Как сделать мигающий фавикон
Странно, за что только не возьмёшься в области Веб, почти всегда создаётся впечатление, что вступаешь на terra incognita.
Надеюсь, что эта статья сэкономит кому-нибудь один день жизни.
Самые интересные ролики на Youtube
Часто задаваемые вопросы (FAQ).
Что такое иконка и ярлык, принадлежащие Веб странице, и какими они бывают?
Когда мы открываем страницу сайта, имеющего иконку, то наш браузер скачивает набор картинок, упакованных в файл в формате ICO.
После этого, изображение иконки появляется в Адресной строке браузера.
Если мы сохраним адрес странички в Закладках (Избранном), то иконка появляется и там.
Часто, файл, в который упакованы иконка и ярлыки, называется favicon.ico. Название это не обязательное, но желательное.
Какого размера должны быть изображения, которые входят в состав файла favicon.ico?
Обычно в файле favicon.ico, используемого в Веб, всего три изображения размерами: 16x16, 32x32, и 48x48 пикселей.
Количество и параметры изображений входящих в состав файла ICO зависят от его назначения.
Например, в комплект системных ярлыков MAC ОС входят изображения следующих размеров: 16x16, 32x32, 48x48, 125х125, 256x256, 512х512 пикселей.
В ОС Windows используется другой комплект, размерами: 16x16, 32x32, 48x48, 256x256 пикселей.
Каково назначение изображений входящих в состав файла favicon.ico?
Назначение отдельных изображений, которые мне лично удалось идентифицировать для Windows, следующее:
16x16 пикселей – иконка для сайта, которая отображается в Адресной строке браузера.
16x16 пикселей – иконка для сайта, которая отображается в Закладках (Избранном) браузера.
32x32 пиксела – ярлык, который можно разместить на рабочем столе.
48x48 пикселей – ярлык в Файловом менеджере в режиме отображения "Эскизы страниц".
48х48 пикселей – ярлык в Файловом менеджере в режиме отображения "Плитка".
32х32 пикселя – ярлык в Файловом менеджере в режиме отображения "Значки".
16х16 пикселей – ярлык в Файловом менеджере в режиме отображения "Список" и "Таблица".
Почему я не вижу на Рабочем столе и в Файловом менеджере ярлык сохранённой ссылки на Веб страницу?
Ярлык можно разместить на рабочем столе или в Файловом менеджере только в том случае, если он был добавлен путём перетаскивания ярлычка (иконки) из адресной строки браузера или из Закладок (Избранного) на Рабочий стол или в Файловый менеджер.
*Перетащить ярлычок из браузера Google Chrome можно только из Закладок (Избранного).
Как несколько изображений сохранить в одном файле ICO?
Формат ICO является контейнером, в который можно упаковать несколько изображений. Если открыть файл с расширением ICO в многоформатном вьювере, то можно увидеть все эти изображения в виде многостраничного документа.
Естественно, что все специализированные программы для создания иконок тоже могут работать с каждым отдельным изображением включённым в файл формата ICO.
Если у вас уже имеется исходное изображение, то из него можно изготовить несколько иконок разного размера и упаковать их в один файл при помощи какой-нибудь программы для создания иконок.
Я для этого использовал первую попавшуюся в сети бесплатную программу – IcoFX . Ко всему прочему, программа оказалась мультиязычной.
06.2012г. К сожалению, программа IsoFx стала платной, что подтверждает некогда сделанный в её пользу выбор. Но, Вы всё ещё можете скачать бесплатную версию этой программы.
В приведённом примере, я буду использовать именно эту программу, чтобы создать иконку в формате ICO (точнее, создать иконку и несколько ярлыков).
*Маленькая справка. На сегодняшний день, последняя версия программы IcoFX не поддерживает создание ярлыков размером свыше 254х254 пикселя. Но, это может иметь значение только при создании больших системных ярлыков (512х512px.) для последних версий MAC ОС.
Как создать анимированную иконку для сайта?
Некоторые браузеры, например Firefox, могут показывать анимированные иконки.
Чтобы анимированную иконку увидел браузер, нужно дополнительно разместить на хосте файл в формате GIF-анимациии и прописать соответствующий код в целевой Веб странице.
Как анимированные иконки отображаются в разных браузерах?
Firefox прокрутит анимацию в адресной строке столько раз, сколько заложено в настройках файла GIF (1-32 раза) и остановится на последнем кадре GIF-анимации. Если в настройках GIF-анимации указать "Forever", то Firefox покажет анимацию только один раз и, опять таки, остановится на последнем кадре.
Opera и Chrome покажет в адресной строке только первый кадр GIF-анимации.
Internet Explorer не увидит файл GIF-анимации и вместо него покажет иконку из файла в формате ICO.
Для того чтобы иконка, созданная в формате GIF-анимации, показывалась во всех браузерах одинаково, следует первый и последний кадр GIF-анимации также делать одинаковыми.
Как создать эскиз для иконки и ярлыков?
Наверное, можно попытаться нарисовать картинку и прямо в программе для создания иконок, но возможностей у таких программ гораздо меньше, чем у специализированных графических редакторов вроде Photoshop-а.
Что же касается программы IcoFX, о которой идёт речь в статье, то в ней тоже можно создать полноценное исходное изображение или отредактировать имеющееся. Программа имеет интуитивно понятный, для любого пользователя знакомого с графическими редакторами, интерфейс.
Единственное непонятка, которая бросилась мне в глаза, так это инструмент стирания. Чтобы стереть ненужные пиксели (обнажить прозрачность), нужно использовать инструмент Selection и клавишу Delete.
