Как сделать листовку в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 19.09.2024
Для начала посмотрите на то, что мы будем стараться сделать:


Создадим новый документ шириной 960px и произвольной высотой. Я выбрал такую ширину, потому что, судя по посетителям нашего сайта, у большинства из них немаленькие мониторы.
Не забудьте выставить Color Mode в RGB.

Шаг второй
Чёрные границы на картинке ниже обозначают размеры создаваемого нами документа (область между ними ещё называют artboard). Мне нравится помещать скриншот с чистым окном браузера в качестве подложки: гораздо легче воспринимать страницу такой, какой она должна получиться.

Шаг третий
Следуюший шаг очень важен. Вы, разумеется, можете выбрать произвольный масштаб (Zoom) и даже изменять его в процессе работы, но имейте в виду, что текст на странице должен быть удобочитаемым при масштабе 100% (1:1). Для изменения масштаба вы можете использовать отмеченное ниже поле.

Шаг четвёртый
Вы можете скрывать и отображать границы рабочей области тогда, когда вам это нужно. Для её сокрытия вам нужно выбрать команду View > Hide Artboard. Есть только одна проблема: такая операция занимает слишком много времени. Поэтому, советую вам использовать специальное сочетание клавиш для этого: Command + Semicolon (;).

Шаг пятый
Чтобы легко разметить иерархию документа и сбалансансировать её, вы можете, для начала, разметить страницу серыми прямоугольниками, как это сделал я. Тонкие длинные прямоугольники — это будущий текст.

Шаг шестой
Когда вы будете уверенным в разметке страницы, вы можете удалить прямоугольники, заменив их направляющими (Guide lines).

Шаг седьмой
Используя в качестве отправных точек направляющие, добавьте на страницу различные элементы: навигацию, текст, логотип, изображения и иконки, по вашему вкусу. Когда вы наиграетесь с элементами интерфейса, попробуйте убрать направляющие и посмотреть на плоды своей работы. Может возникнуть такая ситуация, что направляющие будут работать против вас. Подстройте их, чтобы они знали своё место.

Шаг восьмой
Доведите шапку страницы до совершенства, добавив в неё изображения, иконки.

Шаг девятый
Я решил добавить голубого цвета в шапке.

Шаг десятый
Теперь можно переходить к оформлению текста. Определите, как будут выглядеть заголовки и ссылки. Я считаю, что лучше сразу сделать это, чтобы потом можно было сосредоточиться на разработке сайта (когда прийдёт время).

Шаг одиннадцатый
Существует несколько способов подготовки дизайна для WYSIWYG-редакторов (например, Adobe Dreamweaver). Первый предполагает использование слайсов (Slice). Их можно создать с помощью тех же направляющих или выделением. Сделаем с помощью направляющих: перетащим и расположим их вокруг каждого элемента-ссылки на странице. В нашем примере, все четыре иконки являются ссылками: ведут на отдельные страницы на нашем сайте.

Шаг двенадцатый
Когда вы разметите направляющими нужные блоки на странице, можно превратить их в настоящие слайсы. Для этого используем команду Object > Slice > Create from Guides. Я заметил, что Illustrator может не сделать соответствующие слайсы по первому требованию, поэтому я повторяю эту операцию три или четыре раза. Когда всё будет готово, появятся чёрные пронумерованные блоки.

Шаг тринадцатый
Для сохранения сделанных слайсов, используйте File > Save for Web & Devices. . Выделяйте с помощью Slice Select Tool (k) нужные для сохранения слайсы. Вы можете выбрать несколько таких блоков, зажав Shift. На панели справа выберите нужные вам параметры сохранения изображений. JPEG, например, больше подходит для изображений с несколькими цветами, GIF — для изображений с маленьким числом цветов и большими однотонными областями, а PNG — для сохранения прозрачности в изображениях (однако же, вам предстоит встретиться с чудаком по имени Internet Explorer в случае использования последней). Выберите нужное вам качество (можете поиграться с настройками) и нажимайте Сохранить.

Шаг четырнадцатый
Выберите место для сохранения файлов. Я выбрал Рабочий стол. Не забудьте выставить в поле Format значение Images Only.

Шаг пятнадцатый
На вашем рабочем столе появится папка с именем Images. Внутри — слайсы, которые теперь стали изображениями.

