во втором абзаце установлено значение fixed для свойства position и заданы координаты при помощи ключевых слов top и right .
Отсчет координат ведется от краев окна браузера, так как у родительского элемента (абзаца - тега
) свойство position не указано, следовательно, оно принимает значение по умолчанию static .
Таким образом пингвин расположен на расстоянии 300 пикселей от верхнего края и 220 пикселей от правого края окна браузера. И он не прокручивается вместе с содержимым страницы: Вы все время его видите в одном и том же фиксированном месте (смотрите направо. Но при уменьшении разрешения экрана, изображение все больше смещается к центру страницы, а при просмотре с мобильных устройств, оно располагается уже слева).
Относительное позиционирование
Значение relative свойства position устанавливает относительное позиционирование элемента.
При относительном позиционировании координаты нового положения элемента также задаются с помощью свойств top , right , bottom и left .
Но отсчет координат ведется относительно первоначального места положения элемента. При этом ранее занимаемое пространство он не освобождает, и это место не могут занять другие элементы.
Пингвин располагается в левой части абзаца - так как он и должен располагаться по умолчанию.
Текст не сместился на место, ранее занимаемое пингвином: оно как бы осталось за ним!
В приведенном примере для пингвина во втором абзаце установлено значение relative для свойства position и заданы координаты при помощи ключевых слов bottom : 10px и left : 100px .
Отсчет координат ведется относительно первоначального места положения пингвина.
Слои в CSS. Координата Z
Условно каждый элемент имеет две координаты (так как мы имеем дело с плоскостью) X и Y , которые определяют его положение на странице.
В CSS есть возможность задавать для элементов третью - пространственную координату Z , тем самым имитируя третье измерение и позволяя элементам накладываться друг на друга.
Выходит так, как будто мы работаем со слоями. Это понятие знакомо тем, кто имел дело с каким-либо графическим редактором, например с Adobe Photoshop .
Свойство z-index реализует эту возможность: оно задает значение координаты Z , определяя номер слоя, на котором располагается элемент, и тем самым устанавливая порядок наложения элементов друг на друга
Значением свойства z-index может быть любое целое положительное число или 0 . Чем больше значение Z , тем выше слой располагается по отношению к слоям с меньшим значением координаты.
Например, слой с номером 3 будет ближе к пользователю, чем слои с номерами 2 и 1 или слой без заданной координаты Z .
По умолчанию свойству z-index присваивается значение auto или 0 . А на переднем плане располагается тот элемент, который в исходном коде HTML описан ниже, так же как и при равных значениях свойства z-index .
Свойство применяется к позиционированным элементам, то есть к элементам для которых установлено свойство position со значением absolute , fixed или relative .
Изображения в вебе становятся все более качественными. Когда мы изменяем дизайн или графику, мы хотим, чтобы эти изменения не повредили исходный материал. Таким образом, оригинал будет сохранен, если нам захочется отменить изменения или сделать другие улучшения.
Одной из последних возможностей, попавших в руки веб-дизайнеров является обработка изображений с помощью режимов наложения (смешивания). Режимы наложения позволяют с легкостью раскрашивать изображения и добавлять текстуру, а также применять другие эффекты без необходимости лишний раз открывать графический редактор. Это экономит время, так как позволяет избежать повторной обработки графики при внесении изменений, а также предотвращает проблемы при необходимости еще раз применить настройки, созданные несколько месяцев назад. Вместо этого нужные графические режимы можно задавать, применять и поддерживать с помощью нескольких деклараций CSS.
Описание режимов наложения
Технически для смешивания цветов применяются математические операции к цветовым компонентам пикселей изображения. Это так, под капотом всей нашей креативности лежит математика. Не волнуйтесь, вам не придется запоминать формулы, чтобы использовать режимы наложения, но базовое понимание того, как это работает не помешает.
В рекомендации W3C есть 15 новых режимов наложения. У нас хватает информации о том, как разные режимы наложения работают, но нет правильного способа выбора конкретного режима. Давайте рассмотрим несколько самых полезных режимов более подробно. В своей практике я использую следующие возможности режимов наложения:
- прозрачность
- текстуризация
- раскрашивание
Эффект прозрачности с multiply
Начнем с режима наложения “умножение” ( multiply ). Математическую формулу этого режима можно представить так:
Все. Мы действительно умножаем цвет верхнего слоя ( a ) на цвет нижнего слоя ( b ), чтобы получить итоговый цвет и ( x ), именно поэтому режим называется умножение.
Но как умножать цвет? Это работает так: на экранах устройств цвета создаются на основе трех каналов: красного, зеленого и синего. У каждого из этих каналов есть значение яркости — число, определяющее, насколько сильно он будет светить. Ну, а раз у нас есть числа, мы можем их умножать!
Когда мы используем режим смешивания multiply , компьютер берет значение яркости красного канала обоих слоев, конвертирует эти значения в диапазон от нуля до единицы и перемножает их. Затем то же самое делается для синего и зеленого каналов. Из полученных трех значений и создается итоговый цвет.
Это все хорошо, но что с этим можно сделать на практике?
Один из моих любимых способов использования multiply это устранение недостатков имеющихся у меня изображений. Например, вам нужно добавить в дизайн логотип клиента, но вместо векторного изображения у вас есть лишь JPG с белым фоном, спешно отсканированный с бланка? Вместо того, чтобы вручную вырезать его в редакторе, мы можем использовать multiply . Следующий пример показывает, как это работает.