Однако вряд ли стоит глубоко изучать возможности ещё одного растрового редактора, если вы немного знакомы с Photoshop-ом.
Каков размер и формат исходных изображений для иконок?
Исходное изображение для иконок и ярлычков лучше выбрать размером не менее 256х256 пикселей.
Если для эскиза изготовленного в стороннем растровом редакторе выбрать точный размер 256х256 пикселей, то не придётся делать лишнюю интерполяцию в программе IcoFX.
В программу IcoFX можно загрузить изображение в форматах: ico, bmp, jpg, gif, cur, png, icns, jp2. Затем можно сгенерировать изображения необходимых вам размеров и сохранить их в виде файла с расширением ICO.
Изображение, представляющее собой GIF-анимацию, можно также сначала создать в размере 256х256 пикселей, а затем уменьшить до размера иконки 16х16 пикселей в той же программе, где оно создавалась.
При подготовке исходного изображения следует учитывать, что при ресайзе до размера 16х16 пикселей, мелкие детали изображения не сохранятся. Поэтому лучше использовать только крупные и контрастные детали.
Нарисовать иконку сразу в размере 16х16 пикселей довольно сложно. Мои попытки в этом направлении не увенчались успехом.
На картинке иллюстрация того, как меняется изображение при ресайзе с 256 до 16 пикселей.
Как подготовить изображение для программы IcoFX чтобы сохранить прозрачность?
Для того чтобы сохранить прозрачность в программе Photoshop, нужно, при сохранении Save For Web, выбрать формат GIF или PNG и поставить галочку Transparency.
(Программа IcoFX понимает файлы и в формате BMP с Альфа каналом, что также позволяет сохранить прозрачность.)
На картинке две иконки на Рабочем столе, с сохранённой прозрачностью и без.
Как создать и отредактировать GIF-анимированную картинку в программе Photoshop?
В последних версиях программы Adobe Photoshop нет встроенной программы Image Ready, однако функция работы с GIF-анимацией сохранилась.
Для создании GIF-анимации достаточно открыть палитру Window > Animation.
А вот открыть изображение в формате GIF-анимации для редактирования чуточку сложнее.
Для того чтобы открыть файл с GIF-анимацией, нужно сначала выбрать команду File > Import > Video Frames To Layers.
Затем в окошке Load ввести полное название (с расширением) целевого файла.
При этом нужно иметь в виду, что сам целевой файл, в окошке Load, виден не будет. Поэтому, точное название файла лучше скопировать, например, из окна Проводника, где он виден будет.
Можно также вместо названия файла ввести "*" (звёздочку), и тогда все файлы начнут отображаться в окне выбора.
В окне Video Frames To Layers ничего менять не требуется.
Теперь остаётся только воспользоваться палитрой Animation, чтобы отредактировать анимированный GIF.
Как создать файл формата ICO в программе IcoFX?
На скриншотах иллюстрация самого короткого пути при создании файла в формате ICO в программе IcoFX.
Когда исходное изображение имеется, то его можно загрузить в программу IcoFX по команде File > Import Image (Ctrl+M).
Выбираем исходное изображение. Я использовал созданное в Photoshop-е изображение в формате PNG (256 цветов) размером 256х256 пикселей с сохранённой прозрачностью.
Моё изображение имеет размер 256х256 пикселей и 256 цветов, потому я и выбираю эти значения.
Добавляем новое изображение.
Выбираем параметры. Ставим птицу в чекбокс "Создать новое изображение из выбранного изображения" и выбираем размер 48х48 пикселей.
Снова добавляем новое изображение.
Выбираем исходное изображение размером 256х256 пикселей и новое размером 32х32 пиксела.
Добавляем ещё одно изображение в комплект.
В этот раз выбираем размер нового изображения равным 16х16 пикселов, а исходное изображение оставляем прежним - 256х256 пикселов.
Теперь можно удалить из набора наше исходное изображение размером 256х256 пикселей, чтобы не увеличивать сильно вес результирующего файла.
Сохраняем результат наших непосильных трудов.
После нажатия OK в папке должен появиться файл favicon.ico.
Какой HTML код необходимо прописать, чтобы браузер начал показывать иконку?
Я слабо разбираюсь в коде, но то, что здесь написано - проверено в четырёх самых популярных браузерах: IE 8, Opera 9, Firefox 3, Chrome 2.
Коды для вставки иконки и ярлыков на страницы сайта нужно прописывать между тегами и каждой целевой страницы.
Каждая страничка сайта может иметь свою индивидуальную иконку и ярлыки, если это необходимо.
Адрес файла иконок может быть относительным, вида:
Чтобы любой браузер демонстрировал иконку в Адресной строке и Закладках (Избранном), нужно добавить следующий код:
Чтобы иконка отражалась в качестве ярлыка на Рабочем столе и Файловом менеджере, нужно вставить в страничку следующий код:
Чтобы браузер мог показать анимированную иконку, нужно вставить следующий код:
В случае использования анимированной иконки, в большинстве случаев, достаточно всего двух строчек кода, чтобы обеспечить максимальные возможности по демонстрации иконок в разных браузерах:
Это связано с тем, что большинству браузеров достаточно указать на анимированную иконку, а Internet Explorer, хотя и не видит favicon.jpg , но показывает иконку по команде rel="shortcut icon" .
Подробнее об особенностях отображения анимированных иконок в разных браузерах можно прочитать здесь и здесь.
* favicon – можно заменить произвольным названием (может пригодиться при присвоении индивидуальных ярлыков отдельным страничкам в пределах одного сайта).
А что если не вставлять никакой код, а иконку разместить?
Если в корневом каталоге вашего сайта лежит файл с иконой и ярлыками с точным названием favicon.ico , то Internet Explorer присвоит иконку всем страницам сайта, если вы ему не укажете другой адрес, прописав соответствующий код.
