Как сделать макет приложения
Добавил пользователь Алексей Ф. Обновлено: 30.08.2024
Процесс разработки приложений на андроид может показаться кошмаром для тех, кто не обладает знаниями в области программирования. Именно поэтому AppsGeyser предлагает вам первоклассную линейку шаблонов приложений для андроид.
Используя бесплатные шаблоны мобильных приложений AppsGeyser(ссылка для скачивания внизу), вы можете создать свое приложение в течение нескольких минут. В этом посте мы рассмотрим некоторые из них и дадим вам представление об их возможностях. Но перед этим, давайте кое-что проясним.
Что такое шаблон мобильного приложения?
Шаблон мобильного приложения – это, по сути, пустой холст, созданный специально для вас. Все необходимые коды для его функциональности уже сгенерированы. Первичный исходный код уже реализован внутри шаблона. Он постоянно обновляется нашими разработчиками для повышения эффективности. Ваша задача – всего лишь настроить визуальные аспекты приложения и добавить кнопки или виджеты по мере необходимости.
Бесплатные шаблоны мобильных приложений мы создали для того, чтобы вы попали в новый увлекательный мир, где вы сможете открыть свой творческий потенциал и использовать его в своих интересах. С AppsGeyser возможно все, от зарабатывания денег на игровом приложении до создания полнофункционального бизнес-приложения. Давайте рассмотрим наши шаблоны для мобильных приложений.
Бесплатная загрузка шаблона мобильного приложения в AppsGeyser
Мы предоставляем два различных варианта работы с онлайн-платформой, из которых можно выбрать подходящий. Один из них – возможность зарабатывать деньги с помощью приложения, монетизируя его, а другой – это бизнес-приложение, которое не содержит рекламы, даже рекламы AppsGeyser.
В зависимости от вашей исходной цели, вы можете выбрать любое из них. Если вас интересует возможность зарабатывания денег путем размещения баннерной рекламы или партнерского маркетинга, мы рекомендуем выбрать первый. А если ваша цель состоит в том, чтобы увеличить охват вашего бизнеса, следует обратить внимание на второй вариант.
Как создать свое приложение с помощью шаблонов мобильного приложения?
В зависимости от выбранного вами готового шаблона вы увидите множество вариантов готовых приложений. Давайте начнем с тех, которые вы найдете, выбрав путь монетизации.
Первый шаблон в нашей подборке – это сайт. Он позволяет создать приложение для андроид, если у вас уже есть собственный сайт. На этом этапе единственное, что вам нужно будет сделать, — это скопировать и вставить URL вашего сайта в шаблон приложения. Пользовательский интерфейс с функциями добавления профилей социальных сетей, настройками уведомлений, URL поддержки и монетизации будет создан в течение нескольких минут. Ваши пользователи получат мгновенный доступ к вашему собственному сайту или любимой странице.
Перед экспортом приложения в виде APK-файла необходимо также выбрать ключевые слова, добавить изображения и иконки, предоставить все ссылки и т.д.
Видео-мессенджер
Если вы хотите сделать приложение для видеосвязи для вас и ваших друзей или использовать его для коммерческой выгоды, вы можете использовать наши готовые шаблоны мобильных приложений. Доступны как групповые звонки, так и связь один на один. Все общие функции, такие как добавление эмоджи, возможность обмена изображениями и видео, уведомления, различные типы подключения к Интернету и многое другое- все это уже интегрировано в шаблон. Приложение будет работать с любым типом подключения: от 2G до WiFi. Все, что вам нужно сделать, это сделать приложение вашим – с помощью выбора цветовой гаммы и изображения иконки.
Мессенджер с возможностью видеозвонков
Браузер
Добавляйте фон, виджеты, выберите стиль главной страницы и название приложения и протестируйте новые функции в режиме предпросмотра.
Для того, чтобы создать успешный браузер, нужно предусмотреть множество моментов. Особенно важным является выбор аудитории. Создайте быстрый и приватный браузер на любом языке для большого охвата пользователей. Если вы любитель спорта и новостей – создайте приложение с новостями спорта. Потребуется время на то, чтобы создать скриншоты, придумать описание, загрузить браузер в магазин Google, однако это того стоит. Обратите внимание на такие браузеры как Google Chrome, Opera, Firefox и создайте свой по их подобию.