Шаг шестнадцатый
Очистите все направляющие командой View > Guides > Clear Guides. Далее, нарисуйте направляющие вокруг тех объектов, которые вы намерены разрезать сейчас. При наведении указателя на меню, оно должно менять свой цвет. Вам нужно разрезать его для всех используемых вами оттенков.

Шаг семнадцатый
Выберите слайсы, которые вы хотите сохранить. Навигация в моём примере как раз подходит для сохранения в GIF (не содержит изображений и большого количества цветов). Если вы хотите использовать обычные шрифты, то вам следует оформить нафигацию с помощью HTML.

Шаг восемнадцатый
Назовите изображения как вам угодно. Если вам не хочется этого делать, их имена будут выбраны автоматически.

Шаг девятнадцатый
При сохранении изображений в ту же папку, что и в прошлый раз, она будет содержать и новые, и старые изображения. Не забудьте повторить шаги 16-18 для других состояний кнопок навигации.

Шаг двадцатый
Имейте в виду, что это не единственный вариант развития событий. Вы можете экспортировать слайсы вместе, включая или отключая нужные при редактировании страницы.
Другой метод создания слайсов заключается в выделении объекта и выполнении команды Object > Slice > Create from Selection. Вы можете использовать любой способ для создания слайсов, какой больше нравится.

Шаг двадцать первый
В определённых случаях вам не понадобится написанный прямо в Illustrator текст, поэтому вы его можете спокойно удалить (до экспорта слайсов).

Шаг двадцать второй
Снизу изображение, указывающее на то, что я удалил текст после разметки слайса. Теперь его можно экспортировать.

Крайний шаг
Посмотрите ещё раз на то, что у нас получилось.

Я уверен, что вы почувствовали лёгкость при работе с Adobe Illustrator. В нём очень просто создавать макеты любой сложности: вы можете полностью контролировать процесс создания макета страницы.
Цель занятия: освоить простейшие навыки работы в illustrator, необходимые для создания газеты.

illustrator предназначен для обработки векторных изображений. В принципе, в Indesign есть инструментарий, решающий данные задачи, однако, в Illustrator векторный инструментарий гораздо более развит. Поэтому сложные операции по обработке кривых удобней делать в Illustrator. Кроме того, присланные файлы в формате EPS можно открыть и обработать только в Illustrator.
ля создания газеты Illustrator способен решать следующие задачи:
1 задача для Illustrator. Обработка EPS

Допустим, что Заказчик прислал в верстаемую газету рекламный блок в формате EPS. Разумеется, ему были высланы наши технические требования, где было прописано, что печать однокрасочная, но проверить-то нужно.
К примеру, заказчик прислал логотип своей компании (рис. 1). Всё бы хорошо, но он цветной. Нужно перекрасить. Выделяем изделие инструментом "Selection" () и переходим на вкладку "Color", меню "Window->Color" [F6] . На вкладке отображается текущий цвет логотипа. Перекрашиваем его в 100% Black и сохраняем файл (рис. 2).
2 задача для Illustrator. Рисуем фигуры
В Illustrator довольно много шаблонов фигур. Каждая фигура имеет атрибут (fill) заливка и (stroke) контур. У каждого атрибута имеется 3-и состояния (рис. 3): Color; Gradient; None.
Создадим прямоугольник со скосами как у крыши. Активизируем инструмент Illustrator "Rectangle" (), нарисуем прямоугольник, зададим точные размеры: W=100 мм; H=4 мм. Чтобы скосы были ровными, выставим направляющие на расстоянии 3 мм от краёв (рис. 4). Выбираем инструмент Illustrator "Add Anchor Point" (рис. 5). Суть инструмента в том, что он добавляет узловые точки к фигуре. Увеличиваем масштаб до удобного размера [Ctrl +] (уменьшение [Ctrl – ] ) и ставим дополнительные точки на пересечении фигуры и направляющих (рис. 6). Прямоугольник предварительно должен быть активирован (выбран инструментом "Selection") (). Теперь активируем инструмент Illustrator "Delete Anchor Point" (рис. 7). При его помощи удаляем крайние верхнии точки (рис. 8). В результате получим следующую фигуру (рис. 9). Данную фигуру можно перетащить в Indesign не только через меню "Edit->Place", но и через буфер обмена ( [Ctrl+C], [Ctrl+V] ).
Вышеописанная фигура относится к простым векторным изображениям, поэтому её легко создать в Indesign, алгоритм создания аналогичен.
Рис. 4. Направляющая для точного позиционирования точки кривой iLlustrator.
Рис. 6. Дополнительная точка на пересечении фигуры и направляющей.
Рис. 7. Удаление точек кривой инструментом iLlustrator "Delete Anchor Point".
Как подготовить векторный файл к печати. Общая описательная статья) Для русской версии Иллюстратора
Прежде всего узнайте требования к макету у типографии, в которой вы планируете печатать. Зачастую такую информацию они не скрывают. А наоборот выкладывают на общее обозрение. Мол, пользуйтесь! Не стесняйтесь!
Например вот тут
- RGB (используют для просмотра на экране)
- CMYK (используют для печати)
Перейдем к общим требованиям к вектору. В программе Adobe Illustrator
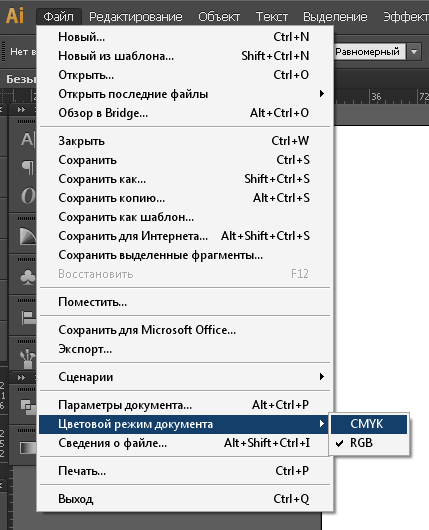
Цветовая модель (палитра) СMYK. Я рисую в RGB и сохраняю в нем же. Потом, когда уже пора отправлять макет в печать, жму Файл - Цветовой режим документа СMYK