К сожалению, другие браузеры этот файл просто так не заметят.
Почему в браузере иконка отображается, а ярлык на Рабочем столе и в Проводнике – нет?
Если для демонстрации иконки использовать код:
То, чтобы Internet Explorer мог добавлять к ссылке ярлыки при перетаскивании, нужно добавить код:
Как будут отображаться иконки в браузерах, если иконок сразу две - в формате GIF и ICO?
Если в Веб страницу вставлен код:
то Firefox и Chrome будут искать корректное изображение в формате GIF, и если его не найдут, то ничего и не покажут до тех пор, пока вы не уберёте код. После чего Firefix и Chrome начнут показывать в Адресной строке иконку прописанную в коде:
Opera, не найдя по указанному адресу файл в формате GIF, сообразит и покажет иконку из файла в формате ICO.
Internet Explorer индифферентен к GIF-у и с самого начала будет показывать иконку в формате ICO.
Почему браузер не показывает впервые установленную или обновлённую иконку?
Известно, что браузеры кэшируют изображения для ускорения загрузки страниц и снижения объёма трафика. По этой причине, чтобы увидеть иконку на однажды загруженной странице, требуется удалить изображение этой иконки из кэша браузера.
Если очистка кэша и перезагрузка страницы не дали результата, то следует попробовать вместе с кэшем очистить и другие временные данные и перезагрузить уже сам браузер.
Как очистить кэш популярных браузеров, чтобы увидеть новую иконку?
Internet Explorer - Сервис > Свойства Обозревателя > Общие > Удалить > Очистить >
> Временные файлы Интернета.
Firefox - Инструменты > Личные Данные >
Opera -
Инструменты > Удалить личные данные > Более подробные параметры >
> Удалить время посещения закладок
Chrome - Настройки и управление Google Chrome (гаечный ключ) > Удаление данных о просмотренных страницах >
Где конкретно хранятся иконки в кэше разных браузеров?
Internet Explorer
C:\Documents and Settings\Имя пользователя\Local Settings\Temporary Internet Files
Иконки открыты для просмотра.
Firefox
C:\Documents and Settings\Имя пользователя\Local Settings\Application Data\Mozilla\Firefox\Profiles\Цифры и буквы.default\Cache
Отдельные файлы нельзя рассмотреть в Файл-менеджере.
Адрес можно уточнить, если набрать в адресной строке самого Firefox-а: about:cache
Эта же команда позволяет просмотреть отдельные файлы кеша.
Если же установить расширение CacheViewer и нажать Ctrl+Shift+C или выбрать команду Инструменты > Просмотреть кэш, то можно просмотреть картинки без лишних телодвижений.
Opera
C:\Documents and Settings\Имя пользователя\Local Settings\Application Data\Opera\Opera\profile\images
Здесь иконки можно рассмотреть в отдельной папке, и они, как и в IE, открыты для просмотра.
Набрав about:cache в адресной строке, можно увидеть URL и сами файлы не лазая по директориям.
Google Chrome
C:\Documents and Settings\Имя пользователя\Local Settings\Application Data\Google\Chrome\User Data\Default\Cache
Отдельные файлы нельзя рассмотреть в Файл-менеджере.
Если ввести в адресную строку about:cache, то можно увидеть URL-кэшированных файлов.
Посмотреть на кэшированное изображение иконки можно открыв ссылку (только без приставки view-cache:).
Важно. Просматривая файлы по ссылкам, выданным после команды about:cache, нужно иметь в виду, что для чистоты эксперимента доступ в сеть нужно отключить.
Отображение иконок в популярных CMS (движках).
WordPress
Для добавления иконки/ярлыков нужно прописать код, о котором рассказывалось выше, в файл header.php между и и разместить файл иконок в формате ICO (и GIF) по адресу указанному в коде.
WordPress - начинает демонстрировать иконки сразу после добавления кода и закачки иконки на хост. При использовании кэша требуется его очистить.
PHPBB3
Чтобы добавить иконку/ярлыки, нужно прописать соответствующий код в файл overall_header.html между тегами и и разместить файл формата ICO (и GIF) по адресу указанному в коде.
Для отображения требуется очистить кеш форума.
Не помешает поместить файл иконок-ярлыков, с точным названием favicon.ico , в корневой каталог сайта, если вы выбрали другое название для этого файла или директорию отличную от корневой директории. Некоторые браузеры и RSS клиенты воспользуются этим файлом не найдя другого адреса.
Пример вставки кода:
(Тут всякий разный код, который трогать не нужно).
Пример размещения файлов на хостинге:
Файлы favicon.ico и favicon.jpg помешены в корневой каталог сайта.
Отображение анимированных иконок в поисковых машинах.
Прошло полгода со времени написания этой статьи и размещения иконок на сайте. На днях, обнаружив свою иконку где-то в дебрях Google, я решил посмотреть на неё и в Яндексе.
К своему удивлению обнаружил, что при очередном индексировании, Яндекс вытащил один из кадров из самой середины анимированной иконки. Проще говоря, теперь вместо иконки он показывает что-то непонятное.
Так что, пришлось пока убрать из корня анимированную иконку в формате GIF и соответствующую запись в хайдерах CMC движков. Кроме этого, добавил в хайдеры код:
Приходится подстраиваться под Яндекс, которые каждый раз что-то новое отчебучивает. Он, кстати, при этой переиндексации потерял файлы моих Sitemap-ов вместе с большей частью сайта.
Жаль, что Yandex не берёт пример со старшего брата!
Новая рубрика с интересными адресами Интернета. Не ходите по ним, если Вы уже нашли всё, что искали на сайте самодельщиков. Если объявление не в теме, не обессудьте! Честно пытался выбрать самые интересные.

