Как сделать мазок кисти
Добавил пользователь Дмитрий К. Обновлено: 03.09.2024
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Пришло время поисков для препродакшена. На этом этапе можно делать все, что хочешь, набрасывать самые разные идеи и использовать разные техники. Начинаю я всегда с быстрых набросков. Работая над концептами для фильмов или анимации, я всегда создаю как минимум 20 разных тамбнейлов в процессе поиска. Нельзя ограничиться двумя набросками: важно предоставить разные подходы, стили и техники.
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля - пока очень легко. Я не сильно забочусь о пропорциях на этом этапе, просто хочу обозначить формы, в основном фокусируясь на композиции.
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта. Это просто один тамбнейл. Если бы это было для проекта, я бы создал еще десяток таких только для одной сцены, и потом выбрал бы самый лучший и начал делать финальный концепт. Настоящая работа требует много терпения и поисков.
Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
А тут — почему многие художники начинают работу с чб.
Перевод подготовила Асета Лиева специально для Smirnov School, текст дополнен редакцией. Мы — онлайн-школа, где готовят концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придете к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Наряду с двойной экспозицией и зернистостью, мазок кисти можно отнести к классическим, базовым фотоэффектам. С одной стороны, он ярок с точки зрения визуальной стилистики. С другой — предельно прост в исполнении. О том, как преобразить ваши снимки и коллажи в считаные минуты при помощи этого нехитрого приёма, вы сможете узнать из двухминутного видео ниже.

В ролике я намерено добавила три способа редактирования фото, чтобы вы подобрали для себя наиболее подходящий и удобный:
Ссылки на приложения, использованные в видео:
PicsArt: ios / android
Adobe Sketch: ios / android
ТВОРЧЕСКАЯ МАСТЕРСКАЯ МАРИНЫ ТРУШКИНОЙ.
Обучение рисованию онлайн. Бесплатные вводные курсы. Видео-курсы по живописи на скачивание. Арт-путешествия и пленэры.

Техника работы кистью: подборка материалов по “культуре” мазка
Техника работы кистью - это то, что отличает художника-мастера.
У профессионала и человека, много и часто рисующего, мазок кисти - "говорящий". Он живой, динамичный, не замученный.
Одним движением руки мастер рисует трепетный лепесток, который начинающий живописец красит несколько минут.
Возможно ли научиться такой виртуозной технике мазка кистью?
Конечно! Дело за знанием, как рисовать кистью правильно, и, конечно же, за практикой.
В этой подборке я собрала для вас полезные материалы по технике работы кистью, которые есть у меня на сайте и в мастер-классах.
ДАЙДЖЕСТ. ВСЕ МАТЕРИАЛЫ ПО ТЕХНИКЕ РАБОТЫ КИСТЬЮ.
Начну с этого видео, которое демонстрирует, как одним движением создать травинку или бутон, а десятком мазков - открытку с цветами.
По принципу работы режимы наложения кистей похожи, но, тем не менее, отличаются от
режимов наложения слоёв.
Вот как выглядит эта опция в программе Photoshop CS6, привожу скрины режимов наложения кистей русскоязычного и англоязычного Photoshop`а:

Давайте рассмотрим некоторые из них.
1. Нормальный (Normal) — ну тут всё понятно интуитивно. При использовании этого режима кисть рисует цвета как есть, без применения каких-либо преобразований к цвету нижних пикселей.
2. Затухание (Dissolve)
Этот режим добавляет некоторый шум на краю мазка кисти:

3. На заднем плане (Behind) — позволяет наносить мазки кистью позади объекта активного слоя, если на этом слое имеются пустые области. Иными словами, заполняются пустые пиксели, и пиксели находящиеся под существующими на момент нанесения мазка пикселями слоя. На рисунке сначала были нанесены красные мазки, затем поверх них — зелёный:


Другие режимы наложения кисти
Остальные режимы наложения также придают интересные эффекты при наложении мазков.
Затемнение, Умножение (Darken, Multiply) добавляют цвет мазка к объектам, при этом затемняя как будто бы на участок мазка наложен цветной фильтр:

Режим Перекрытие (Overlay) по принципу работы очень похож на одноимённый режим наложения слоёв. Мазок кисти затемняет тёмные области изображения и в то же время, осветляет светлые области:

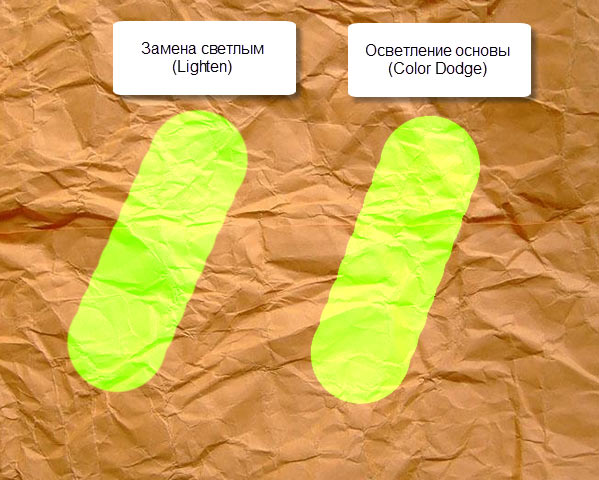
Замена светлым, Осветление основы (Lighten, Color Dodge) также добавляют цвета, но при этом пиксели объекта осветляются, так, как будто бы на участок объекта направлен луч света цвета мазка:

Остальные режимы используются реже, как они работают, можно разобраться опытным путём.

Читайте также:
 webdonsk.ru
webdonsk.ru