Как сделать макет сайта онлайн
Добавил пользователь Skiper Обновлено: 01.09.2024
Простота заложена в самом сердце нашего конструктора веб-сайтов.
Создавайте функциональные веб-сайты и лендинг страницы без использования навыков программирования, прямо в своем браузере.







Почему Именно Конструктор Веб-сайтов Renderforest?
Хотите знать, что делает наш конструктор веб-сайтов особенным? Вот несколько причин, почему вам следует использовать Renderforest для создания собственного сайта!
Постоянно растущая библиотека шаблонов
Найдите идеальный шаблон в нашем постоянно пополняющемся каталоге. Каждый шаблон это полностью спроектированный веб-сайт или лендинг, подходящий для определенного вида деятельности или отдельно взятого бизнеса.
Интуитивный редактор
Простой процесс редактирования оставляет позитивный опыт использования платформы. Без проблем создайте веб-сайт профессионального качества.
Не требуется никакого опыта
Вам не нужны технические навыки, чтобы создать грамотно спроектированный, работающий веб-сайт. Все функции нашего редактора просты и понятны с первого взгляда даже для тем, кто пользуется им впервые.
Готовый контент
Каждый шаблон содержит собственный редактируемый контент. Вы можете сохранить его не меняя, или найти в нем свое вдохновение и создать уникальный контент для собственного сайта.
SEO-ориентация
Дизайн каждого из наших сайтов дружит с SEO, что делает их идеальным выбором для бизнеса. Также мы предоставляем дополнительные SEO инструменты, чтобы помочь улучшить ранжирование готового сайта в поисковых системах.
Создавайте на ходу
Стройте и редактируйте собственные сайты на мобильных устройствах с нашим адаптивным редактором. Без проблем сохраняйте изменения, переключаясь с одного устройства на другое, продолжая работать ровно с того места, на котором остановились.
Готовые Блоки
Создайте кастомный веб-сайт с редактируемыми блоками; меняйте элементы и управляйте дизайном там, где встречаются эстетика и функциональность.
Бесплатно создайте и опубликуйте свой веб-сайт на домене Renderforest.
Не важно к какой отрасли принадлежит ваш бизнес, наш бесплатный конструктор веб-сайтов содержит шаблоны, которые идеально вам подойдут. Выберите категорию, которая соответствует вашей цели и погрузитесь в разнообразие тематических шаблонов.

Найдите шаблоны, связанные с маркетингом, образованием, недвижимостью, программным обеспечением, едой, туризмом и многим другим. Не зависимо от вида деятельности, веб-сайт это лучшая площадка для представления вашего бизнеса. На нем клиенты могут лучше узнать вашу компанию, ее миссию и продукцию или услуги, которые она предлагает. Аккуратно построенный веб-сайт это ценный актив, который проведет ваших клиентов через туннель продаж и поможет нарастить и поддержать клиентскую базу. Создайте функциональный веб-сайт с Конструктором Веб-сайтов Renderforest и осознайте огромный потенциал своего бизнеса.
Продвигайте свой центр здоровья, медицинскую клинику, фитнес, салон красоты или модный бренд с помощью современного веб-сайта. С легкостью демонстрируйте свою продукцию и услуги, и описывайте преимущества своего бренда. Позвольте нашему конструктору веб-сайтов создать для вас эффективную онлайн площадку. Привлекайте новых клиентов и помогайте большему количеству людей оставаться здоровыми и привлекательными.



Вы художник, или, может быть, соло музыкант, или DJ, или предприниматель — личный веб-сайт может помочь в продвижении ваших услуг и продемонстрировать ваш публичный образ. Демонстрируйте ваши лучшие работы онлайн, добавьте резюме, указав свой опыт работы и опишите виды услуг которые вы предлагаете. Наш шаблон поможет создать веб-сайт и наполнить его всей необходимой информацией.
Привлекайте аудиторию на свое предстоящее событие с помощью креативного веб-сайта. Отправьте онлайн-приглашения гостям, держите их в курсе всех последних изменений, или, в предвкушении, отсчитывайте дни на собственной лендинг странице. Найдите идеальный шаблон для свадебного приглашения, бизнес конференции, музыкального фестиваля или любого другого события.



Онлайн присутствие может сотворить чудо, особенно тогда, когда проводится сбор денег на благотворительные нужды Создайте веб-сайт своей некоммерческой организации и дотянитесь до большего числа людей по всему миру. Определите видение вашей компании, продемонстрируйте успешно завершенные проекты и призывайте посетителей к действию эффектным посланием. Используйте один из наших бесплатных шаблонов, чтобы достичь и превзойти целевой объем сборов.
Вы художник, музыкант, фотограф или графический дизайнер? Отличный веб-сайт с портфолио это то, что вам обязательно нужно. Демонстрируя свои работы вы можете значительно увеличить приток новых клиентов, заключая выгодные сделки и продвинуть вперед свою карьеру. Персональный веб-сайт поможет наладить общение с клиентами, которые воспринимают вашу работу всерьез и профессионально подходят к делу. Эксклюзивный дизайн наших шаблонов поможет продемонстрировать ваши работы наиболее интересным способом.

Создайте веб-сайт за 3 простых шага

Выберите шаблон
Из 100+ доступных шаблонов выберите дизайн, который вам подходит прямо в нашем конструкторе веб-сайтов. С легкостью по своему желанию меняйте компоненты, добавляйте готовые блоки и секции, или удаляйте лишние элементы.

Добавьте контент
Каждый шаблон содержит готовый контент, который вы можете использовать не изменяя. Контент каждого шаблона, созданный профессиональными копирайтерами и дизайнерами, имеет определенную цель и направлен на определенный вид деятельности. Тем не менее, если вы ходите добавить собственный, то наш интуитивно понятный редактор позволит вам легко заменить как текст, так и медиа-файлы.

Опубликовать ваш вебсайт
Как только все будет готово, откройте предпросмотр своего веб-сайта и опубликуйте его. Позже вы можете редактировать и заново публиковать уже готовый сайт из панели управления.
Создание прототипа сайта онлайн это отличный способ создавать сайты быстрее и просматривать результат в режиме реального времени. Как опытный или начинающий дизайнер, Вы, вероятно, не понаслышке знаете, что такое мультизадачность и как сложно успевать делать несколько дизайнов одновременно.

Прототипирование интерфейсов и дизайн сайтов, как и любая другая творческая область, требует большой концентрации и выносливости. В принципе, поэтому многие стали использовать популярные шаблоны сайтов. Но если заказов несколько, то создание прототипа сайта может стать похожим на жуткую средневековую пытку, особенно когда вам нужно набросать несколько прототипов для разных клиентов, отреагировать на обновления, внести правки, общаться с членами команды, представить макет продукта менеджеру, и сделать все это быстро и без потери качества.
Таким образом, создание прототипа сайта онлайн это хороший способ правильно и эффективно организовать рабочий процесс, а так же не сойти сума и сэкономить значительную часть времени. Именно поэтому, в этой статье мы подобрали 12 лучших бесплатных инструментов для создания прототипов сайтов. Конечно же, утверждать, что все они идеальны мы не будем, но если хотя бы один из них способен ускорить ваш рабочий процесс и сэкономить не менее получаса в день – то стоит попробовать. Итак, приступим к обзору инструментов!
Создание прототипа сайта онлайн – 12 спасателей веб дизайнера
Далее мы продолжим статью обзором бесплатных онлайн инструментов для прототипирования интерфейсов с небольшими описаниями к каждому для того, чтоб вы смогли выбрать подходящее решение исходя из специфики своего рабочего процесса.
1. Ultimate CSS Gradient Generator – инструмент для прототипирования и создания градиентов

Ultimate CSS Gradient Generator – это впечатляющий инструмент для графического дизайна в режиме онлайн. Его фишка в том, что с помощью этого инструмента можно определять и разрабатывать градиенты с помощью чистого CSS3. Он инструмент способен работать с горизонтальными, вертикальными, диагональными и радиальными градиентами. В нем можно использовать такие цветовые форматами, как hex, rgb, rgba, hsl и hsla. Благодаря его многоступенчатым градиентам, можно создавать любые цветовые эффекты следуя последним цветовым трендам и тенденциям.
2. Canva

3. BeFunky

4. Snappa

Используя бесплатную подписку Snappa, пользователи получают доступ к коллекции из 50 000 фотографий, изображений и графики. Количество скачиваний ограничено до 5 загрузок в месяц. Хотя у вас будет ограниченный доступ к шаблонам и не будет возможности использовать функционал для совместной работы с командой, инструмент по-прежнему стоит попробовать. Панель управления Snappa работает на основе функционала drag-and-drop (перетаскивание элементов при помощи мышки), что превратит создание прототипа сайта онлайн в весьма быстрое и приятное занятие. Также советуем ознакомиться с богатой коллекцией шаблонов от Snappa, там можно найти довольно много хороших идей для собственных проектов.
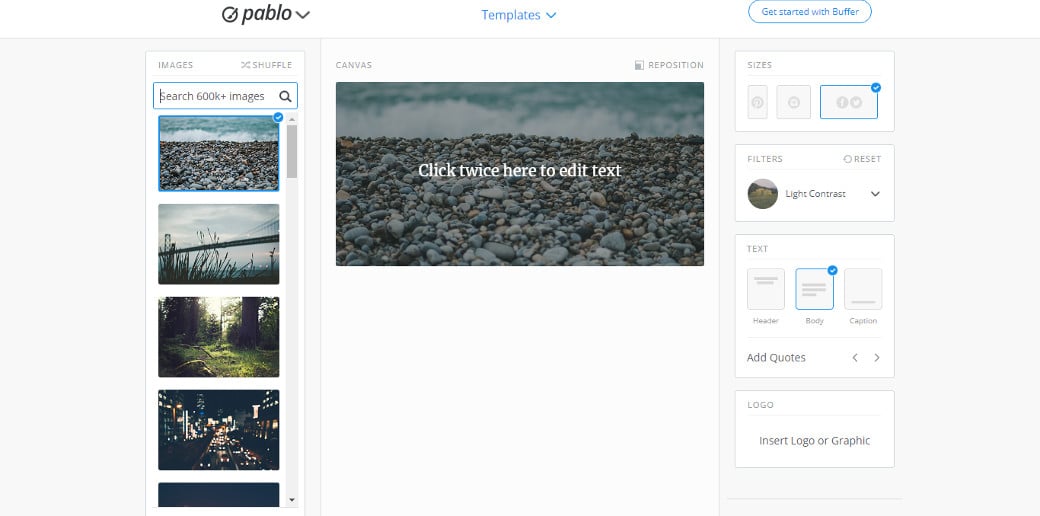
5. Pablo