Два слоя без смешивания

Два слоя в режиме смешивания multiply
После умножения черные пиксели на верхнем слое остаются черными, а белые пиксели не показываются совсем — они полностью прозрачны. Градация оттенков серого на краях букв затемняется за счет нижнего слоя. Это дает сглаженные края с минимальными затратами на обработку. В итоге получается эффект, аналогичный наложению изображения с прозрачным фоном.
Но этот конкретный трюк работает только с черным цветом. Если ваш исходник цветной, это сменит оттенок цвета. А для белого цвета таким же образом будет работать режим наложения screen .
Пыль и царапины с помощью screen
Функциональная противоположность multiply называется screen (экран). Минутку, а разве противоположность умножению это не деление? Ответ опять лежит в области математики:
x = 1 - (1 - a) x (1 - b)
Этот режим не называется “деление”, потому что на самом деле в нем мы умножаем еще больше! В данном случае мы умножаем инвертированное значение слоя a на инвертированное значение слоя b и затем инвертируем результат. В итоге белые пиксели на верхнем слое полностью непрозрачны, а черные пиксели наоборот прозрачны. Каждый оттенок между слоями осветляет нижний слой.
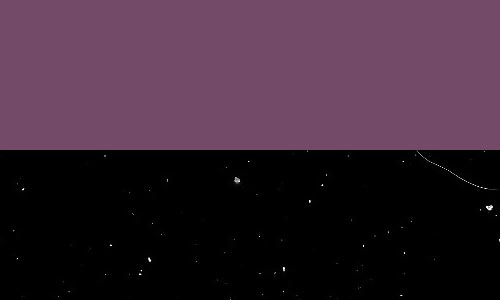
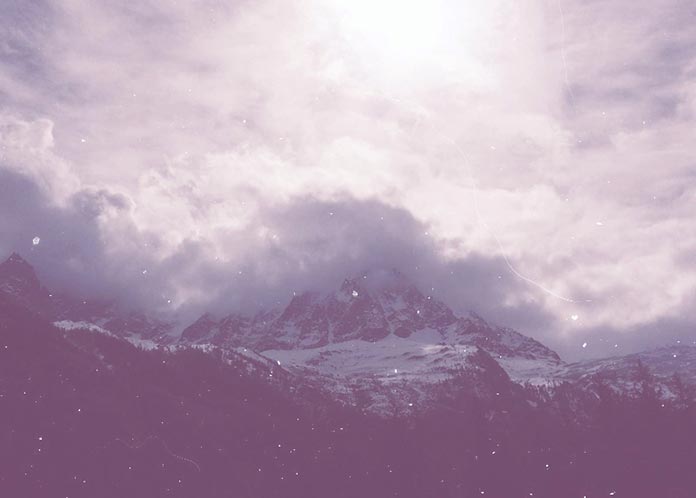
В следующем примере я решил придать фотографии состаренный вид, поэтому я взял изображение с шумом в виде пыли и царапин и смешал его с фотографией в режиме screen . Я также решил освежить фото, наложив в том же режиме слой лавандового цвета.