Нашли ошибку в тексте? Выделите ошибочный текст мышкой и нажмите Ctrl + Enter
Спасибо за помощь!
Комментарии (42)
Фавикон на свой сайт ставила через плагин. Все было окей. Но вот несколько недель назад пропал фавикон, точнее так — когда пишу статью в консоли, в редакторе видно, что есть фавикон, публикую статью и…фавикона нет. Это как так может быть. Понимаю, что через плагин ставить фавикон не рекомендуется. Но вот так он у меня установлен был и всегда был виден. Почему сейчас такое произошло, что при написании статьи его видно, а при публикации он пропадает. Простите, объяснила как могла. Надеюсь на ответ.
Oksana писала: …когда пишу статью в консоли…
Я в это не верю, но если вдруг… То, Вы бы лучше за писанину в консоли волновались, а не за фавикон, если, конечно, вы серьёзно так делаете. WP тиражирует копии, которые собирает в базе данных и она разбухает. Если же заблокировать создание автоматических копий, то вы сможете в любой момент потерять всё то, что набрали. Чем Word плох, она оба языка понимает…
Что вы хотите от меня услышать, я не знаю. Чтобы получить ответ, нужно задать вопрос. Если же хотите совет, то просто пропишите в хайдер пару строчек кода. У меня этот код из статьи до сих пор так и работает.
Изначально мысль была, что через js/php генерится статический изображение эквалайзера, и заменяется. Но, разные пользователи слушают разные треки и к тому же браузер это дело хорошо кеширует, потому явно не так происходит. К тому же это ж сколько в день миллиардов генерации изображения, пусть даже такого маленького.
Есть у кого какие идеи?
UPD Нашел такое, вроде то, что нужно, но все-же получается сколько изображений должно генериться в плане эквалайзера.
То, что по вашей ссылке - полезнейшая вещь, спасибо). А генерить можно и на стороне клиента, canvas'ом.
1 ответ 1
Во время проигрывания трека favicon подменяется при помощи JavaScript. Однако вместо полноценных ссылок используется трюк с префиксом "data:". Т.е. во время проигрывания с определенным интервалом генерируется favicon сл. вида:

Хотя, если подумать, возможно это делается все на стороне клиента. Т.е. кэшируются все картинки и общение браузера(трека) через js идет уже не с сервером, а с браузером клиента и его кешем. Наверное да, скорее всего так оно и есть.
Я думал вы про мою ссылку =) Попробовал в адресную строку вбить из wiki data:image/gif;base64,R0lGODdhMAAwAPAAAAAAAP///ywAAAAAMAAw AAAC8IyPqcvt3wCcDkiLc7C0qwyGHhSWpjQu5yqmCYsapyuvUUlvONmOZtfzgFz ByTB10QgxOR0TqBQejhRNzOfkVJ+5YiUqrXF5Y5lKh/DeuNcP5yLWGsEbtLiOSp a/TPg7JpJHxyendzWTBfX0cxOnKPjgBzi4diinWGdkF8kjdfnycQZXZeYGejmJl ZeGl9i2icVqaNVailT6F5iJ90m6mvuTS4OK05M0vDk0Q4XUtwvKOzrcd3iq9uis F81M1OIcR7lEewwcLp7tuNNkM3uNna3F2JQFo97Vriy/Xl4/f1cf5VWzXyym7PH hhx4dbgYKAAA7 Картинка, прикольно )) Но посмотрите "свойства изображения", и ее размер ;)
Есть ли возможность на сайт сделанный на вордпресс установить анимированный(гифка) фавикон?
Даже если бы это было возможно — скорее всего ни один здравомыслящий человек не стал бы добавлять такой сайт в закладки — чтобы в браузере постоянно что-то шевилилось. Например на панели закладок. А вообще GIF анимация в веб дизайне — это и в самом деле каменный век. Так что не смешите людей.
- Ответ изменён 1 год, 8 месяцев назад пользователем zoltsmaster .
Можно ли создать анимированный фавикон?
Можно, но не средствами WordPress. Вот здесь, например (ссылку убрала) сделано скриптом. И да, чаще всего мелькание раздражает пользователей.
- Ответ изменён 1 год, 8 месяцев назад пользователем kword .
Есть ли возможность на сайт сделанный на вордпресс установить анимированный(гифка) фавикон?
Видимо, есть. Как и на любой другой сайт. Но не средствами генерации фавиконок движка, а путем добавления тегов в head.