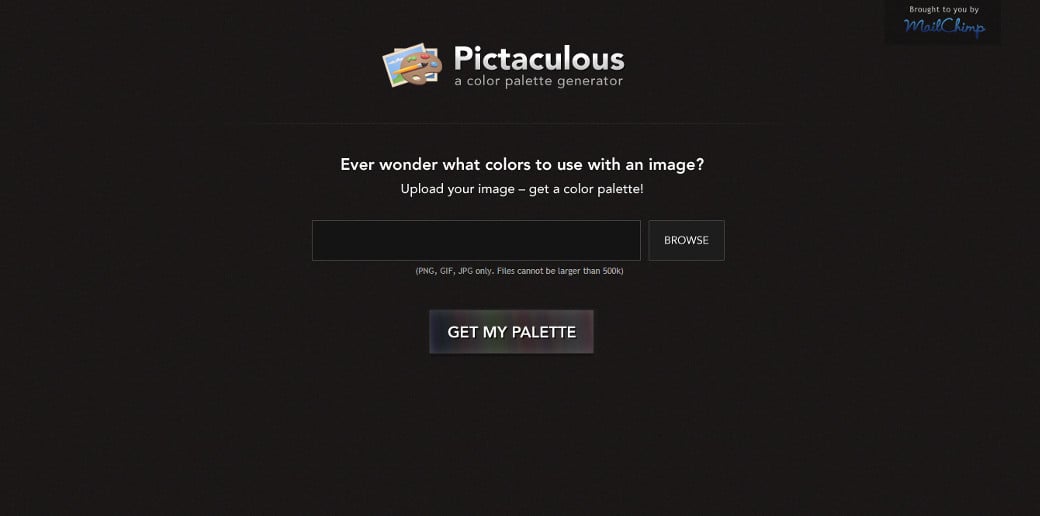
6. Pictaculous

Основная причина использовать Pictaculous – узнать, какие цвета доминируют в изображении, которое Вы выбрали, и возможность правильно подобрать цветовую схему. Этот инструмент может пригодиться, если Вы хотите придерживаться одного и того же стиля в дизайне сайта, дополнительных страниц, и разнообразных брендовых материалов. Например, если Вы собираетесь использовать на сайте большое фоновое изображение, имеет смысл проанализировать выбранную картинку с помощью Pictaculous. Таким образом, Вы проверите, совместимы ли фотографии и другие графические элементы на Вашем сайте, и правильно ли подобраны основные и дополнительные цвета.
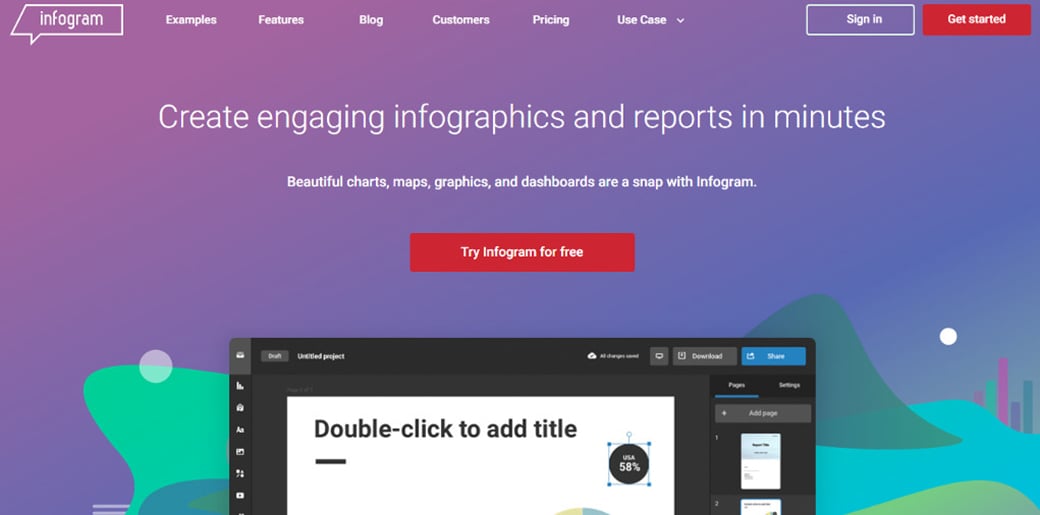
7. Infogram – Online Graphic Design Tool

Infogram – это инструмент для графического дизайна в режиме онлайн, известный своей простотой и интерактивностью. У Infogram есть бесплатный план подписки с многочисленными преимуществами. Например, вы можете использовать 37+ типов интерактивных диаграмм и 10 типов карт для создания десяти проектов, которые содержат до 3 страниц. Inforgram будет полезен всем, кто занимается социальными сетями, маркетингом или же создает дизайны в сфере образования. С его помощью можно быстро создать привлекательную инфографику, отчетами, диаграммы, панелями мониторинга и изображения для социальных сетей.
8. Pixlr Editor
Редактор Pixlr это инструмент для графического дизайна онлайн. Он поддерживает пять популярных форматов файлов (.jpg, .jpg, .jpg, .bmp, .tiff). Более того, у редактора есть свой собственный формат файла .pxd, с помощью которого можно удобно создавать и редактировать слои изображений. Еще одно преимущество редактора Pixlr заключается в том, что с его помощью можно превратить любое цветное изображение в черно-белое, сохраняя некоторые цветовые области.
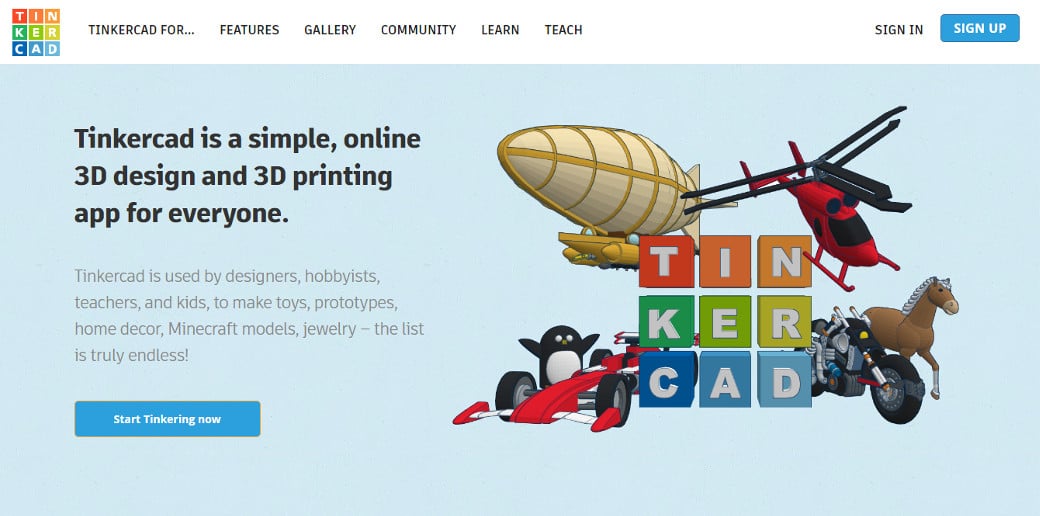
9. Tinkercad

Еще одним хорошим примером инструмента для графического дизайна онлайн является Tinkercad. С его помощью можно создавать 3D-проекты. Все что для этого нужно сделать, это выбрать фигуры и элементы для проекта и объединить их. Как только вы группировкой нескольких фигур окончена, их можно превратить в полноценные 3D-модели.
10. Vectr

Vectr – это настоящая находка для всех любителей векторных дизайнов. Самое большое преимущество инструмента заключается в том, что для работы с ним не нужно быть профессиональным дизайнером, так как у Vectr есть режим визуального редактирования. Что также немаловажно, так это то, что с его помощью можно создавать и просматривать дизайны в режиме реального времени вместе с другими пользователями. Таким образом, заказчики, коллеги, друзья смогут наблюдать за процессом редактирования проекта и принимать в нем непосредственное участие. Самое главное, что в результате Вы получите хороший дизайн с качественные изображениями, так как, в отличии от других инструментов с подобным функционалом, Vectr не ужимает изображения и не делает их размытыми.
11. Figma

Создание прототипа сайта онлайн будет гораздо более приятным процессом, если использовать инструмент под названием Figma. Он является бесплатным для личного использования, что делает его довольно популярным среди пользователей и начинающих дизайнеров. Созданная в виде платформы с открытым доступом, Figma является отличной площадкой для коллективной работы и создания прототипов сайтов. Благодаря универсальному характеру и удобному интерфейсу этот онлайн инструмент уже давно завоевал доверие на рынке. Ну, и не будем держать в секрете, что дизайнеры MotoCMS довольно давно пользуются Figma для создания шаблонов сайтов наряду с Photoshop и Illustrator.
12. Crello

Последний инструмент для прототипирования, на который мы бы хотели обратить внимание читателей, называется Crello. Если попытаться обьяснить с помощью чисел, то Crello это 65 миллионов файлов, 33 формата, 12 тысяч готовых шаблонов и 240 шрифтов. Впечатляет, правда? Более того, если Ваша цель создание прототипа сайта онлайн, то Crello это именно то, что нужно. С помощью этого инструмента можно создавать практически все возможные виды дизайнов, начиная с изображений для Instagram и заканчивая визитными карточками.
Подводим итоги
Создание прототипа сайта онлайн – довольно кропотное, трудозатратное занятие, отнимающее массу времени. Вот почему поиск альтернативных способов создания прототипов сайтов это довольно хорошая идея и отличный способ ускорить и оптимизировать рабочий процесс. Мы искренне надеемся, что коллекция бесплатных онлайн инструментов и графических редакторов, представленных в этой статье, будет Вам полезной и поможет сохранить время и драгоценные дизайнерские нервы. Пользуйтесь на здоровье и удачи с новыми проектами!
В компании MotoCMS Иван работает со дня ее основания. Признается, что успел создать не один сайт на MotoCMS ради досконального изучения админки и изложения всех хитростей работы с ней в блоге. Иван невероятно позитивен, предан своему делу, отзывчив. С удовольствием поболтает с вами о новых фичах, тулзах, пингах и других непонятных определениях на страницах блога.