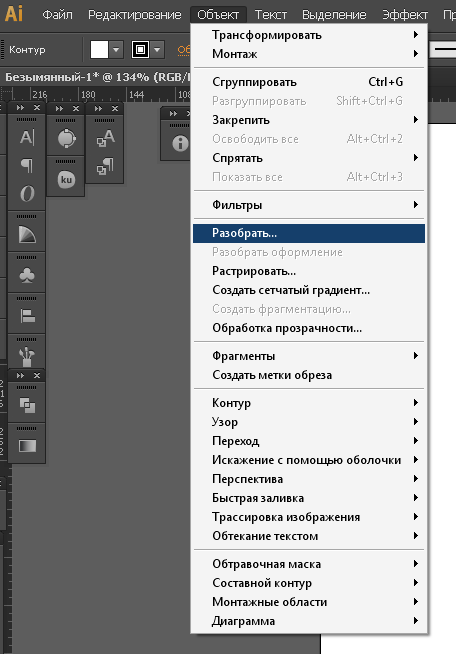
Разобрать в кривые текст и все остальное. "Обьект" "Разобрать"

В всплывающем окошке отметьте галочками "Обводка" "Обьект" Заливку не трогаем.
В нормальном векторе не должно быть растра. Все фотографии и другие картинки лучше выкиньте из макета)
Направляющие(отступы от края картинки ). Тут желательно узнать размеры в мм у типографии. Если не знаете, то ставьте стандартные отступы 3-5мм. Что за направляющие такие? - При печати край картинки надо обозначит направляющими. И обозначить еще один край картинки по-меньше размером.
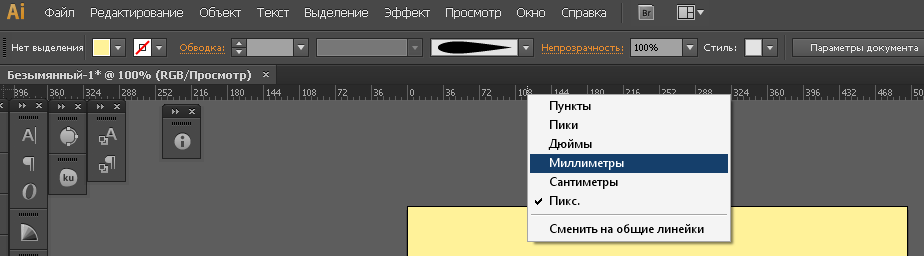
Как это сделать. "Просмотр" "Линейки" "Показать линейки"

И правой кнопокой мыши нажав на линейку, выбрать "мм"

Теперь нажмем на линейку и потянем вниз. Появилась полосочка? Это направляющая. Поставьте ее точно там, где заканчивается верхний край картинки.