Обои на телефон
Это идеальный вариант для новичков. Обои на телефон всегда будут пользоваться спросом, и создание такого приложения не занимает много времени и усилий. AppsGeyser имеет очень удобный шаблон мобильного приложения. Все, что от вас требуется – собрать любимые изображения, анимации, гифки и даже видео. У вас есть возможность сгруппировать их по темам и альбомам в зависимости от сюжета или цвета. Вы также можете добавить функцию обработки изображений, например с помощью блюра или регуляции цвета и контраста. Всю остальную работу за вас сделает онлайн-разработчик приложения.
Добавляйте веселые обои для детей или школьников, коллекции для меломанов и любителей кино со сценами из фильмов и обложки дисков рок-групп, картины природы или медитации. Сделать приложение, конкурирующее с Backgrounds HD, Walli, Backdrops или Resplash совсем не сложно.
Фоторедактор
Это другой шаблон, всегда пользующийся большим спросом, особенно среди молодежи. С ростом популярности социальных медиа, люди стали выкладывать все больше и больше фотографий, на которые смотрят друзья, родственники и возлюбленные. Всем хочется выглядеть хорошо, поэтому качественные фоторедакторы набирают популярность.
Добавляйте различные эффекты, стикеры и фильтры. Создайте свой неповторимый дизайн, который будет удобен в использовании и сможет конкурировать с VSCO6, Lightroom и PicsArt.
Это бесплатные шаблоны мобильных приложений, которые вы можете скачать с AppsGeyser. Вы можете использовать все стикеры, фильтры и полнофункциональные возможности редактирования. Всё, что вам нужно сделать, это расположить их по порядку и экспортировать APK-файл.
Мобильное телевидение
Сегодня, в эпоху Интернета, популярность телевидения снижается. Но это не значит, что люди не скучают по просмотру телевизора. Чтобы совместить прошлое и будущее и удовлетворить потребности пользователей, вы можете создать мобильное приложение для телевидения с помощью этого шаблона.
Другие шаблоны
Это были наиболее распространенные шаблоны приложений, которые вы увидите в репертуаре AppsGeyser. Есть еще несколько шаблонов, включающих в себя игры, викторины, руководства и т.д., которые вы можете использовать, чтобы начать свое путешествие в мире приложений для андроид.
Если вы решили создать приложение для вашего бизнеса, то мы также предлагаем следующие варианты бесплатных шаблонов.
Партнерская или реферальная ссылка
Вы можете использовать этот андроид-шаблон для продвижения вашего бизнеса. Предоставьте список партнерских и реферальных ссылок, и шаблон превратит его в удобное приложение для вашей аудитории.
Канал YouTube
Как бы необычно это не звучало, вы можете создавать приложения и для вашего канала на YouTube. Если вы активны на YouTube, это приложение позволит пользователям получить мгновенный доступ к вашему каналу и видео.
Подобно YouTube, у вас есть возможность преобразовать вашу бизнес-страницу Facebook в приложение. Ваша аудитория сможет напрямую связаться с вами через приложение.
Существуют и другие шаблоны, такие как RSS, HTML-код, PDF Tab и т.д., которые вы можете использовать, чтобы придать вашему портфолио профессионализма.
Бесплатные шаблоны мобильных приложений, полный список:
Недостатки использования шаблонов
Нет никаких серьезных недостатков в использовании бесплатного шаблона для андроид. До тех пор, пока вы соблюдаете условия провайдера, в данном случае, AppsGeyser, вы можете использовать ваше приложение.
Однако, вы ограничены в том, насколько креативным будет ваше приложение. Поскольку шаблоны создаются нашими разработчиками, мы не всегда можем максимально соответствовать вашим требованиям. Нам известно, что иногда нашим пользователям приходится идти на компромисс, и мы стараемся изо всех сил, чтобы улучшить шаблоны по мере роста нашей аудитории.
Вывод
AppsGeyser – один из самых уважаемых провайдеров шаблонов мобильных приложений. Не имея предварительных знаний или опыта в разработке приложений, вы можете создать его в течение нескольких минут. Наши шаблоны создаются так, чтобы вам было удобно и комфортно работать с ними.