Перед началом работы над созданием сайта необходимо визуализировать для разработчиков его структуру. Гораздо удобнее делать это в специальных программах с помощью готовых шаблонов. Этой подборкой мы начнём серию полезных списков инструментов для маркетологов и оптимизаторов в частности.
В этом посте я собрала для вас 10 сервисов и программ, которые, на наш взгляд, способны значительно упростить вашу работу при создании структуры сайта ;)
1. Cacoo
Бесплатная версия: есть, 14-дневный пробный период.
Платформа: онлайн.

2. XMind
Бесплатная версия: есть.
Платформа: Windows, а также версия, адаптированная для работы со смартфонами на iOS.
Десктопное приложение для создания карты сайта. Лёгкий для понимания пользовательский интерфейс делает работу с XMind максимально простой и удобной. Можно изобразить структуру сайта, используя разнообразные виды разделов и подразделов. Юзеры рекомендуют завести аккаунт на сайте программы и сохранять все документы в облаке.

3. Mockingbird
Бесплатная версия: есть.
Платформа: онлайн.
Mockingbird — это программа для создания прототипов сайтов или приложений. Даёт возможность предварительно просматривать, связывать и передавать созданные проекты для совместной работы с командой. Экспорт проектов доступен в форматах PNG и PDF.

4. Gliffy
Бесплатная версия: есть.
Платформа: онлайн.
Gliffy даёт возможность экспортировать проект для дальнейшей работы в других программах в формате шаблона, а также позволяет посмотреть историю изменений проекта.

5. Creately
Бесплатная версия: есть, 30-дневный пробный период.
Платформа: онлайн, Mac OS X, Linux, Windows, а также для смартфонов на iOS и Android.

После создания сайта не менее важной задачей является его оптимизация и проведение аудита. Краулер Netpeak Spider поможет вам провести комплексный анализ сайта. У программы есть бесплатная версия без ограничений по времени, в которой также доступно много других базовых функций.
Чтобы начать пользоваться бесплатным Netpeak Spider, просто зарегистрируйтесь, скачайте и установите программу — и вперёд! ?
6. Axure
Бесплатная версия: есть, 30-дневный пробный период.
Платформа: Windows, Mac OS.
Axure создана специально для прототипирования и позволяет эффективно использовать ваше время благодаря высокой скорости работы. На официальном сайте есть готовые шаблоны, которые можно скачать и облегчить выполнение ваших задач. Создавайте структурную схему сайта, используя многоуровневую иерархию ;)

7. FlairBuilder
Бесплатная версия: есть, 15-дневный пробный период.
Платформа: Windows, Mac OS.
Благодаря большому выбору встроенных шаблонов, программа поможет создать интерактивный макет вашего сайта в кратчайшие сроки. Кроме помощи в создании структуры сайтов, FlairBuilder будет полезен и в создании каркасов приложений для смартфонов и планшетов.

8. NinjaMock
Бесплатная версия: есть.
Платформа: Windows, Mac OS.
С помощью NinjaMock очень просто можно создать структуру сайта под множество платформ. Пользовательский интерфейс интуитивно понятный, а в библиотеку шаблонов каждый пользователь может добавить свой макет. Таким образом, можно не только вдохновляться чужими идеями, но и делиться своими ;)

9. Moqups
Бесплатная версия: есть, 1 проект до 300 объектов и 5 Mбайт.
Платформа: онлайн.
Множество шрифтов, разнообразные шаблоны, а также встроенная библиотека значков делают Moqups максимально удобной для создания структуры сайтов онлайн. Можно выбрать подходящий для ваших целей тарифный план, либо воспользоваться бесплатной версией для создания одного простого проекта.

10. LucidChart
Бесплатная версия: есть.
Платформа: онлайн.
Разработчики LucidChart делают акцент на юзабилити программы — вам не потребуется смотреть обучающие ролики или читать гайды, нужно просто начать работать ;) С помощью системы комментирования можно совместно работать онлайн над одним проектом.

11. Mockplus
Бесплатная версия: есть.
Платформа: онлайн, Windows, Mac OS, а также для смартфонов на iOS и Android.
Mockplus — это универсальная онлайн-платформа, позволяющая дизайнерам и продуктовым командам разрабатывать, прототипировать и делиться проектами в одном месте. Независимо от того, работаете ли вы удаленно или в офисе, Mockplus объединяет всю вашу команду и рабочий процесс проектирования в одном приложении.
Если для создания структуры сайта вы пользуетесь программой, которую мы не упомянули — напишите об этом в комментариях, поделитесь рекомендациями с нашими читателями ;)

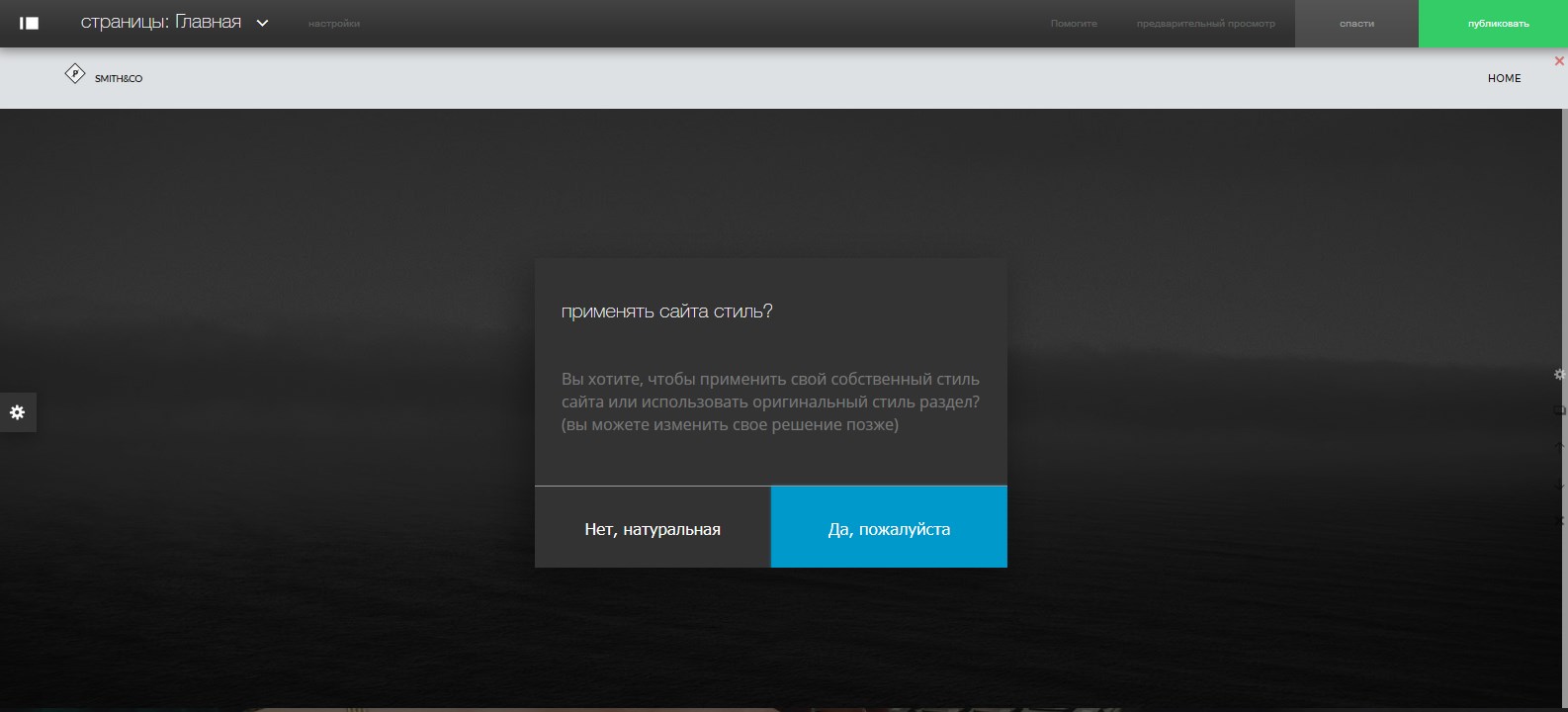
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.
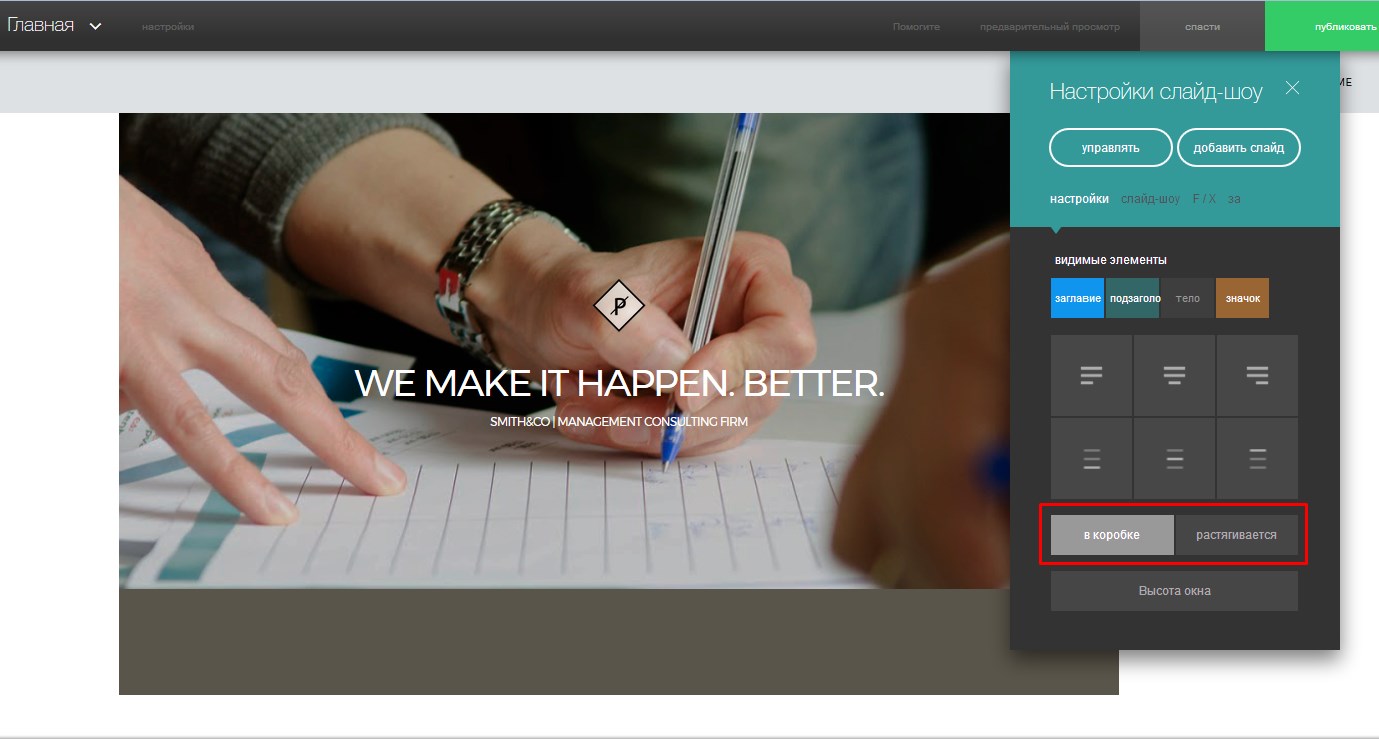
Онлайн-конструктор сайтов и макетов страниц