Все важные знания о фавиконах: зачем нужны, как выбрать сделать и установить на сайт для разных разделов и устройств. Обновленный материал.
В статье:
Что такое фавикон
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
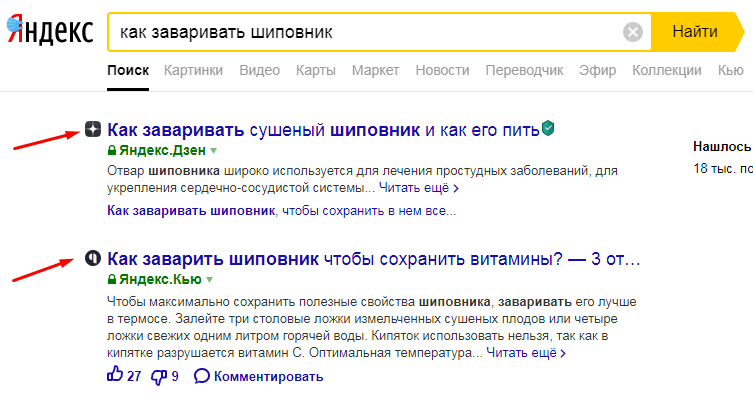
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.

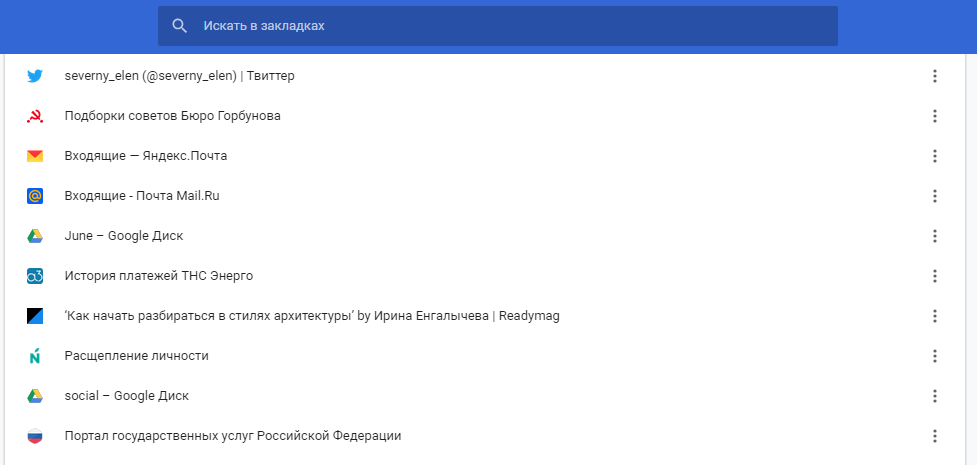
Сайты с фавиконами в выдаче Яндекса
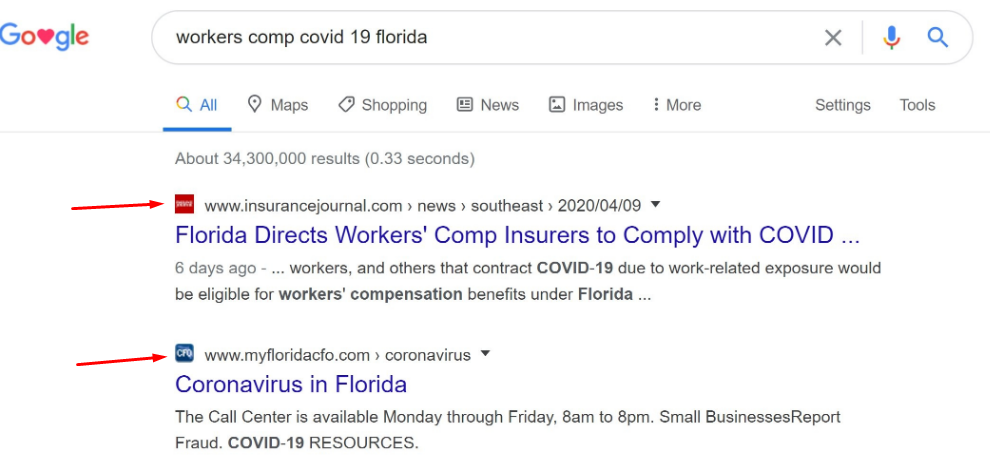
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.