Еще раз тянем и выставляем направляющую чуть ниже края картинки. Как бы обрезая кусочек в 5мм. Да, тут не должно быть важных элементов. Если на вашей картинке в этом месте есть что-то важное - подвиньте его вниз) Иначе при печати, этот элемент может быть обрезан)
Теперь расставим направляющие слева, справа и снизу.
Получается вот такая красотень:

Как вы поняли, желтый квадратик, это наш макет)
Еще важно проверить чтоб:
- отсутствовали прозрачности (если они есть, зайдите в "Обьект" "Обработка прозрачности" и поставьте параметры

- толщина линии не была меньше 0,5мм
- черный цвет должен быть 100%
Если вы не уверены в том, что ваш вектор хорошо напечатается, или вы просто не все поняли из моей сумбурной описательной статьи, то просто экспортируйте вектор в tiff (растровый формат) в хорошем разрешении. А что делать, если срочно надо? Для этого откройте фотошоп. Откройте на компе папку с векторм. И мышкой перетащите вектор в фотошоп. (мне так удобнее)
В всплывающем окошке постарайтесь выбрать
300dpi (качество)
8000пикс (по ширине)
цветовая модель CMYK 8бит
Жмем Ок. Файл растрируется.
Жмем "Файл" "Сохранить как" И выбираем формат tiff
Типография примет в печать.
Предлагаю почитать еще одну свежую статью о подготовке вектора к печати тут
И еще одну статью тут

Для печати визиток необходим макет. Для его верстки обычно используются графические редакторы Adobe Photoshop, Adobe Illustrator или Corel Draw. Хотя Paint тоже считается графическим редактором, не используйте его, вам самим в конечном итоге не понравится результат.
В данной статье мы покажем вам, как сделать макет стандартной визитки 90*50 в Adobe Illustrator.
- Собственно сам Adobe Illustrator. Мы используем версию Adobe Illustrator CC. Установить его можно абсолютно бесплатно и продлевать по подписке при необходимости.
- Логотип компании в хорошем качестве, шрифты и прочая айдентика при наличии.
- 20 минут времени.
1. В Adobe Illustrator создаем новый документ Файл -> Новый и указываем параметры документа, как на рисунке ниже:
Мы создаем двухстороннюю визитку, поэтому количество монтажных областей - 2. Если ваша визитка имеет только лицевую сторону, то необходима только 1 монтажная область.
Обратите внимание на цветовой профиль. Цветовой режим должен быть CMYK.
2. Результат получится следующий:
3. Выставляем направляющие. Направляющие - это своеобразная зона безопасности, за которые не должны вылезти текст и графика. Чтобы их выставить включаем Линейки: Просмотр -> Линейки или нажимаем Ctrl-R. Устанавливаем 4 вертикальные и 2 горизонтальные направляющие с отступами 3-5 мм от краев документа.
Результат:
4. Подготовительные работы окончены, приступаем к дизайну и верстке. Добавляем на лицевую сторону логотип компании. Файл -> Поместить:
Логотип должен быть в хорошем разрешении!
5. С помощью инструмента Выделение (V) и клавиши Shift установите нужные размер логотипа.
6. Добавляем текст, используя инструмент Текст (Т). Изменяем шрифт, уменьшаем, увеличиваем кегль, чтобы добиться нужных пропорций:
7. Лицевая сторона визитки готова, приступаем к оборотной. Добавим немного красок. Для этого я воспользуюсь паттерном, но в общем случае можно выполнить обычную цветную заливку или вставить картинку. Файл - > Поместить и выравниваем картинку.
8. Визитка готова! Осталось сохранить и подготовить ее к печати.
9. Сохраняем в PDF и проставляем метки обрезки.
Так как фон лицевой стороны нашей визитки белый, метки необходимы для ровной резки визиток.
10. Итоговый макет визитки с метками реза выглядит так:
Вы всегда можете заказать профессиональный полиграфический дизайн визиток и не только в нашей типографии.

Читайте также:
 webdonsk.ru
webdonsk.ru