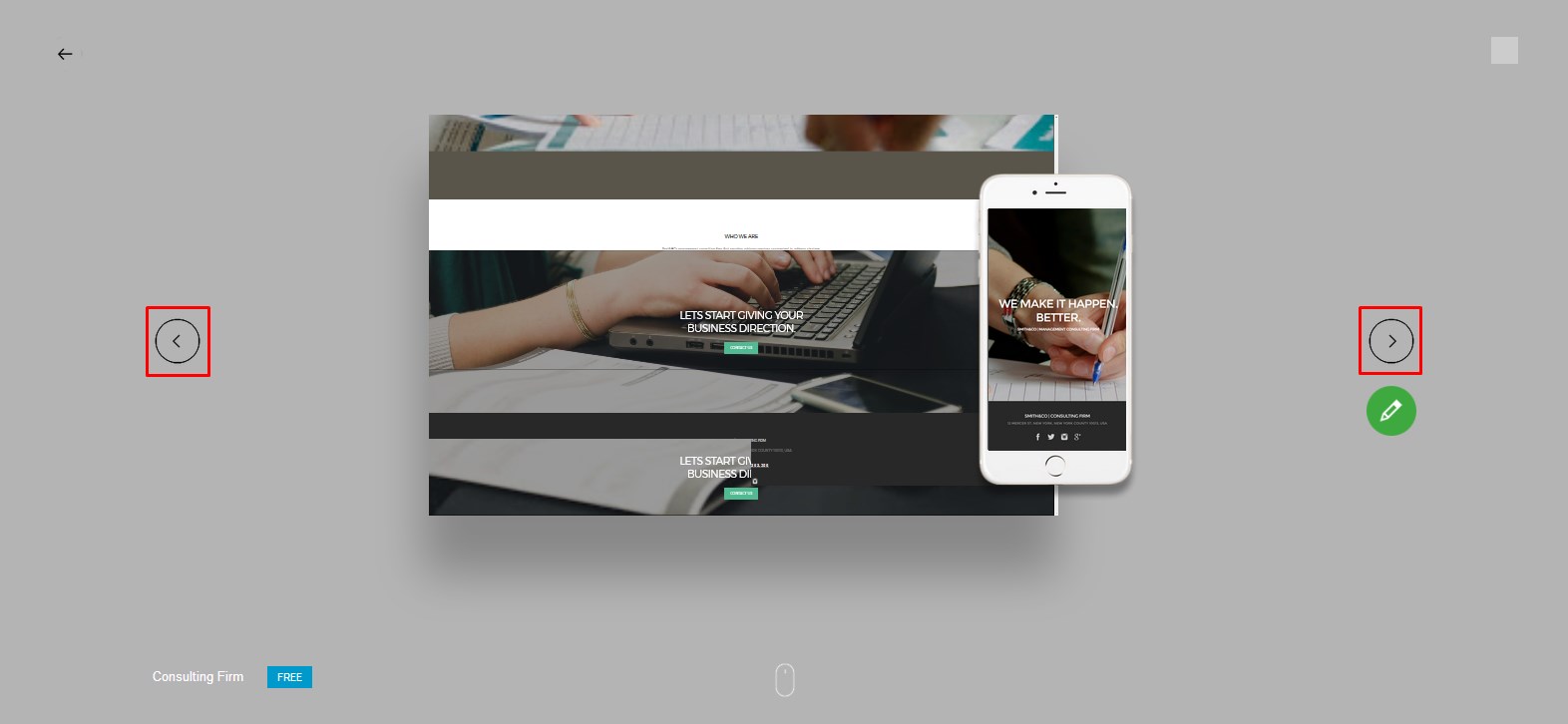
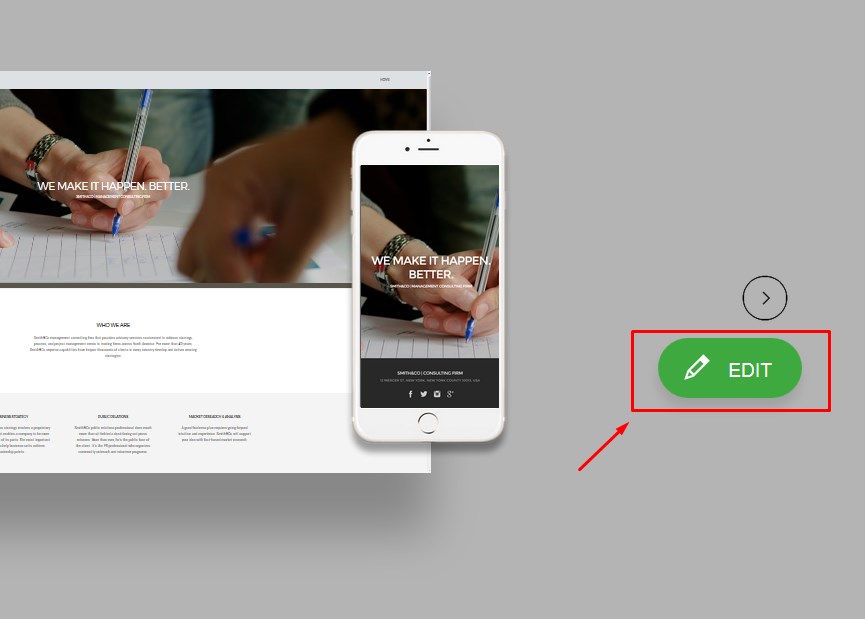
Редактирование макета страницы