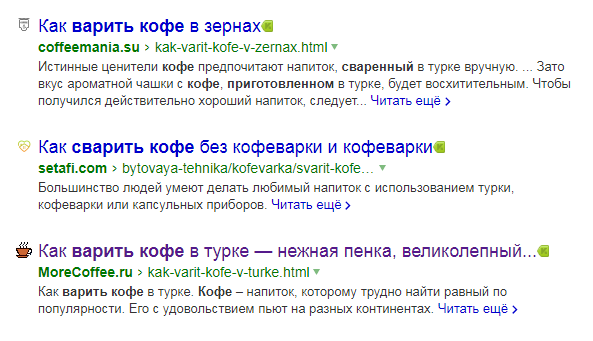
Фавиконки в выдаче Google (тест)
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.

Сайт без фавикона в выдаче среди прочих
- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.

Логотип компании в фавиконе
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.

Закладки в Google Chrome
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Какую картинку выбрать для фавикона
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.

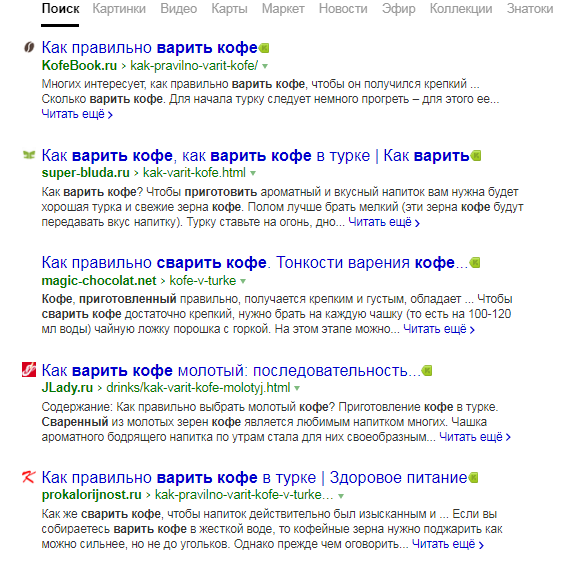
Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
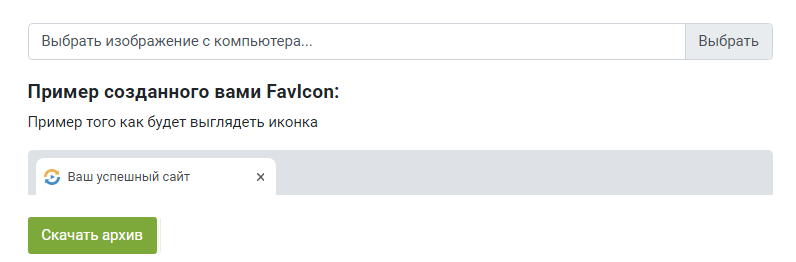
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.

Панель бесплатного генератора фавикона
Как установить фавикон на сайт
Атрибут "rel" указывает на тип ресурса. Большинство браузеров распознают "icon", для Internet Explorer нужен "shortcut icon".
От формата файла зависит тип передаваемых данных. Для ICO это "image/x-icon" или "image/vnd.microsoft.icon", для PNG — "image/png" и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel="apple-touch-icon".
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
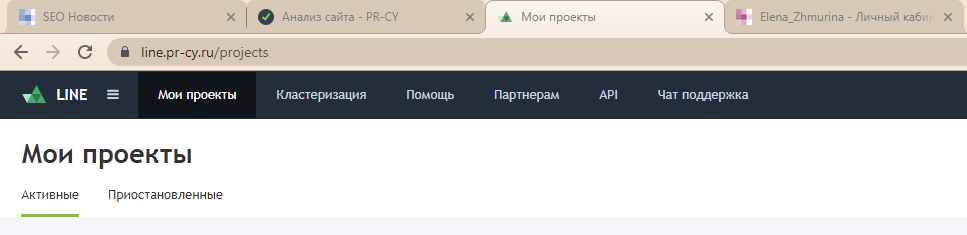
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:

Фавиконы на разных разделах одного сайта
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.

Фавиконы сайтов на экране смартфона
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16x16, 32x32 и 48x48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .jpg размером 180x180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
Apple
Для iOS иногда используют размер 57x57, но рекомендуют лучше делать иконку PNG размером 180x180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.jpg”.
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel="mask-icon".
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.

Читайте также:
