Как сделать мокап в иллюстраторе
Добавил пользователь Алексей Ф. Обновлено: 06.10.2024
Мокап — это макет детализированного предмета, в который дизайнер может поместить любое изображение. Например, мы хотим представить отзывы покупателей в презентации, то вставляем их в мокап мобильного телефона или компьютера. А если мы создаем логобук, то варианты использования лого помещаем на различные носители: визитки, вывески или на деловую документацию.
Зачем нужен мокап в презентации
Оставить скриншоты без оформления — значит ухудшить восприятие информации в несколько раз. В этой ситуации страдает не только дизайн проекта, но и правильное восприятие готового продукта.
Теряются пропорции. Интернет-страницы и приложения неотрывны от устройств, на которых просматриваются. Поэтому у обычного скриншота без мокапа теряются пропорции, особенно если картинка растягивается на проекторе. Шрифты и кнопки кажутся маленькими, просто потому что мы не видим соотношения с обрамлением устройства.
Ухудшается дизайн. Скриншоты выглядят как картинки, вставленные не к месту. Особенно если картинок на слайде презентации много. Мокап привносит в работу современность, лаконичность и порядок.
Вот так мы показываем в своей презентации о компании, маркетинг-киты из портфолио::

Но мокап не панацея от всех болезней, борщить с ними на слайдах тоже не стоит, иначе презентация будет выглядеть однообразно и скучно. По возможности чередуйте инфографику, мокапы, стоковые картинки и скриншоты без мокапов (если это возможно и выглядит красиво).
В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.
Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.
Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии .
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.
Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
Сегодня мы хотим познакомить вас с мокапами в фотошопе, а именно – мы хотим рассказать вам, что это такое, как и где это использовать, а также как создавать свои собственные мокапы. Примечательно, что данная функция понадобится только профессоналам Photoshop, а также пользователям, которые хотят стать таковыми и выполнять профессиональные заказы.
Что такое mock-up в Photoshop

Мокапы – это изображения, которые использует исполнитель работы, чтобы показать заказчику собственный дизайн на объектах реального мира. Например, при помощи мокапа вы можете поместить логотип компании на визитку, здание или вывеску, дабы заказчик мог посмотреть, как выглядит логотип его компании на этих предметах и смог внести корректировку, на случай, если его что-то не устраивает.
Как правило, мокапы – это готовые файлы в формате psd, со слоями, позволяющими дизайнеру наложить собственный дизайн на фотографию предмета. Как правило, даже опытные специалисты скачивают мокапы с интернета и используют в своих интересах. Но качественные и красивые мокапы можно только купить. Поэтому в сегодняшней статье мы расскажем вам, как быстро и качественно создать собственный мокап для Photoshop.
Как сделать мокап для Photoshop

Для примера мы возьмем вот такое изображение. Оно хорошо тем, что тут есть сразу 3 устройства, где мы можем использовать свой мокап. Например, нам нужно показать, как будет выглядеть сайт заказчика на экране I-mac. Опять же, фишка этой основы в том, что тут показать дизайн сайта можно будет и на экране I-maс, на экране смартфона и на экране планшета. Но для скорости и урока мы поработаем только с I-mac.
Сложность этой картинки заключается в том, что устройства находятся к нам под углом. Это не катастрофа, но определенные неудобства появляются. Поэтому, чтобы сделать качественный мокап презентации сайта, нам нужно взять прямоугольник и исказить его.







Для этого, под панелью слоев, создаем слой-маску, выбираем кисточку и дорисовываем нужный участок черным цветом. Можно использовать инструмент выделение, но т.к. объект небольшой, то просто закрашиваем ее. Тут же возвращаем непрозрачность на 100%.

Примерно те же действия можно выполнить и с мобильным телефоном, т.к. тут работать с ним будет чуть легче, ибо он стоит практически прямо к нам.

Теперь по поводу того, как работает smart-объект. Дважды кликаете по нему на панели слоев, после чего прямоугольник открывается на отдельной странице в Photoshop.

Теперь просто вырезаем нужный скрин нужного сайта и помещаем его вместо этой зеленой таблички. Помещаем, сохраняем комбинацией горячих клавиш Ctrl+S, после чего возвращаемся на главный слой (слой с зеленым можно закрыть) и видим, что вместо зеленого прямоугольника на нашем экране открыт сайт заказчика. При необходимости регулируем размеры, чтобы сайт смотрелся на экране естественно.