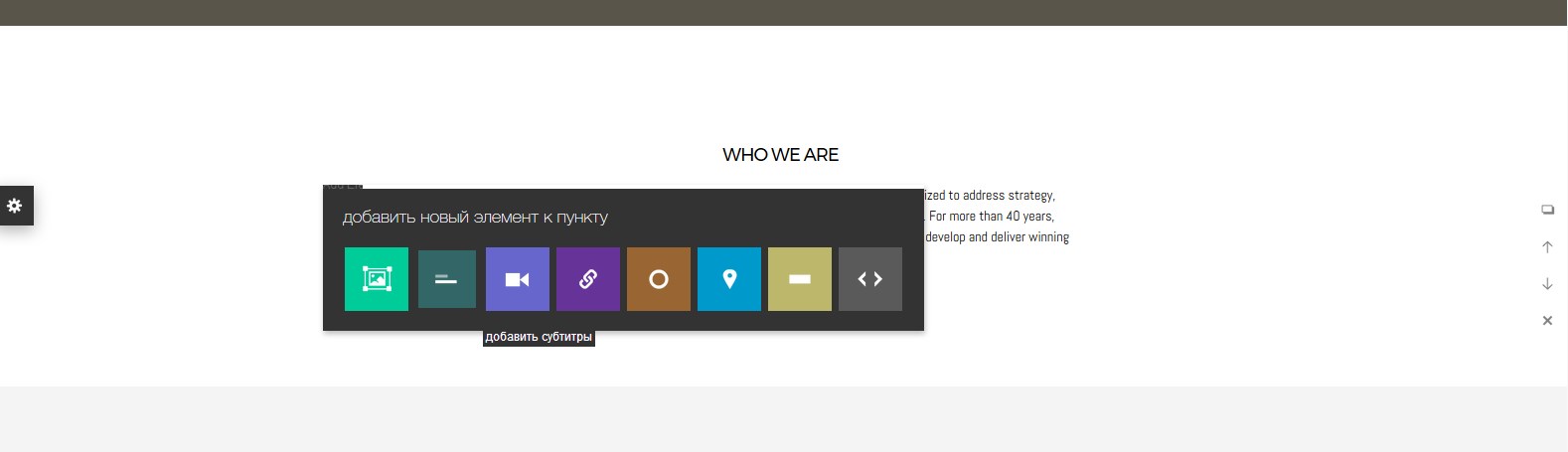
Добавление новых секций
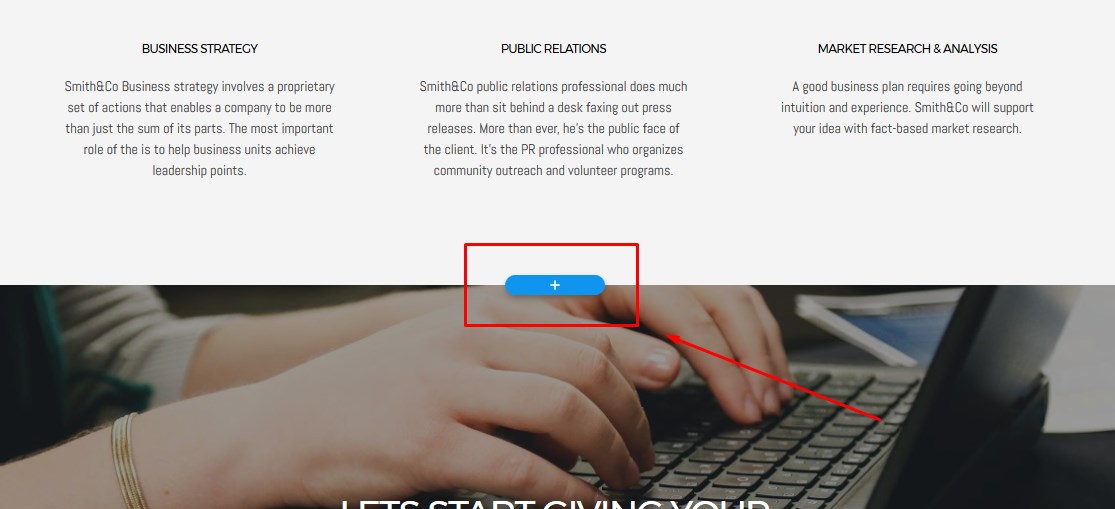
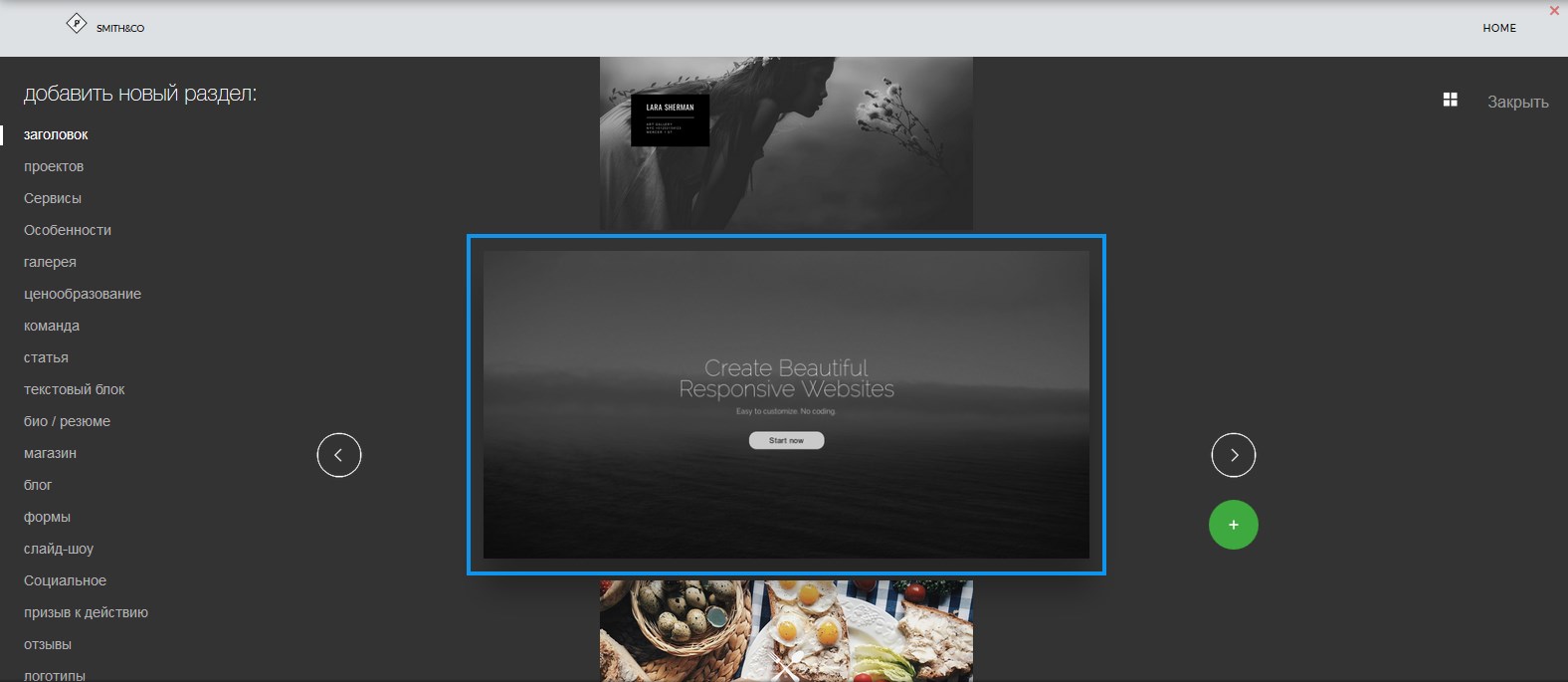
- 1. Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями

И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.