Создание дизайна мобильного приложения — один из важнейших этапов всего процессе разработки, ведь пользовательский интерфейс в первую очередь привлекает или отталкивает пользователей. Создание отличного пользовательского опыта должно быть вашим приоритетом номер один, поскольку он оказывает прямое влияние на вовлеченность, показатели конверсии и, следовательно, доходы.
Существует множество инструментов для разработки прототипов и дизайна мобильных приложений, которые помогают вам создавать красивые продукты и воплощать их в жизнь. В канале AppTractor в Телеграм мы провели опрос и выявили самые популярные инструменты прототипирования и дизайна мобильных разработчиков.
Каждому, кто так или иначе связан с мобильной разработкой, знакомы проблемы и разногласия, возникающие на стыке интересов программиста и дизайнера мобильного приложения, когда речь заходит о том, как правильно подготовить и передать дизайн в разработку.

Проанализировав свой многолетний опыт работы, я с уверенностью могу сказать, что:
Дизайн мобильного приложения считается законченным только тогда, когда разработчику переданы все необходимые для его верстки материалы, а это далеко не только один макет.
Основное, что должен получить от вас разработчик:
Немного расскажу поподробней про каждый пункт.
Непосредственно сам макет
Дизайн-макет приложения может быть выполнен в любом удобном вам и вашей команде инструменте. Как правило, это Sketch, XD, Figma, Photoshop или Illustrator. Другие инструменты are fine as well, но лучше использовать что-то популярное.
В чём бы вы ни работали, ещё раз проверьте, всё ли внутри макета в порядке, а именно:
? Зачем это? Это просто контроль качества. Если макет сделан некорректно, то это так или иначе приведет к конфликту или правкам. Лучше сделать хорошо сразу.
Макет нужно загрузить в Zeplin или Sympli. Ну или сгенерировать ссылку для разработчика, если вы работаете в Figma или Sketch.
? Зачем это? Это делается для того, чтобы разработчик мог посмотреть все спецификации (отступы, размеры, цвета, названия шрифтов и пр.) и при этом не открывать оригинальный файл с дизайн-макетом в редакторе, которого, к слову, у него может и не быть.
Карта экранов
Карта экранов — это изображение, которое отражает в себе все экраны приложения и все возможные переходы между ними.

Для каждого из переходов желательно обозначить действие, инициирующее его (к примеру, нажатие кнопки или определенный жест пользователя). Каждый из экранов должен быть определенным образом обозначен (например, номер или название).
Карту экранов лучше всего рисовать в инструментах для составления mindmap’ов. Мои любимые, например, XMind и MS Visio.
Кликабельный прототип
Кликабельный прототип — это интерактивный макет, цель которого в данном случае также показать разработчику, как должно работать приложение, согласно вашей задумке.
? Зачем это? По тем же соображениям, что и карта экранов. Одно можно заменить другим. Но, как правило, кликабельный прототип более нагляден для разработчика и для клиента.
Экспорт иконок и иллюстраций
Нужно экспортировать и разложить по соответствующим папкам все использованные в макете иконки и иллюстрации в формате PNG для всех 6-ти плотностей экранов (mdpi, hdpi, xhdpi, xxhpdi, xxxhdpi) для Android и в формате PNG или PDF для всех 3-х плотностей экранов (@1x, @2x, @3x) для iOS. Также можно использовать SVG, тогда достаточно по одному файлу.
Обязательно все иконки и иллюстрации должны быть адекватно проименованы в соответствии с принципами:
Итого, у вас должна получиться следующая структура:

? Зачем это? Если разработчик будет сам экспортировать иконки, то что-то обязательно пойдет не так. Поедет цвет, иконки станут мыльными и так далее. К тому же, он будет вынужден потратить время на то, чтобы разобраться с тем, как их экспортировать и как назвать, вместо того, чтобы кодить. Лучше избежать этого и сделать всё самому. Тогда разработчик просто скопирует всё в Android Studio или XCode и будет счастлив.
Шрифты
Нужно сложить в отдельную папку все шрифты, использованные в макете. Если это платный шрифт, то ссылку на место, где его можно купить. Но лучше не использовать платные шрифты.

? Зачем это? Если разработчик будет искать использованные вами шрифты сам, то есть вероятность того, что он найдет не тот шрифт или, например, устаревшую версию шрифта. Лучше всего будет просто потратить 2 минуты и сохранить шрифты отдельно.
Видео с анимациями
Если вы сделали очень клевую нестандартную анимацию интерфейса в After Effects или Principle и хотите её реализовать, то её тоже нужно экспортировать и передать разработчику. Можно как в видео-формате, так и в формате GIF.

? Зачем это? Если разработчик не увидит вашей анимации, он просто её не реализует и ваша задумка окажется лишь задумкой.
Итого
Таким образом, финальный идеальный ZIP-архив, который отдается счастливому разработчику должен иметь примерно такую структуру:
Интсрументы Wireframing широко используются многими дизайнерами, разработчиками и менеджерами проектов для визуализации приложений и карты сайта. Для фирмы-заказчика, или клиента очень сложно понять то, как именно делается его сайт и внешняя оболочка этого сайта, но сделав макет web-страницы, или приложения с помощью специальных инструментов, непонимание между разработчиком и клиентом исчезает. С помощью таких макетов расписывается структура сайта, его компоненты, и то, как эти компоненты будут размещены.
Mockingbird – это онлайн инструмент для создания Wireframing и связи различных частей вашего проекта, например, веб-сайта и веб-приложения. Кроме того, с его помощью вы можете поделиться своим макетом с коллегами или клиентом.

Cacoo позволяет создавать диаграммы в Интернете. Это абсолютно бесплатный инструмент, который дает возможность создавать каркасы, схемы и UML, используя веб-браузер и приложения.

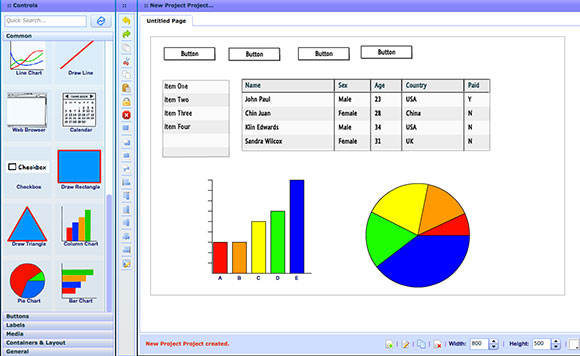
Lumzy - это еще один полностью бесплатный Wireframing инструмент, с помощью которого можно создавать диаграммы, которыми вы сможете легко поделиться с партнерами. Кроме того, она включает в себя графический редактор и поддерживает чат.