Аналогичные действия можно выполнить и на смартфоне. Для этого открываем сайт заказчика с телефона, делаем скрин экрана, после чего также вставляем его вместо маленького зеленого прямоугольника. Мы же, для скорости урока, просто его отключим.



На этом наш урок подходит к концу. Надеемся, что он вам понравился, всем удачи и до новых встреч. Обязательно делитесь нашей статьей с друзьями и знакомыми, которые также хотят научиться работать в Photoshop.

В этом уроке вы узнаете как создать редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop.
Сложность урока: Средний

В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.

Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.

Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.

Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
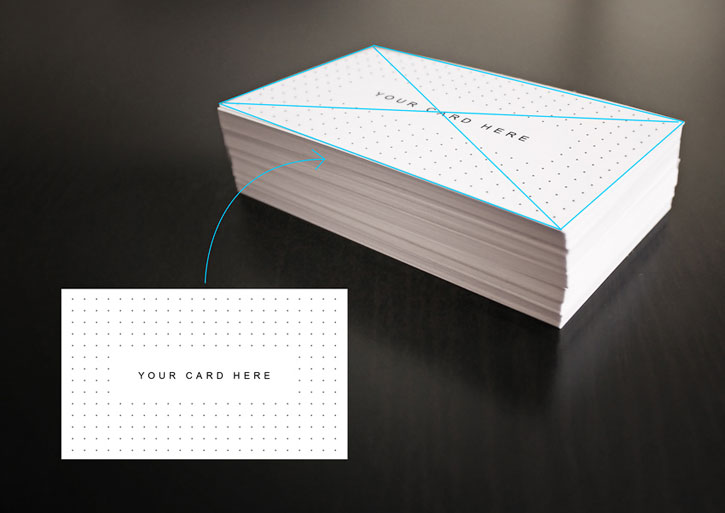
Для этого урока я разработал вот такой минималистичный дизайн.

2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
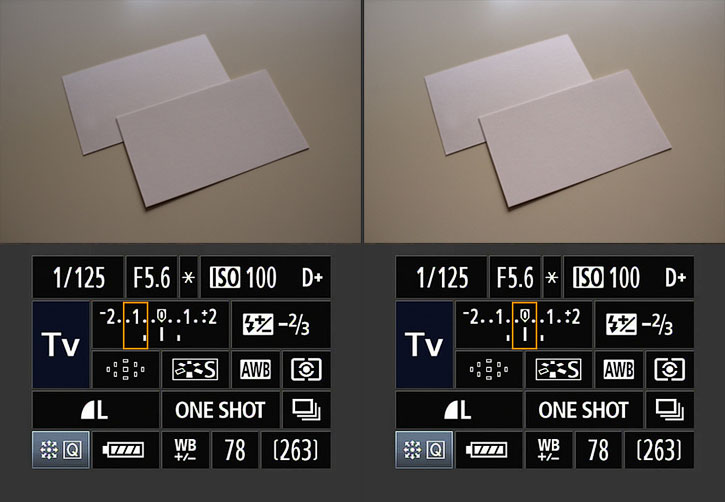
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.

Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.

Шаг 3
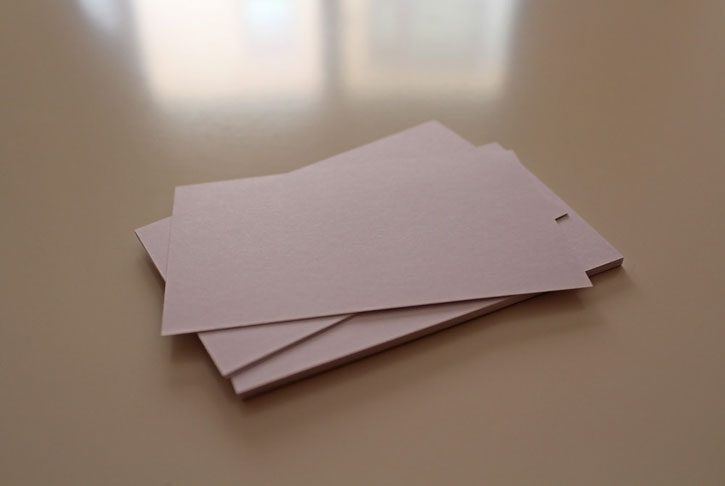
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.