Я думаю, что принцип работы с этим сервисом вам понятен.
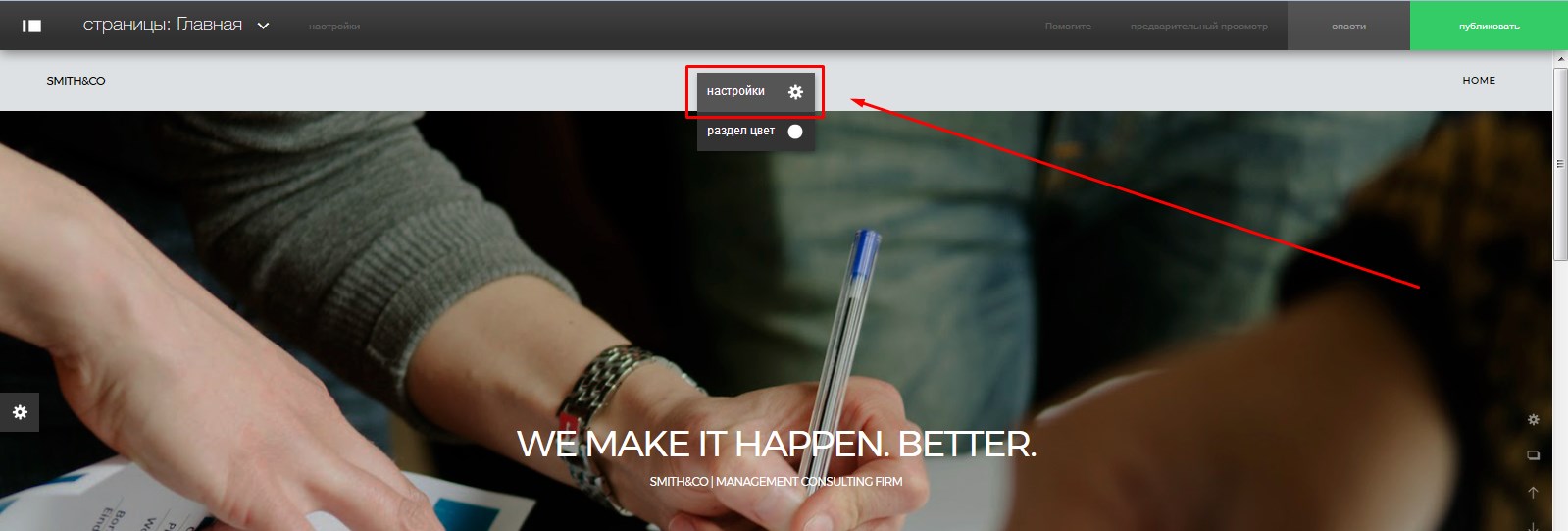
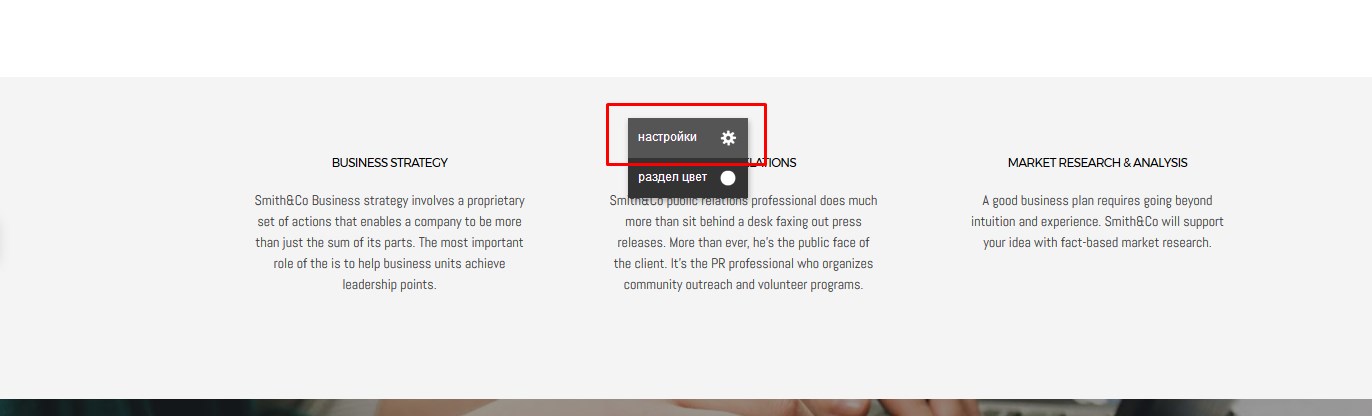
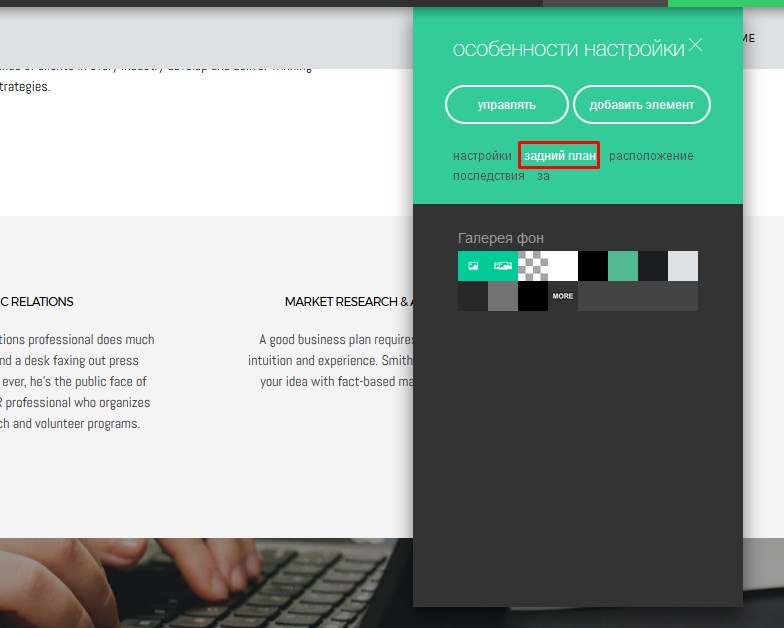
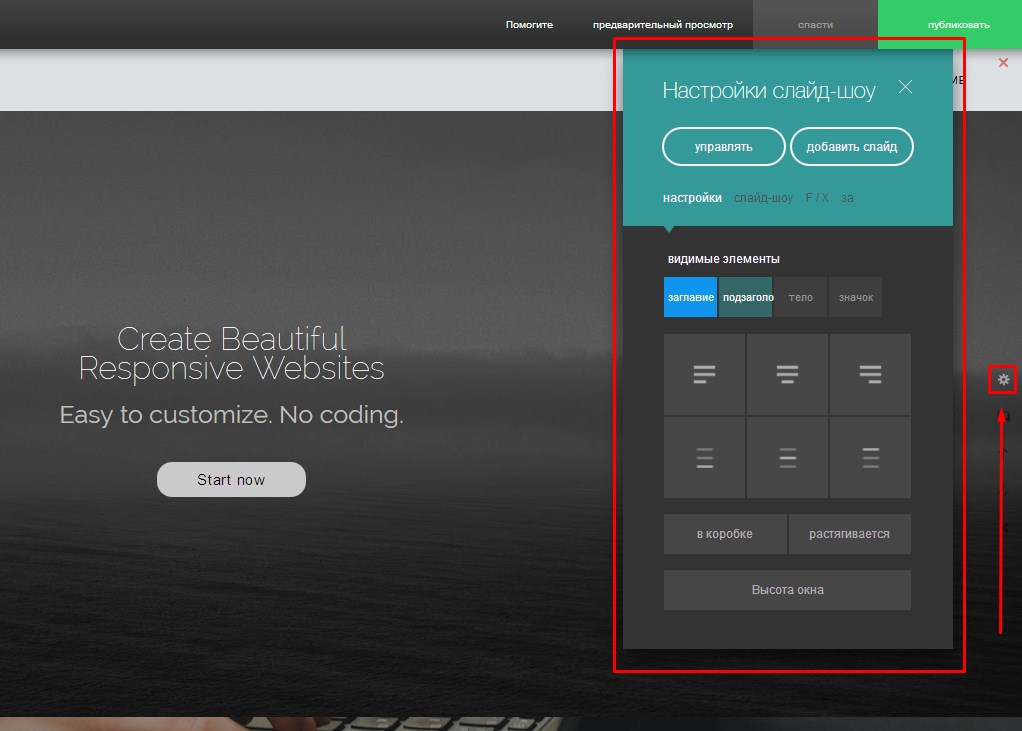
Настройки секций страницы
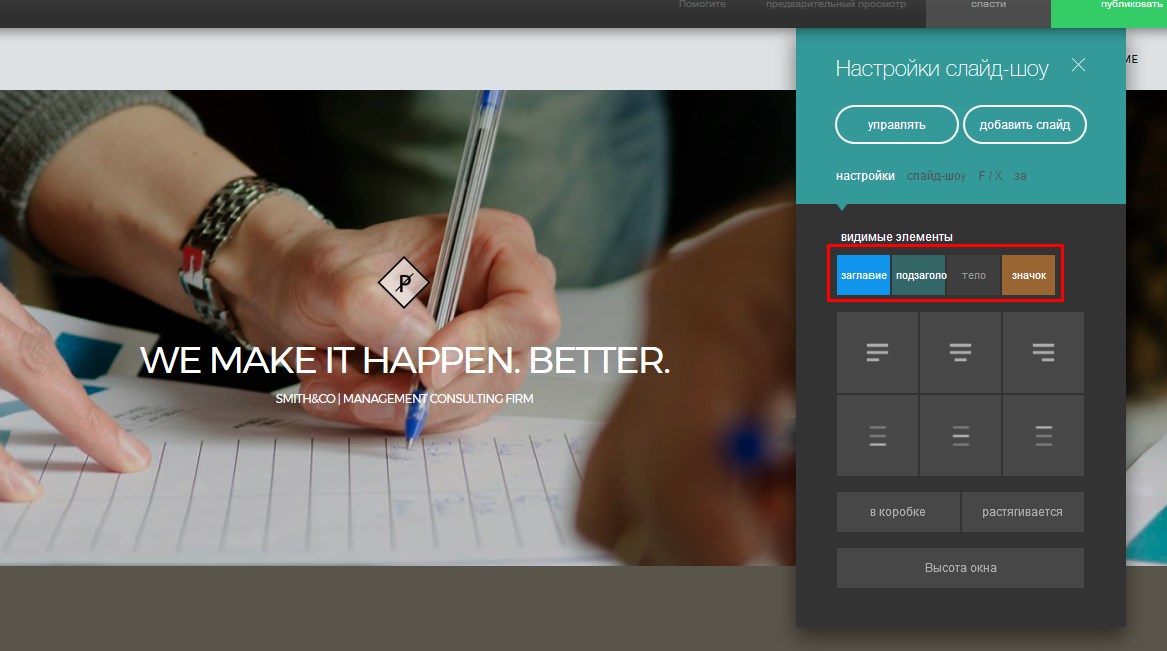
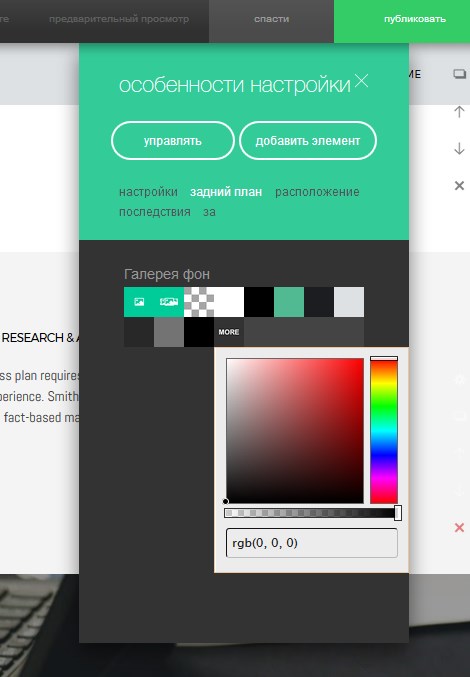
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.

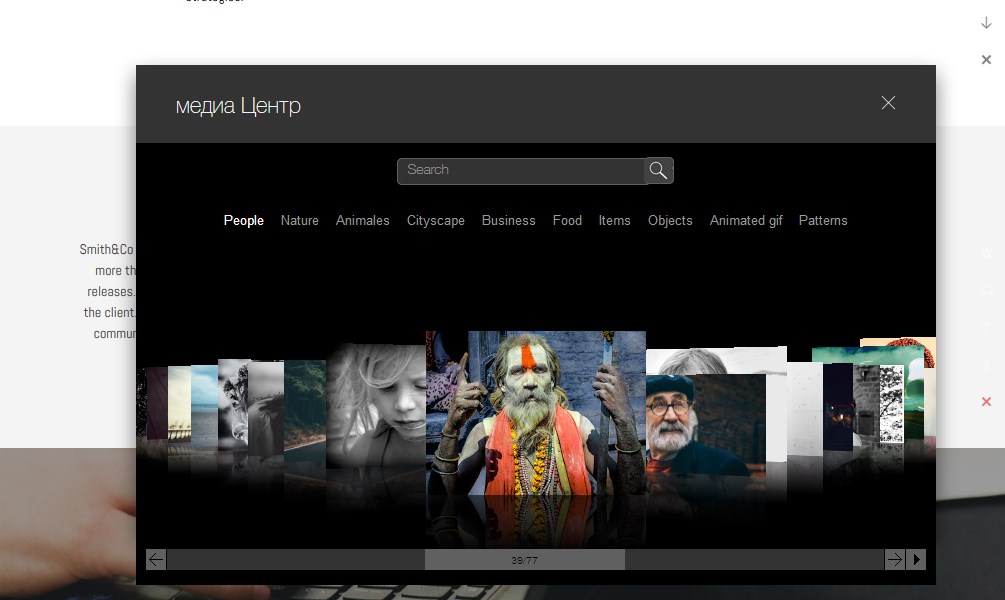
В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.