Слои для смешивания: слой с лавандовым цветом и слой с пылью и царапинами (с сайта Spoon Graphics)

Результат смешивания фотографии с этими слоями в режиме screen
Раскрашивание с помощью hue и color
У всех режимов смешивания есть потенциал к изменению цвета графики, но особо полезны для раскрашивания два из них: цветовой тон ( hue ) и цветность ( color ).
Цветовой тон hue
Этот режим смешивания берет тон перекрывающего слоя и применяет его к нижним слоям, оставляя насыщенность и светимость неизмененными. Я могу накладывать совершенно разные цвета, но получать одинаковый результат, если их оттенок совпадает. В следующем примере три варианта коричневого цвета различаются на 26 градусов, тем не менее тонировка фото выглядит ровно, независимо от степени затемнения цвета.


Цветность color
Этот режим смешивания влияет на тон и насыщенность исходника, игнорируя при этом светимость. Красно-коричневое наложение делает пиксели исходника красновато-коричневыми, также как и в режиме hue , но оно также придает им одинаковую насыщенность, что обычно создает эффект более яркой окраски, чем в режиме hue .

Красно-коричневое наложение делает пиксели исходника красновато-коричневыми, также как и в режиме hue , но оно также придает им одинаковую насыщенность
Такого же эффекта можно достигнуть, изменив порядок слоев, поместив цветовой слой под фотографией и смешав их в режиме luminosity .
Кроссбраузерное наложение
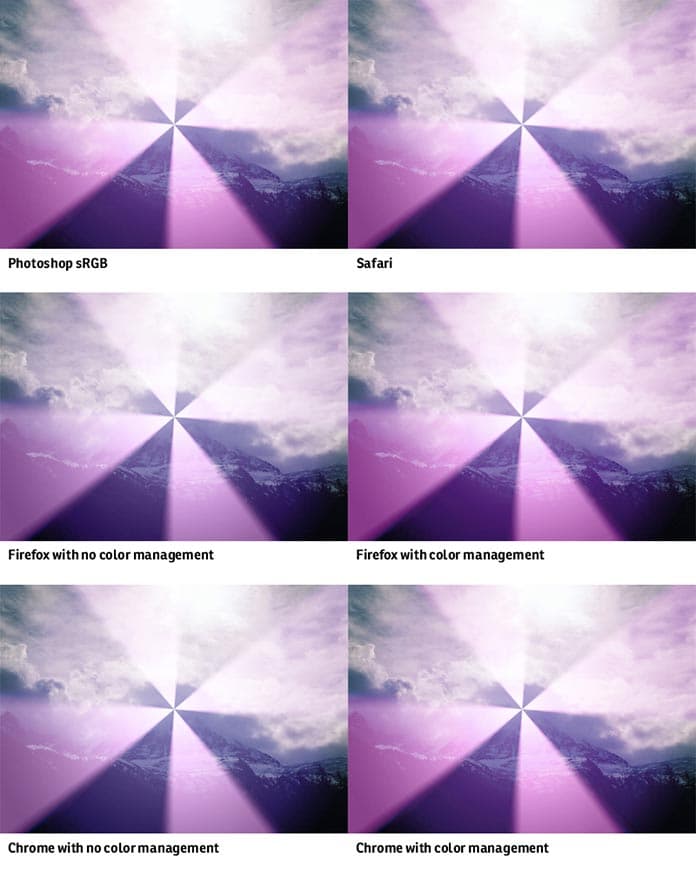
Используя эти режимы наложения, мы можем применять смешивание уровня Photoshop с помощью CSS. Но несмотря на то, что во всех браузерах используется одинаковая математика, вы можете заметить, что результаты иногда существенно отличаются.

Управление цветом это сложный мир и хотя W3C рекомендует использовать по умолчанию профиль sRGB, подход производителей браузеров различается — каждый браузер рендерит цвета согласно своим прихотям. Например, в Chrome рендеринг изображений основывается на “неуправляемом” цветовом пространстве, если в изображении не прописан цветовой профиль. Firefox работает также, но глубоко в его конфигурационных настройках запрятан флаг, устанавливающий sRGB по умолчанию для изображений с не указанным профилем. А Safari действует почти как Photoshop, так как графический API Apple основан на Adobe Postscript. Да, даже здесь есть свои отличия.
Идем дальше — различия не исчерпываются браузерами. Люди тоже разные. Например, миллионы живут с цветовой слепотой. И они видят ваш дизайн совсем не таким, как вы предполагаете. Как и всегда — тестируйте ваш труд в разных браузерах, проверяйте доступность и не рассчитывайте на то, что ваш дизайн будет выглядеть одинаково везде.
И еще — не забывайте тестировать на “живых” устройствах, а не только в режиме эмуляции, чтобы понять как хардверные ограничения (типа нехватки оперативной памяти) влияют на ваш сайт. Некоторые режимы наложения могут вызвать задержки при прокрутке страницы. И если вы добиваетесь гладкости 60 кадров в секунду, учитывайте это при своем выборе.
Применение режимов наложения
Режимы наложения можно применить с помощью пары свойств CSS: background-blend-mode и mix-blend-mode , также нам может пригодиться свойство isolation .
Наложение фоновых изображений
Свойство background-blend-mode смешивает изображения, указанные в декларации background-image . Это значит, что все изображения располагаются в стеке поверх друг друга и вы используете режим наложения, чтобы смешать их вместе.
Попробуем добавить пыль и царапины на фото. (Обратите внимание, что код предназначен для конкретных примеров).

Вы можете использовать разные режимы наложения для каждой декларации background-image . Перечислите их в том же порядке, что и фоновые изображения и разделите запятыми. Последней декларации — самому нижнему слою автоматически задается нормальный режим наложения и это нельзя изменить. Если вы задали фоновый цвет с помощью background-color , то самым нижним уровнем будет он.
Иногда у вас может возникнуть потребность использовать цвет в качестве наложения. К сожалению, свойство CSS background-color ограничено одним цветом и это всегда будет самый нижний слой, независимо от того, объявлен ли он в начале списка фонов или нет. Рекомендация W3C предлагает нотацию image() , позволяющую использовать цвет в качестве изображения, но на данный момент это не поддерживается ни в одном браузере. К счастью, у нас есть обходной путь: так как градиенты в CSS рассматриваются как изображение, мы можем обмануть браузер, подсунув ему однотонный цвет с двумя идентичными точками останова.
Итак, осветлим изображение, как мы делали это ранее и изменим его цвет на сепию.

Наложение элементов HTML
Свойство mix-blend-mode задает режим наложения для элементов HTML, поэтому элементы на перекрывающихся слоях будут использовать его при смешивании с нижними слоями. Давайте опять добавим заглавие к изображению, удалив нежелательный белый фон заглавия с помощью режима multiply . Я также сделал элемент с изображением немного прозрачным, чтобы улучшить наложение цветов.
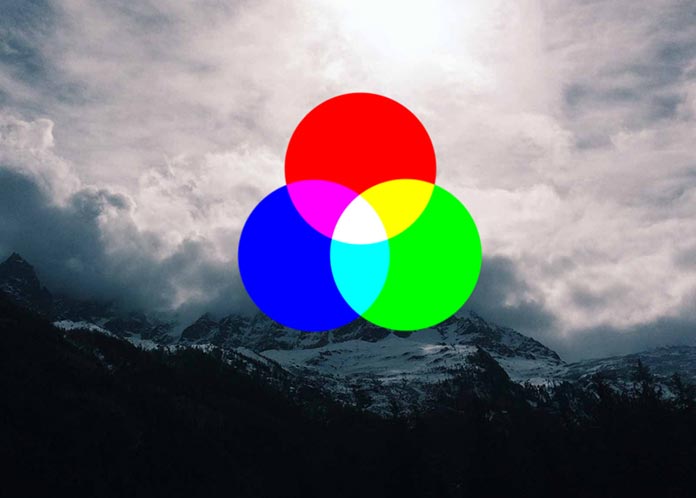
А вот пример использования mix-blend-mode для наложения нескольких элементов.

Использование mix-blend-mode для наложения нескольких элементов
Если вы не хотите, чтобы элемент в нижнем слое смешивался с каким-либо из верхних слоев, их можно отделить друг от друга с помощь третьего свойства: isolation . Это используется для наложения нескольких элементов без воздействия на базовый слой. Каждому из дисков в нашем примере задано mix-blend-mode в значение screen , что вынуждает их создавать новые цвета при пересечении. Но мы хотим, чтобы фотография горы не смешивалась с ними.

Использование isolation для предотвращения смешивания нижнего слоя с остальными
Учитывайте, что mix-blend-mode применяется к элементу целиком, вместе со всеми его потомками. Это аналогично воздействию свойства opacity , делающему невидимым не только контейнер, но и его содержимое. Точно также и mix-blend-mode смешивает и контейнер, и содержимое.
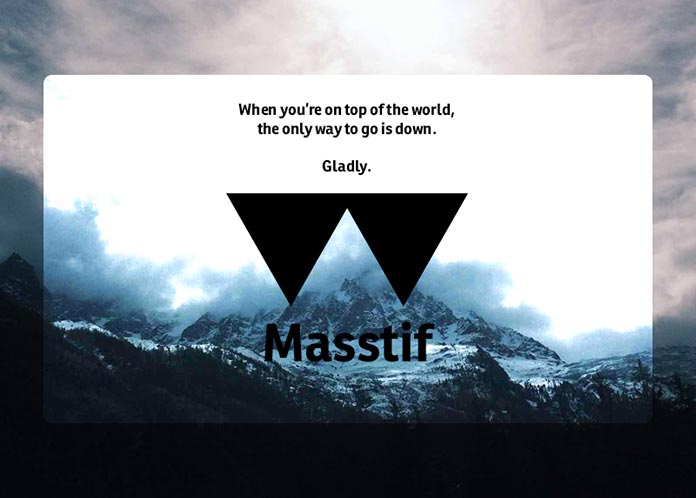
Для следующего примера я немного поработал в Photoshop и создал набросок дизайна для вымышленного производителя лыжного оборудования Masstif. В этом наброске я создал блок с небольшим текстом и логотипом. Я смешал этот блок в режиме осветления цветов ( color-dodge ). Это дает четкий контраст по отношению к фону и помогает лучше сочетать текст и графику.

При попытке воспроизвести это средствами HTML и CSS, я рассчитывал, что работать будет следующий код:
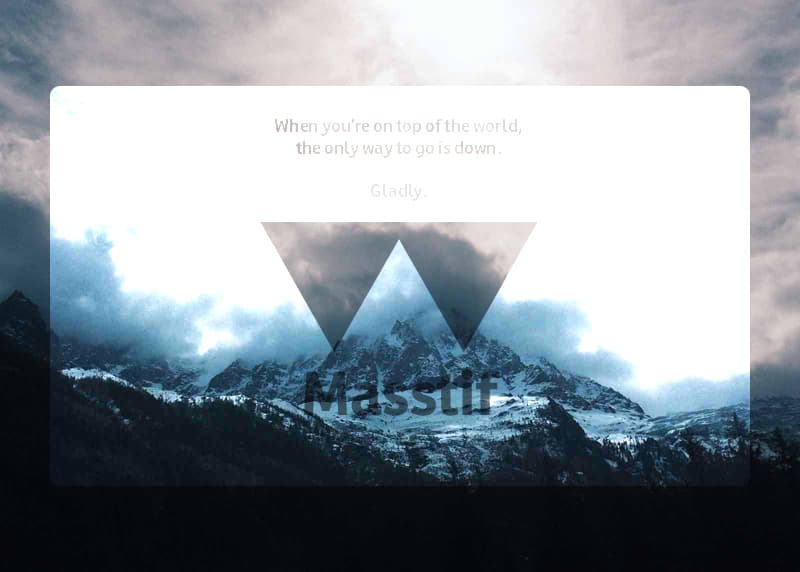
Но в результате содержимое смешалось с контейнером так, как на следующем изображении.

Также как отдельные проблемы с прозрачностью частично решаются за счет альфа-каналов фона, здесь мы тоже можем решить проблему с mix-blend-mode путем перемещения того, что возможно в фон. Вместо создания блока и наложения его с помощью mix-blend-mode , будет работать прием с конвертацией блока в background-image . Это не является решением для всех случаев, но попытаться стоит. Другого способа изолировать дочерние узлы от содержащего их смешиваемого элемента нет.
Поддержка в браузерах
Режимы наложения поддерживаются в большинстве основных браузеров, кроме Internet Explorer и Edge. Некоторый оптимизм есть в том, что реализация режимов наложения для Edge находится в стадии рассмотрения, а этот браузер уже поддерживает все режимы наложения для SVG, что дает шанс на скорую реализацию. Вы можете повлиять на процесс, проголосовав на сайте пожеланий для разработчиков Edge.
Также есть проблема с Safari — он не поддерживает режимы hue , saturation , luminosity и color .
Учитывайте, что в не поддерживающих режимы наложения браузерах, ваш дизайн не будет отображаться так, как вам надо. Это может все осложнить, пока вы не уверены, что у вашей аудитории достаточно продвинутые браузеры. Спрашивайте себя — приемлемы ли запасные варианты для вашей аудитории. Если нет — вам надо искать обходной путь.
Несмотря на эти предостережения, режимы наложения это отличное дополнение к инструментарию любого веб-дизайнера. Теперь мы можем добавлять прозрачность, тон и текстуру в наш дизайн с помощью CSS, причем делать это гибко и без компромиссов с качеством. Это означает увеличение возможностей для наших браузерах и наших рук.
Пока я творю, я живу!
Блог посвящен: HTML, CSS, PHP, Wordpress, Bootstrap


Слои в CSS. Основы CSS для начинающих. Урок №16
Всем привет!
В сегодняшнем уроке я расскажу о возможности создавать слои в CSS.
Слои в CSS можно сравнить с аппликацией из бумаги, когда сначала наклеиваются на бумагу слои заднего плана (небо, трава, горы и т.д), а потом в конце на все слои приклеиваются деревья и дома.
Можно еще сравнить слои в CSS с программой фотошоп, если кто-то пользовался данной программой, то меня поймет.
Если вы не поняли что это такое, не нужно расстраиваться, так как это только начало статьи, а до конца еще далеко. Так что обязательно все поймете.
Спросите, зачем вообще нужны слои в CSS? Бывают разные случаи, когда какая-то часть сайта закрывает более необходимый контент, например, блок с текстом закрыл всплывающее меню. В таком случае нужно всплывающее меню сделать на слой выше.
Слои в CSS
Вот наглядный пример:

Значение:
значение задается цифрами от 1 и т.д.
Для примера я предлагаю создать 4 блока в HTML документе:
Что мы сейчас сделаем в CSS?
В CSS мы сделаем так, чтобы:
1-ый блок стал первым слоем. Правило:z-index: 1.
2-ый блок стал вторым слоем. Правило:z-index: 2.
3-ый блок стал третьим слоем. Правило:z-index: 3.
4-ый блок стал четвертым слоем. Правило:z-index: 4.
Итак, давайте посмотрим на весь код, как это будет выглядеть.
В коде мне пришлось добавить каждому блоку смещение с помощью позиционирования блока.



Читайте также:
 webdonsk.ru
webdonsk.ru