В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.

Шаг 4
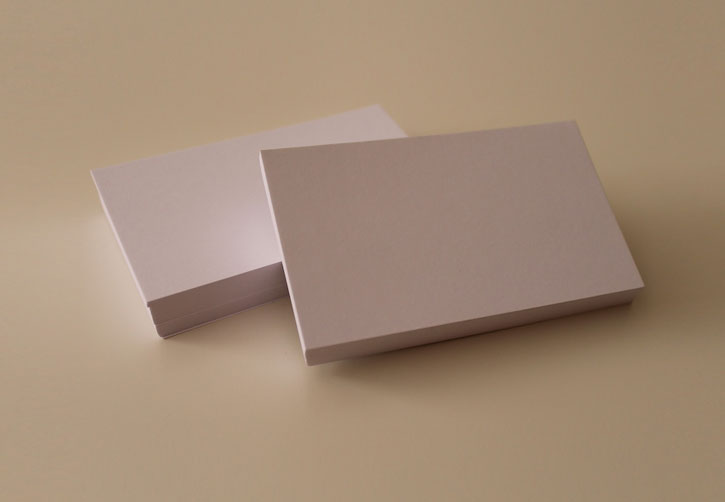
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, - показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.

3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool (C) (Кадрирование) или выделяем нужную часть с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) и переходим Image – Crop (Изображение – Кадрировать).

Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.

Шаг 3
Далее берем Clone Stamp Tool (S) (Штамп), зажимаем клавишу Alt и берем образец фона и переносим его на деталь, которую хотим удалить. Также для этой задачи подойдет инструмент Healing Brush Tool (J) (Лечащая кисть). Ниже готовое фото после ретуши.

Шаг 4
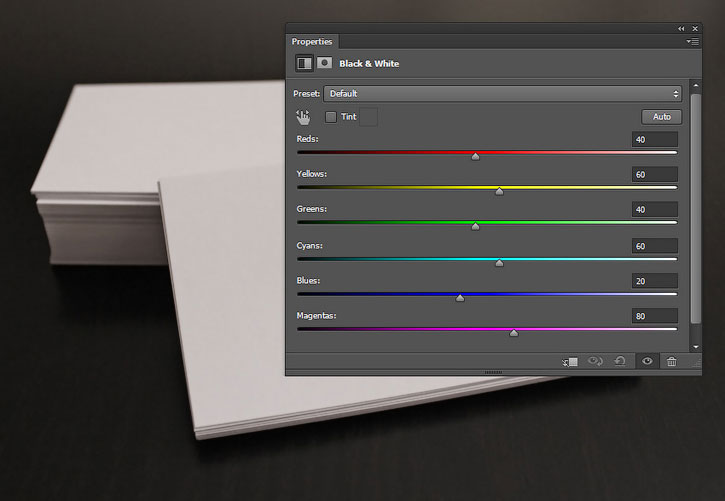
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.

Шаг 5

Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool (B) (Кисть), выбираем максимально мягкую кисточку с Hardness (Жесткость) 0% и на новом слое (Ctrl+Shift+N) ставим белое пятно в центре рабочего полотна. Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и получаем вот такой результат.

Шаг 6

Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool (M) (Прямоугольное выделение), на верхней панели переключаемся на режим Fixed Ratio (Задан. пропорции) и вводим пропорции нашей карточки – 3,5 х 2 дюйма.
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.