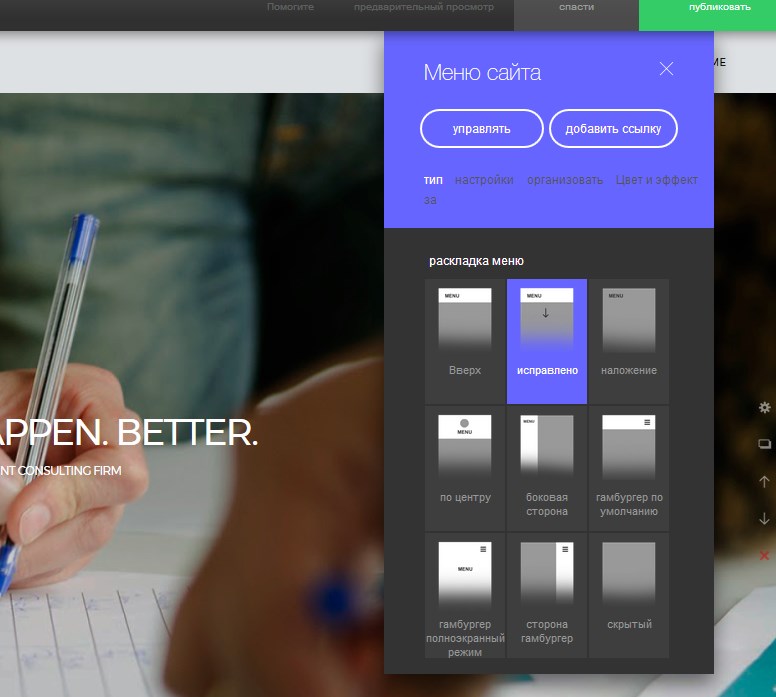
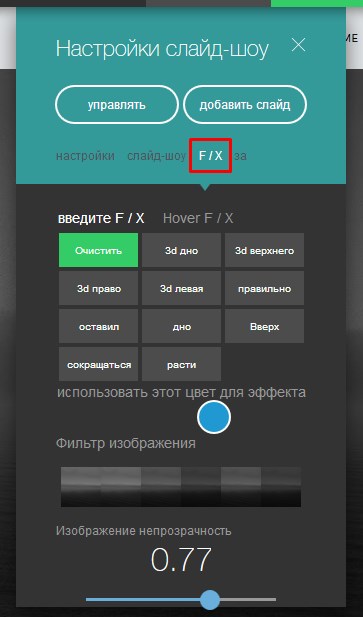
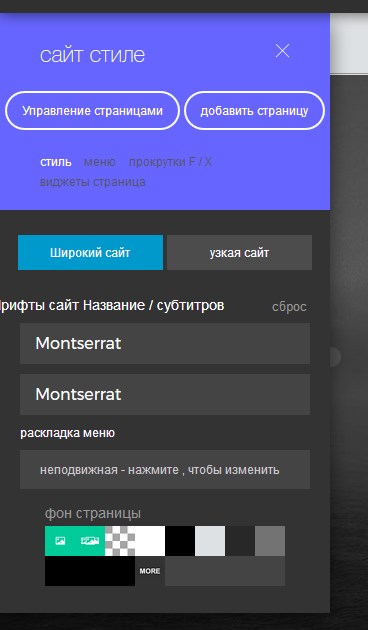
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.

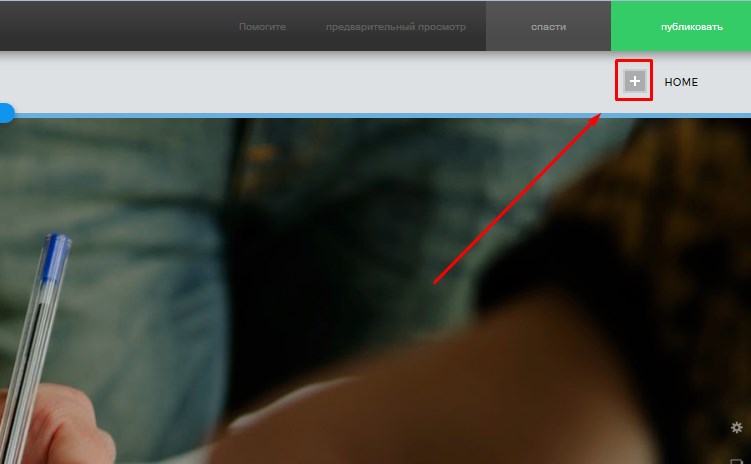
Добавление новых страниц на сайт
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.

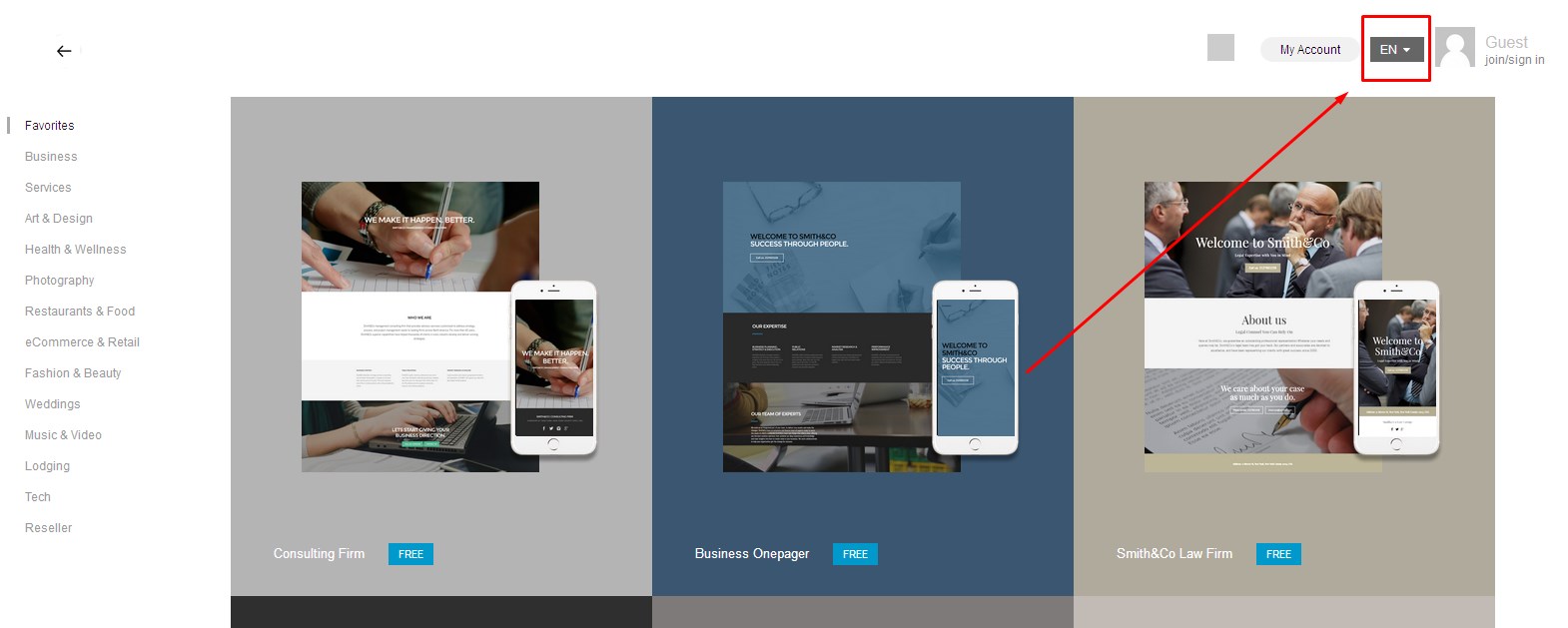
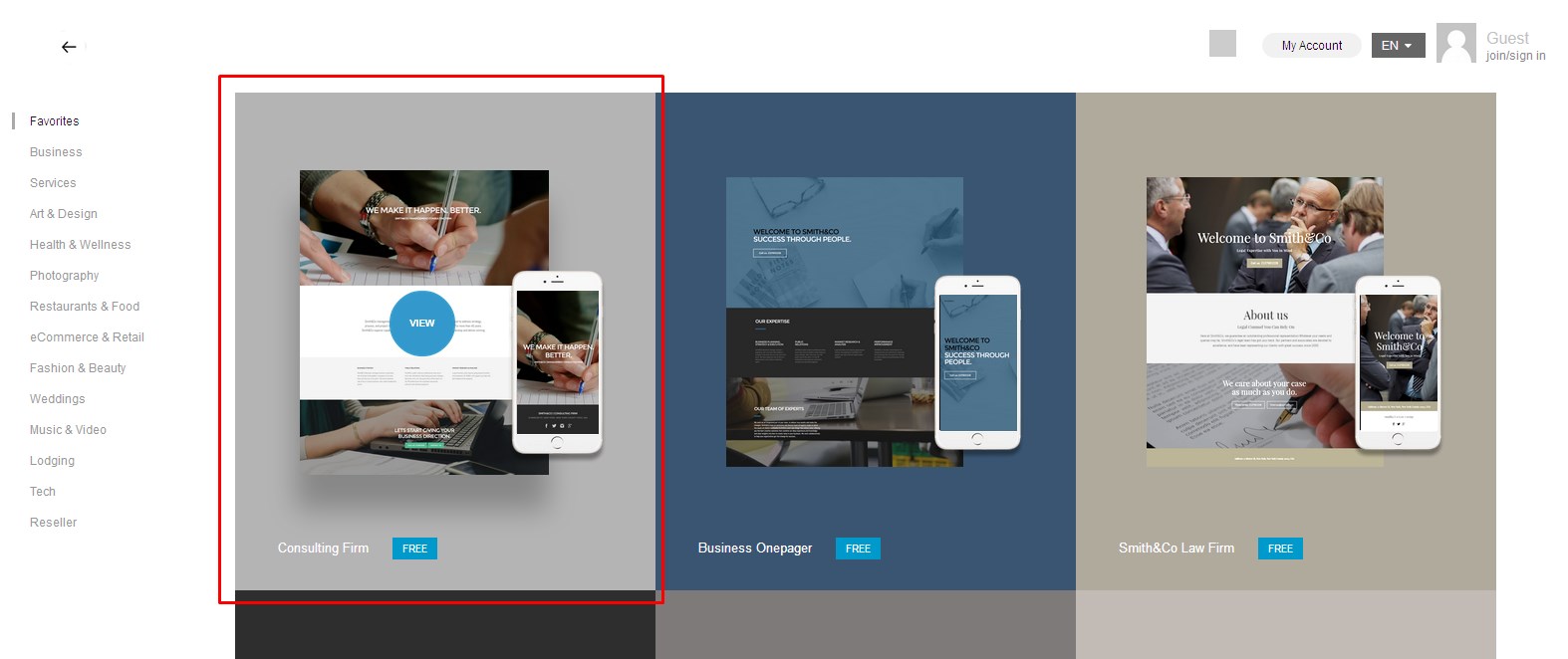
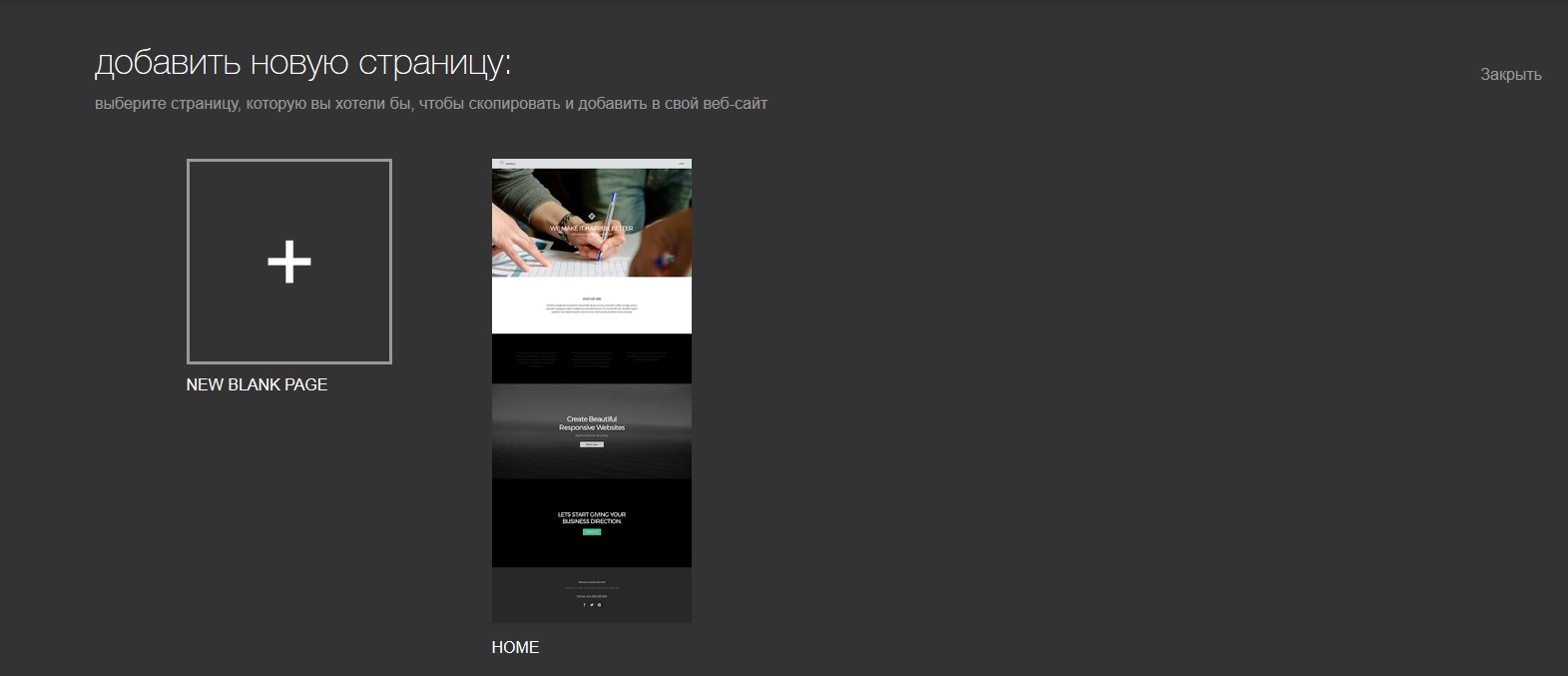
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.

