Как сделать логотип 60 на 60
Добавил пользователь Алексей Ф. Обновлено: 10.09.2024
Логотип из букв или лигатуру сделать в разы проще, чем любой другой логотип, но от этого они не становятся менее ценными как знаки. Такой знак способен вместить несколько букв, а значит и свой особый смысл, новое звучание если хотите.
Объединив несколько букв в одну, вы запросто можете изобрести новую.
Краткое содержание статьи.
1. Логотип из букв — лигатуры в графическом дизайне.
2. Делаем лигатуру в векторе.
3. Логотипы из слов.
4. Удачные примеры лигатур.
5. Оригинальные примеры логотипов из слов.
Логотип из букв – лигатуры в графическом дизайне
Что такое лигатура?
Если говорить проще, то лигатура это две и более букв, объединённых вместе в один знак.
Чем ценны лигатуры? Если взять несколько разных букв и начать собирать из них один знак, то вы обнаружите достаточно большое количество вариантов. Конечно, не все заслуживают отдельного внимания и многие варианты будут неуклюжими, но приложив некоторые усилия вы найдёте массу графически красивых сочетаний.
Раньше лигатуры использовались для ускорения письма и даже в некоторых случаях заменяли литеры. Во многих языках лигатуры используются вместе с односложными буквами. В Китае один иероглиф заменяет целое выражение или словосочетание.

В графическом дизайне лигатуры используются тогда, когда трудно собрать какой-то отдельный, целостный, но в то же время, множественный образ.
Когда я делаю текстовый логотип, то часто я начинаю работу с простого перебора текста. Т.е. я набираю разными шрифтами одно и то же слово и потом выбираю несколько удачных шрифтовых вариантов и работаю с ними, доводя сочетание букв до нужного — идеального.
Конечно, хороший логотип можно сделать из любой гарнитуры, но я предпочитаю делать лигатуры из интересных дизайнерских шрифтов. Некоторые из таких шрифтов можно найти в некоторых моих прошлых постах. Можете посмотреть, к примеру, 60 бесплатных кириллических шрифтов с характером.
Очень часто шрифт способен вдохновить на какую-то интересную идею сам по себе. Посмотрите сами, попробуйте набрать несколько букв различными гарнитурами и вы увидите как работает его форма.
Обычно я предоставляю на выбор не менее трёх вариантов логотипа и не хочу, при этом, чтобы заказчик видел три вариации на одну тему. Все предлагаемые варианты абсолютно разные, как по технике исполнения, так и по самой идее. По этой причине хотя бы один вариант из представленных на утверждение – лигатура.
Делаем лигатуру в векторе

Инструменты, которыми придётся пользоваться в кореле это инструмент форма и текст. О них я уже писал в прошлых статьях. Берём одно из текстовых набросков и разделяем наши буквы на отдельные знаки – нам нужно это сделать для более простого редактирования (Объект > Разъединить фигурный текст .
Теперь каждая буква это отдельный знак. А сейчас нужно сделать из текста редактируемый векторный объект – Ctrl + Q (при выделенном тексте).
Далее путём простого перетаскивание и масштабирования мы компонуем буквы самым креативным образом. При этом нам понадобятся операции с контурами. Их вы можете найти в самом вверху рабочей панели.
В зависимости от навеянных ассоциаций и самой структуры шрифта, дорабатываем нашу лигатуру.
Это может быть объединение:
Инвертирование:
Виньетки:
Буквы заключённые в одну форму:
Это лишь некоторые из приёмов, которые вы можете использовать, надеюсь ваша фантазия подскажет вам гораздо больше различных вариантов. Советую почаще обращаться к специальным методикам.
Некоторые приёмы стилизации уже есть в других моих статьях.
Логотипы из слов

Как правило, шрифты, которые мы используем для набора, достаточно неплохо сбалансированы и если вы со своими доработками будете перебарщивать, то результат вряд ли будет хорошим. Это значит, что в корне менять всю структуру не стоит, но если вы, к примеру, измените штрих над буквой Й, в слове чайка, то этого может быть вполне достаточно в большинстве случаев.
ЧаЙка.

Удачные примеры лигатур
Посмотрите, как изменился логотип FedEx после небольшой доработки оригинальной гарнитуры. Несмотря на минимум доработок, этот логотип хорошо работает до сих пор. Его тяжело перепутать с другим.