Шаг 7

Шаг 8
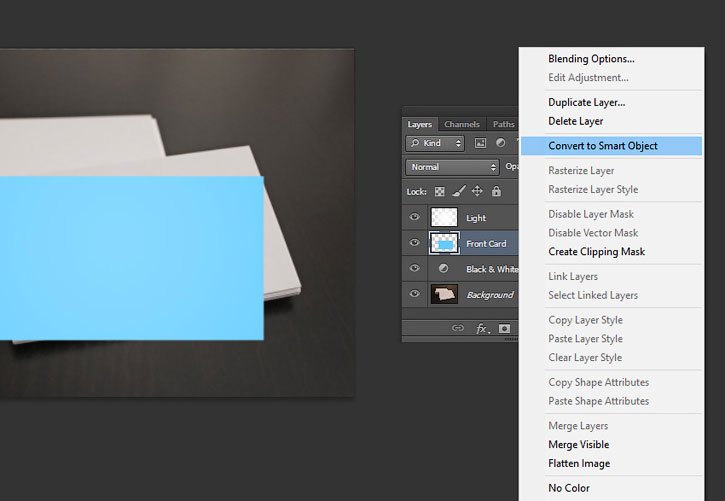
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 9

Шаг 10
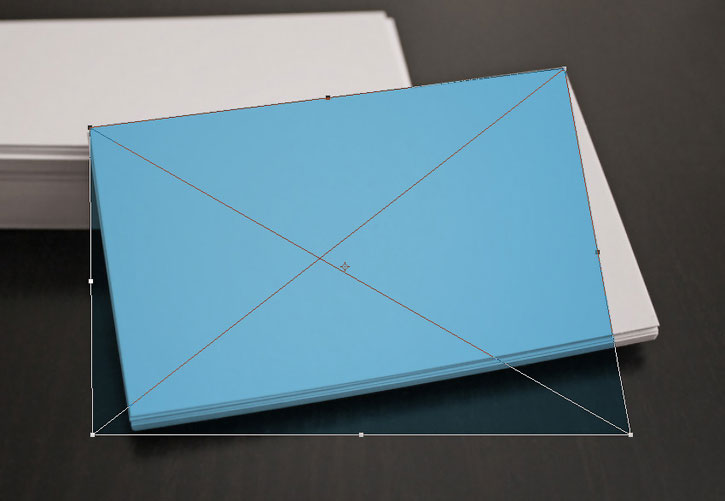
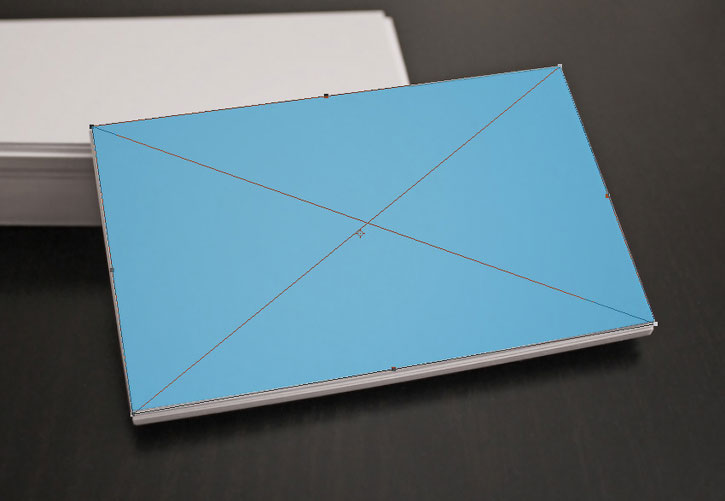
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.

Шаг 11
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.