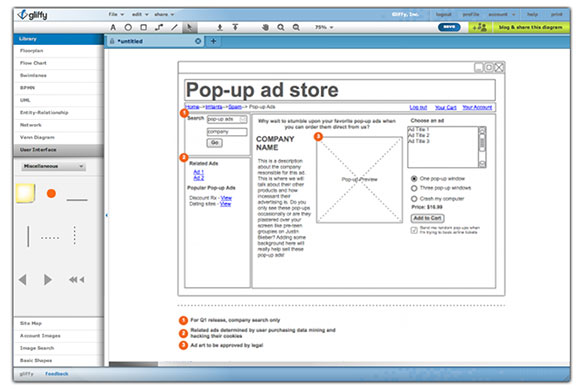
Gliffy поддерживает создание бесплатных каркасов сайтов и приложений. Вы можете использовать Gliffy в Интернете, или в виде плагина для различных приложений от Google и Confluence. Тут также поддерживается предварительный просмотр каркасов HTML5.

MockFlow позволяет создавать каркасы приложений через Интернет, или с помощью смартфонов. Приложение способно оценивать юзабилити дизайна.

Tiggzi – это мобильное приложение для разработки каркасов приложений и сайтов предназначенных для мобильных телефонов. Программа позволяет создавать приложения под HTML5 и JQuery работающих на мобильных телефонах. Вы так же можете экспортировать приложения для Android, IOS и Mobile Web.

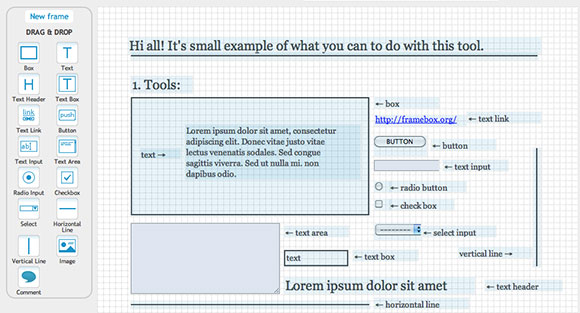
Frame Box - это один из самых простых способов создания каркасов онлайн, с помощью простого перетаскивания инструментов. Программа очень простая и не нуждается в большом изучении, можно просто сесть и работать.

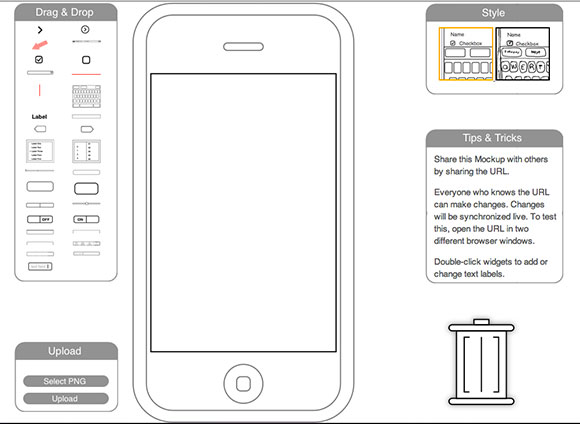
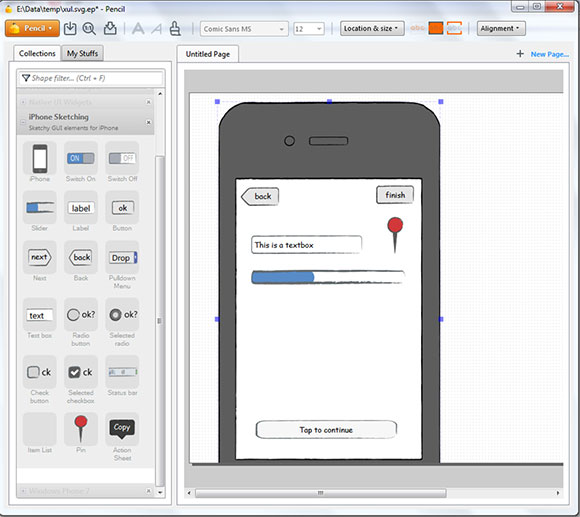
iPhone Mockup это еще один wireframing инструмент, который позволяет создавать макеты для приложений на iPhone. Эта программа тоже очень проста в использовании, нужные элементы нужно просто перетаскивать из панели инструментов.