Оригинальные примеры логотипов из слов

Создавая свои логотипы из слов или букв, не забывайте прикладывать душу к каждому проекту. Это сделает ваши проекты по-настоящему живыми и принесёт множество благодарных клиентов.
Надеюсь, статья Вам понравилась. Ставьте лайки – не стесняйтесь!
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
В этом уроке я покажу вам шаг за шагом, как создать фотореалистичный мокап с логотипом при помощи Adobe Photoshop, с использованием нескольких стилей слоя и смарт-объекта.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.
Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.
Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).
Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.
Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.

В этом уроке вы узнаете как создать фотореалистичный мокап с логотипом, используя стили слоя и смарт-объект.
Сложность урока: Средний

Что вы будете создавать
В этом уроке я покажу вам шаг за шагом, как создать фотореалистичный мокап с логотипом при помощи Adobe Photoshop, с использованием нескольких стилей слоя и смарт-объекта.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.

Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.

Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.

Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).

Выберите инструмент Rectangle (Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.

Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.

Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.

Шаг 7
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.

2. Как импортировать логотип из Illustrator
Шаг 1
Теперь нам нужен логотип, чтобы завершить наш проект.
В этом уроке мы воспользуемся логотипом из коллекции Badges and Logos Vol.01. Скачайте ее и откройте в Illustrator (примечание переводчика: если у вас нет Adobe Illustrator, все документы формата .ai можно открыть непосредственно в Photoshop).

Шаг 2
Выберите инструмент Selection (Выделение) (V). Теперь выберите логотип Kexolo (или любой другой). Скопируйте значок, нажав Ctrl + C.
В Adobe Illustrator создайте новый документ размером 350 на 350 пикселей, и вставьте туда логотип, нажав Ctrl + V.

Шаг 3
При помощи инструмента Selection (Выделение) (V) подвиньте логотип на серую область, за границы белого холста.

Шаг 4
Прежде чем импортировать логотип в наш документ в Photoshop, нам необходимо преобразовать внешний вид, конвертировать текст в векторные фигуры и убрать белую область, которая стала заметна, когда мы переместили значок на серый фон.
Если логотип не выделен, выделите его при помощи инструмента Selection (Выделение) (V).
В верхнем меню выберите Object > Expand (Объект > Разобрать). Появится диалоговое окно, выберите Object и Fill (Объект и Заливку) и нажмите ОК.

Шаг 5
Откройте панель Pathfinder (Обработка контуров). Если вы ее не видите, нажмите Window > Pathfinder (Окно > Обработка контуров).
Выберите Trim (Обрезка), чтобы убрать накалывающиеся элементы и очистить логотип от ненужных фигур.

Шаг 6
Выберите инструмент Magic Wand (Волшебная палочка) и передвиньте курсор на белую область, а затем кликните, чтобы выделить все белые участки логотипа. Если нужно, увеличьте холст при помощи инструмента Zoom (Масштаб) (Z). Когда все белые участки будут выделены, удалите их, выбрав в верхнем меню Edit > Cut (Редактирование > Вырезать).

4. Как вставить логотип в сцену
Шаг 1
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).

Шаг 2
На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать - это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.

Шаг 3
Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.

Шаг 4
Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.

Время добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1
Измените параметр Fill (Заливка) у смарт-объекта на 0%.

Шаг 2
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.

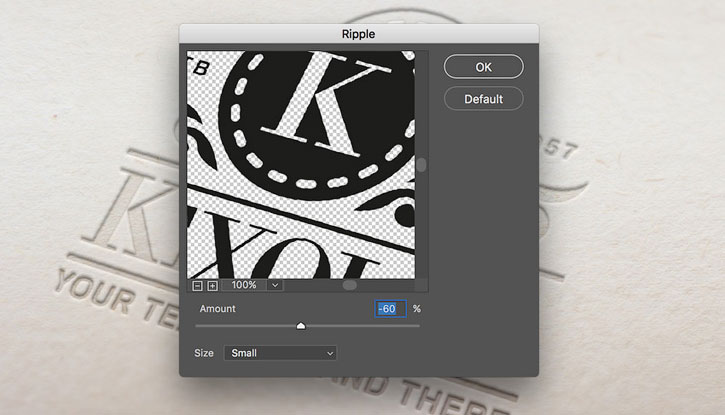
Шаг 3
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%

Шаг 4
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.