Шаг 12

Шаг 13

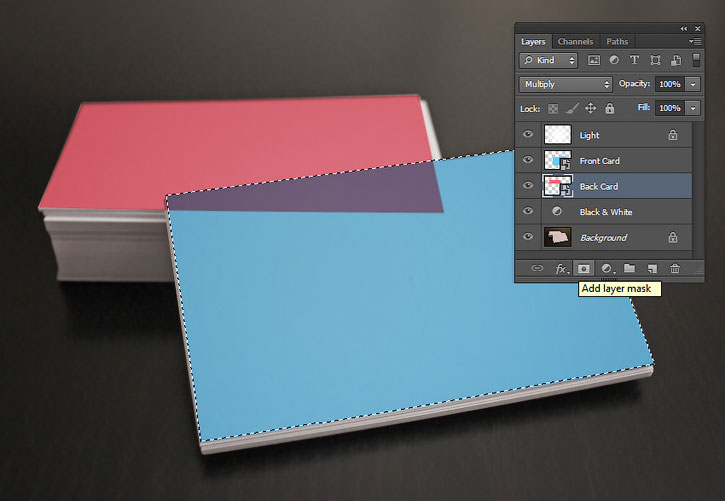
Шаг 14

Шаг 15
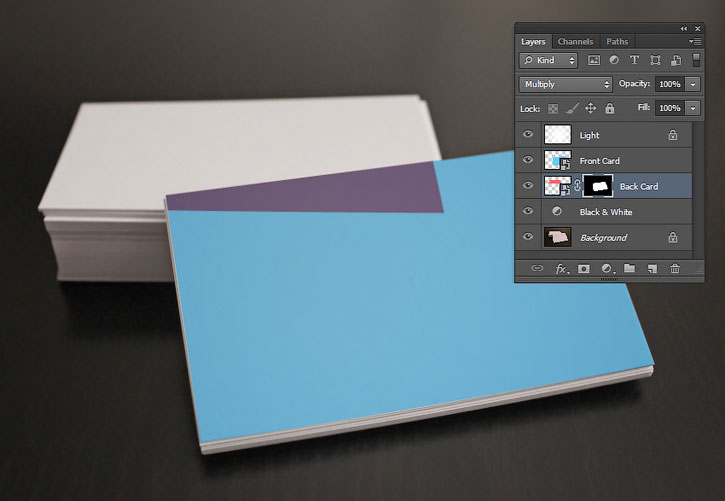
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.

Шаг 16

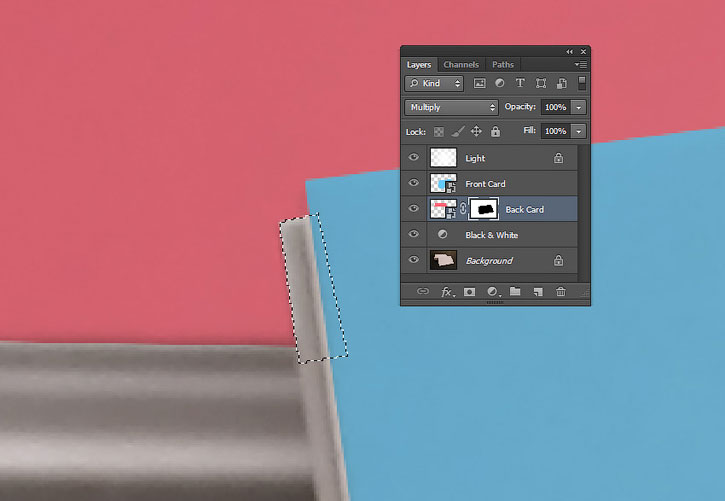
При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool (L) (Лассо) мы выделяем нужный фрагмент и на маске закрашиваем его черным цветом.

Шаг 17
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.

Шаг 18
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.

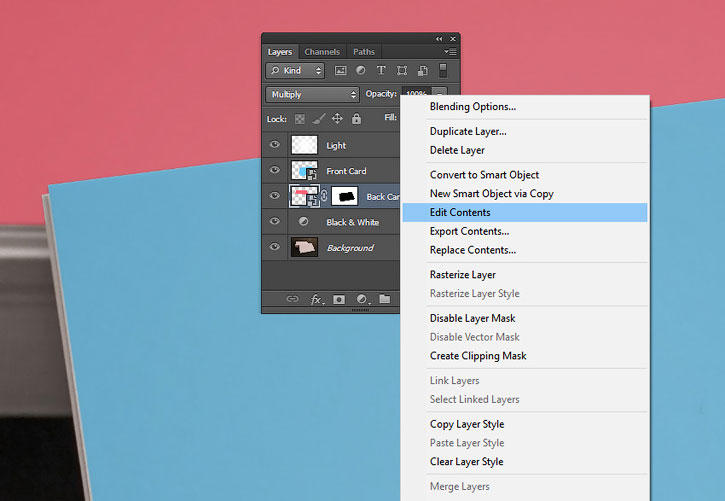
Шаг 19

Шаг 20
Вот так должно выглядеть содержимое смарт-объекта.

Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.

Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.

Шаг 23


Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.


На сайте GraphicRiver вы можете найти мой набор из 15 мокапов для визитки .

Читайте также:
 webdonsk.ru
webdonsk.ru