Pencil Project это еще одно графическое приложение, позволяющее создавать каркасы для веб-сайтов, поддерживающий экспорт каркасов в различных форматах, таких как HTML, PNG и PDF.

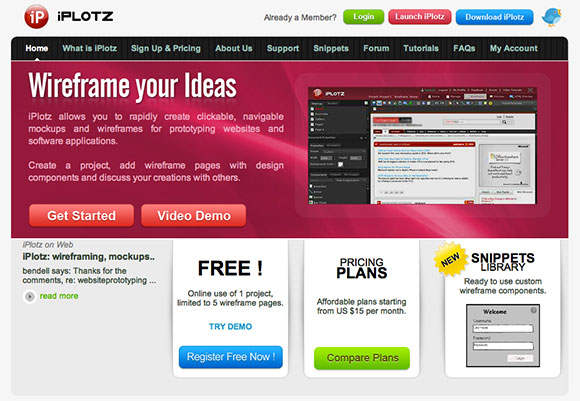
iPlotz - это бесплатный инструмент, который позволяет создавать навигацию для веб-сайтов и приложений. Он основан на компонентах, которые можно использовать для создания макета проекта.

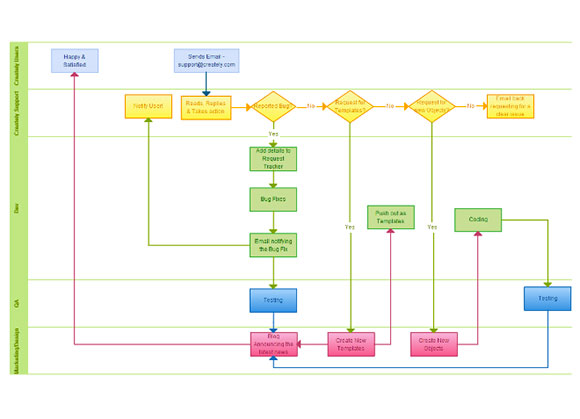
Creatly поддерживает создание диаграмм, схем и макетов для различных типов проектов с использованием карт и каркасных элементов. Кроме того, она поддерживает одновременное управление несколькими проектами.

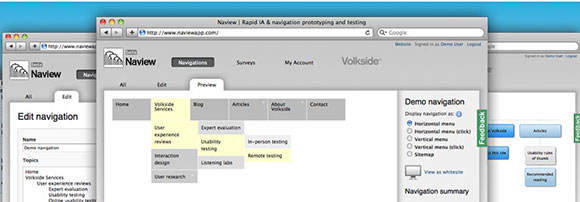
Основной специализацией Naview является строительство каркасных навигаций и визуализации навигационных идей, так же эта программа поддерживает тестирование основного проекта.

Flair Builder - это еще один широко используемый каркасный инструмент, который позволяет создавать макеты для веб-сайтов и многофункциональных Интернет приложений. Поддерживает различные платформы, такие как Windows, Mac и Linux. Программа была построена с использованием Adobe AIR, что обеспечило лучшую интеграцию и легкую установку.

Simple Diagrams - вот еще один простой инструмент для создания диаграмм и каркасов, программа позволяет легко и быстро делать макеты, а главное, она очень проста для понимания. Вы можете просто открыть её и приступить к созданию макета.

Мы надеемся, что эти инструменты для построения макетов проектов окажутся для вас полезными. Если вы знаете другие подобные инструменты, не стесняйтесь, рассказывайте нам о них в комментариях.
Студия Николая Саганенко Макет-Мастер предлагает создание макетов высокой сложности в кротчайшие сроки. Бесплатный выезд специалиста.
Для заказа пишите на Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. . Реквизиты компании: ООО "Архитектурный стандарт". Доставка по РФ.


Читайте также:
 webdonsk.ru
webdonsk.ru