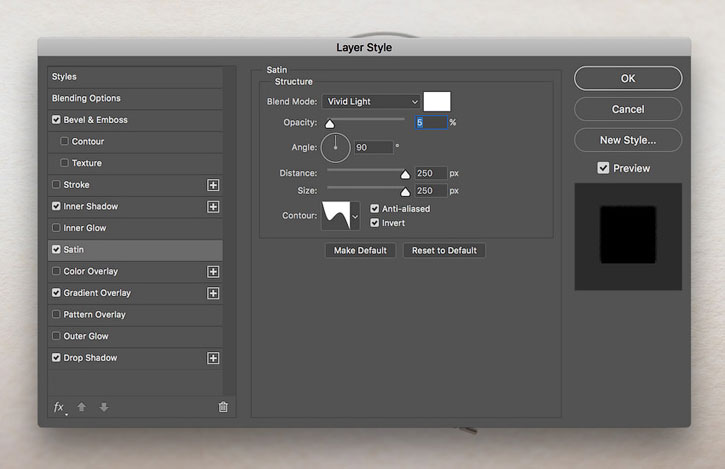
Шаг 5
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей, Режим наложения: Яркий свет.

Шаг 6
Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.

Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location (Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location (Позиция) на 100%.

Шаг 7
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.

Шаг 8

Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.

Шаг 9
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.

Шаг 10

Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 0,8 пикселей.

Вот и Все, Поздравляю!
Надеюсь, что вам понравился урок, и вы научились чему-то новому. Не стесняйтесь оставлять комментарии, предложения и работы ниже.

Что внутри: команда АЛЬФА Системс расскажет о том, как создать логотип, не обладая опытом работы с графическими редакторами, а также о том, что такое конструктор логотипов.
Владельцы бизнеса несут ответственность за маркетинг и продвижение своей компании. Бизнес-брендинг является важной составляющей продвижения. Имидж вашей компании будет запечатлен в умах клиентов, и в ваших силах повлиять на это впечатление. Когда речь идет о брендинге компании, логотип является одним из основных элементов имиджа.
План статьи:
1) Почему логотип так важен?
2) На кого нацелен ваш логотип?
3) Что должен содержать хороший логотип для малого бизнеса?
4) Как можно создать логотип за 60 секунд?
5) LogoLaba - конструктор логотипов от АЛЬФА Системс
Почему логотип так важен?
Многие исследования показывают, что люди более восприимчивы к визуальному материалу, нежели к текстам. Например, гораздо проще вспомнить сложное изображение, чем длинное предложение. Логотип должен вобрать в себя все основные черты и преимущества вашего бизнеса, для того чтобы создать яркое впечатление. Логотип вашей компании может влиять на продвижение вашего бизнеса как онлайн, так и оффлайн. Помните, что хорошо спроектированные лого способны укрепить доверие к бренду.
На кого нацелен ваш логотип?
Отличный логотип говорит напрямую с вашей целевой аудиторией. Несмотря на то, что проработанные лого могут понять все без исключения, лучше всего сфокусироваться на вашем целевом рынке. Так, например, если ваш бизнес специализируется на продуктах для молодежи, а логотип выглядит так, будто он из 90-х, возможно, что вы делаете что-то не так.
Что должен содержать хороший логотип для малого бизнеса?
Первое, на что нужно обратить внимание - текстовая часть вашего логотипа должна быть максимально понятной и читаемой. Несомненно, нужно стремиться к тому, чтобы стать на уровне Яндекса или АЛЬФА Банка, однако, что касается логотипа - самой важной характеристикой является понятный и легко читаемый текст.

Составляющие хорошего логотипа:
Логотип должен быть простым: незамысловатый дизайн позволяет ему быть универсальным и запоминающимся. Качественные логотипы не перегружены различными графическими элементами, и это не мешает им содержать что-то уникальное.
Логотип должен быть универсальным: нужно иметь ввиду, что лого вашей компании может быть использовано на различных площадках: наружная реклама, онлайн-бизнес, мобильное приложение. Поэтому стоит позаботиться о его универсальности.
Как можно создать логотип за 60 секунд?
Самый простой и быстрый способ создания лого компании самостоятельно - воспользоваться специальным сервисом. Конструктор логотипов - инструмент, который позволит вам создать лого в считанные минуты - даже если у вас нет навыков работы с графическими редакторами.
- Сервис поможет сэкономить время на поиске и найме дизайнера
- Сервис позволит вам сэкономить деньги на разработке лого
- Для того, что создать логотип не нужны какие-либо дополнительные программные продукты

Вы можете создать лого вашей компании абсолютно бесплатно при помощи LogoLaba - конструктор логотипов от АЛЬФА Системс. Для того, чтобы создать логотип не нужно устанавливать дополнительные программы. Все действия производятся в браузере. Просто выберите иконку, добавьте название вашей компании и лого готов!

Читайте также:
 webdonsk.ru
webdonsk.ru