После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
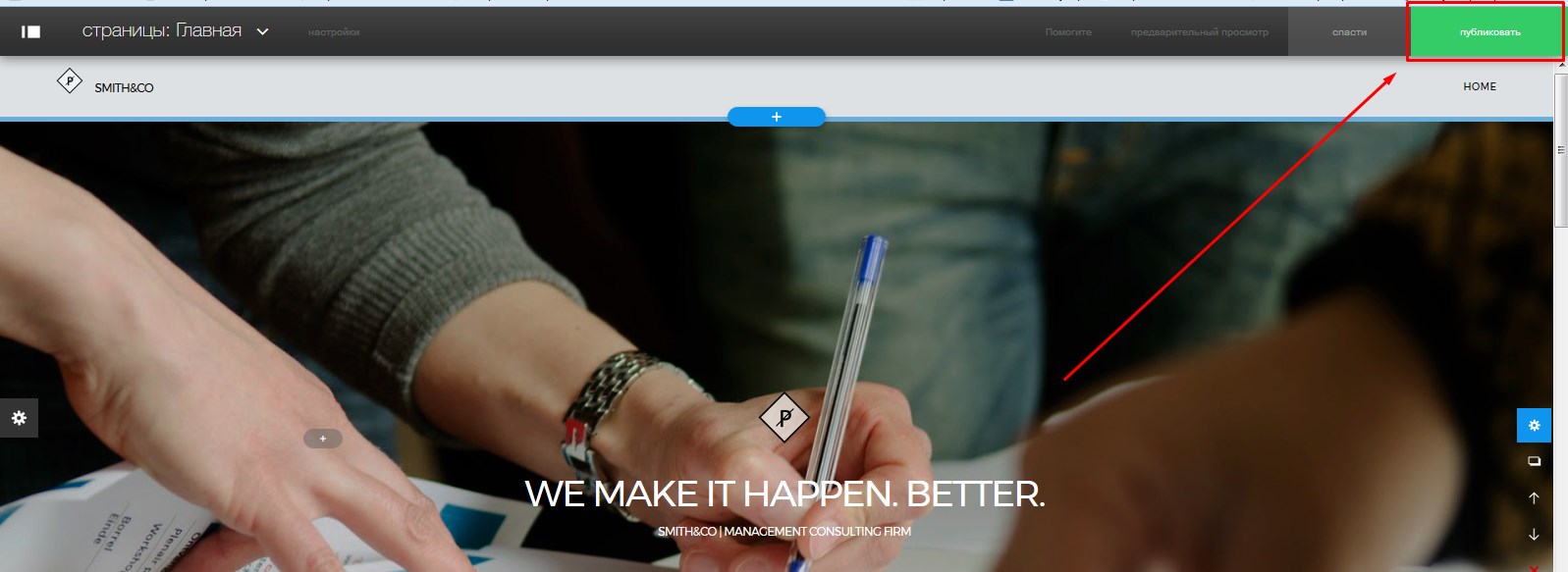
Сохранение страницы сайта и загрузка на хостинг
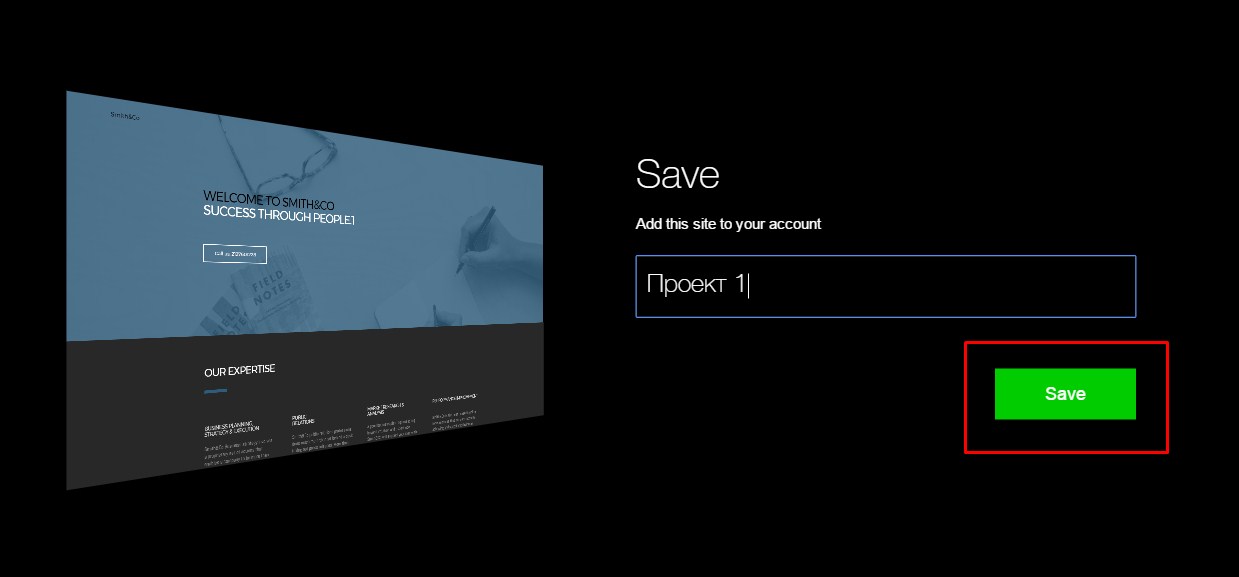
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.


Для этого переходим по этой ссылке:

И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция

На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.

Читайте также:
 webdonsk.ru
webdonsk.ru